如何实现3D可视化大屏?看完教程10分钟做出来!
数据3D可视化在企业和管理者中越来越受欢迎,因为它能够以多维度管理和展示数据。然而,对于一些产品经理来说,与此相关的业务可能还比较陌生。那么,如何实现3D可视化大屏呢?对于初次接触数据3D可视化的人来说,可能会感到困惑。我们应该如何构建一个3D可视化大屏呢?下面以构建3D城市大屏的教程为例,让读者了解如何实现3D可视化大屏。
3D城市大屏是一种基于 WebGL 技术实现的三维引擎,可以让我们在浏览器端轻松的构建三维场景。
当用户上传 geojson 文件后,三维城市会自动识别解析 geojson 文件中的地理特征元素(目前支持的特征元素有: 建筑,、草地、 河流以及道路),然后根据特征的经纬度点信息着手构建网格模型,并附着默认的风格材质,最后再渲染出来,实现快速构建3D城市大屏。
本文将为大家介绍 FineVis三维城市组件的场景导入、属性编辑、视角转换等操作。
如何实现3D可视化大屏
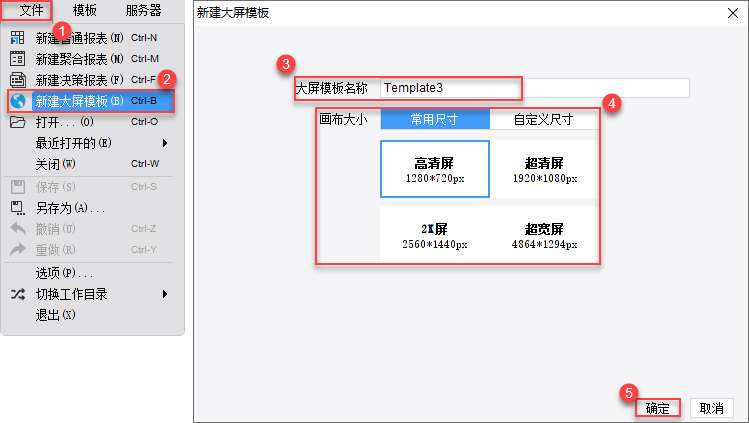
新建一个FineVis大屏模板:

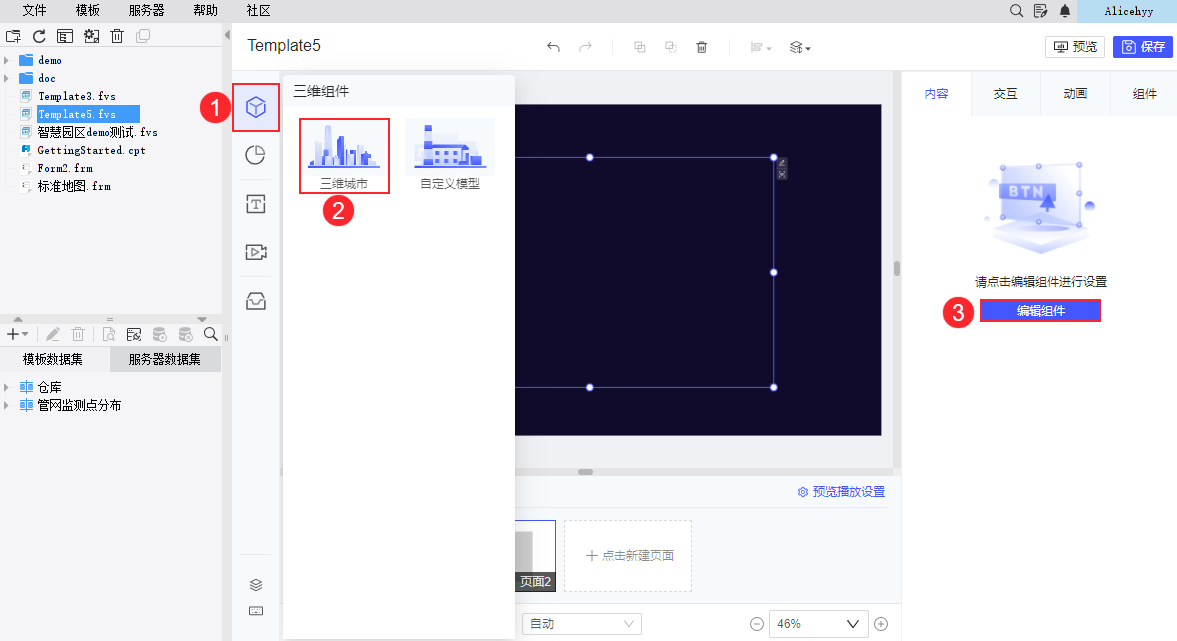
点击组件区「三维组件>三维城市」,新增一个「三维城市」组件,点击「编辑组件」,进入三维城市编辑页面。如下图所示:

场景管理
创建场景
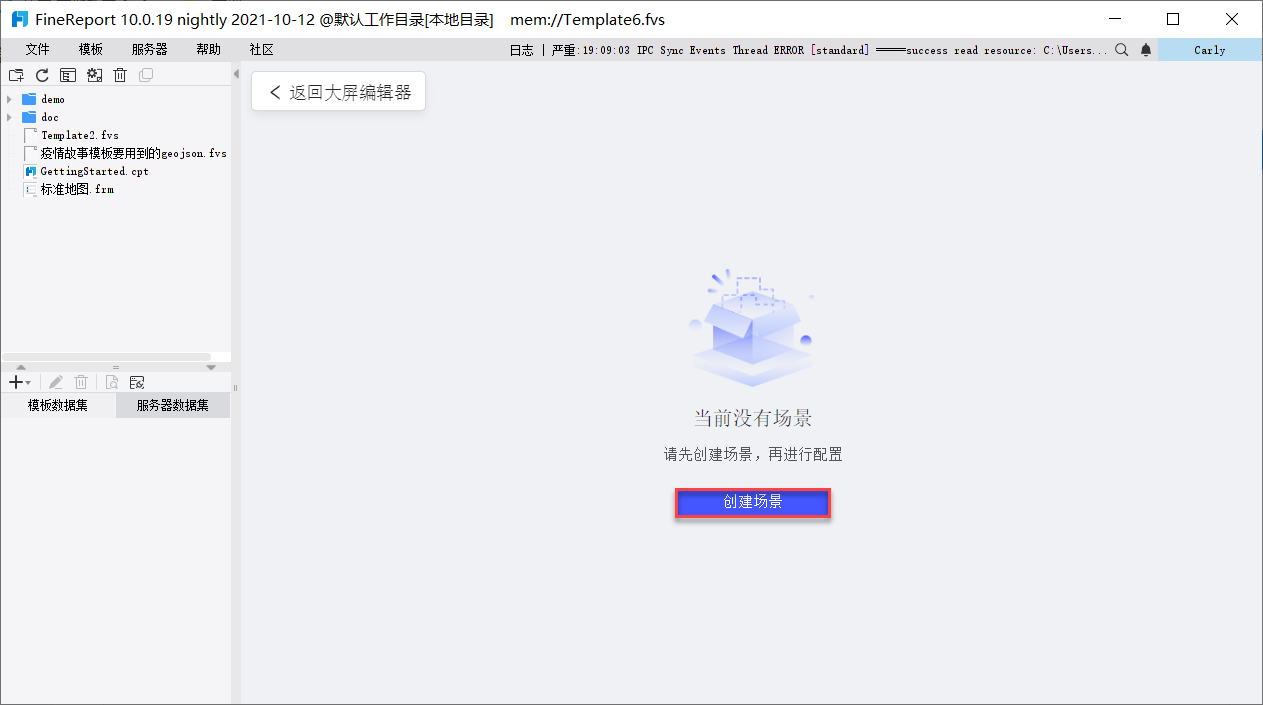
若首次编辑该三维城市组件,则需要先创建场景,界面提示「当前没有场景,请先创建场景,再进行配置」。如下图所示:

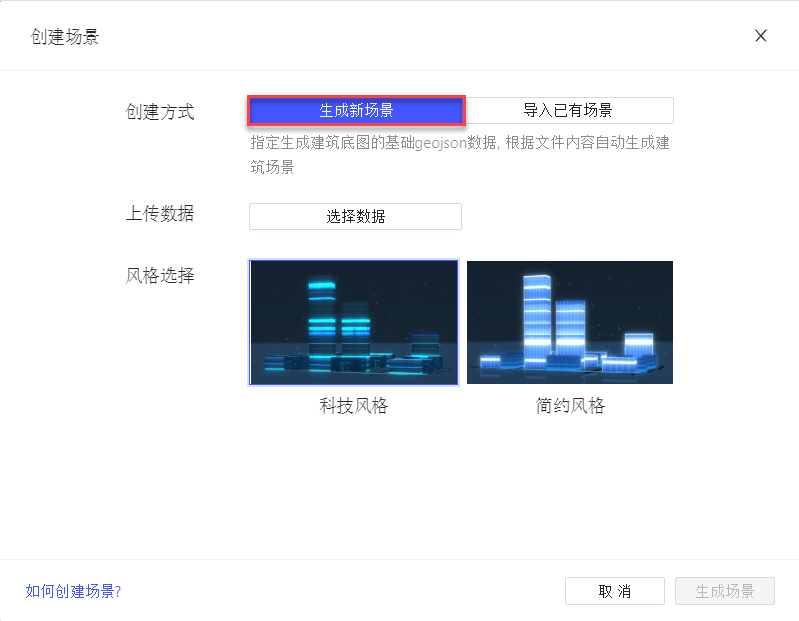
点击「创建场景」弹出设置框,创建场景有两种方式:生成新场景,导入已有场景。
生成新场景
生成新场景,需要用户在本地先准备好三维城市的 geojson 文件。
点击「选择数据」,选择准备好的 geojson 文件,上传成功后即可生成场景。
FineVis提供两种建筑风格:科技风格和简约风格。

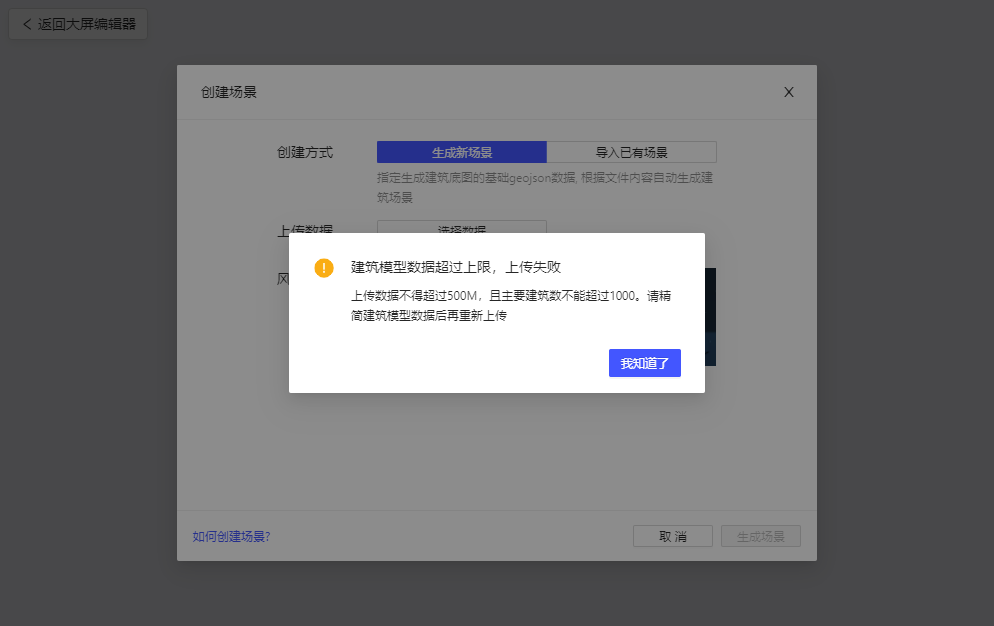
为了避免三维城市组件使用时过于卡顿甚至崩溃,会限制上传的 geojson 文件大小不得超过 500M,主要建筑数不得超过 1000 个。否则提示上传失败,请精简后重新上传。如下图所示:

导入已有场景
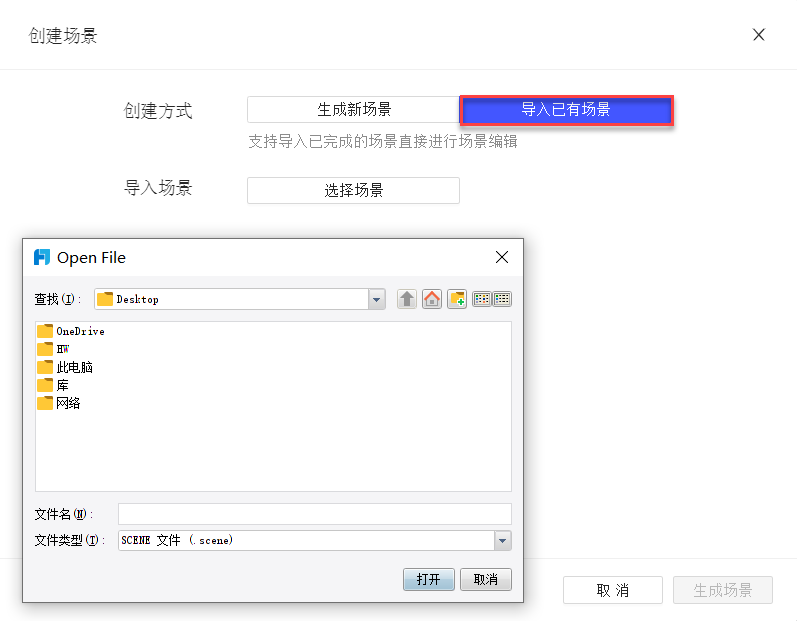
若用户获得了他人给与的 .scene 文件或 .fcity 文件的三维城市场景,用户可选择「导入已有场景」直接导入。如下图所示:

导出场景
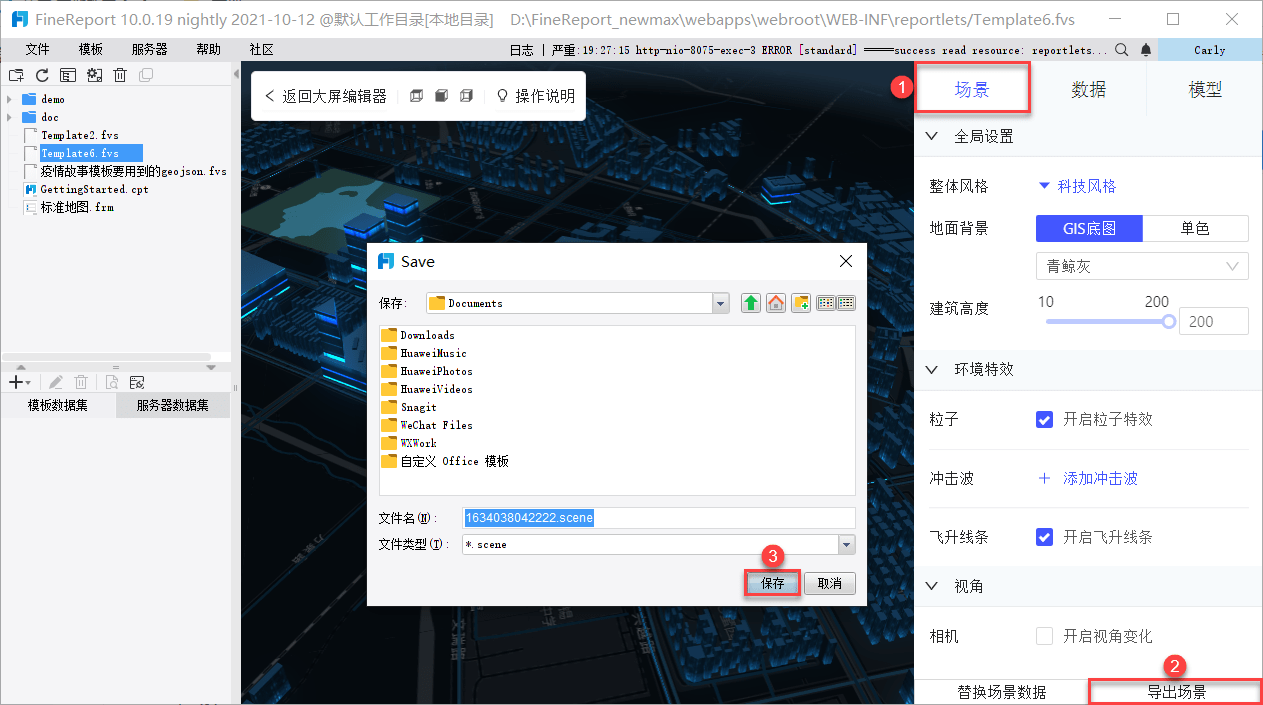
在三维城市编辑界面,用户可导出当前场景。
导出场景时,会包括场景 geojson、右侧「场景」配置和「模型」配置,生成 .fcity 文件。

替换场景数据
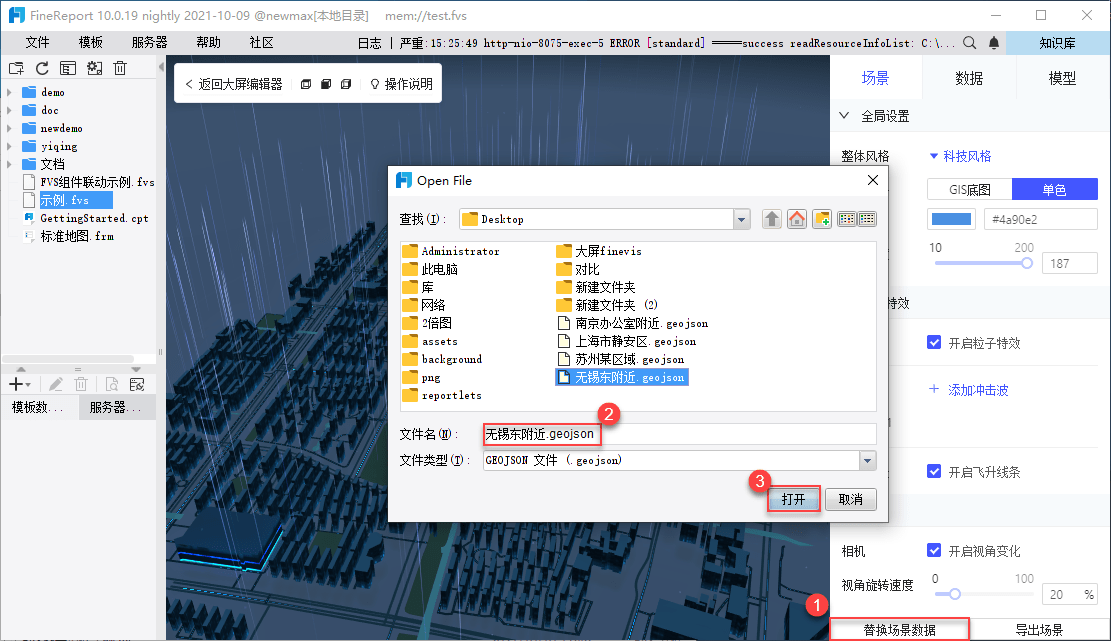
在三维城市编辑界面,用户可替换当前场景数据。
点击「替换场景数据」,选择本地准备好的 geojson 文件,即可替换已有场景。
场景数据的替换,不影响配置好的场景属性,不影响上传的自定义模型。

设置场景数据
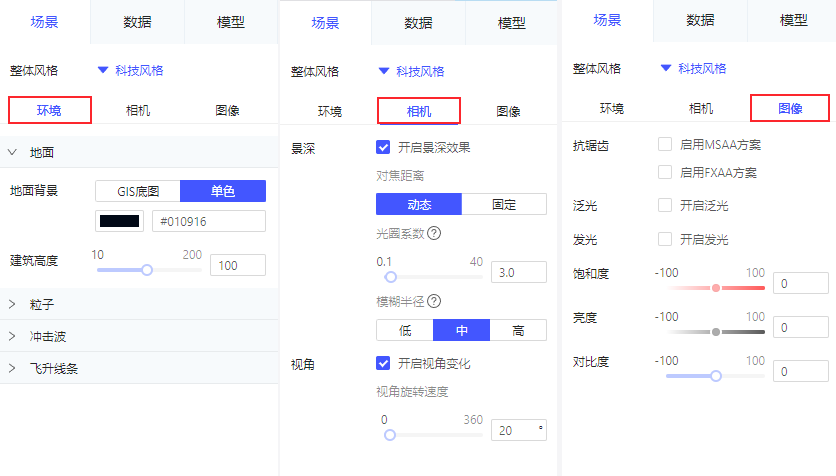
添加场景后,可对场景的属性进行配置,如下图所示:

模板管理
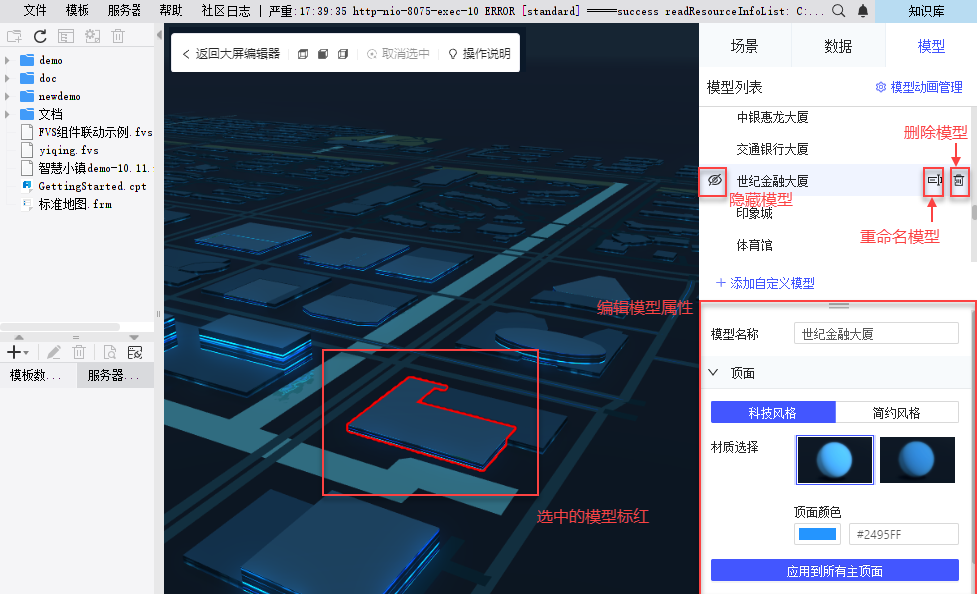
配置栏切换到模型 Tab ,在模型列表中展示的是 geojson 中已命名的建筑、街道、草地/水系,geojson 中未命名的一律合并为其他建筑、其他街道、草地、水系。
支持直接点击模型选中,列表中被选中的模型高亮。点击非模型外的区域或点击「取消选中」即可取消。
如下图所示:

选中模型,在模型列表支持以下操作:
1)支持对模型进行隐藏、删除、重命名。注:模型删除之后无法撤销。
2)支持修改建筑顶面、立面风格,支持应用到所有建筑。
3)支持修改街道风格,支持应用到所有街道。
4)支持修改草地、水系的风格和颜色。

数据图层
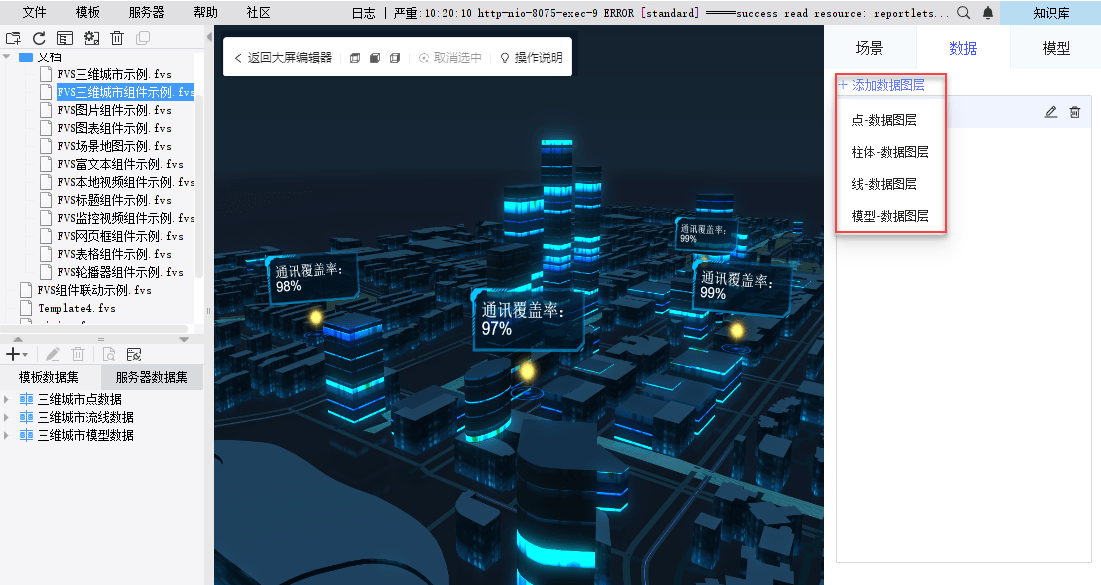
三维城市组件中支持添加四种数据图层:点、柱体、线、模型。如下图所示:

点/柱体-数据图层中,包含数据集、标签、样式、数据预警四种设置项;线-数据图层包含数据集、样式两种设置项;模型-数据图层包含数据集、标签、数据预警三种设置项。
下面将按照设置项分别进行介绍。
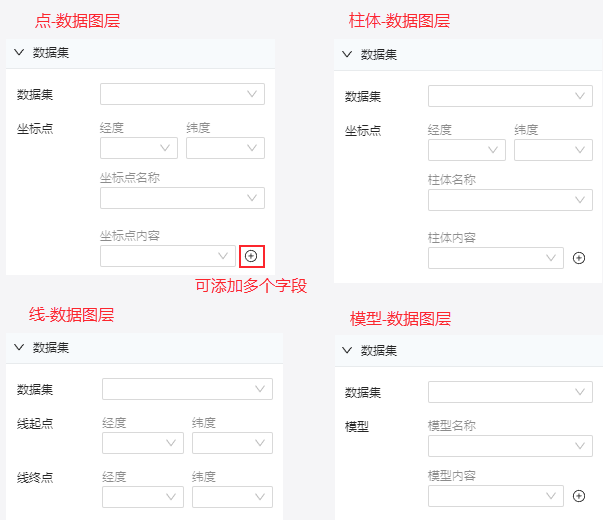
数据图层-数据集
不同类型的数据图层,绑定数据集时,需要选择不同的数据字段。除线-数据图层之外,其他数据图层的内容支持添加多个字段。
如下图所示:

数据图层-标签
点/柱体/模型-数据图层包含标签设置项,且标签设置项均相同:
1)内容
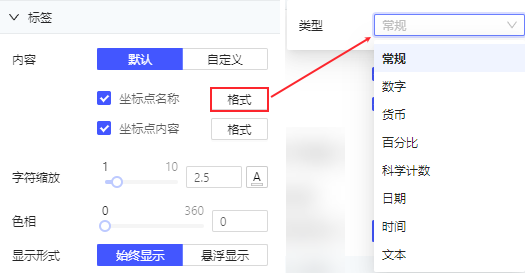
标签显示的内容默认为绑定的数据名称和内容,取消勾选则不显示。点击右侧「格式」可设置数据显示的格式类型。如下图所示:

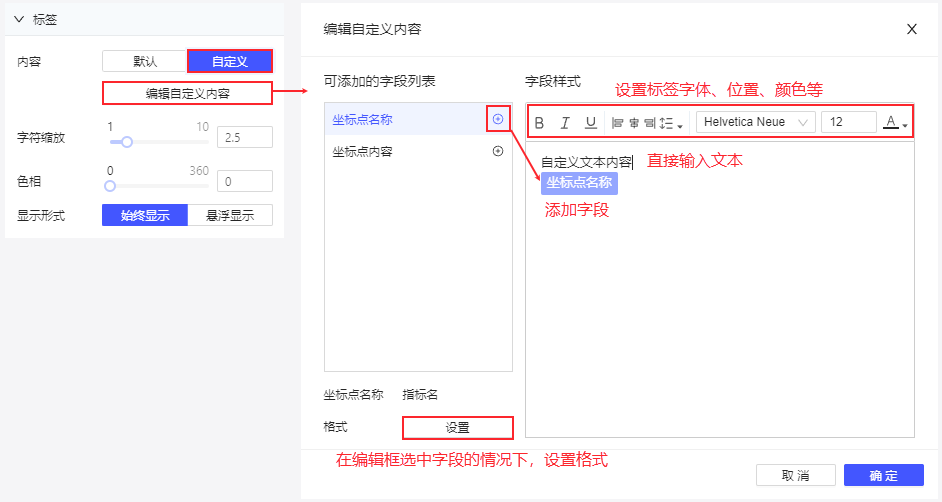
标签内容还支持以富文本的形式编辑自定义内容,可选择数据字段,也可直接输入文本。如下图所示:

2)字符缩放
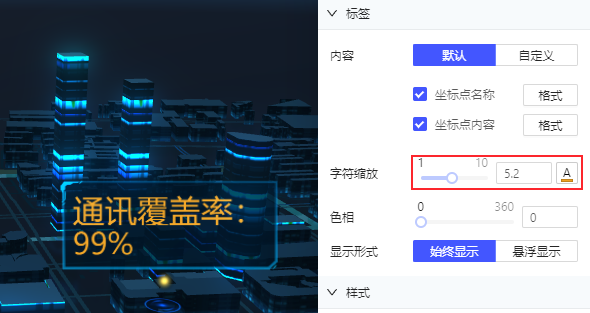
可设置标签内容字符缩放的比例,范围为 1-10。点击右侧 A 按钮可设置标签内容的文字颜色。效果如下图所示:

3)色相
通过滑动色相值,可改变标签背景的颜色。效果如下图所示:

4)显示形式
「始终显示」时标签则一直显示于界面,「悬浮显示」时,则在预览模板时鼠标悬浮才显示标签。
数据图层-样式
点/柱体/线-数据图层包含样式设置,根据不同类型样式设置不同。如下图所示:

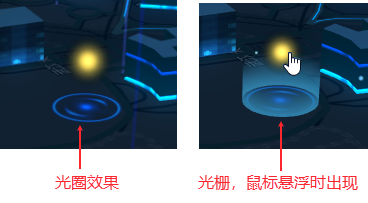
其中「光圈效果」是点/柱体/线位置对应地面上出现的一个光圈,光栅则在鼠标悬浮该位置时出现。如下图所示:

数据图层-数据预警
点/柱体/模型-数据图层中,新增数据预警设置,可添加多个数据预警,实现满足某个条件时,显示不同的预警内容。
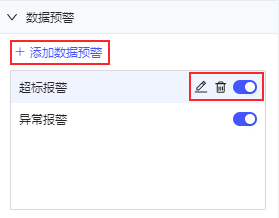
添加预警后,可控制预警的开启与关闭。如下图所示:

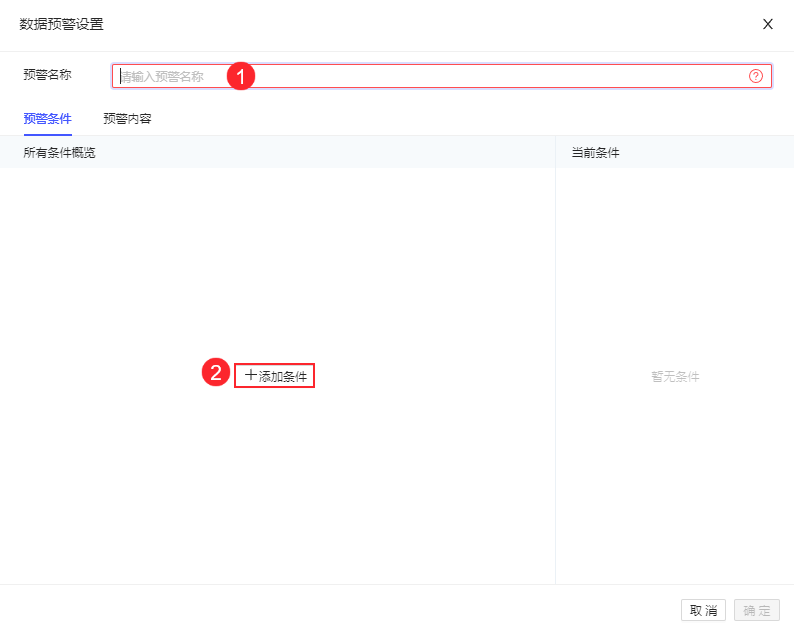
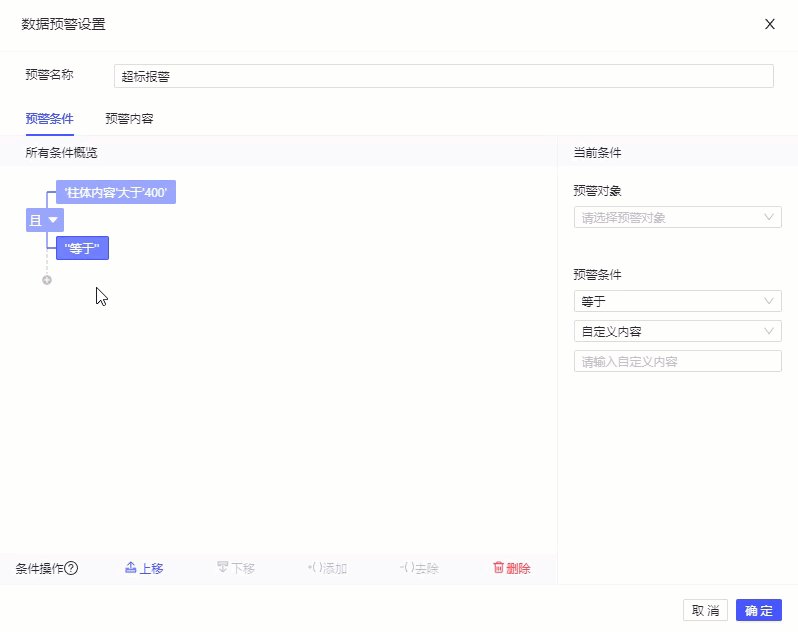
1)点击「添加数据预警」,弹出设置框。输入预警名称后,点击「添加条件」才可编辑条件。

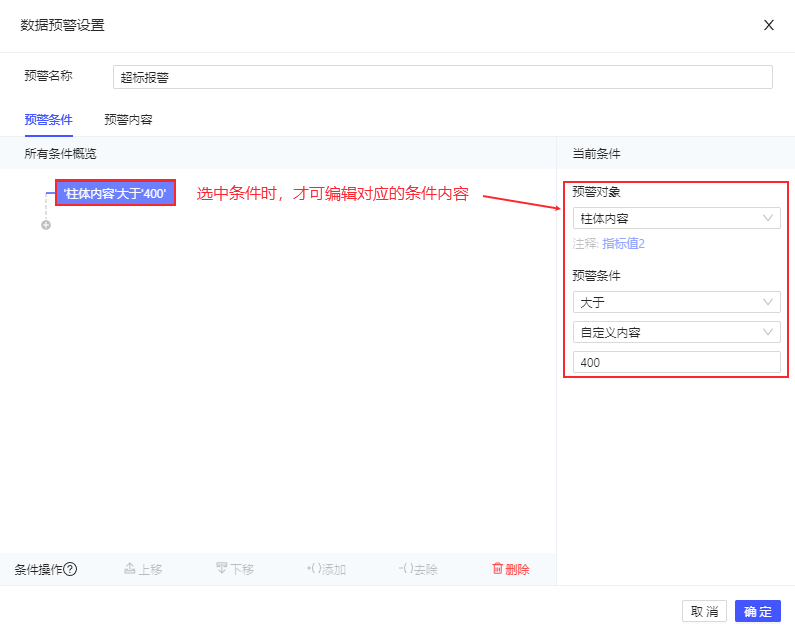
2)在选中一个条件的情况下,才能编辑该条件的内容,实现数据3D可视化。
预警对象可选择该数据图层绑定的名称或内容;预警条件的值可设置为自定义内容,自定义公式或字段。
如下图所示:

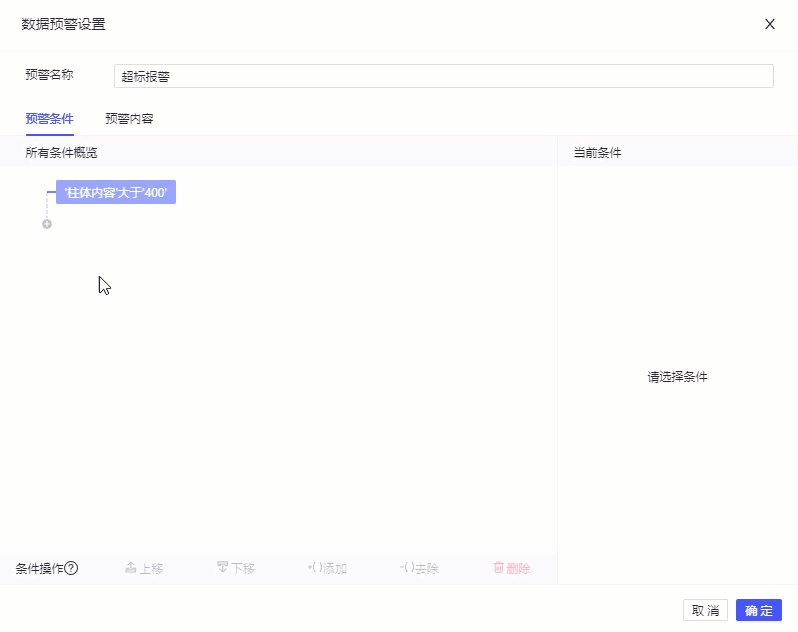
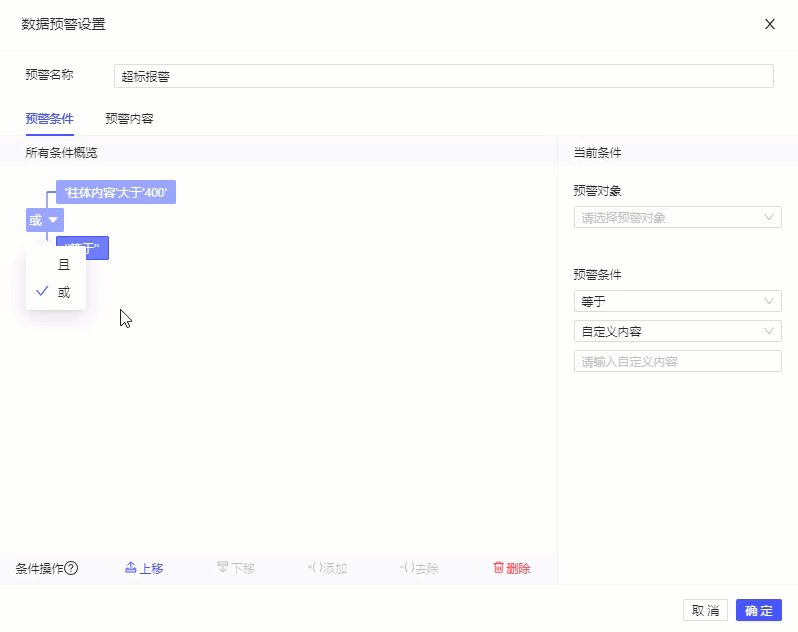
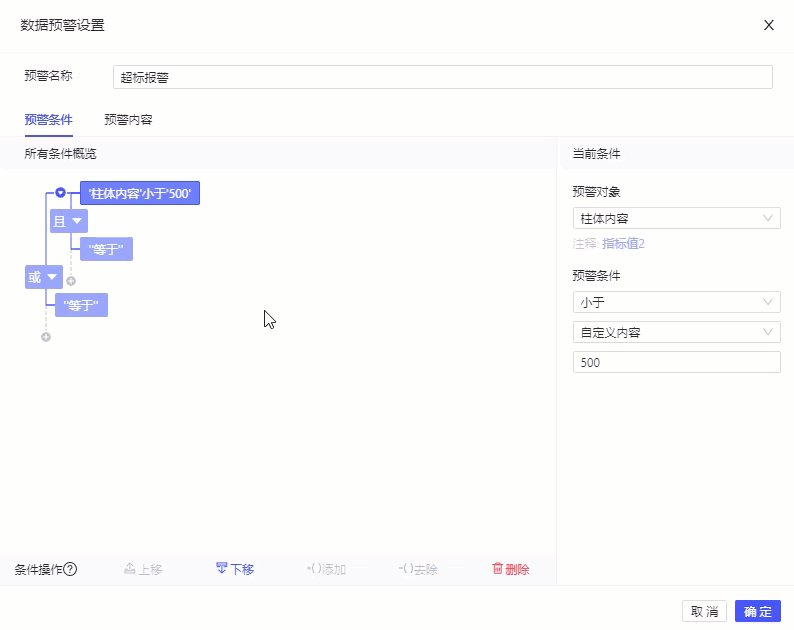
3)当需要同时满足多个条件时,可通过连接线上的按钮 + 新增条件,在条件连接线上选择条件之间的关系为「且」还是「或」。如下图所示:

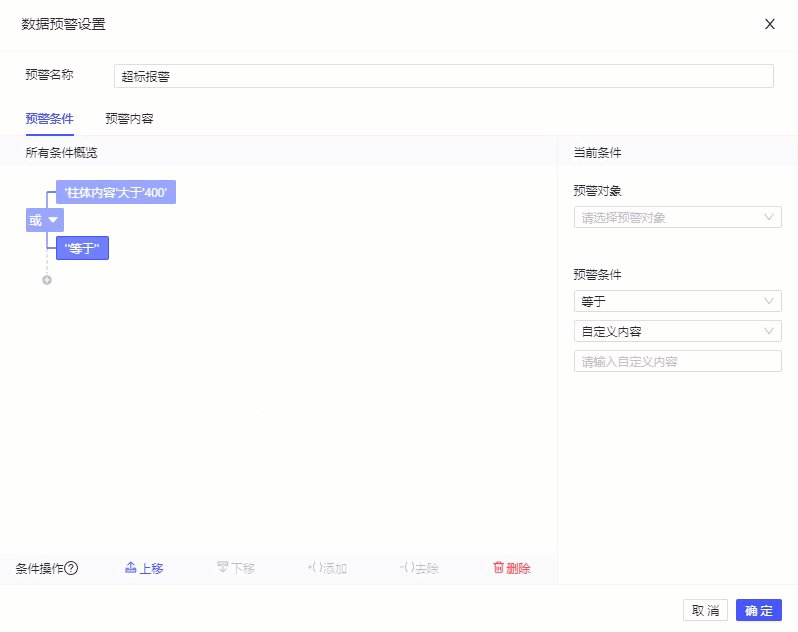
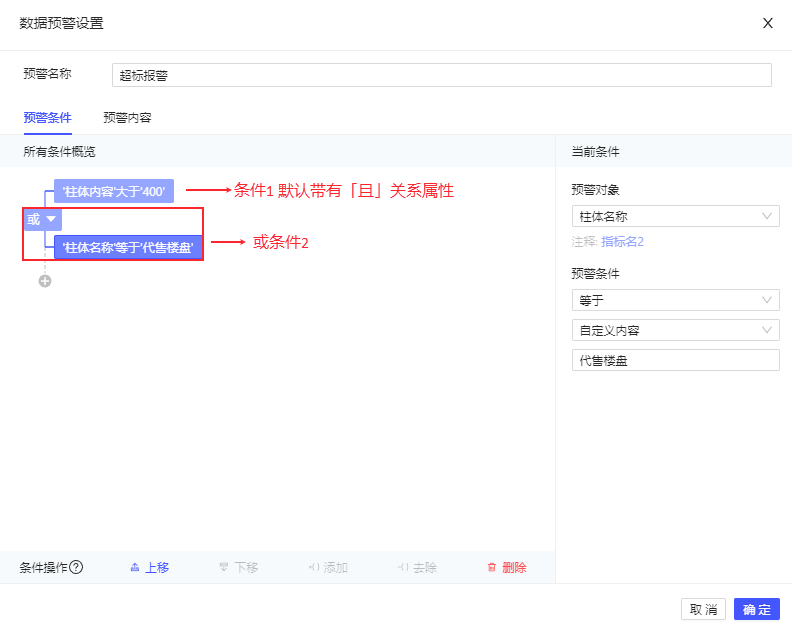
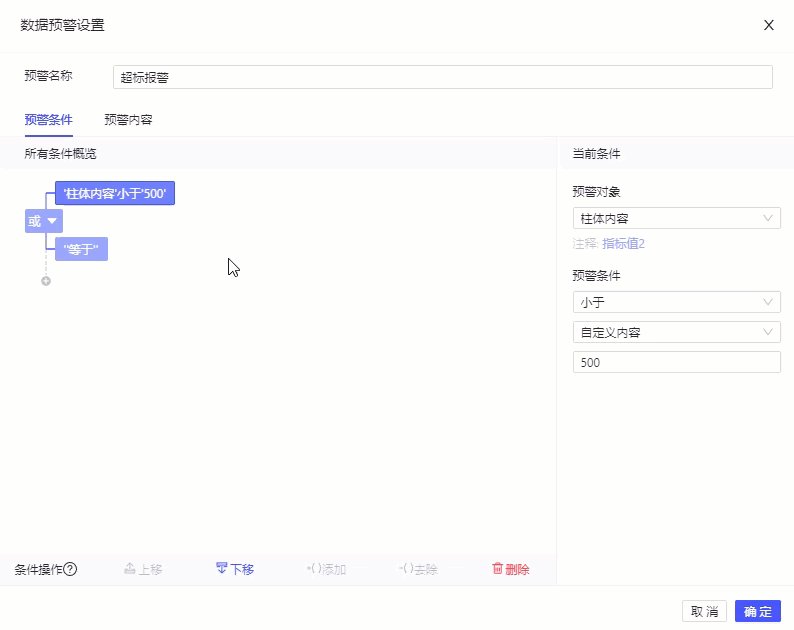
例如设置「条件1 或 条件2」,如下图所示:

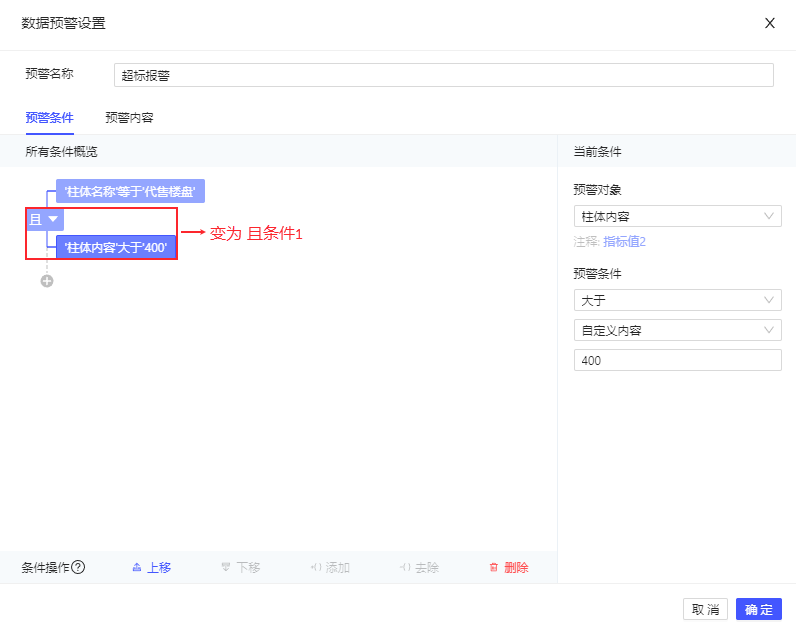
将 条件1 下移,会变成「条件2 且 条件1」。如下图所示:

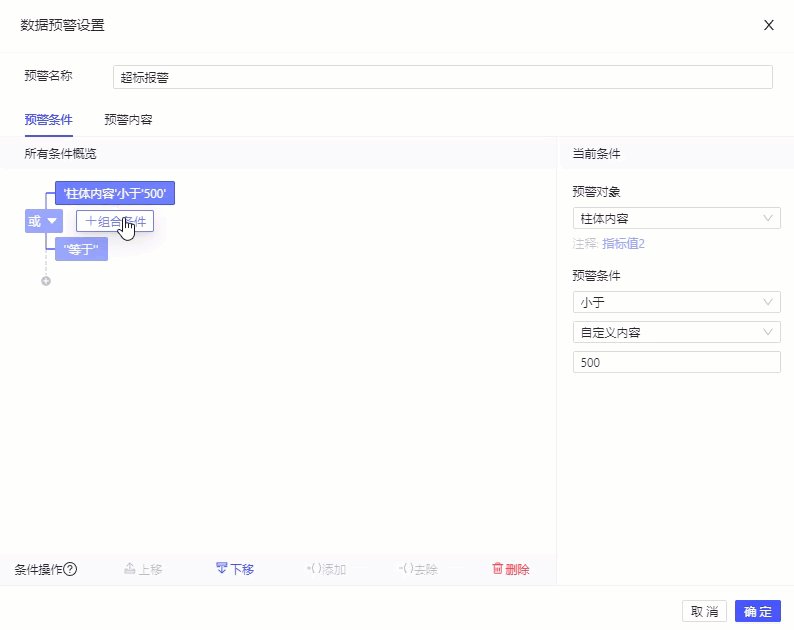
4)鼠标悬浮在某条件上时,出现按钮「+组合条件」,表示可以给当前条件再添加子条件。
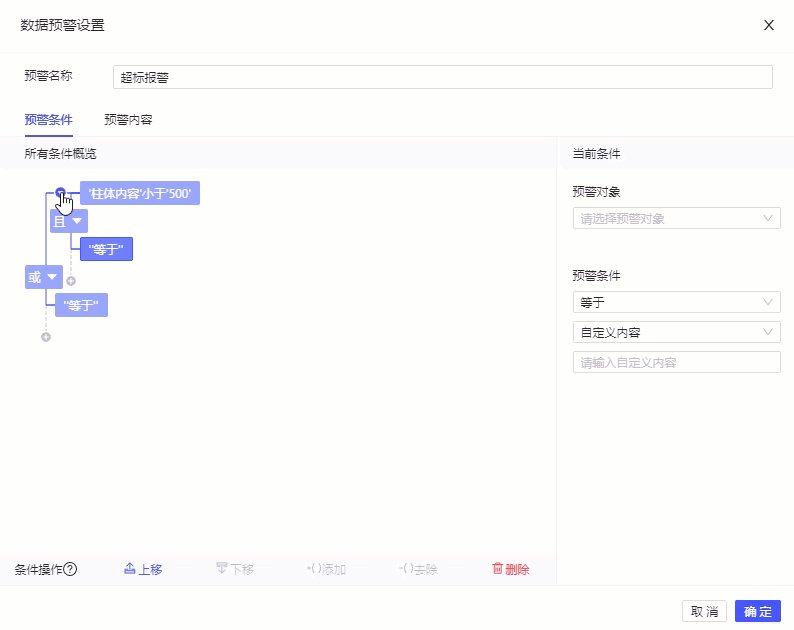
添加的组合条件前的 icon 可以收起或展开,收起时表现为一个组合条件,展开时表现为子条件树。如下图所示:

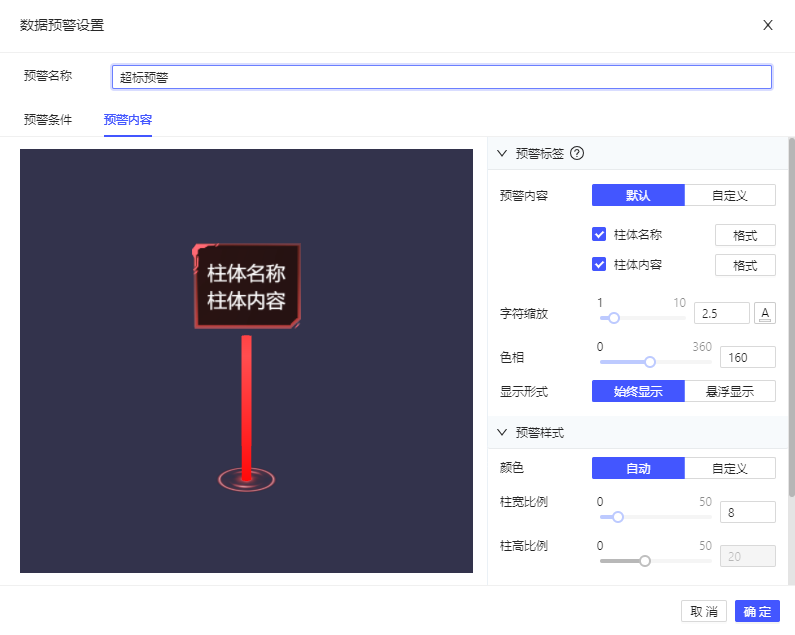
5)预警内容:预警内容包含「预警标签」和「预警样式」设置项。如下图所示:

视角调整
3D城市大屏预定义了三个视角,可一键调整:顶视图、主视图、侧视图。
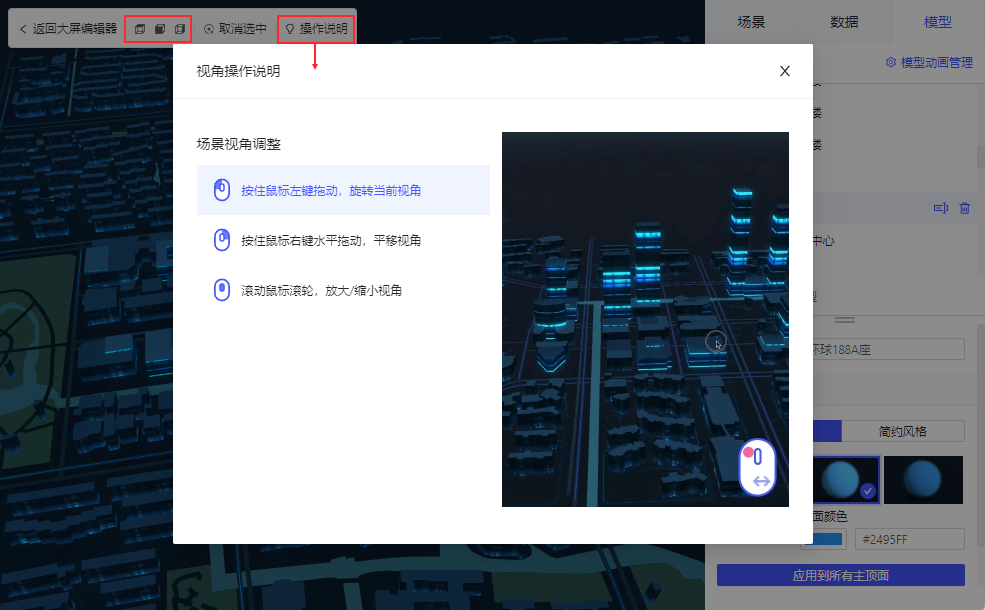
鼠标左键、右键、滚轮均可用于视角调整。点击编辑界面左上角的「操作说明」弹出对应操作演示。
1)鼠标左键:按住鼠标左键拖动,可旋转当前视角。
2)鼠标右键:按住鼠标右键拖动,可平移/拉升/降低视角。
3)鼠标滚轮:滚动鼠标滚轮,可放大/缩小视角。
在当前的数字信息化时代,借助FineVis这样的数据可视化产品,可以让企业高效监控业务指标,助力经营分析决策。目前,市场主流的数据可视化软件FineVis,整合了数据源、超强模板编辑器、丰富的模板素材资源,最重要的是,它支持低门槛搭建3D场景,快速简单上手,提升了数据可视化应用效率。FineVis提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。






 立即沟通
立即沟通
