FineVis的3D仿真动画,让你离数字孪生不再遥远!
想象一下,你正在使用FineVis三维可视化模型组件上传自定义模型,但是你的模型不仅是静态的,还拥有精彩的动画方案。你希望通过这个三维组件来展示设备的运行过程或内部数字孪生架构图,并让用户能够与动画互动。那么,应该如何添加模型动画,以及实现其他组件与动画的联动效果呢?本文将为你详细介绍如何在FineVis三维可视化模型组件中实现多个模型动画的点击触发,并搭建3D可视化建模仿真数字孪生模型动画,让你的用户能够全方位了解设备的运行过程,这些都可以通过设置动画事件实现。让我们一起来探索这个令人兴奋的功能吧!
本文主要介绍 FineVis三维组件 中上传自定义3d可视化建模模型时,若数字孪生模型带有动画方案,应该如何添加数字孪生架构模型动画,以及如何实现其他组件与动画的联动效果。
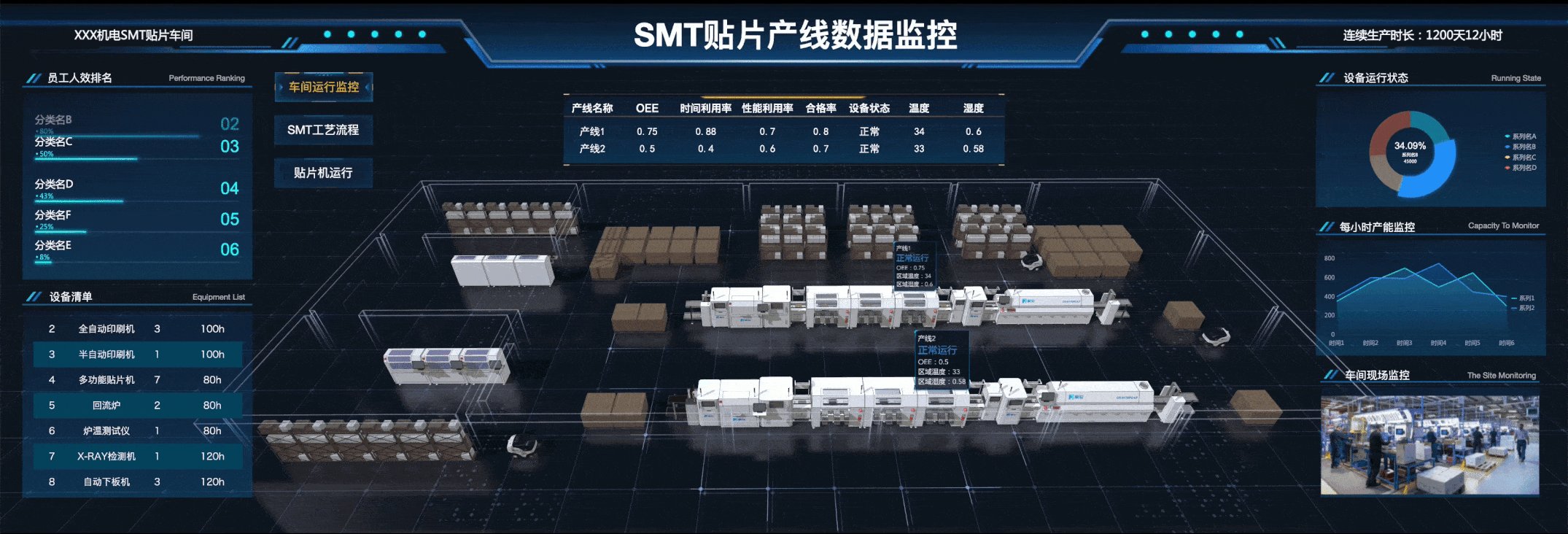
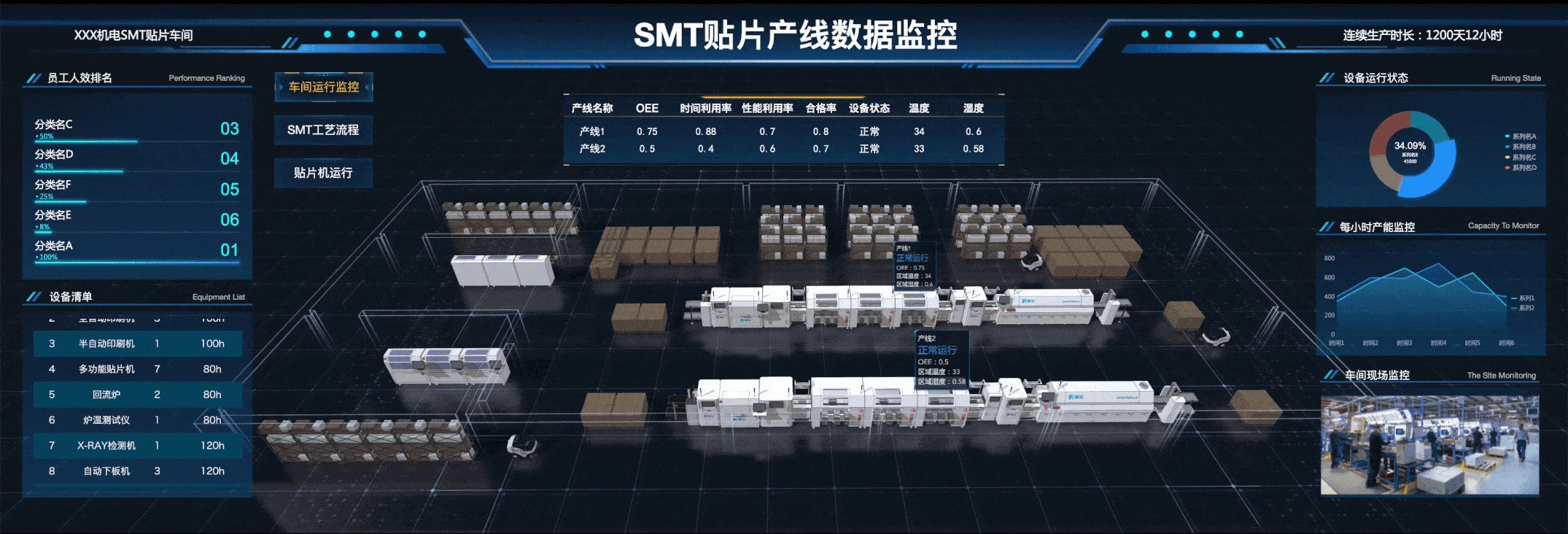
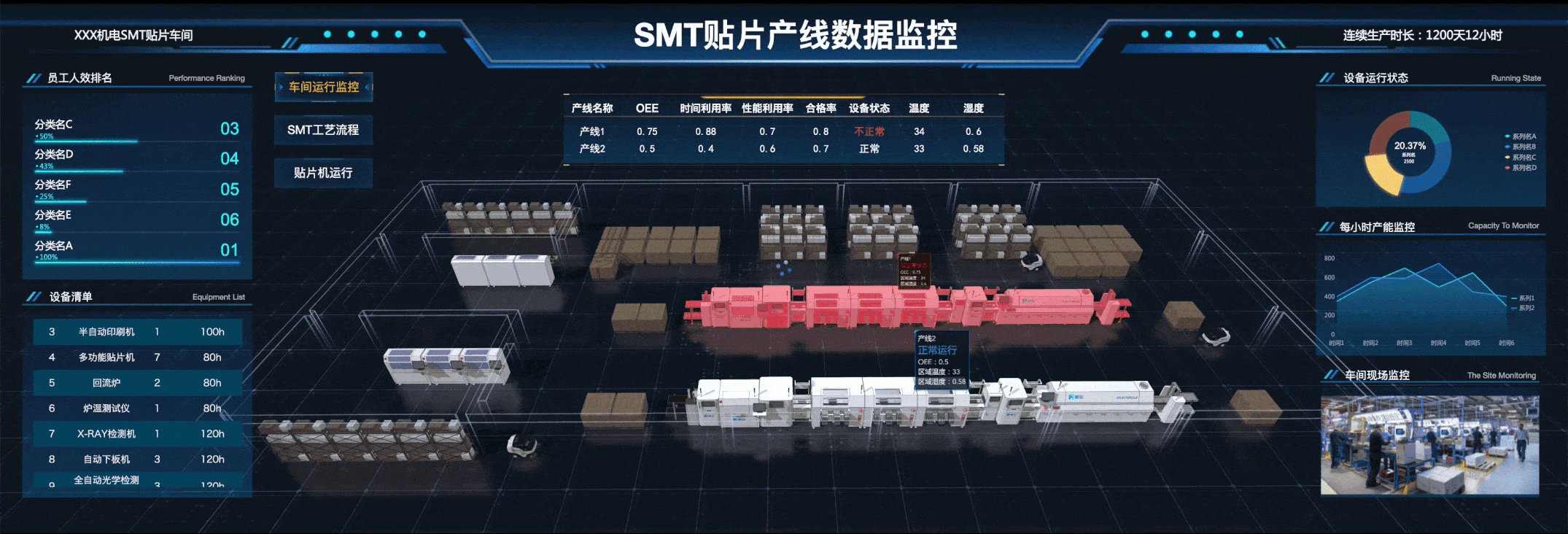
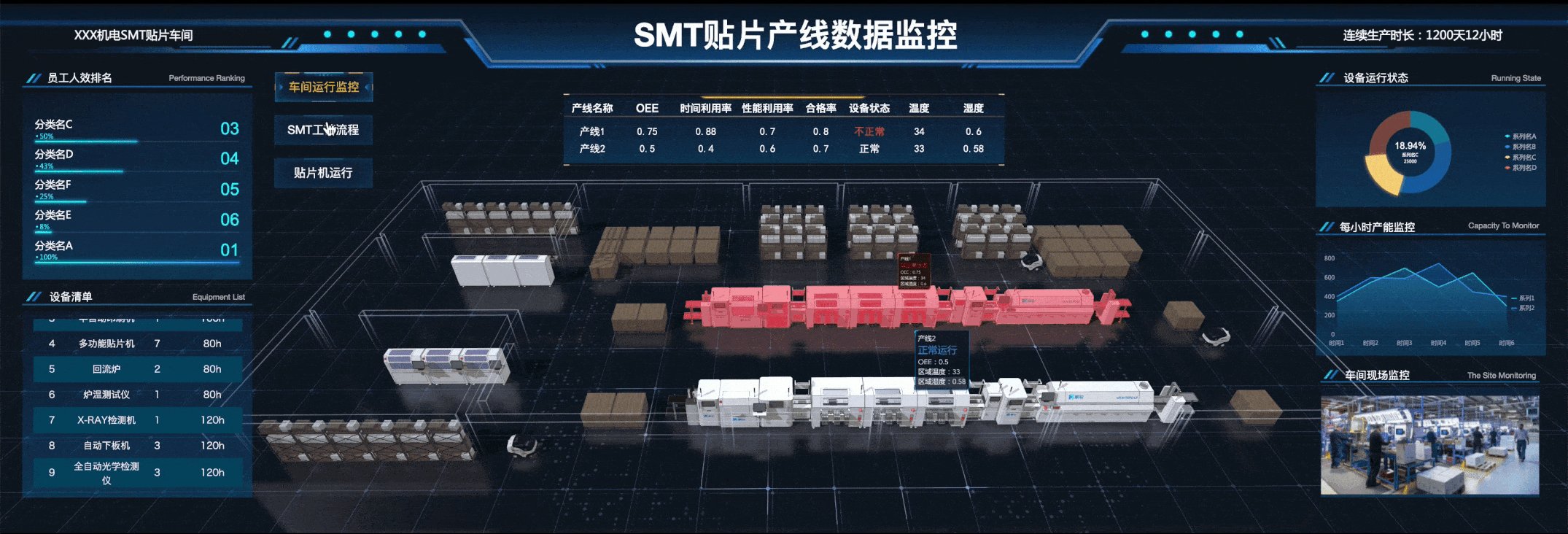
本文参考实例:SMT贴片产线监控demo 。数字孪生模型演示效果如下:
1.实现思路
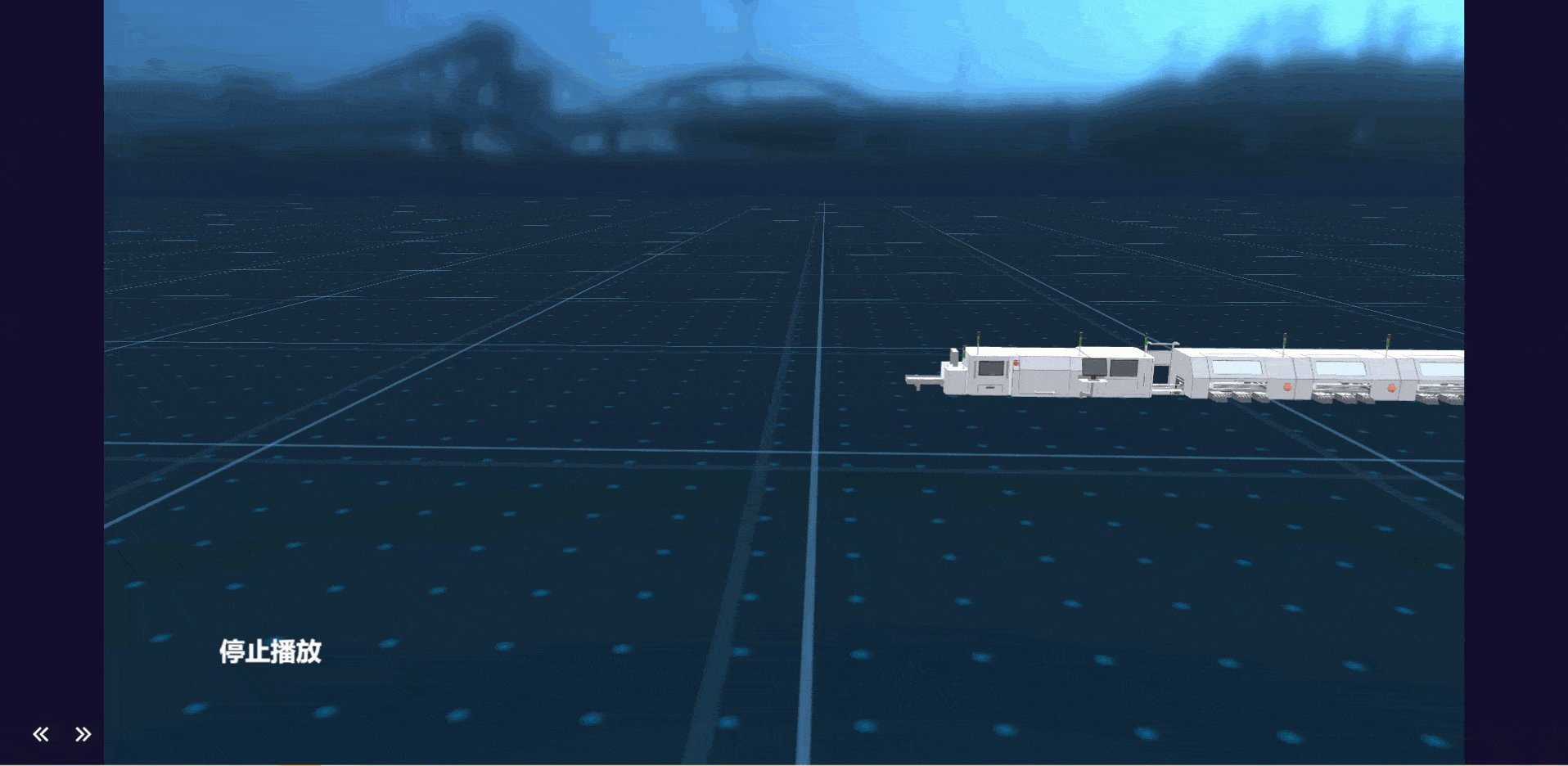
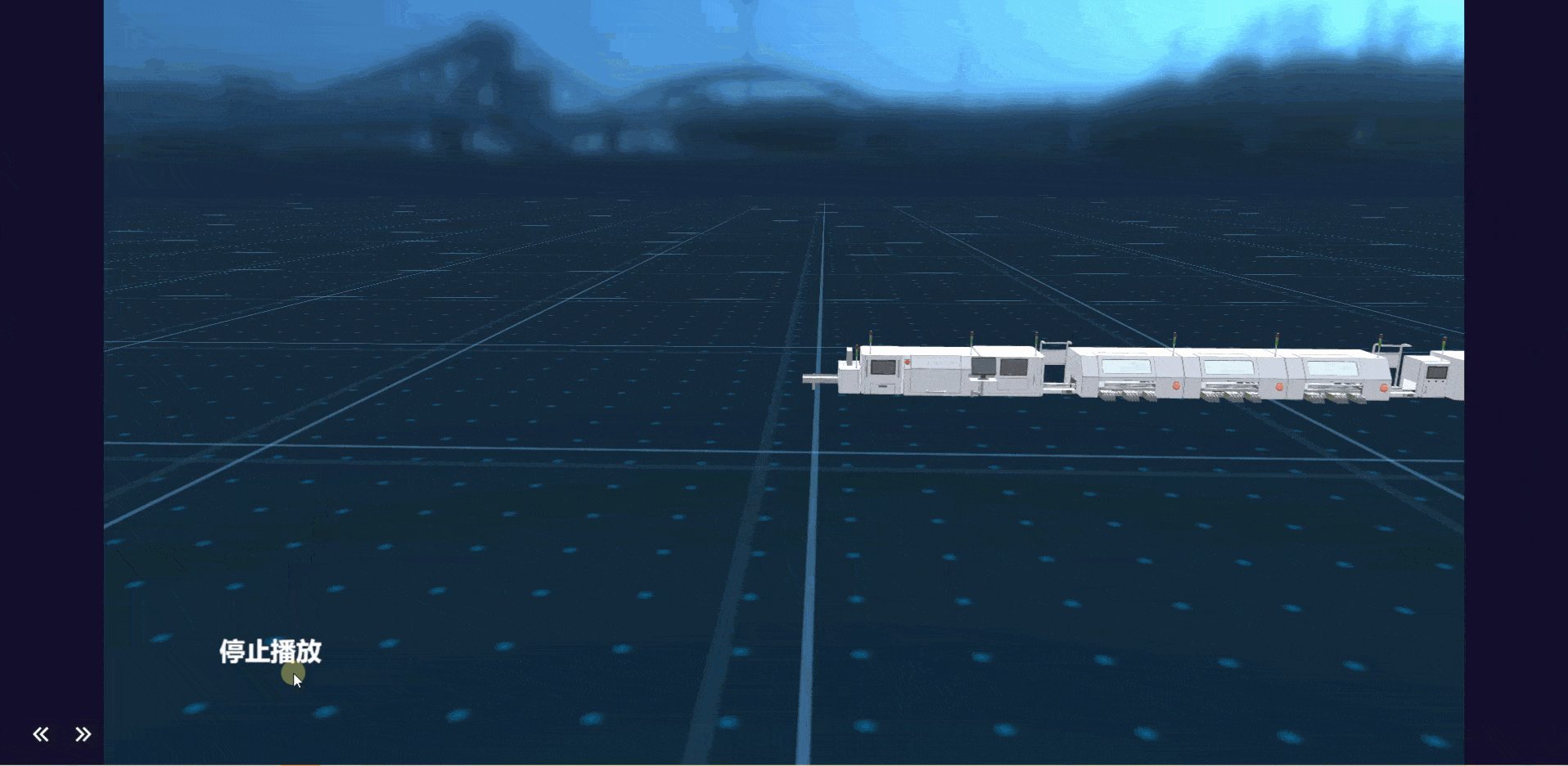
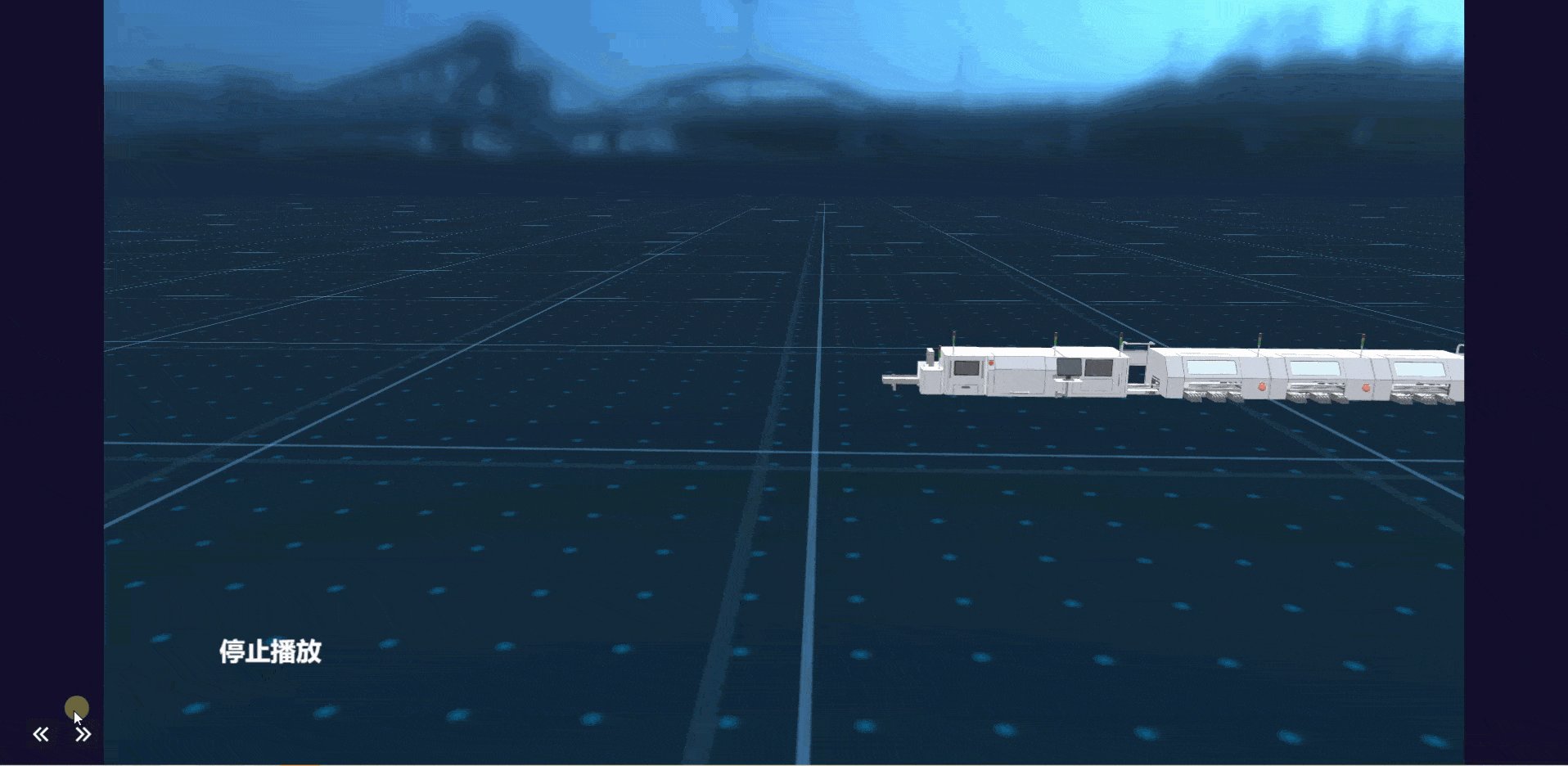
本文仅示范数字孪生模型动画的应用,实现效果如下:
1)页面1 和 页面2 使用同一模型,页面1 中模型开启动画,页面2 中模型不开启动画;再通过 标题组件 切换分页,实现动画的停止与播放。

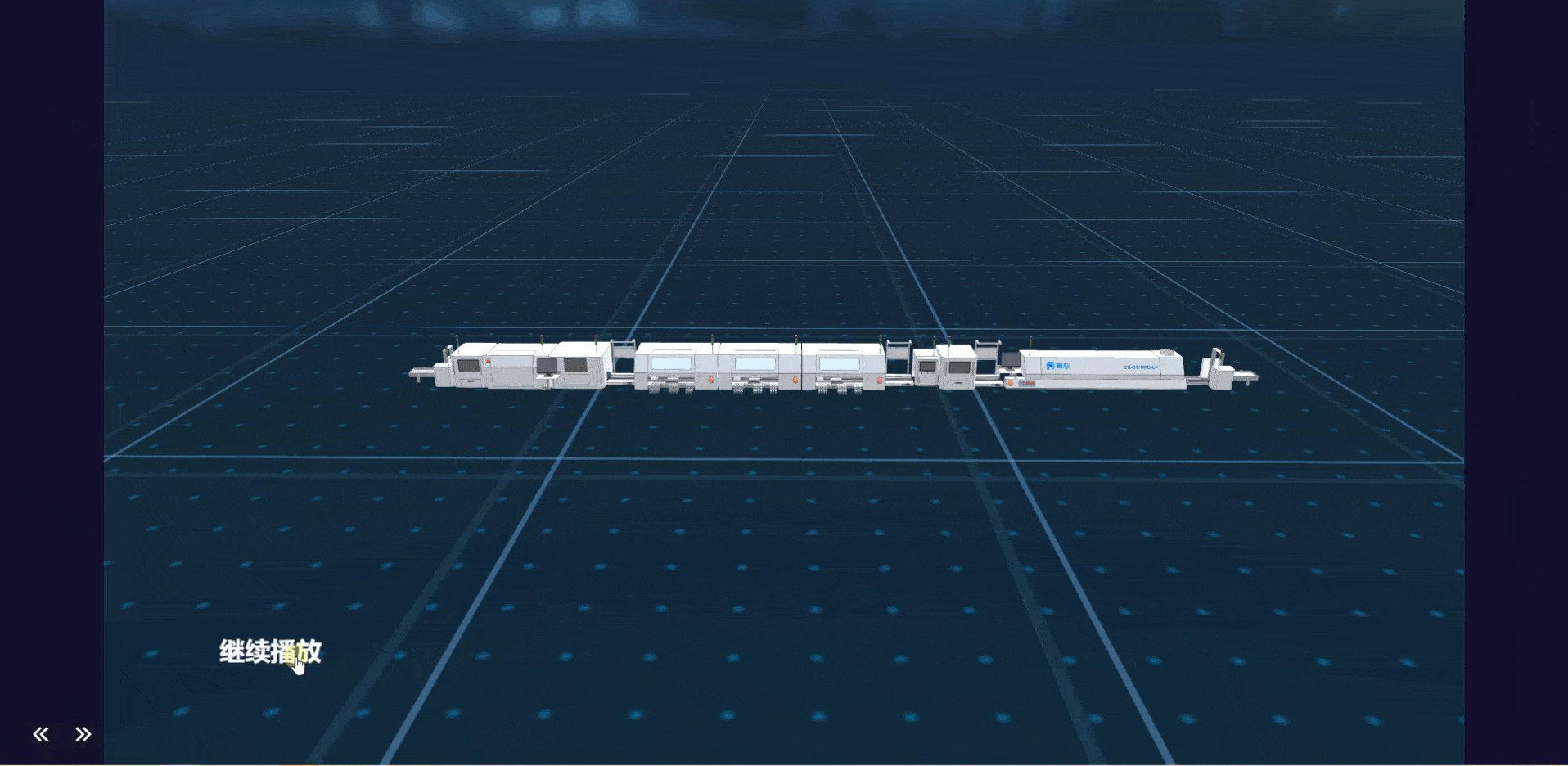
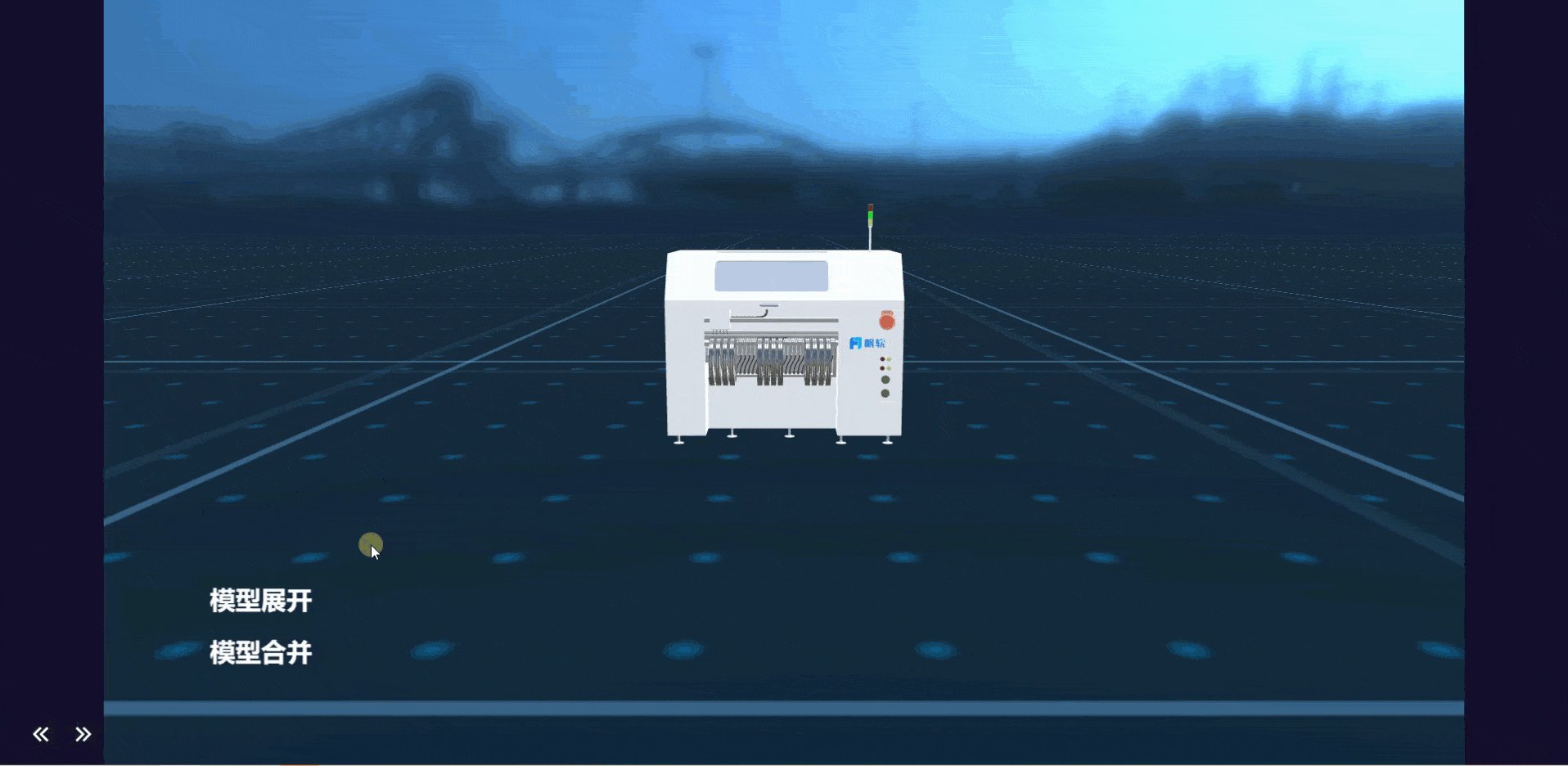
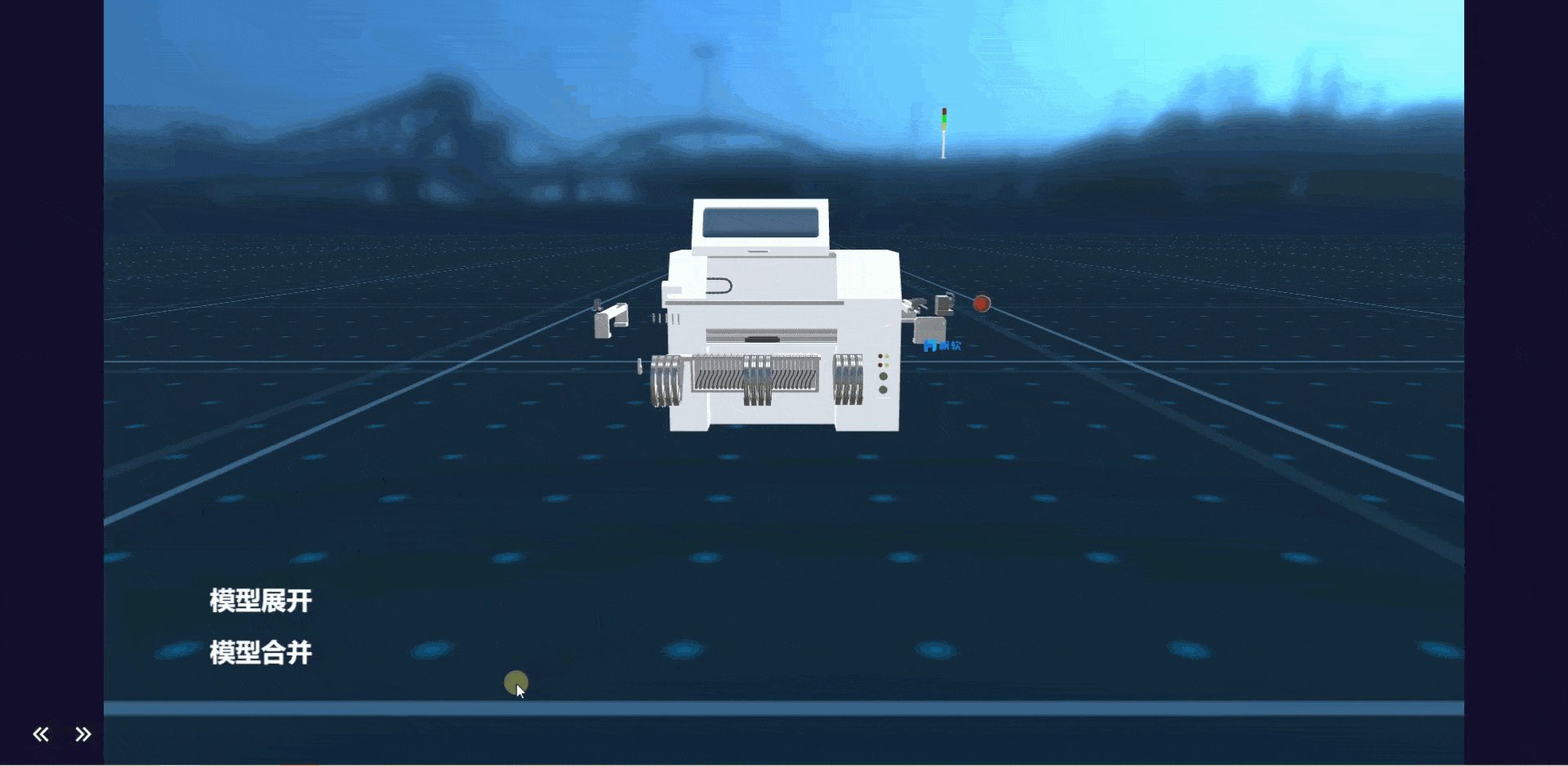
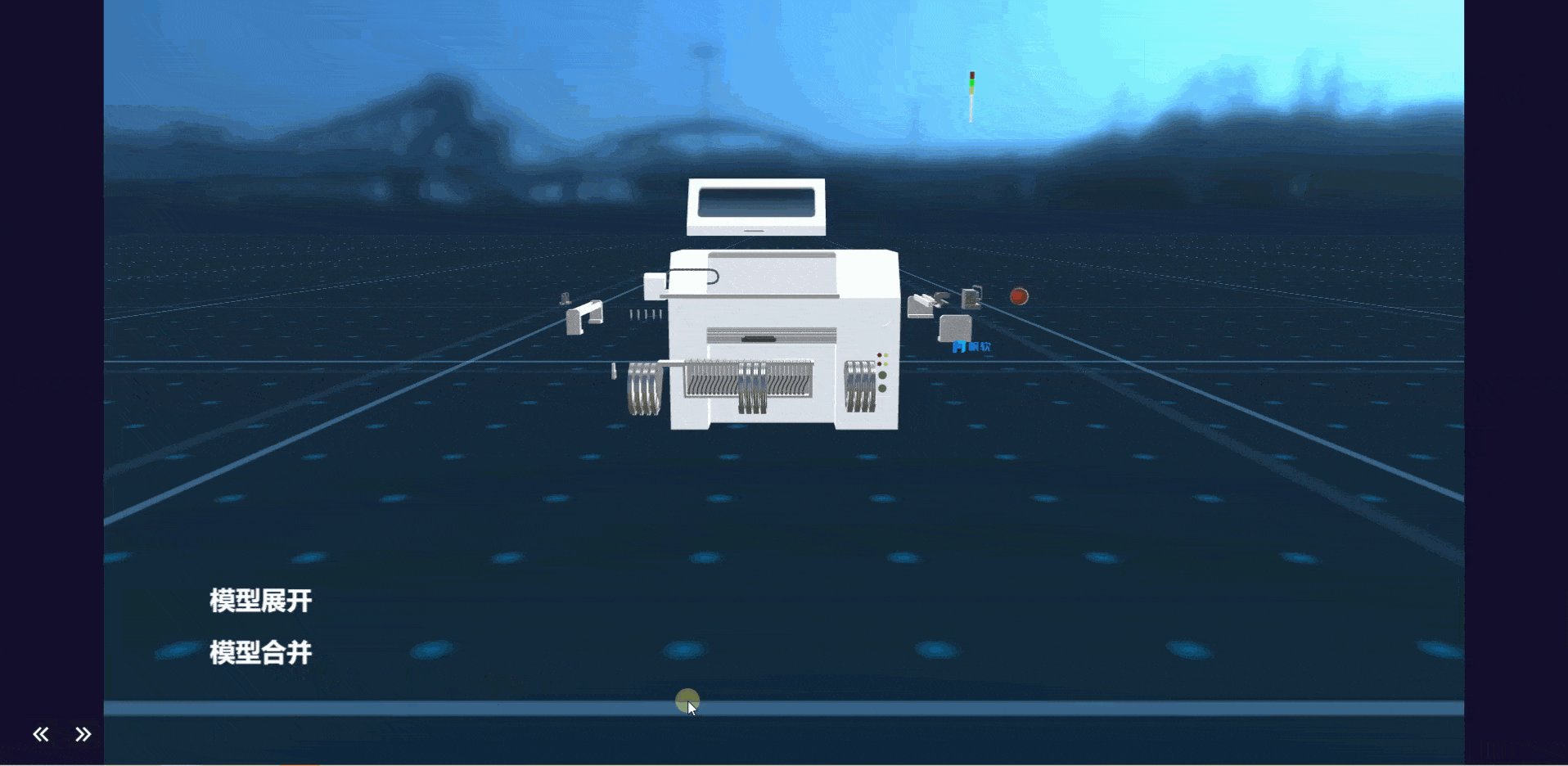
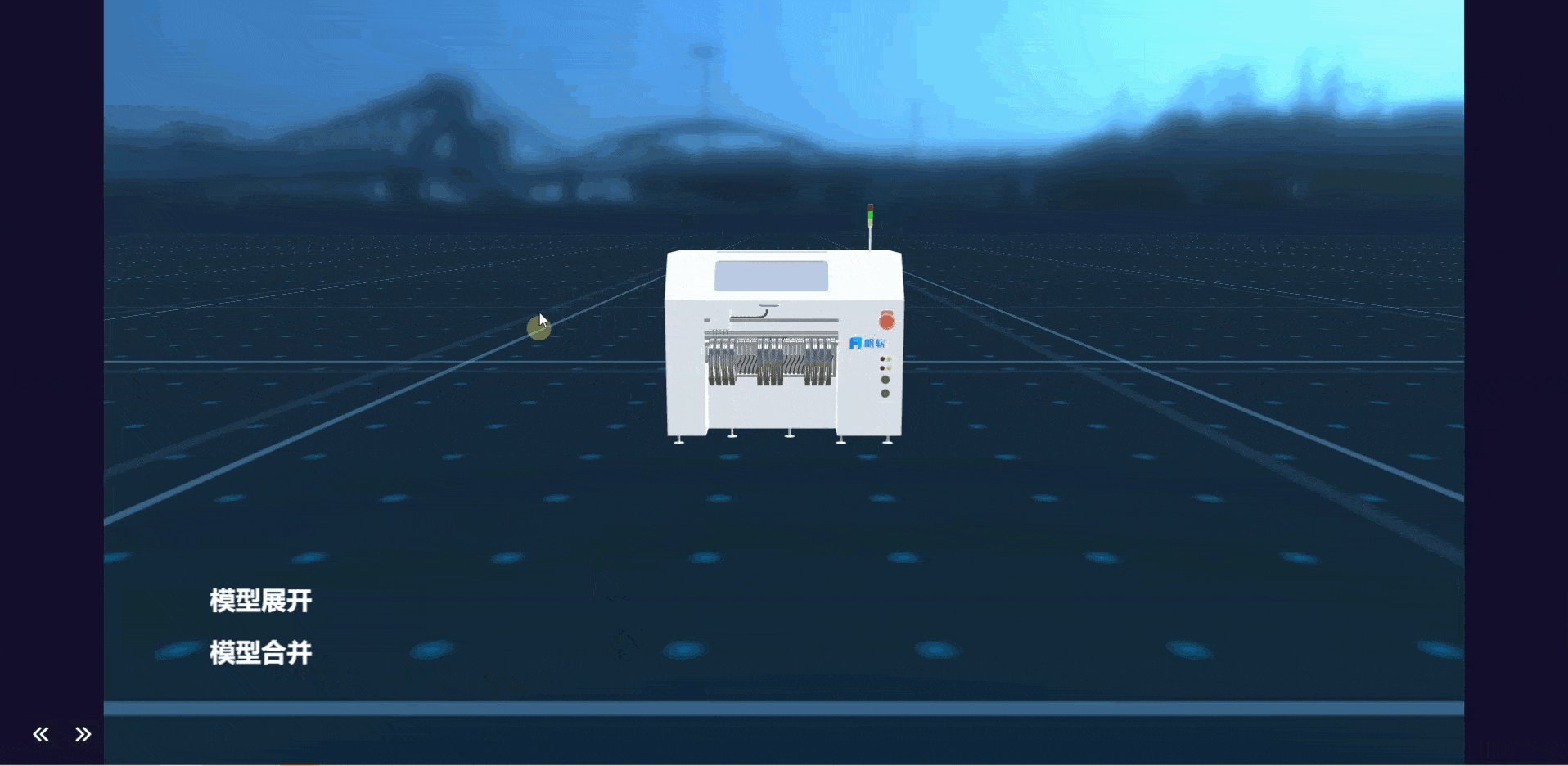
2)页面3 中使用的模型包含两种不同效果的动画,同样使用标题组件点击联动三维组件动画,实现模型的展开与合并动画。

2. 示例
2.1 新建模板
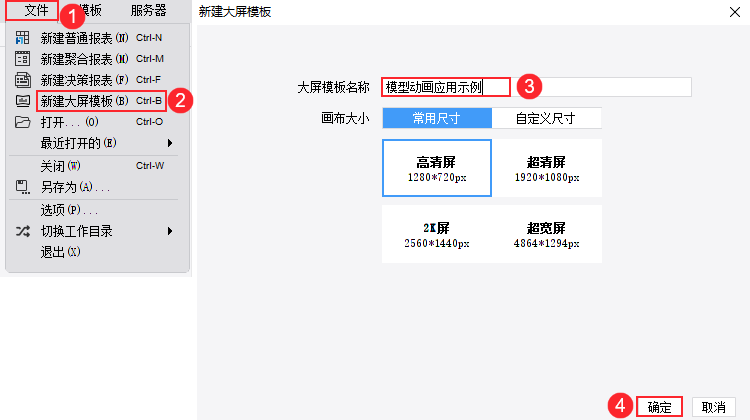
新建一张大屏模板,可自定义名称、画布尺寸等。如下图所示:

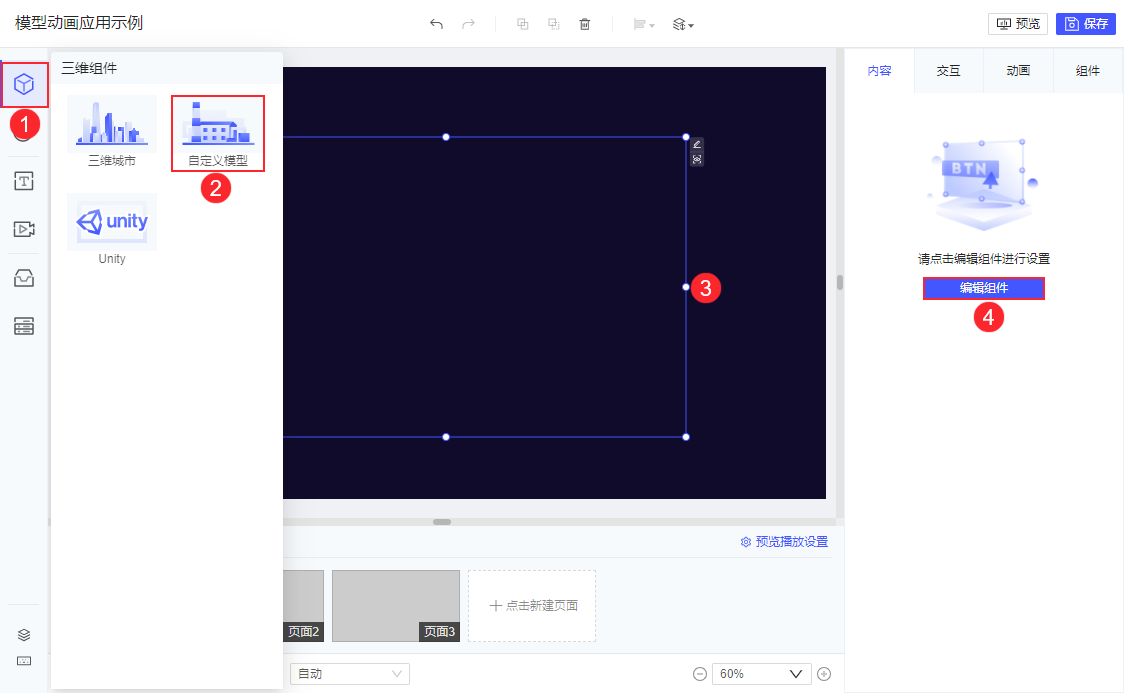
点击组件区「三维组件>自定义模型」,将组件添加到画布中,点击右侧配置区「编辑组件」,进入自定义模型组件编辑页面。如下图所示:

2.2 创建场景
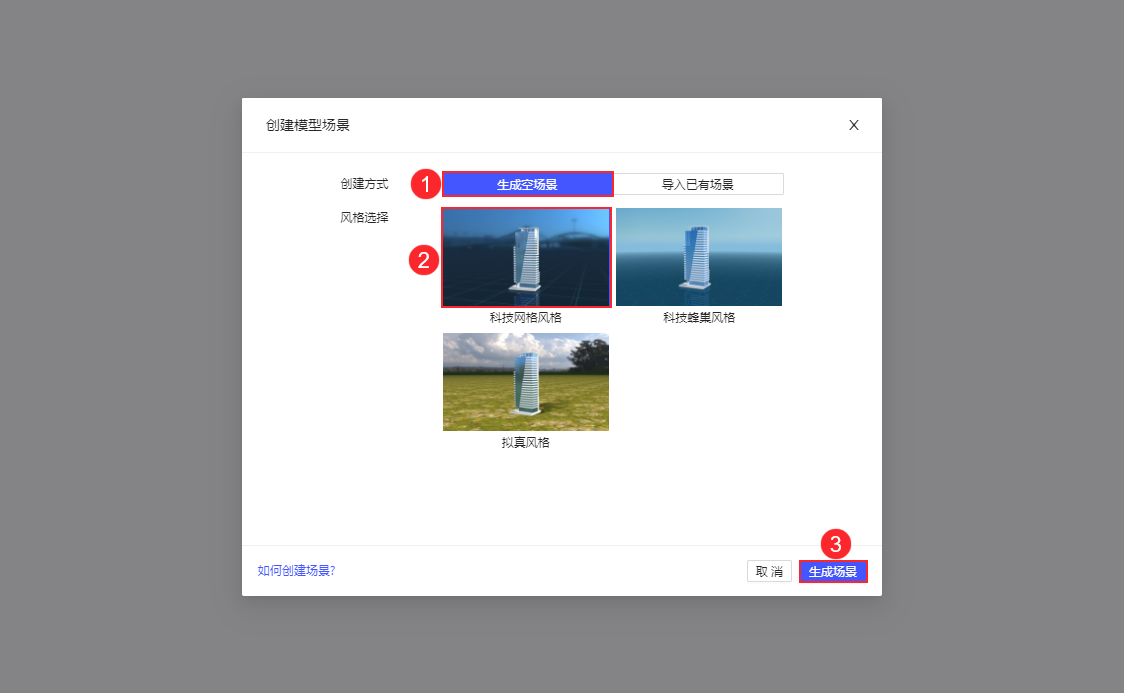
首次进入自定义模型组件编辑界面时,需要生成一个空场景或导入已有场景。
这里我们选择一种风格,生成场景即可。

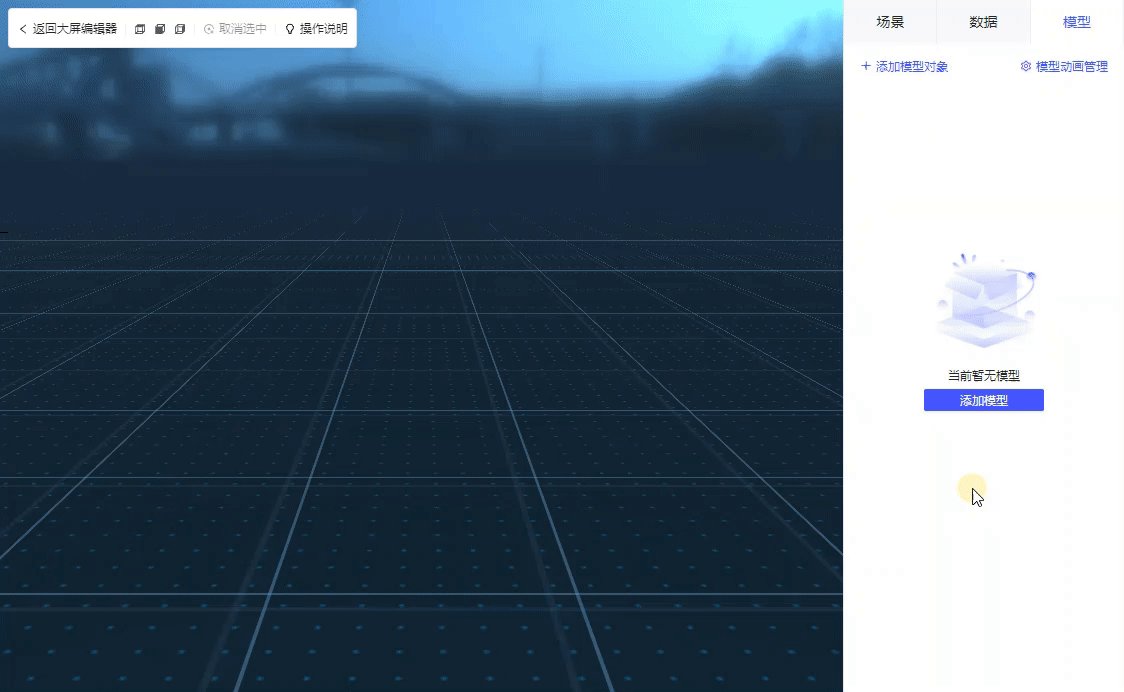
2.3 添加模型
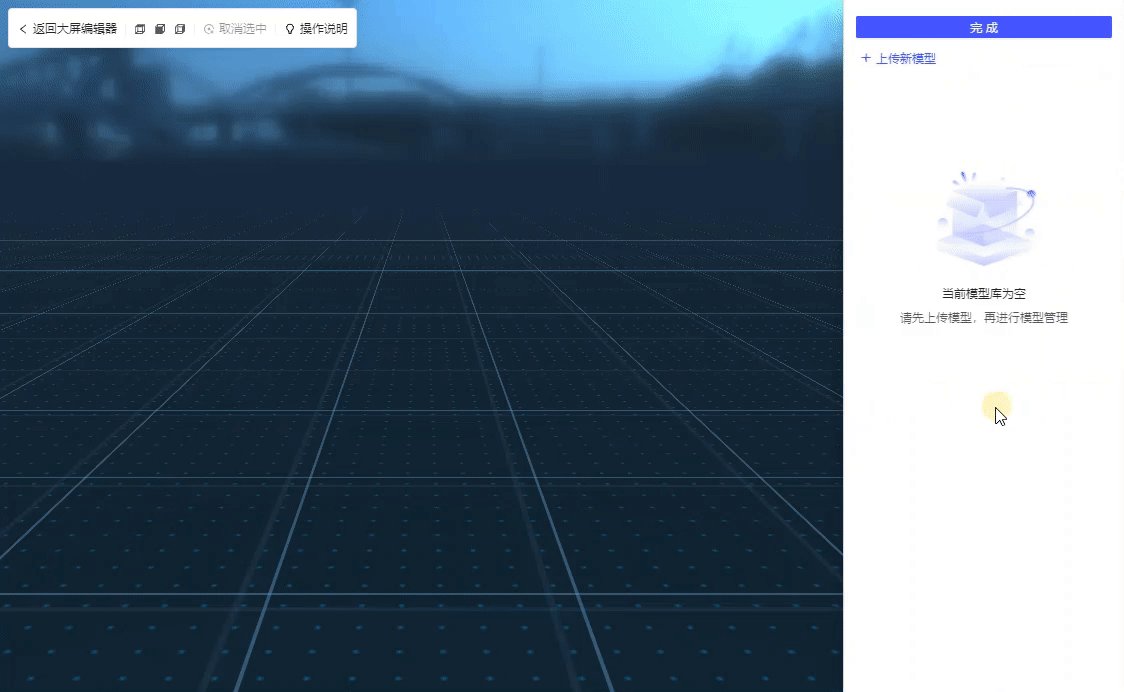
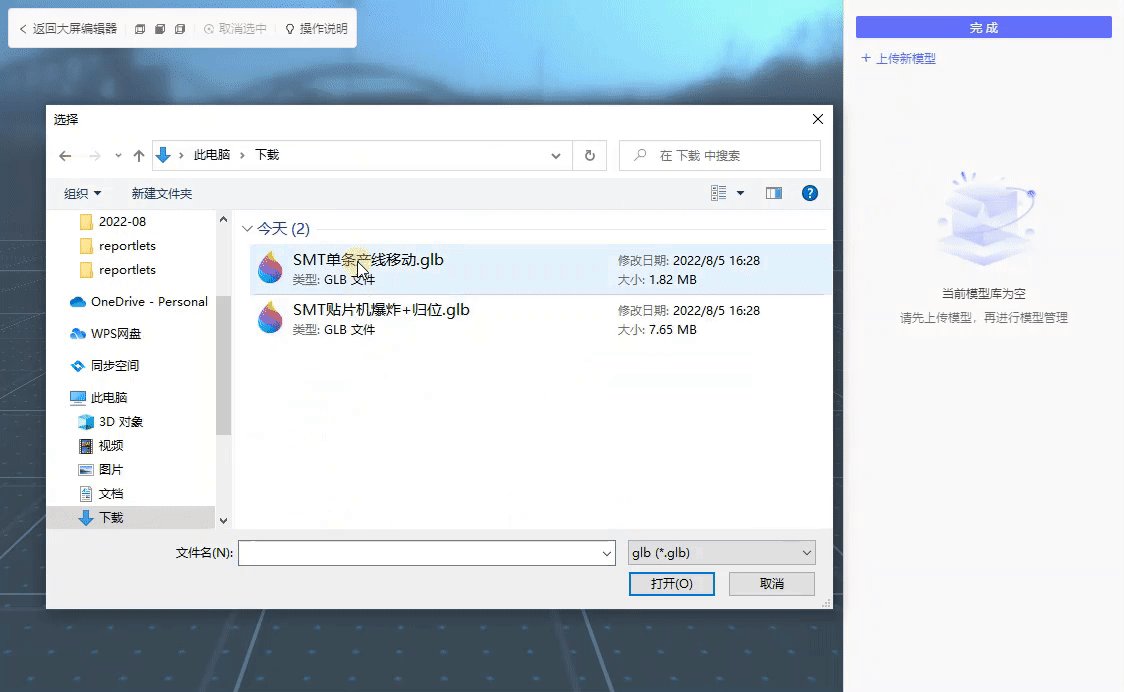
进入场景编辑界面后,默认显示在「模型」配置面板。点击「添加模型>上传新模型」,将下载的3d可视化建模 glb 模型文件上传至模型库。
上传模型时不支持多选,因为在上传后需要对模型进行预处理,本例保持默认设置即可。
注:同一模板内,不同的自定义模型组件共用一个模型库,此时可将两个模型文件分别上传,后续直接选择模型即可。
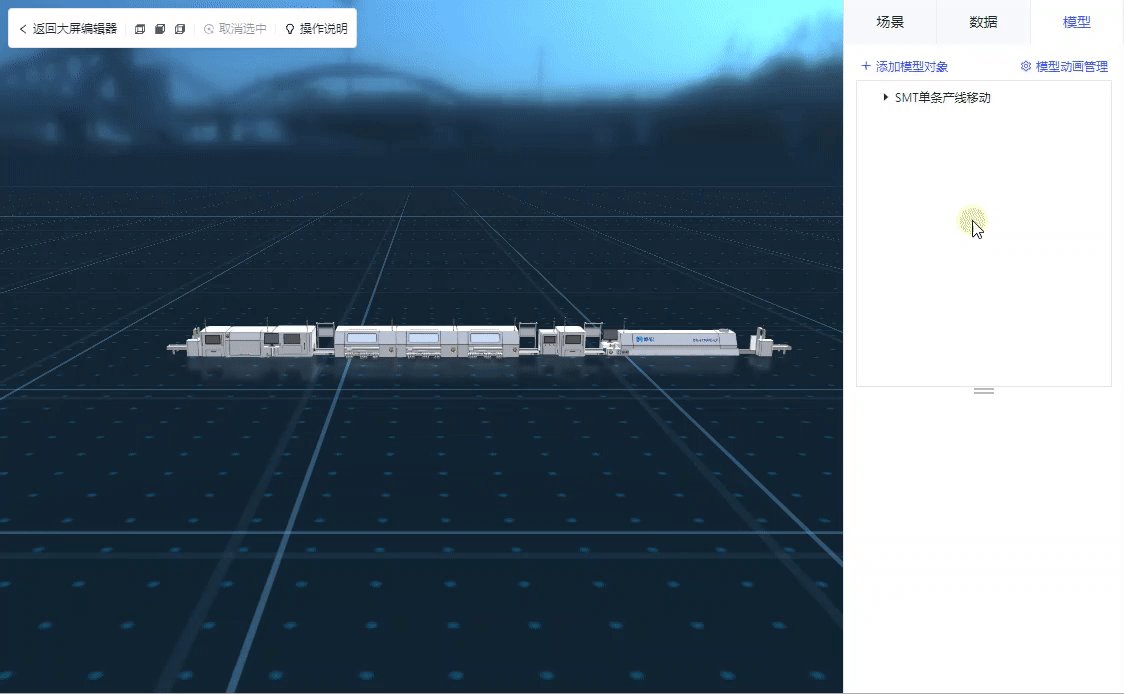
上传模型后,选中「SMT单条产线移动.glb」,点击「完成」,界面中则会出现选中的模型。
操作演示如下所示:
2.4 设置SMT产线移动动画
2.4.1 开启模型动画
在「模型」配置面板中,点击「模型动画管理」,勾选「开启模型动画」,再点击「添加动画方案」。
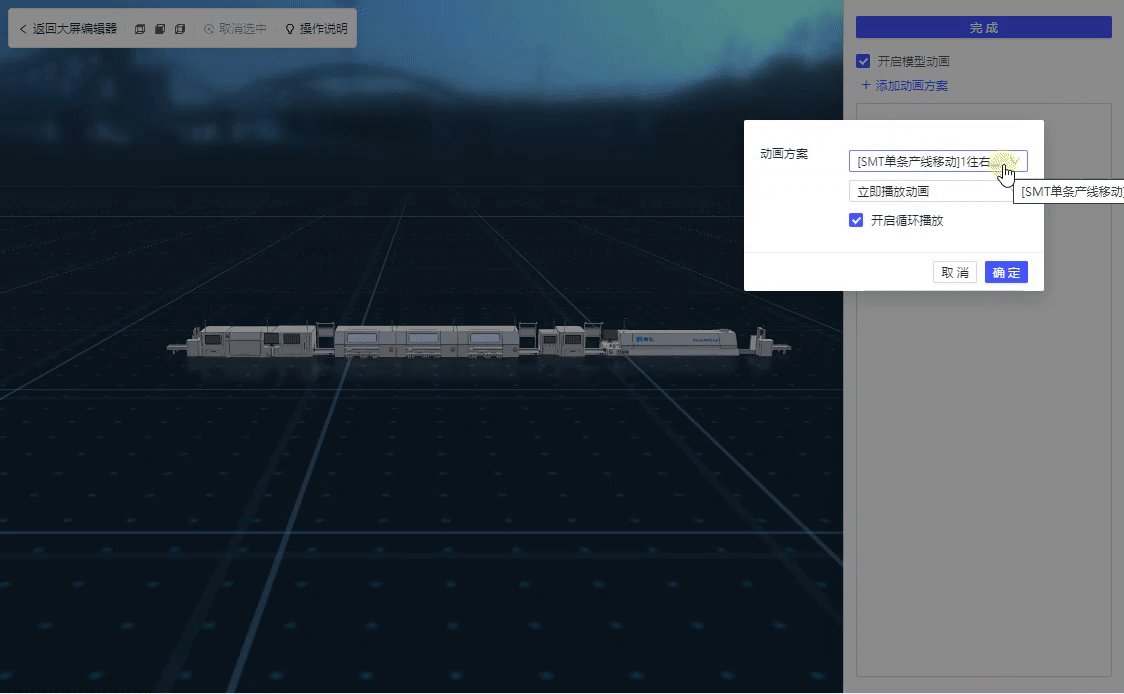
若模型带有动画,则可以选择动画,并设置动画播放的方式。
SMT单条产线移动.glb 模型有 4 种移动动画方案,选择任意一种,选择「立即播放动画」,并勾选「开启循环播放」。
操作演示如下所示:
2.4.2 复制页面并关闭模型动画
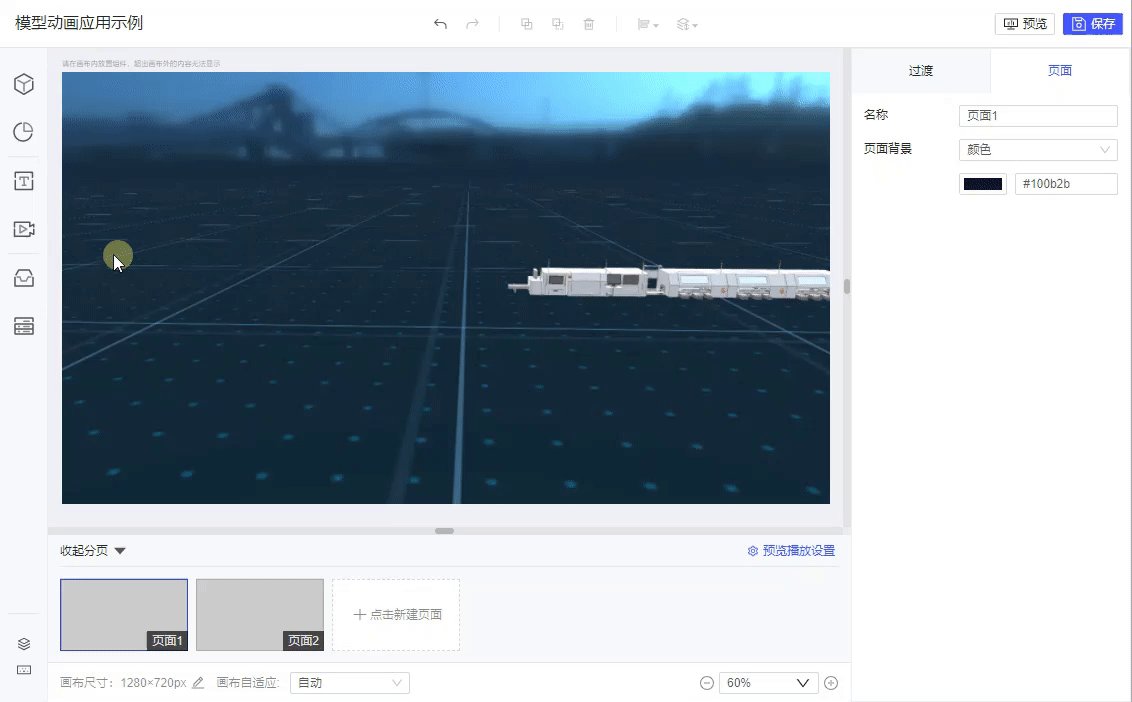
完成动画设置后,点击模型边界界面左上角「返回大屏编辑器」 返回画布,根据实际情况调整自定义模型组件的大小和视角。
选中「页面1」,单击鼠标右键点击「复制页面」,将新页面命名为「页面2」。
进行 页面2 中的自定义模型组件,取消勾选「开启模型动画」,再调整一个合适的视角,最后返回大屏编辑器。
操作演示如下所示:
2.4.3 设置标题组件切换分页
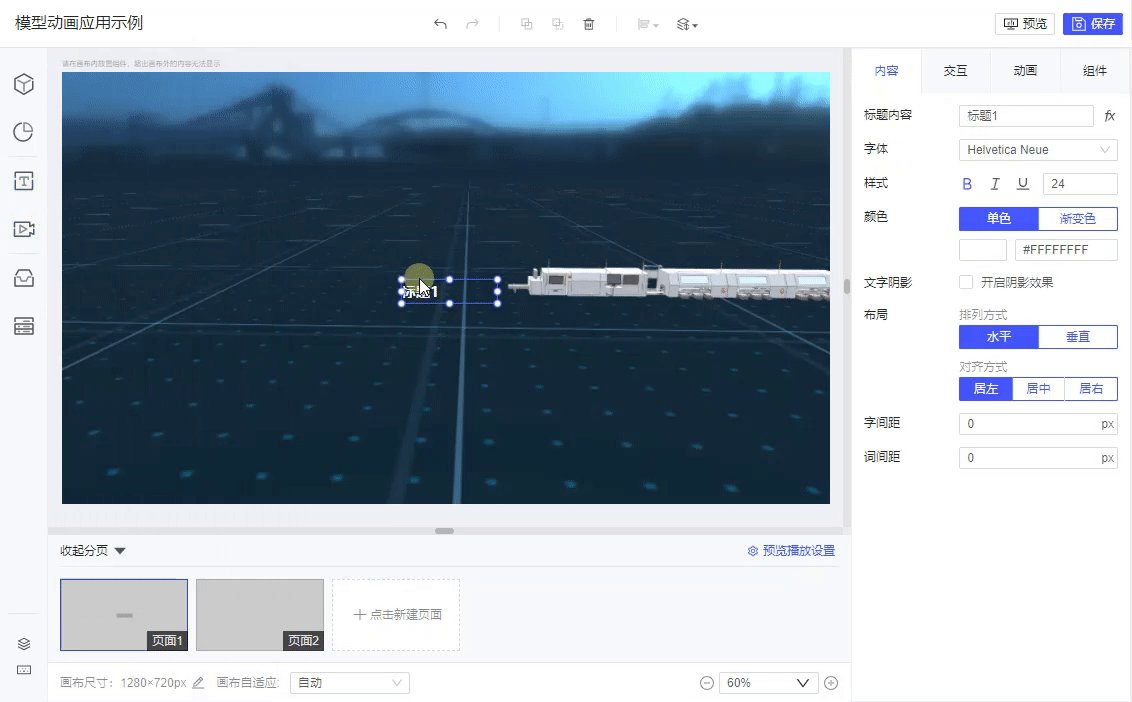
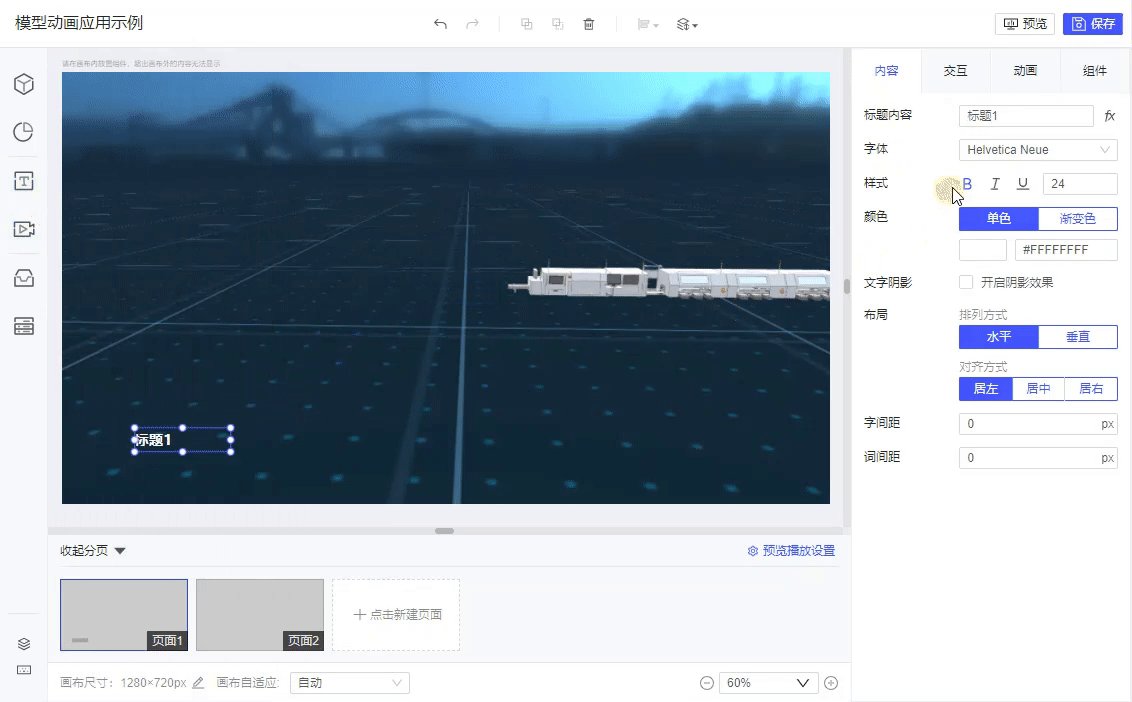
在 页面1 中,添加一个「标题组件」,标题内容为「停止播放」。再给其添加一个「交互>点击事件>分页跳转」事件,跳转到没有动画效果的 页面2 。
设置完成后,将标题组件复制粘贴到 页面2 中,再修改其内容为「继续播放」,将分页跳转事件修改为跳转到 页面1 。
操作演示如下所示:
2.5 设置贴片机展开合并动画
2.5.1 添加模型对象
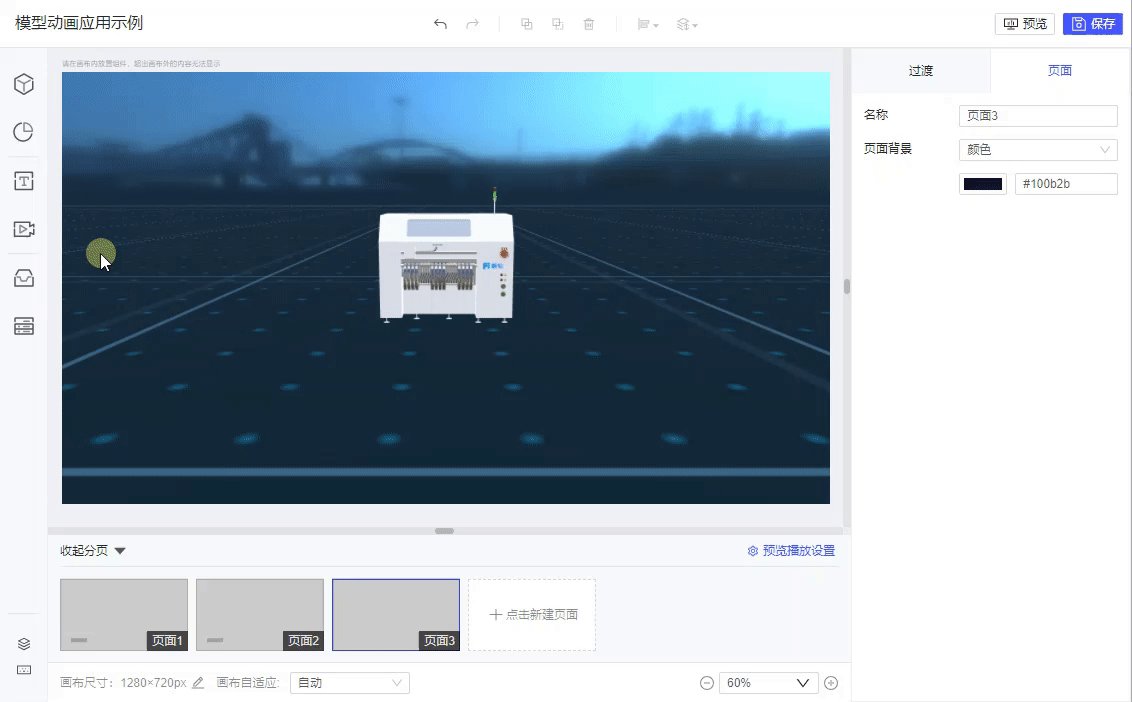
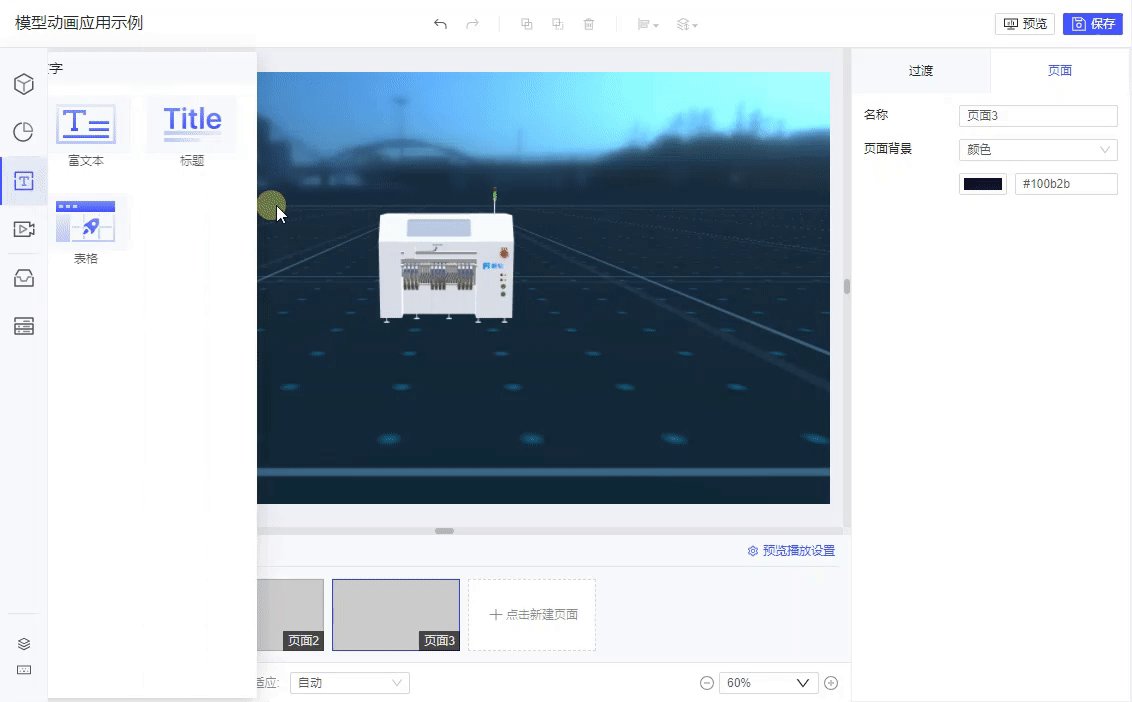
点击画布下方「点击新建页面」,新建一个 页面3 ,在 页面3 中添加一个自定义模型组件。
这里参考 2.3 节操作演示,选中已经上传的「SMT贴片机爆炸归为.glb」模型文件即可。

2.5.2 开启模型动画
点击「模型动画管理」,勾选「开启模型动画」即可。这里不需要添加动画方案,因为要通过标题组件来触发动画。

2.5.3 设置标题组件联动三维组件动画
完成动画设置后,点击模型边界界面左上角「返回大屏编辑器」 返回画布,根据实际情况调整自定义模型组件的大小和视角。
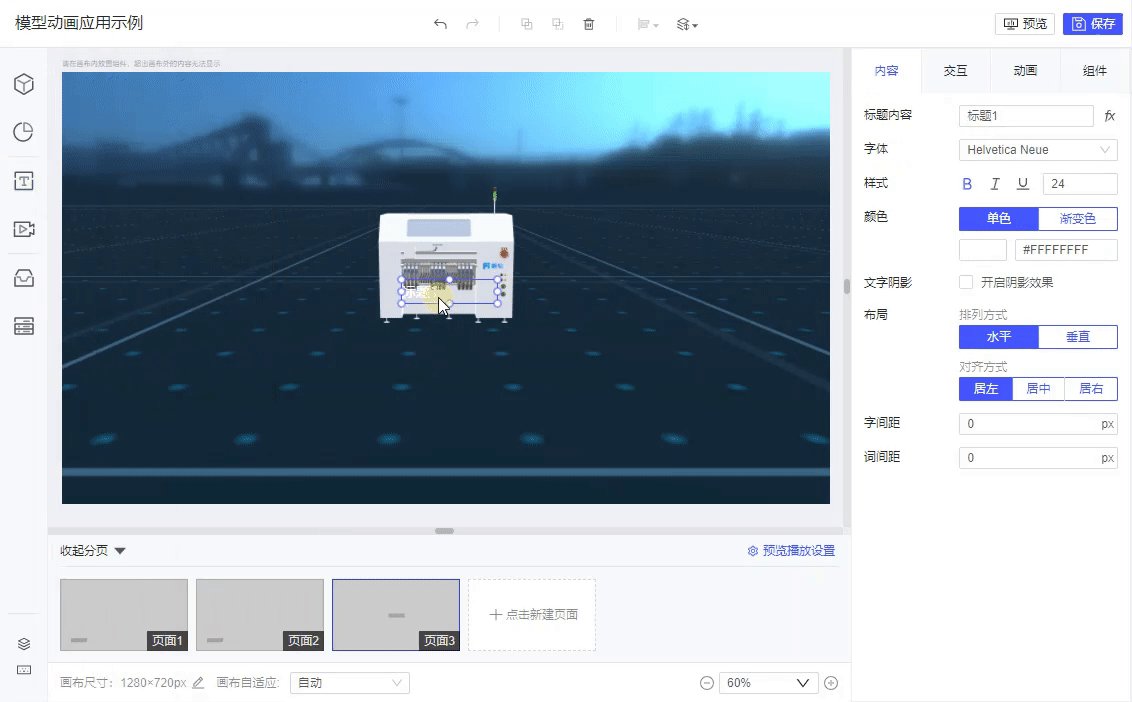
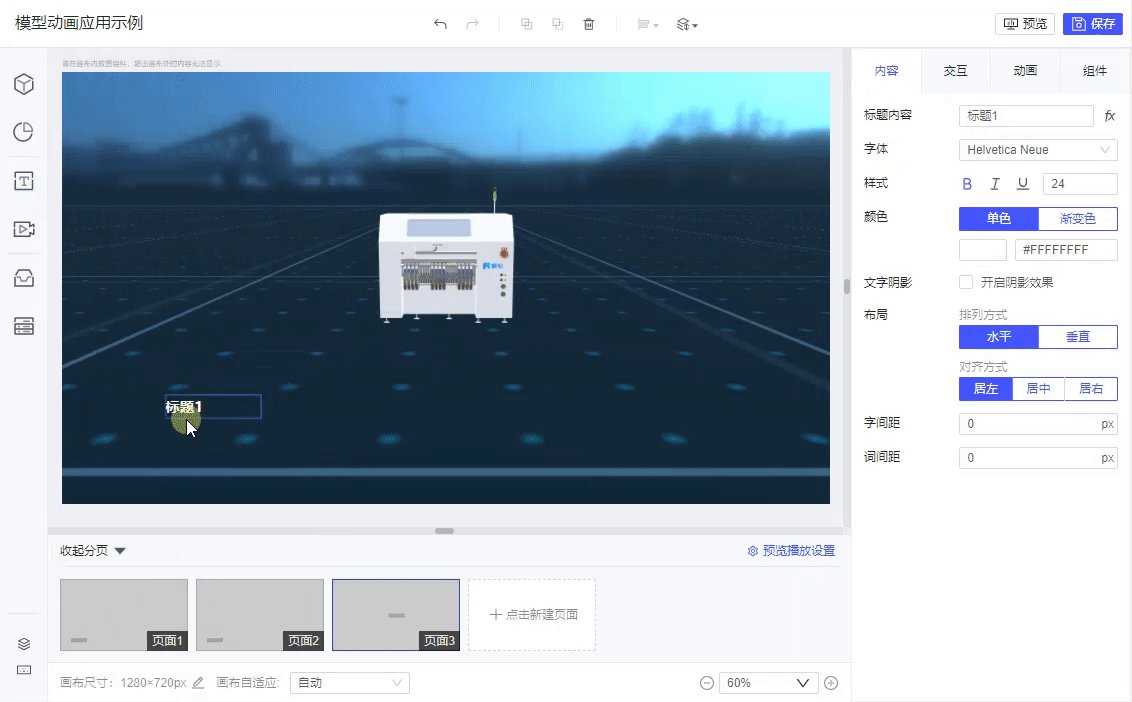
在 页面3 中添加一个标题组件,标题内容修改为「模型展开」,点击「交互>添加点击事件>三维组件动画」。
选择三维组件后,若组件使用的模型包含动画方案,则可以选择触发动画。这里选择「爆炸」动画,触发时机为点击立即触发。
操作演示如下:
设置完成后,再复制一个标题组件,将触发动画改为「归位」动画。
这样在预览时,点击不同的标题,即可触发不同的数字孪生架构动画效果。如 1节所示。
在当前的数字信息化时代,借助FineVis这样的数据可视化产品,可以让企业高效监控业务指标,助力经营分析决策。目前,市场主流的数据可视化软件FineVis,整合了数据源、超强模板编辑器、丰富的模板素材资源,最重要的是,它支持低门槛搭建3D场景,快速简单上手,提升了数据可视化应用效率。FineVis提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。






 立即沟通
立即沟通
