想轻松做出大屏可视化模板前端?看本文就行!
大屏可视化模板前端是指能够在大屏幕上展示数据可视化的前端模板。它可以作为数据分析、监控、展示等领域中的重要工具,帮助用户更直观地理解数据。
特点
大屏可视化模板前端的特点包括:
- 自适应布局:大屏幕的分辨率通常比较高,因此需要采用自适应布局,确保展示效果不会因为屏幕差异而受到影响。
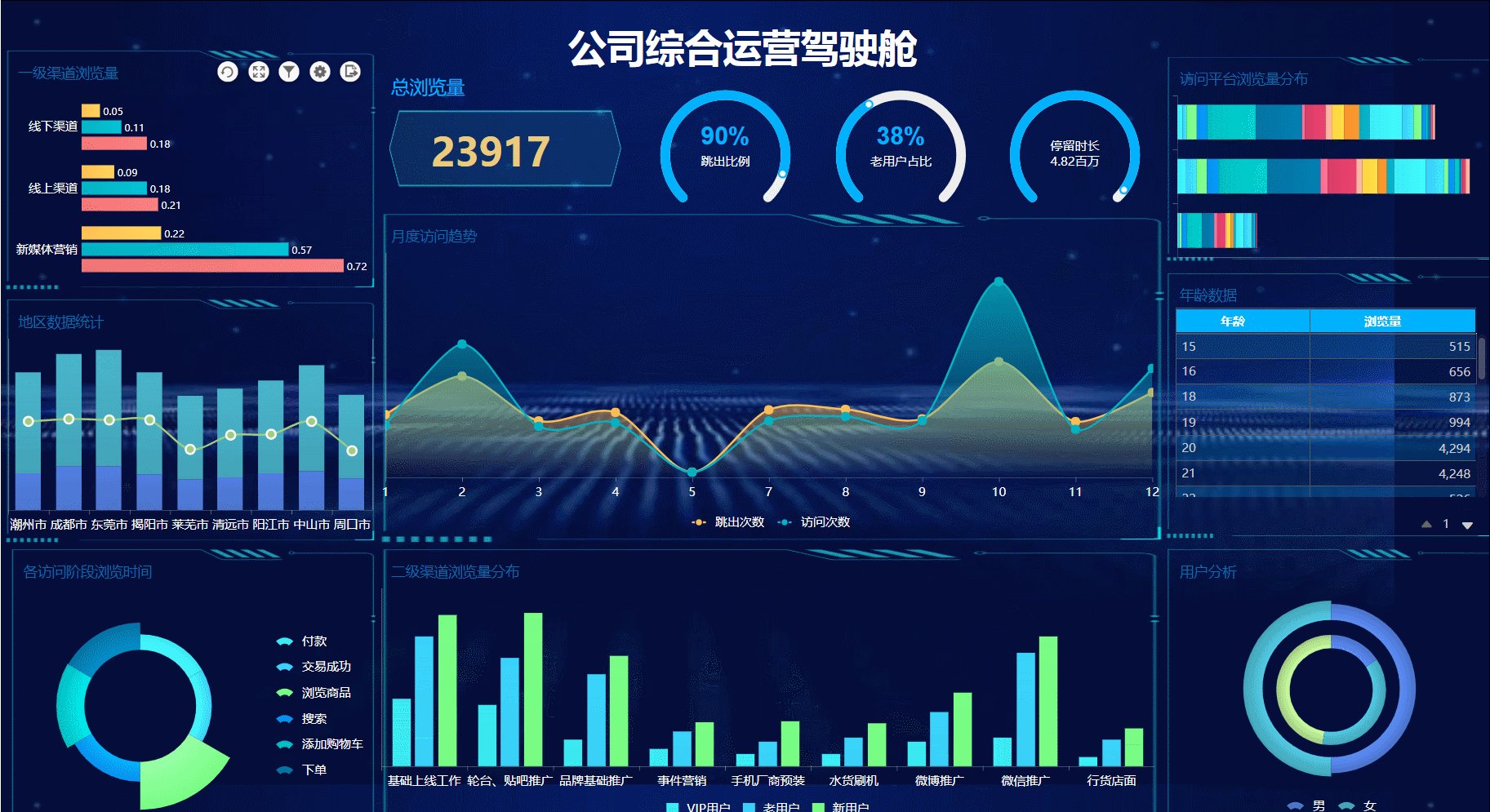
- 丰富的可视化图表:大屏幕上展示的数据通常较为复杂,因此需要丰富的可视化图表来帮助用户更好地理解数据。
- 实时更新:大屏幕通常用于数据监控和展示,因此需要实时更新数据,以确保用户能够及时获取最新的信息。
开发技术
开发大屏可视化模板前端需要掌握多种技术,包括 HTML/CSS/JavaScript、数据可视化库、响应式设计、前端框架等。以下是对这些技术的详细介绍:
HTML/CSS/JavaScript
HTML、CSS 和 JavaScript 是前端开发的基本技能,没有它们的基础,就无法进行其他更高级的开发。其中,HTML 用于构建网页结构,CSS 用于美化网页样式,JavaScript 用于实现网页互动和动态效果。
数据可视化库
数据可视化库是用于绘制图表的工具。其中,FineVis是一个数据可视化工具,它支持多种图表类型,包括折线图、柱状图、饼图等。D3.js 是另一个流行的数据可视化库,它提供了更高级的图表绘制功能,但需要掌握更高级的编程技能。
响应式设计
响应式设计是一种以适应屏幕尺寸为基础的网页设计方法。通过使用响应式设计,可以使网页在不同大小的屏幕上都能够呈现出最佳的效果。
前端框架
前端框架是一种用于简化前端开发的工具。它们提供了一些现成的组件和样式,让开发者可以更快速地构建网页。Vue 和 React 是两个流行的前端框架,它们都可以用于开发大屏可视化模板前端。
应用场景
大屏可视化模板前端可以应用于多个领域,例如:
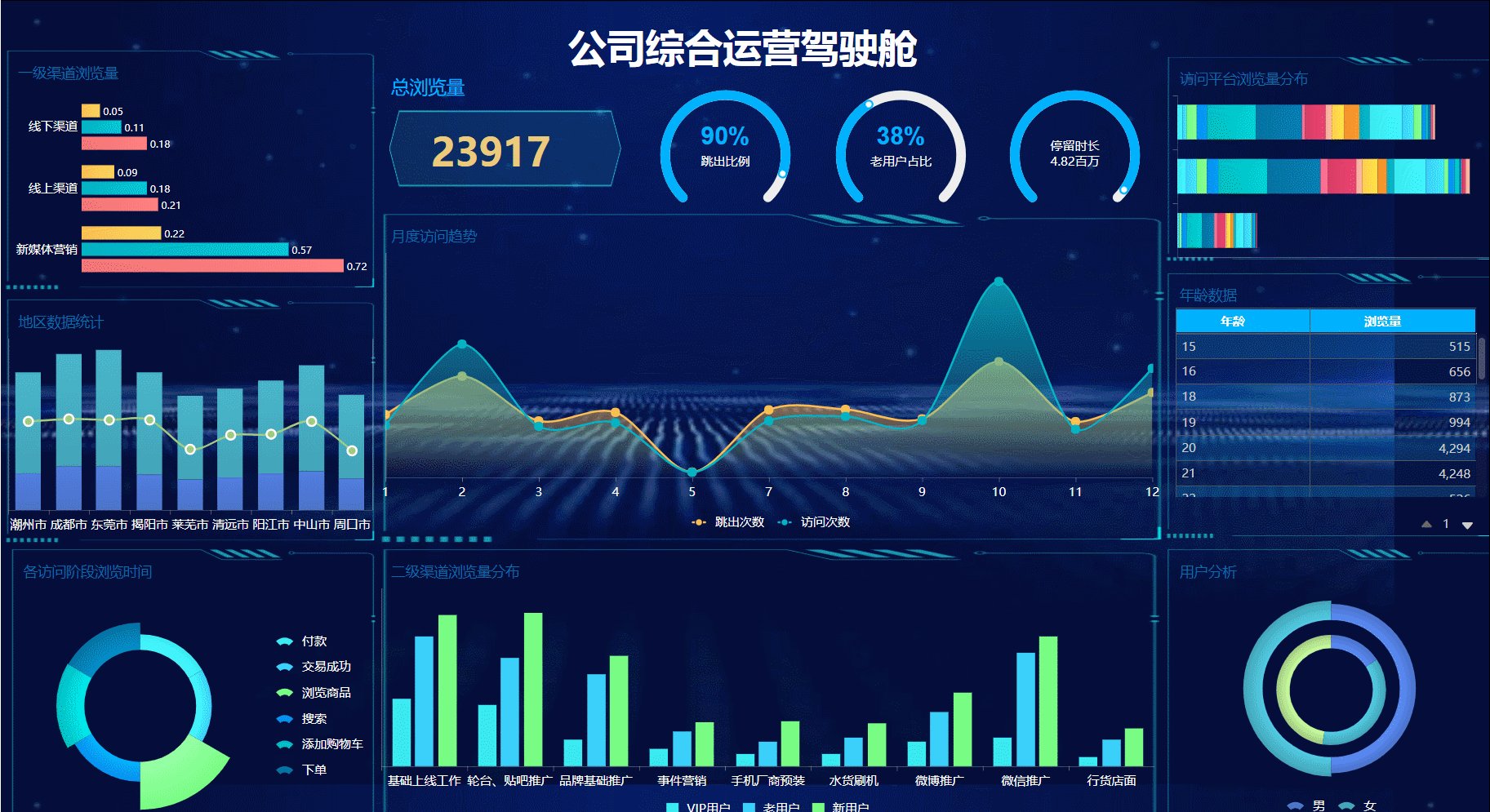
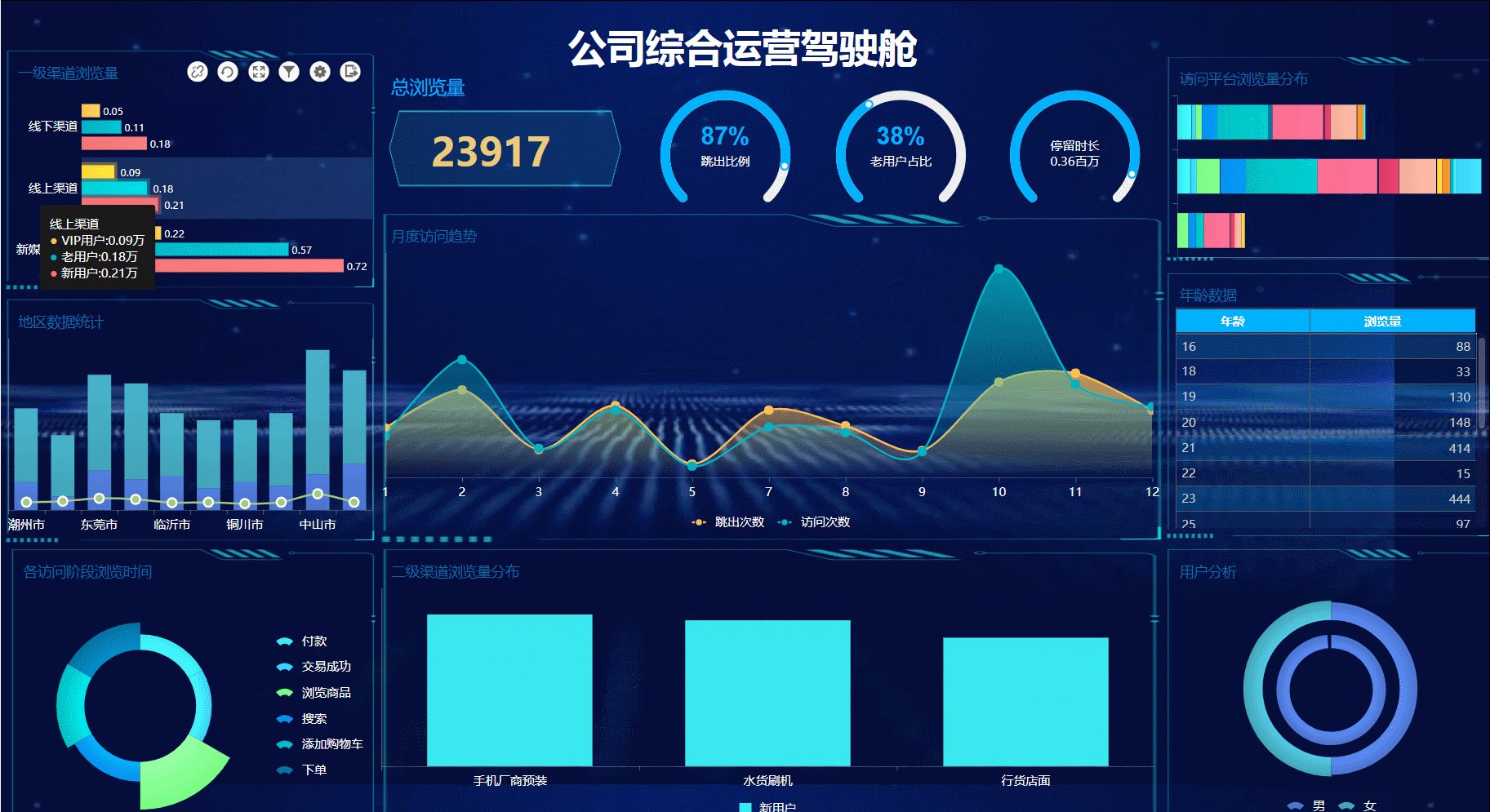
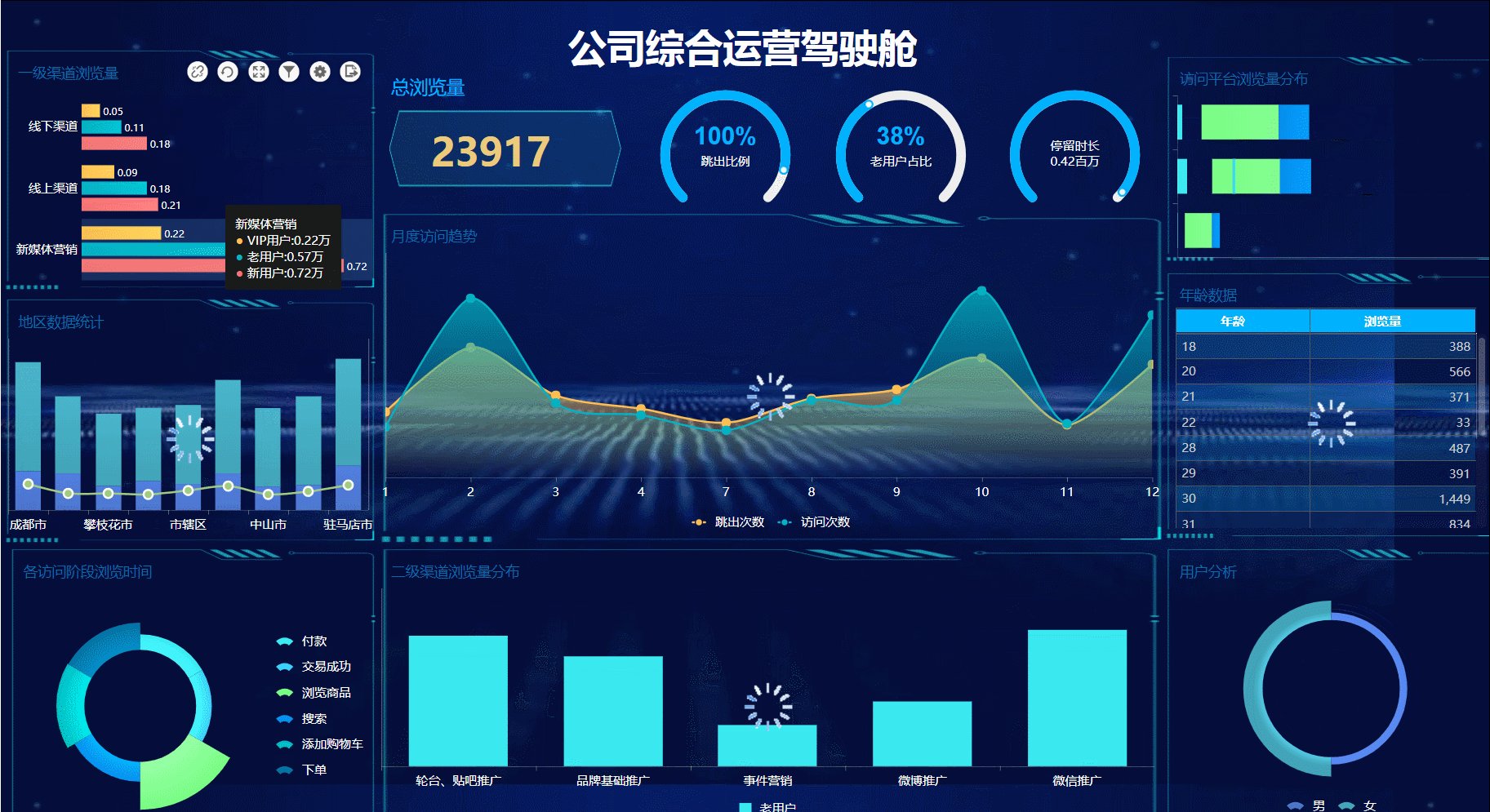
- 数据分析:在数据分析过程中,大屏幕可视化可以帮助用户更直观地理解数据。通过绘制折线图、柱状图等图表,可以更好地展示数据的趋势和变化。
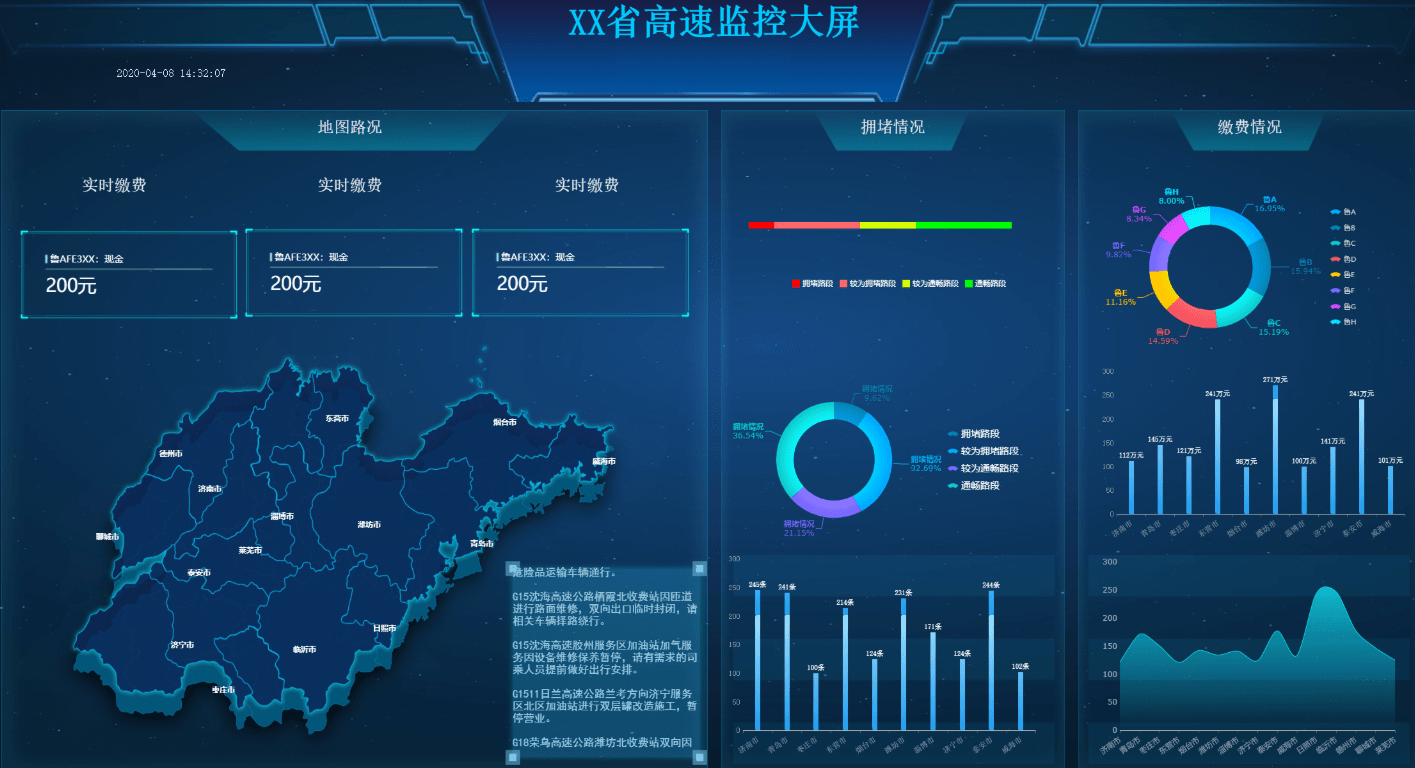
- 数据监控:在数据监控过程中,大屏幕可视化可以帮助用户更及时地获取数据。通过实时更新数据,可以让用户在第一时间获得数据变化的信息。
- 数据展示:在数据展示场景中,大屏幕可视化可以帮助用户更好地展示数据。通过使用丰富的可视化图表,可以让数据更生动、更直观地呈现出来。

开发流程
大屏可视化模板前端的开发流程大致如下:
- 确定需求:首先需要明确需要展示哪些数据,以及数据的来源和格式等。
- 选择数据可视化库:根据需求选择适合的数据可视化库,例如 D3.js 等。
- 设计界面:根据需求和数据可视化库的特点,设计大屏幕界面的布局和样式。
- 编写代码:根据设计的界面和需求,使用 HTML、CSS、JavaScript 等技术编写代码,实现大屏幕的展示和交互功能。
- 测试和优化:在开发完成后,需要进行测试和优化工作,确保大屏幕的展示效果和交互效果都达到最佳状态。
总结
大屏可视化模板前端是一个重要的工具,它可以帮助用户更直观地理解数据。通过掌握 HTML/CSS/JavaScript、数据可视化库、响应式设计、前端框架等技术,以及遵循开发流程,我们可以开发出高质量的大屏可视化模板前端,应用于数据分析、数据监控、数据展示等领域,让数据更生动、更直观地展现出来。
在当前的数字信息化时代,借助FineVis这样的数据可视化产品,可以让企业高效监控业务指标,助力经营分析决策。目前,市场主流的数据可视化软件FineVis,整合了数据源、超强模板编辑器、丰富的模板素材资源,最重要的是,它支持低门槛搭建3D场景,快速简单上手,提升了数据可视化应用效率。FineVis提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。






 立即沟通
立即沟通
