填报报表开发的7个技巧,一定有你想知道的!
报表开发者除了利用FineReport制作数据展现类报表之外,还经常会利用FineReport的填报功能,制作各种的填报报表模板,提供给业务人员或者用户对数据库进行增加、修改、删除等操作。
相信不少人都在优化填报报表模板的界面设计及交互体验上费过不少心思,今天大师兄特地为大家整理了7个填报模板的开发技巧,帮助大家提升开发效率。
1、去除填报页面选中单元格时的黑色边框
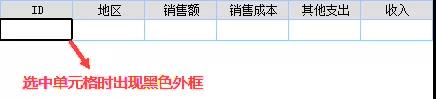
前端填报预览时,如果选中某个单元格,该单元格会出现如下图所示的黑色外框,比较影响整个页面的美观,那么该如何将这个边框去除掉呢?

解决方案
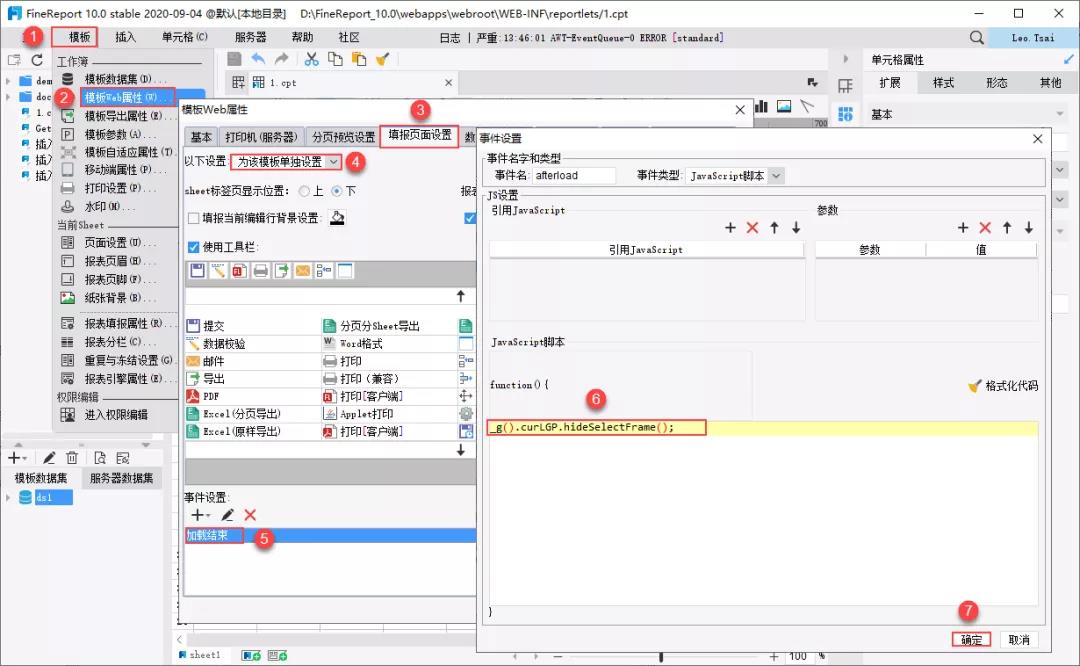
(1)打开需要去边框的模板,点击模板>模板 Web 属性>填报页面设置,为填报模板添加一个加载结束事件,步骤如下图所示:
注:该方法同时支持填报预览和新填报预览。

JavaScript 代码如下:
_g().curLGP.hideSelectFrame();
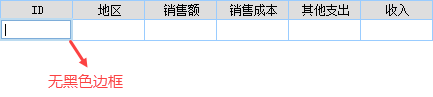
(2)加载结束事件添加完成后,保存模板,点击填报预览,此时可以看到选中单元格时,没有黑色边框,如下图所示:

2、去除填报提示框
填报提交和校验在成功或失败后,在填报页面的右侧会弹出如下图所示的提示框,如果想要去掉这个提示框,那么如何实现呢?

解决方案
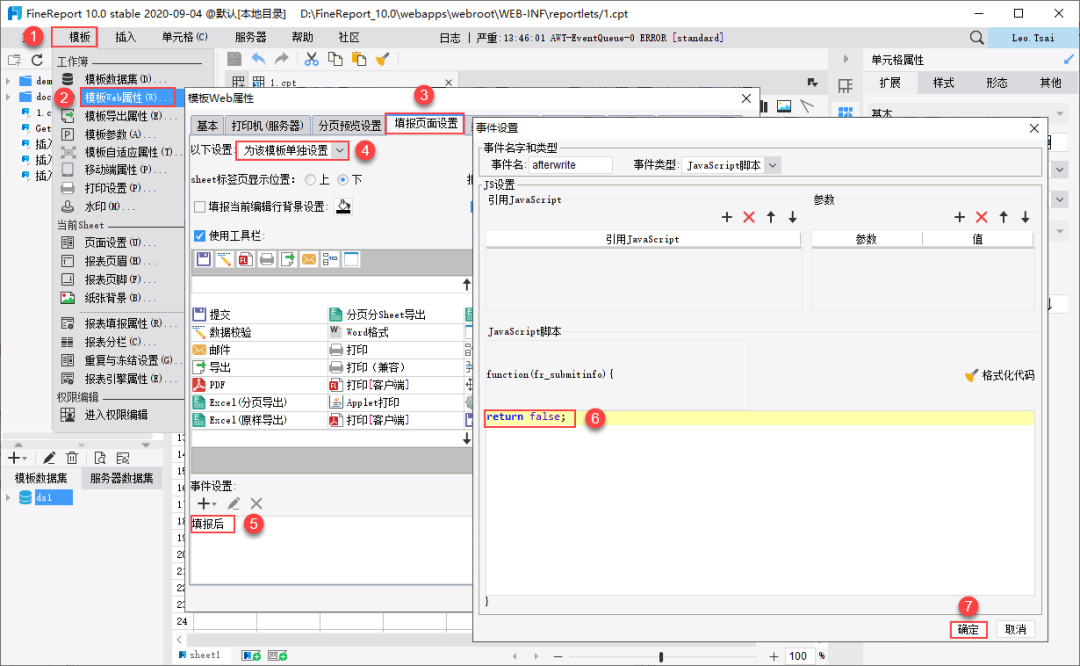
以去除提交后的提示框为例,打开模板,点击模板>模板 Web 属性>填报页面设置,下拉选择为该模板单独设置,然后添加填报后事件,如下图所示:
注:如果是去除校验后的提示框,需要改为添加校验后事件,不过代码是一样的。

JavaScript 代码如下:
return false;
3、 填报成功后自动刷新页面
在填报成功提交后,希望页面可以立即刷新,可以直接看到更新后的数据,效果如下图所示:

解决方案
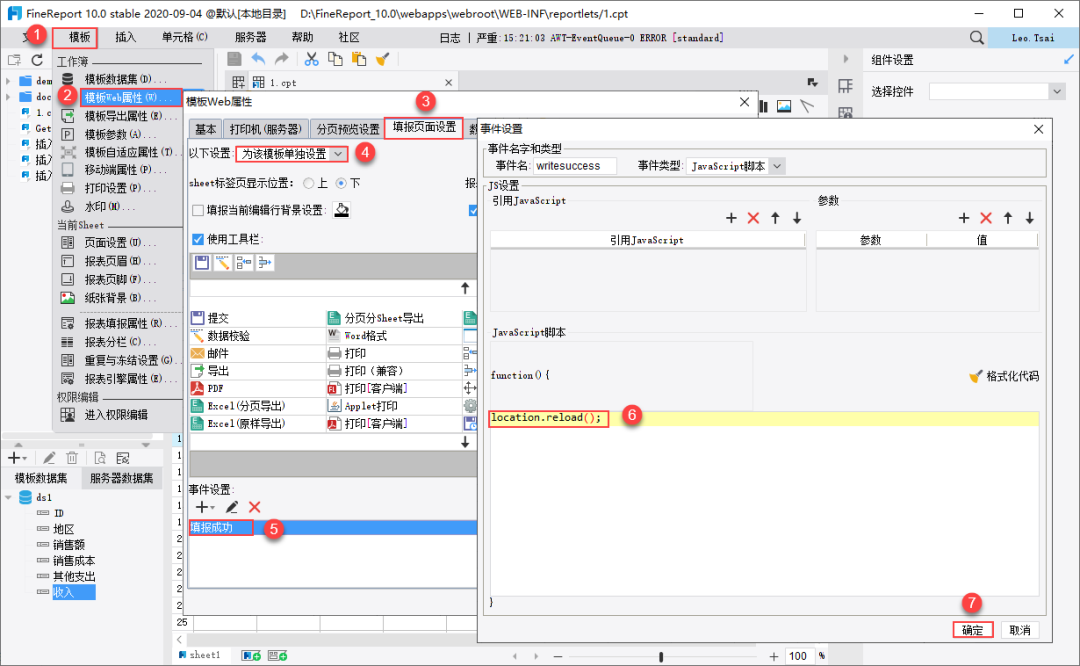
以单 sheet 填报为例,打开模板,点击模板>模板 Web 属性>填报页面设置,下拉选择为该模板单独设置,然后添加填报成功事件,如下图所示:

JavaScript 代码如下:
location.reload();
注意事项
对于多 sheet 填报表,若对 sheet2 进行填报,使用如上方案刷新后会跳到 sheet1,那么如何实现在哪个 sheet 填报成功就显示哪个 sheet 呢?
只需要将上面方案的代码修改成如下代码即可:
this.refreshAllSheets();
4、填报成功后自动关闭窗口
问题描述
有时候希望填报完后可以自动关闭填报页面,效果如下图所示:

解决方案
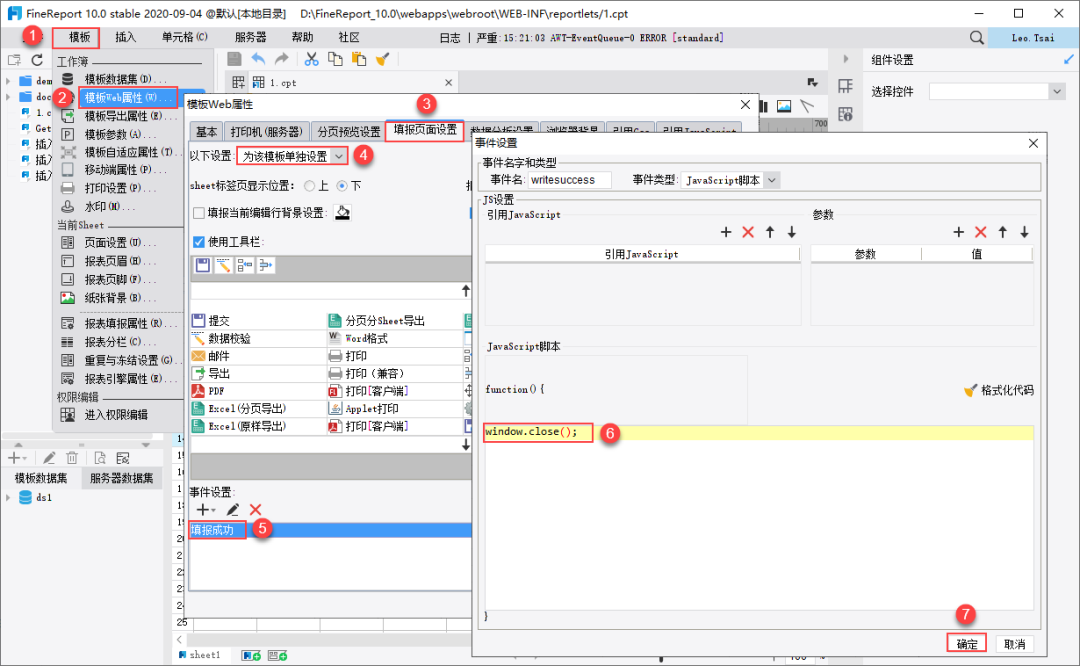
打开填报模板,点击模板>模板 Web 属性>填报页面设置,下拉选择为该模板单独设置,然后添加填报成功事件,如下图所示:

JavaScript 代码如下:
window.close();
5、填报提交后自动跳转
如果是对一组报表进行填报,希望填报成功后可以自动跳转到下一个报表进行填报。填报提交后,如果填报失败,希望可以跳转到指定的失败页面。
解决方案
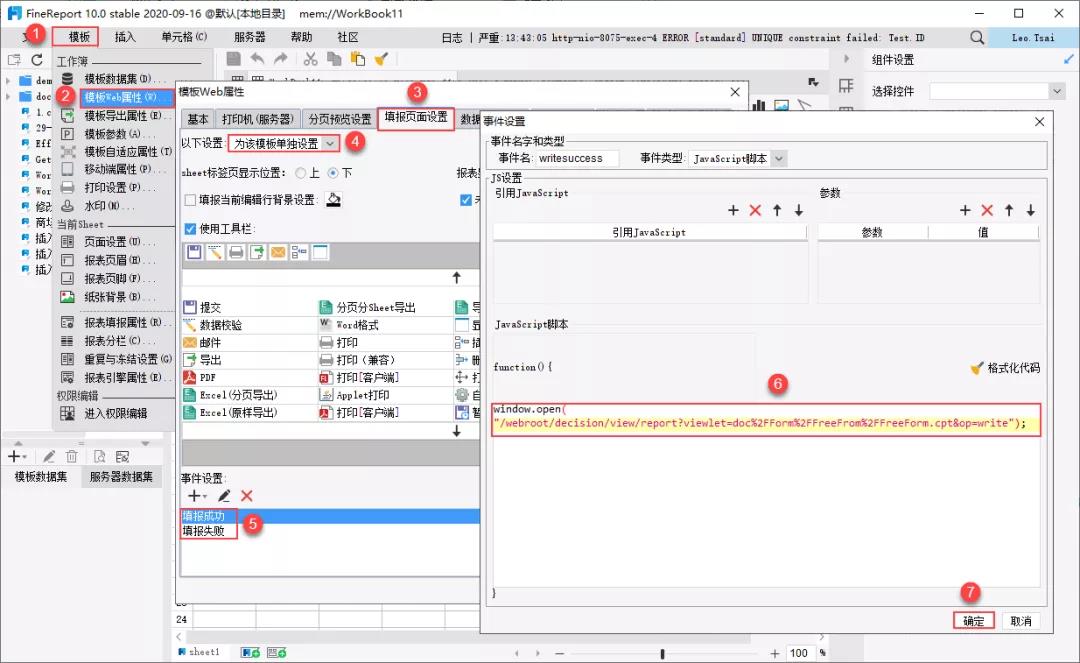
打开填报模板,点击模板>模板 Web 属性>填报页面设置,下拉选择为该模板单独设置,然后添加填报成功事件和填报失败事件,如下图所示:

填报成功 JavaScript 代码如下:
window.open(“/webroot/decision/view/report?viewlet=doc%2FForm%2FFreeFrom%2FFreeForm.cpt&op=write”);//示例模板链接,用户可自行更换
填报失败 JavaScript 代码如下:
window.open(“/webroot/WEB-INF/resources/error.html”);//示例页面链接,用户可自行更换
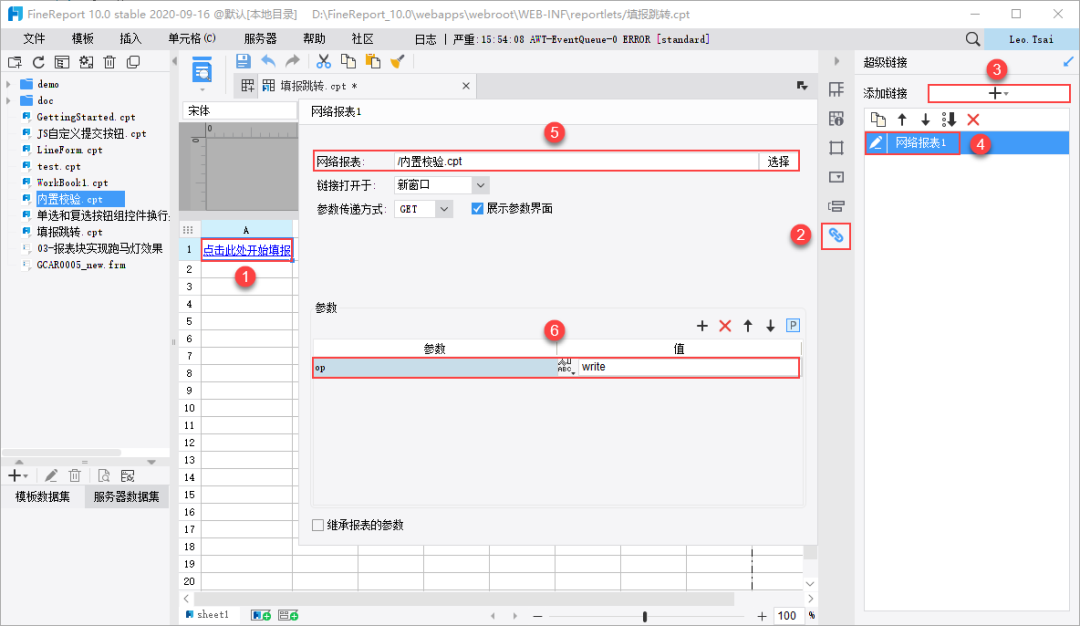
6、 超链打开填报模板
如何实现点击超链可以跳转到填报模板,可以直接进行填报呢?

解决方案
选中单元格,添加一个网络报表类型的超级链接,选择跳转的填报模板,然后添加一个参数op,其值为write,即模板以填报预览方式打开,如下图所示:

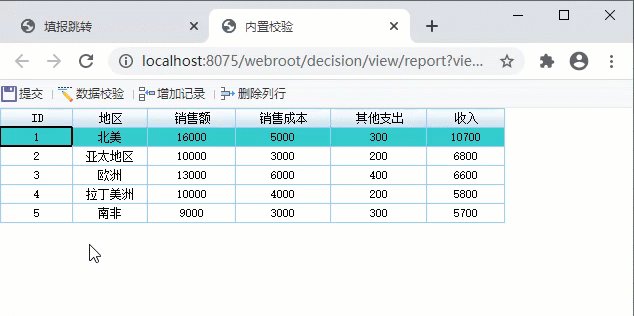
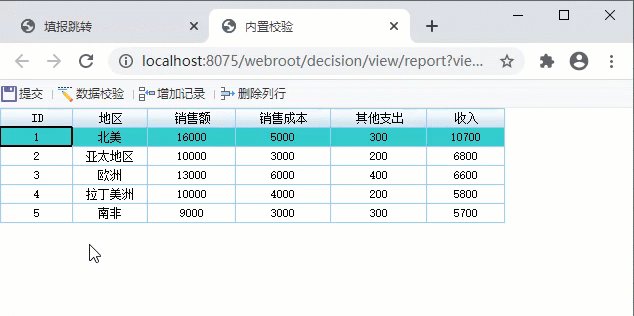
7、填报时自动计算
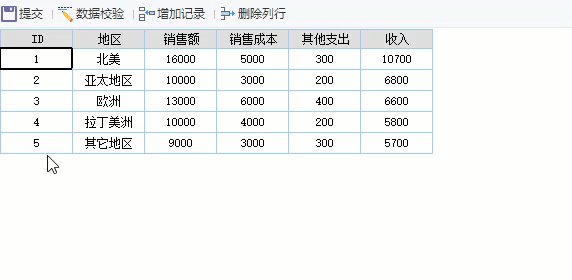
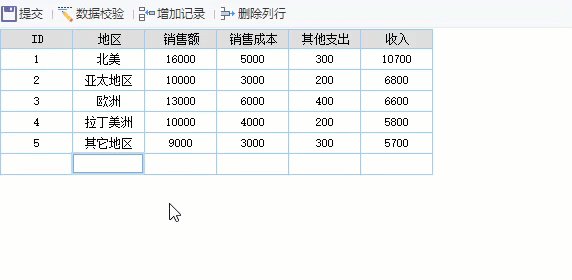
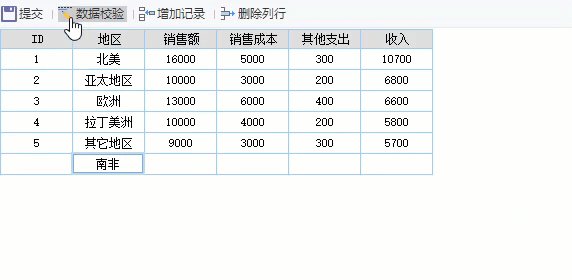
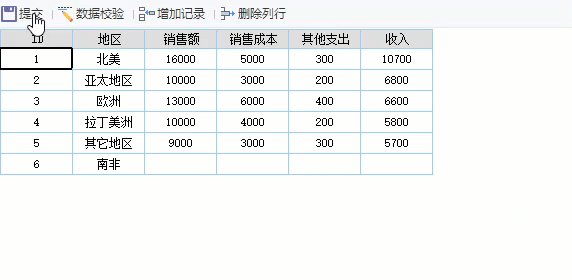
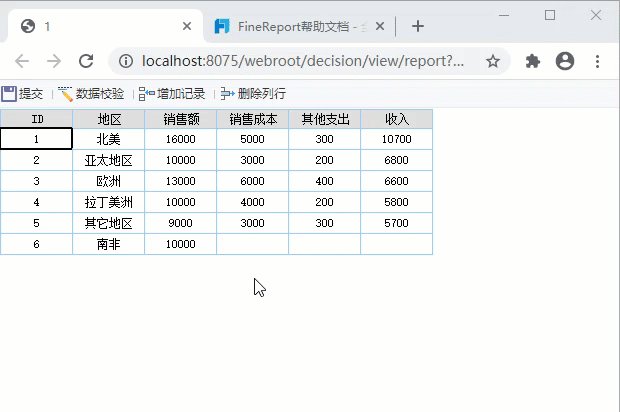
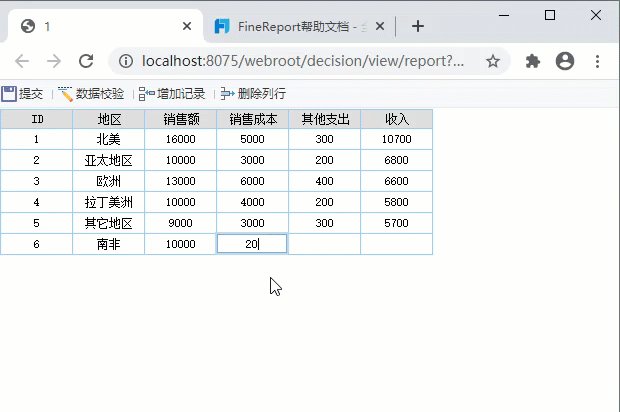
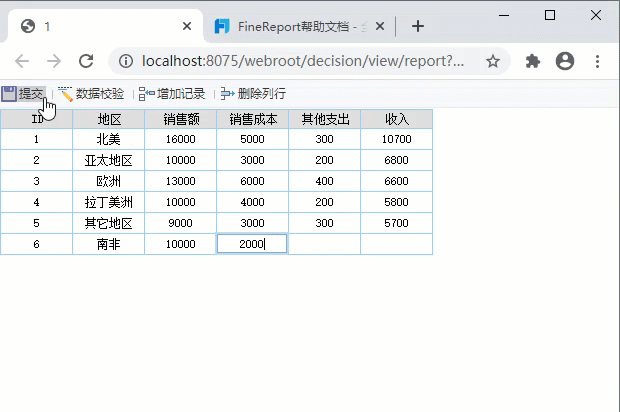
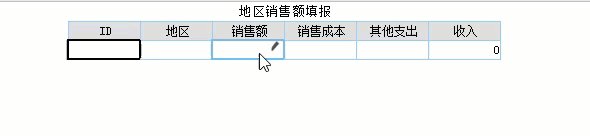
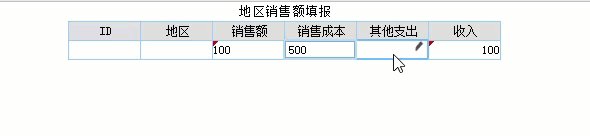
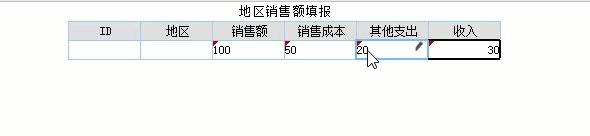
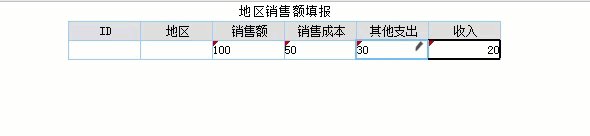
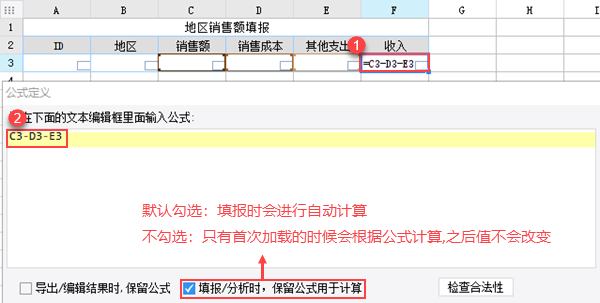
前端填报时,希望根据用户录入的其他单元格数据,自动计算出另外一些单元格的值,从而简化用户的输入,同时避免人工计算可能导致的错误,如下图所示:

解决方案
在公式编辑界面,勾选填报/分析时,保留公式用于计算即可,如下图所示:

注:填报设置自动计算后,计算时会与服务器进行交互,计算过程是由后台服务器进行的,因此自动计算一定程度上影响了填报效率,若用户不需要自动计算,尽量不设置自动计算以提高填报效率







 立即沟通
立即沟通
