10张精美可视化大屏模板分享,加极简制作攻略!抓紧收藏
这两年随着大数据的发展,数据可视化大屏项目渐渐从原来的政府企事单位逐渐应用到了企业端,从事数据行业这么多年,我也参与过不少开发可视化大屏项目,也感知到了企业大屏需求的不断变化。
两年前,大家都喜欢用“数据大屏”这个词,但现在,数据大屏已经不光是简单把数据以可视化的形式展现在大屏上这么简单, 企业对大屏有了更多的要求,比如“交互性”、“3D”、“动态”等等,渴望像电影科幻片里那样炫酷、自由的掌握操控数据。
从我身边很多从事数据产品开发的朋友来看,越来越多的公司都将可视化大屏作为企业数据工作展示的“高级手段”和“对外平台”,老板动不动就是一句:“给我做一个高端大气的可视化大屏!”,然后团队就陷入开发可视化大屏项目的噩梦。
其实,可视化大屏不过是数据可视化展现的一种形式,虽然要在视觉上美观炫酷,但核心还是要展现重点数据,做到美观性与实用性共存的效果。不少人做大屏往往在视觉上过分下了功夫,界面设计花里胡哨,最后反而影响了关键数据的展示。
为了帮助大家避坑,今天就给大家分享几个各行业精美的大屏可视化模板,并附上简单易学的大屏模板制作教程。
大屏类型及模板
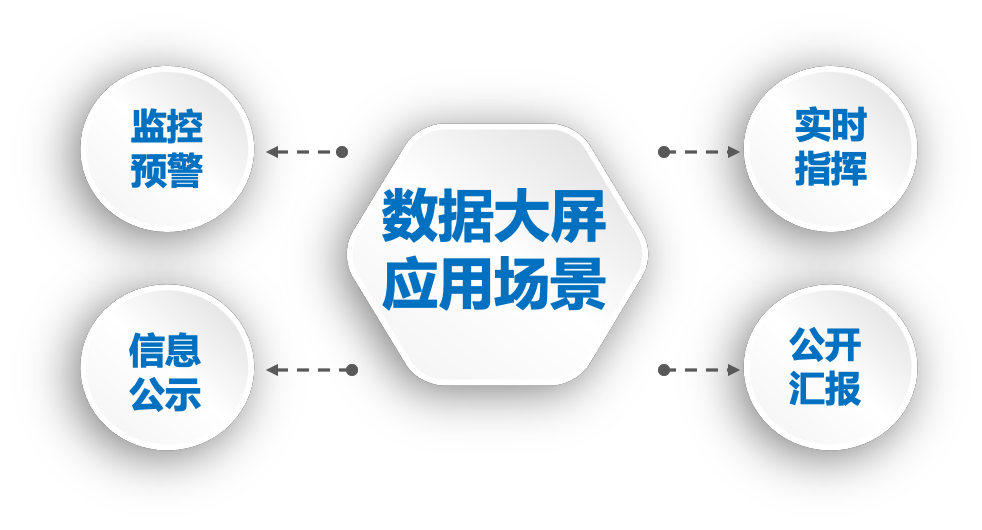
大屏可视化模板一般有这样四个应用场景:监控预警、实时指挥、信息公示、公开汇报。
监控预警类大屏,比如生产车间监控大屏,需要实时监控各项关键指标数据,当指标出现异常可以实时预警。
实时指挥类大屏,比如交通指挥大屏,需要同时监控多现场视频,实时展示多个指标数据,下发交通管理任务
信息公示、公开汇报类大屏,比如公司的销售管理大屏,多角度展示、汇报业绩或者业务运作情况

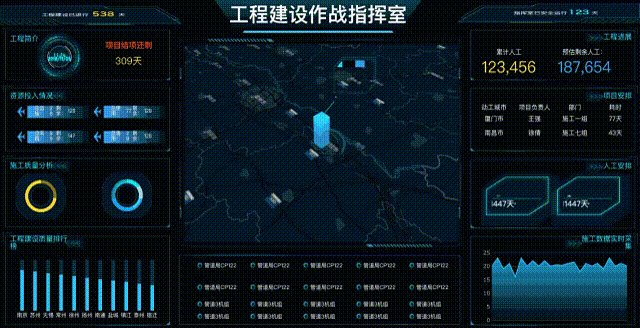
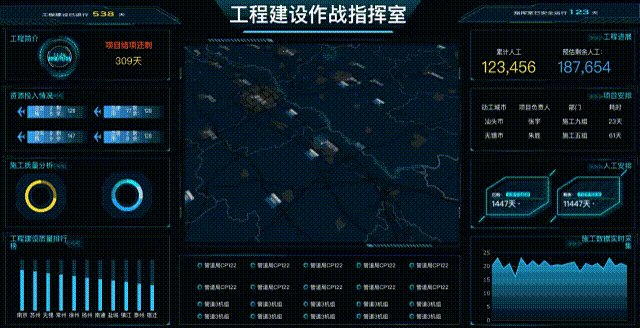
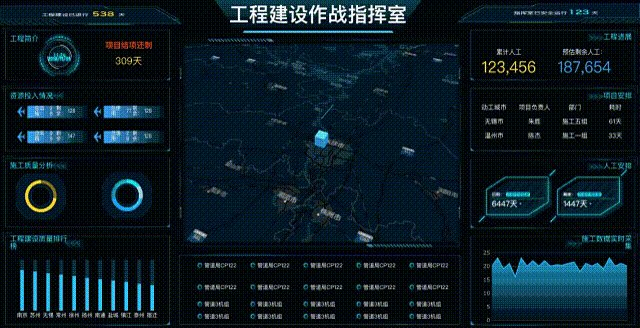
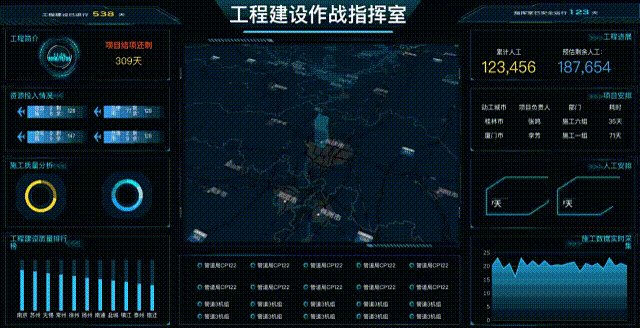
1、工程建设指挥大屏

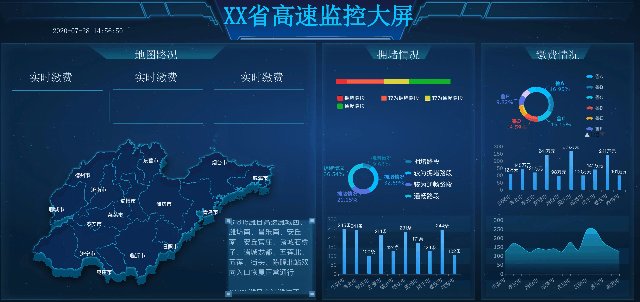
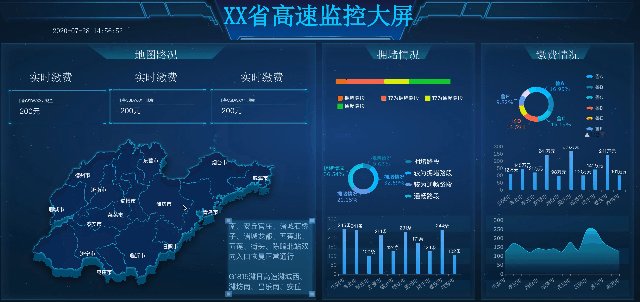
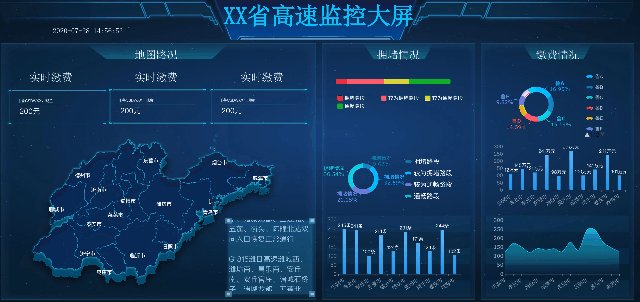
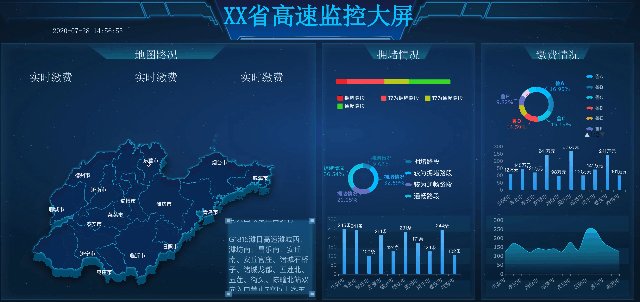
2、高速监控大屏

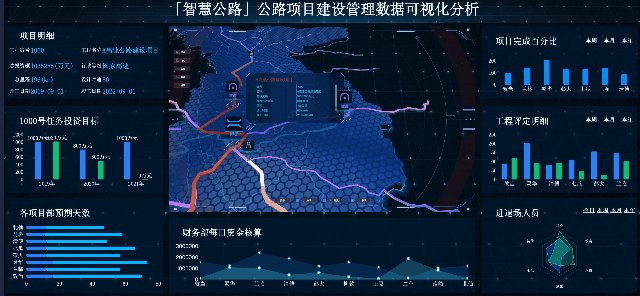
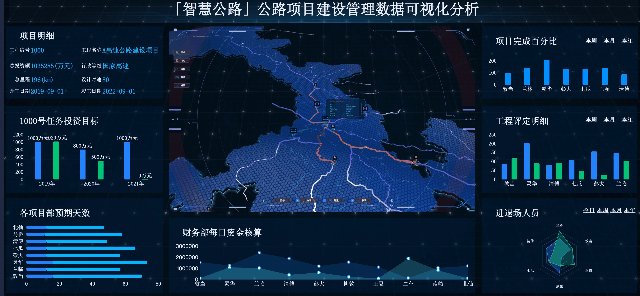
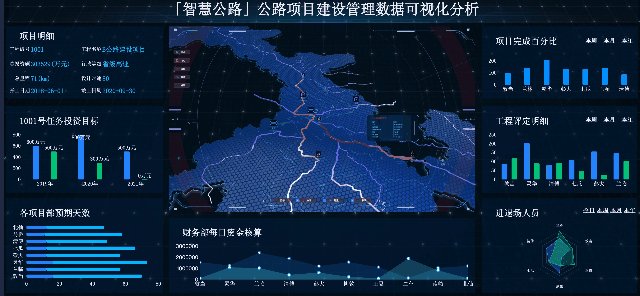
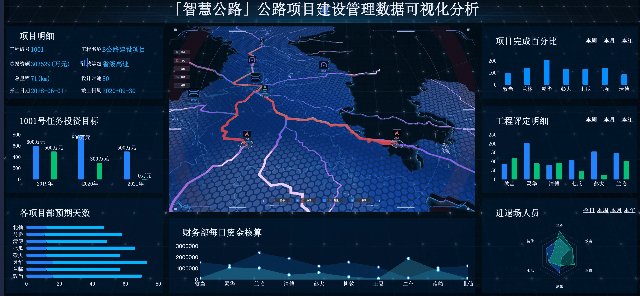
3、项目管理大屏

4、银行经营管理大屏

5、快递业务管理驾驶舱
6、零售业务分析大屏

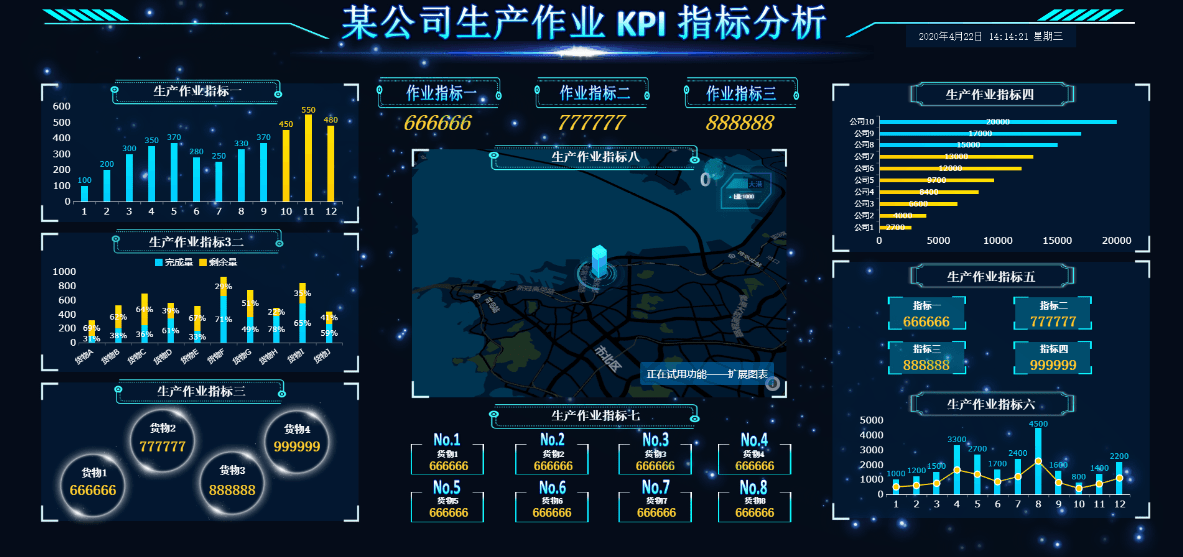
7、制造业生产作业指标分析

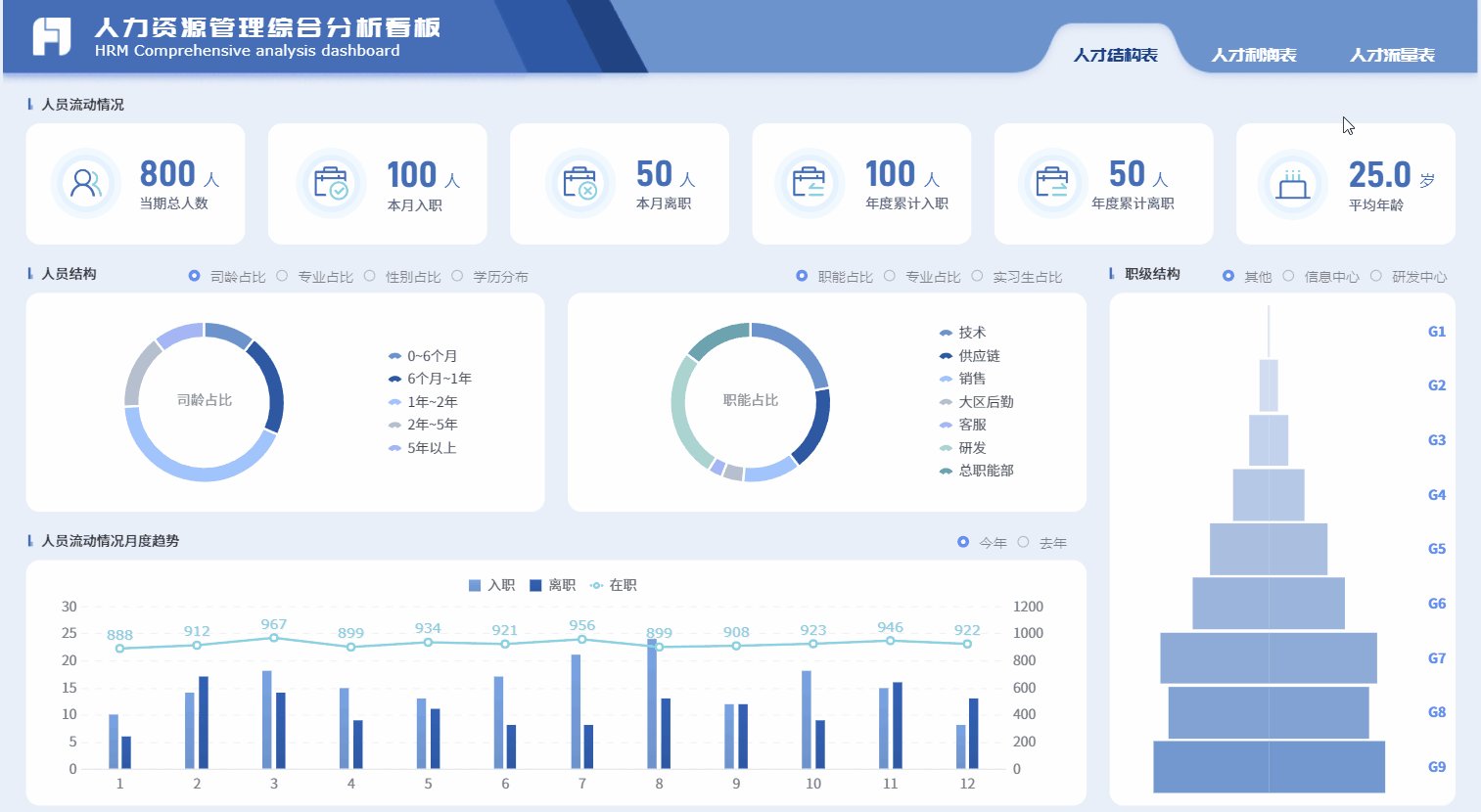
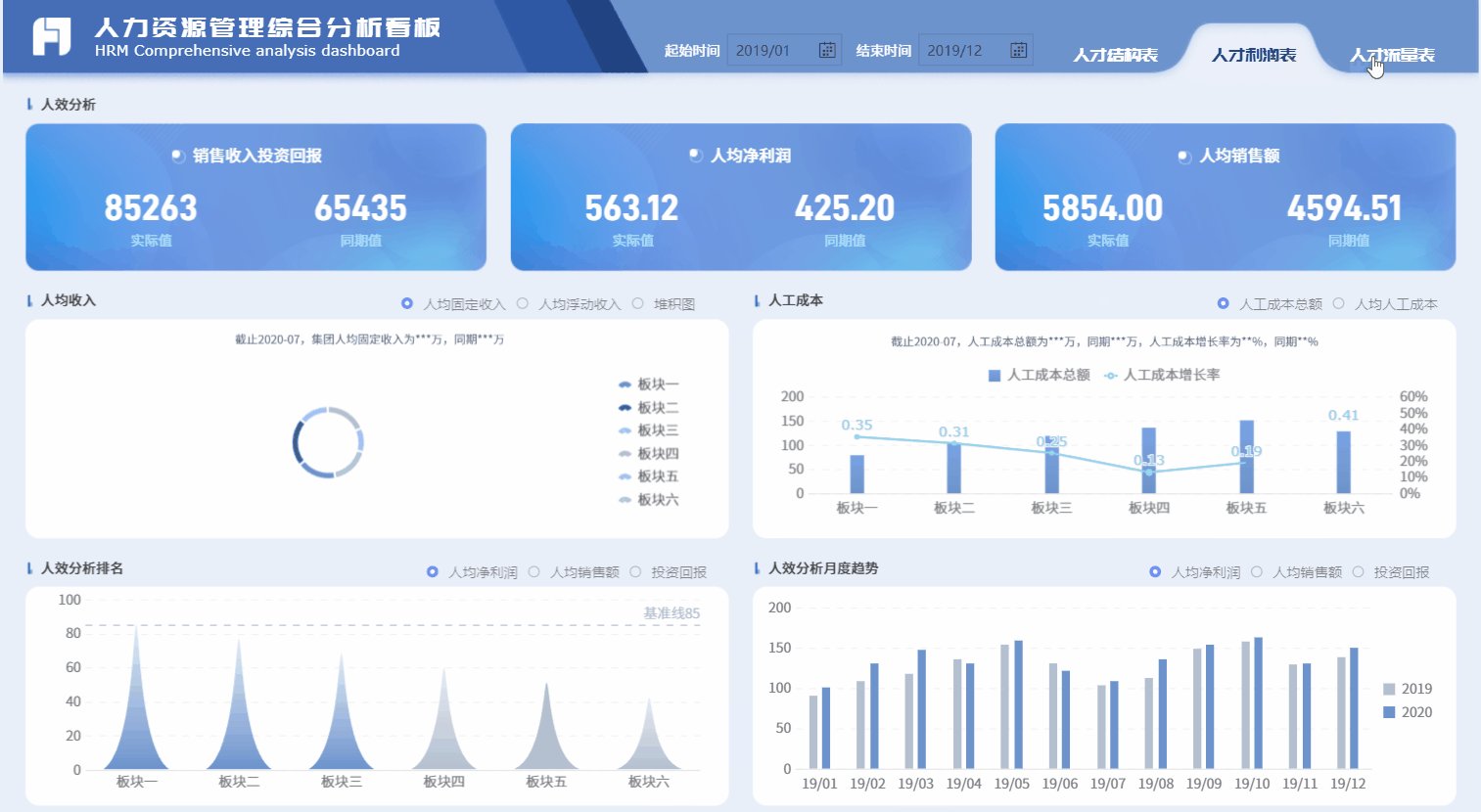
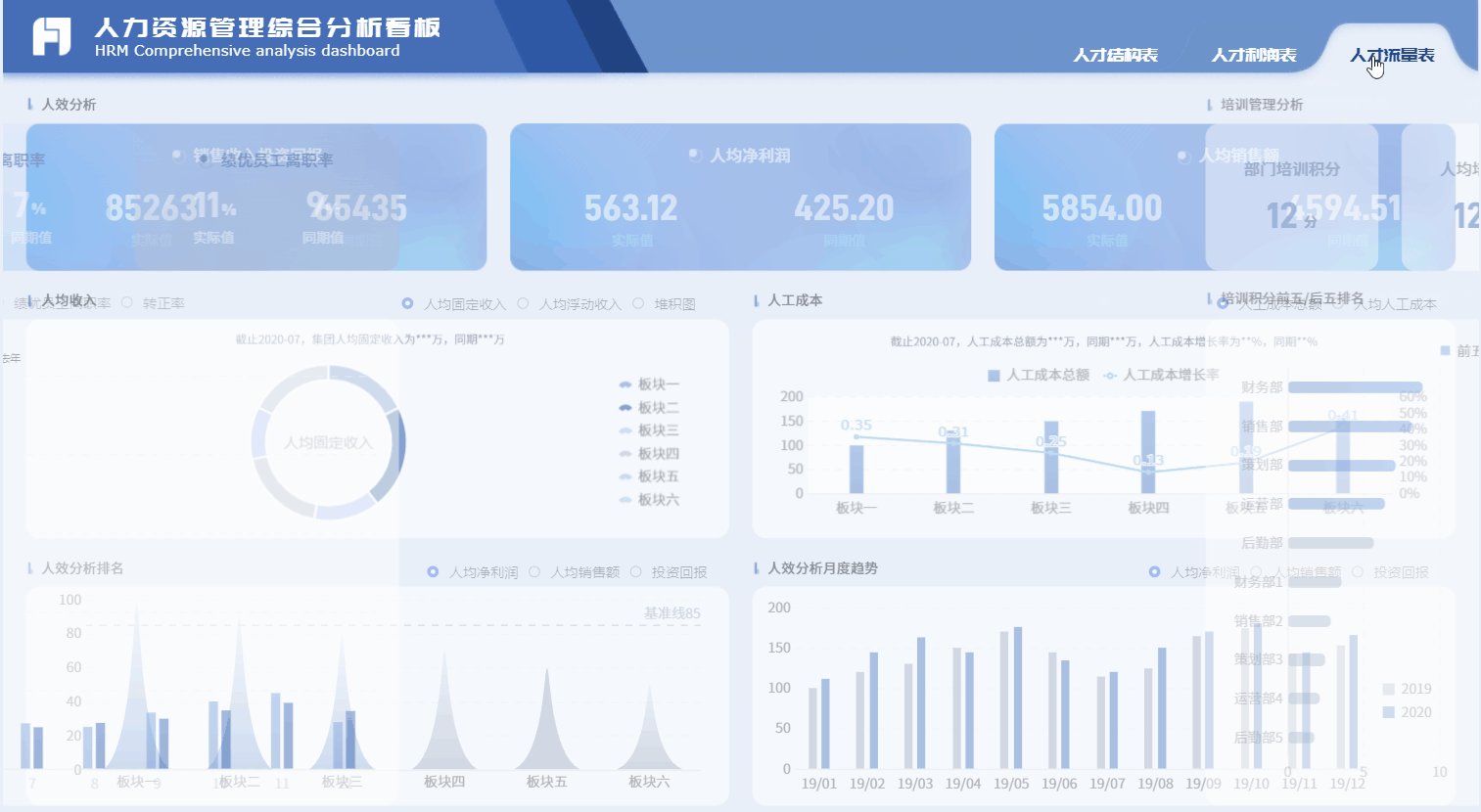
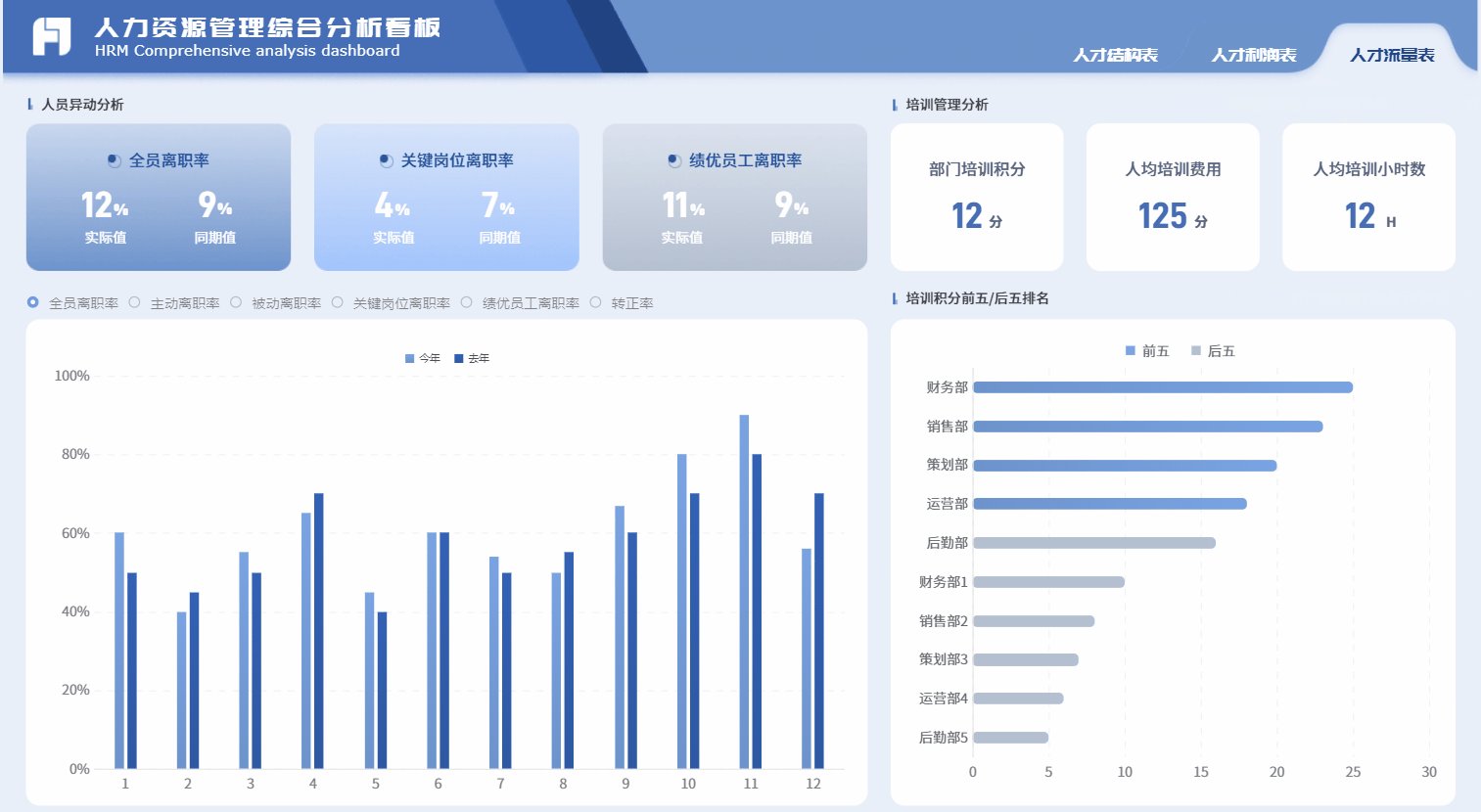
8、销售管理驾驶舱
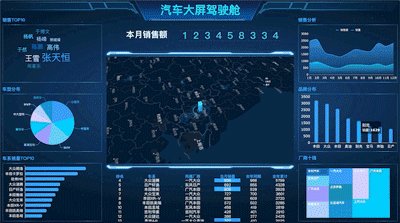
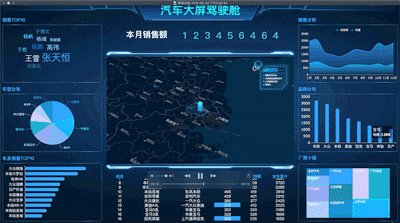
9、汽车大屏驾驶舱

10、双十一大屏
大屏模板制作教程
关于大屏项目的整体流程和模板开发前的准备工作,我之前在文章里讲过了,今天就单说大屏模板的制作过程。
大屏可视化模板可以用代码开发或现成的可视化工具来实现,用的比较多的就是JS+Ecahrts,但数据量支撑、后台响应、实时更新、平台运维等应该还要调用更多的技术,这方面我不是专家,就不多赘述了。
比较简单快速的方法是用现成的可视化工具,比如帆软FineReport。就以我熟悉的FineReport简单演示一下大屏模板的制作过程:
FineReport其实是一个报表开发工具,功能强大,基本能满足所有的报表开发需求,它的决策报表模式是专门用来开发可视化大屏项目、驾驶舱的。采用的交互性的操作界面,低代码开发理念,鼠标点击+拖拽就可以完成图表制作。
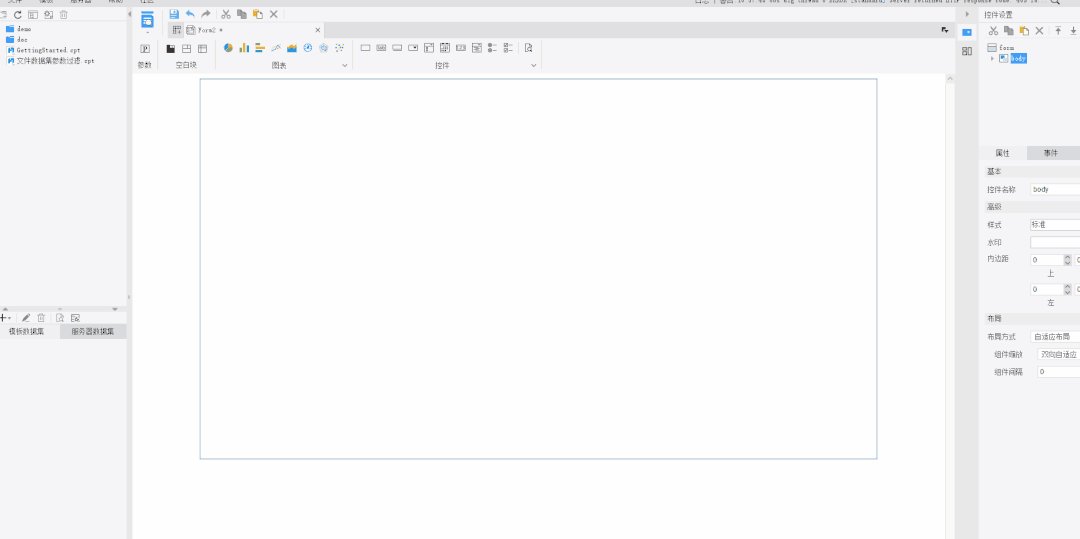
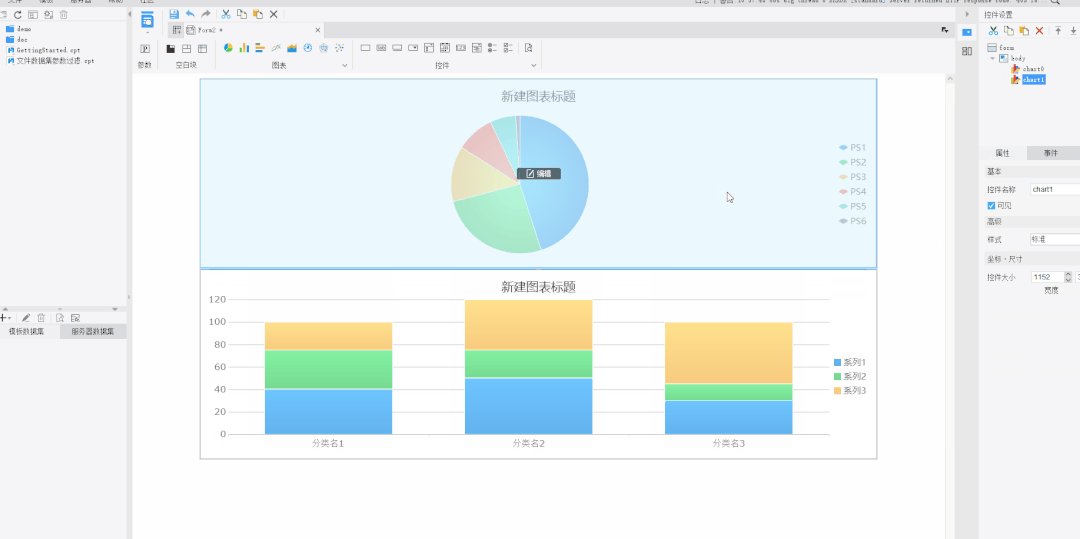
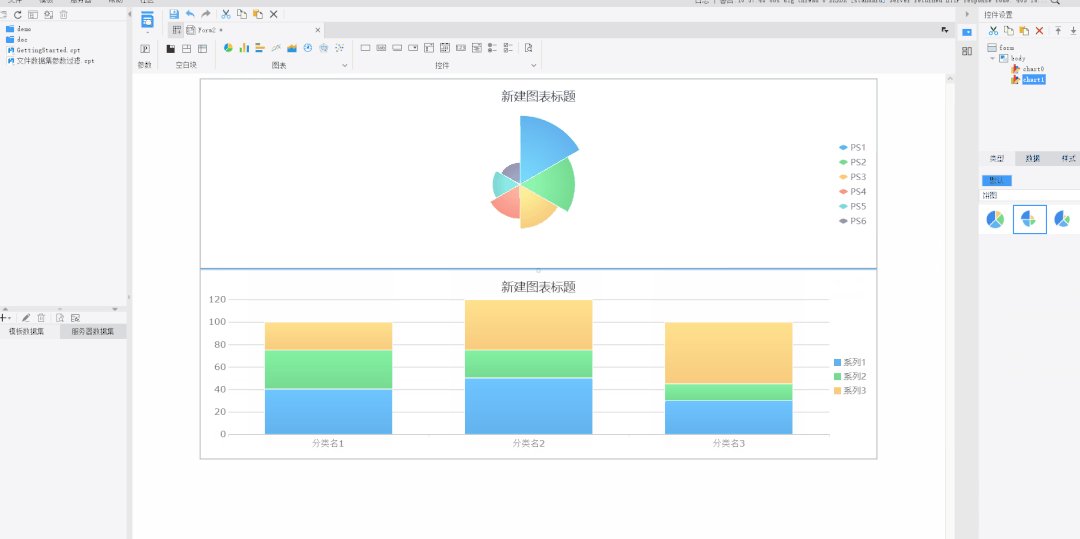
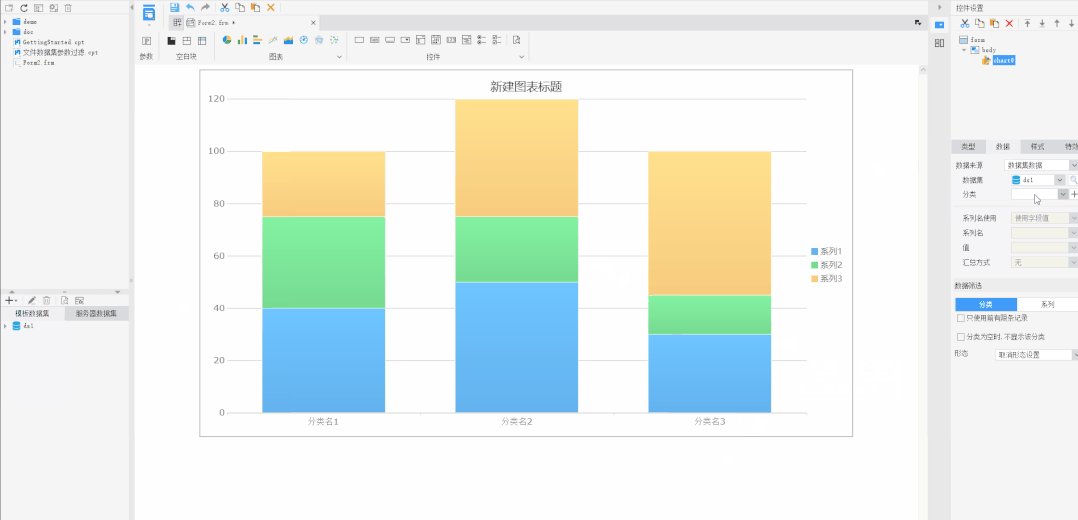
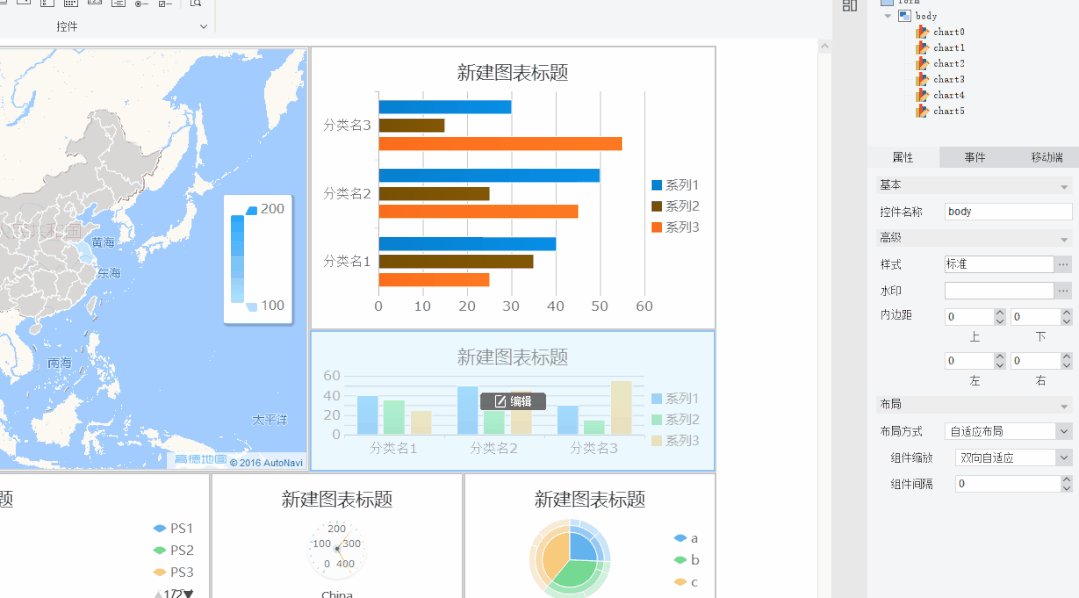
将数据库与FineReport连接,定义大屏模板的制作过程要用到的数据集(具体操作可以看官方的帮助文档,节约篇幅我就不讲了),然后新建一张决策报表,从面板上选择你想要使用的图表组件,拖拽进面板上:

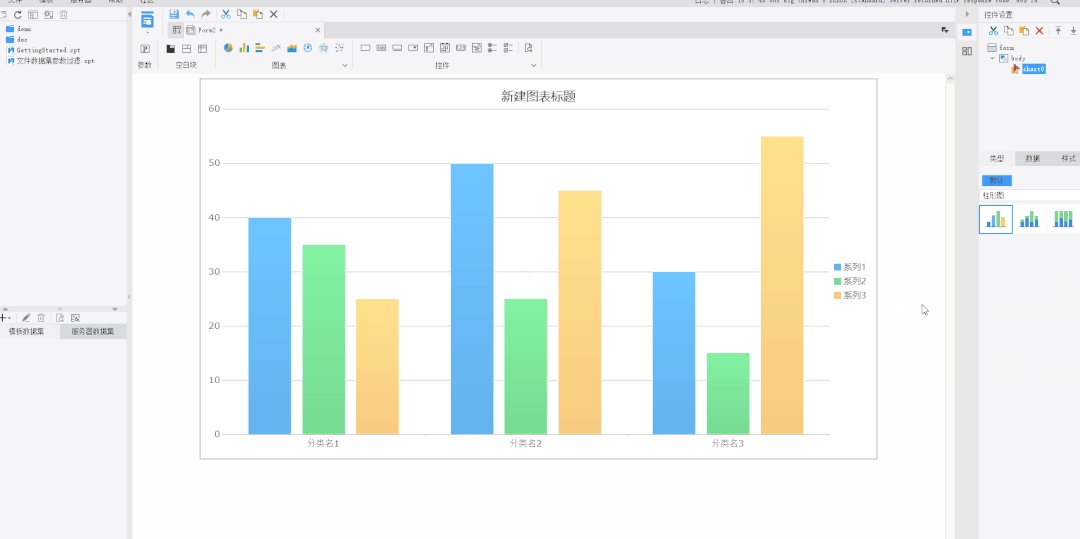
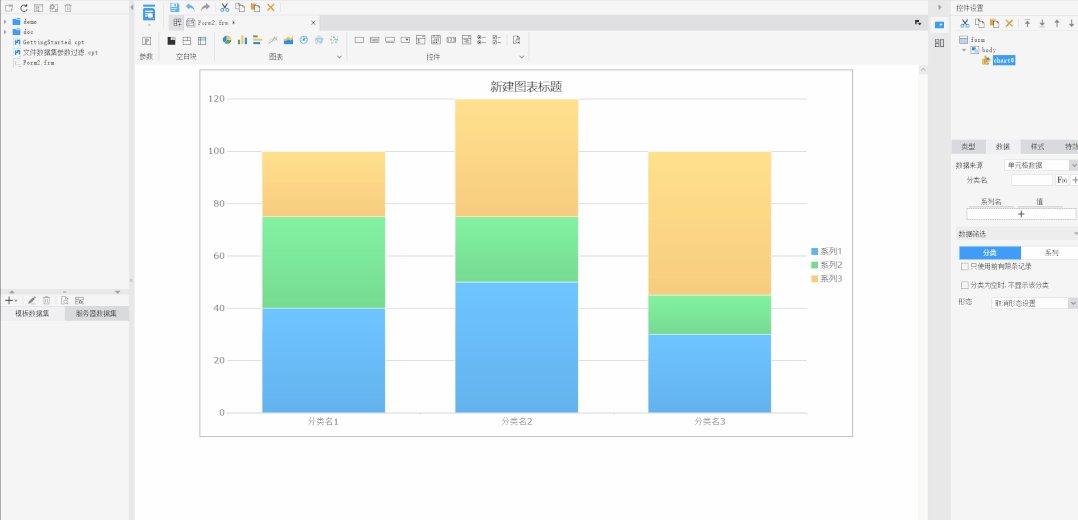
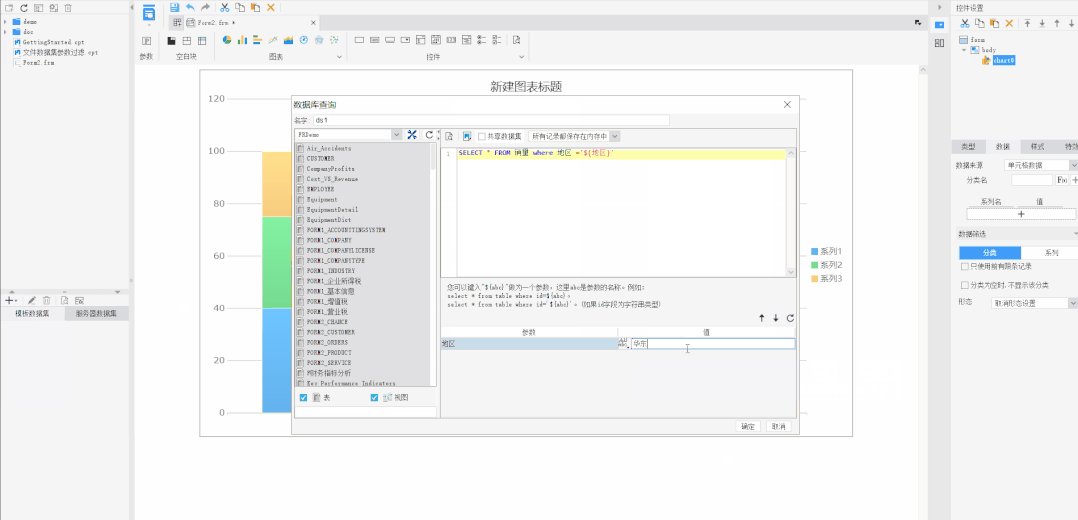
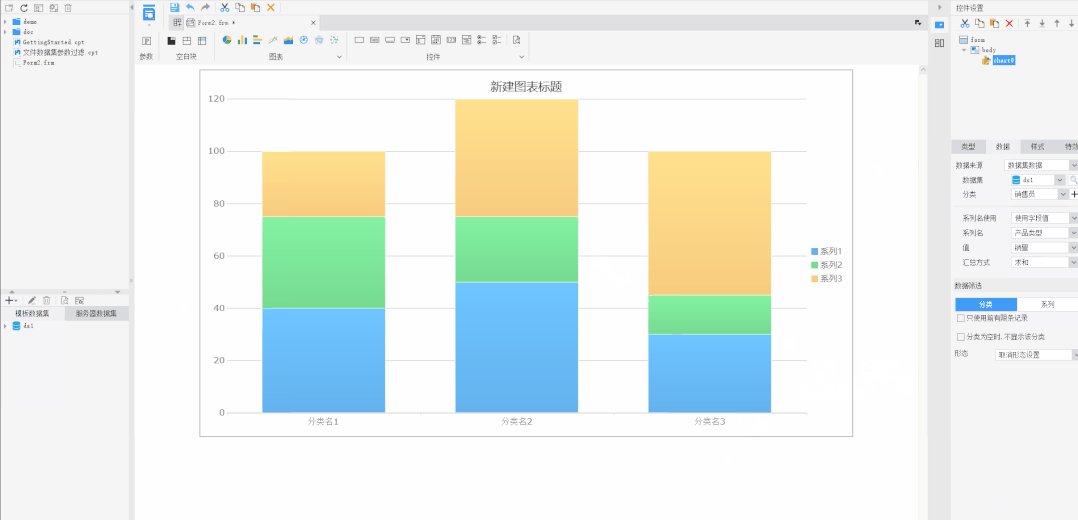
然后将数据集与图表进行绑定,比如你想要展示不同销售员的销量情况,点击右侧面板上的数据,选择合适的分类、系列名和系列值,图表就制作完成了:

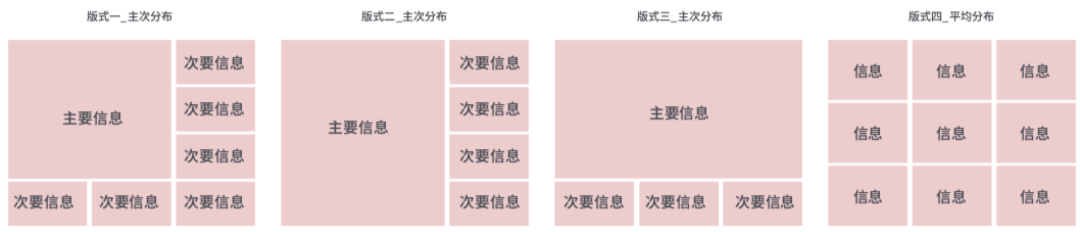
一张大屏其实就是多个图表组件的集合,通过排版布局,将核心数据放在醒目位置,辅助次要信息核心数据旁。常见的排版有以下几种:

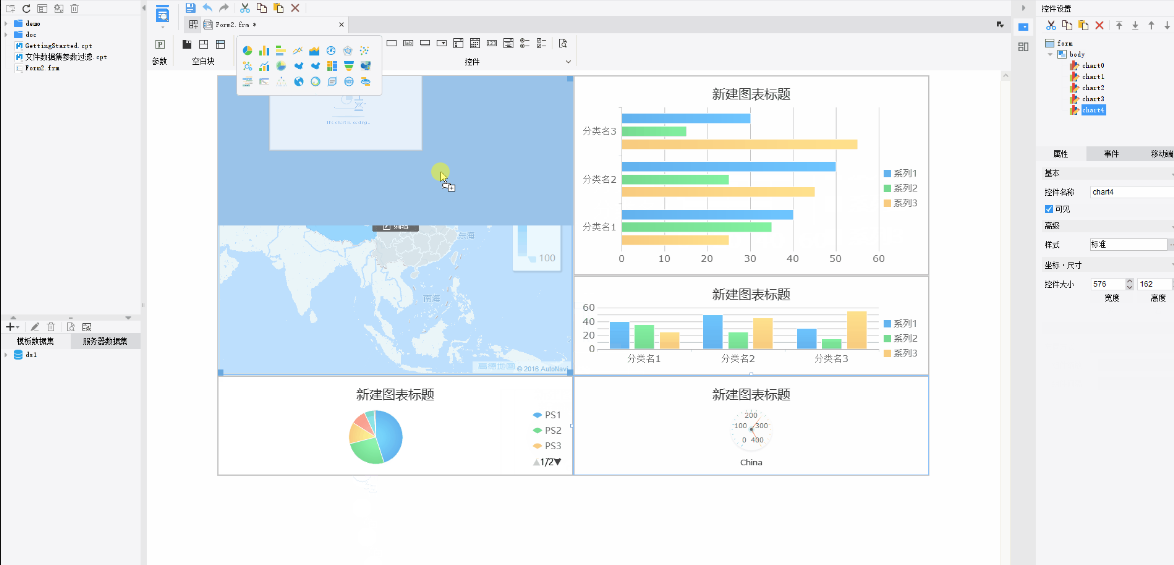
然后我们按照设计好的大屏布局,在设计器中将对应的图表拖拽到面板的对应位置,再分别定义好数据连接:

FineReport里面内置了丰富的图表类型,常见的柱形图、条形图、气泡图、散点图等等,还有一些高级的扩展图表插件,比如3D地图、3D动态仪表盘、自动轮播、动画特效等等,提升大屏科技感。
不过对于动效图表的使用,切忌不要过多堆砌,一到两个足以起到画龙点睛的效果,过多使用动态图表和特效会让人觉得眼花缭乱。
基本的图表布局、图表数据连接搞定之后,我们还要对大屏进行配色和细节的优化,让大屏整体视觉统一,美观。
设置大屏背景
大屏建议选择深色,数据展示更加的明显,也容易营造科技感。所有图表的背景颜色也要统一,不能左边红,右边黄,看上去很不协调、分散人的注意力。另外,大屏背景除了使用颜色之外,可也可以用图片或者动态效果背景,效果会更好,官方文档里也提供了很多背景素材:

动态星空背景
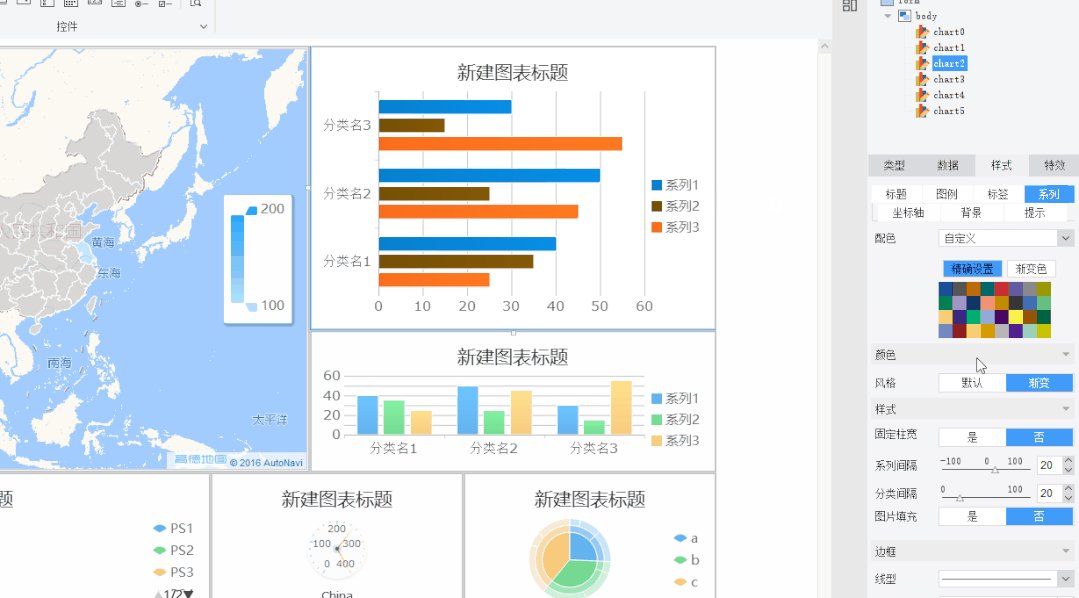
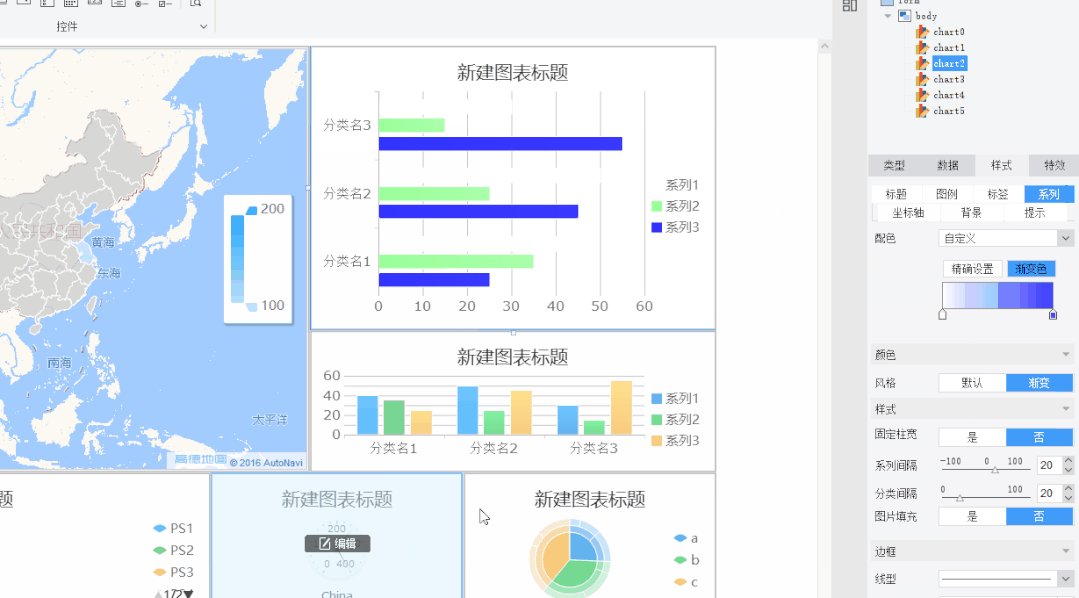
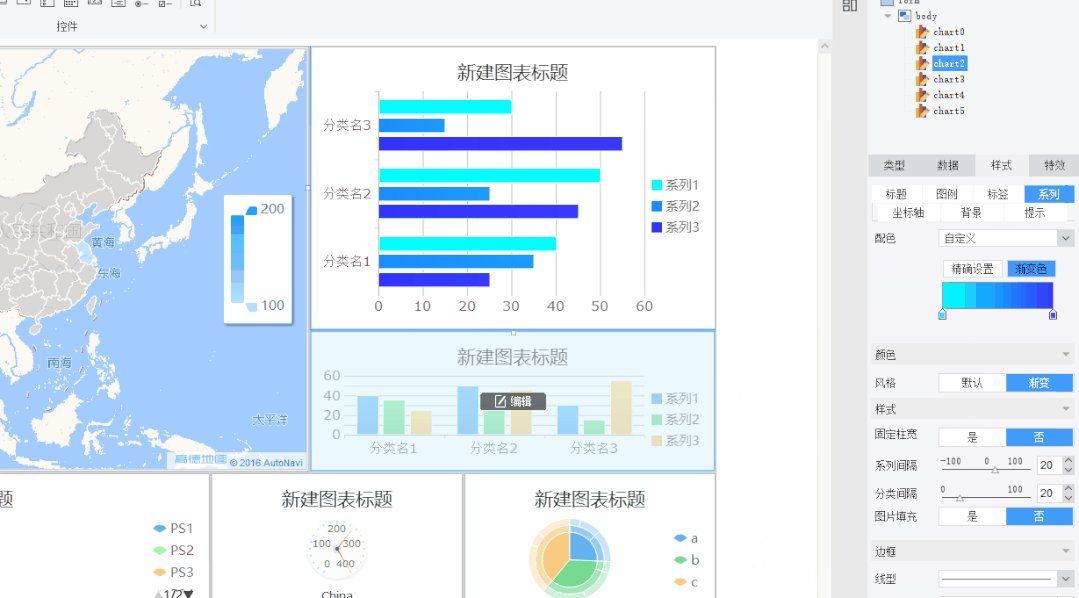
图表配色设置方法如下:


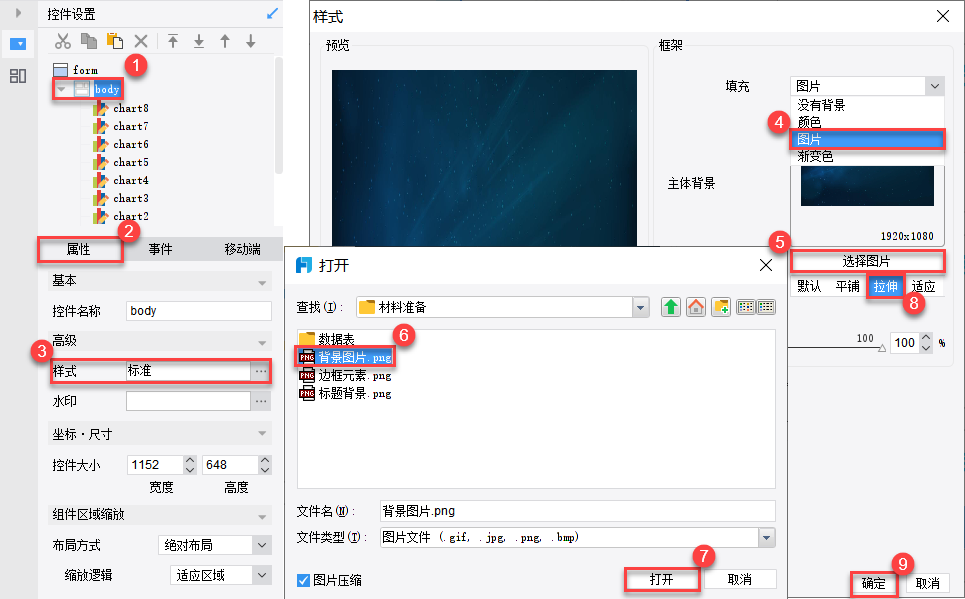
背景图片的设置方法:选中body,点击属性>样式,选择背景图片,图片格式设置为拉伸:
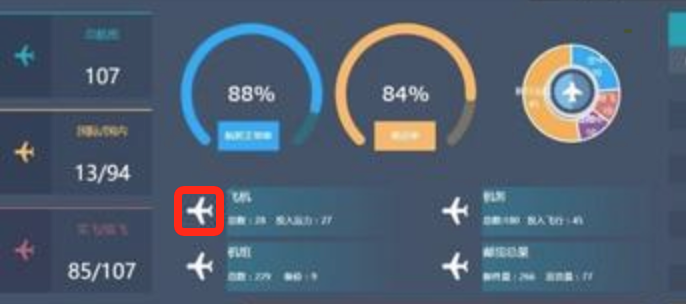
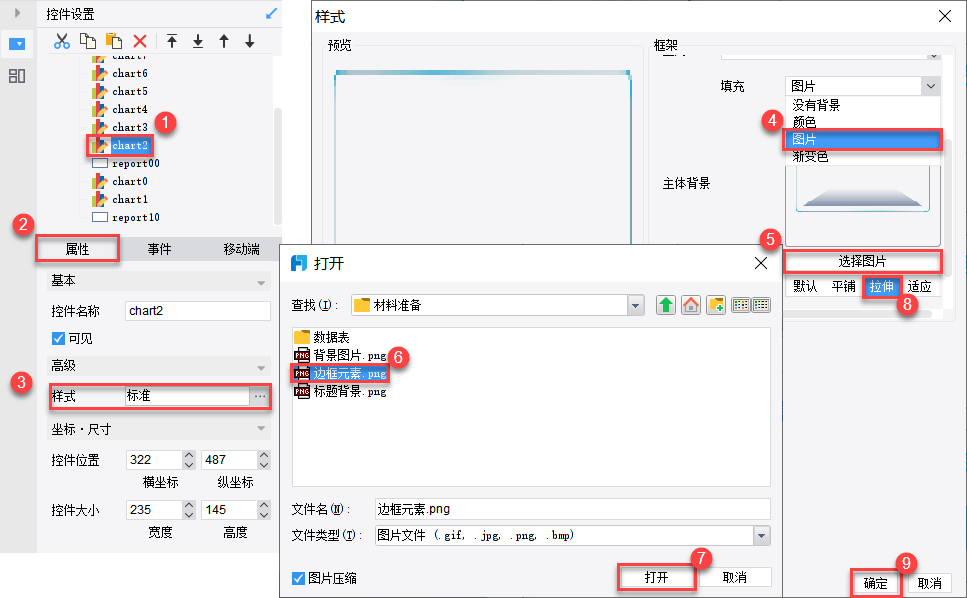
除了背景之外,我们还可以给大屏增加一些细节点缀,比如给图表加添加边框,添加大屏文字主题、边框、可视化图标等等。


设置方法如下:

最后点击预览,就能查看最终效果了,制作完成的大屏模板还能以链接形式分享给其他人看:







 立即沟通
立即沟通
