15个数据可视化大屏项目常见问题解答:如何选择大屏幕拼接屏,大屏模板,动态背景,html跑马灯怎么做
1.大屏可以分为哪几类?帆软有哪些大屏硬件合作商?
拼接屏:通常由单个 46-55 寸的液晶显示屏组成屏幕墙,存在拼缝,借助矩阵、屏控系统来进行信号的输入与输出控制,可以实现屏幕墙上多个屏幕的组合、拆分显示。
小间距 LED 墙:和拼接屏类似,由小单元 LED 显示设备组成,基本上看不出有拼接缝。
一体机:类似 CVTOUCH 的一体机以及一些智能电视,可认为是放大版显示器。
如果大屏客户希望帆软提供硬件厂商,可以根据需要联系。
2.一套完整拼接屏具备哪些硬件?
建议找大屏硬件商去实地勘察、沟通需求,因为受场地、客户实际需求、应用场景的影响,每个项目做实施时用到的设备肯定不一样。
一些常用设备如下,仅供参考:
拼接单元:用于最终呈现图像。例如液晶拼接屏、DLP 背投大屏幕、PDP 等离子拼接屏等,一般单个尺寸在 46-55 寸,通常是 FHD 屏幕。
支架:用于固定拼接单元。一般由提供拼接单元的厂家配套提供,因为只有厂家本身最了解自己产品是如何固定安装的,特别是大规模的拼接系统,更需要高效率、高稳定性的原配支架。
拼接处理器:用于实现信号接入处理并输出给拼接单元。一般为基于 FPGA 架构的纯硬件拼接处理器,可以实现多达上百路的高清、4K 信号输入和输出;当然也有通过多屏显卡来实现的低成本 X86 架构的系统,缺点是再想接入更多其他信号(如来自 DVD、摄像头)的话,X86 架构会比较吃力。
视频线缆:用于传输。DVI、HDMI、SDI 等与信号格式相匹配的高品质线缆。如果采用的线缆品质有问题,可能引发噪点、无信号、闪屏等异常情况。
电脑:用于安装拼接屏与拼接器的管理软件,例如控制拼接屏的开关、拼接器的预案、窗口布局、信号切换等。软件由提供拼接处理器的厂家配套提供。
稳定的供电:拼接系统整体功率比较大,特别是开关机的瞬时电流很高,因为要预防电涌对系统造成的异常损坏,不能通过一次性拉闸的方式直接开关,所以超过15块屏幕的系统最好还需要时序电源进行控制开关(也就是一组一组陆续开机关机)。当然如果为了节省费用,可用人工逐个开启接线板的方式。

3.用一体机做大屏,有参数要求吗?大屏模板要特殊处理吗?
一体机作为单屏,有两种显示大屏模板的方式:
•通过内置的浏览器访问页面
•把 PC 信号投屏到一体机上
一体机如果是Android 设备,需要特别注意:
Android 设备的屏幕分辨率和浏览器渲染分辨率通常是不一样的,所以模板调试需要特殊处理。具体需要问原厂商,他们内置的系统在浏览器渲染时分辨率是多少。
另外,一体机,强烈建议使用投屏的方式来查看大屏 Demo ,因为一体机多数都是定制改版的 Android 系统,且硬件配置一般,用内置浏览器访问报表极其容易卡顿或者出现无法还原的 BUG 。
4.大屏里动态边框效果如何实现?

其实就是 GIF,用绝对布局,给报表块添加 GIF,然后叠加在需要边框的组件周边。详细点击 JS 设置动态背景/边框
5.大屏的背景要用动态效果如何实现?

通过写 JS 来实现给 cpt/frm 添加动态背景图片,详细点击 JS 设置动态背景/边框
6.组件叠加时怎么调整层叠顺序?
大屏基本都要用到组件叠加功能,但目前组件叠加还没有图层顺序的概念,默认是先加的组件在下方,那调整顺序的时候很麻烦,只能删掉重新添加重新配置组件吗?
不是的。可以通过复制粘贴或者剪切粘贴的方式调整层叠顺序,这样组件不需要重新配置,详细点击 决策报表组件本地可复用和重叠。另外 9.0 的改良了组件的叠加操作,提供统一的调整层叠顺序、进入和退出编辑状态的功能,详细点击 决策报表组件叠加问题
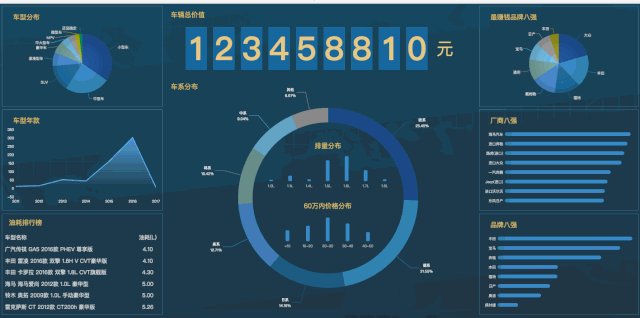
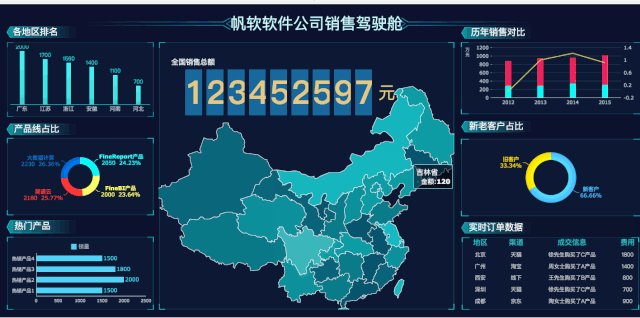
7.数字动态效果如何实现?

数字动态变化是用了报表块监控刷新,如果后台数据有变化,前台会跟随变更。详细点击 决策报表内报表块刷新插件
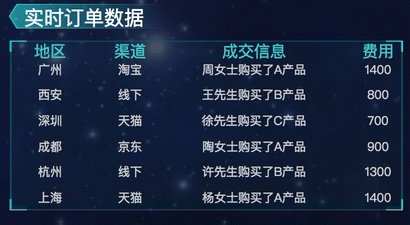
另外,每个数字被隔开且有蓝色背景是如何实现的?
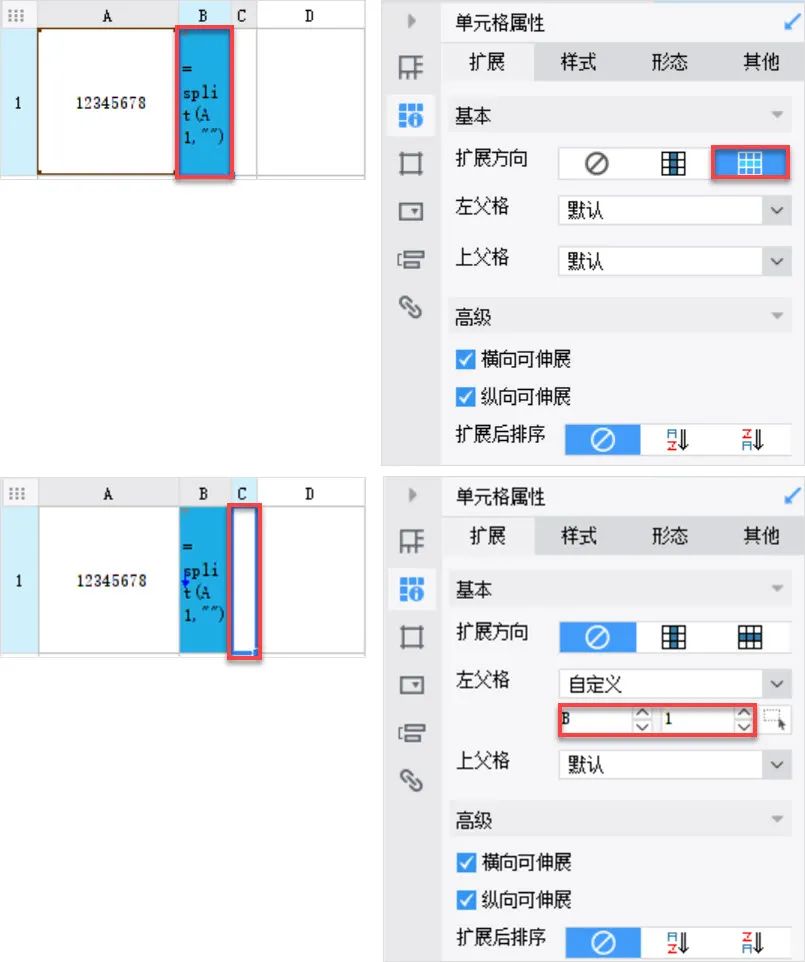
1)先将长串的数字转换成数组再设置横行扩展,使该长串中的每个数字在不同单元格中显示。
比如在 B1 单元格里=split(A1,””),然后单元格 B1 设置为横向扩展,为了显示出效果还需给 B1 单元格一个背景色
2)使用一个空白内容的单元格将每个数字分开。设置 C1 单元格的左父格为 B1 。
具体设置如下图所示:

8.大屏 frm 模板编辑卡顿?
大屏模板,尤其用了高质量图片背景的模板,设计器用了没多久就会卡顿、预览有时候也会明显卡顿。
遇到此种情况,主要有从两个角度来处理:
•开启 64 位版本设计器提升设计器可用内存;
•把图片元素从原本保存在模板里头改成保存在外部,使用 外置图片背景插件,安装后在设计模板时用到的图片可以选择外置存储。
9.FineReport 大屏可以做实时监控吗?
可以,但不是完全的实时,只能做到准实时。采用的是后台轮询的方案,定期向服务器发出请求,监测到数据变更时通知前台进行响应。定期刷新间隔可以自主定义,可精确到秒,目前市面上主流方案均采用的轮询方法。
10.FineReport 大屏可以做哪些动态效果?
tab轮播、图表轮播、报表块监控刷新、图表监控刷新、地图监控刷新并动态弹出数据提示、图表闪烁、报表块滚动、动态边框/背景 、图表开启自动数据点提示轮播接口
11.FineReport 实现跑马灯滚动消息如何实现?

有三种方法,一种是 插件 ,一种是 HTML,一种是 JavaScript 。
插件的好处是现成可用,不需要写代码,劣势是插件本身不支持定时刷新。
后两者,都可以在 cpt 、报表块里实现,报表块支持定时刷新,报表块里实现跑马灯还可以直接参考 报表块实现跑马灯效果
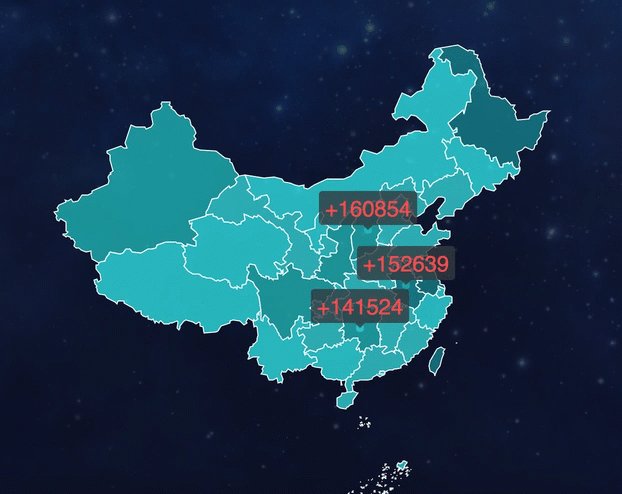
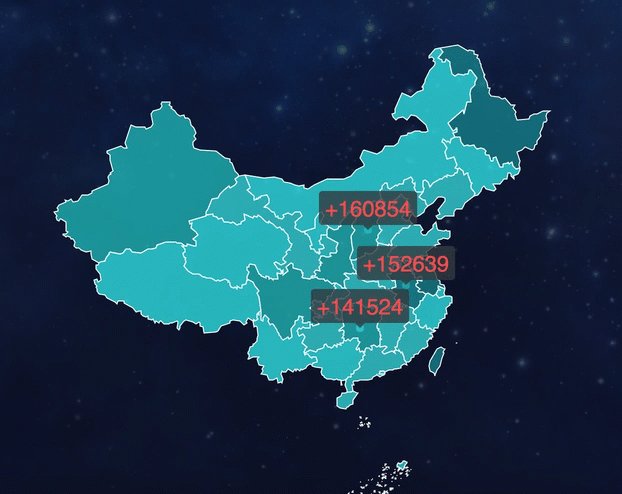
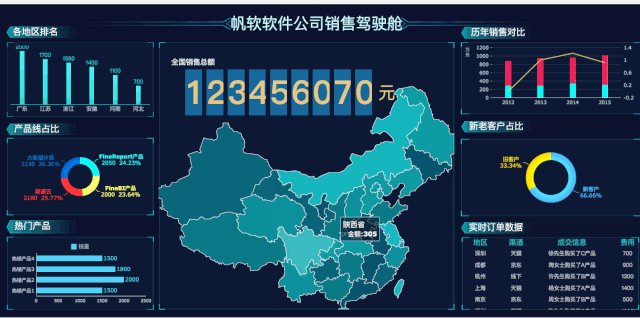
12.地图上的数据点提示自动轮播如何实现?

1)可通过数据监控实现,但要求数据本身是实时变化的,详细点击 [ 新]点地图自动刷新
2)可调用自动轮播的接口实现,这个不要求数据实时,任意数据都可以模拟自动轮播,详细点击 图表开启自动数据点提示轮播接口
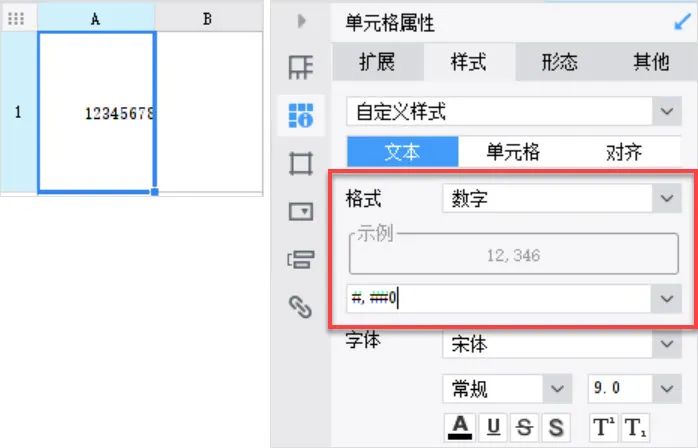
13.数字要求有千分位符,怎么实现?
方法一:正常方法是给单元格设置格式——数字,然后选择千分位。不过这种方法只在数字显示在一个单元格内的时候有效。如下图所示:

方法二:用 split 函数把单元格 A1 的值转了一下,这个时候 split 函数是带不出来 A1 的格式的。
如果需要带出千分位,可以用 format 函数转化 A1 的格式。给 B1 单元格写公式=format(A1, “#,##0”),然后在 split 函数里使用=split(B1, “”)。具体分隔数字可以参考问题 7。
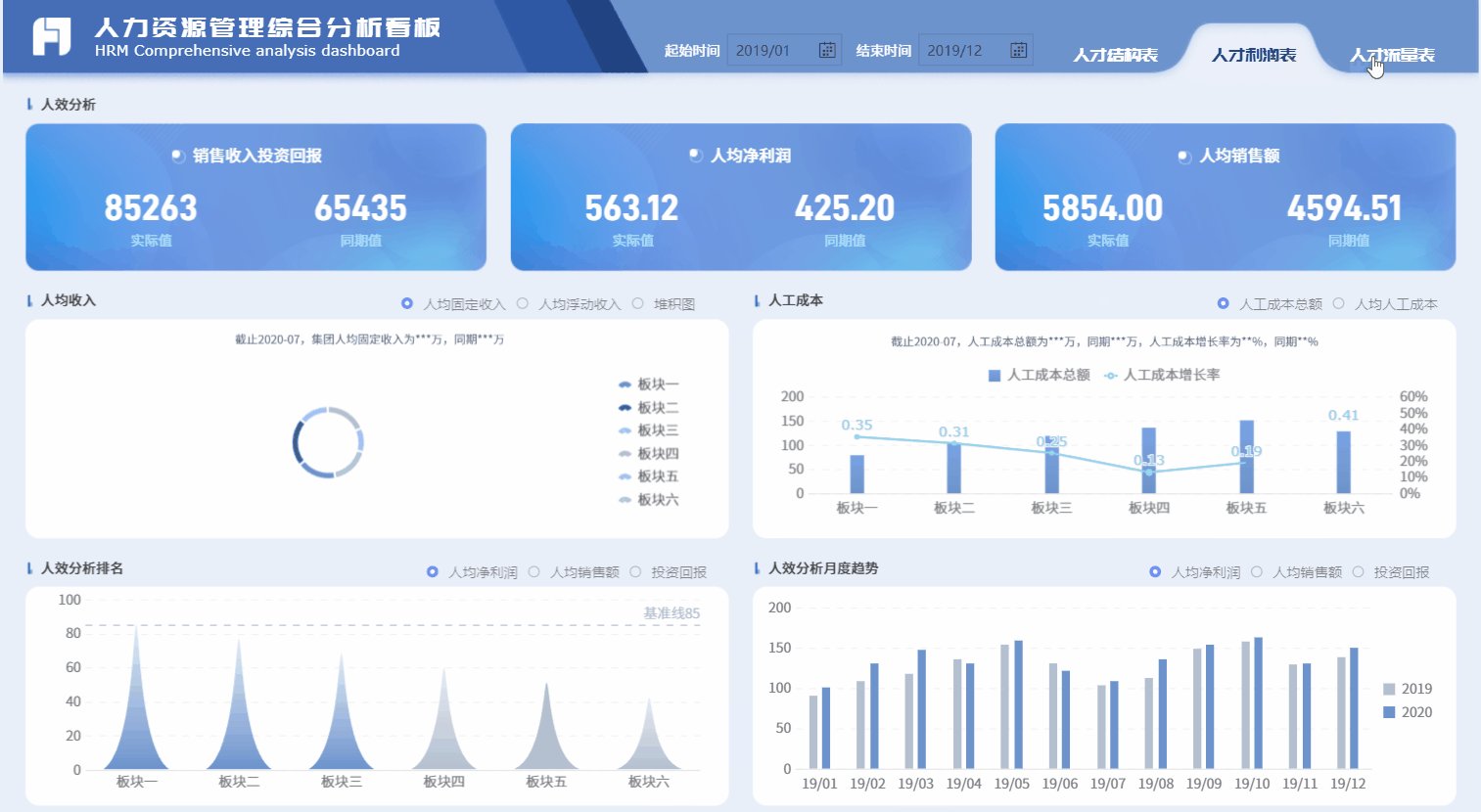
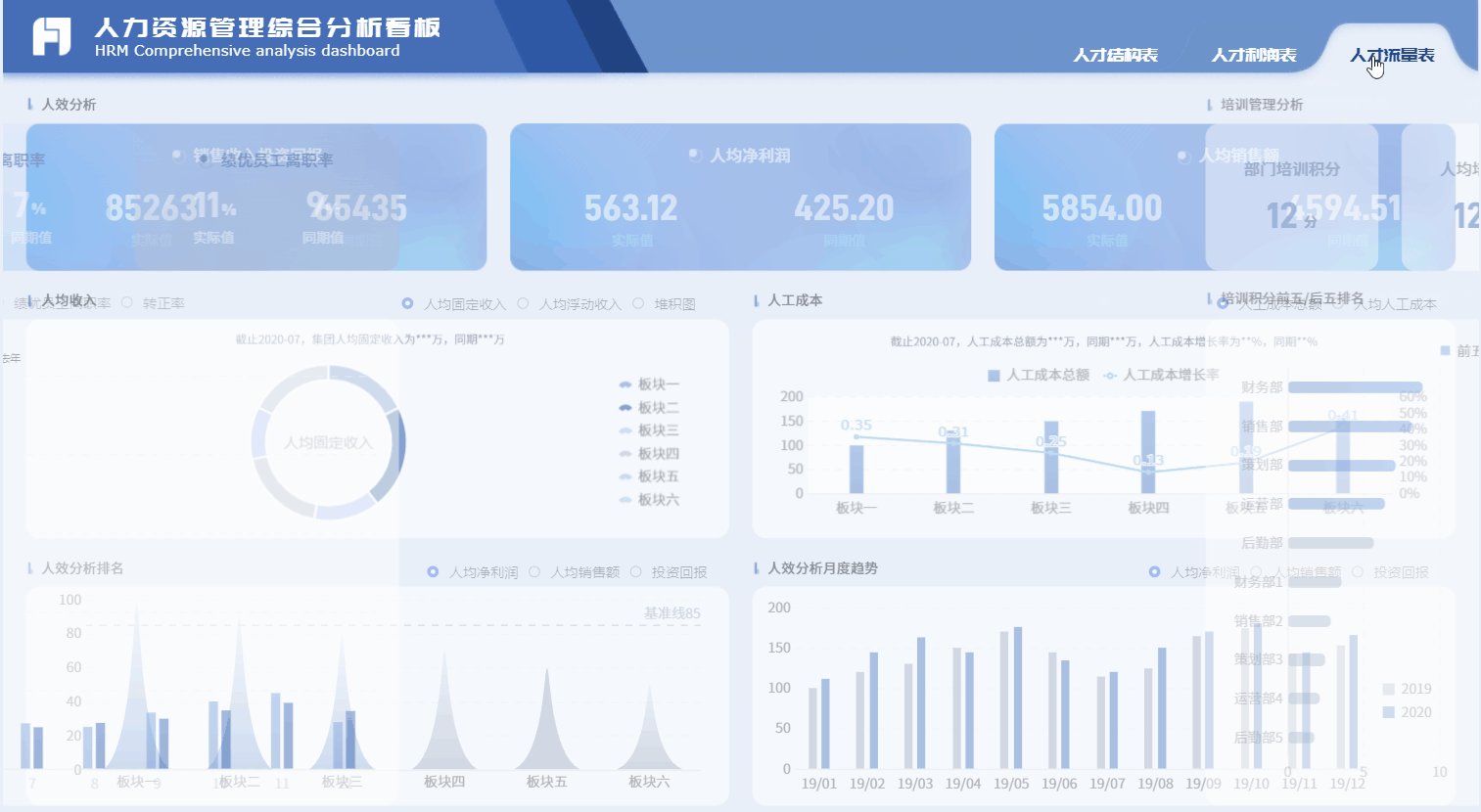
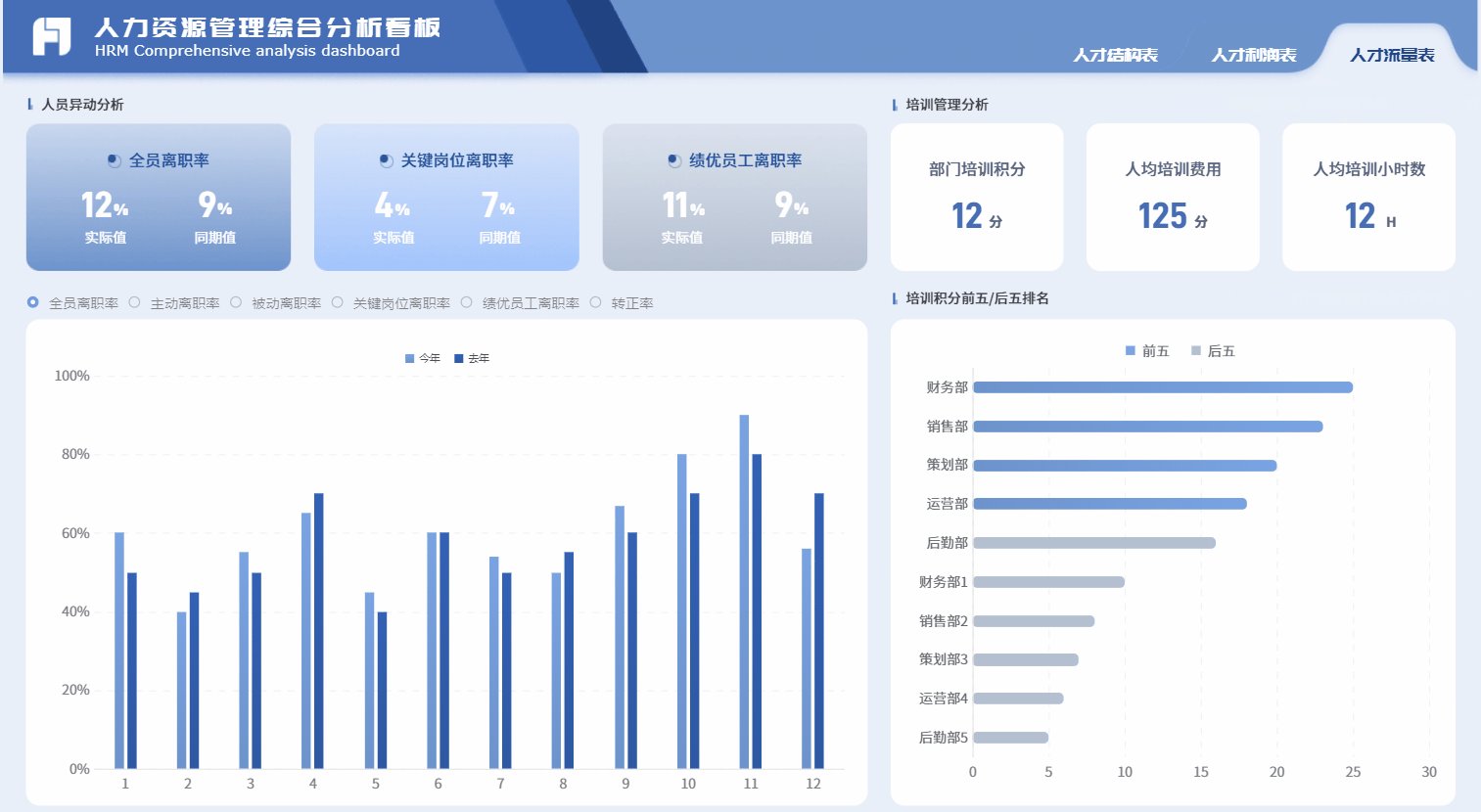
14.多个大屏模板页面间的轮播如何实现?
1)用平台主题插件—— Metro主题插件,在导航页的右上角,有一个按钮,点击后可以进行大屏轮播,但是这个是收费插件。
2)把模板做成多 Tab 的形式,然后使用 Tab 轮播,但是这样的话一个模板可能会比较卡。
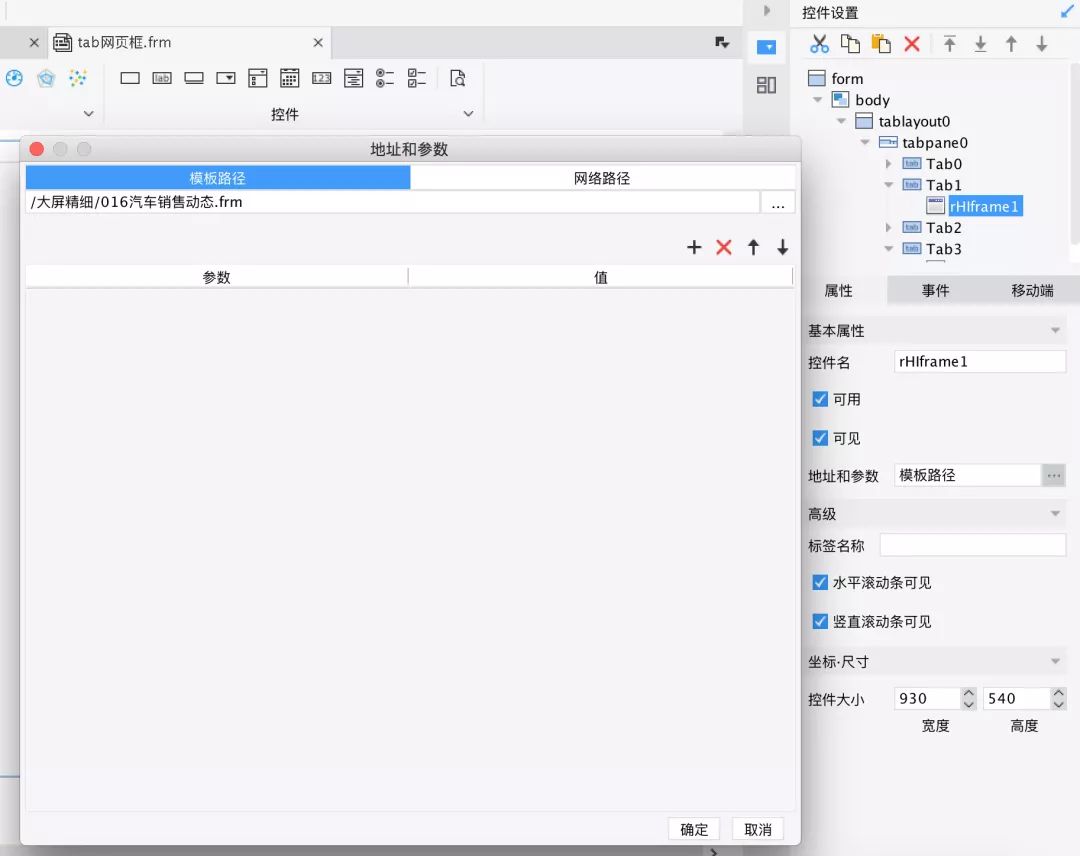
3)单独做一个模板,这个模板只放入 Tab 布局,通过在每个 Tab 里用 网页框控件 引入模板链接的形式,做到多 Tab 轮播,可以自己设置轮播时间间隔,可以选择 Tab 形态样式,也可以调整 Tab 标题的位置(上下左右)模拟成菜单目录,也可以干脆隐藏 Tab 标题做自动轮播。
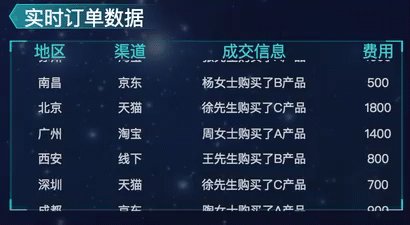
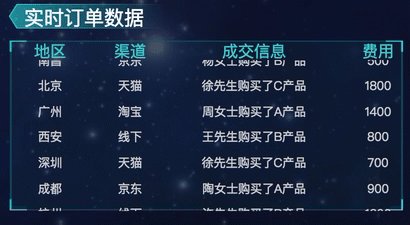
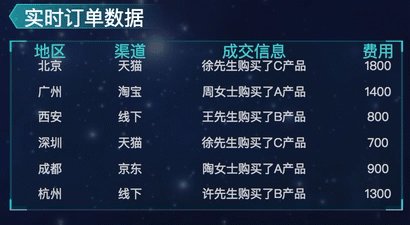
具体示例如下:



15.大屏页面放久了,浏览器崩溃,怎么办?
这种情况,主要是因为设置了较高的组件刷新,比如报表块和图表的定时刷新,由于组件刷新并不能彻底清理掉 DOM 对象,慢慢积累最后导致内存溢出崩溃。可通过定时刷新下 URL 来避免,也可以适当降低组件的刷新频率。
如果您有大屏项目需求,可以点击下方按钮提交你的需求,免费体验帆软全新的数据大屏:




 立即沟通
立即沟通