学会这些动态展示和交互技巧,可视化大屏立马生动起来!
可视化大屏在设计开发的过程中,为了更好地展示效果,经常需要使用一些动态轮播、闪烁等效果,来增加大屏的美观度,也有些大屏需要一定的交互效果,比如观看者需要通过触摸屏幕或远程操作点击大屏,实现诸如跳转页面、弹出窗口、图表钻取等交互需求。
今天大师兄就给大家分享一些可视化大屏的动态展示和交互技巧,合理应用这些动态和交互效果会让你的可视化大屏立马生动起来。
一、大屏常见动态效果
1、图表轮播
使用场景:图表轮播是帆软图表中内置的功能,其作用是在同一区域轮播显示两个以上图表,图表之间有一定的关联关系或共同组成一个小的主题模块。
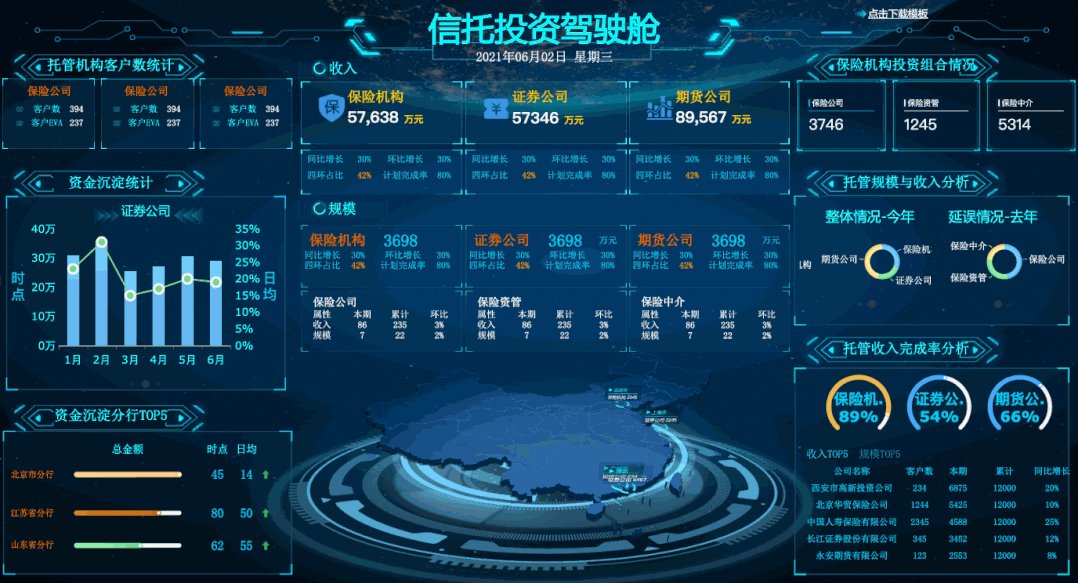
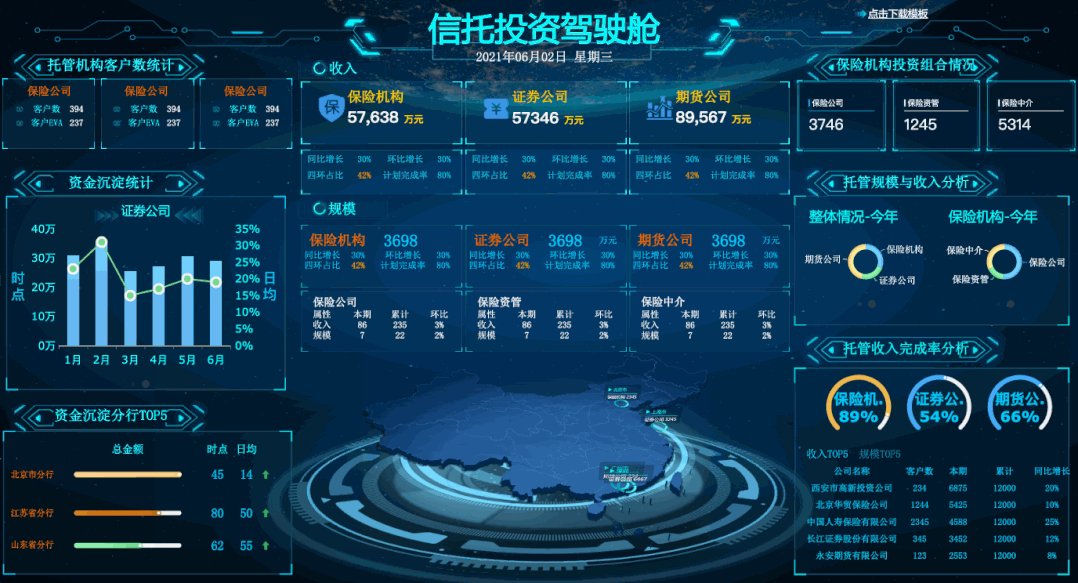
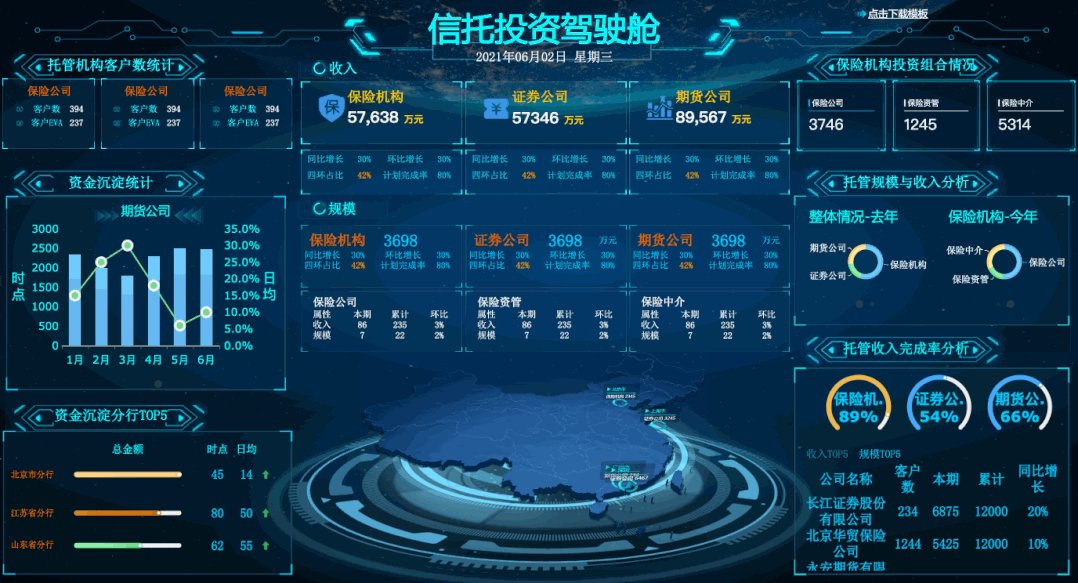
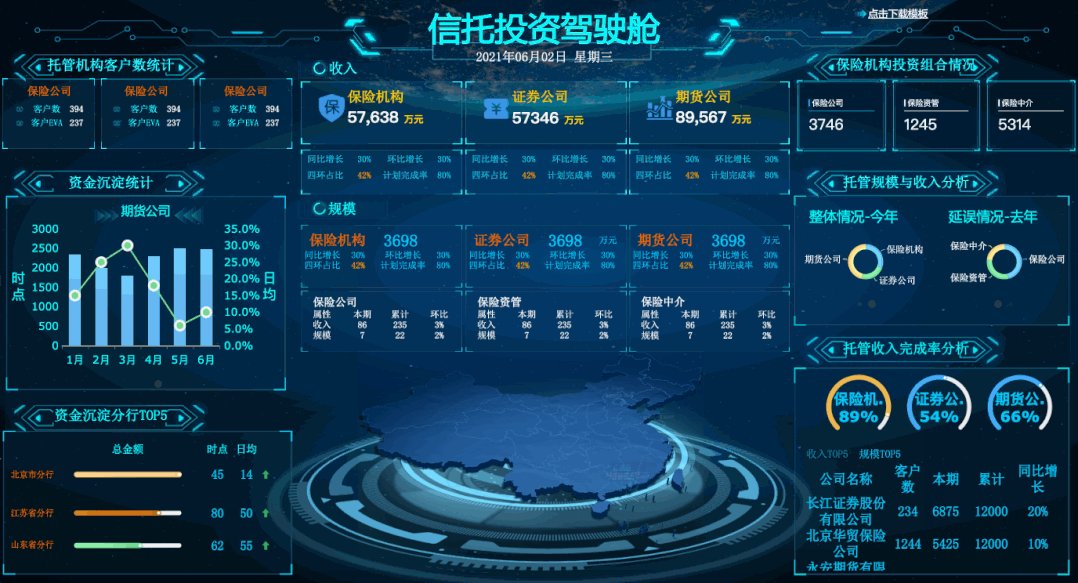
如下模板中,有三组图表自动轮播的效果。每组轮播中都有相关的两个图表,如“整体情况-去年”、“整体情况-今年”分别描述了托管规模与收入的整体情况。

正常情况下,图表自动轮播,若需要单独关注某个图表,可将鼠标悬浮在图表上,让轮播暂停。

自动轮播更适合参观展示大屏场景,也可以添加按钮做手动轮播,在驾驶舱大屏中有较多的应用场景:
2、tab页轮播

使用场景:
tab页轮播可以轮播多个组件或组件的组合,不限于轮播图表。tab轮播可以是自动的,也可以是手动点击tab标签切换。tab页轮播的使用可以让大屏展示的信息更丰富,同时不会让大屏内容显得杂乱无章。
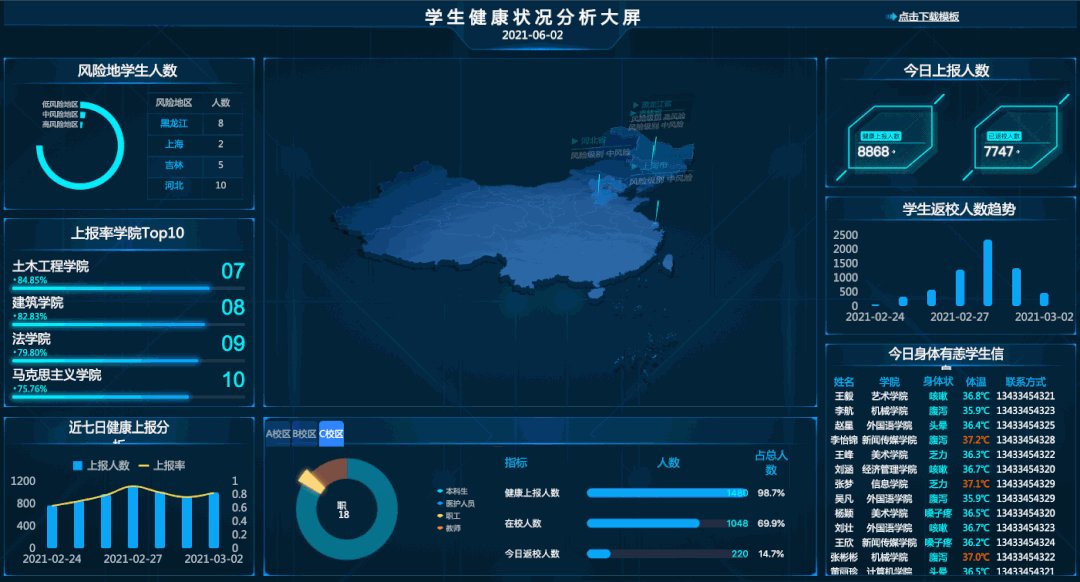
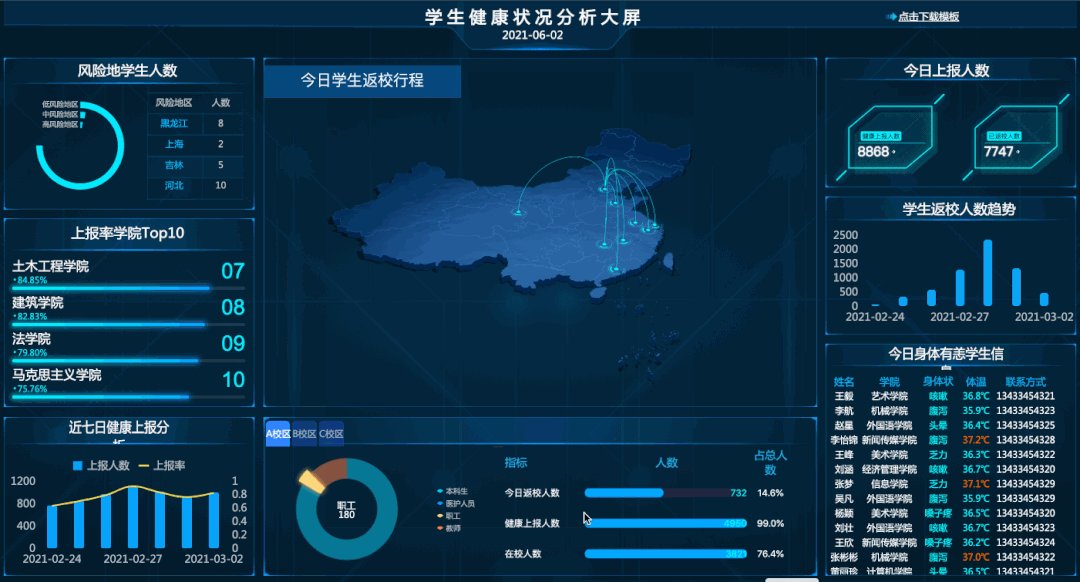
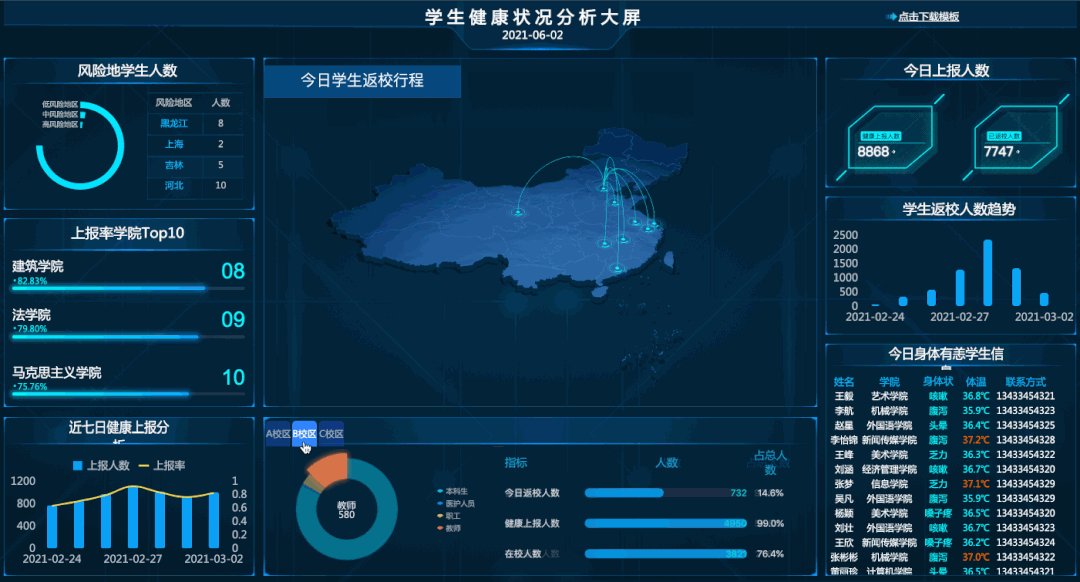
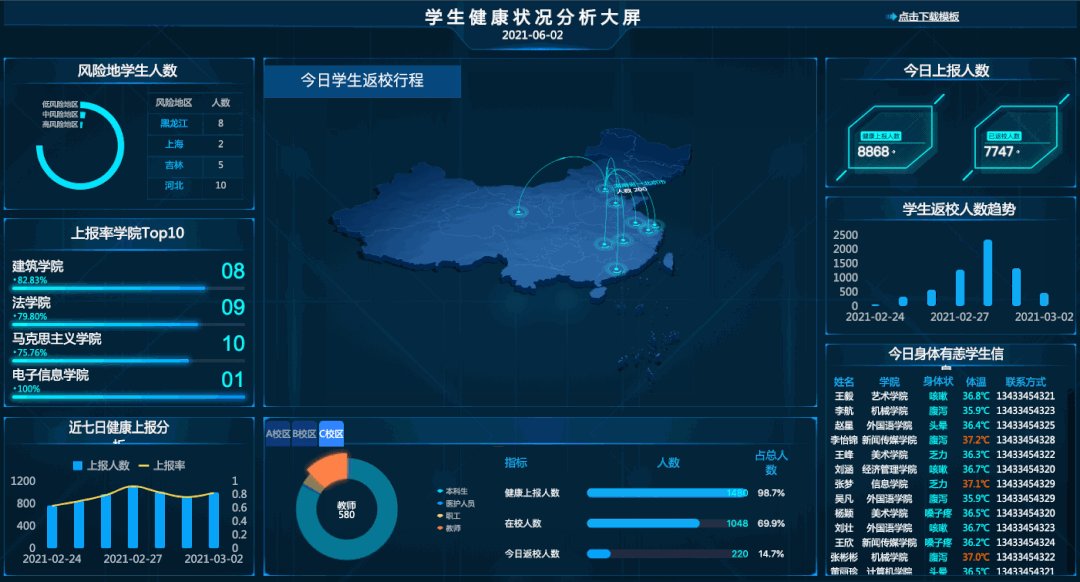
如下图的模板中,A、B、C三个校区的人员占比、人员健康数据分别在三个tab页中,在大屏上轮播展示,同时也可以手动切换。
3、tab块实现模板轮播
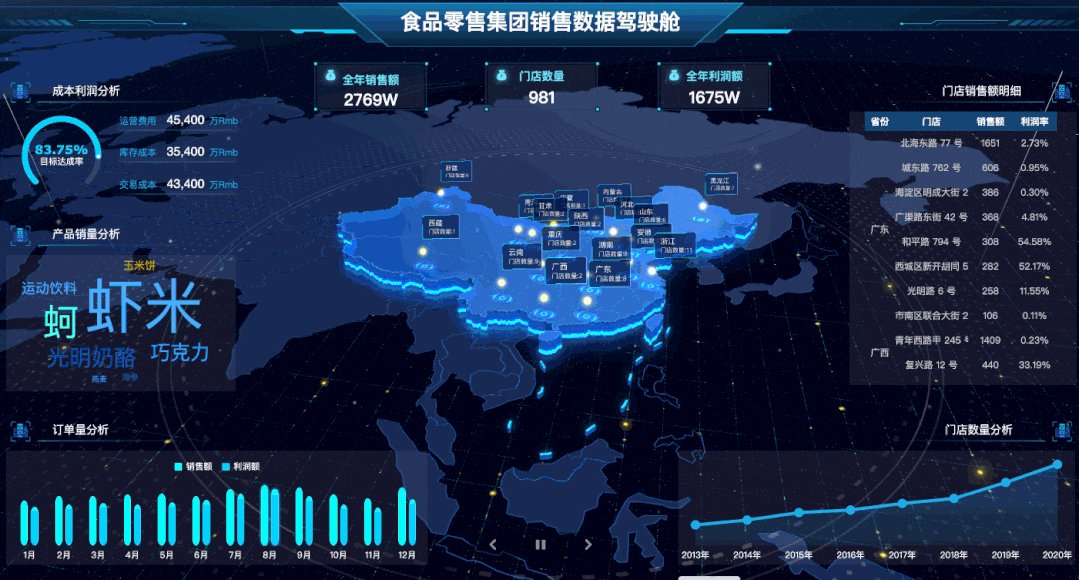
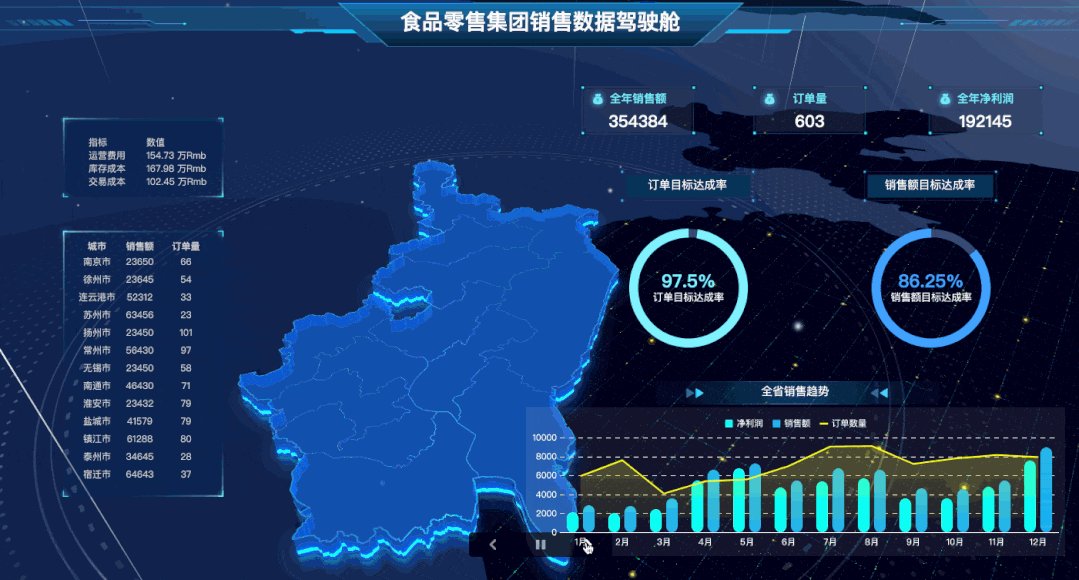
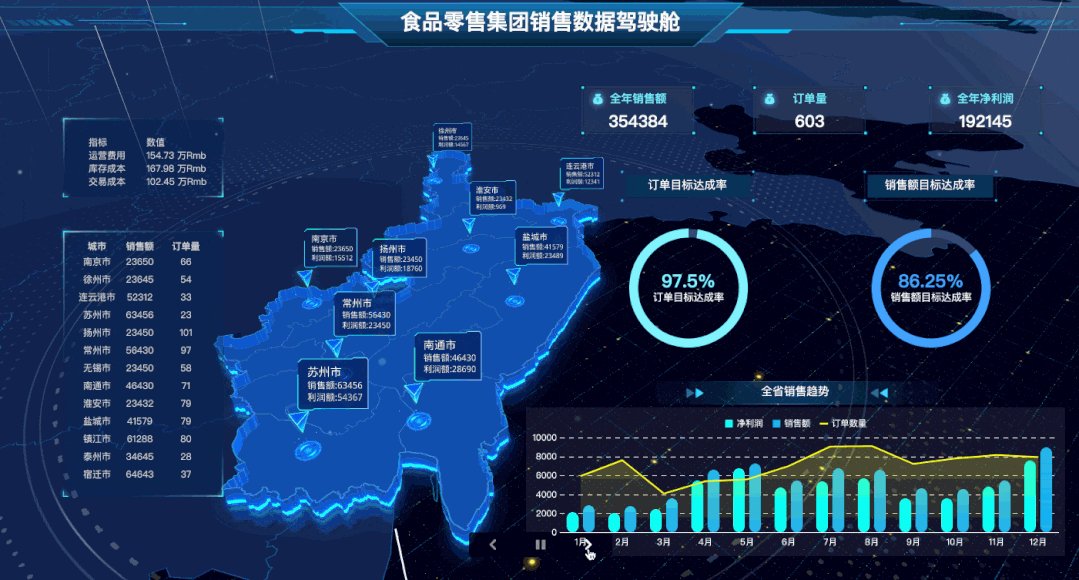
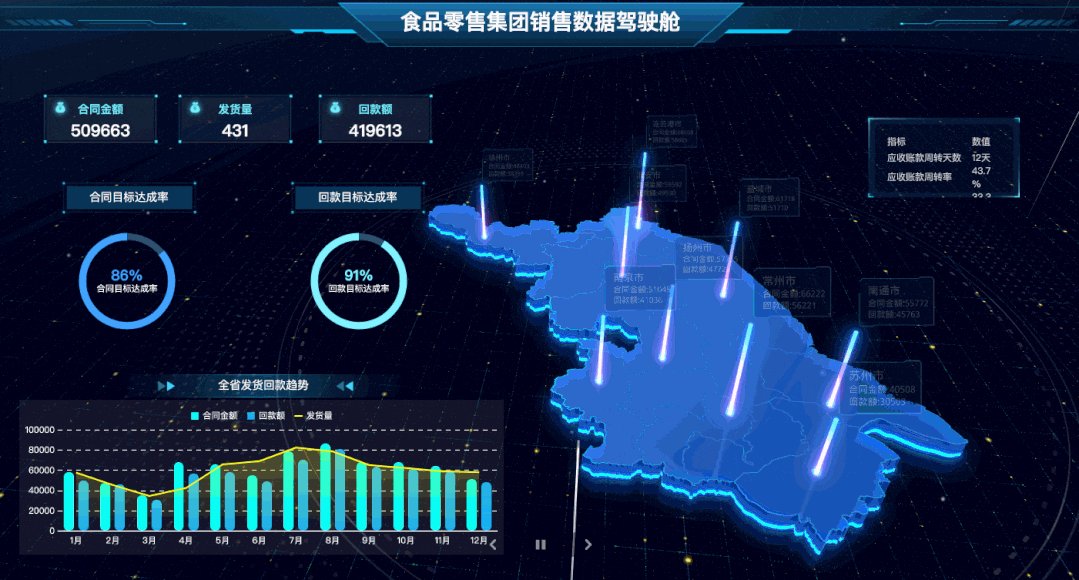
使用场景:模板轮播在大屏上也是常见的需求,以驾驶舱大屏为例,领导需要在会议室电视机上查看的数据可能不止某一方面,门店运营数据、销售回款数据等都要关注,而一张大屏无法排布这么多的数据指标时,通常可以制作多张大屏,用轮播的效果展示。
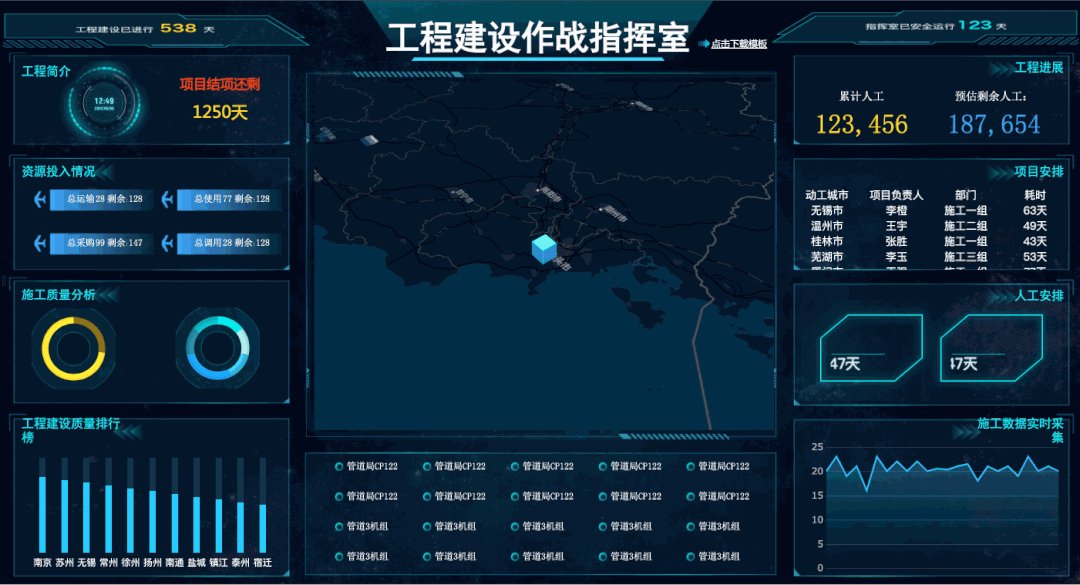
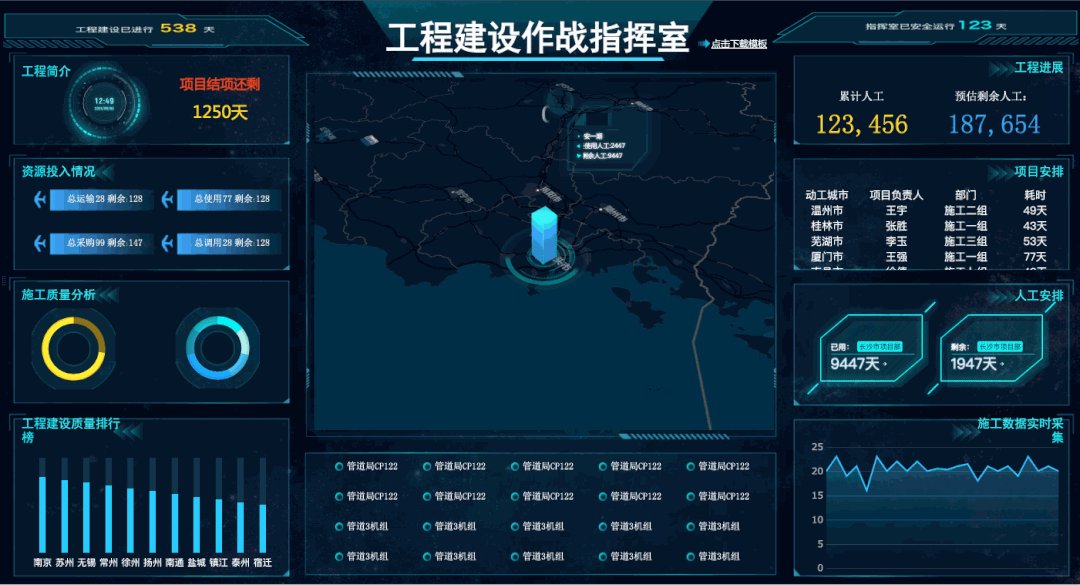
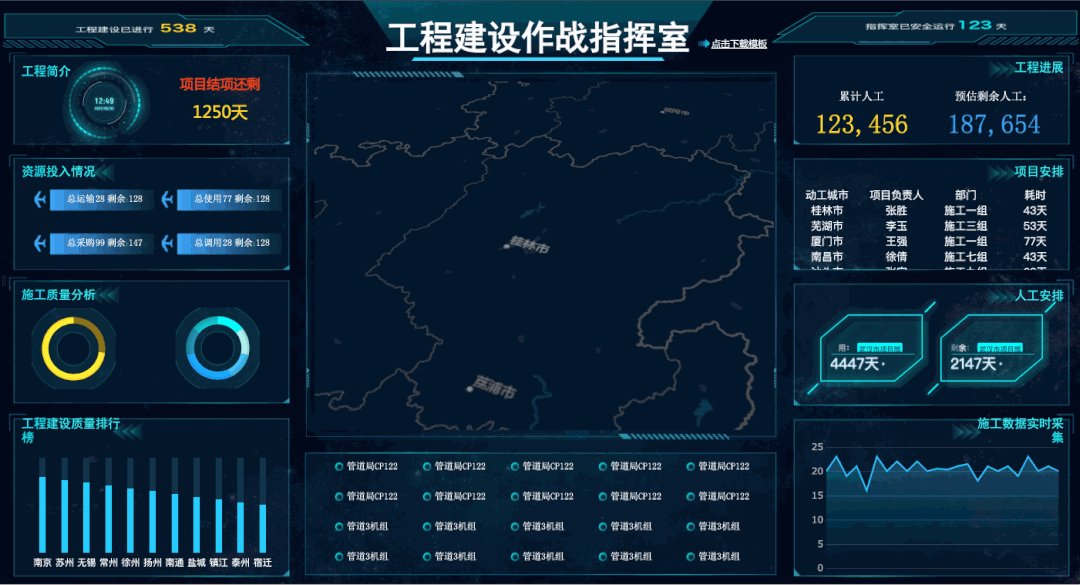
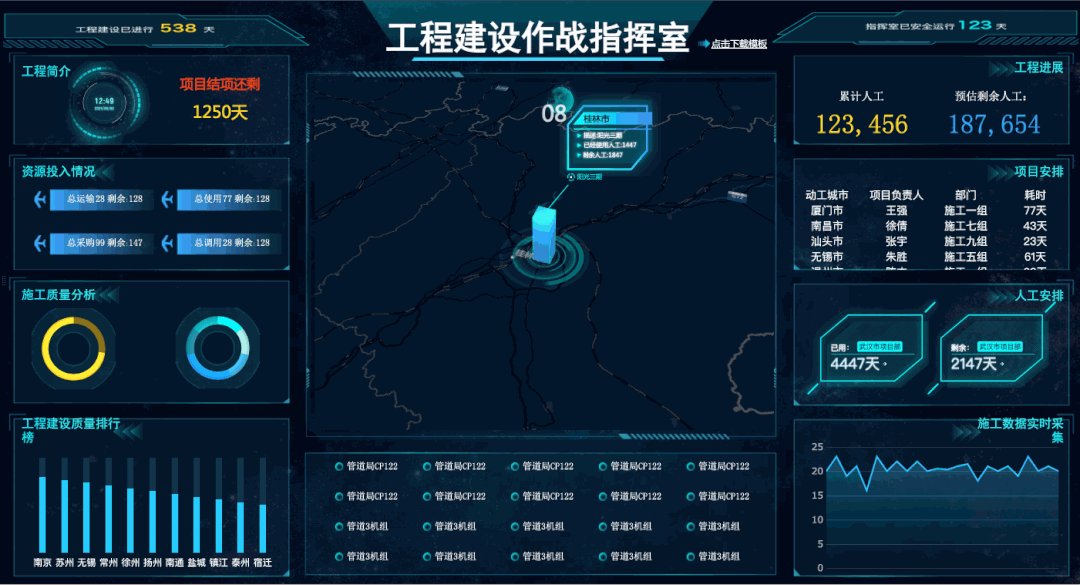
以下图中的模板为例,一共有3张模板要轮播,结合了场景地图自带的场景切换按钮,在切换或轮播场景的同时轮播了模板,整个模板形成了逻辑上的连贯,同时又展示了三张模板的信息。

4、图表数据提示点轮播
使用场景:为了大屏视觉设计的美观整洁,我们通常隐藏掉了大量的图表标签,但又希望图表信息展示全面,此时可以使用图表数据提示点轮播的方式,依次轮播图表中每个系列的具体数值。
如下图中的模板,为了大屏美观我们使用了扩展图表中的特殊形状柱形图,并隐藏掉标签,使用图表数据点轮播提示,让图表具体数据也能被展示出来。

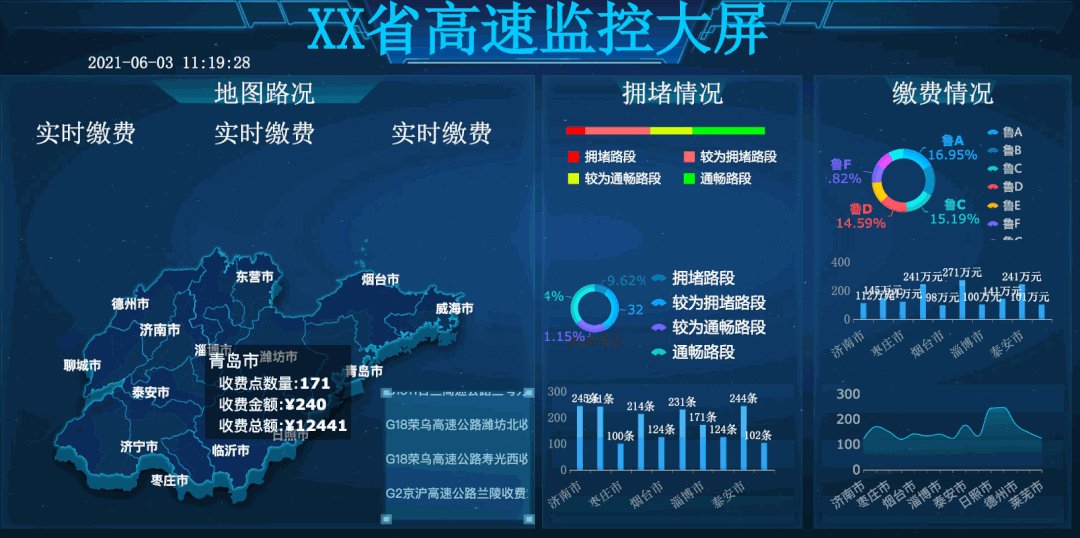
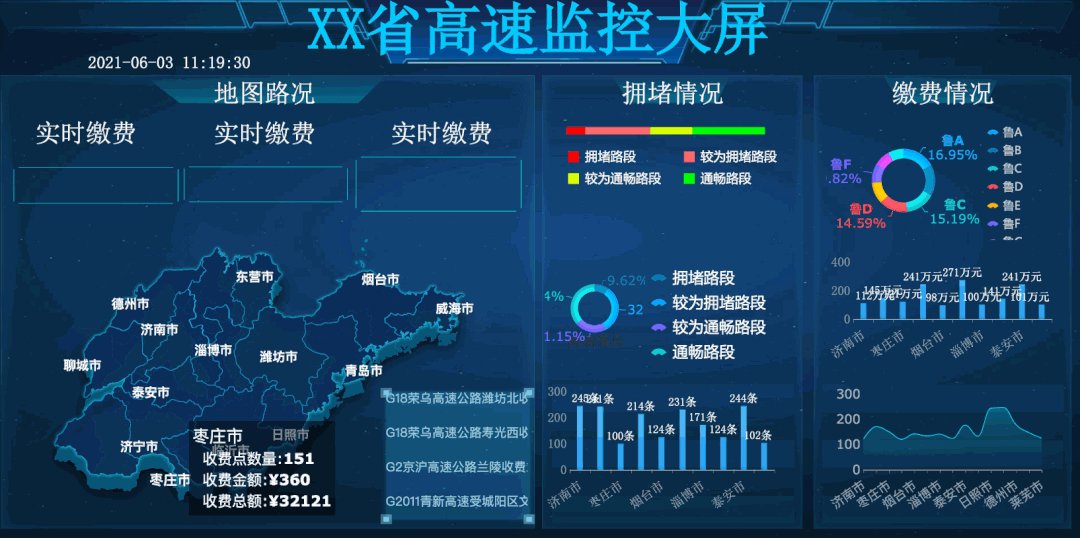
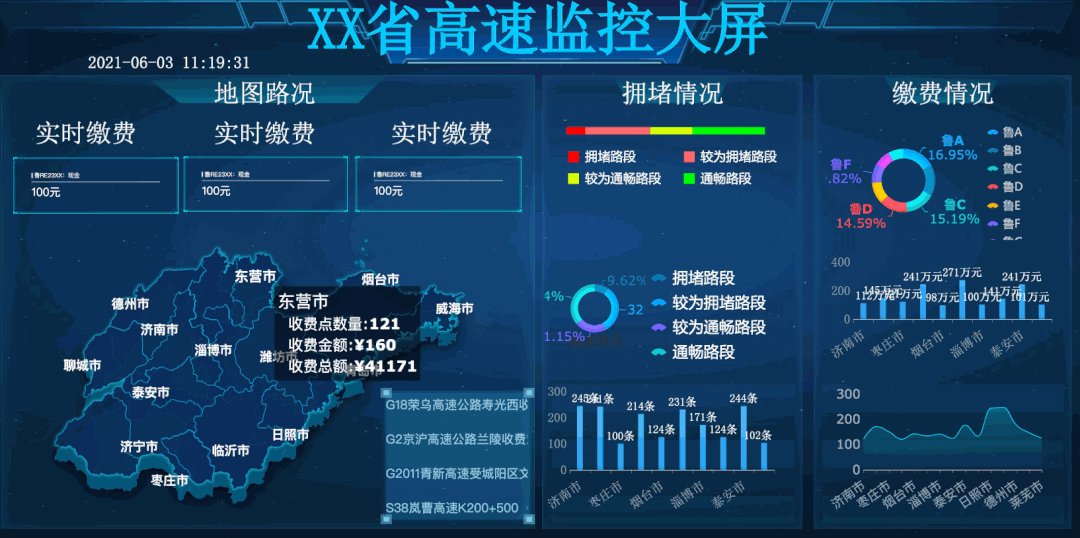
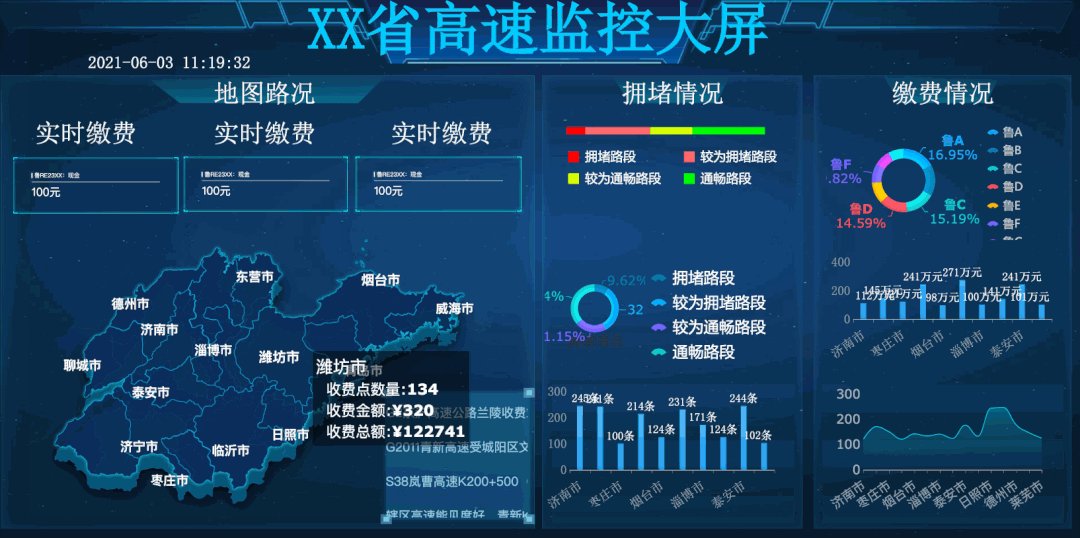
5、地图数据提示点轮播
使用场景:当地图上有密集的区域和数据标签时,不宜展示所有数据点,但完全不展示具体数据会遗漏很多信息,此时,地图数据点轮播提示是一个很好的功能应用。
在下图的模板中,依次遍历了山东省每个市的高速收费数据,既保留了整洁美观的视觉感,又通过轮播引导观看者了解每个市区的信息。

如果使用的地图是扩展图表中的类别,那么轮播gis点地图和场景地图的轮播效果比普通地图更有场景感。

6、表格跑马灯效果
使用场景:表格是大屏上常见的元素,但表格在大屏上的面积占比不宜过大,那么表格信息无法展示全的时候,就可以应用表格滚动效果(3形式像跑马灯)。
如下图中的模板,产品销售排名明细表中,需要展示的产品记录数超过表格高度,使用表格跑马灯效果使数据能展示完全。

7、滚动消息
使用场景:滚动消息用于显示一条多多条消息文本,文本数据是静态的,不需要起到监控、分析等效果,但同样需要引起观看者的注意。以滚动的形式展示即不需要太大的空间,又可以通过动态效果引起注意。

8、图表闪烁动画
使用场景:图表闪烁动画用于对图表中异常或需要特别关注的数据系列突出显示,用闪烁+警示色的效果,让图形更突出,是监控类看板中常用效果。
如下图中的模板,对监控用的图表设置一条警戒线,同时对低于警戒线数值的系列设置条件变色和闪烁动画效果,让异常的数据突出显示。

9、文本条件变色
使用场景:文本条件变色主要用于对某些特别关注的数据做实时监控,可设置对表格中的数据和指标卡中的数值设置此类条件。
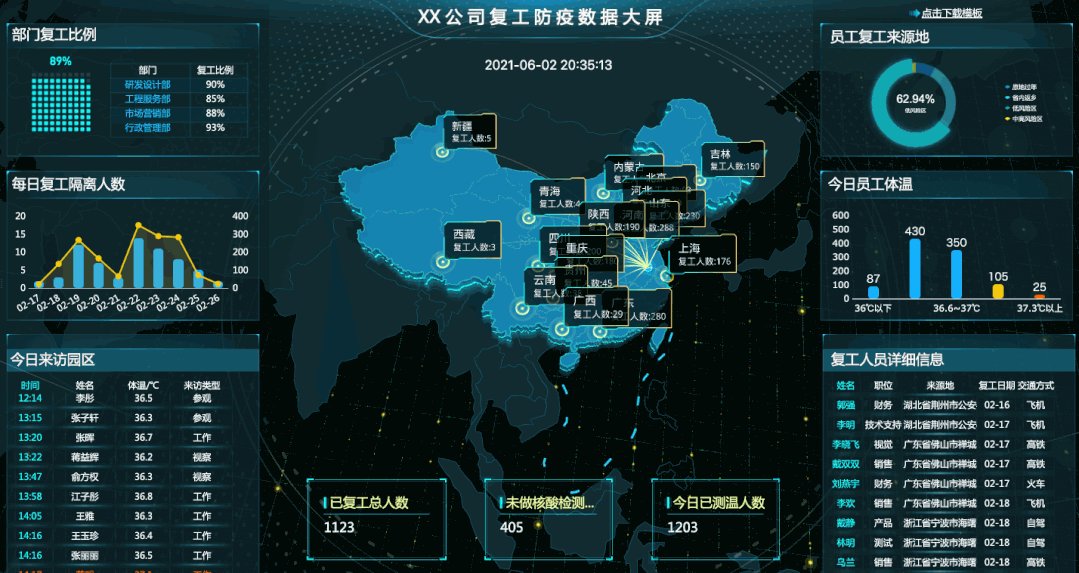
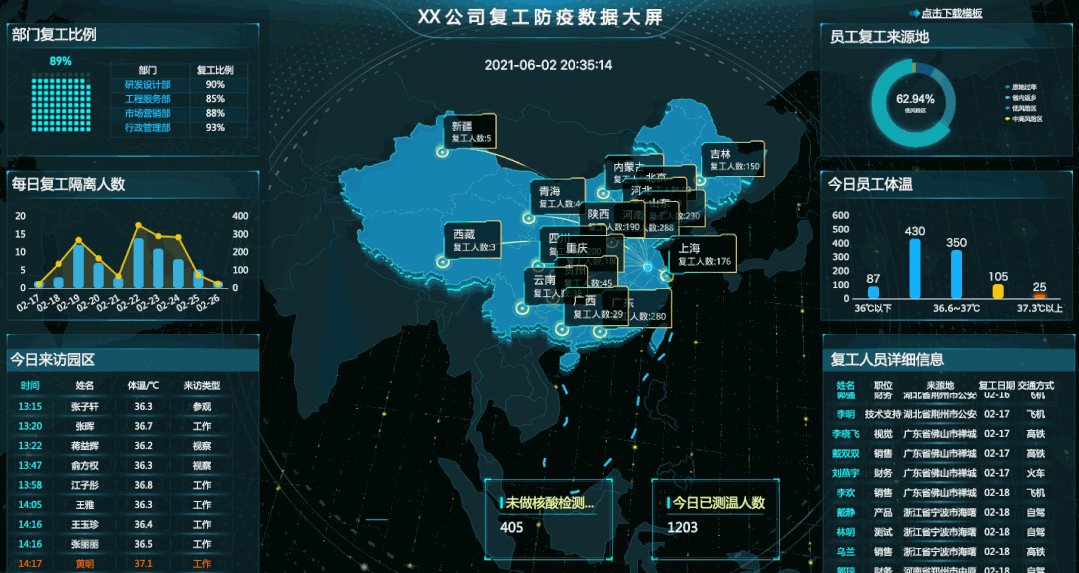
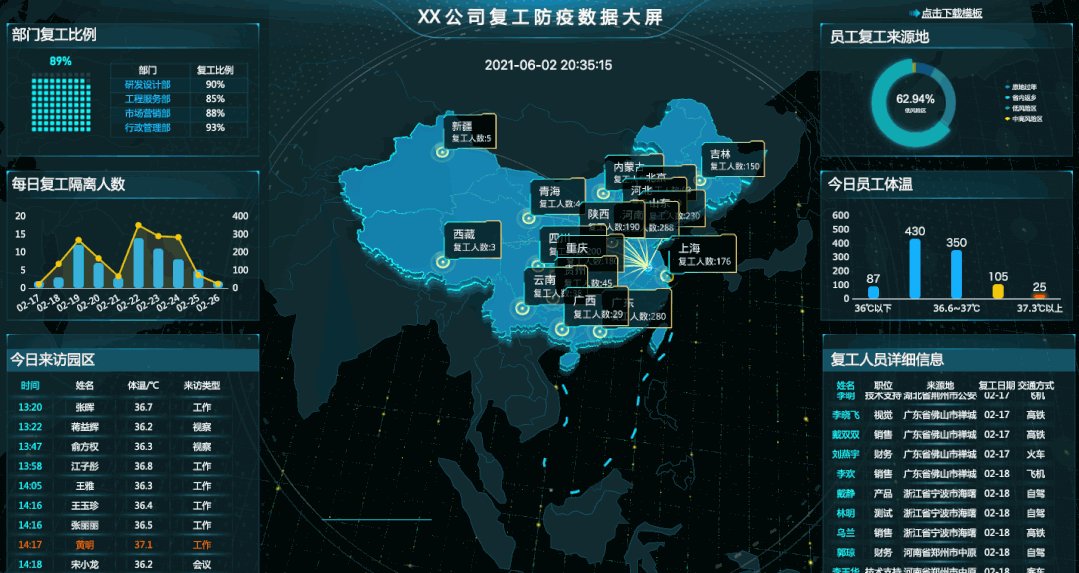
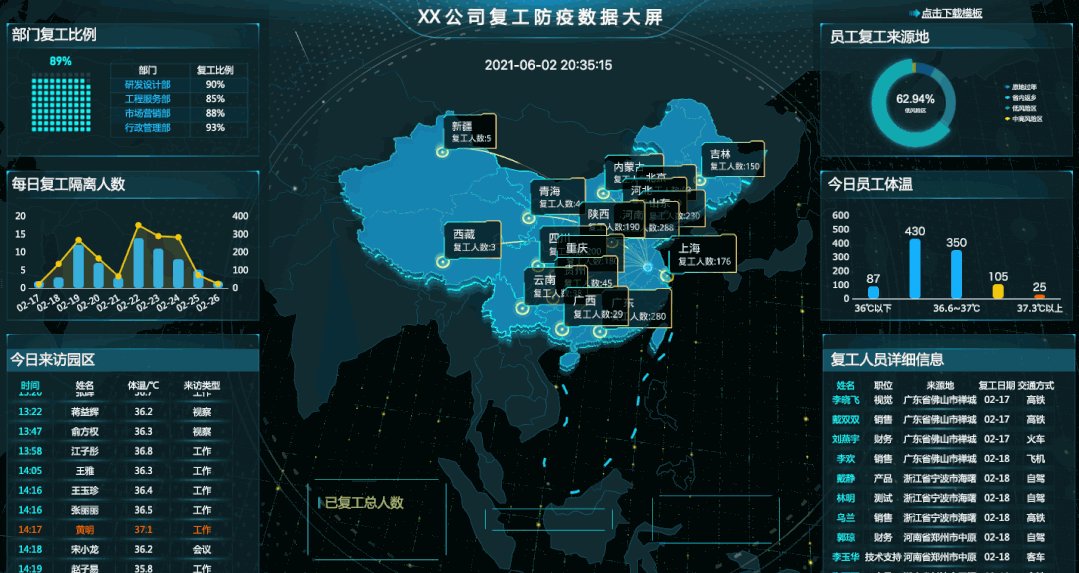
如下图中的模板,对“今日来访园区”表格设置了条件属性变色,若来访者体温字段的数值超过37.0,该行数据会变色,在大屏上起到警示效果。

二、大屏常见点击交互效果
1、点击切换tab页
使用场景:每个tab页中含有一个或多个元素,如表格、图表等,点击tab页标签可以实现tab切换,方便查看更多信息。这类交互需求在驾驶舱大屏中最为常见,在会议室、领导办公室中的大屏,多个tab页的切换方便了查看和分析。
1.1 利用内置的tab块控件实现
如下图所示的模板中,使用了FineReport内置的tab块控件实现点击切换tab,这种方式的优势是简单易懂做,由于tab块标签的样式比较固定,对于风格简约的大屏更适用。

1.2 利用JS自定义按钮实现
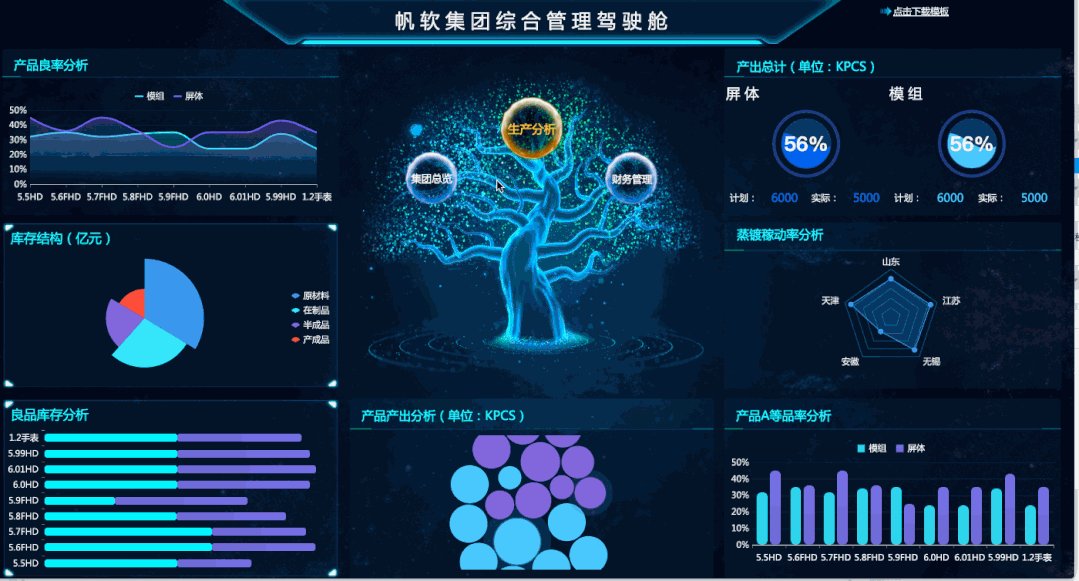
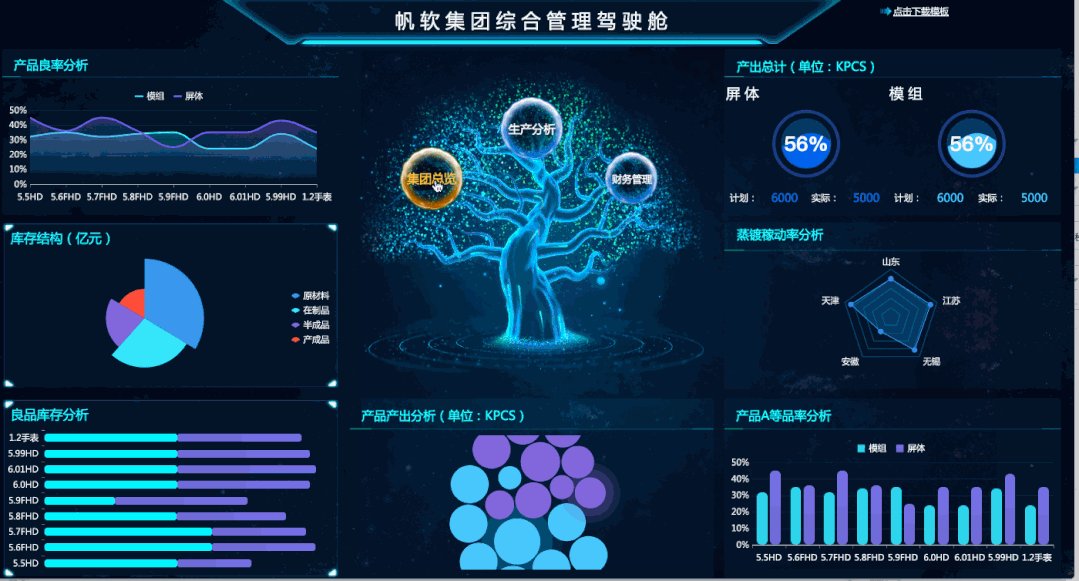
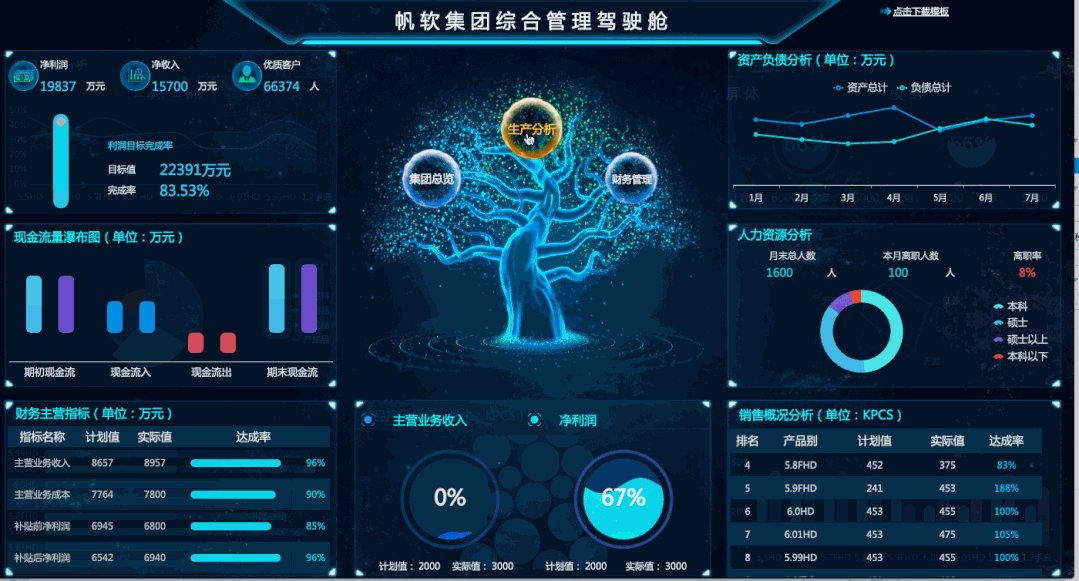
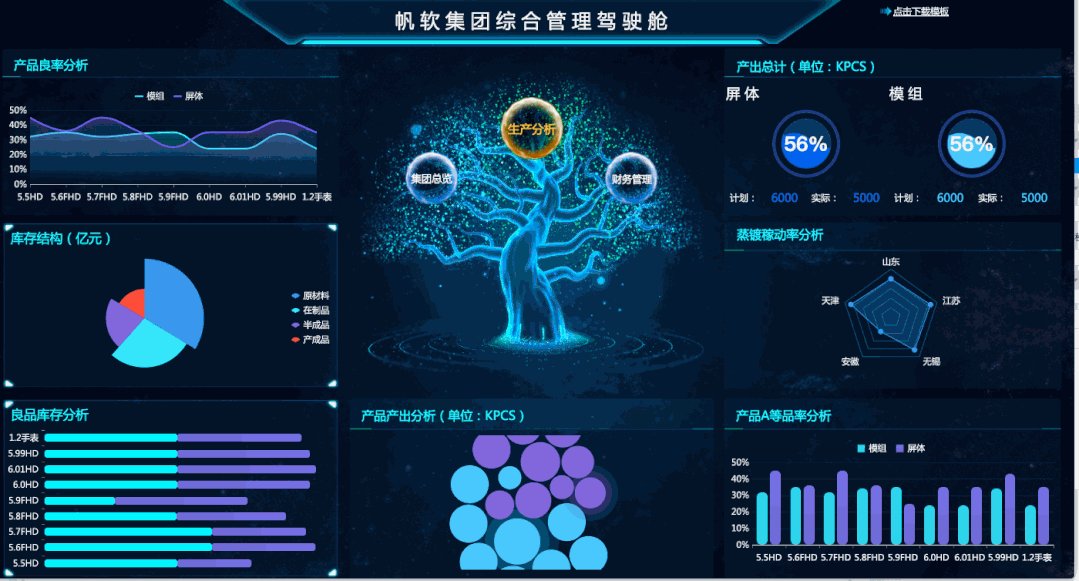
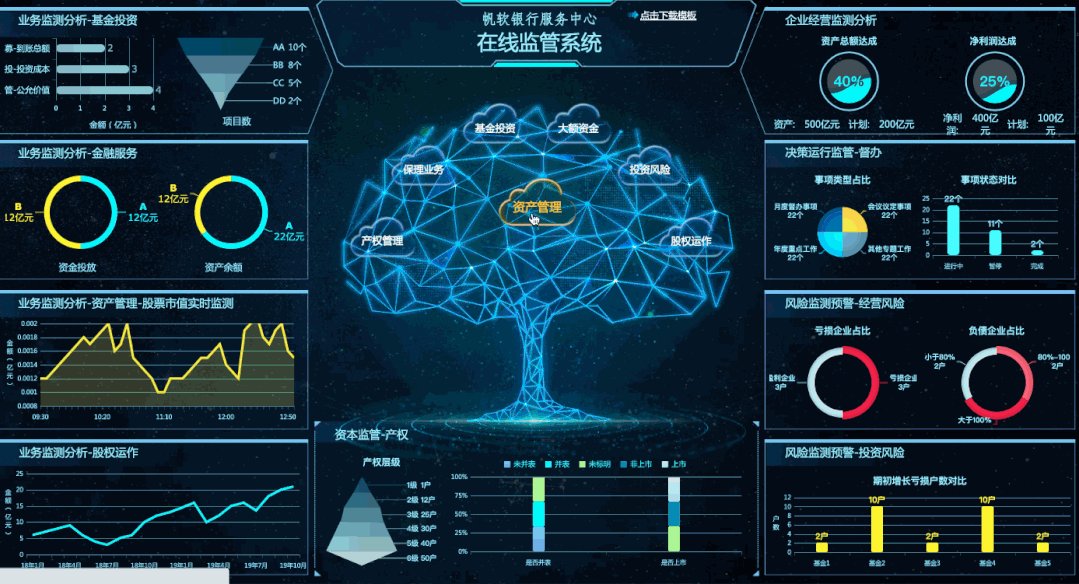
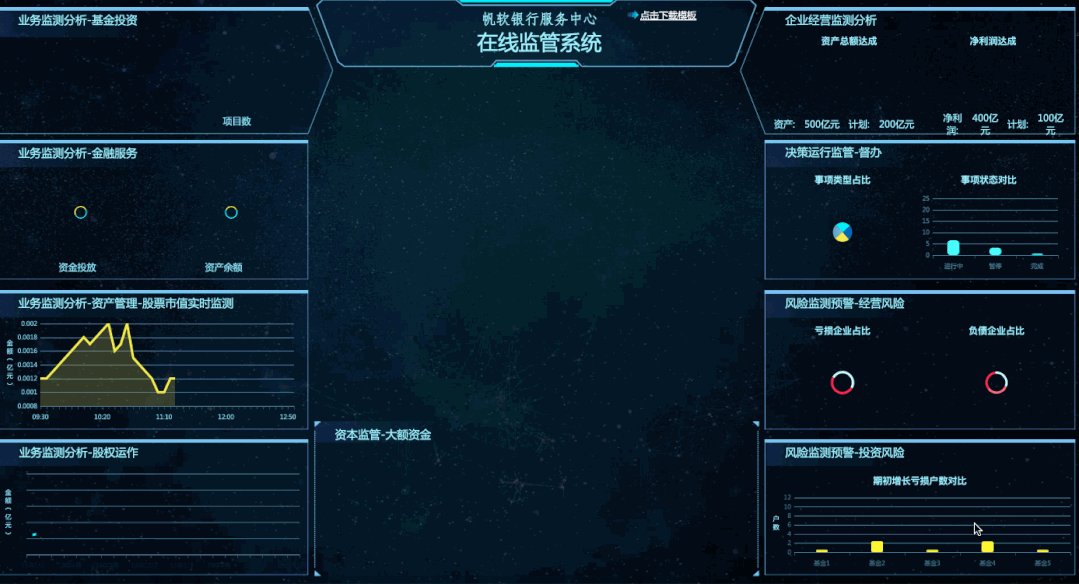
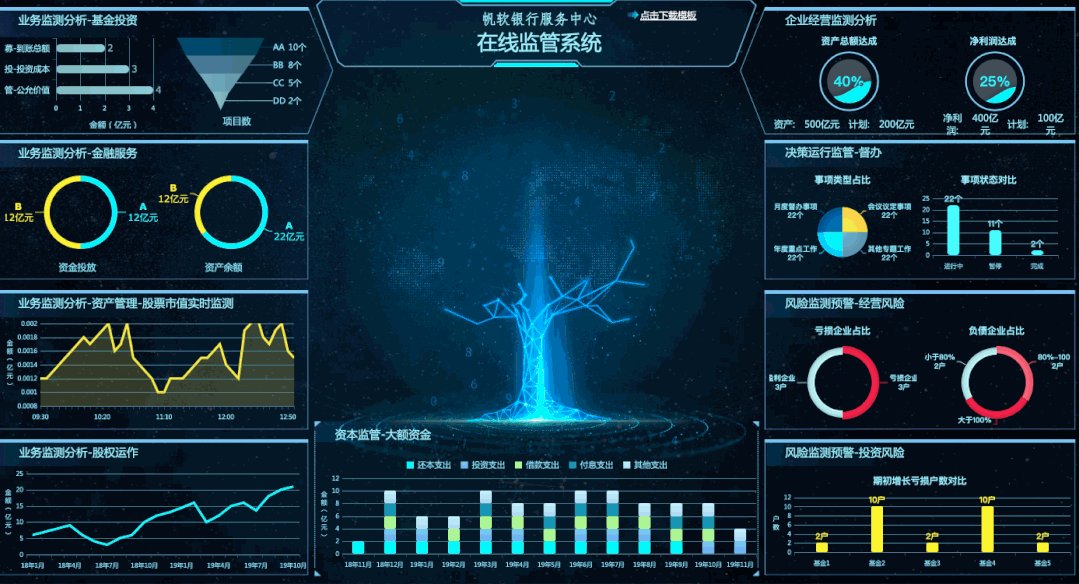
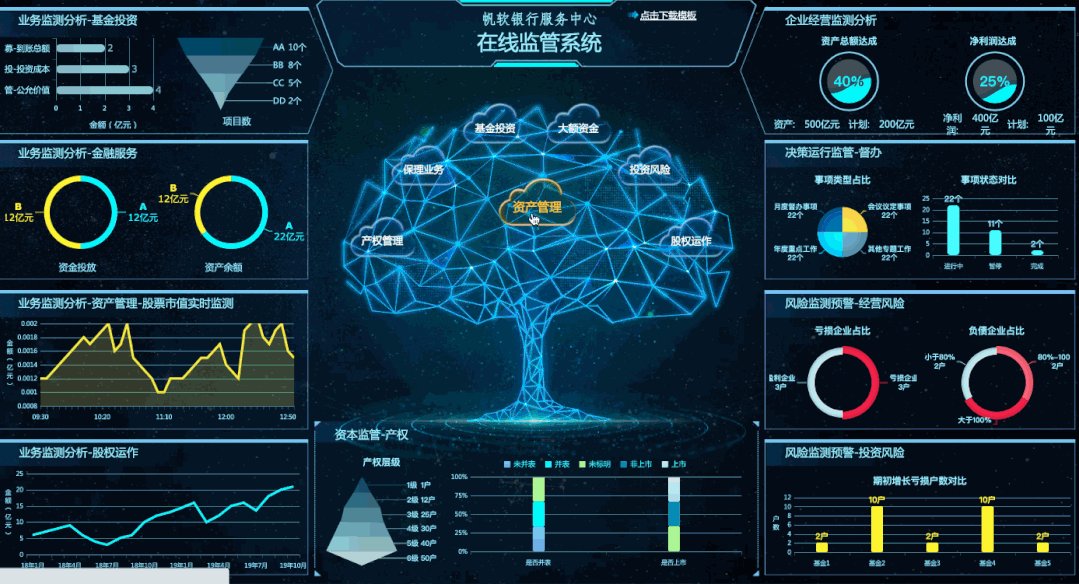
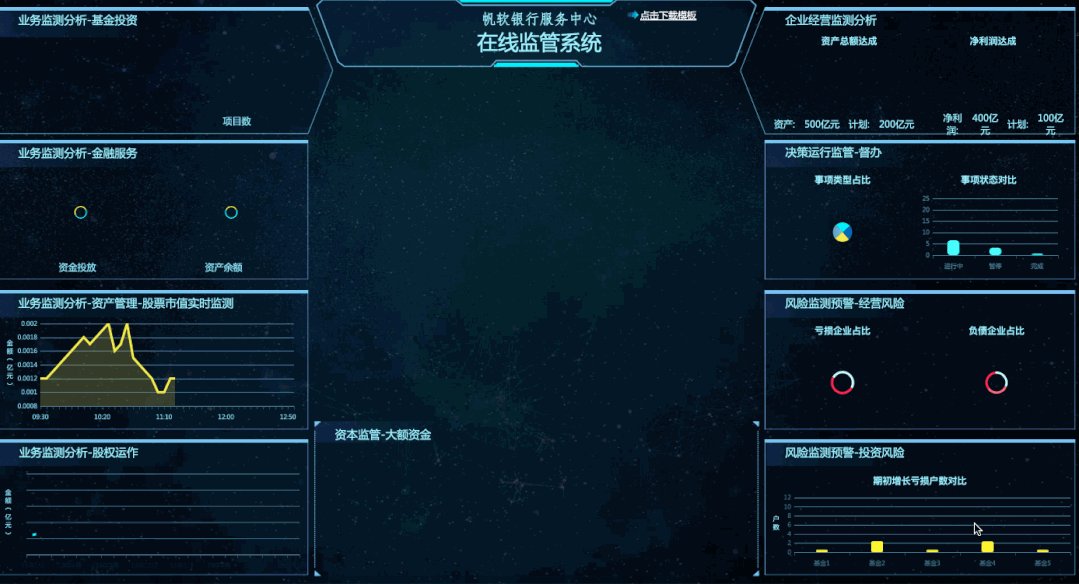
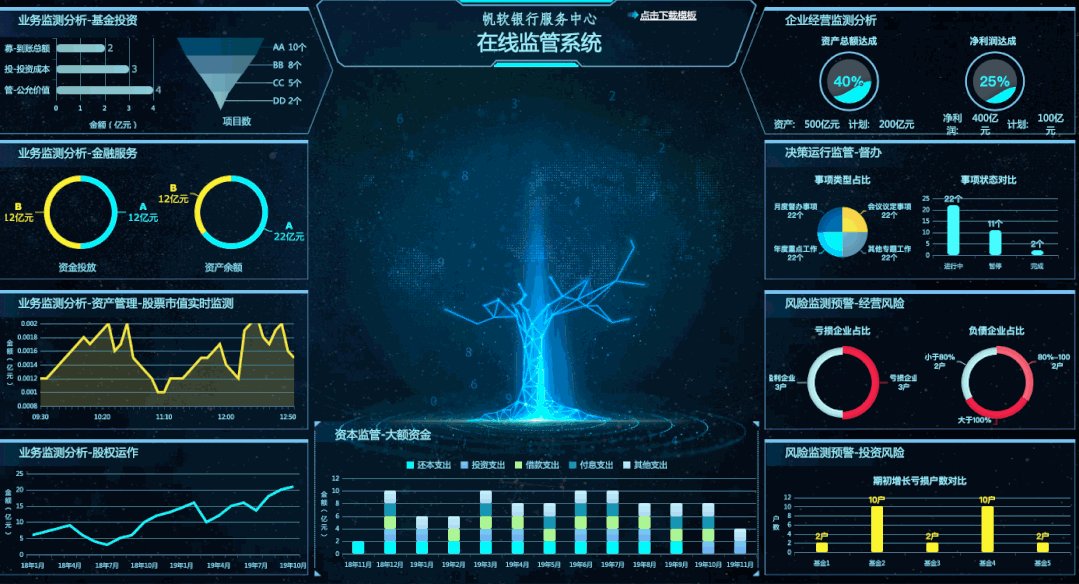
如下图所示的模板中,以智慧树图的气泡作为按钮样式,其它组件分装在3个tab页中,用JS实现了tab切换。
这种方式的优势是用户可以自定义按钮的形状、样式,可以结合智慧树等官方图表,实现更好的按钮效果,比tab块具有更自由的视觉设计空间,适合对视觉设计有精细化要求的大屏。

1.3 利用条件属性自定义按钮实现
如下图所示的模板中,使用report块自定义按钮样式,结合条件属性、超链接传递参数,同样实现了点击切换tab。

2、点击按钮切换大屏
使用场景:在一些驾驶舱类大屏中,为了分析更多的数据,一张大屏的内容可能无法覆盖所有要展示的信息,此时可以在大屏上添加一个自定义按钮,用JS实现跳转到另一张模板,查看一个细分场景的大屏。
如果有多张细分场景的大屏要展示,还可以制作一个“大屏首页”,可以点击跳转任何一张细分场景的大屏。
如下图所示的模板中,以智慧树图上的气泡作为按钮,结合JS跳转模板的方式,实现了点击切换大屏的需求。
3、点击弹出新窗口
使用场景:有时候,我们希望点击大屏上的某处显示详细信息,但又不希望直接跳转到另一张大屏,此时可以用弹出窗口来解决。此类用法适合弹出信息不多的场景,若信息量较大,那么打开新的页面显示更合适。
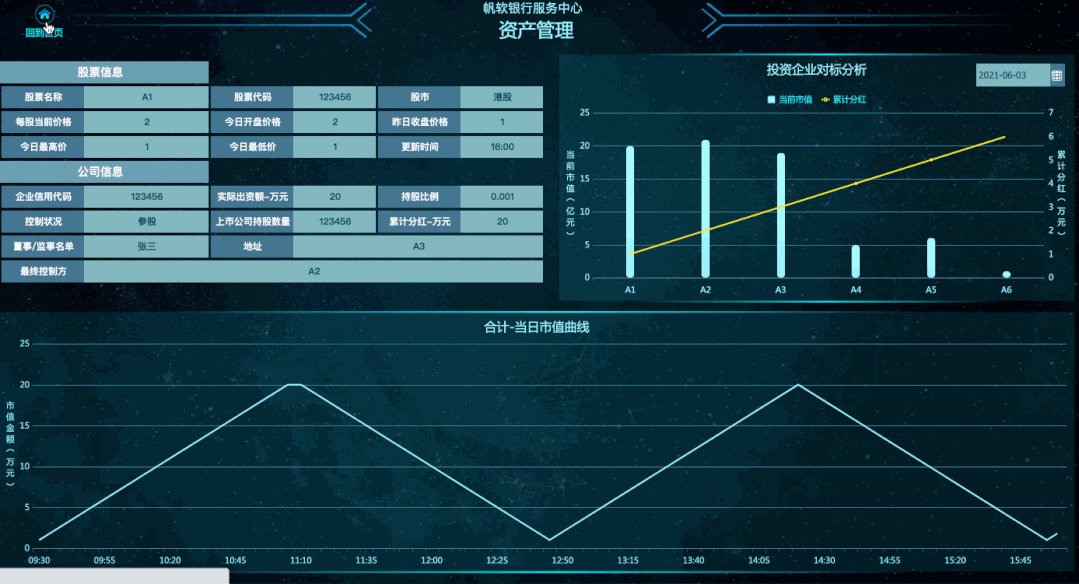
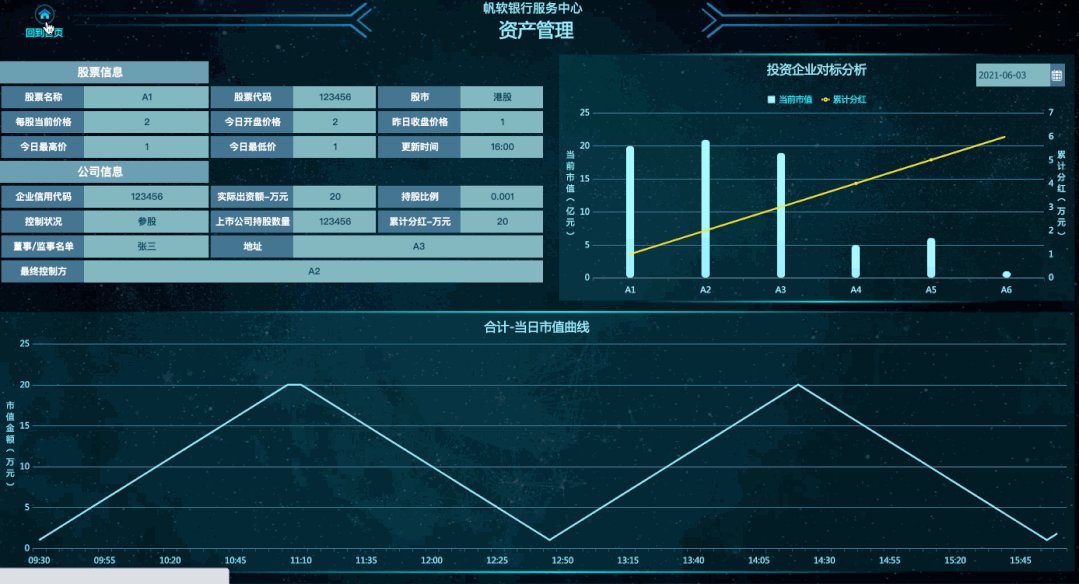
下图中的模板区别于上面的用法是讲跳转模板做成了点击弹窗,这样可以在窗口中获取某个细分板块的信息,关闭窗口回到原模板,比跳转模板更便捷。

4、点击地图钻取到下层
使用场景:地图在大屏上是十分常见的元素,有时候地图数据不在一个层级,如全国所有省份的数据和某重点省份的市区数据,不便于在地图上全部显示,这时候常用的解决方法是钻取地图——先显示最上层所有的数据,再往下层钻取,了解更深层级的信息。
如下图中的模板,初始化的中国地图显示了各个省份的项目数量,点击广东省后钻取到广东省的地图,展示广东省下辖市区的项目数据。








 立即沟通
立即沟通
