如何制作电商运营数据可视化大屏?可视化工具推荐?
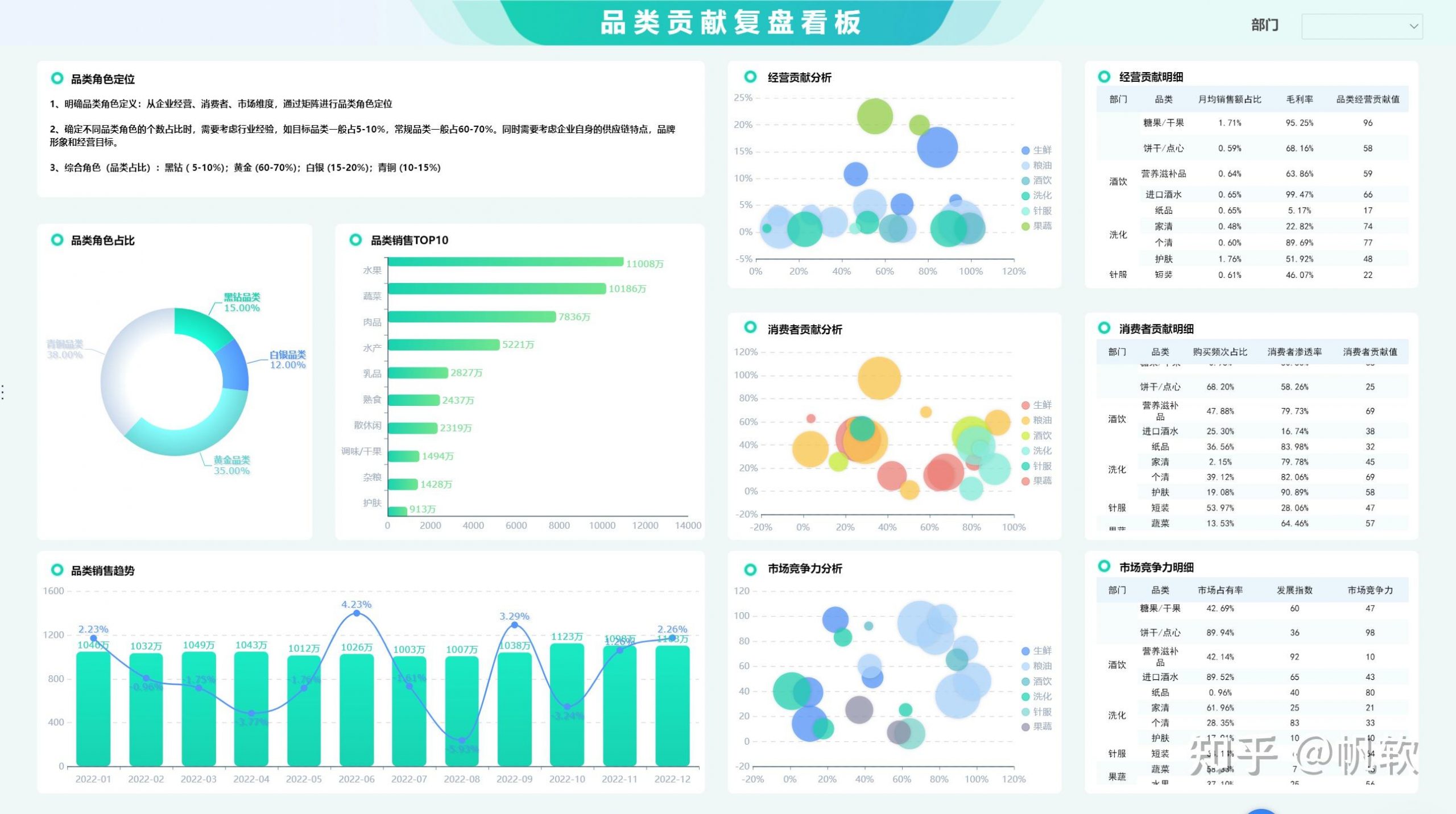
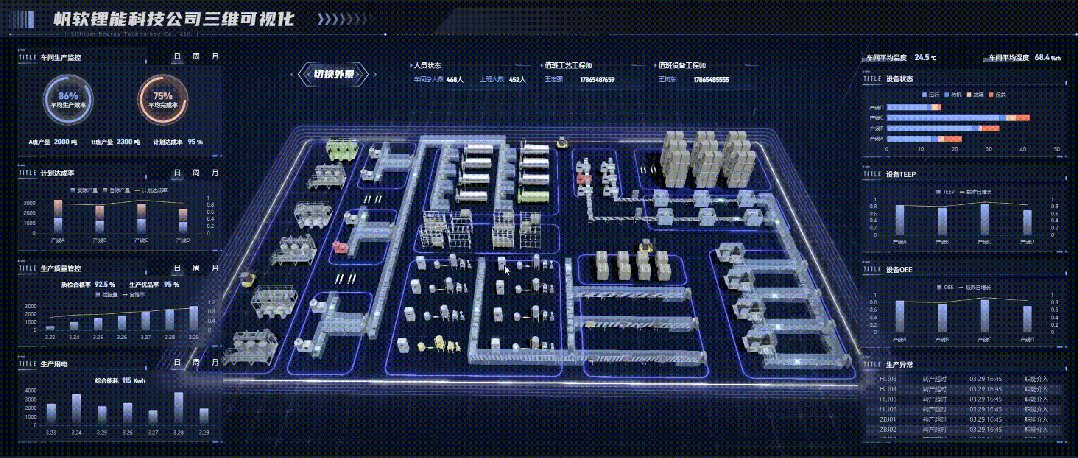
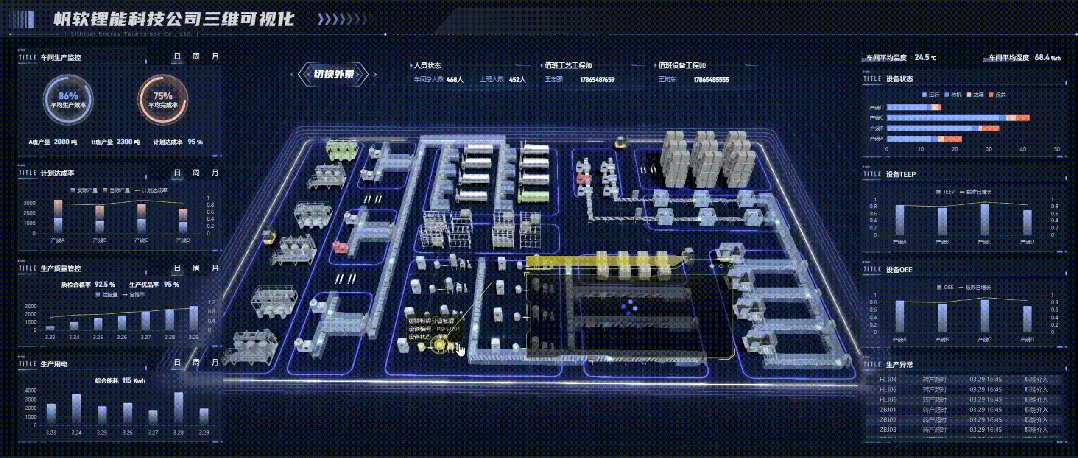
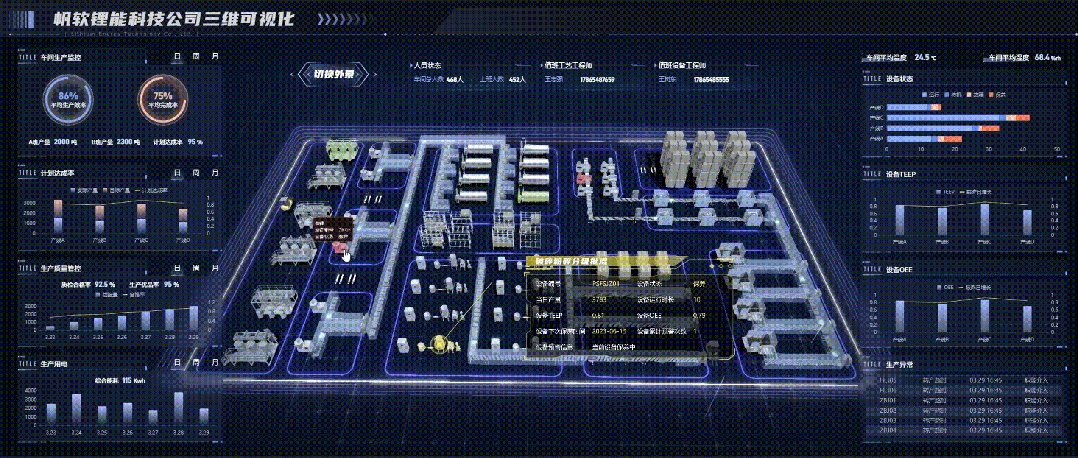
先来看看电商运营数据可视化大屏,后面有详细教程:

如何制作一个电商运营数据可视化大屏:

第一步:需求调研
大屏场景的需求规划,必定是大屏开发的第一步。我们可以把大屏场景需求分数据需求和风格需求两部分,同时兼顾大屏展示需求。

1.数据需求
在开发大屏前,必须在心里想清楚,需要展示的数据具体有哪些内容?同时探明每部分数据对实时性的要求,从而逐一确定数据对应的可视化元素。
以这张公司综合展示大屏为例,大屏数据展示的内容可分为“公司简介”、“产品介绍”、“经营状况”和“人力资源”4个部分,每个部分对应的数据实时性要求可能各不相同,例如公司和产品简介需要半年或者一年以上才需要手动更新,而公司规模、销售额等数据可能以月份甚至更大的频率刷新,公司新签单用户等数据,则可能每日更新。
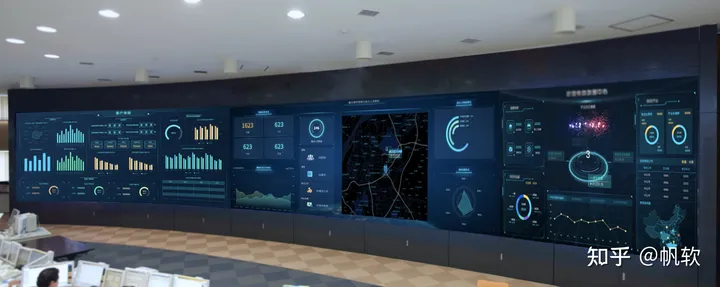
- 对简介信息,我们用报表块里的图片结合文字展示;
- 对公司规模、销售额,我们用指标卡展示;
- 对公司新签单用户,我们则用了可监控刷新的表格;
- 市场占有率、项目完成状态等涉及百分比的数据,我们使用仪表盘或者水球图展示……
2、风格需求
在明确数据需求后,我们还需要规划大屏风格需求。
2.1 主色调
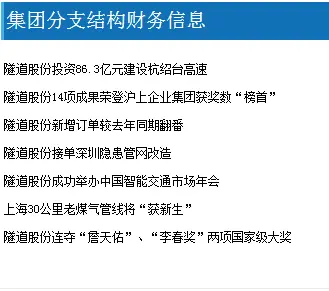
在色系风格方面,首先给大家的第一条建议是“大屏尽量使用深色调”,除了深色比浅色用在大屏上更具科技感、更酷炫外,还有以下原因:
- 深色比浅色造成的视觉疲劳更少,更容易形成视觉聚焦;
- 深色可减少屏幕色差、拼接屏缝隙带来的影响;
- 深色大屏比浅色大屏耗费的能源更少,更环保。
①蓝色调

②青色调
③红色调

④黄色调

④绿色调

3、展示需求
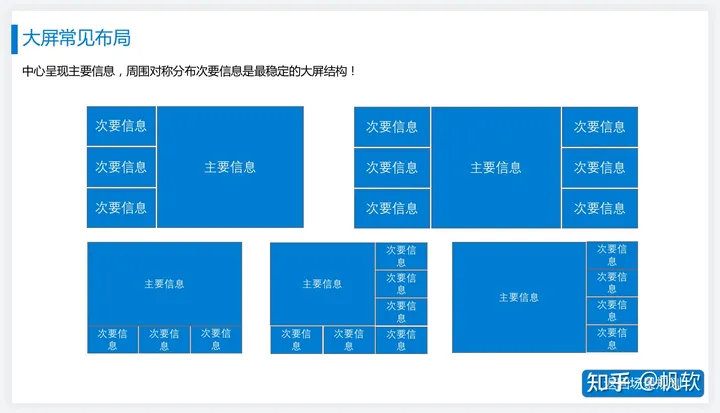
在布局排版方面,常见的布局方式有以下几种。
主要信息可以居中、居左、居右或者偏上展示,次要信息环绕主要信息。其中用大屏的“中心呈现主要信息、周围对称分布次要信息”是最稳定、最好上手的结构,也是最推荐刚上手大屏的用户使用的布局方式。

在综合考虑大屏数据需求和风格需求后,大屏开发人员着手做大屏之前,还需要了解清楚大屏展示的硬件尺寸、大屏交互需求。一般在会议室用电视机展示的大屏多为16:9的比例,制作960*540像素的模板即可;若是展厅、会议中心展示的大屏,则更多的是32:9,可以考虑制3840*1920像素的模板。


大屏交互需求指的是大屏展示时,用户是否需要通过远程操控大屏获取更多信息,或只通过大屏的动态轮播等效果了解信息。如果大屏可以远程操控,则大屏轮播效果可以少一些,避免用户点击操控的同时视觉混乱;如果大屏仅展示无需操控,则可以添加动态闪烁、跑马灯、组件轮播等效果,让大屏内容更生动和丰富。

跑马灯
第二步:场景规划
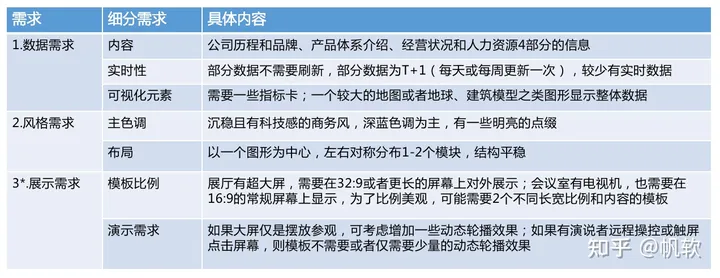
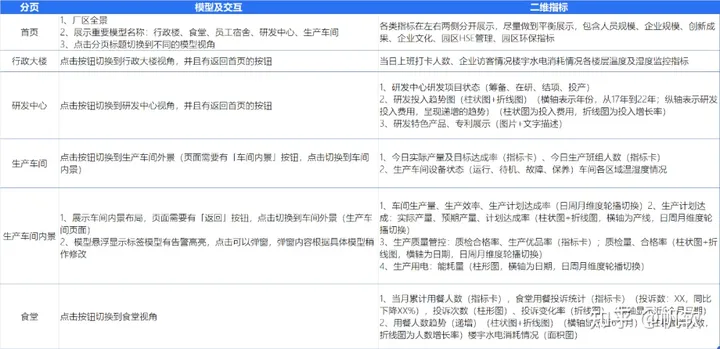
在明确各种指标后,要进行看板的场景规划,包含:二维指标、三维模型、二维和三维的联动关系,以及看板的交互内容等。具体可以按照下方表格将规划内容记录下来,方便后续设计看板,以及绘制看板原型效果。

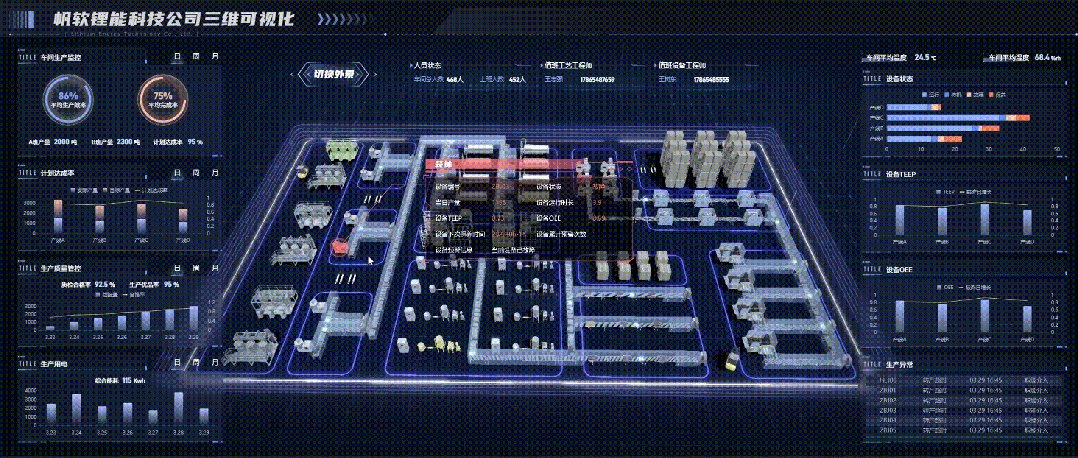
以上是锂能科技公司的场景规划,根据此表格,可以清晰了解到具体的三维模型需求:园区全景模型、生产车间细节模型。然后再根据这个场景规划和建模师进行具体沟通。
第三步:视觉设计
视觉设计主要分为两个部分,一个是三维模型,另一个是二维图表。整体视觉色系需要保持一致,让整个看板更协调。
1、三维模型开发
具体三维模型可以根据场景需求,和建模师沟通视觉效果,这份材料清单会帮你缩减60%的建模师沟通成本,在FineVis里面需要认准glb格式的模型。

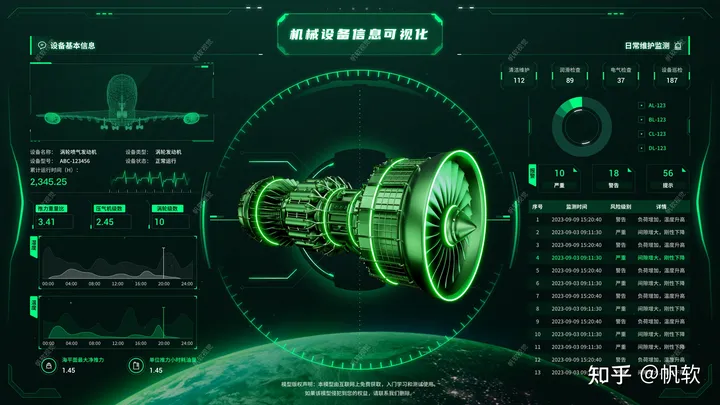
如果模型师是第一次进行开发,可以先修炼一些课程,以保证模型能够快速导入。以下是一些常见的模型效果:





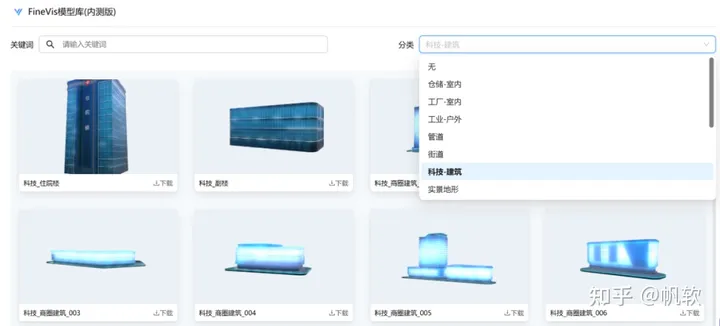
2、快速获取模型
为了降低3D看板的搭建成本,FineVis整理了700+模型提供给大家免费下载。如果模型库中提供的模型和你所需的模型场景十分一致,那恭喜,可以直接复用,省略建模环节。

3、看板布局设计
根据模型所在位置,确定看板主视觉位置,并且围绕主视觉分布二维指标。具体有以下几种布局可以参考:

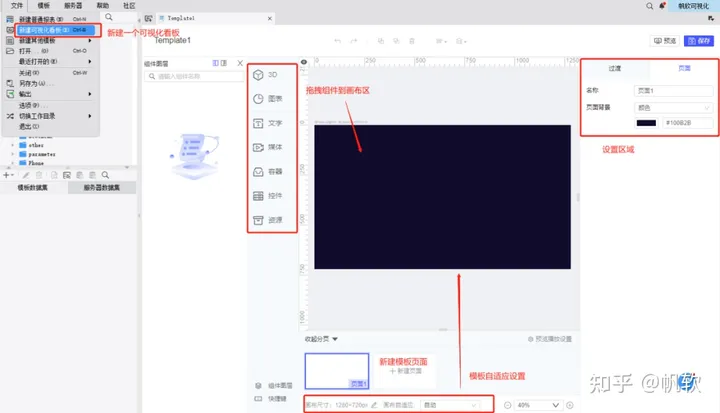
第四步:快速开发
在完成视觉设计后,要如何快速开发3D看板呢?
如果你是0基础使用FineVis,可以跟着老师的教学视频,快速上手开发。

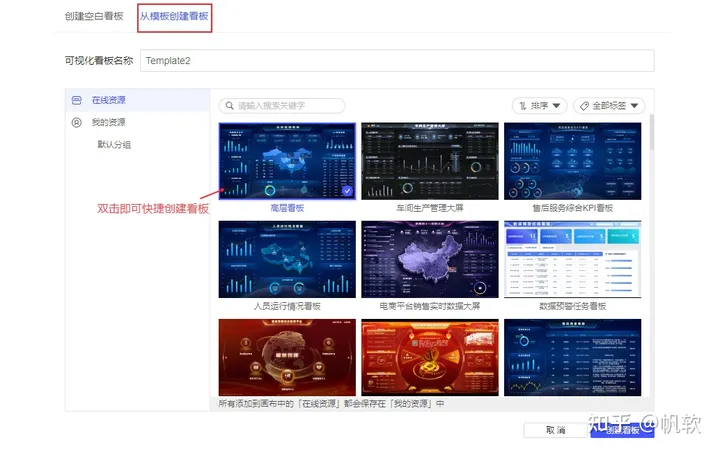
如果你已经用过FineVis,那更要尝试“资源复用”大招!
FineVis所有的官方模板和组件都可在Demo库里进行在线预览,并支持在编辑器内下载。共覆盖10+行业、包含200+模板,模板开发不再愁!此外帆软还提供组件商城,以组件为可视化单位,任你挑选使用,模板开发效率upup!


第五步:上线测试
3D看板开发后,还需要最终上屏测试,检查模板在终端屏幕上的展示细节,还要注意测试模型的交互效果,避免踩坑哦~

工具和模板分享:
推荐使用专业可视化工具——FineVis,基于3D可视化的大屏制作软件,它可以将各种数据和信息呈现在一个交互式的3D场景中,使得数据分析更加直观、立体、生动。
免费3D可视化大屏资料集合包:300+可视化素材集合,包含可视化经营大屏模板、3D素材组件、3D智慧系列模板等。
若想了解更多可视化大屏的相关大屏素材和大屏模板,您可以点击下方👇图片免费领取!






 立即沟通
立即沟通
