0基础也能开发大屏?这套免费教程一看就会!
关于大屏的制作,大师兄了解到许多朋友的痛点问题,如缺少美工素材、不知如何构建大屏场景、细节调整困难、多屏自适应问题等等,尤其是刚上手FineReport不久的朋友,工具不知如何使用,大屏更不知如何设计。
为了帮助大家快速上手大屏开发,本文以“场景规划—模板复用—组件复用—打磨效果”为流程,为大家带来大屏开发全过程的方法,其中“模板复用”、“组件复用”是最为关键的2个环节,能保障大家在0基础的情况下不会对大屏无从下手。

一、场景规划
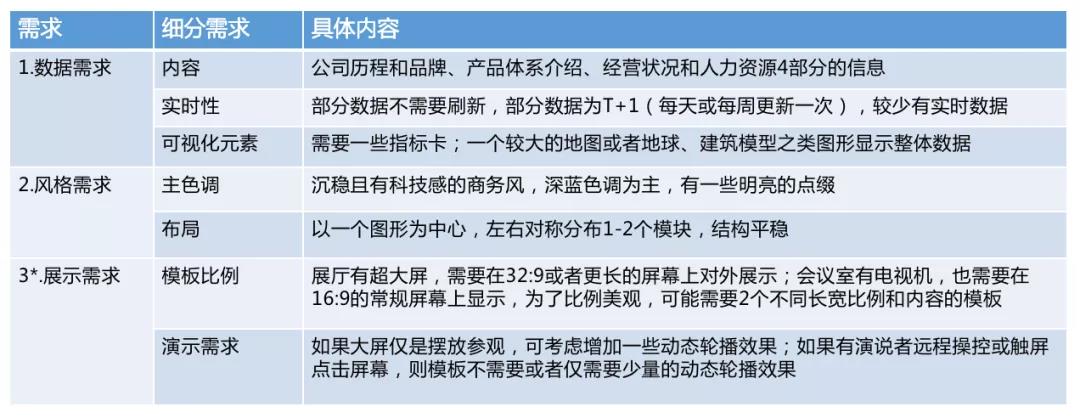
大屏场景的需求规划,必定是大屏开发的第一步。我们可以把大屏场景需求分数据需求和风格需求两部分,同时兼顾大屏展示需求。

1、数据需求
在大屏开发前,必须确定清楚需要展示的数据具体有哪些内容,同时探明每部分数据对实时性的要求,从而一一确定数据对应的可视化元素。

以这张公司综合展示大屏为例,大屏数据展示的内容可分为“公司简介”、“产品介绍”、“经营状况”和“人力资源”4个部分,每个部分对应的数据实时性要求可能各不相同,例如公司和产品简介需要半年或者一年以上才需要手动更新,而公司规模、销售额等数据可能以月份甚至更大的频率刷新,公司新签单用户等数据,则可能每日更新。
对简介信息,我们用报表块里的图片结合文字展示;对公司规模、销售额,我们用指标卡展示;对公司新签单用户,我们则用了可监控刷新的表格;市场占有率、项目完成状态等涉及百分比的数据,我们使用仪表盘或者水球图展示……
2、风格
在明确数据需求后,我们还需要规划大屏风格。
在色系风格方面,首先给大家的第一条建议是“大屏尽量使用深色调”,除了深色比浅色用在大屏上更具科技感、更酷炫外,还有以下原因:
1.深色比浅色造成的视觉疲劳更少,更容易形成视觉聚焦;
2.深色可减少屏幕色差、拼接屏缝隙带来的影响;
3.深色大屏比浅色大屏耗费的能源更少,更环保。

对于大屏主色调的选择,我们最常用的是蓝色系,其次是青色,再次是红、黄、绿等偏亮的颜色,其它色系并非不可用,但对新手而言是很难把控的。
除此之外,色调还需要考虑使用场景和行业属性,例如IT、公安、水利行业重蓝色调,电网、能源、环保行业重青绿色调,零售、电商行业的购物节数据大屏多用欢快的红黄色调,党建主题大屏多用红色调等等。
以下是一些常见色调的举例:
1)蓝色调
蓝色调大屏视觉中心的地图或智慧树图为蓝色,模板背景为深蓝色,组件及组件背景也围绕蓝色系展开。

2)青色调
青色调大屏与蓝色调在视觉上没有十分显著的区别,但其中心的图表、周围的组件和背景更偏向青绿色。

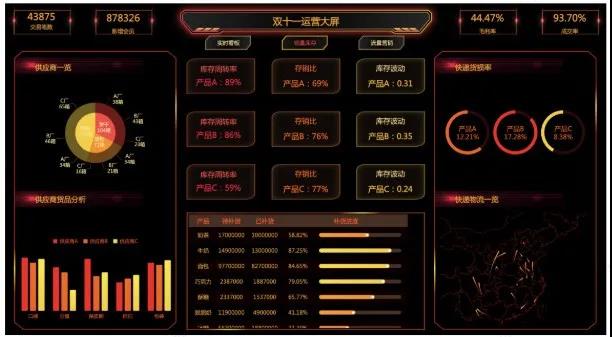
3)红色调
以下是一个红色调大屏示例,大屏主题是双十一运营数据的展示,使用欢快、热烈的红色调并结合黄色作为点缀,烘托出了购物节的气氛,符合场景气质的同时在视觉上起到了激励员工的作用。

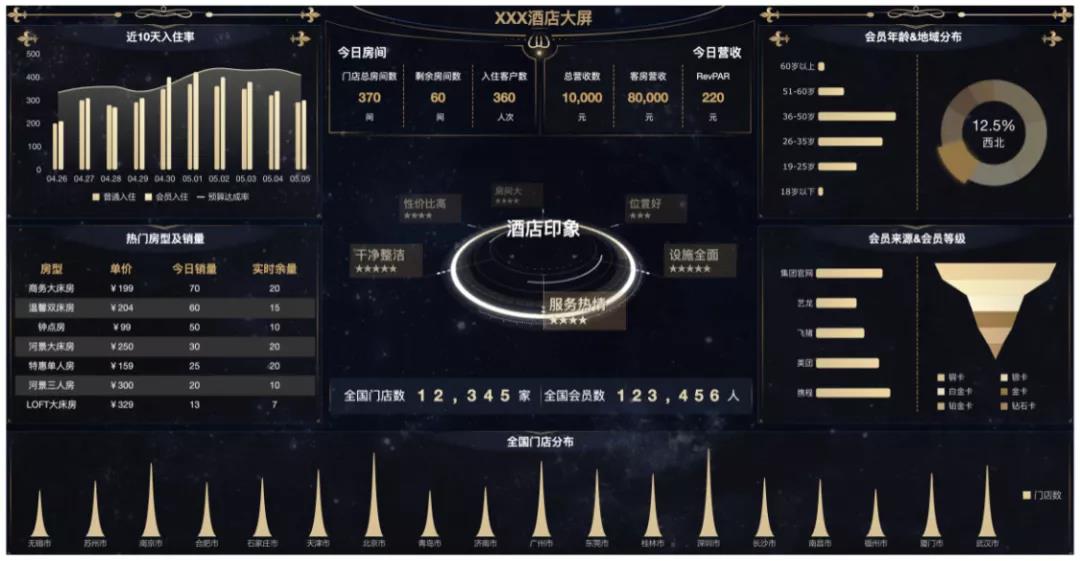
4)黄色调
以下是一个黄色调大屏示例,采用低调奢华的香槟色营造出一个中高端酒店温馨又不失热情的氛围。

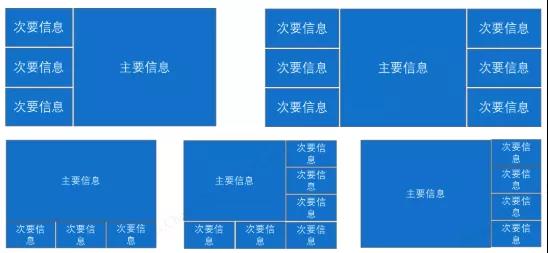
在布局排版方面,我们常见的布局方式有以下几种。主要信息可以居中、居左、居右或者偏上展示,次要信息环绕主要信息。其中用大屏的“中心呈现主要信息、周围对称分布次要信息”是最稳定、最好上手的结构,也是最推荐刚上手大屏的用户使用的布局方式。

在综合考虑大屏数据需求和风格需求后,大屏开发人员着手做大屏之前,还需要了解清楚大屏展示的硬件尺寸、大屏交互需求。一般在会议室用电视机展示的大屏多为16:9的比例,制作一张960*540像素的模板即可;若是展厅、会议中心展示的大屏,则更多的是32:9,可以考虑制作3840*1920像素的模板。
大屏交互需求指的是大屏展示时,用户是否需要通过远程操控大屏获取更多信息,或只通过大屏的动态轮播等效果了解信息。如果大屏可以远程操控,则大屏轮播效果可以少一些,避免用户点击操控的同时视觉混乱;如果大屏仅展示无需操控,则可以添加动态闪烁、跑马灯、组件轮播等效果,让大屏内容更生动和丰富。
二、大屏开发工具
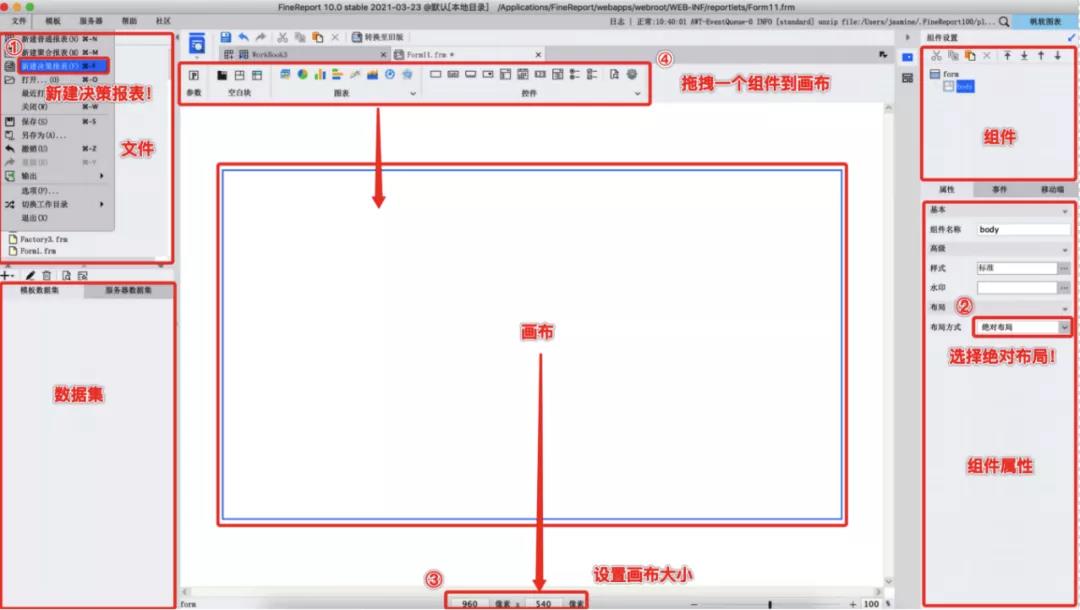
帆软大屏依托决策报表制作,先新建一张决策报表,并选择大屏常用的「绝对布局」方式;紧接着设置画布大小,使之符合场景规划中的大屏模板比例;然后就可以拖拽需要的组件到画布中了。

三、大屏实践开发
在了解大屏场景和大屏开发工具后,是否还感觉无从下手?帆软提供了大量官方案例,让用户上手开发大屏模板不再是难题!
1、选取模板:
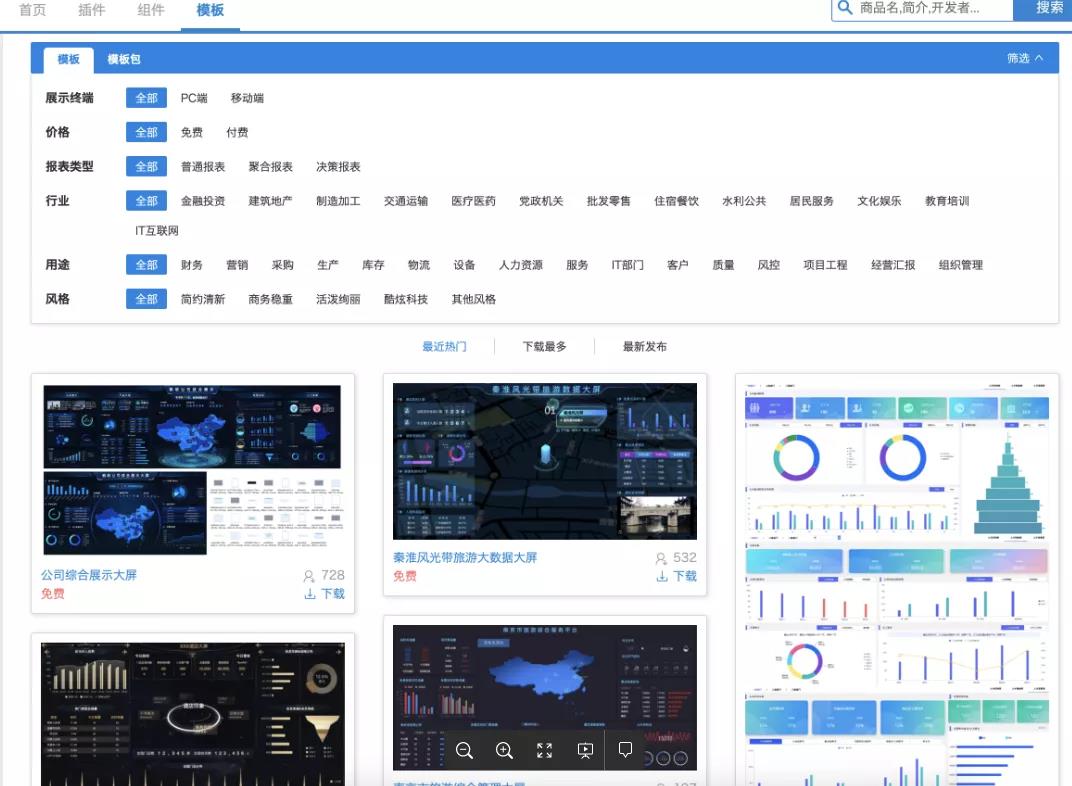
进入帆软大屏官方demo系统,从大屏业务场景、数据指标、整体风格上综合评估你需要的大屏模板。

2、下载模板:
进入帆软市场-模板库下载选中的模板,在设计器中打开这个模板,你可以另存为并基于这个模板的框架改造出你需要的大屏,或者参考这个模板的结构、内容重制一张大屏。

3、组件复用
完全复用官方模板示例,不能满足大多数用户的需求,因此,我们还需要结合组件复用打造大屏(需要安装组件复用插件)。
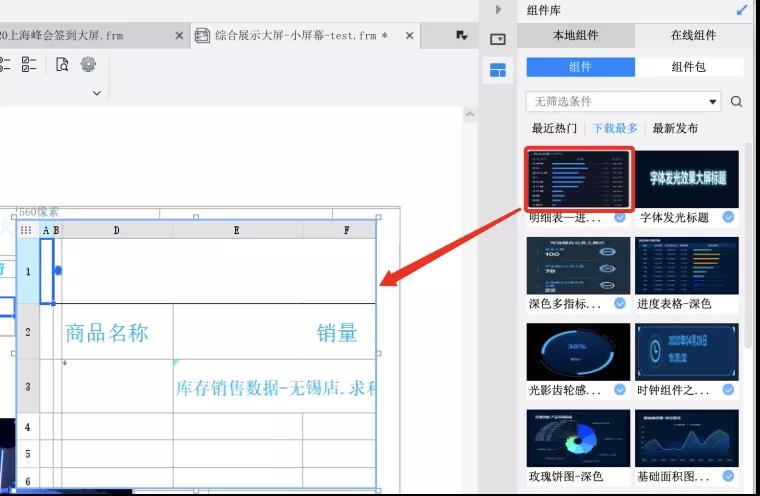
帆软在线组件库有大量免费组件,可直接拖拽进模板中复用;如果从众多组件中找到需要的类型太困难,可以借助「筛选条件」快速找到。

下载免费组件后,还可以在「本地组件」中找到,在离线环境下仍然可以使用组件。

有时候,在线组件里没有合适的示例组件,却在示例模板中找到了心仪的组件样式,那么还可以从本地模板中复用组件。
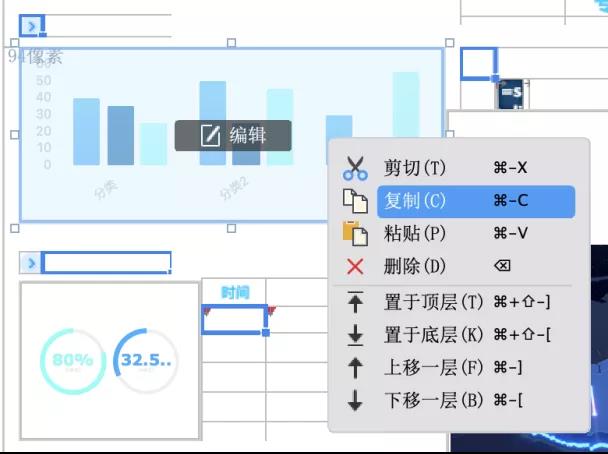
从帆软市场中下载模板到本地后,可以将本地模板中的组件跨模板复制粘贴 。但此时仅复用了组件样式,是不含组件数据的,若没有给复用过来的组件配置数据则无法预览到效果:

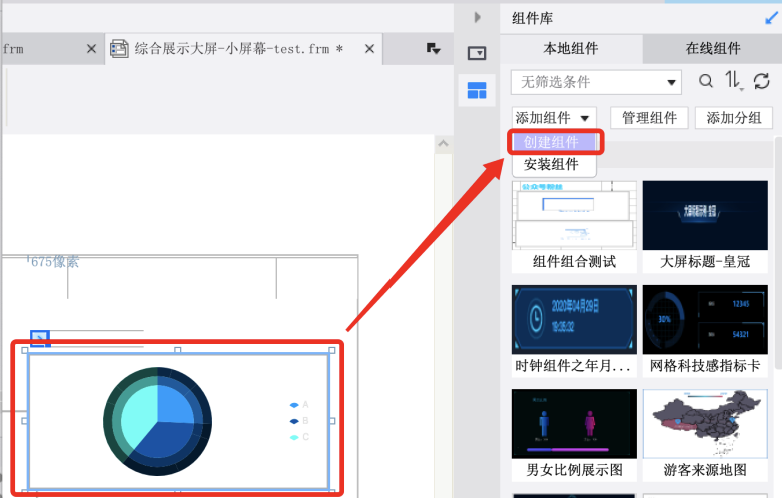
如果想直接看到组件复用的效果,选中任意本地模板的组件,「添加组件」-「创建组件」将本地模板中的组件连同数据源一起保存到「组件库」-「本地组件」中:

综合模板复用、组件复用的方法,再新增一些自己制作的普通图表,一张大屏模板就基本落成了。但直接预览的效果却不尽如人意,因为我们还未进行模板细节的打磨。
四、效果打磨
对于通过复用的方式制作好的大屏模板,我们需要经历更换数据源、调整图表样式、调整所有组件、补充特效4个步骤。

1、更换数据源
需要把复用过来的示例组件中的数据改为真实的大屏业务数据

2、调整图表样式
首先去掉大屏中不常用的图表元素,如图表原配的标题、单系列图表的图例、密密麻麻的标签、图表特效中的工具栏以及坐标轴线、系列框线和背景的横线等;
再调整字体大小和颜色,主要修改为在图例和坐标轴的文字,字体根据大屏分辨率调整,一般960*540px的模板选择6px-8px的字体,3840*1080px的模板选择10px-12px字体,颜色主要用浅色,如纯白色、浅灰色,如#eaeaea。

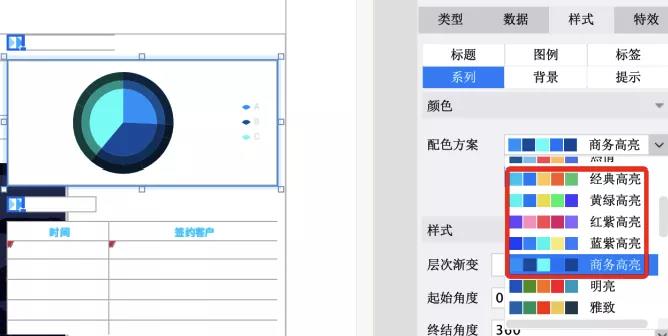
最后再根据大屏的色彩风格调整系列配色,可以使用设计器内置的配色方案,其中「xx高亮」系列为大屏专属的配色;

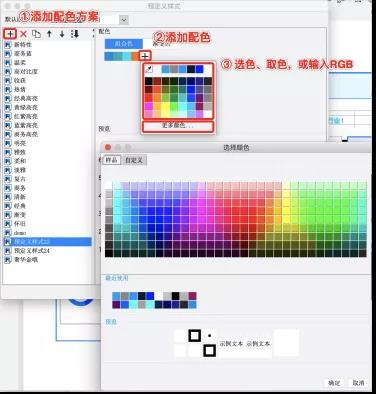
当然,用户也可以自定义图表的配色。如果想快速配置多个图表的配色,可以在「服务器」-「图表预定义配色」中配置预定义配色,在图表设置时,直接选择该配色方案即可。
3、调整所有组件
在我们将图表调整成大屏适合的样式后,还需要统一为组件添加背景、标题,调整组件的文字、位置和大小。
1)添加背景:
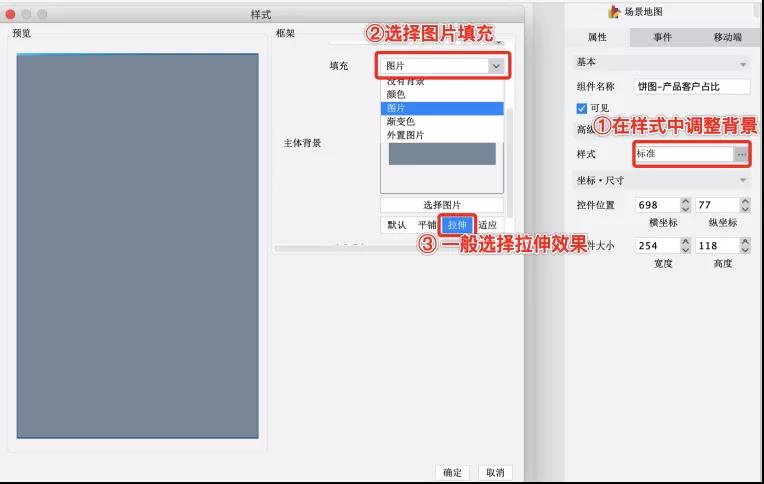
选中每一个组件,在「样式」中选择图片填充;一般采用「拉伸」效果,使背景图与组件大小相适应。

2)添加标题:
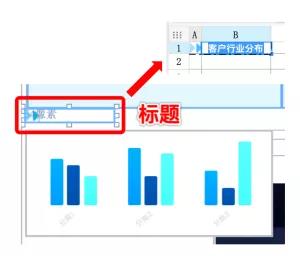
采用图表或组件默认的标题样式,很难在大屏上有优秀的视觉效果, 所以,我们一般用一个report块插入图标和文字,作为组件标题。

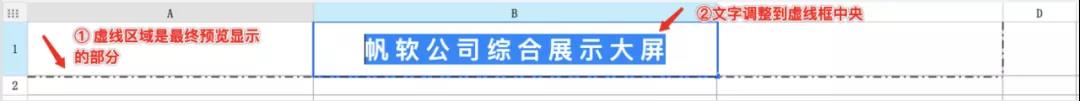
3)调整报表块中的文字:
在原始的决策报表环境下,精细调整报表块文字的位置并不容易,在安装「决策报表新自适应」插件后,报表块中会出现虚线区域,根据虚线区域调整文字位置和大小。

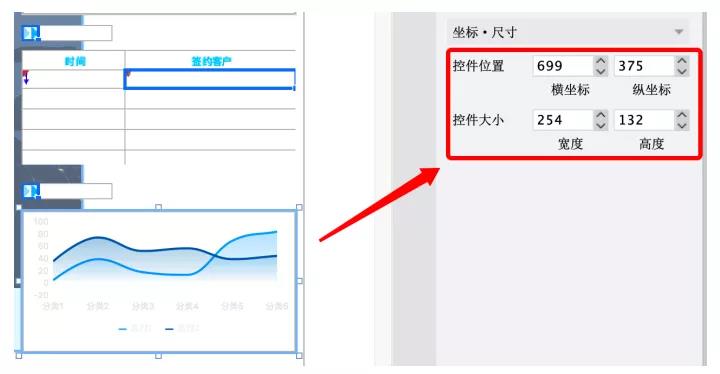
4)调整组件的位置、大小:
在FR设计器中,可以用鼠标自由地拖动组件,在画布上出现白色细线时对准组件位置,也可以用键盘方向键精确到px地移动组件的位置;
另一种简便的方式是选中组件,在组件属性的右下角「坐标尺寸」输入组件距离画布左上角的坐标和组件宽高,更精准地控制组件的位置和大小。

4、补充效果
经过以上效果调整后,大屏已经基本满足展示需要了,再添加一些跑马灯、组件轮播、图表高亮的效果,一张完整的大屏模板就制作成功了。
在当前的数字信息化时代,借助FineVis这样的数据可视化产品,可以让企业高效监控业务指标,助力经营分析决策。目前,市场主流的数据可视化软件FineVis,整合了数据源、超强模板编辑器、丰富的模板素材资源,最重要的是,它支持低门槛搭建3D场景,快速简单上手,提升了数据可视化应用效率。FineVis提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。







 立即沟通
立即沟通
