史上最全移动端驾驶舱制作方法论!建议收藏
移动应用时代,办公移动化已经成为了企业经营的一大发展趋势,在企业数据管理领域,移动端报表开发也成为了现代企业运营管理的迫切需要。
通过移动数据分析,可以帮助管理者实时了解业务状态,及时获取企业营运状况。随着移动端的发展,这种影响力得以扩大。无论是管理者还是一线业务人员,都可以通过「FineMobile」随时随地地基于数据进行沟通和分析。
但是在移动端数据报表开发的过程中,开发者经常会遇到以下几个问题:
在PC上设计手机报表,总觉得差距有点大
如何在有限的屏幕内把数据展现地更有层次?
厌倦了流式布局?想要让数据拥有更多交互?
C端的APP越做越好看,领导的审美需求被无限放大?
为了帮助大家解决移动端报表开发难题,大师兄特地呈上史上最全的移动端驾驶舱开发教程,教大家掌握更多的移动端报表开发技能:
移动驾驶舱开流程如下:

1开启手机画布
在PC端设计器中设计移动端模板,由于屏幕尺寸的较大差异,在组件布局、组件大小的设置上可能会存在很多的问题。
因此,利用手机画布的功能,在设计报表之前,就将画布设置为适应手机尺寸的大小,让模板内容在设计器上的样式与手机上的最终效果更为接近,减少不必要的调整。
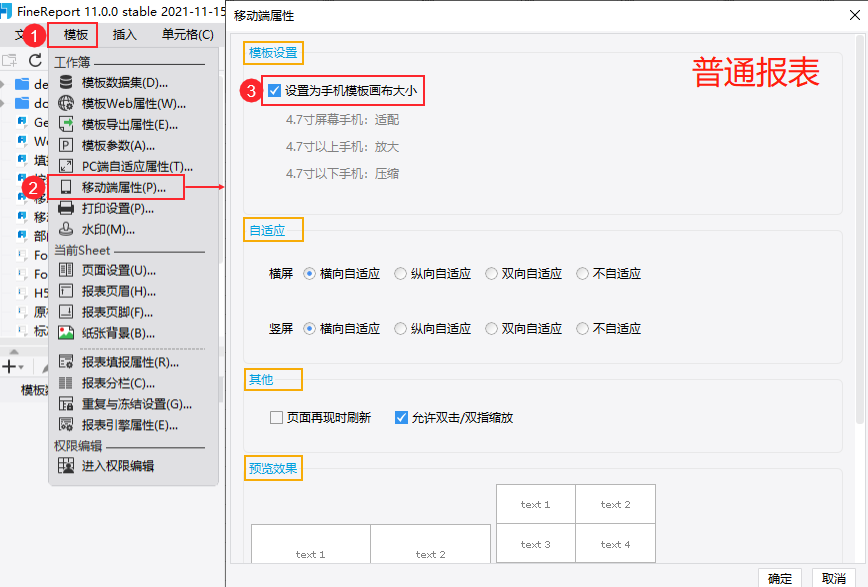
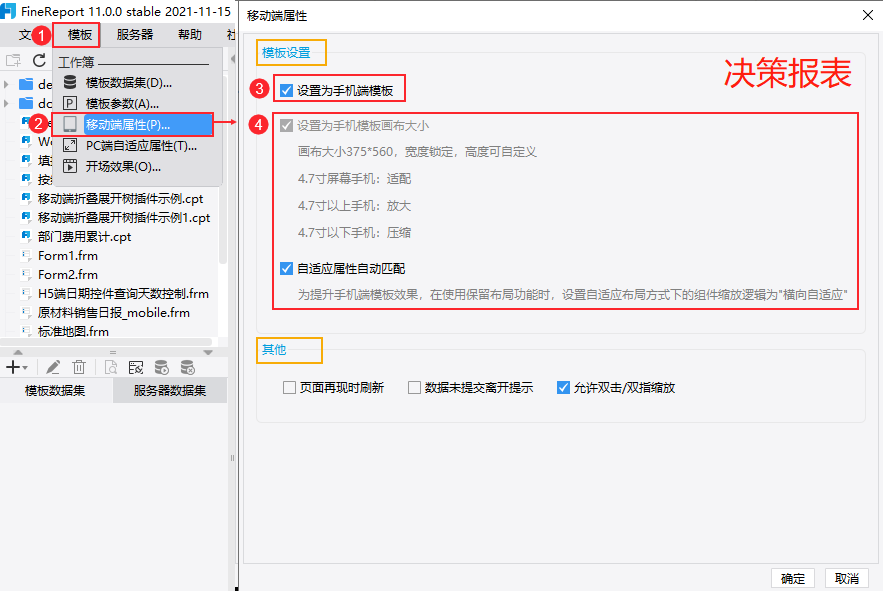
具体操作:打开FineReport设计器,点击「模板>移动端属性」,勾选设置为手机模板画布大小,设计器会自动将手机画布调整为适配4.7寸手机屏幕的画布大小。


2布局设计
一般来说,pc的明细表是不适用于移动端展示的,手机屏幕有限,管理者想要在密密麻麻的行列数据中找到重点极其不易,数据列一多,也会显得很拥挤,同时视觉效果会大打折扣。
因此,需要一个合理的布局方式将数据融合在一起,让用户能够直观、迅速地获取所需数据。下面给大家提供常用的3种布局方式。
1、流式布局
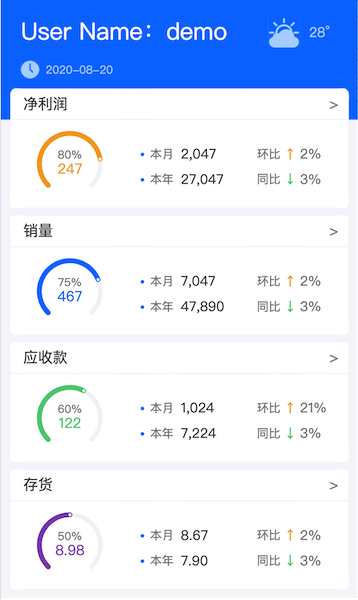
流式布局需要遵循六字原则:先汇总再细分。
首先需要一眼可以看到核心指标,然后再向下继续拆解,当然在细分的过程中,需要有一定的逻辑关系,比如说:整体走势、趋势分析——分类占比分析——分类明细数据。

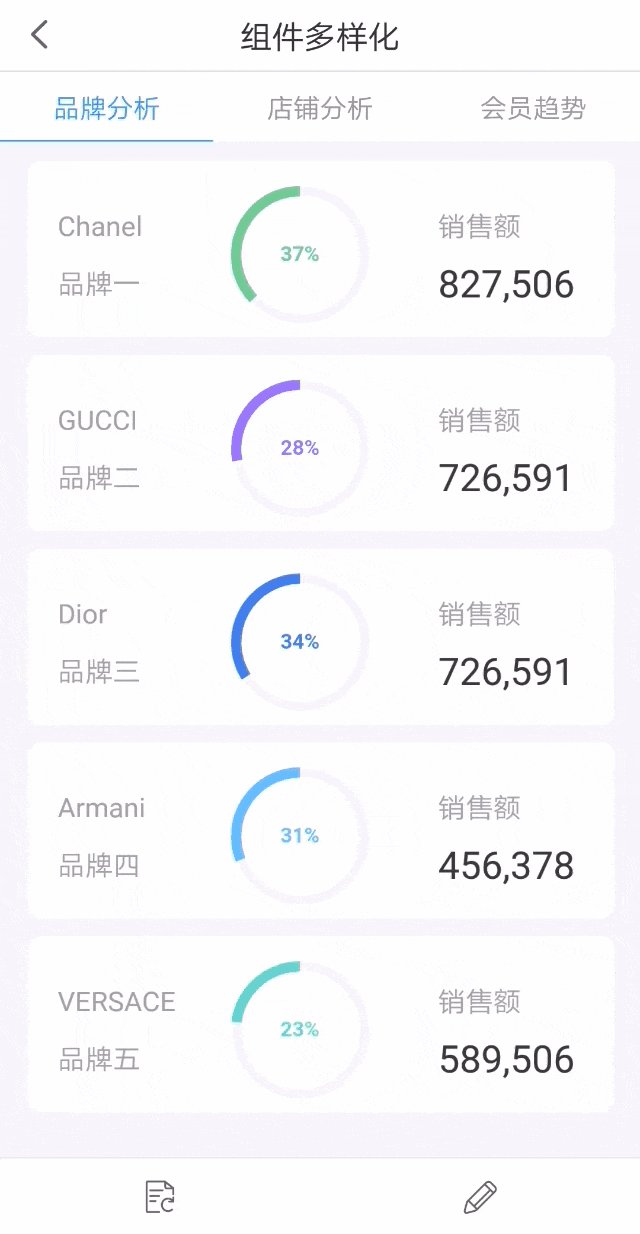
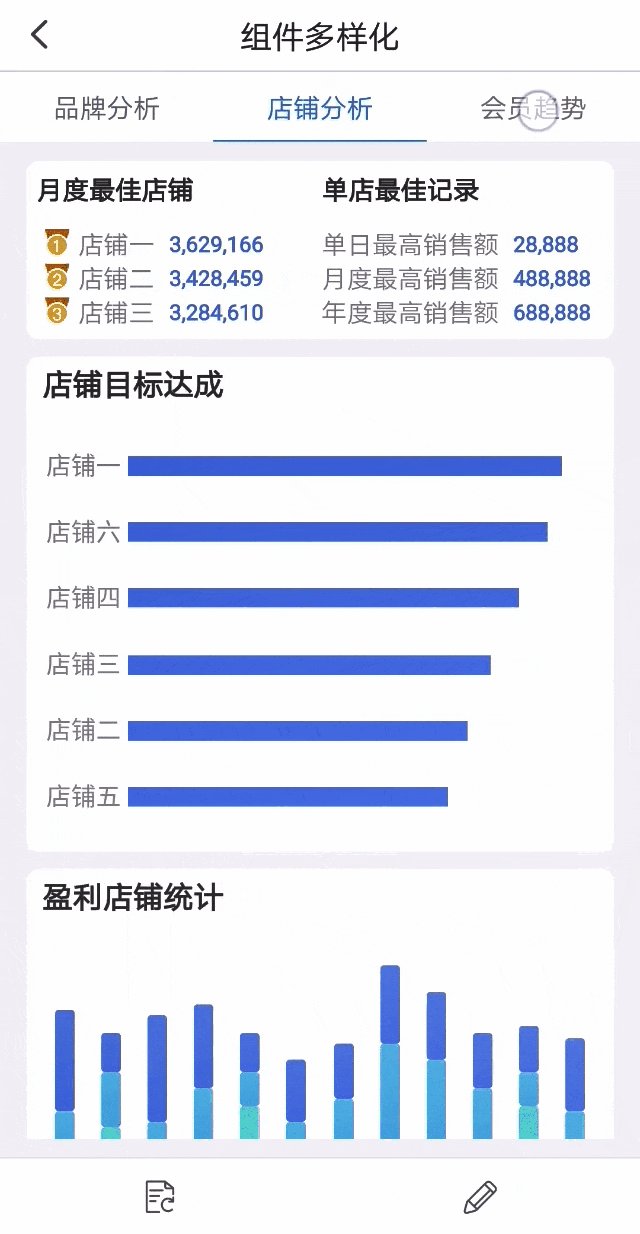
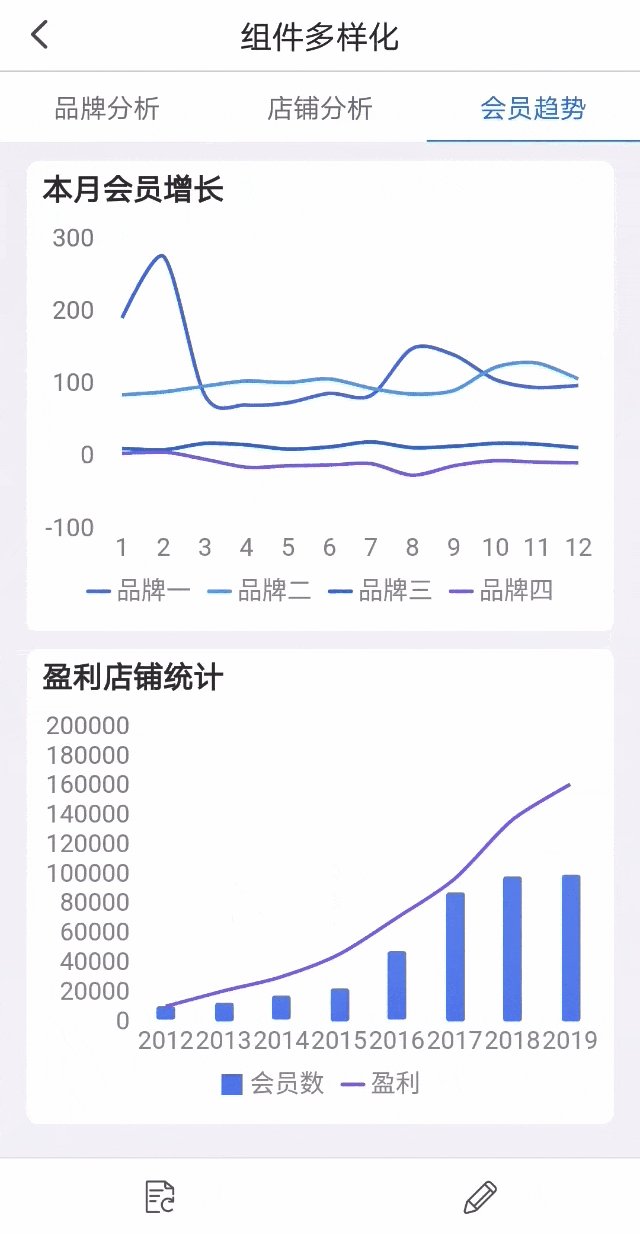
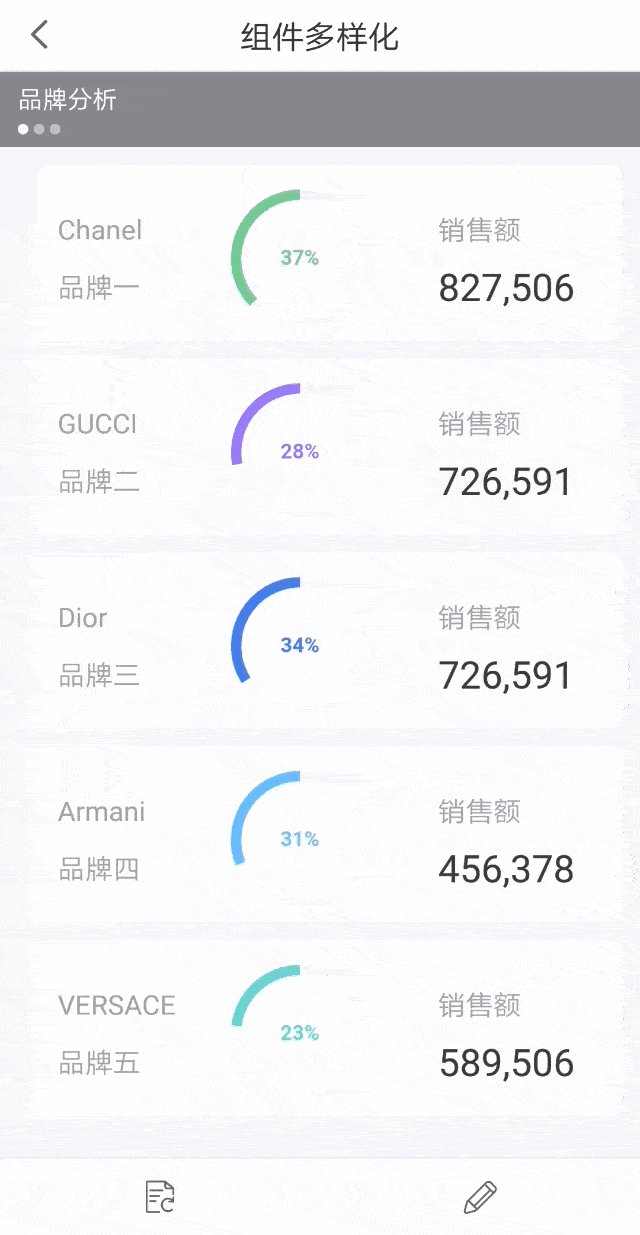
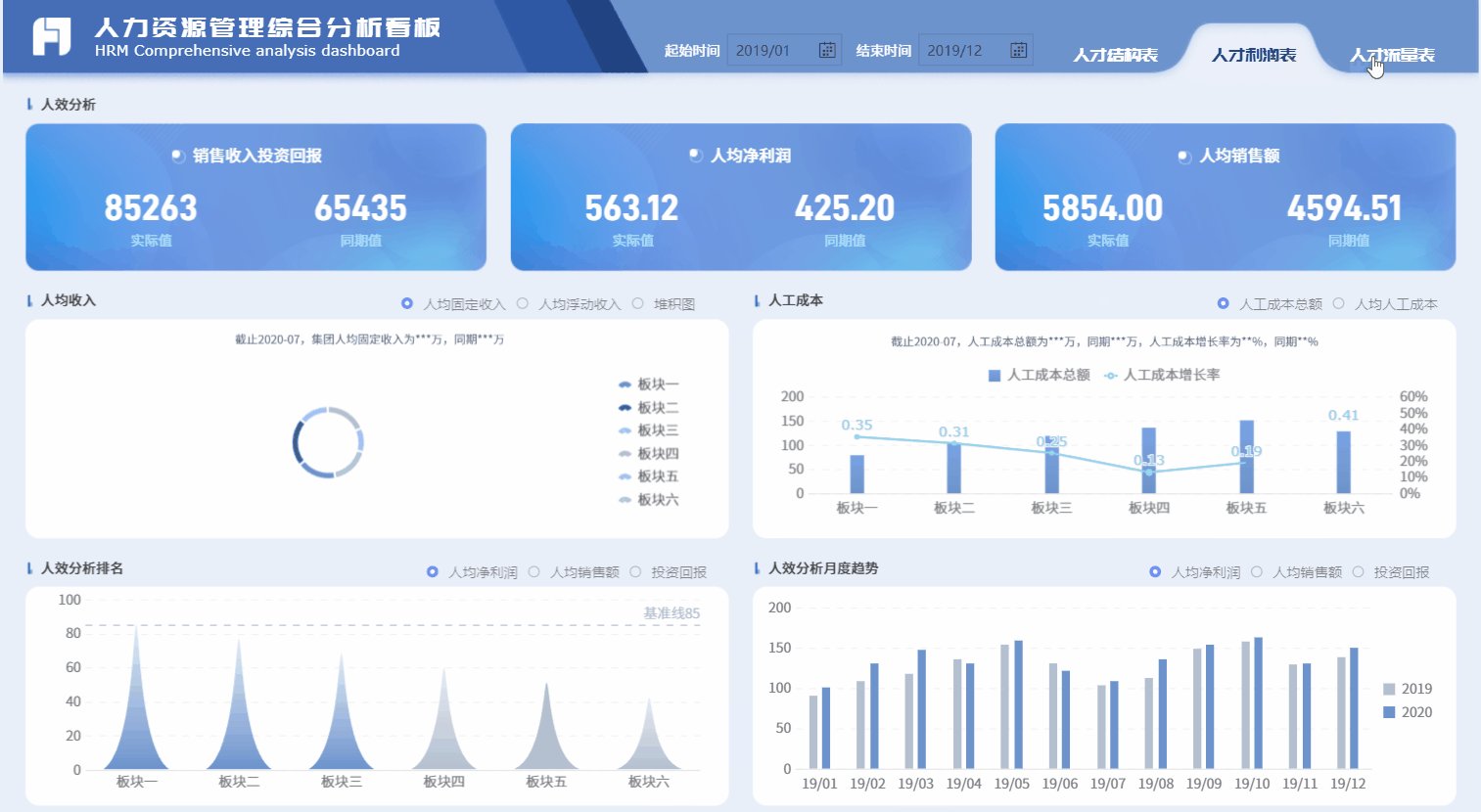
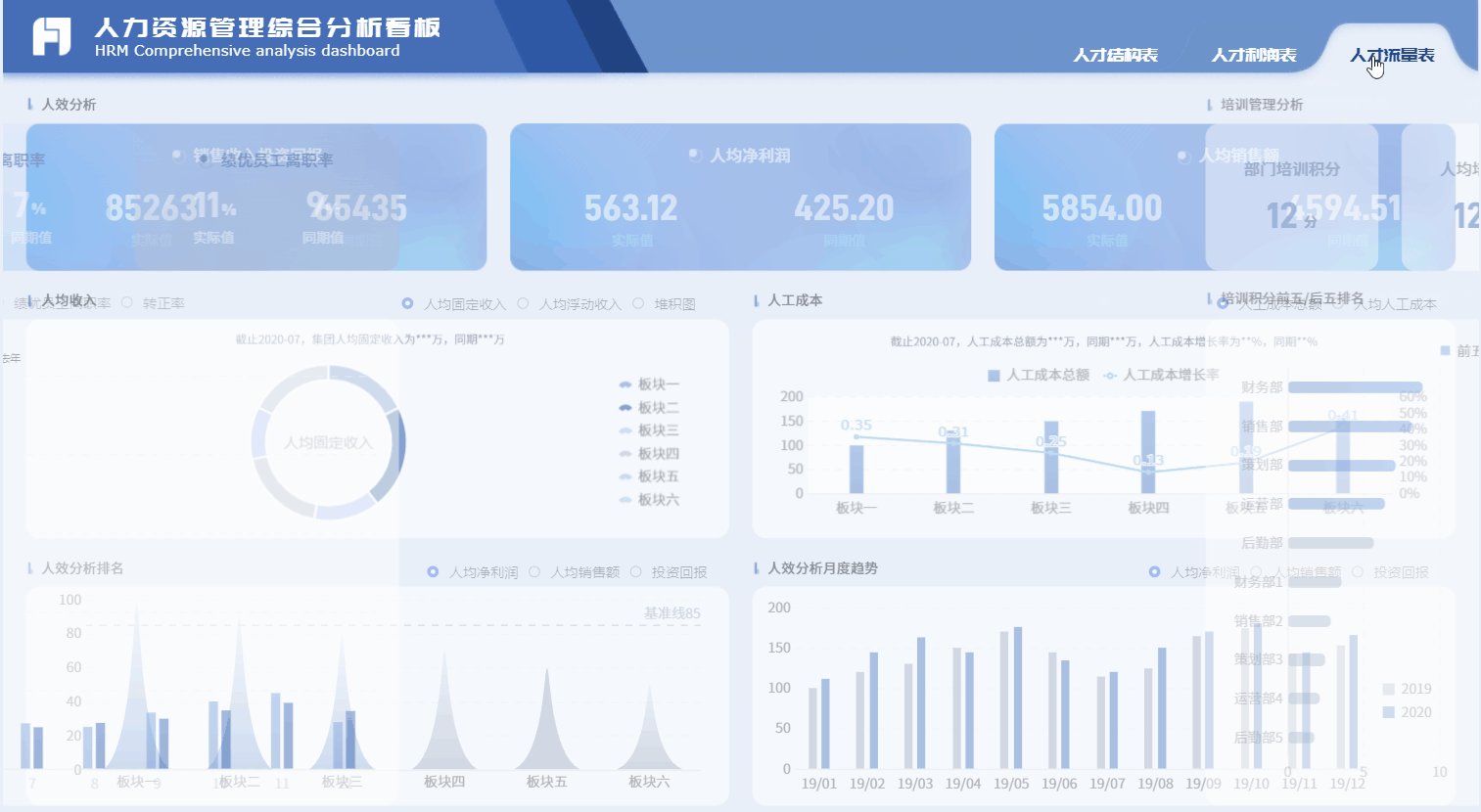
2、TAB式布局
如果数据内容较多,则可以切分成若干个部分,切分的逻辑可以是同一层级,也可以是不同层级。这种布局适用于指标和内容较多的情况。
举例1:先汇总,展示核心指标,然后再分为多个tab细分分析(如下左图)
举例2:直接分tab分析不同业务模板的内容(如下右图)

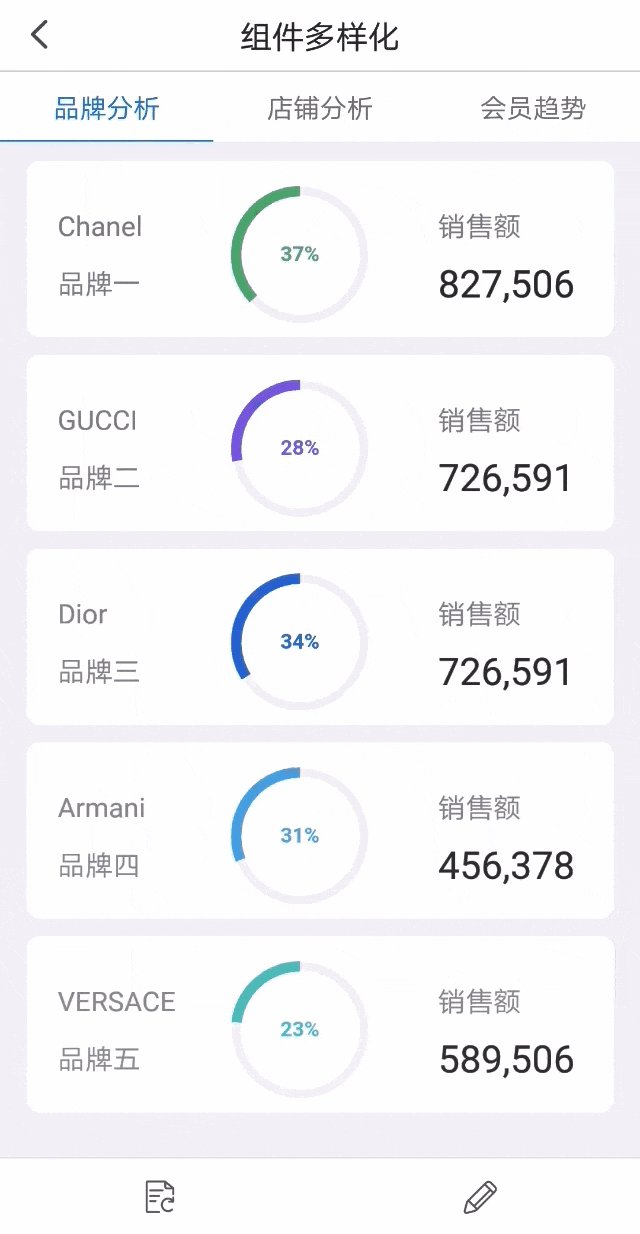
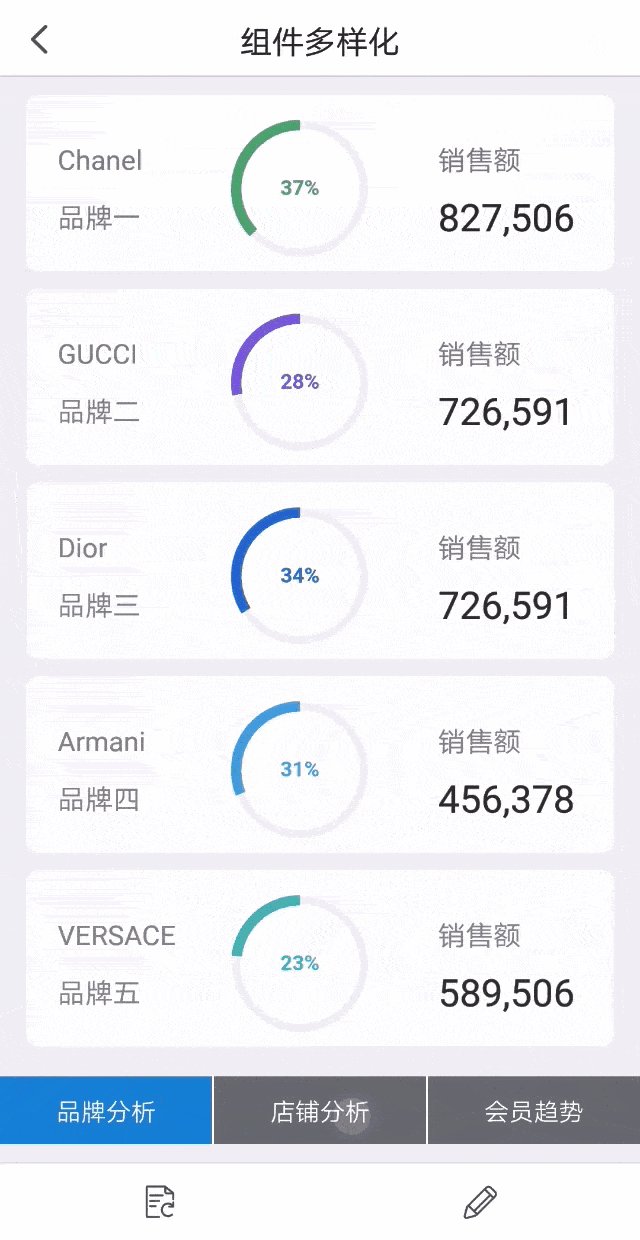
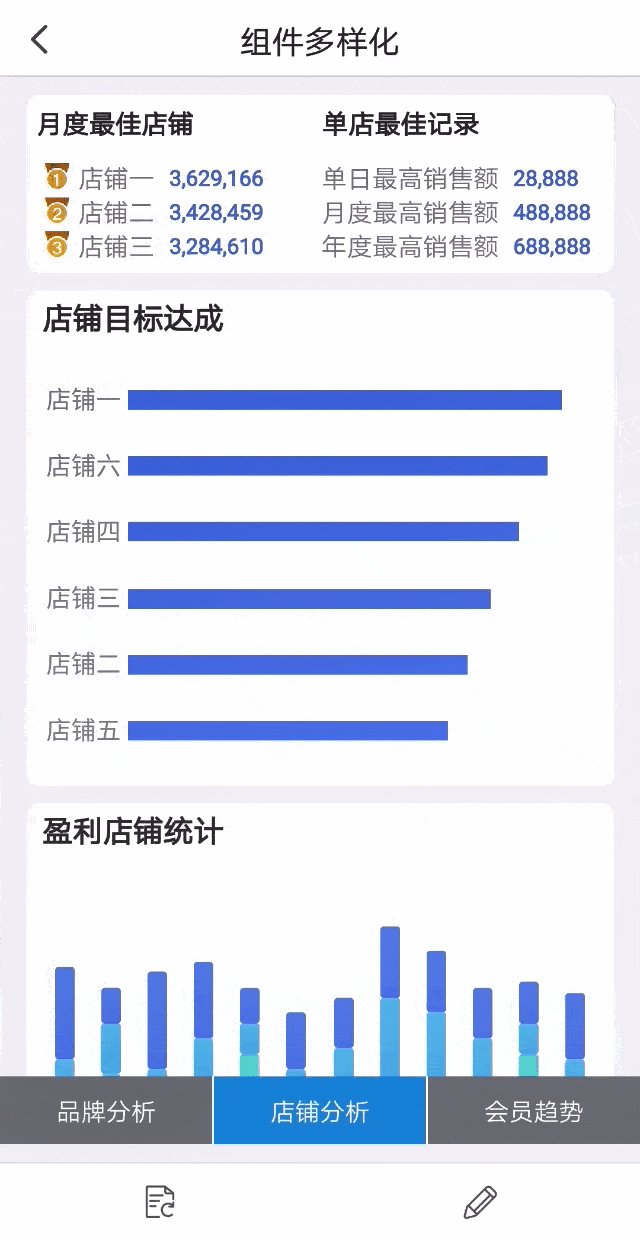
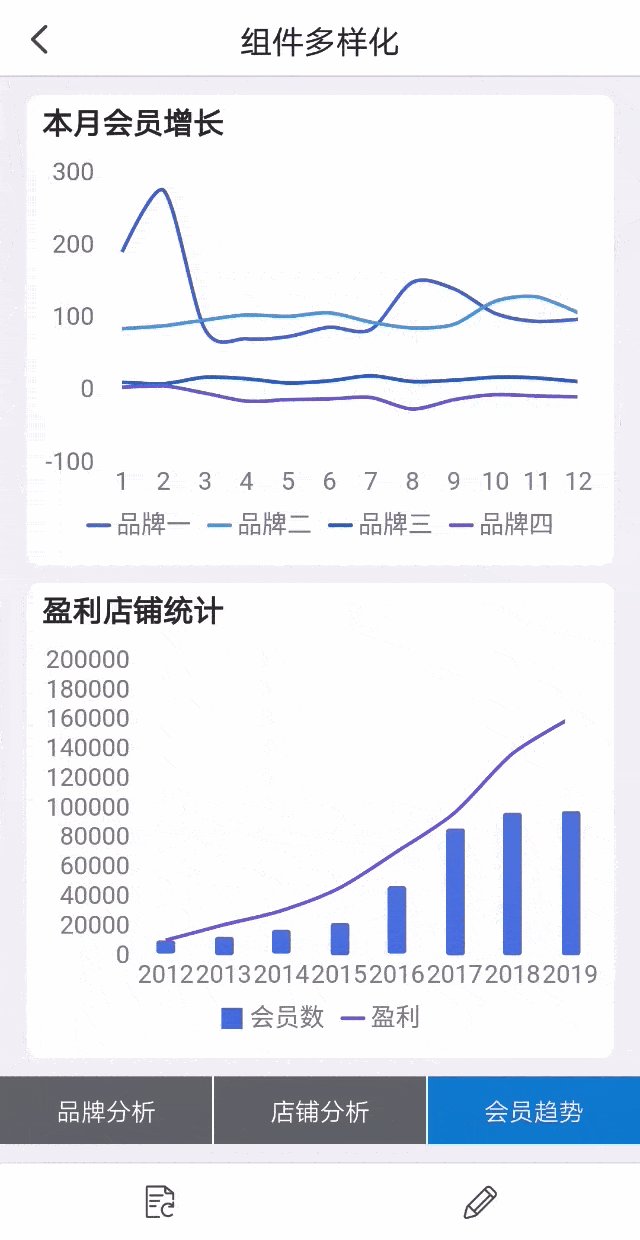
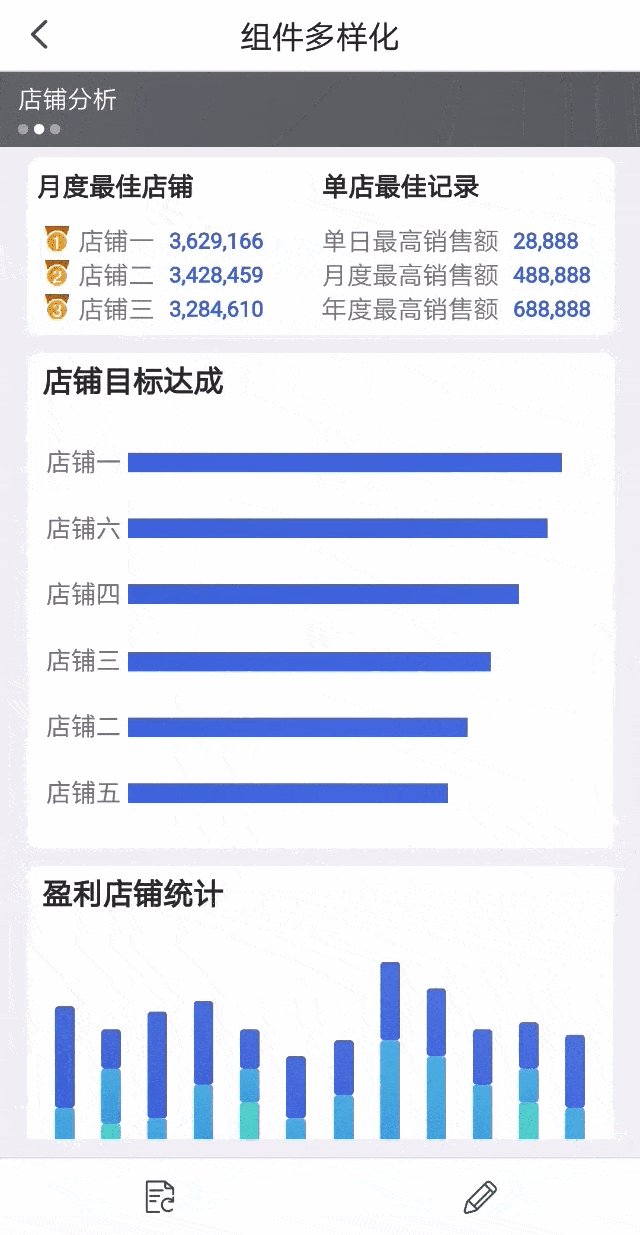
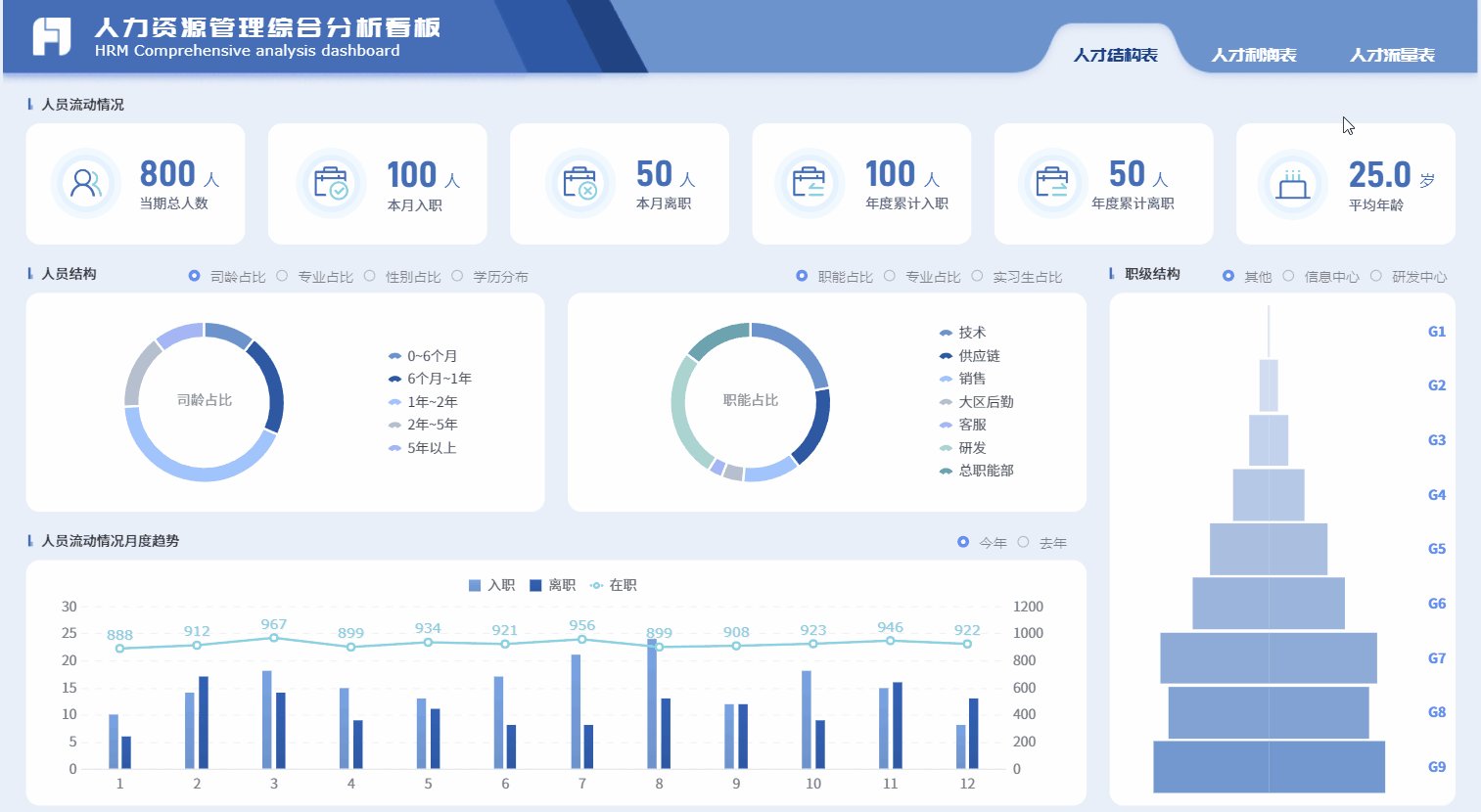
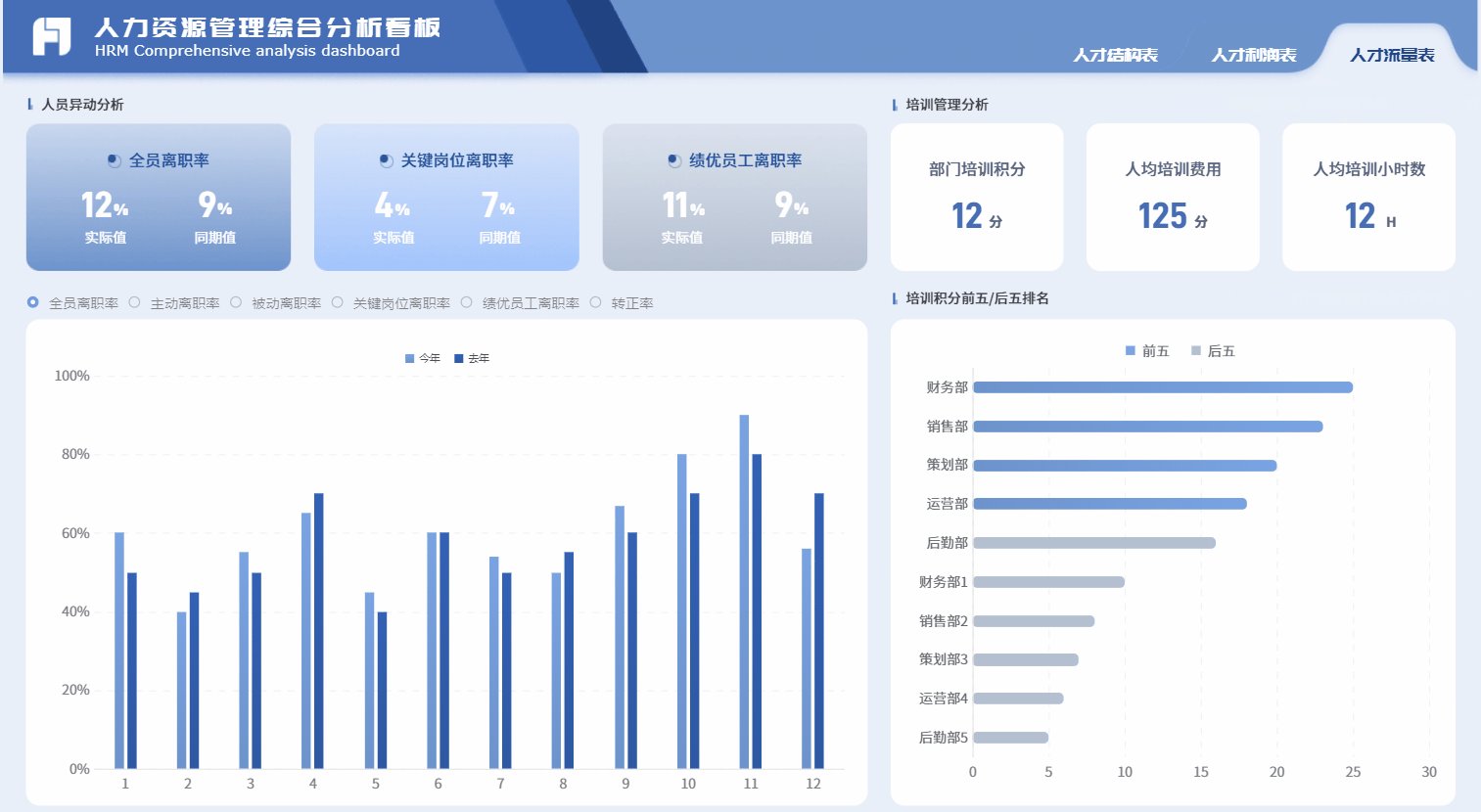
3、卡片式布局
所有关键指标均以平铺的方式展开,一览无余。每个指标均呈现用户的完成情况,还可以在此基础上加上跳转。

总的来说,移动端布局方式可以是复杂多样的,但核心依旧是需要让用户能够最直观地获取关注的数据,并且尽可能提供追本溯源的渠道(超链接、弹窗等形式)。
3丰富组件
1、多维度展示
由于手机屏幕尺寸有限,如果模板仅单纯依照布局,一旦新增内容就往下堆砌,那么模板就会越来越长,管理者在阅读时需要耗费大量的下滑动作。对此,可以在某一组件上增加交互动作,让数据更加立体化。
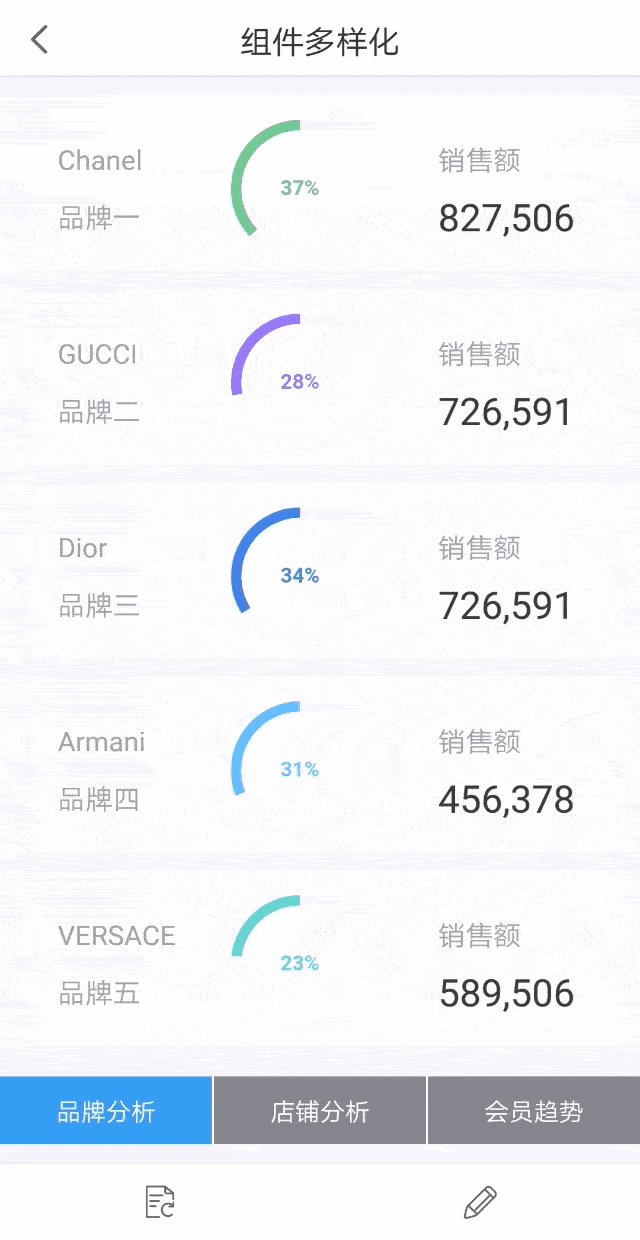
tab组件
将不同维度数据的内容填充至不同的tab页内部,即可在一张模板内部预览不同维度的数据。共提供5种tab样式供选择:默认、上菜单式、下菜单式、滑动式、联排式。

上菜单式

下菜单式

滑动式

联排式
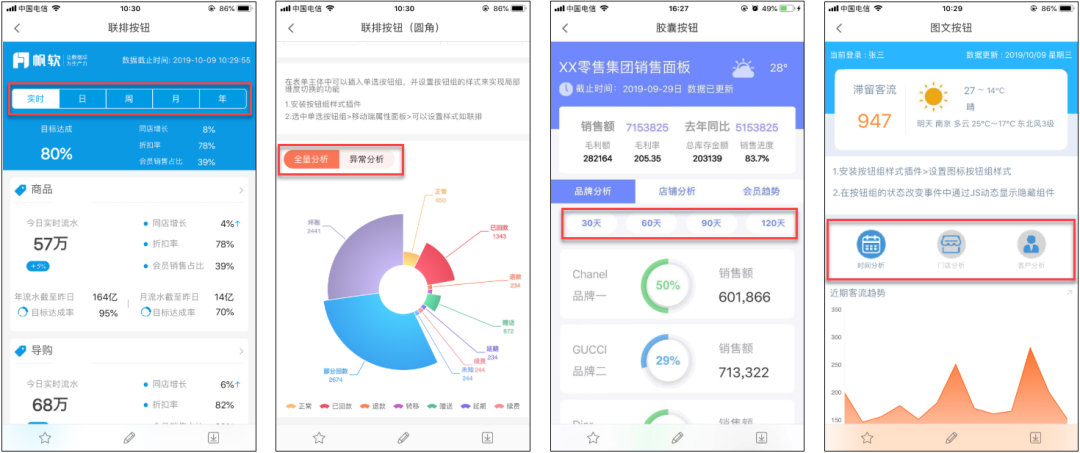
单选按钮组
设计移动端模板中,单选按钮组可以帮助用户展示多维度数据,但是样式过于单一。可以通过「单选按钮组控件」,来设置多种移动端专属样式,共有4种样式供选择:默认、联排按钮、胶囊按钮、图文按钮。

侧边导航
当移动端页面较长时,可以设置一个悬浮窗,点击后即可快速导航至本页面的指定位置,提高交互体验。
当决策报表中body为重布局时,在body的移动端属性中可设置导航显示样式,导航可定位的组件有控件、报表块、图表块、tab-layout。

多图表切换
当用户需要在模板局部切换查看不同组件时,可以利用图表切换功能,提高空间利用率和报表的美观度。提供2种切换方式:按钮、轮播。
| 按钮切换 | 自动轮播 |
 |
 |
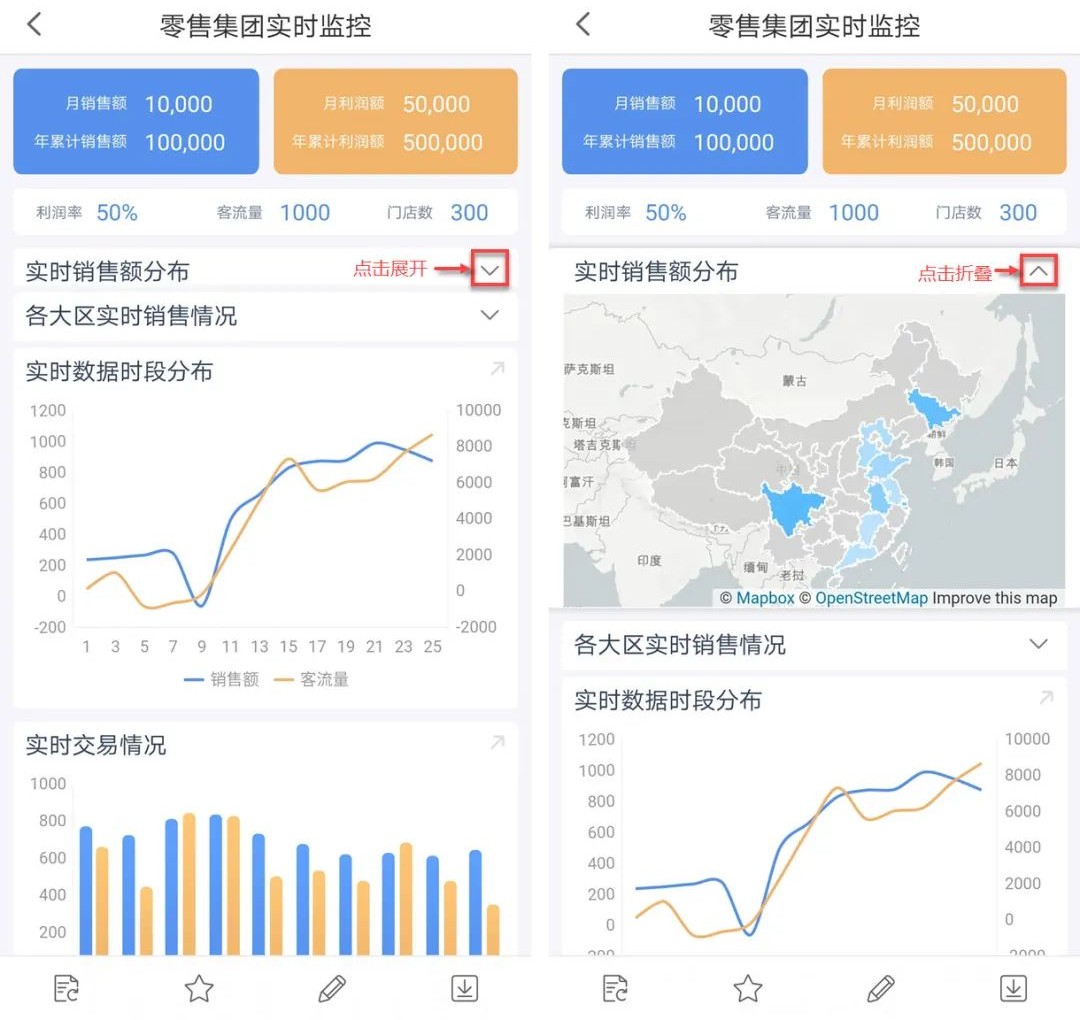
折叠展开样式
用户可自主控制报表块或图表块内容的折叠与展开,突出模板的主要信息,隐藏次要信息,提升模板的可读性和使用体验。可实现的场景有:
表格默认只显示前 3 行数据,点击后展开显示所有行数。
针对某个分析维度的内容,默认显示汇总性的一部分或者就显示标题,展开显示全部组件。
图表块可以整体展开或收起。

2、联动钻取
因为手机屏幕尺寸的限制,移动端一般不会直接展示“PC大宽表”,而是会用决策报表将所有的关键指标汇总展示,再通过钻取的方式查看具体某一指标的明细数据。
展示多层级数据的同时,一定要考虑到交互动作,保证用户在浏览数据的同时,具有极佳的体验感。
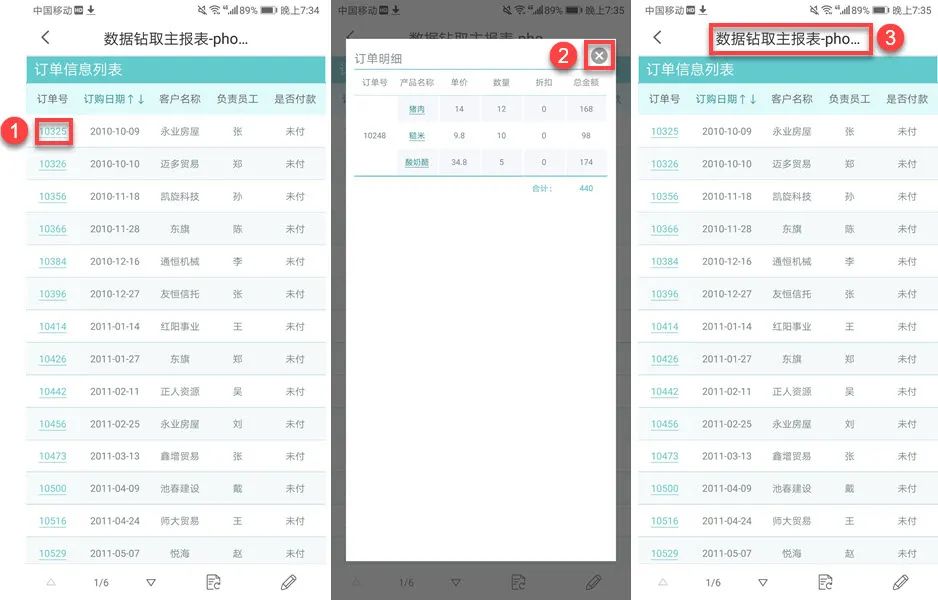
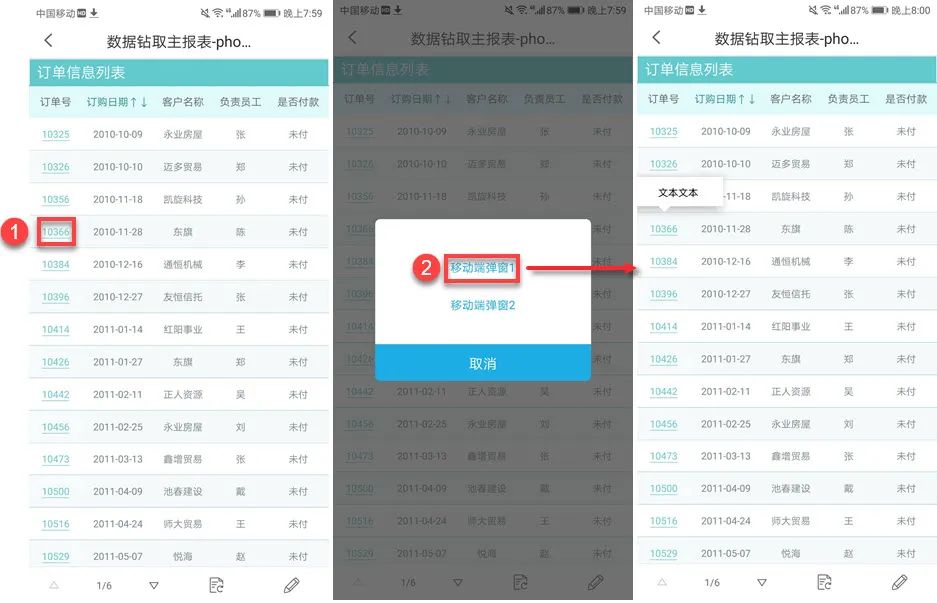
移动端弹窗
用户超链到子页面,可能遇到以下场景时:
不希望打开新页面,打乱查看主模板的思路
模板中需要加入注释性内容,不想占据空间
此时可以通过「移动端弹窗」,用当前页弹窗的形式展现超链子模板和文本注释。不需要看的时候关掉,还可以自定义弹窗样式及内容,更好地利用空间和提升美观度。


普通钻取
当需要钻取的子报表内容过多时,弹窗就不适用了,这时候我们需要在主报表里做一些下划线、高亮的效果来 提醒用户,这里是可以钻取的。主子报表的UI风格保持一致,实现方式同PC一致,这里就不赘述了。
3、参数应用
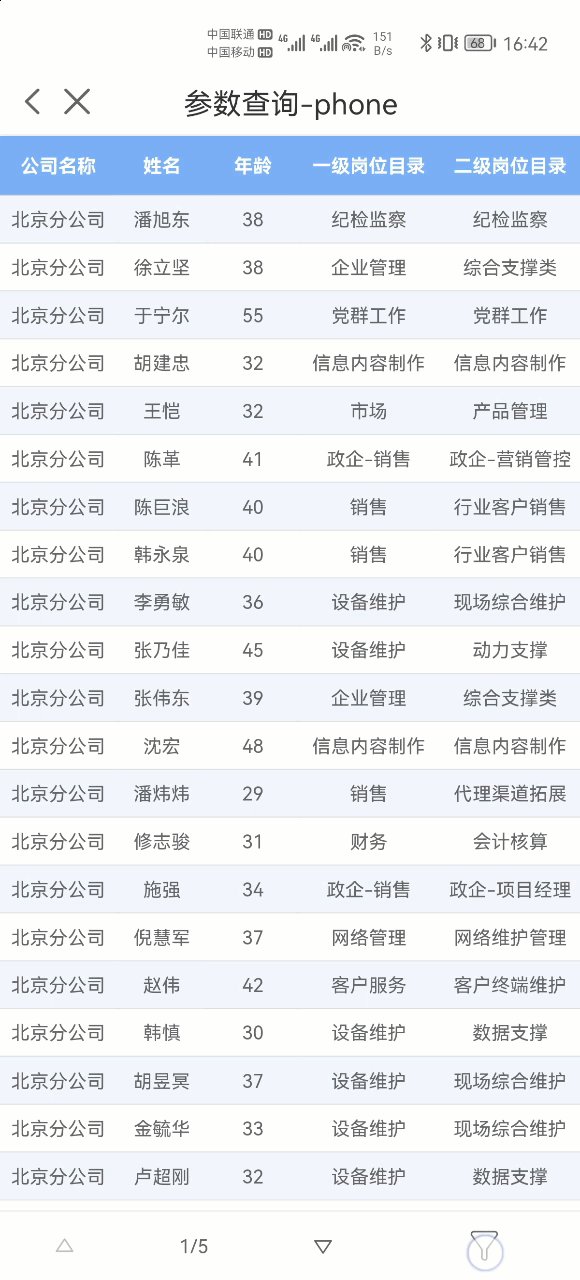
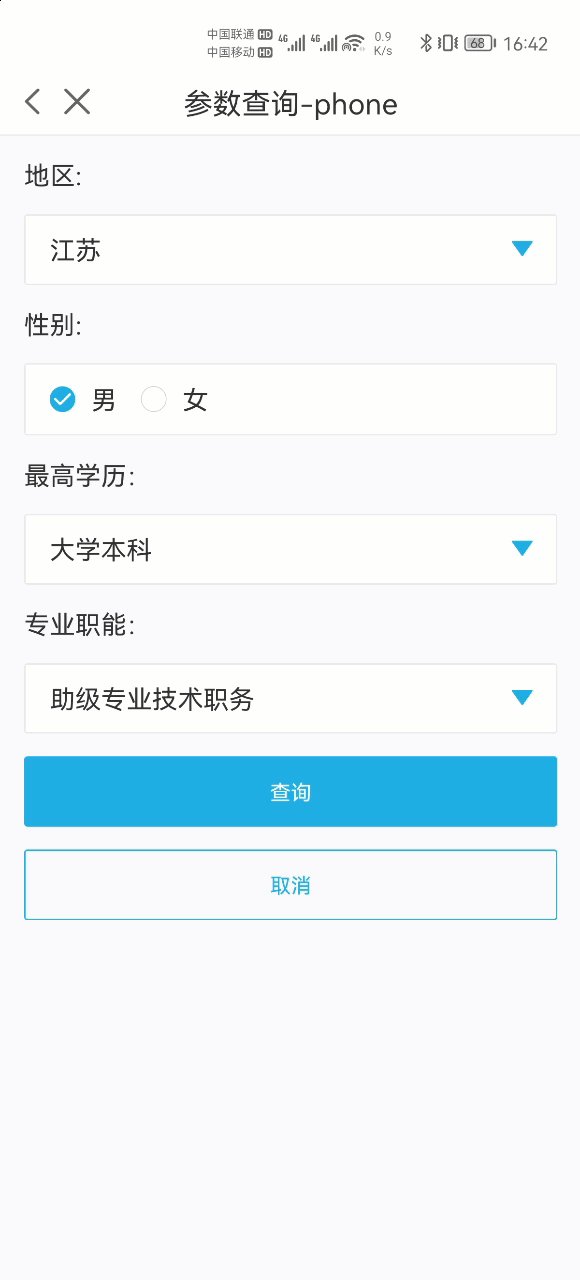
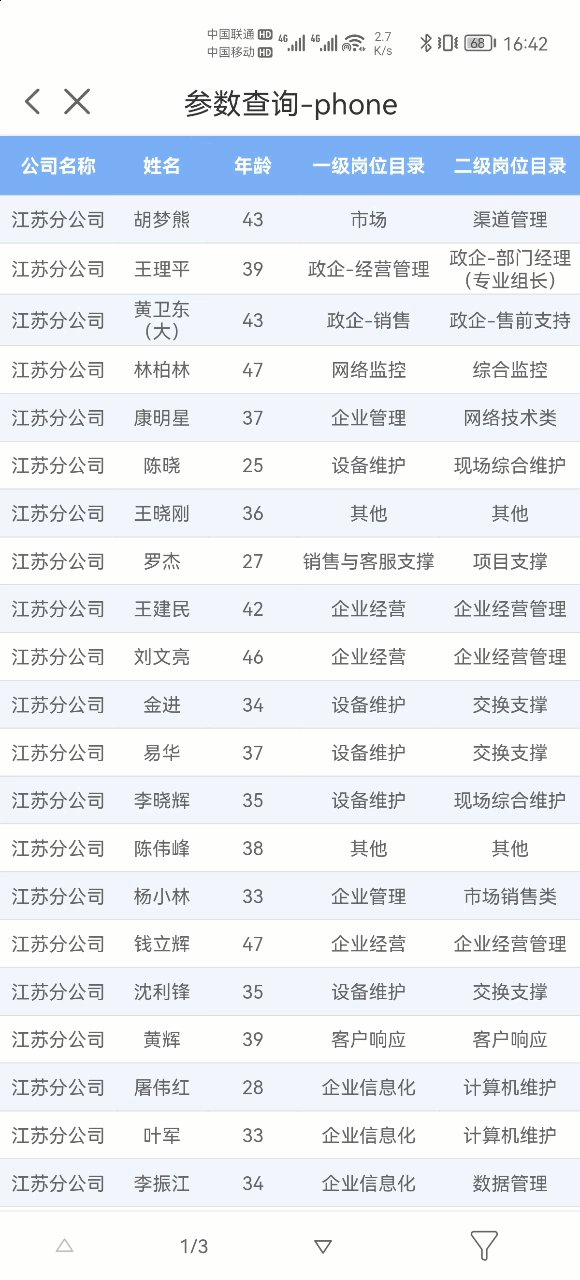
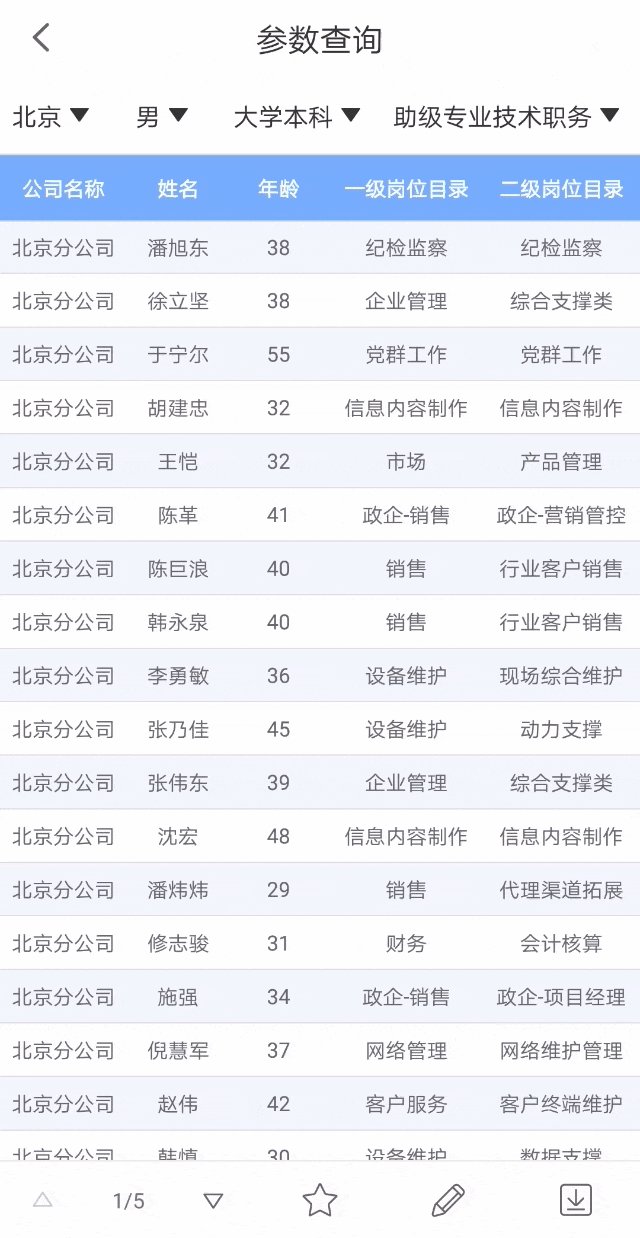
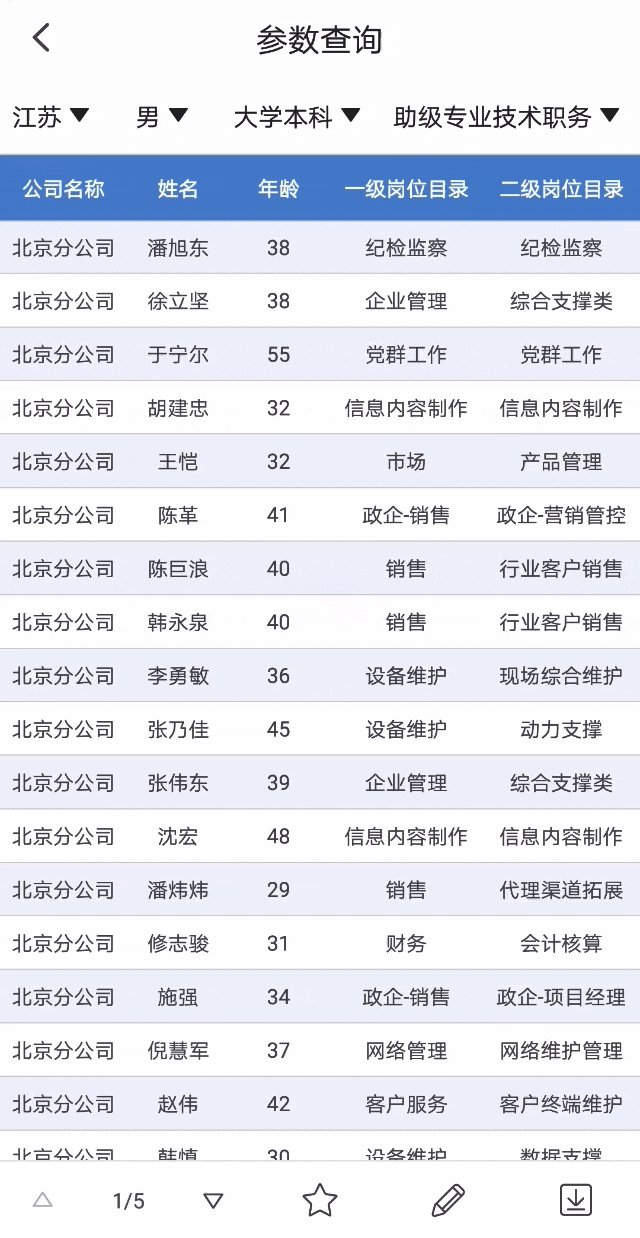
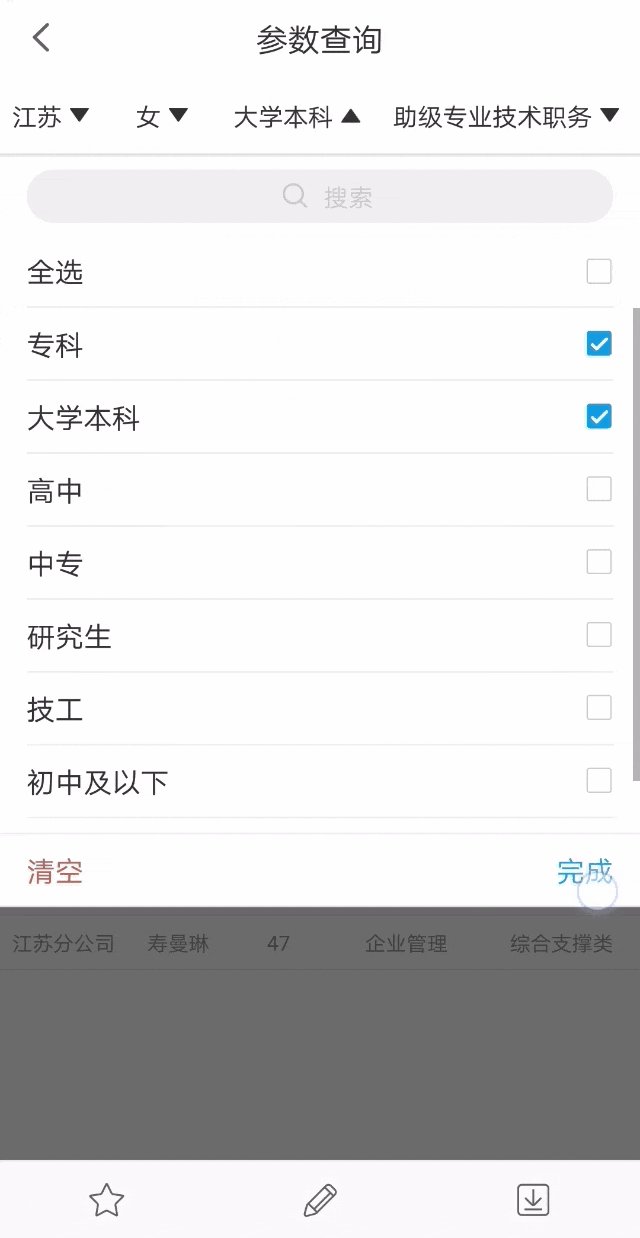
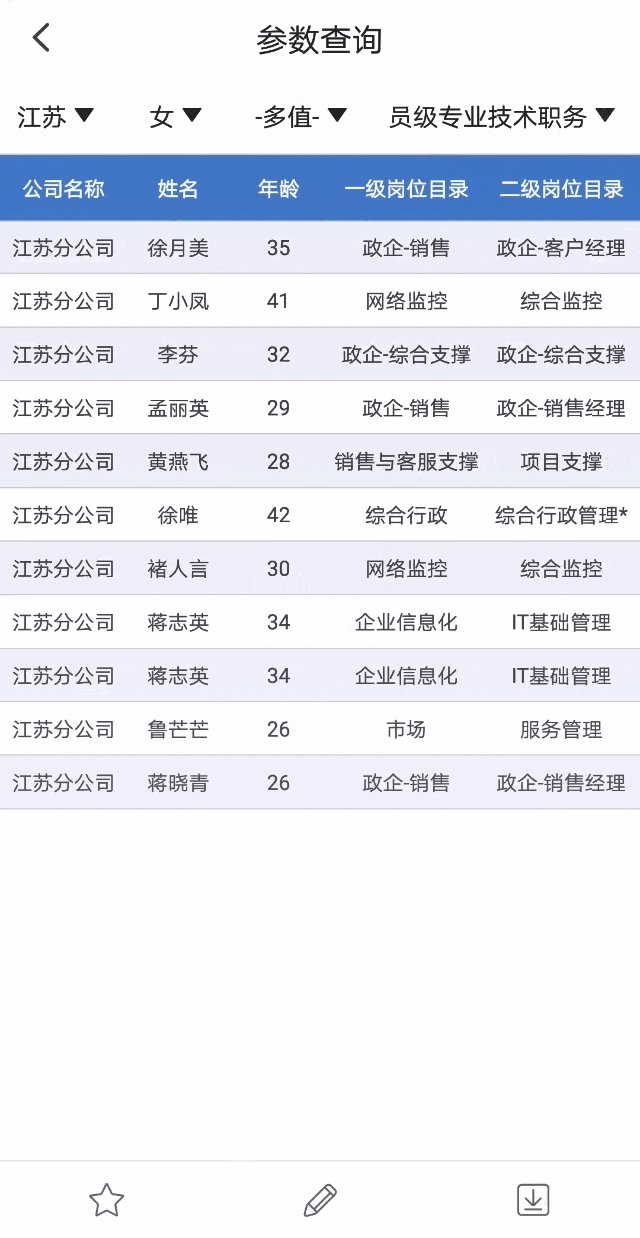
无论是决策报表还是普通报表,参数在移动端应用都较为频繁,如何在移动端更好的应用参数查询?
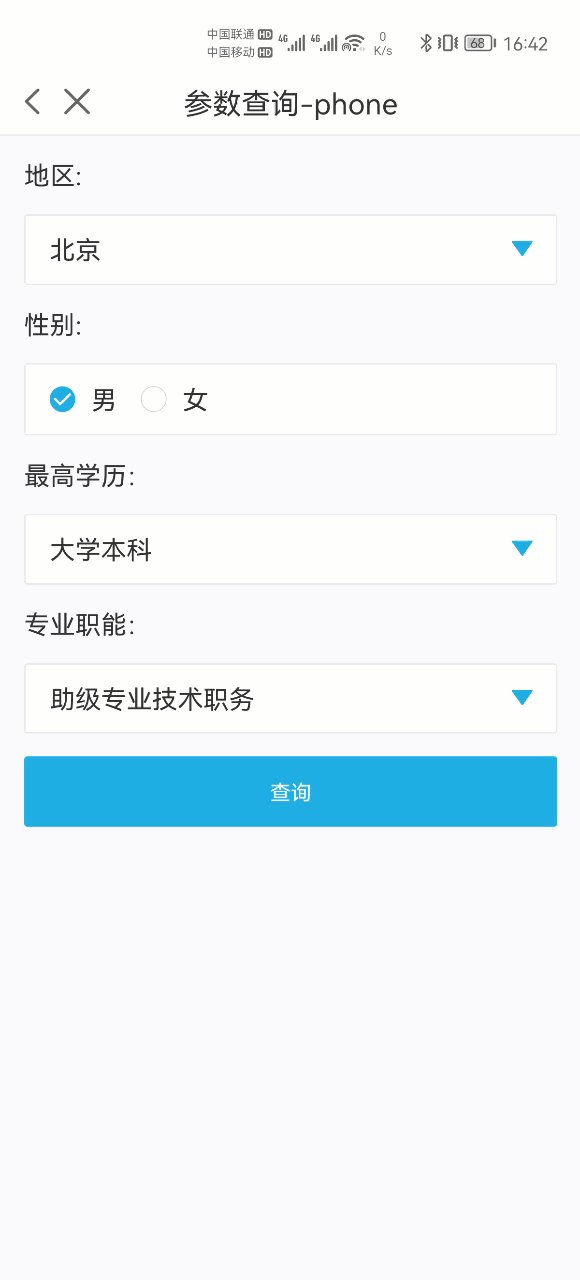
参数面板
模板默认参数界面是通过底部参数界面的漏斗过滤按钮调用的,点击后会跳转到新的页面编辑参数,再进行查询。部分用户可能不习惯该交互,此时可以通过设置参数面板「移动端>样式模板」为「顶部」让参数界面直接在报表主体中展示。
| 默认底部参数界面 | 顶部参数面板 |
 |
 |
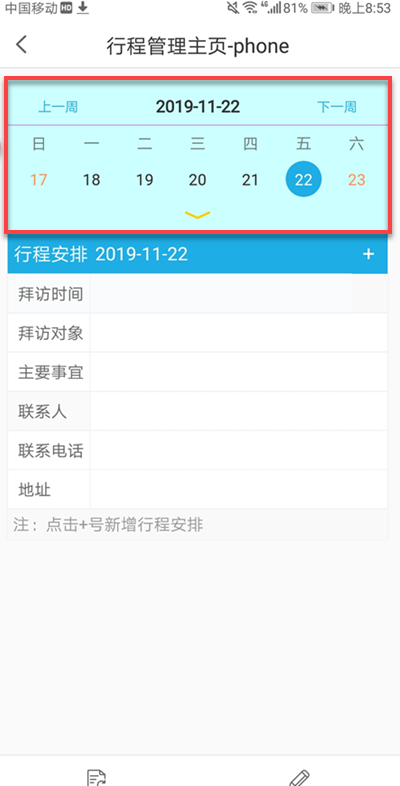
日期控件
移动端可以通过日历的方式筛选日期,比如日报、行程等场景,易用性及体验更强,能够明显看出日期所处月份,周号等。共有四种样式可供选择:默认、导航日历、简约日历、简约日期样式。

默认

导航日历

简约日历

简约日历样式
下拉框样式
用户可以通过设置「移动端简约下拉样式」,对下拉框和下拉复选框的背景颜色、字号、边框等样式进行自定义设置。

4细节优化
如何在展示数据的同时,提升设计移动端模板呈现效果呢?对于开发者来说,是一个令人头疼的问题。下面给大家提供一些小技巧。
1、横幅
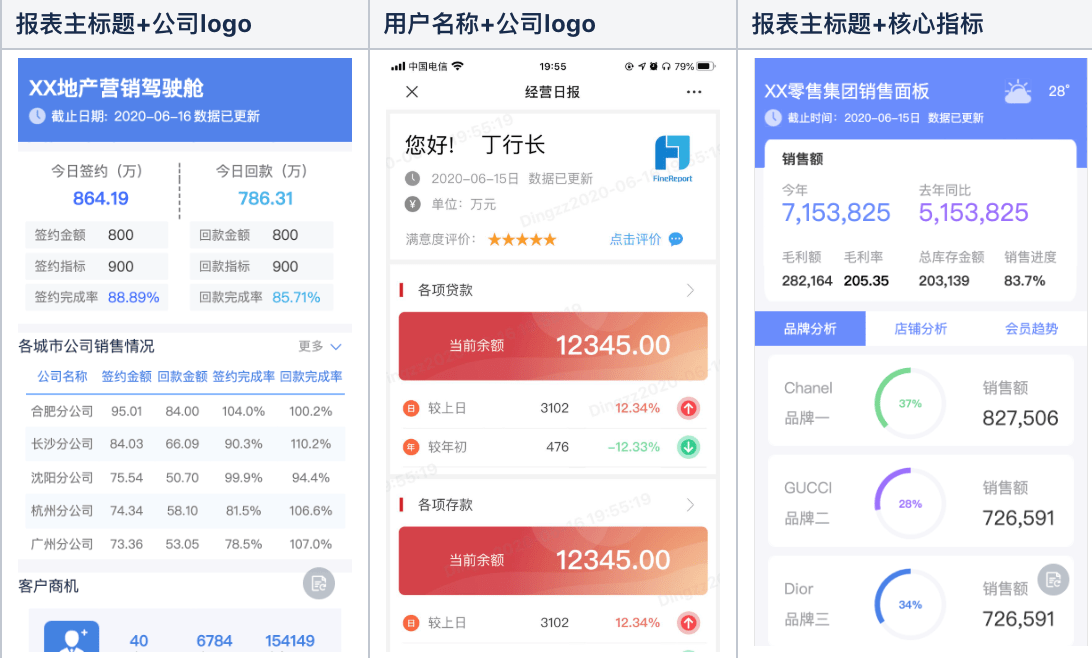
为了提升移动端模板的美观性,横幅的应用比较常见。一般来说,横幅会放置在最上方,主要结构分为以下三种:
报表主标题+公司logo,提升整张报表较高的美观程度。
用户名称+公司logo,增强用户体验感。
报表主标题+核心指标,突出移动报表的核心指标。

2、组件标题
标题的作用主要是概括内容。当一张移动端模板使用很多组件时,组件标题的重要性不言而喻,它可以帮助用户快速get到每个组件的核心内容。FR移动端提供三种设置组件标题的方式,不同的设置方式有不同的效果与优势。
① 组件>样式>标题
推荐指数:★★★★★
优势:设置简单快捷,便于格式统一
劣势:由于样式固化,个性化空间有限
② 报表块标题
推荐指数:★★★★☆
优势:灵活多变的报表块,只有想不到,没有做不到
劣势:每一个标题都需要通过报表块实现,操作起来较为繁琐
③ 图表块标题
推荐指数:★★★☆
优势:图表标题可以与图表本身结合的更加紧密
劣势:由于样式固化,个性化控件有限

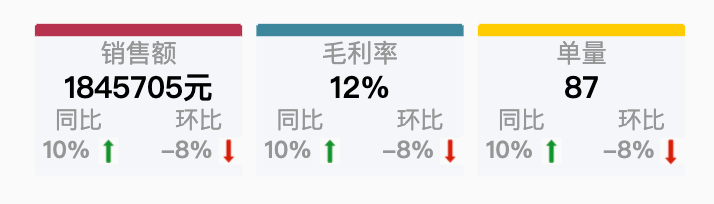
3、指标卡
因屏幕大小限制,我们需要合理利用起移动端的每一寸空间。同时移动端对于视觉和交互的要求会更高,如何合理展示数据呢?
一句话总结:尽量避免‘大宽表’的直接展示,合理利用指标卡展示汇总数据。


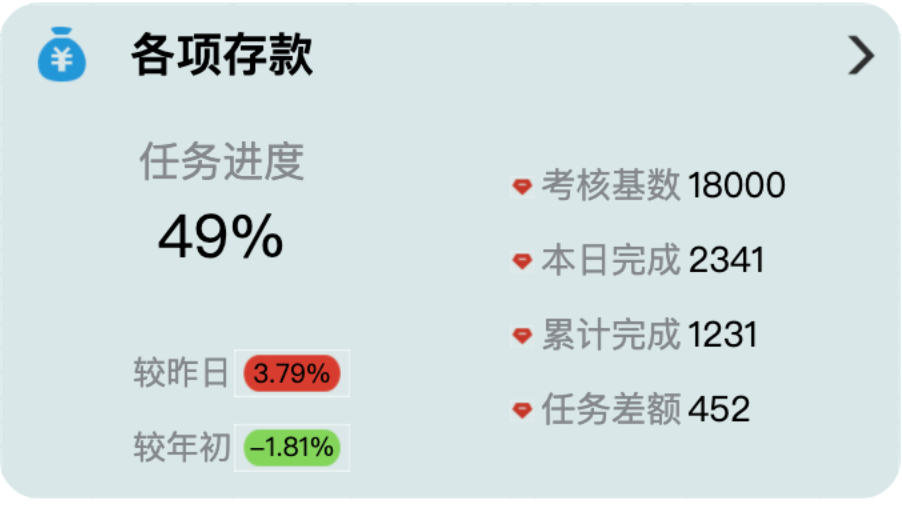
4、数据点缀
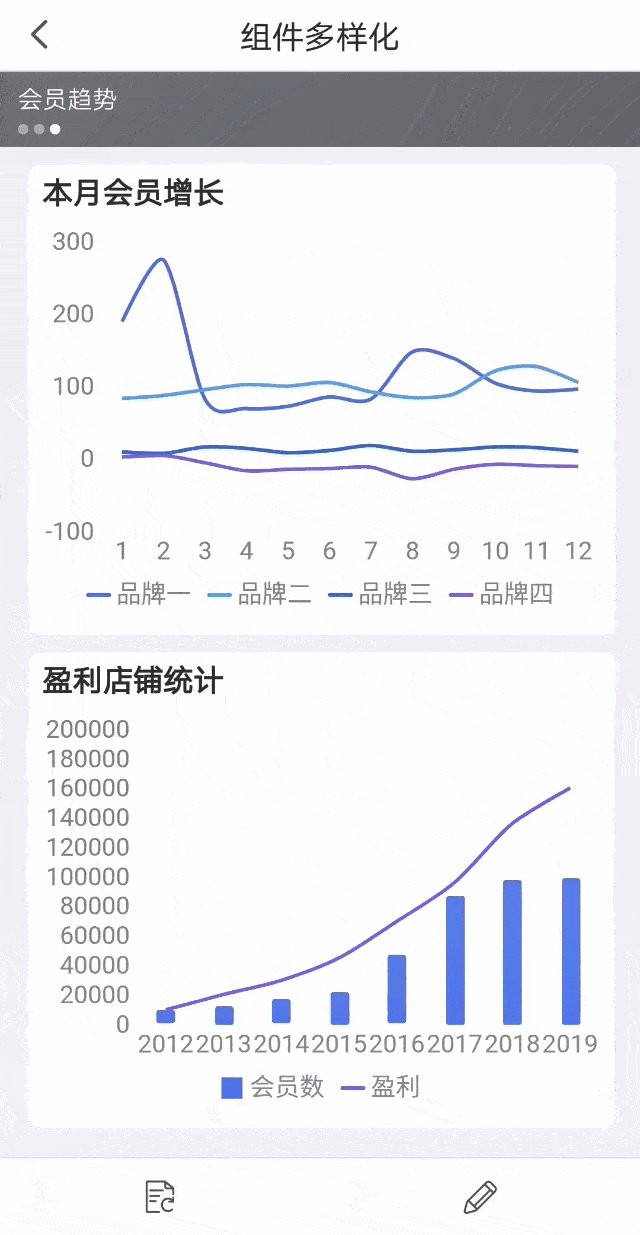
一般我们会选用图表组件将数据可视化,当然,我们还可以利用报表块的强大功能,将数据本身与颜色、进度条、增长趋势组合起来,让数据更具凸显的效果。

5、边距、组件间隔、圆角边框设置
一般情况下,移动端报表开发内容会有很多组件组成,为了能够让用户阅读起来更加舒适,我们需要对报表内容进行合理的划分和布局。
决策报表模式下,合理地设置边距和组件间隔。
给报表块和图表快设置一定的圆角,让数据呈现更加美观。
边距及组件间隔设置:控件设置>body>移动端>内边距、组件间隔。
5配色
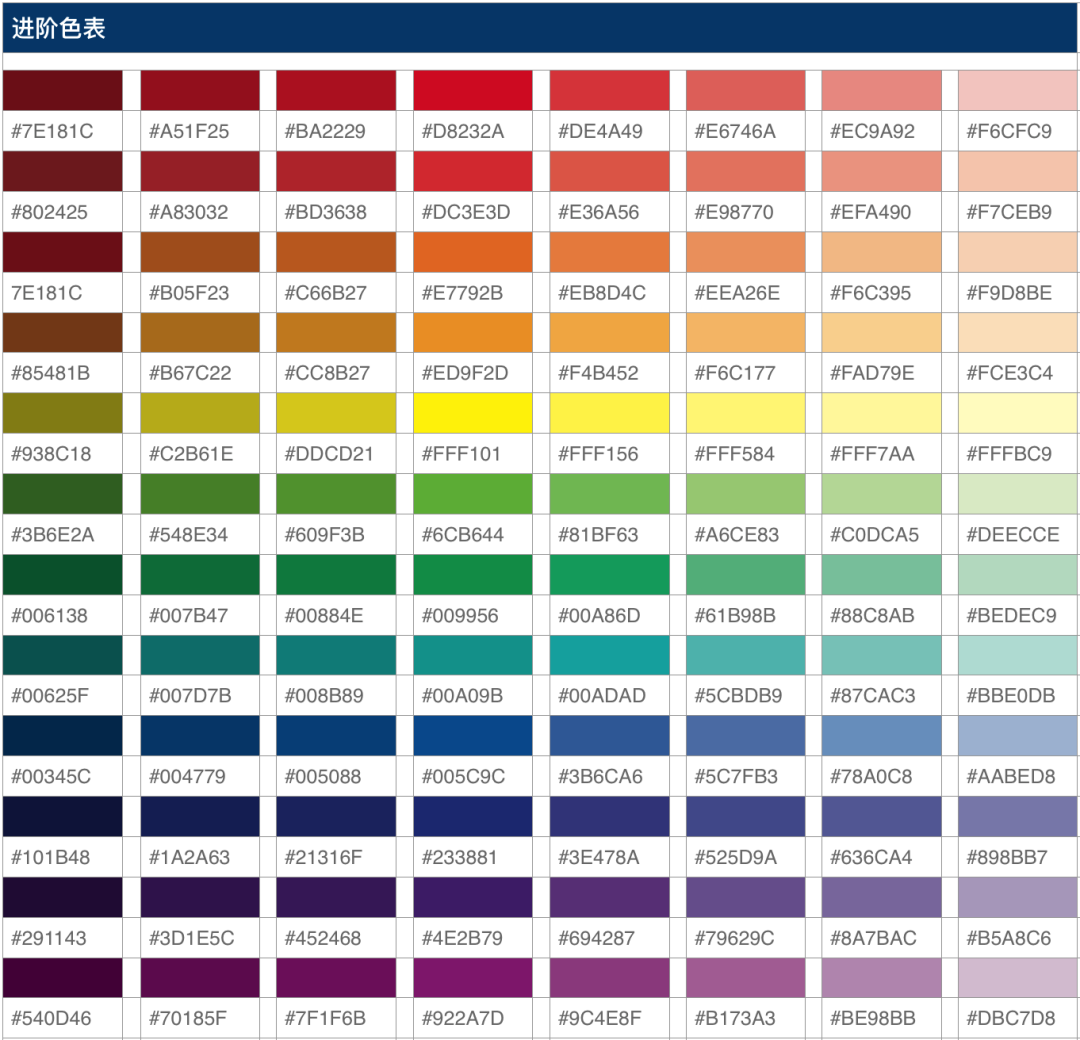
1、调色表的技巧
没有难看的颜色,只有不协调的配色,利用进阶色标,来进行色彩搭配吧,我们每个人都可以成为视觉设计师。

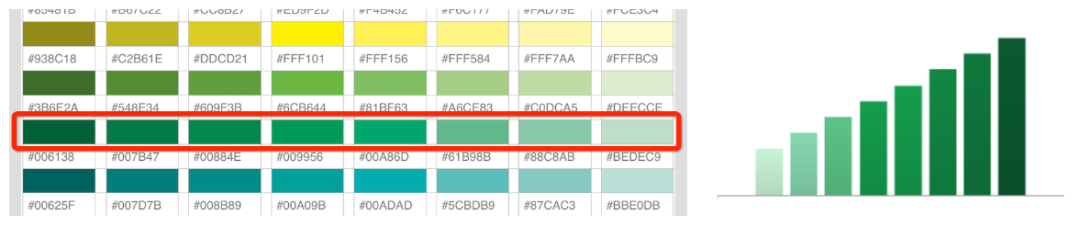
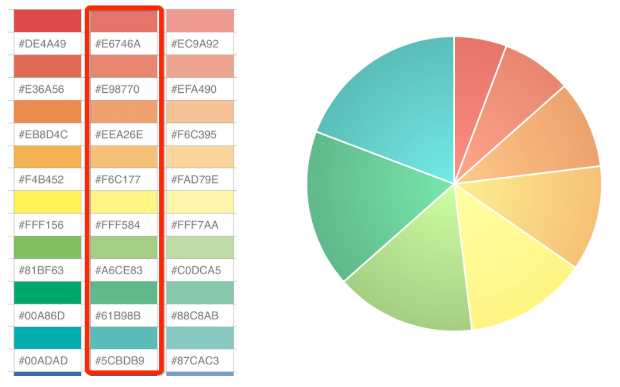
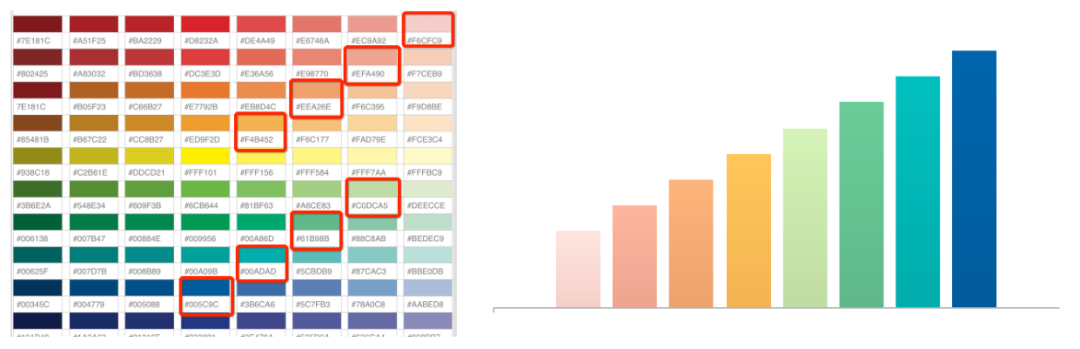
在进阶色表中,按照固定规则提取颜色,来应用到自己的报表中或者图表中,就能生成色彩协调的视觉效果。
例如可以横向依次选取同一色系的颜色,

也可以纵向依次选取颜色,或者对角线选取颜色,

或者跳格取色,按照特定规律提取颜色然后组合,就可以得到良好的颜色效果,选取颜色的时候注意颜色的连贯。

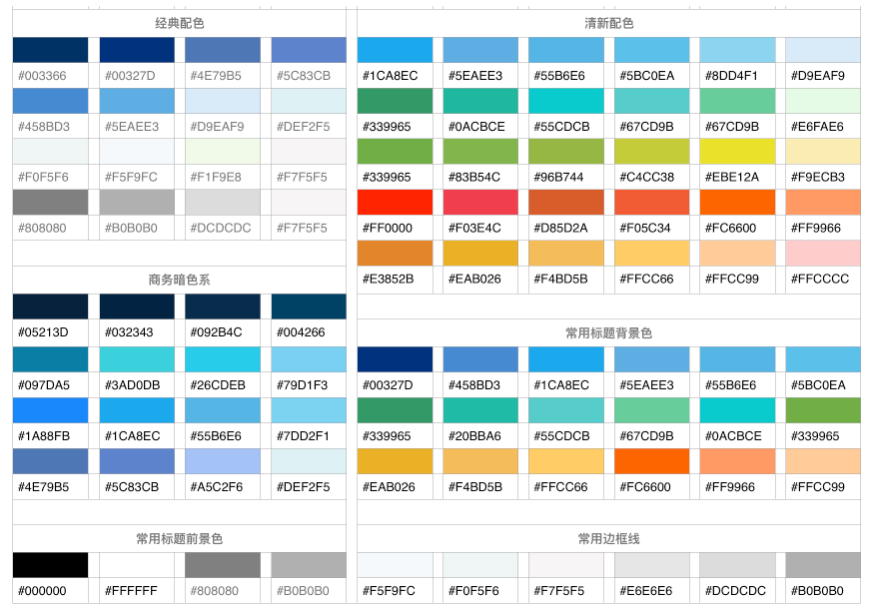
2、配色参考
整理了设计移动端模板的常用配色表分享给大家:








 立即沟通
立即沟通
