从0到1手把手教你制作酷炫可视化大屏!
2024年了,还有人在愁大屏怎么做吗?
- 为什么别人的看着这么炫,我做出来的就像“毛胚房”?
- 为什么别人数据清晰,模板效果还这么丰富?
- 难道是我的审美不行?
其实,大屏开发也是有技巧的,大师兄整理了一篇超长干货,教你用好可视化工具,大屏开发轻轻松松搞定!
PS:这是最新版的大屏开发指南,不要忘记收藏哈!
一、需求调研
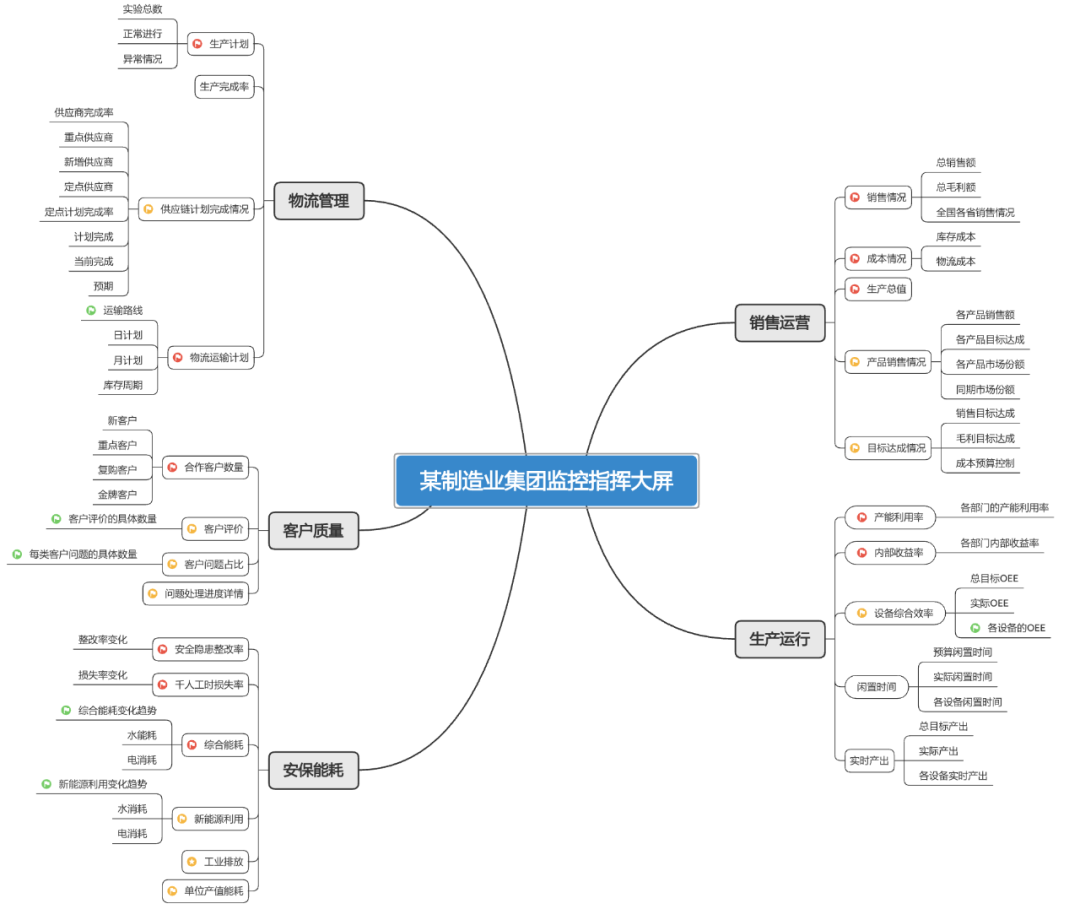
大屏实施开发千万步,需求调研第一步,下面以一张制造行业监控指挥大屏为例,详解需求调研怎么作用于大屏设计:
1、根据业务场景提炼关键数据
较为正式的大屏实施开发项目一般有需求文档,在拿到需求文档后,还需要与需求方沟通大屏业务场景,明确需要侧重展示的内容或大屏要呈现的“故事”,从而提炼关键数据指标。某制造行业的监控指挥中心大屏,位于一个大型指挥管控中心,需要监控到的数据一般包括销售运营、生产运行、物流管理、客户质量和园区的安保能耗这5个模块,这些“业务关键数据”。

2、拟定数据的主、次、辅
从需求文档或和业务交流获取到关键数据后,再确定提炼出的数据指标的优先级:
- 主要信息呈现业务的主要逻辑,一般放在显眼位置、用重点元素标识;
- 次要信息围绕主要信息进一步阐述;
- 辅助信息是主要信息的补充,放在角落位置,或者鼠标悬浮显示。
在上图中,主要信息用红旗标识,次要信息用黄旗标识,辅助信息用绿旗标识,大屏视觉设计遵循这个优先级。
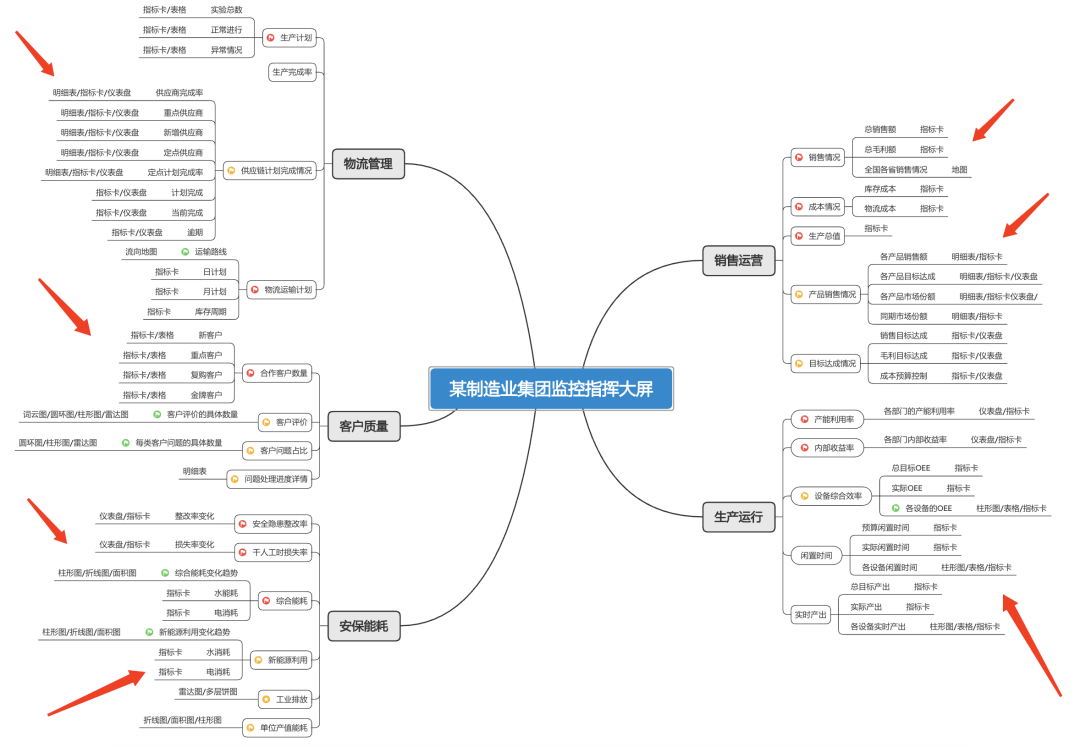
3、确定可视化元素
大屏可视化元素可分为指标卡、表格、图表三类。选择数据展示时所用的可视化元素时可列举适用的1-3种类型,以便在视觉设计时按需调整。如下图所示,像“目标达成”这类数据,选用指标卡、仪表盘和明细表都有可能是合适的,可以在大屏设计和制作的过程中尝试多种选择。

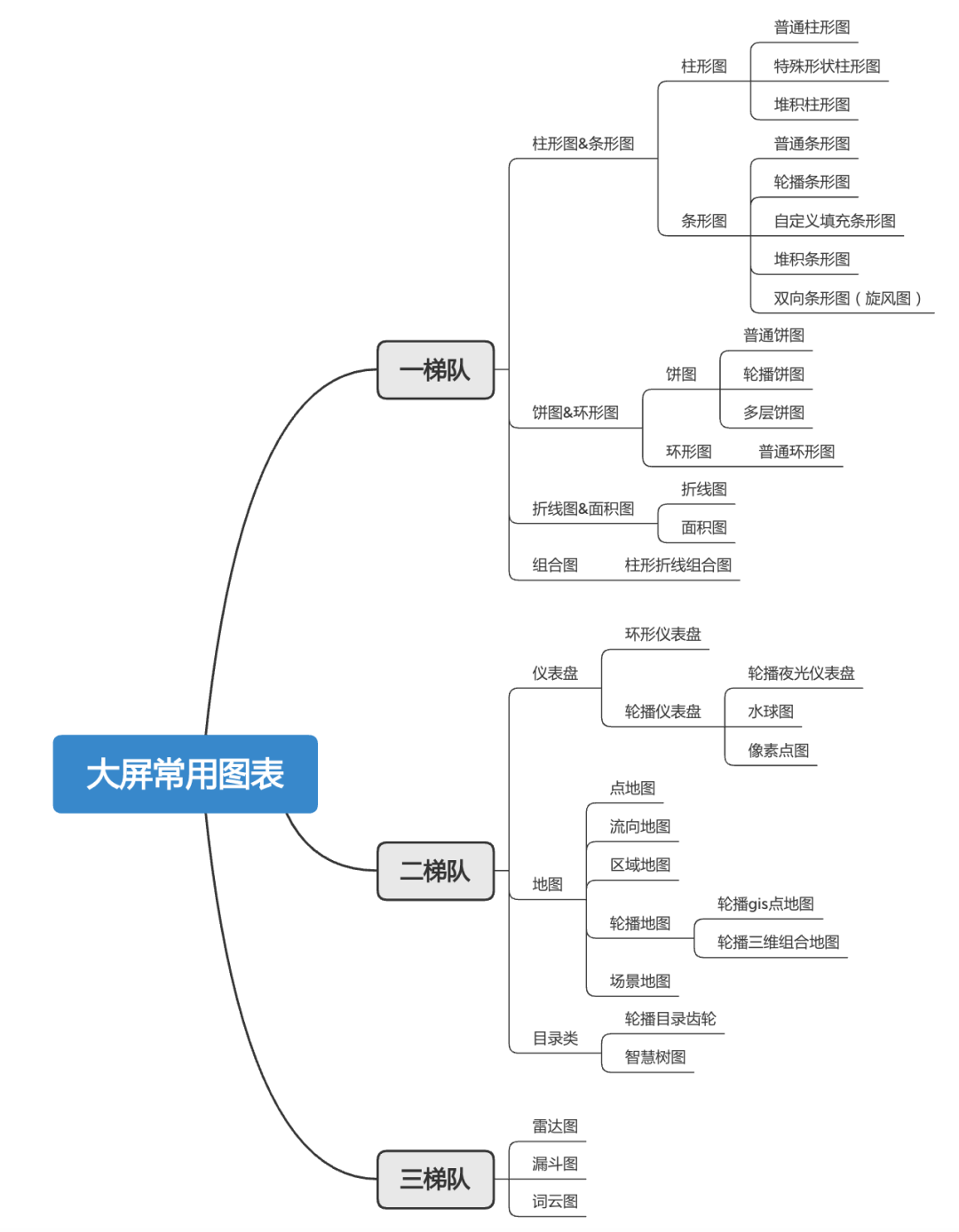
如果你对图表类型的选择不是那么有想法,那就参考大师兄屡试不爽的这些类型吧!

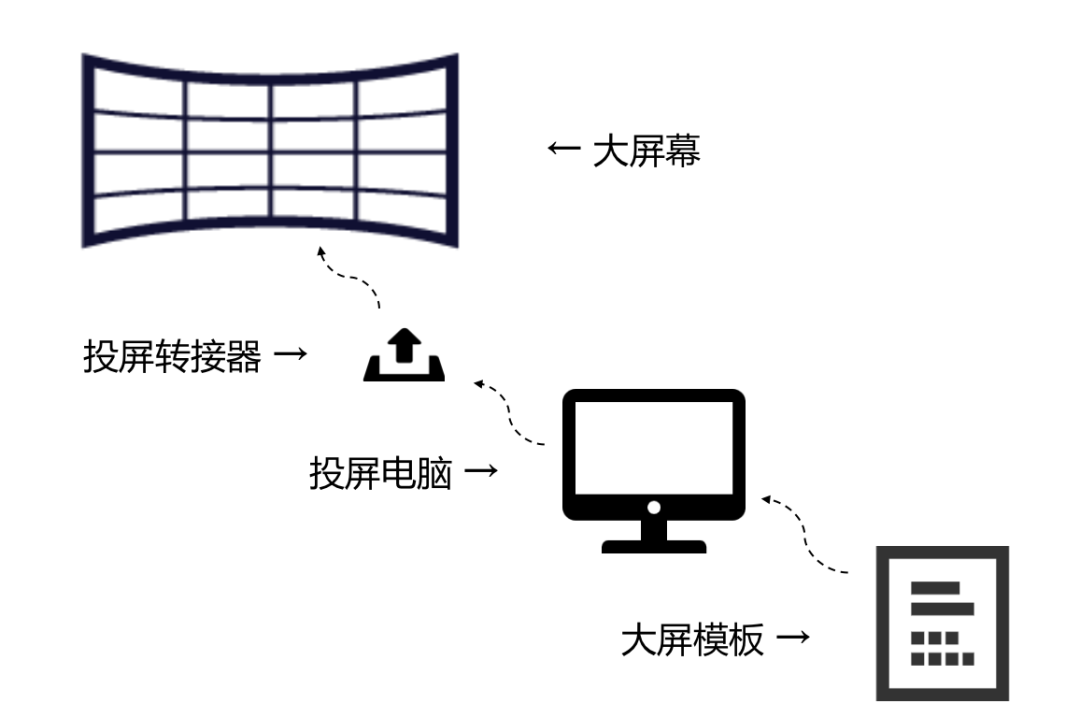
4、确定大屏分辨率
大屏的设计要基于最终显示的分辨率要求去做,分辨率受大屏模板分辨率、显卡输出分辨率和大屏幕硬件支持的分辨率三方面影响。

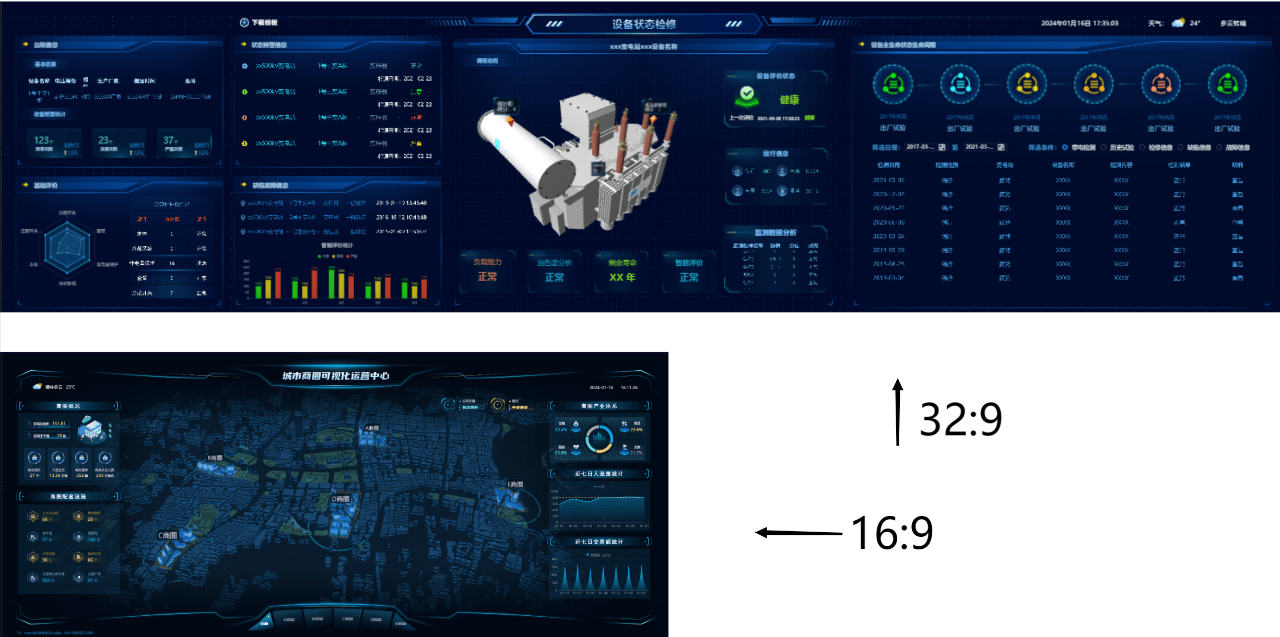
后两者需要高性能显卡和大屏硬件厂家来保障,而大屏开发人员必须在了解这两种分辨率的基础上保障所做模板的分辨率是正确的。模板分辨率的“正确”包括宽高比和高清度两个要素,一般的大屏在宽高比上有16:9和32:9两种,用错比例会导致最终的投屏效果变形或填不满屏幕。

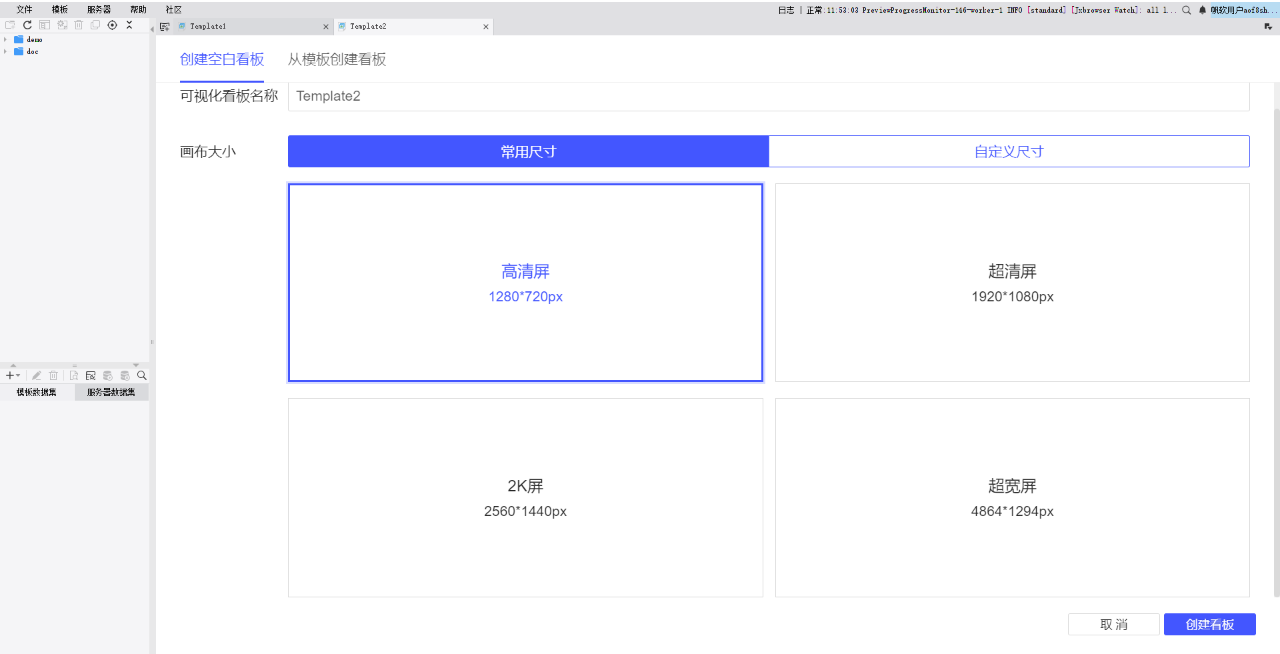
根据展示设备的分辨率,32:9的一般做3840*1080的模板,而16:9的模板则可以做960*540的普通屏、1280*960的高清屏、1920*1080的超清屏。如果使用FineVis数据可视化制作,已经内置好了常用的各种尺寸。


二、视觉设计
视觉设计需要关注布局、配色、字体和组件样式4个方面,下面我们基于以上“制造业集团监控指挥中心”的场景需求做大屏设计详解。
1、布局方案
1)主模块布局
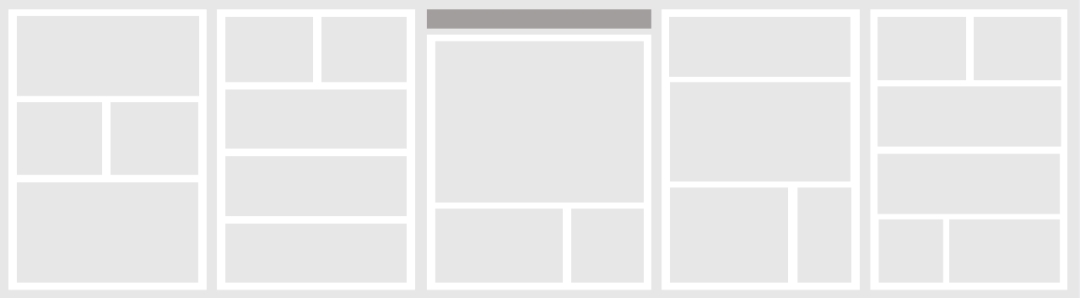
根据数据需求阶段规划提炼的数据指标,一个大屏一般划分出3-5个大模块。在本案例中,模板的主模块布局根据业务关键数据划分为5个部分:

2)拆分子模块
将每个大模块再拆分为更多小模块,每个小模块里有一个或多个组件,用来容纳需求调研中确定的主、次、辅信息:

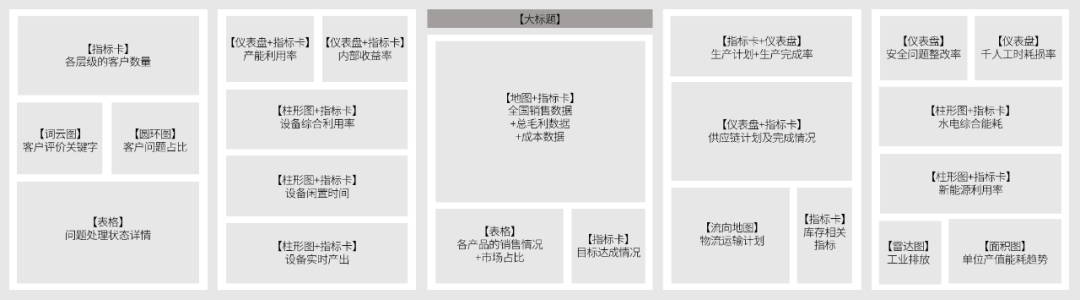
3)填入数据可视化元素
根据需求规划中确定的可视化元素依次填充每个分页,让大屏的整体布局更具象:

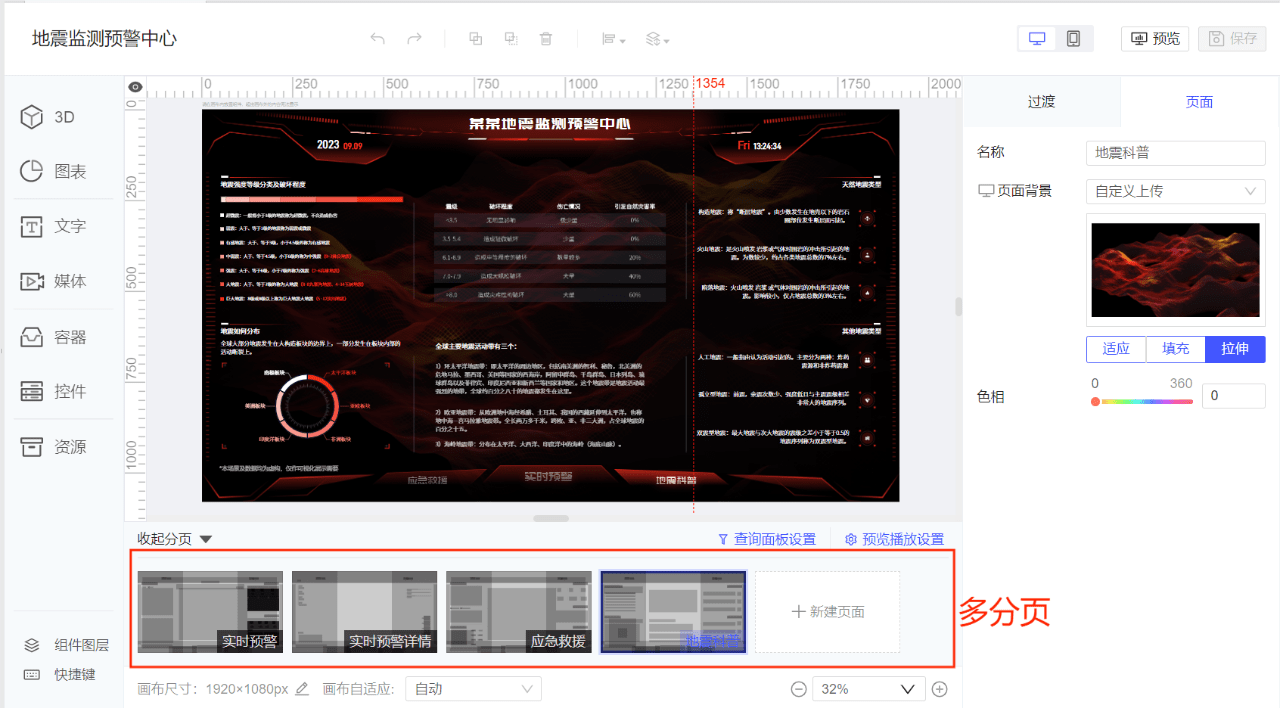
4)多分页设计
如果指标或者图表组件个数太多,如果想要保证模板的逻辑性,可以试试用FineVis多分页设计,可以构建类似PPT翻页的分页效果,打造“故事性”大屏;分页间还有切页动画,让模板生动起来!

2、配色方案
1)配色
对主色调分类让颜色在数据可视化视觉设计中发挥的效果达到最大化。以下是一些常用的色系和场景介绍:
- 蓝色系:常用于企业经营管理、公安系统、交通系统、政务系统和水利行业
- 绿色系:常用于能源电力、医疗健康、环保等行业
- 黄色系:常用于金融、银行、保险、证券及珠宝等行业
- 红色系:常用于党建和灾害预测等主题,例如地震预警
- 紫色系:常用于电商、时尚、新零售等行业

2)风格
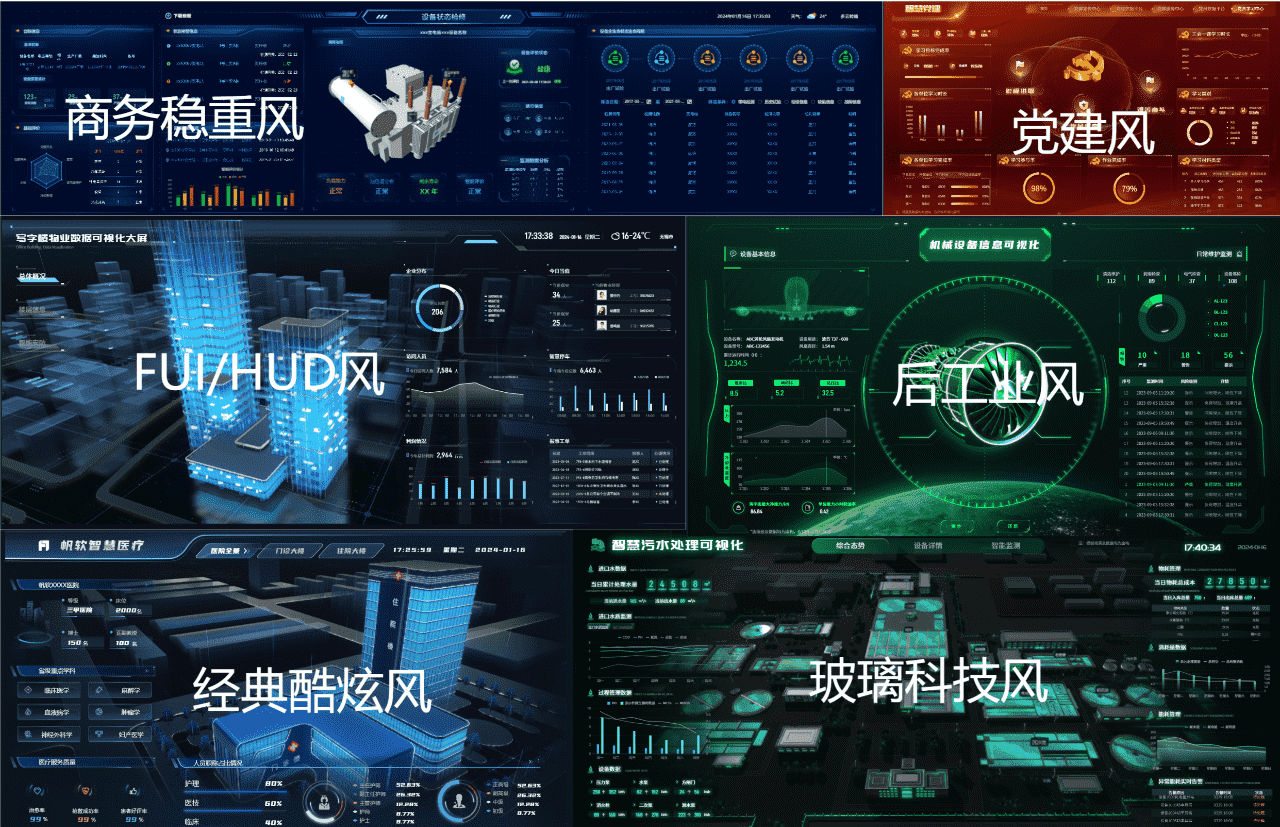
除了色系,还要确定整个模板的风格,不同的风格适用于不同的场景,让模板的主题更突出。
- 经典酷炫风:主色调通常为蓝色,平衡了酷炫感与实用性的视觉表达,适用于大部分可视化场景
- 后工业风:带有较强的金属质感和工业相关的视觉元素,适用于工厂展示、设备监控等场景
- FUI/HUD风:常见于科幻电影中,极具未来感与科幻感,2D部分适用于大部分可视化场景,3D部分适合需要全息透视的场景
- 商务稳重风:设计精炼、简洁、沉稳,常见于党建、政务和企业内部管理等场景
- 党建风:通常以红色系为主,黄色为辅,常用于党建相关场景
- 玻璃科技风:使用玻璃透明、反射效果突出主体模型,整体风格更偏向科技感与未来感,使用场景不限
- 浅色科技风:主色调通常为白色,将科技感和浅色的场景结合,是一种较新的数据可视化大屏表现方式

3、字体方案
字体方案包括字体类型、字号、字重和配色4个方面:
- 字体类型不宜超过两种,要注意字体可商用问题!
- 字号在不同等级的标题、正文、图表字体之间要有区分;
- 高级别的标题、突出的指标、表格表头等一般需要加重字体以及变更字体颜色;
- 结合整体配色方案做规划。


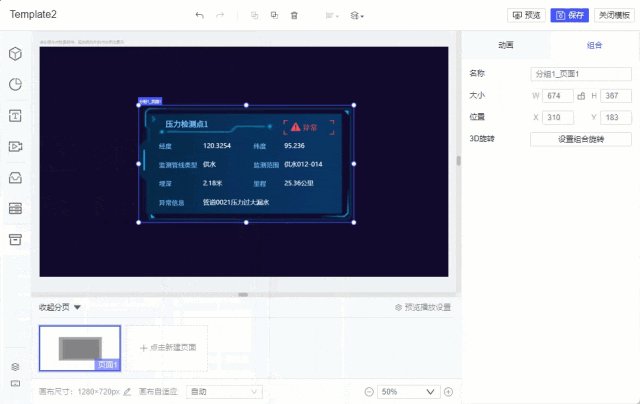
4、组件方案
组件方案包括组件类型、组件样式属性、组件动画和组件交互4个方面:
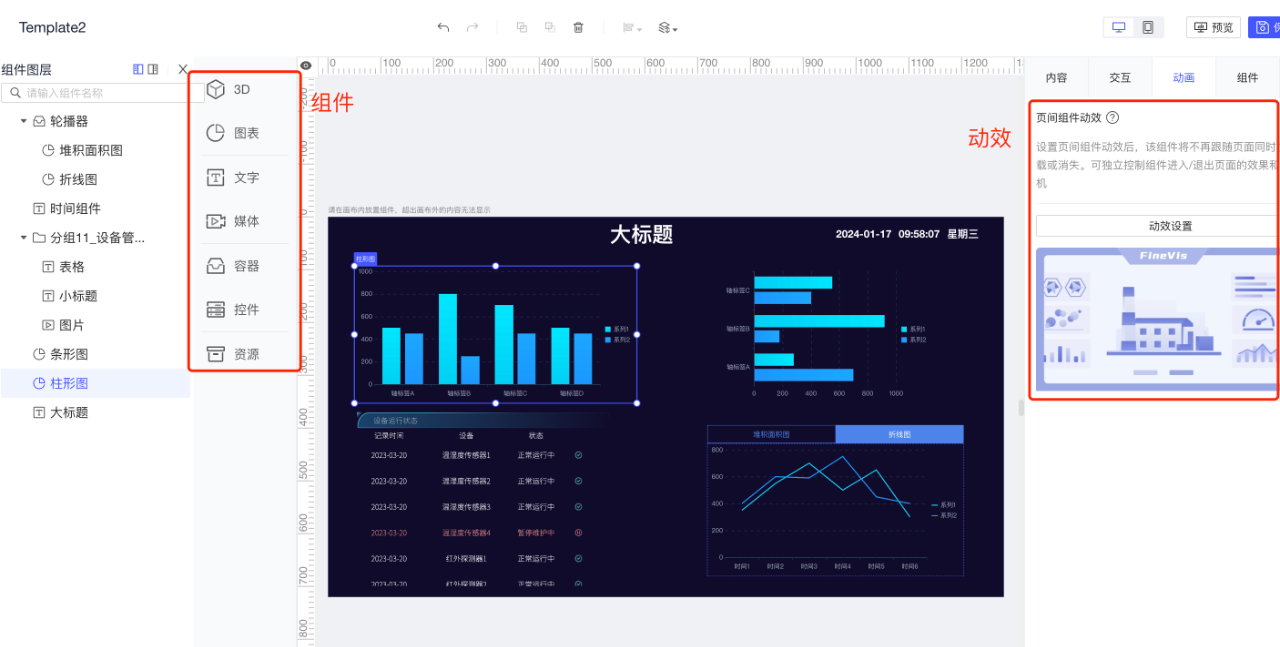
- 利用好工具内丰富的组件:如果要制作模板标题,就用标题组件;如果要有轮播效果,就用轮播器组件;如果需要展示明细,就用表格展示;
- 组件展示太单调了,可以用组件的动画,让切页动效更自然!

三、快速制作大屏模板
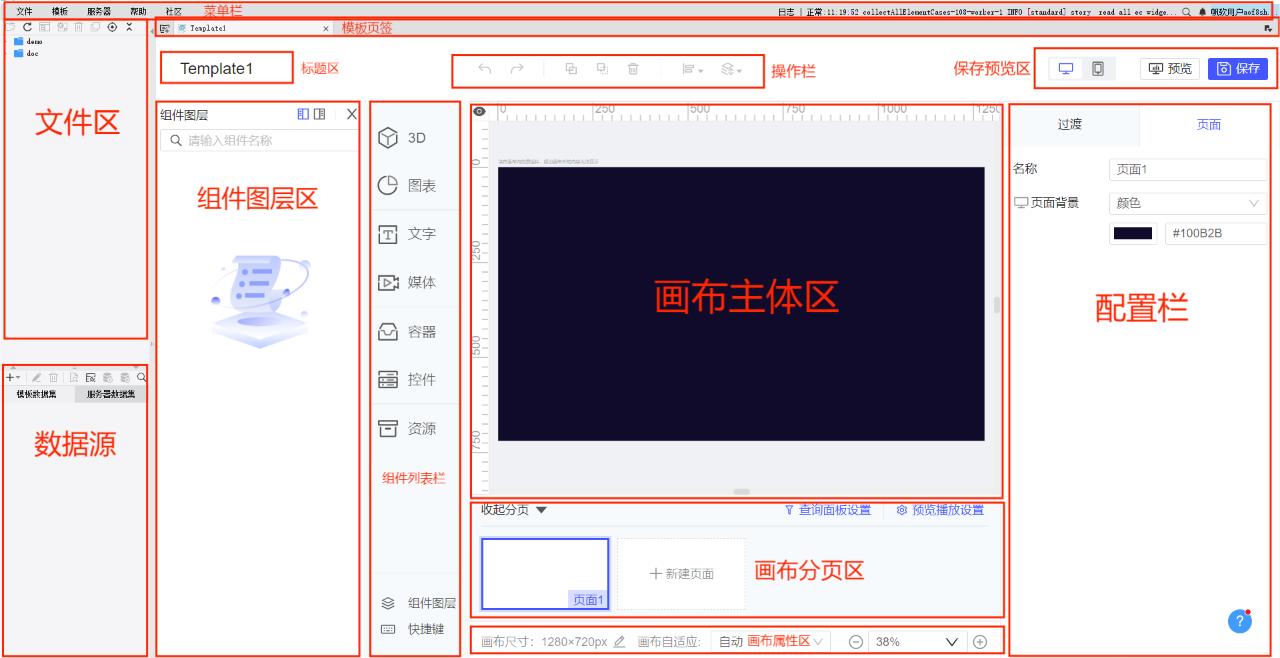
视觉设计完成后,如何在FineReport设计器中顺利实施?如果你是0基础FR用户,指路大屏0基础入门课程,跟着讲师从头开始实操演练~

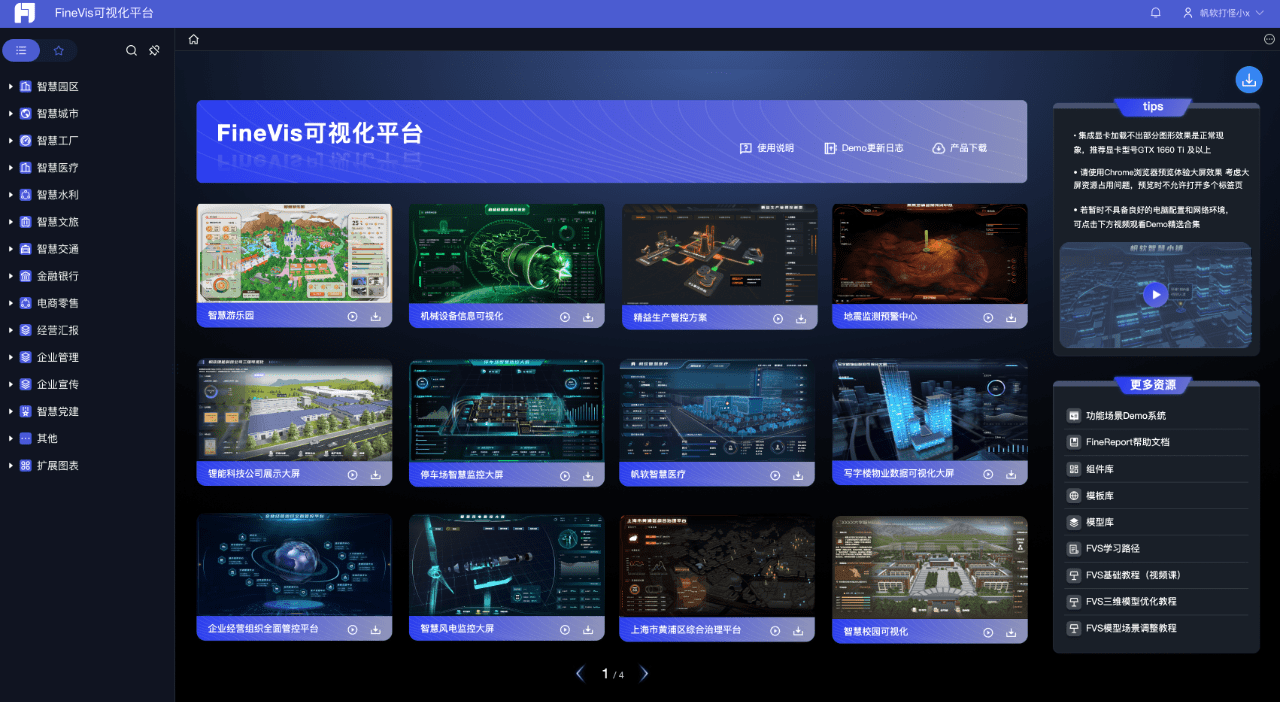
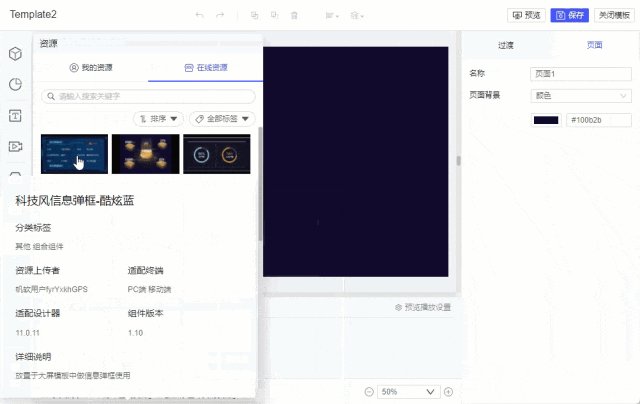
如果你有一定的FR开发经验,那赶紧试试我们的“模板复用+组件复用”大招!官方大屏demo系统含数十张分行业、分场景的精美大屏模板供用户免费下载,并随客户需要持续更新。下载你需要的模板到本地参考,不愁不知道如何制作大屏模板!

另外,官方组件商城也会持续更新大量酷炫好用的免费组件,参考这些可视化元素,减轻大家的视觉设计负担,无须担心不知道如何制作组件!
FineVis所有的官方模板和组件都能在编辑器内下载。此外帆软还提供组件商城,以组件为可视化单位,任你挑选使用,不要太轻松!


四、补充效果
1、离屏控制
在大屏参观、汇报等场景下,用户需要向参观者讲解大屏内容,但同时又需要演示模板,若两人配合操作,多少有些不便。
此时通过「离屏控制」功能可实现手持移动端设备对大屏进行远程操控,更便于讲解人独立解说内容。

2、三维模板
除了上述我们经常用的二维层面的模板,FVS还支持三维模板,让数据可视化的能力再次得到提升,让数据更容易理解并发挥价值!详情内容可看:如何从0-1开发一张3D大屏,我用大白话给你解释清楚了!
五、细节调整
大屏模板初稿做好后,还需要经历很多细节调整才可正式使用,以下是一份大屏常见细节问题自检清单,快检查看看你踩雷了么?
- 模块间无边框感
- 没有留白
- 使用了过多的色块
- 配色太亮或不太显眼
- 文字之间无对比差别
确认无误后,一张完整的大屏就制作完成了~快点击下方图片,亲手体验制作一张大屏吧~
免费3D可视化大屏资料集合包:300+可视化素材集合,包含可视化经营大屏模板、3D素材组件、3D智慧系列模板等。
若想了解更多可视化大屏的相关大屏素材和大屏模板,您可以点击下方👇图片免费领取!






 立即沟通
立即沟通
