掌握这个90%的人都不会的大屏技能,裁员、降薪与你无关
裁员话题时不时就被拉到热搜上溜几圈,一方面让各位打工人们焦虑恐惧失业风险,另一方面也能让各位从一波波裁员危机事件中吸取“经验”。例如,技术人员狂敲代码、业务人员猛冲业绩…该被裁的依旧如此,在当今你得具备点别人没有的技能,像是大屏技能,并非敲再多的代码、学更多的架构知识能超越的。
我就是在凭借独有大屏技能在公司“稳如泰山”,今天分享给各位。无论你是程序员,又或是对大屏0基础的用户,通过我精炼的对可视化大屏应用规划,期望能让大家从对大屏技能重拾信心,你也可以!
大屏幕场景需求规划应该是大屏幕开发的第一步。考虑到大屏幕显示的需求,我们可以将大屏幕场景需求分为数据需求和风格需求两部分。
1、数据需求
在大屏开发前,必须确定清楚需要展示的数据具体有哪些内容,同时探明每部分数据对实时性的要求,从而一一确定数据对应的可视化元素。
2、风格需求
在明确数据需求后,我们还需要规划大屏风格需求。
2.1 主色调
在色彩风格方面,首要建议是“在大屏幕上尽可能多地使用深色”,除了深色比在大屏幕上使用的浅色更有技术感之外,还有以下原因:
1)深色比浅色造成的视觉疲劳少,更容易形成视觉焦点;
2)深色可减少屏幕色差的影响,拼接屏幕空间;
3)深色屏幕比浅色屏幕消耗更少的能源,更环保。

蓝色系是大屏主色调的常用选择,其他同样明亮的颜色,如红青色、黄、绿色等也可以选择。
以下是一些常见色调的举例:
1)蓝色调
蓝色色调视觉中心的地图或智慧树地图是蓝色的,模板的背景是深蓝色的,组件和组件背景也同样以蓝色为主。
2)青色调
青色调大屏与蓝色调在视觉上没有十分显著的区别,但其中心的图表、周围的组件和背景更偏向青绿色。
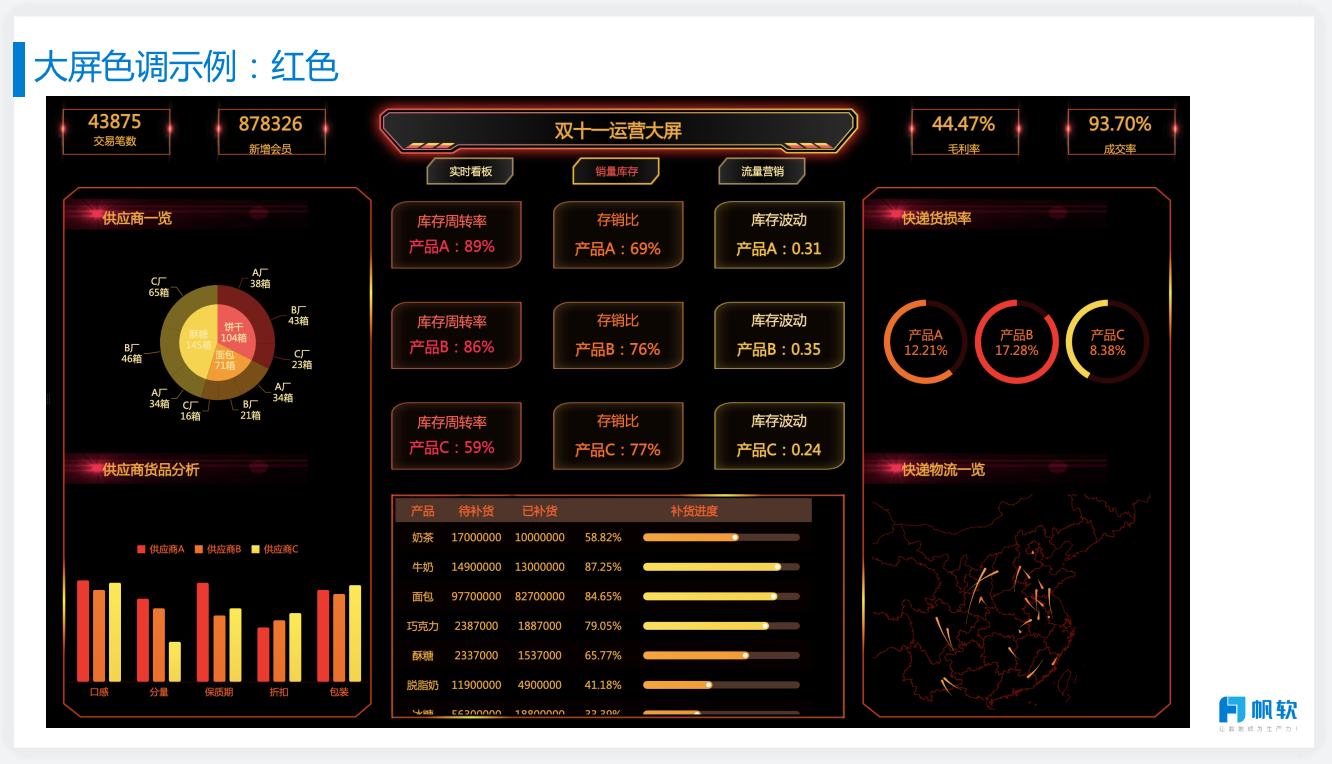
3)红色调
以下是一个红色调大屏示例,大屏主题是双十一运营数据的展示,使用欢快、热烈的红色调并结合黄色作为点缀,烘托出了购物节的气氛,符合场景气质的同时在视觉上起到了激励员工的作用。

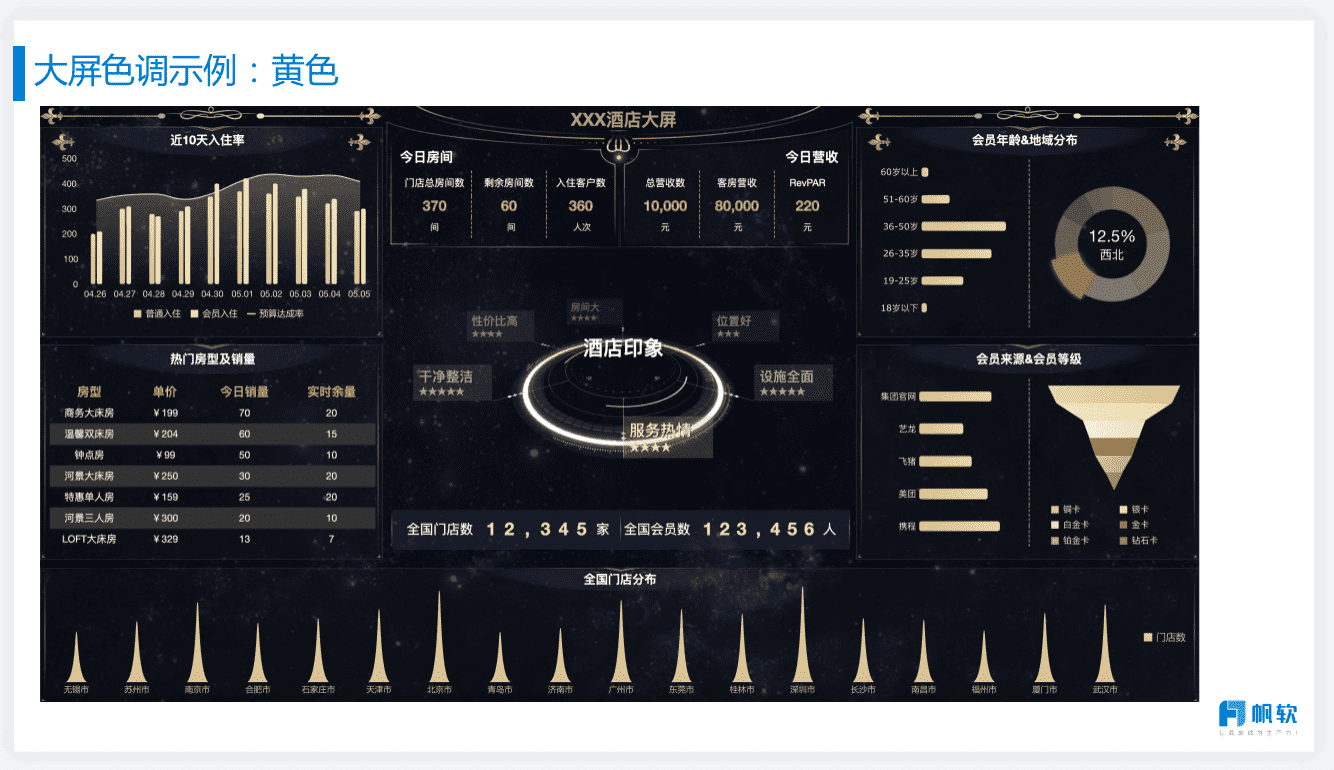
4)黄色调
以下是一个黄色调大屏示例,采用低调奢华的香槟色营造出一个中高端酒店温馨又不失热情的氛围。

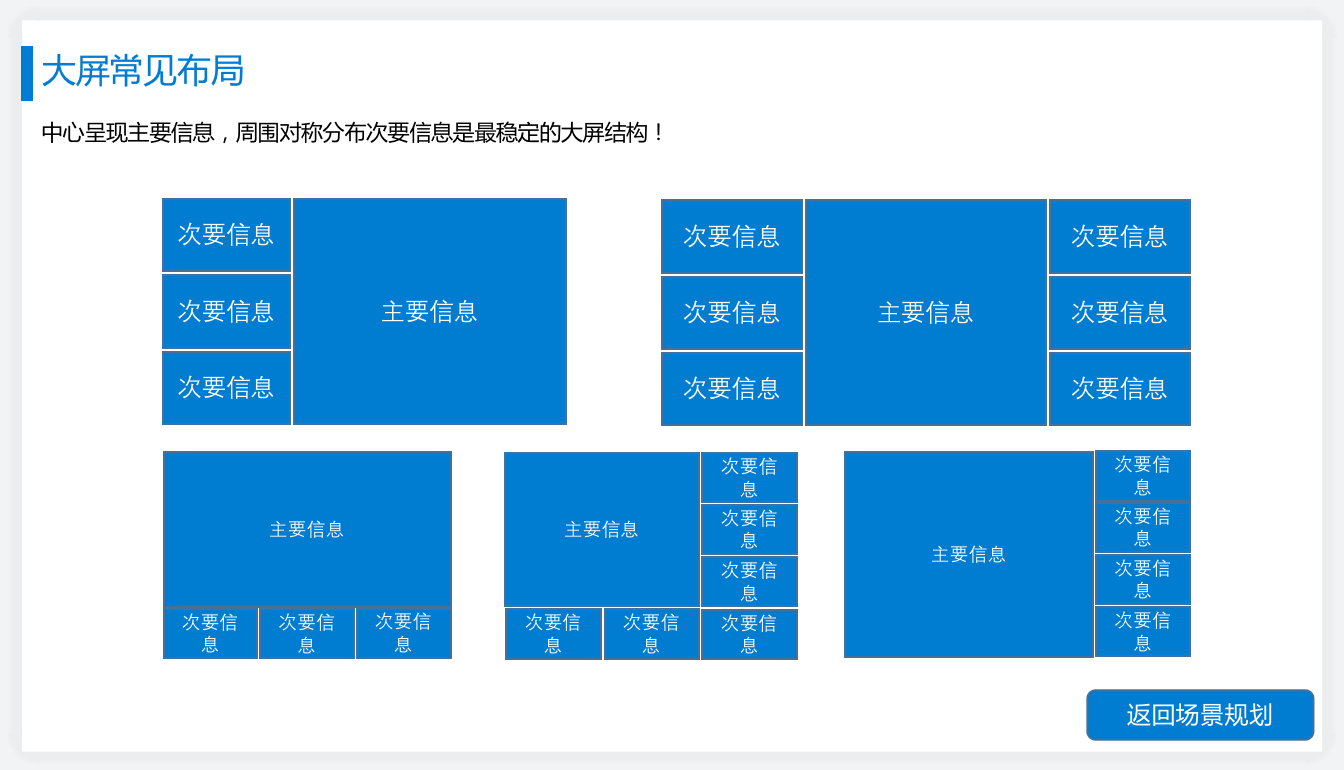
2.2 布局
在设布局方面,常用的设计方法如下。主要信息可以居中、左、右或上,次要信息围绕着主要信息。其中,大屏幕“将主要信息呈现在中心,次要信息对称分布”是最稳定、最好的结构,也是刚开始大屏幕的用户最推荐的设计方法。



本篇主要分享大屏技能设计入门的首要步骤,主要讲如何迎合大屏幕场景需求,下次有机会给各位介绍大屏相关的开发工具,希望本篇分享有帮助到你!







 立即沟通
立即沟通
