不写代码,从0到1教你制作炫酷可视化大屏
从大屏可视化出现以来,一直深受各界企业的追捧,最典型的就是每年淘宝的双十一销售额大屏,最近我也刚接触了一个大屏项目,借此总结了一些可视化大屏制作经验与大家分享。文章写的比较细,请耐心阅读

可视化大屏制作步骤
可视化大屏从制作到最后的展现,一般包含这5个步骤:
需求调研
大屏布局
可视化设计
大屏调试
上线运营
需求调研
在动手开发大屏之前,我们需要先进行需求调研:确认展示的主题,具体展示的内容,各部分内容数据用到的图表类型;确认大屏的使用场景,设计尺寸与大屏的拼接方式等等
1、业务需求调研
1.1. 根据业务场景抽取关键指标
确认展示的主题之后,我们要梳理大屏展示的关键指标,一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。
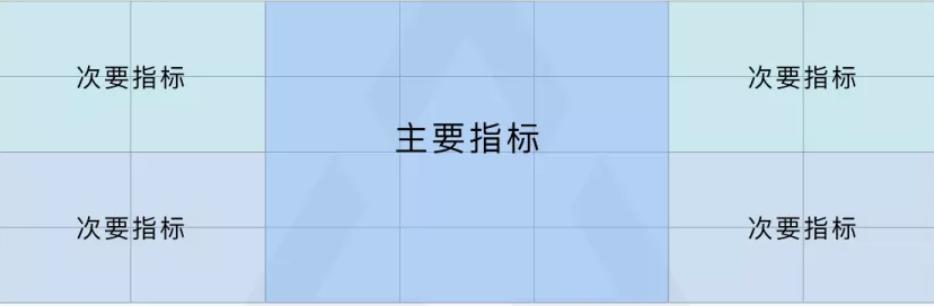
确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。
主:反应核心业务内容的
次:用于进一步阐述主要指标的
辅:主要指标的补充信息
样例如下:

1.2 确定可视化图表类型
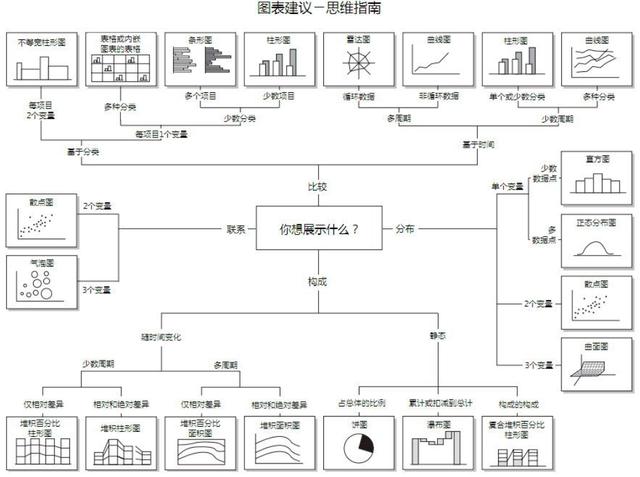
确定关键指标之后,根据分析目标确定指标分析维度,可以从联系、分布、比较、构成四个角度去考虑我们想通过可视化表达什么样的信息,从而确定数据之间的关系
联系:数据之间的相关性
分布:指标里的数据主要集中在什么范围、表现出怎样的规律
比较:数据之间存在何种差异、差异主要体现在哪些方面
构成:指标里的数据都由哪几部分组成、每部分占比如何
然后就可以根据数据之间的关系选择相对应的展示图表,这边给一张图表选择指南:

以一份购物城数据为例:

2、 硬件调研
大屏是否已买,大屏分辨率,大屏显卡所支持的分辨率输出,显卡是否支持自定义分辨率,HDMI 线支持的分辨率。了解物理大屏分辨率,确定设计稿尺寸。
3、数据质量调研
数据源(是否填报)、数据更新周期等等
大屏布局
在明确了主次指标及图表展示类型后,就可以进行布局排版设计了,用正确的方式来展示正确的数据,才能保证我们大屏的美观度。
大屏的展示空间是有限的,我们没办法将所有的数据指标都展现在大屏上,而且领导想看的也只是一些关键数据,所以我们需要根据之前定好的业务指标进行排版,把重要信息突出:
主:核心业务指标安排在中间位置、占较大面积,多为动态效果丰富的地图
次:次要指标位于屏幕两侧,多为各类图表
辅:辅助分析的内容,可以通过钻取联动、轮播显示
一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。
提供几个常用的大屏布局样式:


大屏开发工具
开发可视化大屏,一般有两种方式,一是用代码开发,还有一种是用现成的可视化工具制作。
用的比较多的就是JS+Ecahrts,但数据量支撑、后台响应、实时更新、平台运维等应该还要调用更多的技术,非常考验技术水平,所以我推荐直接用可视化工具制作,比如FineReport等等,简单又方便,重点是不需要写一大堆代码,自带的图表插件可视化效果很炫酷。下面就以FineReport为例子,演示一下如何制作下面这样一张可视化大屏

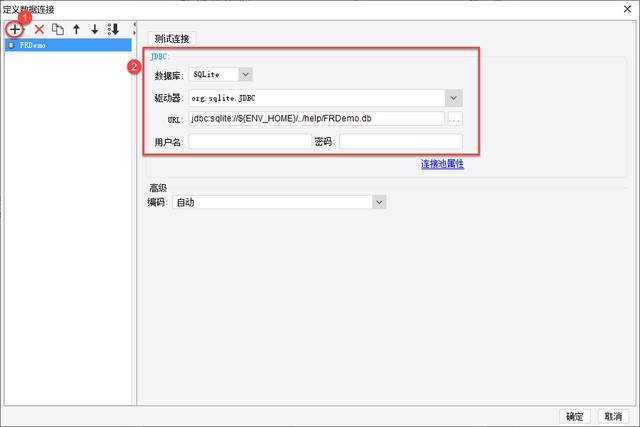
1、数据准备
制作报表前首先需要定义数据来源,一般来说,企业的数据都是保存在数据库中,并且在不断更新,FineReport可以直接和数据库进行链接,使用数据库中的数据来制作报表,并且报表内容会随着数据库的更新而更新。

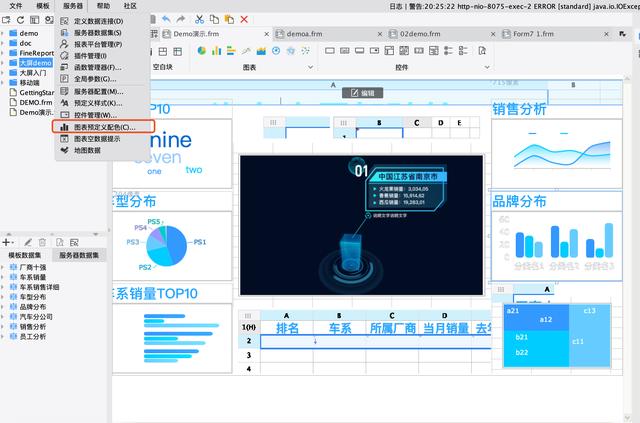
2、新建决策报表
数据库链接好后,我们新建报表模板准备开始制作,FineReport有三种报表模式,普通报表适合用来做一些常规类型的统计报表,聚合报表主要用来做中国式的复杂表,决策报表适合用来制作大屏或者驾驶舱。
因此,我们选择决策报表来制作一张大屏,打开finereport设计器的决策报表模式,新建决策报表:

3、新建数据集
新建数据集,将数据库中所需要的数据存放在数据集中:

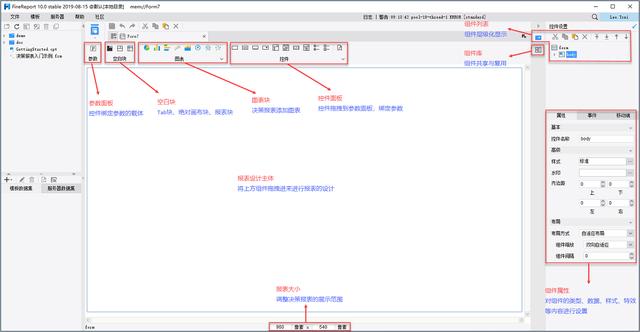
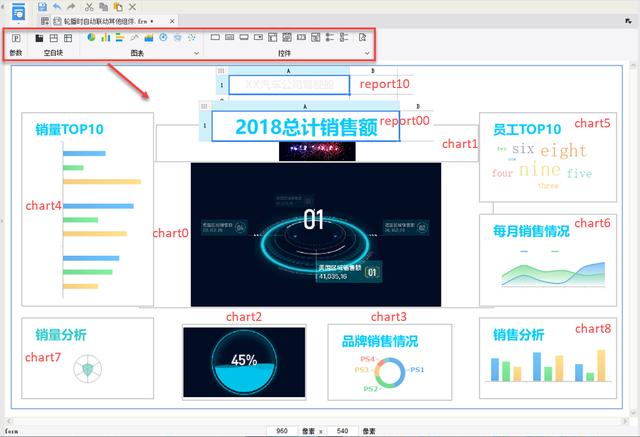
4、设计报表
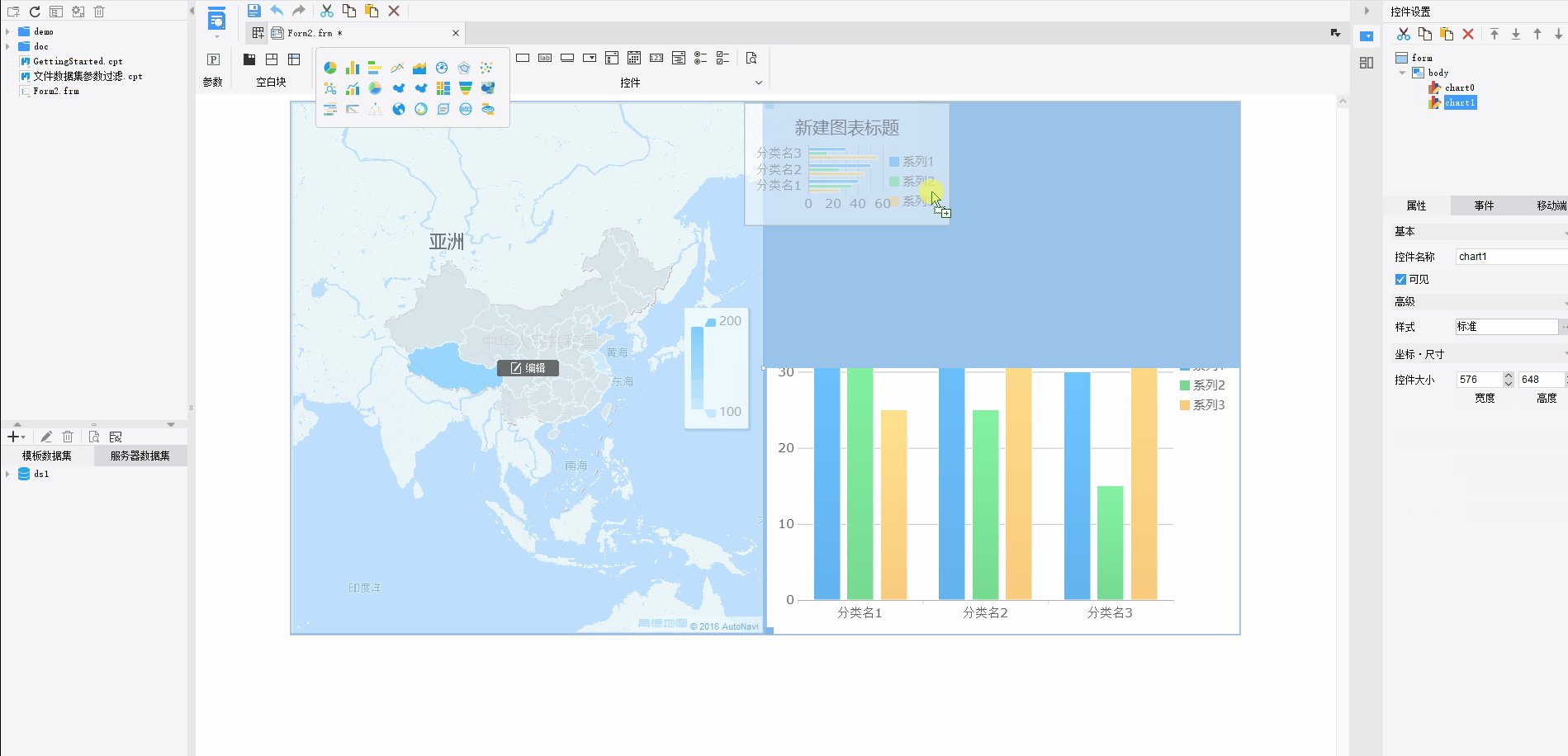
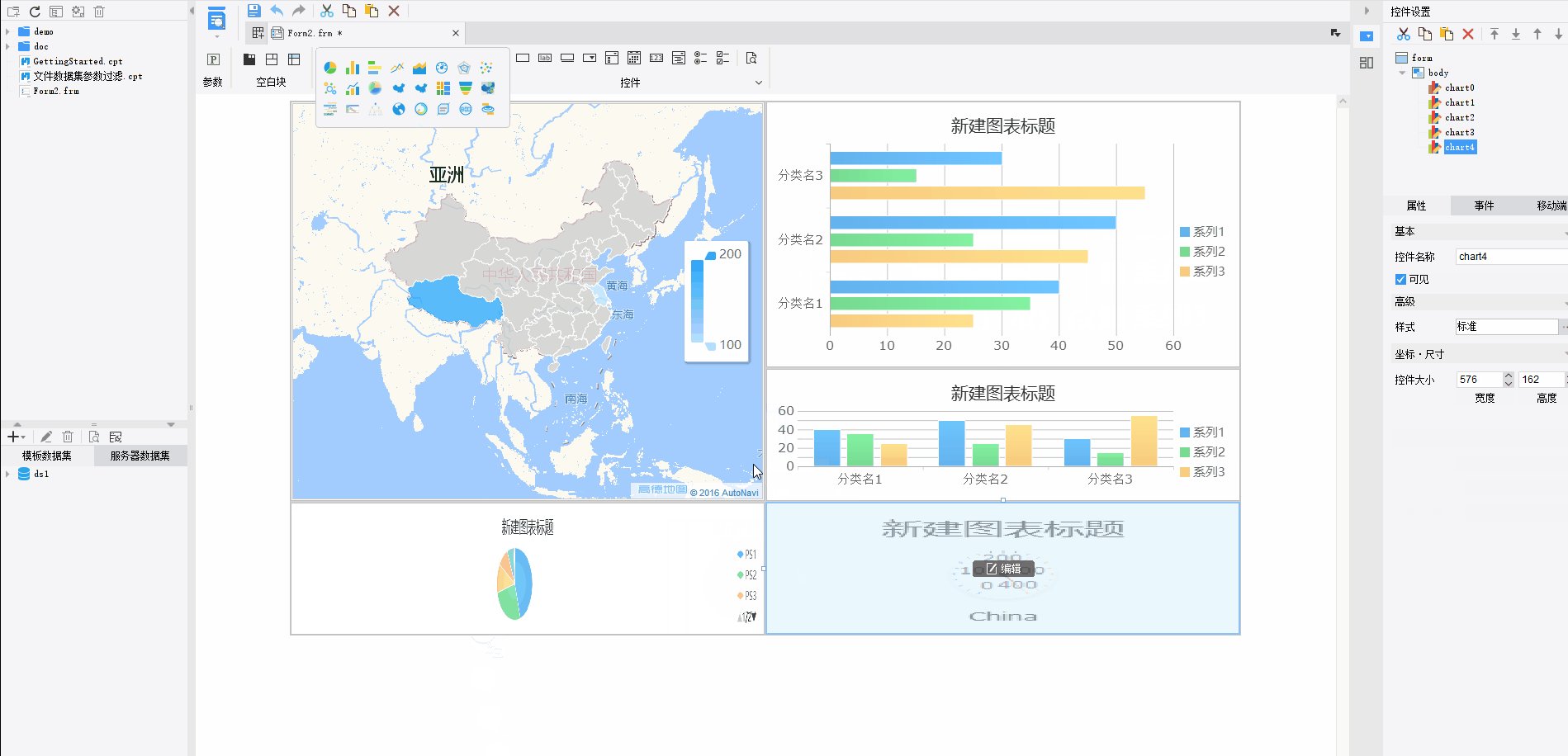
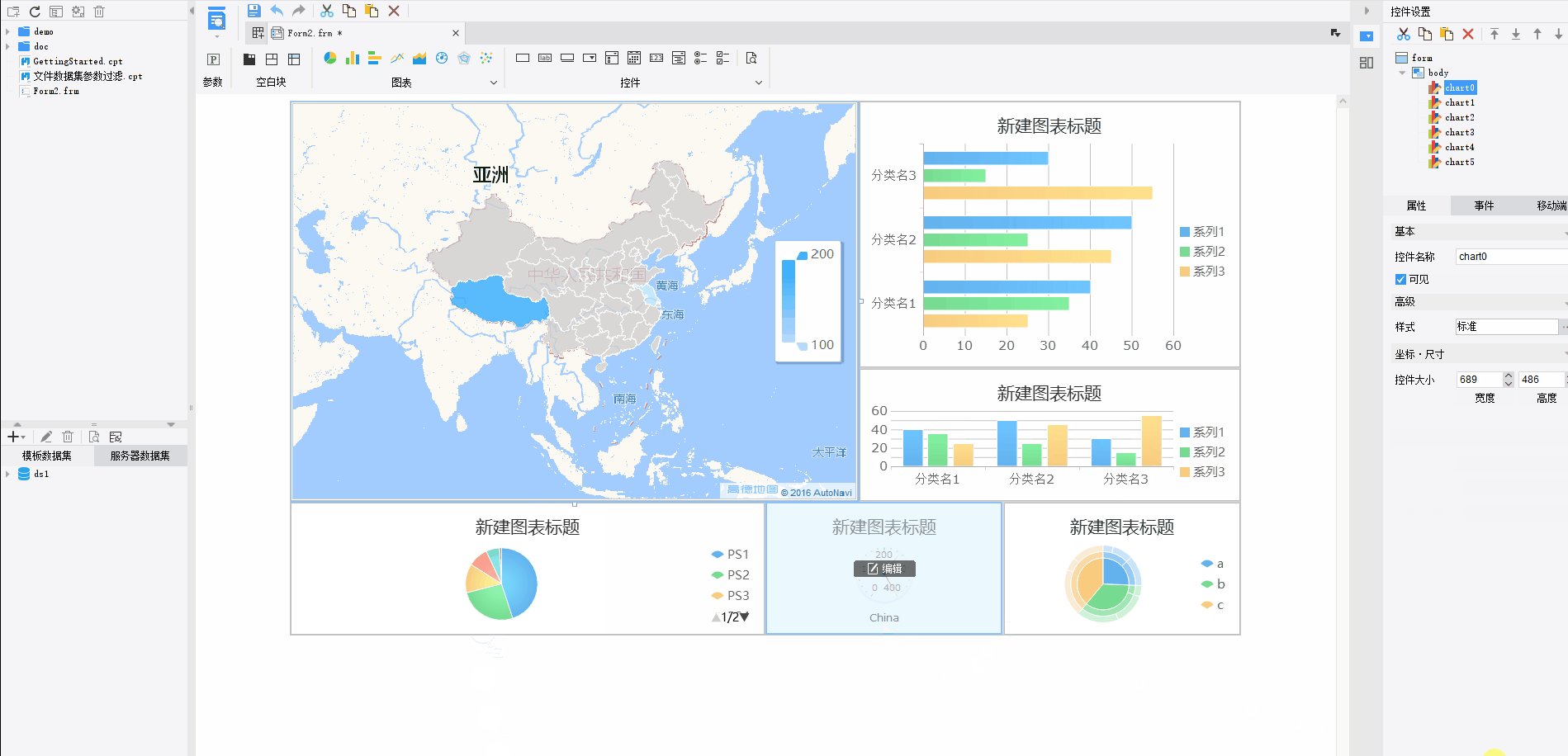
FineReport决策报表采用的是画布式布局,图表组件自由拖拽、摆放,很灵活,内置了几十种图表类型,基本上够用了

我们按照之前设计好的布局,将图表组建拖拽到对应位置,然后分别定义好数据链接,大屏雏形就完成了:

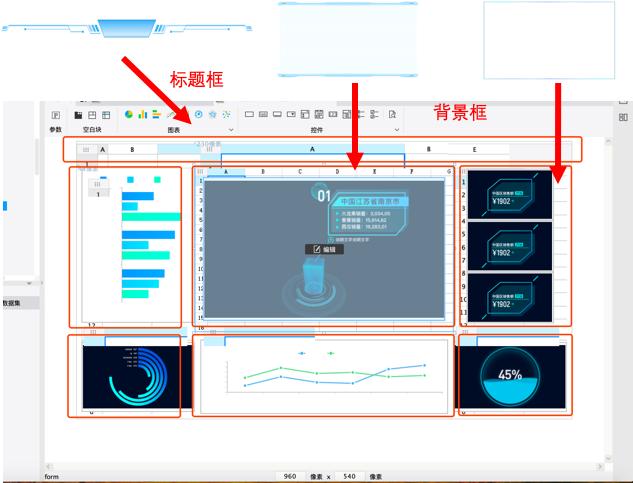
5、细节美化
图表布局之后,下一步就是要对颜色、背景、图表标题等等细节进行美化。
配色
大屏背景最好使用深色暗色背景,因为深色暗色背景可减少拼缝带来的不适感,而且还能够减少屏幕色差对整体表现的影响;同时暗色背景更能聚焦视觉,也方便突出内容、做出一些流光、粒子等酷炫的效果
给大家几个推荐的配色方案:

背景不一定要用颜色,也可以采用深色系的图片,可以搭配其他一些现实特性可以让整体看着更有科技感。推荐使用一些带有星空、条纹、渐变线、点缀效果之类的图片等。
统一图表系列、标签配色

点缀
在大屏展现上,细节会极大的影响整体效果,需要通过适当给元素、标题、数字等添加一些诸如边框、图画等在内的点缀效果,能帮助提升整体美观度。

动态效果
到上一步,其实一张大屏就完成的差不多了,如果你觉得不够炫酷,还可以使用一些3D动效的图表插件,增加科技感,FineReport提供很多这样的插件可以下载,提升大屏逼格

最后保存,点击预览,一张完美的可视化大屏就制作完成了:

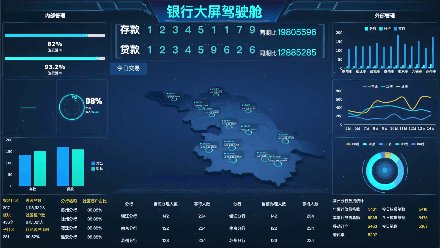
各行业可视化大屏模板参考
最后,给大家放一些各行业的大屏模板作为参考,希望大家都能如愿做出满意的可视化大屏
保险行业

能源化工行业

学校

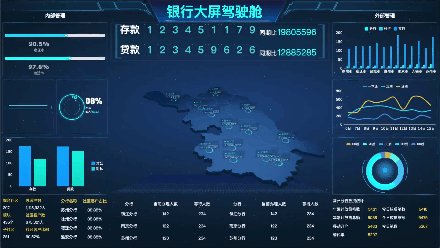
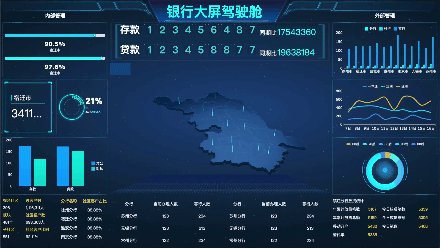
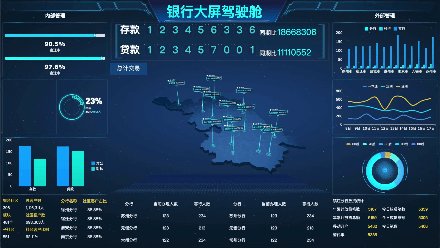
银行





 立即沟通
立即沟通