四个工具带你学会如何实现三维数据可视化
三维数据可视化是一种有效的方式,可以帮助人们更好地理解数据。三维可视化可以呈现数据的空间分布、形态和趋势,从而增强用户对数据的认知和洞察力。在这篇文章中,我们将介绍一些常用的数据可视化工具,以帮助用户了解如何实现三维数据可视化。
- Three.js
Three.js 是一个基于 WebGL 的 JavaScript 库,用于创建高性能、复杂的三维动画和交互式场景。它提供了各种功能,如灯光、材质、相机等,可以让用户轻松创建三维场景。Three.js 还提供了许多插件和扩展,可以让用户更加自由地控制和定制场景。
Three.js 具有以下优点:
- 可以创建复杂的三维场景和动画。
- 具有良好的性能和兼容性。
- 提供了丰富的功能和插件,可以满足不同的需求。
Three.js 可以创建多种类型的三维场景,例如虚拟现实、建筑模型、游戏场景等。它可以在网页上展示三维场景,而不需要用户安装任何额外的插件或软件。这使得 Three.js 很适合用于在线三维数据可视化,例如展示地球表面的变化、物理仿真、分子结构等。
- D3.js
D3.js 是一个基于 JavaScript 的可视化库,用于创建各种类型的交互式图表,包括三维图表。它提供了许多功能,如比例尺、坐标轴、颜色和动画等,可以让用户轻松地创建各种类型的图表。D3.js 也提供了一些插件和扩展,可以让用户更加自由地控制和定制图表。
D3.js 具有以下优点:
- 可以创建多种类型的图表,包括三维图表。
- 提供了丰富的功能和插件,可以满足不同的需求。
- 具有良好的性能和兼容性。
D3.js 的三维图表可以呈现数据的立体效果,例如立体柱状图、立体散点图、立体曲面图等。这些图表可以让用户更好地理解数据的空间分布和趋势。D3.js 还可以创建交互式的三维图表,例如用户可以通过鼠标拖拽和缩放来控制图表的视角和大小。
- Plotly
Plotly 是一个基于 Python 的可视化库,可以用于创建各种类型的交互式图表,包括三维图表。它提供了许多功能,如比例尺、坐标轴、颜色和动画等,可以让用户轻松地创建各种类型的图表。Plotly 也提供了许多插件和扩展,可以让用户更加自由地控制和定制图表。
Plotly 具有以下优点:
- 可以创建多种类型的图表,包括三维图表。
- 提供了丰富的功能和插件,可以满足不同的需求。
- 具有良好的性能和兼容性。
Plotly 可以创建各种类型的三维图表,例如三维散点图、三维曲面图、三维等高线图等。这些图表可以呈现数据的立体效果,帮助用户更好地理解数据的空间分布和趋势,如何实现三维数据可视化。Plotly 还可以创建交互式的三维图表,例如用户可以通过鼠标拖拽和缩放来控制图表的视角和大小。
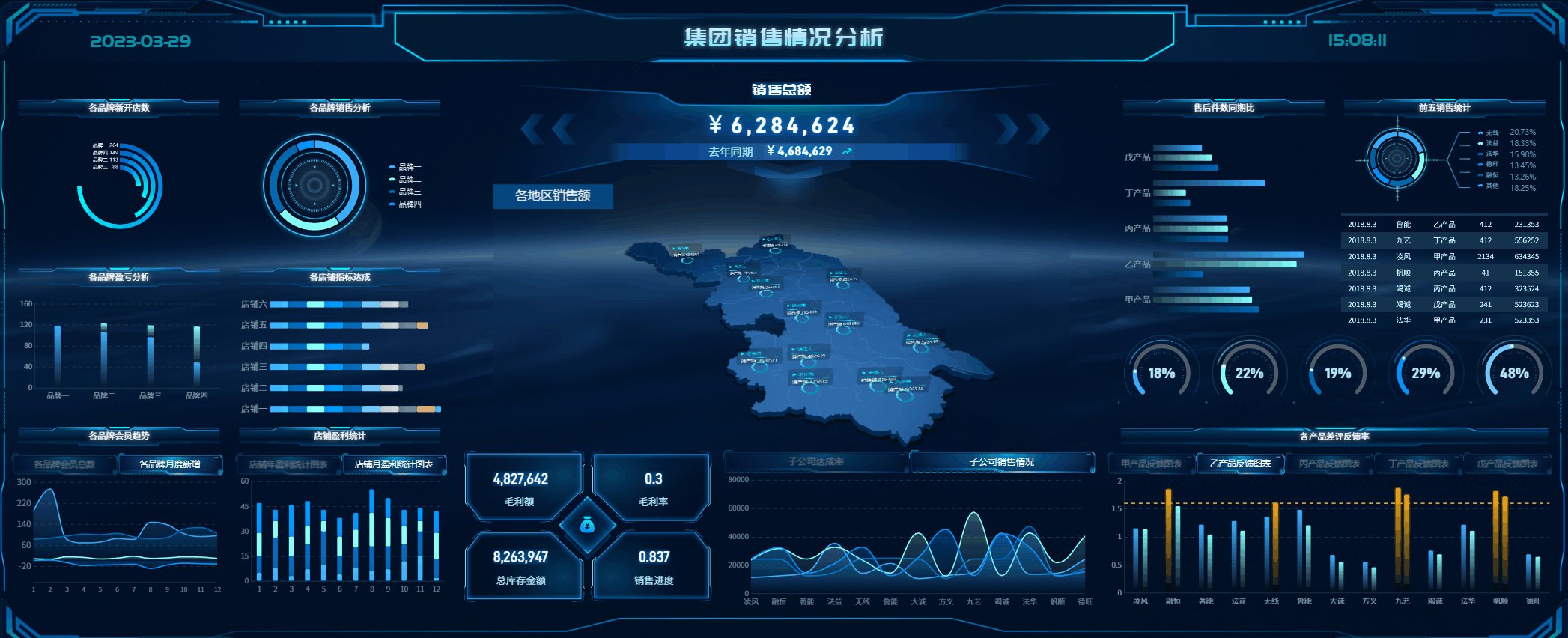
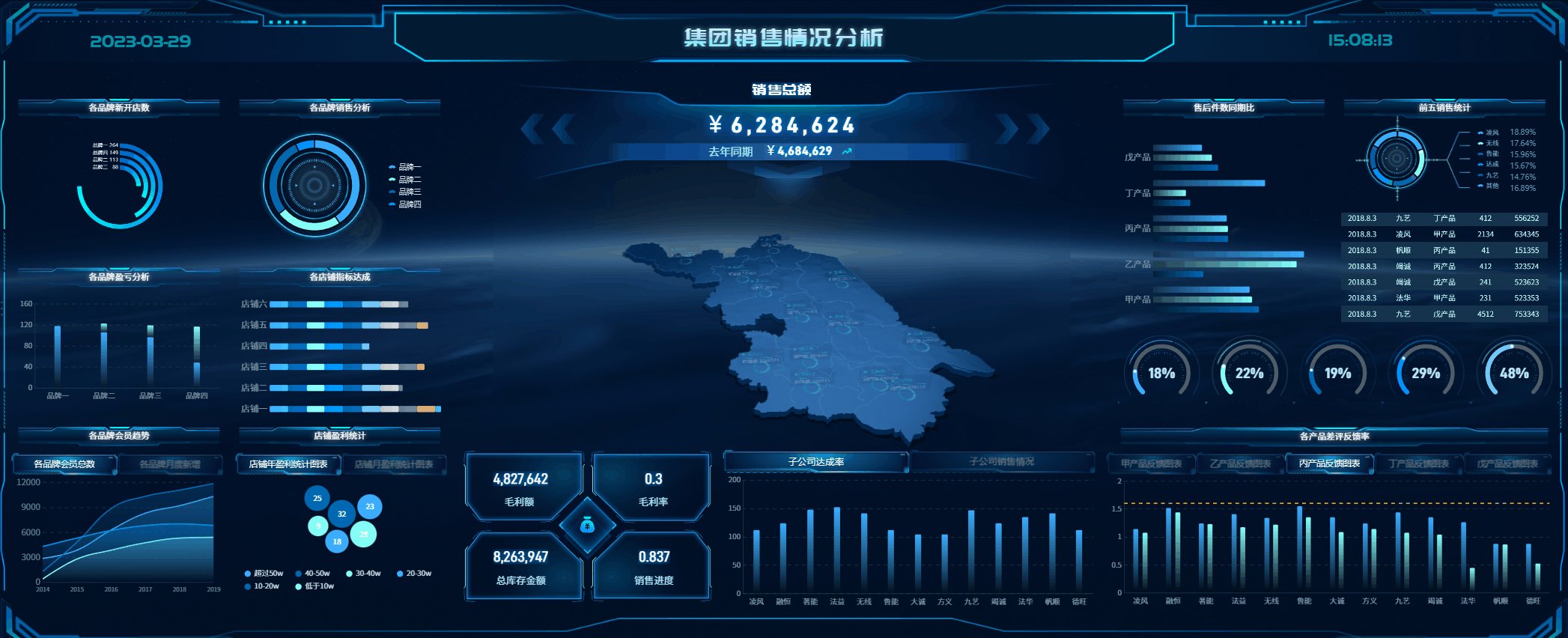
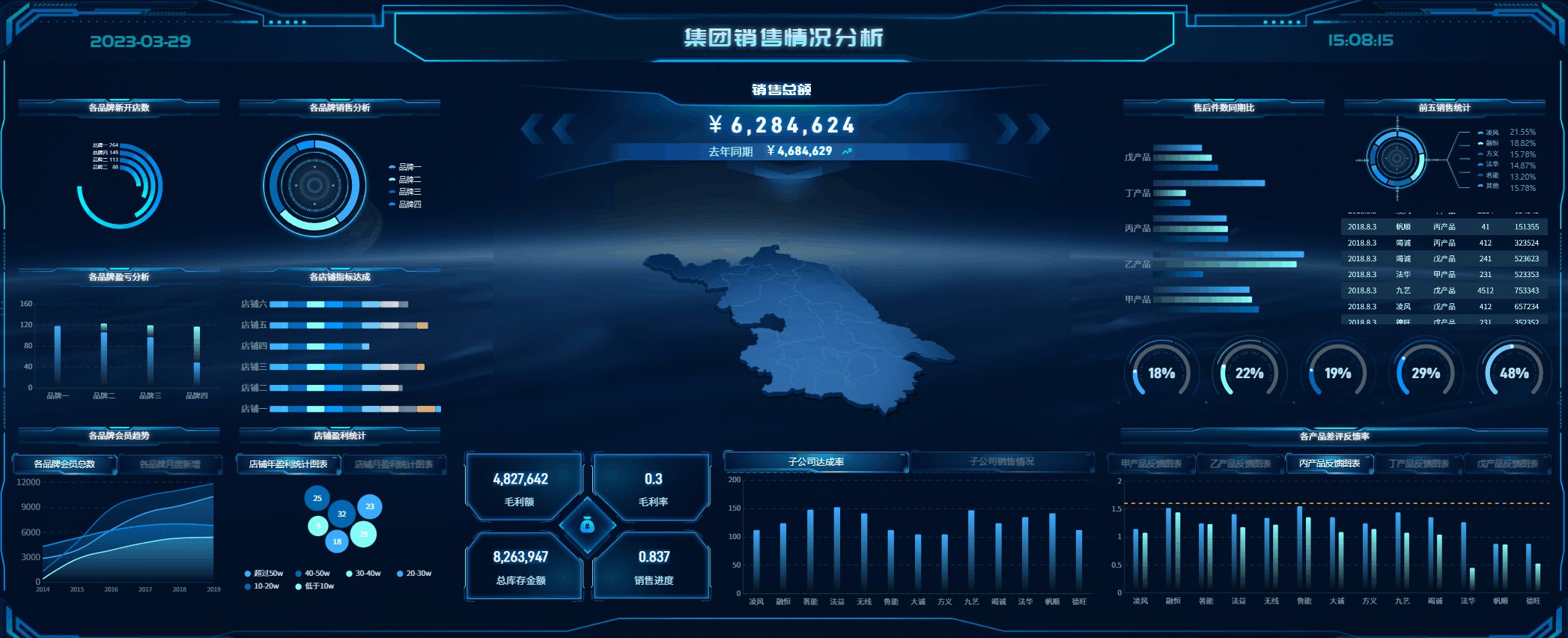
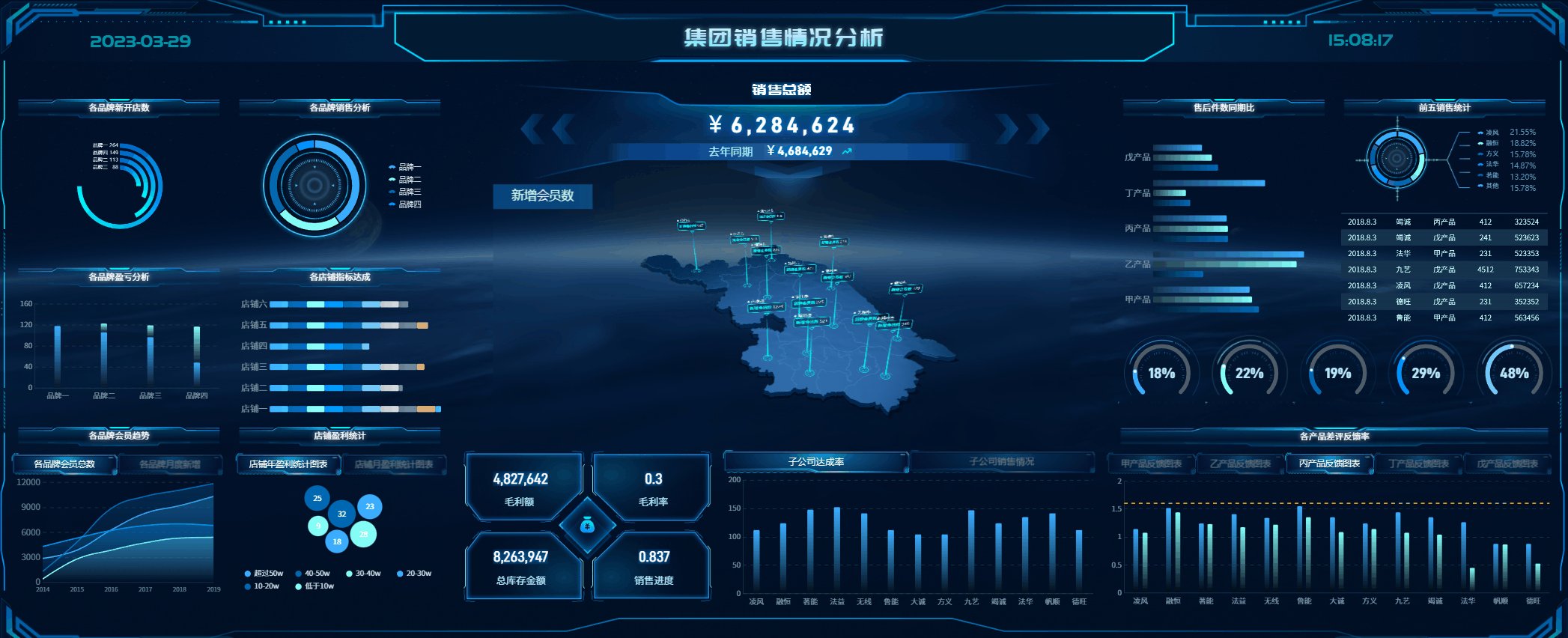
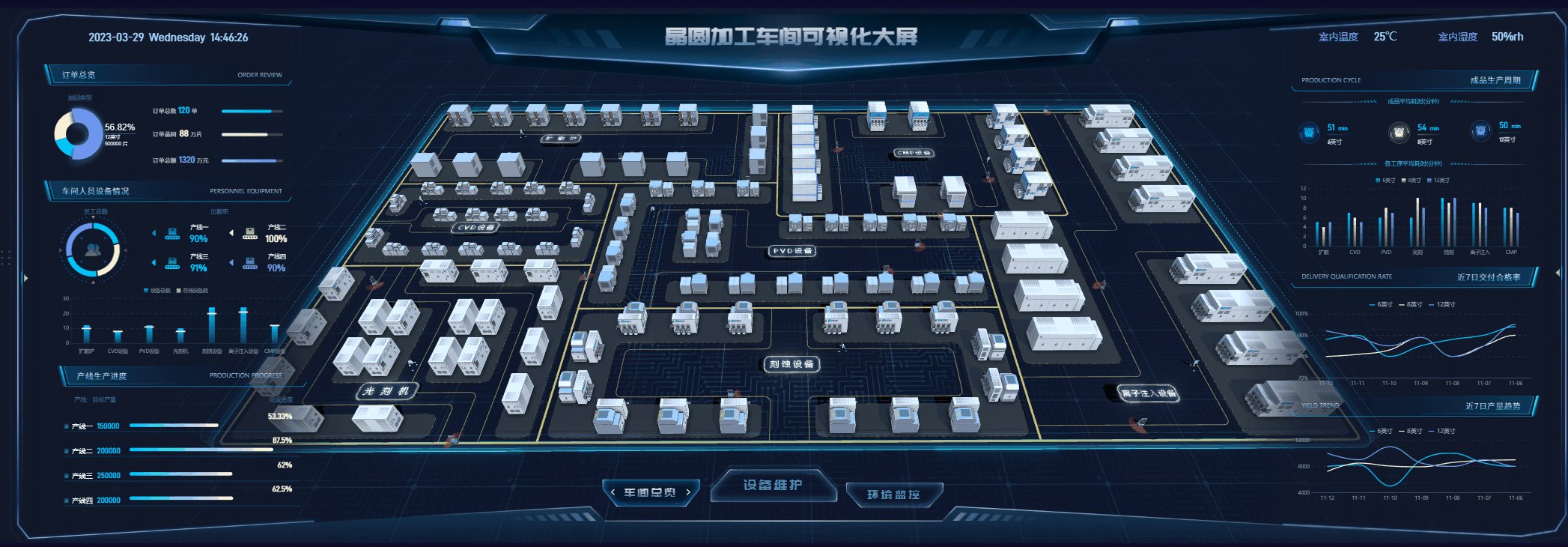
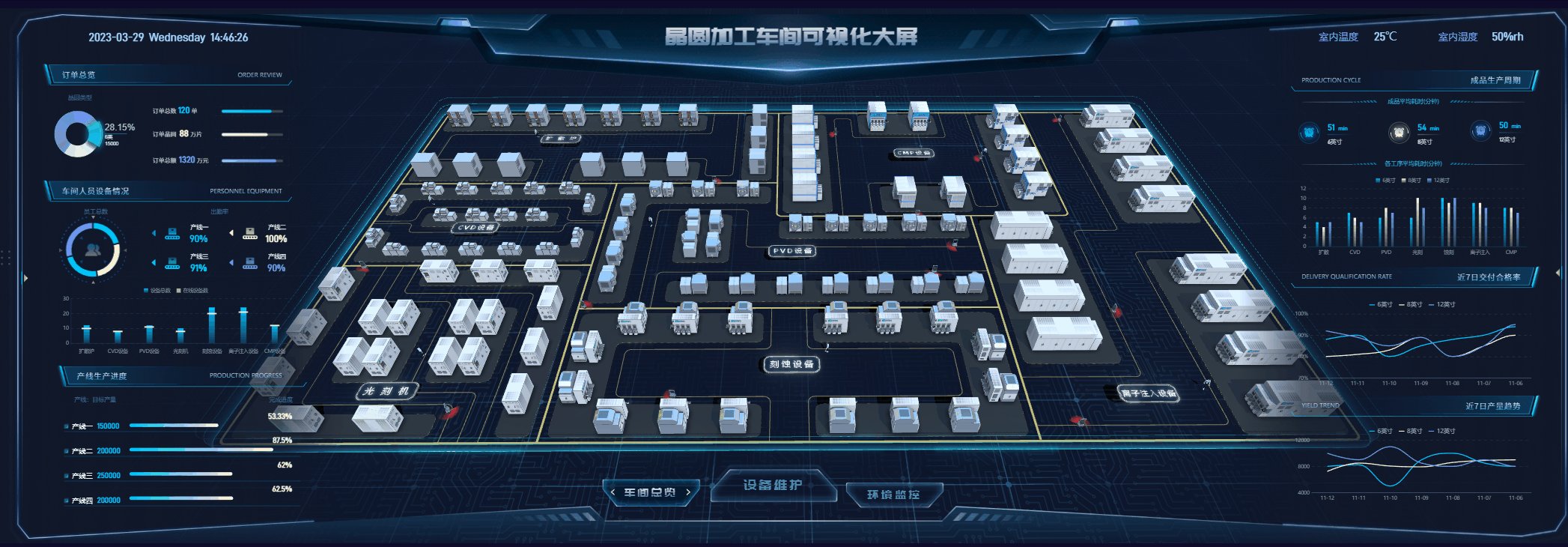
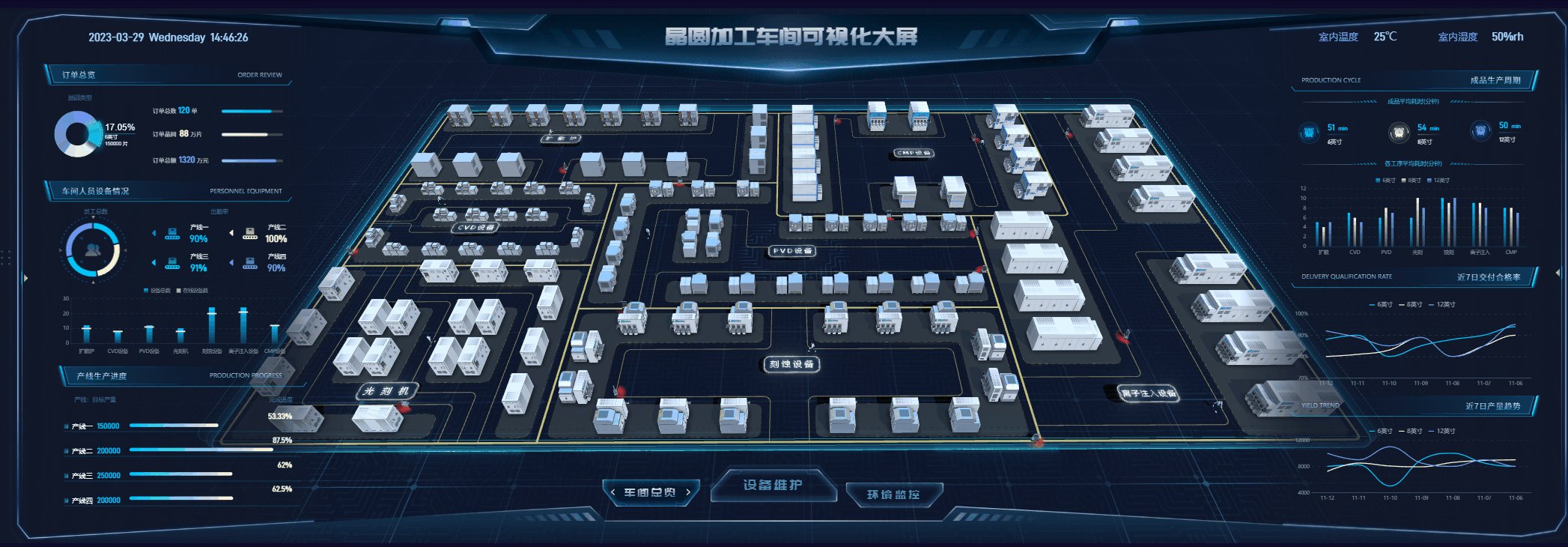
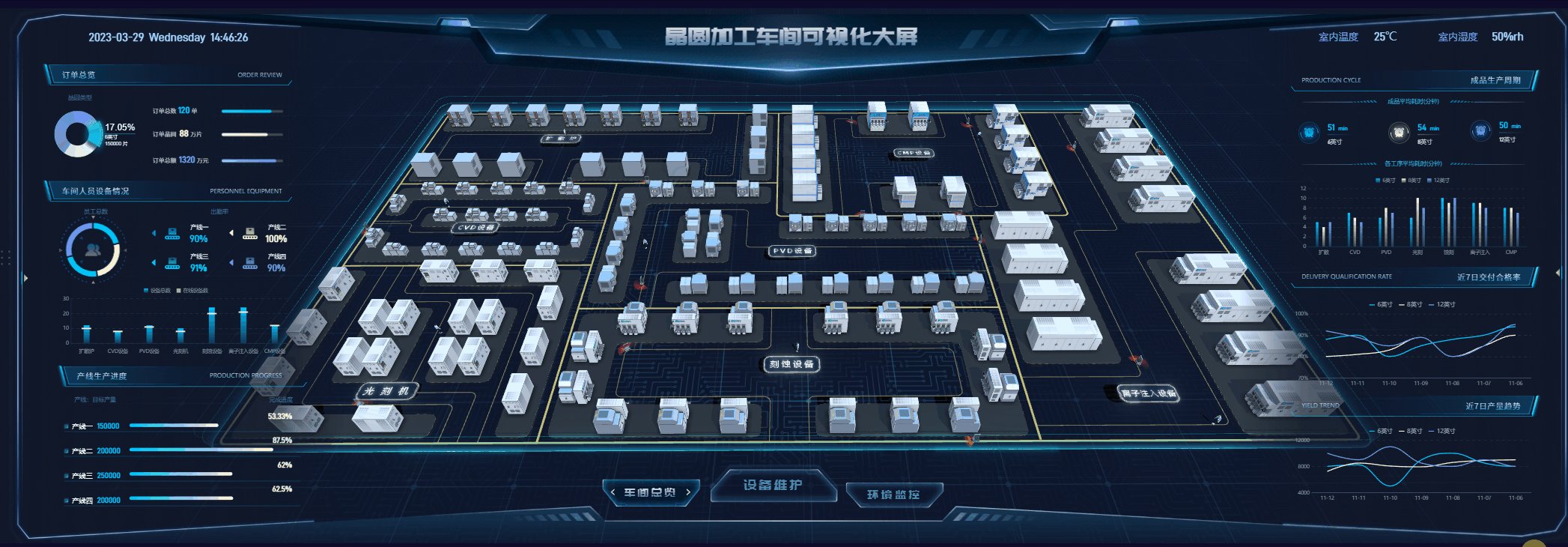
- FineVis
在当前的数字信息化时代,借助FineVis这样的数据可视化产品,可以让企业高效监控业务指标,助力经营分析决策。目前,市场主流的数据可视化软件FineVis,整合了数据源、超强模板编辑器、丰富的模板素材资源,最重要的是,它支持低门槛搭建3D场景,快速简单上手,提升了数据可视化应用效率。FineVis提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。
总结
以上是一些常用的三维数据可视化工具来学习如何实现三维数据可视化。它们都提供了各种功能,可以让用户轻松地创建三维场景和图表。用户可以根据自己的需求和技能选择合适的工具,并结合自己的数据和创意,创建出令人惊叹的三维数据可视化作品。







 立即沟通
立即沟通
