보고서를 만들 때, 데이터를 어떻게 보여주느냐는 결과의 설득력을 좌우합니다. 아무리 내용이 훌륭해도, 한눈에 들어오지 않는 그래프는 전달력을 잃기 쉽습니다. 반면, 시선을 사로잡는 그래프는 복잡한 정보를 직관적으로 전달하고, 의사결정 속도를 높여줍니다. 어떻게 하면 그래프를 더 간결하고, 더 돋보이게 만들 수 있을까요?
이번 글에서는 실무에서 바로 써먹을 수 있는 그래프 디자인의 핵심 비법을 소개합니다. 디자인 전공자가 아니더라도 따라할 수 있도록 실용적으로 정리했으니, 끝까지 읽어보세요.

그래프를 만들 때 가장 먼저 해야 할 일은 불필요한 요소를 과감하게 제거하는 것입니다. 복잡한 배경, 과도한 그리드, 장식적인 아이콘은 오히려 정보를 방해할 수 있습니다. 데이터만 남기고 나머지는 최소화하세요. 예를 들어, 축의 눈금은 꼭 필요한 범위만 표시하고, 범례도 꼭 필요한 경우에만 사용하세요.
TIP:
그래프의 배경색은 흰색이나 연한 회색처럼 눈에 부담을 주지 않는 색을 선택하세요. 불필요한 테두리나 그림자 효과도 줄이면 데이터가 더 돋보입니다.
그래프를 통해 전달하고 싶은 메시지가 무엇인지 먼저 생각하세요. 가장 중요한 데이터가 한눈에 들어오도록 배치하는 것이 핵심입니다. 예를 들어, 여러 항목을 비교할 때는 강조하고 싶은 항목을 진한 색상이나 굵은 선으로 표시하세요.
이렇게 하면 그래프 만들기 과정에서 전달력이 높아지고, 보는 사람이 빠르게 핵심을 파악할 수 있습니다.

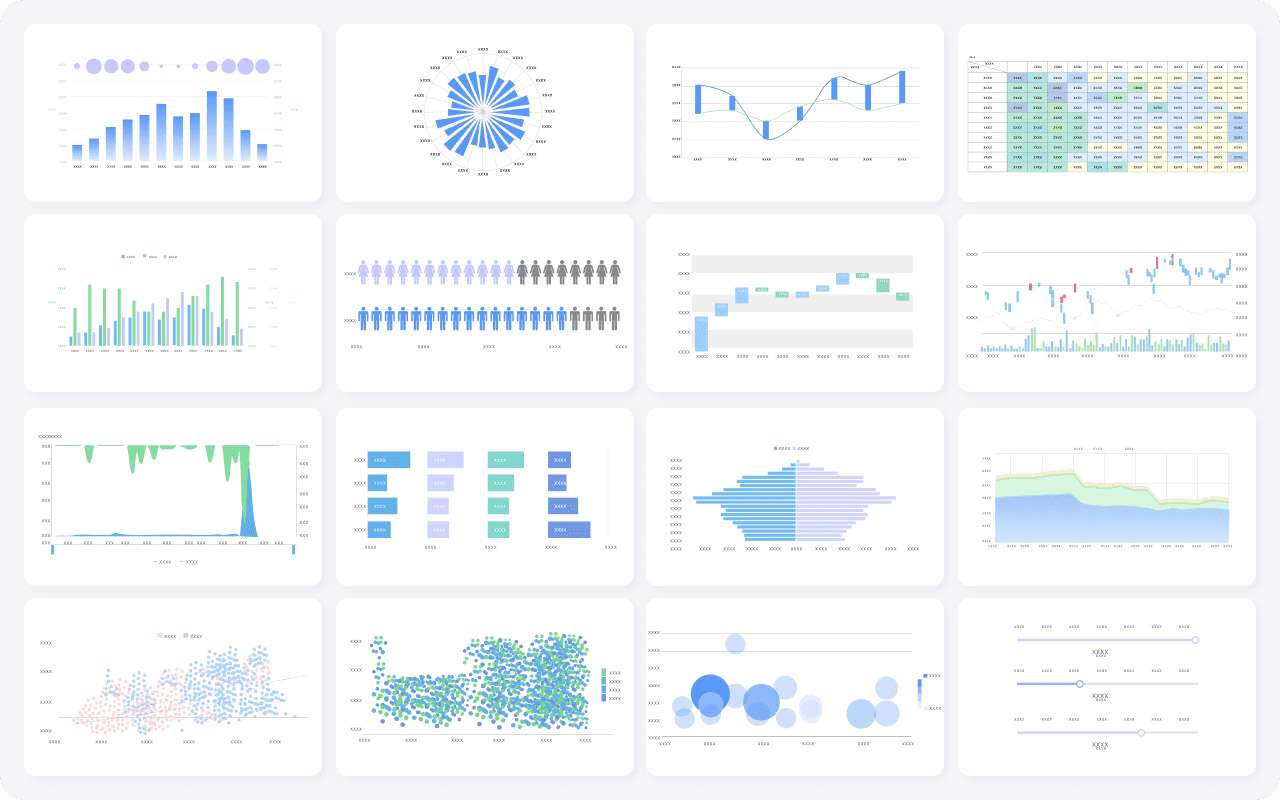
차트 유형을 올바르게 선택하면 데이터의 의미가 더욱 명확하게 전달됩니다. 아래 표는 대표적인 차트 유형과 그 효과적인 사용 사례를 정리한 것입니다.
| 차트 유형 | 정보 전달 효과 및 사용 사례 |
|---|---|
| 묶은 세로 막대형 | 여러 항목의 값을 한눈에 비교할 때 가장 직관적입니다. 예를 들어, 부서별 매출 비교에 적합합니다. |
| 누적 세로 막대형 | 여러 데이터 계열의 합계와 각 항목의 기여도를 동시에 보여줍니다. |
| 100% 누적 세로 막대형 | 각 항목의 백분율을 비교할 때 효과적입니다. |
| 꺾은선형 | 시간에 따른 변화나 추세를 보여줄 때 사용합니다. 월별 성장률이나 연도별 변화에 적합합니다. |
| 반도넛형(Arc) | 전체 중에서 특정 항목이 차지하는 비율을 강조할 때 유용합니다. |
| 콤보 차트 | 서로 다른 데이터 유형을 한 번에 보여주고 싶을 때 활용합니다. |
TIP:
차트는 복잡하지 않게, 핵심 정보만 담아야 독자가 빠르게 이해할 수 있습니다.
그래프 만들기에서 가장 중요한 것은 전달하고자 하는 메시지에 맞는 차트를 고르는 일입니다. 아래 표는 목적에 따라 추천하는 차트 유형을 정리한 것입니다.
| 차트 목적 유형 | 설명 | 추천 차트 유형 |
|---|---|---|
| 시간적 변화 | 시간에 따라 데이터가 어떻게 변하는지 보여줍니다. | 선 차트, 세로 막대 차트 |
| 순위 | 여러 항목의 순위를 비교합니다. | 가로 막대 차트, 방사형 차트 |
| 비중 | 전체 중 각 항목의 비율을 나타냅니다. | 원형 차트, 누적 막대 차트 |
| 관계 | 변수 간의 상관관계를 보여줍니다. | 분산형 차트, 콤보 차트 |
시간의 흐름을 보여주고 싶다면 꺾은선형 차트가 가장 적합합니다. 항목별 비교에는 세로 막대형 차트가 효과적입니다. 점유율을 강조하고 싶을 때는 원형 차트나 반도넛형 차트를 선택하세요. 차트는 항상 심플하게 구성해야 합니다. 불필요한 요소를 줄이고, 핵심 데이터만 강조하면 메시지가 더 명확하게 전달됩니다.

색상 선택은 그래프 만들기에서 시각적 전달력을 결정하는 중요한 요소입니다. 색상이 통일되지 않으면 데이터가 복잡해 보이고, 메시지가 흐려질 수 있습니다. 전체 디자인과 조화를 이루는 색상 팔레트를 선택하세요. 특히 색맹 사용자를 고려한 컬러 팔레트는 데이터 접근성을 크게 높입니다. 아래 표를 참고하면 색상 선택 시 주의할 점을 쉽게 이해할 수 있습니다.
| 문제점 및 법칙 | 내용 요약 | 데이터 접근성에 미치는 영향 |
|---|---|---|
| 문제 1: 낮은 접근성 | 기존 팔레트는 명도 차이가 부족하고 색맹 고려가 안 됨 | 색맹 사용자가 데이터 시각화를 이해하기 어려움 |
| 문제 2: 색상 수 부족 | 대부분 팔레트가 6가지 이상의 색상 제공 불가 | 복잡한 데이터 구분에 한계 발생 |
| 문제 3: 구별 어려움 | 그라디언트 팔레트의 명도 변화가 충분하지 않음 | 색맹 및 일반 사용자 모두 데이터 구분 어려움 |
| 법칙 1: 명도·채도 확대 | 명도와 채도 범위를 넓게 설정하고 색맹 테스트 필수 | 색맹 사용자도 색상 구분 가능, 접근성 향상 |
| 법칙 2: 자연 그라디언트 | 자연에서 볼 수 있는 색상 그라디언트 적용 | 친숙하고 쾌적한 느낌, 명확한 데이터 인식 가능 |
| 요약 | 자연 그라디언트와 넓은 명도·채도 범위 활용 | 색맹 포함 모든 사용자에게 데이터 접근성 크게 향상 |
💡 TIP:
강조하고 싶은 데이터에는 포인트 컬러를 사용하고, 나머지는 중립색으로 처리하면 메시지가 더 명확해집니다.
폰트는 데이터 해석 속도와 직접적으로 연결됩니다. 글자가 작거나 줄 간격이 좁으면 정보를 빠르게 읽기 어렵고, 피로감이 높아집니다. 미국의 Nielsen Norman Group과 MIT 연구에 따르면, 한글 기준 14~16px 크기의 폰트와 적당한 줄 간격이 가장 높은 가독성을 보입니다.
📌 NOTE:
폰트와 색상 모두 너무 많은 종류를 혼합하면 오히려 혼란을 줄 수 있습니다. 한두 가지 스타일로 통일하면 정보 전달력이 높아집니다.

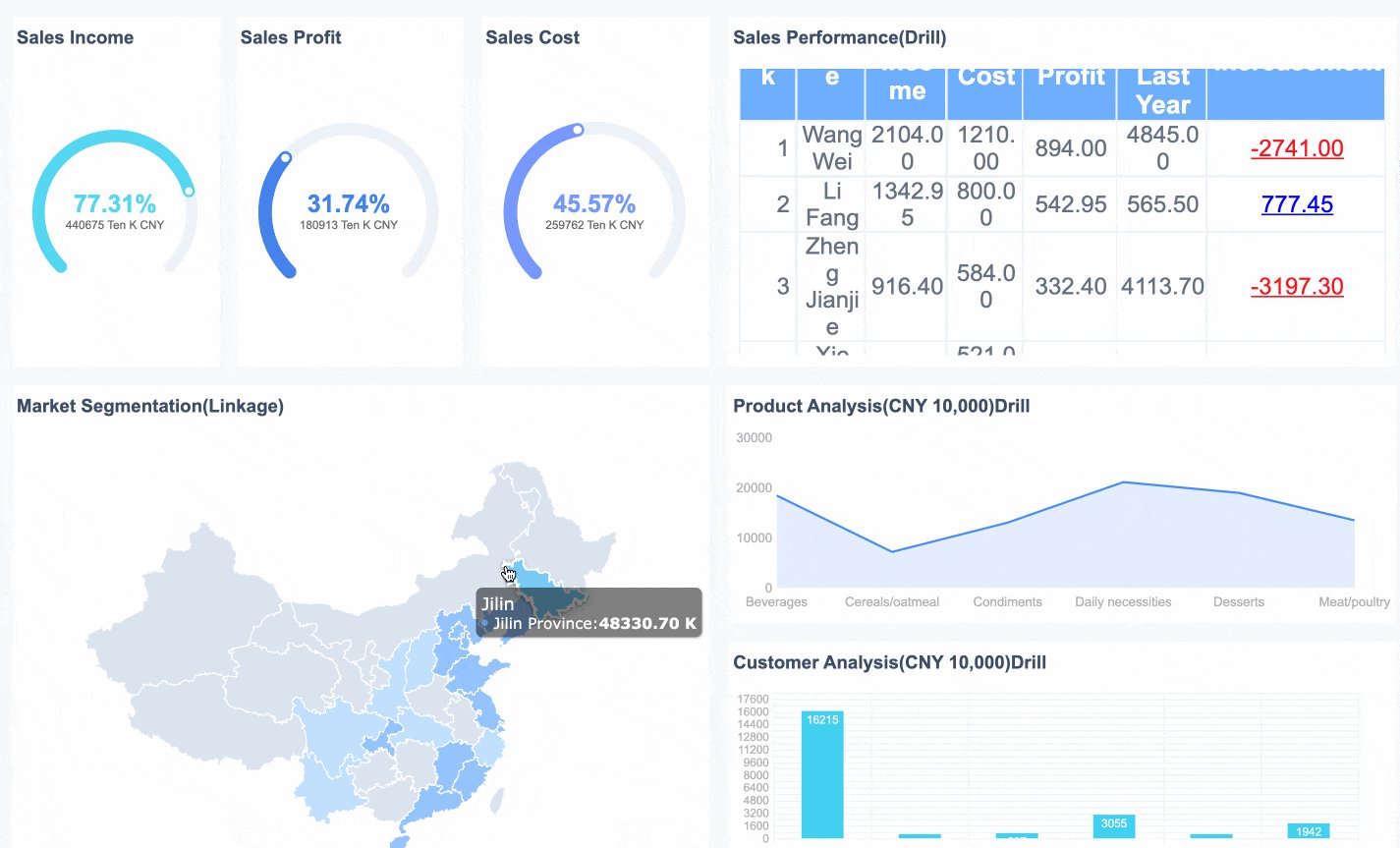
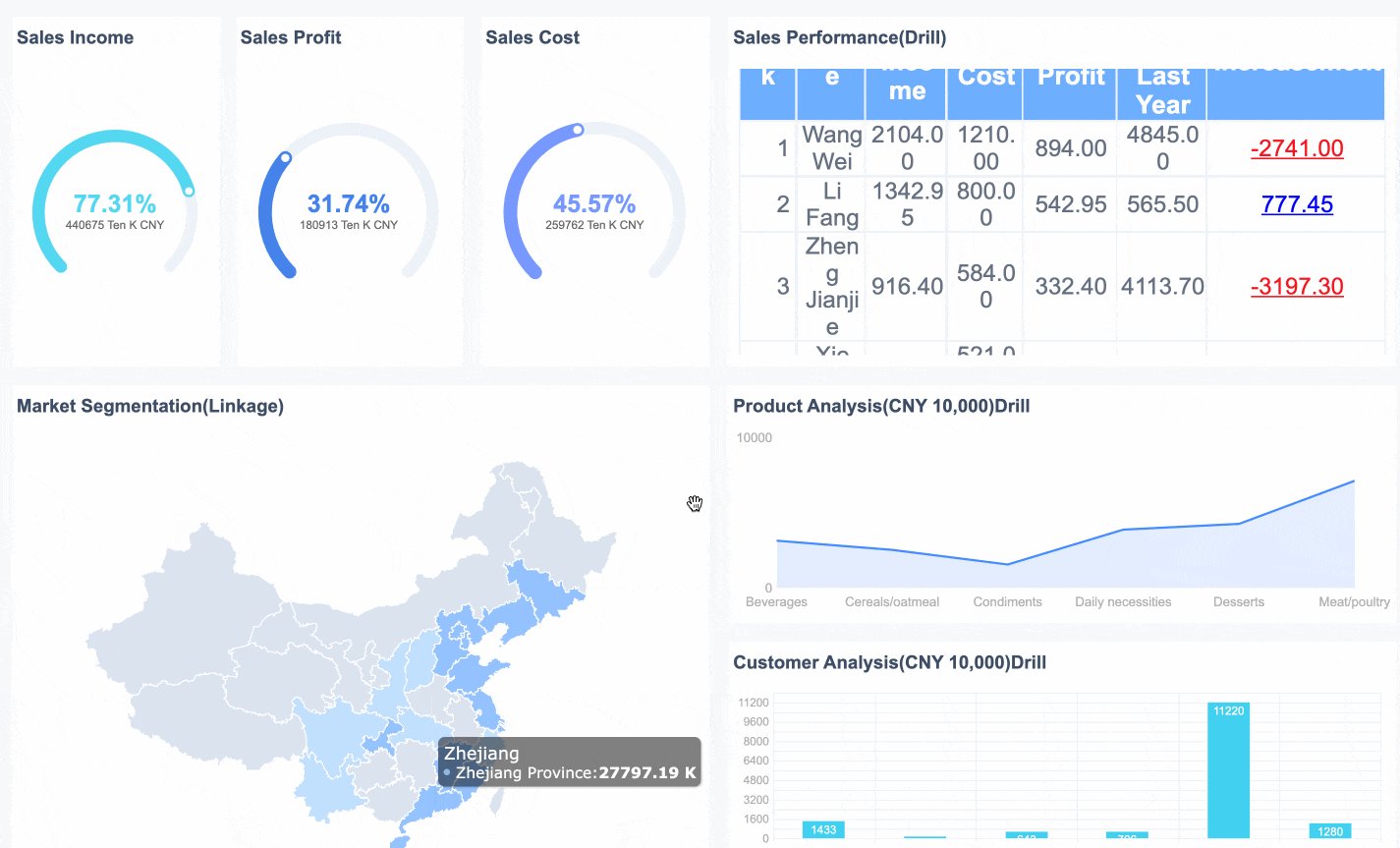
여러분이 그래프를 만들 때 가장 먼저 해야 할 일 중 하나는 핵심 데이터를 돋보이게 하는 것입니다. 색상, 마커, 라벨을 적절히 활용하면 중요한 정보를 쉽게 강조할 수 있습니다. 예를 들어, 전체 데이터 중에서 가장 높은 값을 진한 색상으로 표시하거나, 특정 데이터 포인트에 마커를 추가하면 시선이 자연스럽게 그 부분으로 이동합니다.
또한, 라벨을 추가하면 숫자나 비율을 직접 표시할 수 있어 데이터의 의미가 더욱 명확해집니다. 여러분은 대시보드에서 데이터를 조작하면서 즉각적으로 변화를 확인할 수 있습니다.
💡 TIP:
강조하고 싶은 데이터에는 포인트 컬러와 굵은 라벨을 사용하세요. 나머지 데이터는 중립색으로 처리하면 메시지가 더 분명해집니다.
그래프 만들기에서 여러 항목을 비교하거나 차별화할 때는 시각적 구분이 매우 중요합니다. 색상만으로 구분이 어려울 때는 도형, 선의 굵기, 마커 모양 등 다양한 시각적 요소를 활용하세요.
이렇게 하면 비개발자도 쉽게 데이터를 비교하고, 중요한 차이를 한눈에 파악할 수 있습니다. 실시간 데이터 갱신 기능을 통해 최신 정보를 바로 반영할 수 있어, 빠른 의사 결정에도 도움이 됩니다.
여러분은 이런 기능을 적극적으로 활용해 그래프의 전달력을 높일 수 있습니다.

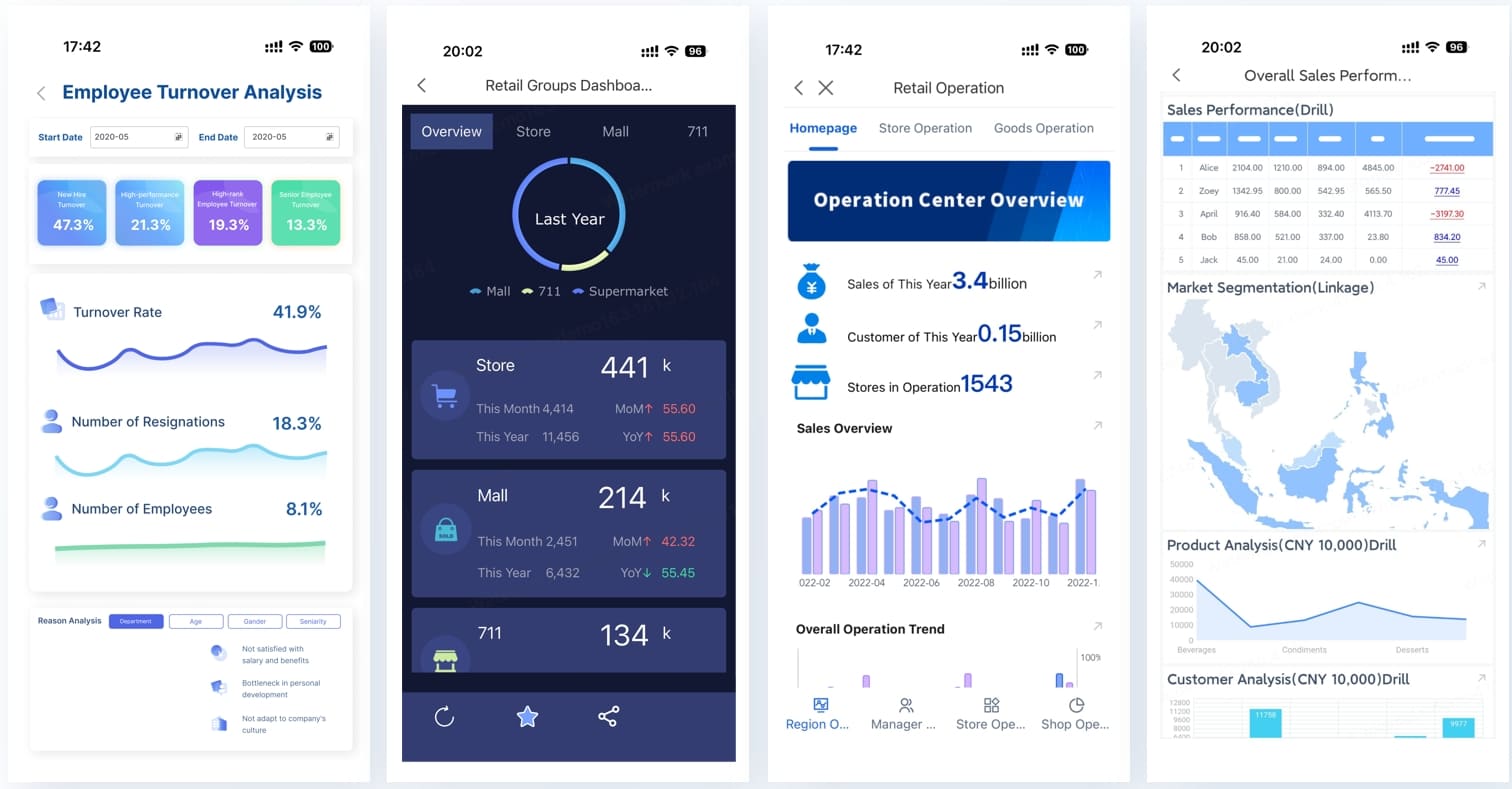
대시보드의 구성 배치는 정보 탐색의 효율성을 크게 좌우합니다. 항상 중요한 지표를 상단 왼쪽에 배치하면 사용자가 가장 먼저 핵심 정보를 확인할 수 있습니다. 차트와 표의 위치를 일관되게 유지하면, 여러 번 대시보드를 볼 때도 빠르게 원하는 정보를 찾을 수 있습니다.
여백을 충분히 주면 각 영역이 명확하게 구분되어 정보 인식이 쉬워집니다. 색상은 데이터 구분, 강조, 경고에 활용하며, 너무 많은 색상을 사용하지 않는 것이 좋습니다. 필터와 동적 시각화 기능을 활용하면 사용자가 원하는 데이터만 골라서 볼 수 있어 탐색 효율이 높아집니다.
💡 TIP:
대시보드의 레이아웃을 한 번 정하면, 이후에도 같은 구조를 유지하세요. 사용자는 익숙한 배치에서 정보를 더 빠르게 찾을 수 있습니다.
그래프와 대시보드를 설계할 때 사용자의 시선 흐름을 고려하면 데이터 이해도가 높아집니다. 명확한 데이터 요소 전달과 일관된 디자인은 사용자가 정보를 쉽게 해석하고 비교하는 데 도움을 줍니다. 가독성과 시각적 조화를 고려한 구조는 데이터 해석을 더욱 빠르고 정확하게 만듭니다.
| 그래프 구조 요소 | 효과 및 역할 |
|---|---|
| 격자선 | 데이터 비교와 패턴 파악, 위치 인식 지원, 시선 이동과 정보 해석 용이, 가독성 향상 |
| 시각적 요소의 일관성 | 디자인 일관성 유지, 데이터 이해도 향상 |
| 인포그래픽 디자인 원리 | 복잡한 데이터와 추상 개념을 쉽게 전달, 패턴·비교·상관관계 시각화, 사용자 관심과 참여 유도 |
| 시선 흐름 고려 | 사용자가 데이터를 명확히 이해하고 해석하는 데 중요한 역할 수행 |
격자선을 활용하면 데이터의 위치와 패턴을 쉽게 파악할 수 있습니다. 시각적 요소의 일관성은 전체 대시보드의 전문성을 높이고, 사용자가 정보를 빠르게 이해하도록 돕습니다. 인포그래픽 디자인 원리를 적용하면 복잡한 데이터도 쉽게 전달할 수 있습니다. 시선 흐름을 고려한 구조는 사용자가 자연스럽게 중요한 정보에 집중하도록 유도합니다.

FineBI를 활용하면 데이터 분석과 시각화가 훨씬 쉬워집니다. 여러분은 다양한 데이터 소스를 한 번에 연결할 수 있습니다. 데이터가 자동으로 연동되어 항상 최신 상태를 유지합니다. 반복적인 데이터 업데이트 작업이 줄어들고, 실시간으로 정보를 확인할 수 있습니다.

FineBI는 Google Analytics, Tableau, Looker Studio 등과 비슷하게 실시간 데이터 연동과 사용자 친화적인 시각화 기능을 제공합니다. 여러분은 복잡한 데이터도 손쉽게 시각화하고, 빠르게 비즈니스 인사이트를 얻을 수 있습니다.

💡 TIP:
실시간 필터와 드래그 앤 드롭 기능을 적극적으로 활용하면, 데이터 분석 속도가 크게 빨라집니다.
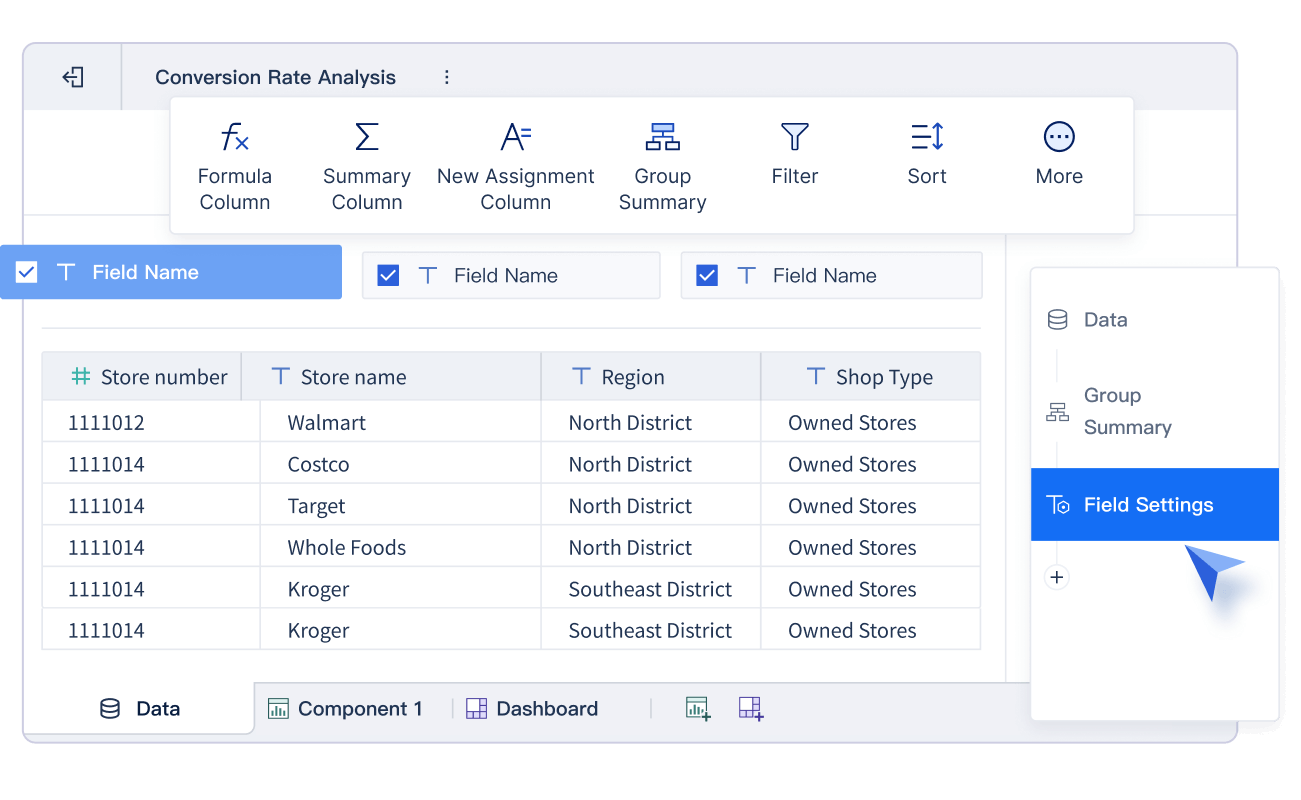
FineBI는 개발 지식이 없어도 누구나 쉽게 인터랙티브 시각화를 만들 수 있습니다.
여러분은 복잡한 SQL이나 프로그래밍 없이도, 직관적인 인터페이스에서 차트를 만들고 수정할 수 있습니다. 예를 들어, 데이터브릭스의 AI 기반 BI 대시보드처럼 자연어로 “지난 6개월 동안 지역별 매출을 선형 차트로 보여줘”라고 입력하면, 시스템이 자동으로 차트를 생성해줍니다. Metabase와 같은 오픈소스 BI 도구도 SQL 없이 드래그 앤 드롭만으로 데이터 분석이 가능합니다. FineBI 역시 쿼리 빌더와 드래그 앤 드롭 인터페이스를 제공해, 비개발자도 직접 데이터를 탐색하고 시각화할 수 있습니다.
여러분은 클릭, 필터, 슬라이더 등 다양한 인터랙티브 요소를 활용해 데이터를 자유롭게 분석할 수 있습니다. 웹 링크 공유와 모바일 최적화 기능으로 언제 어디서나 대시보드를 확인할 수 있습니다. 이렇게 하면 누구나 쉽게 데이터 인사이트를 얻고, 실무에 바로 적용할 수 있습니다.

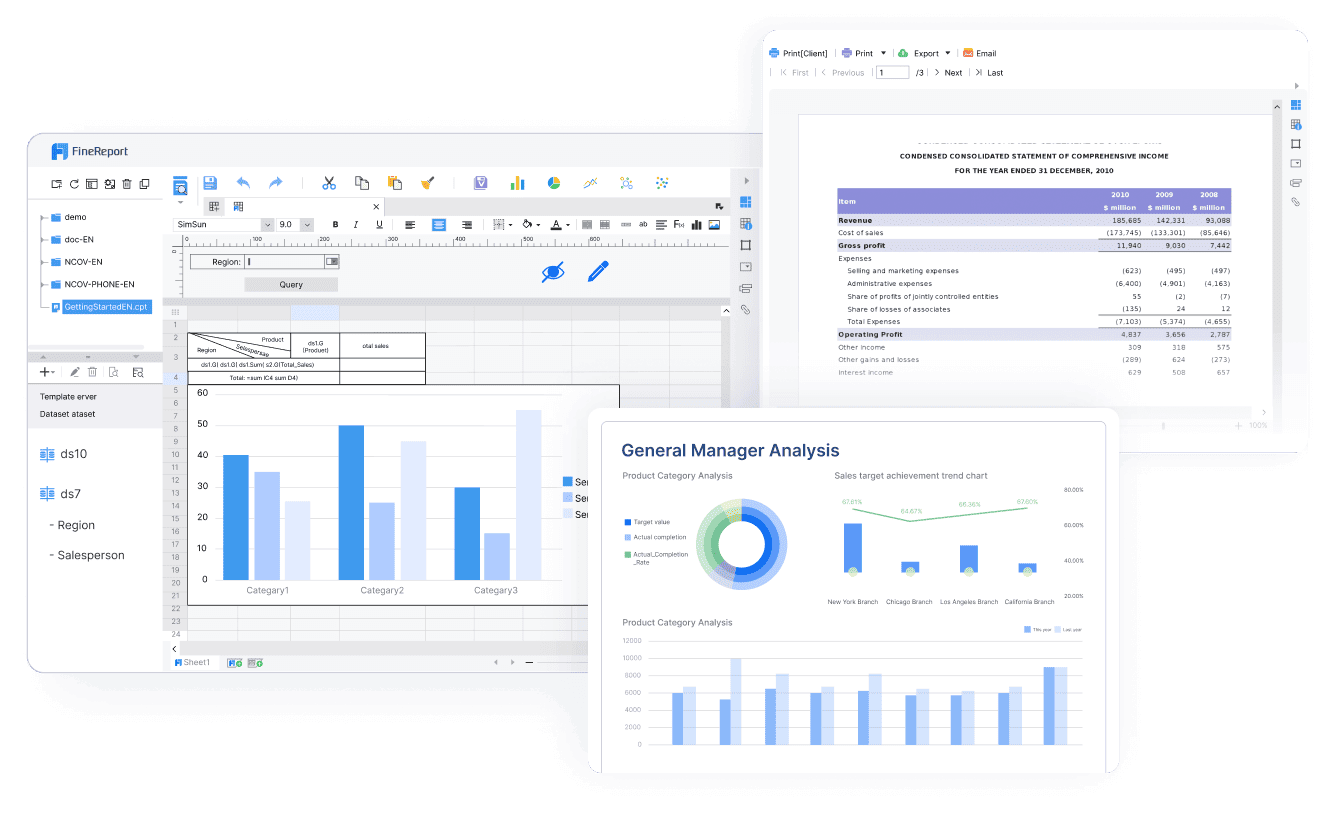
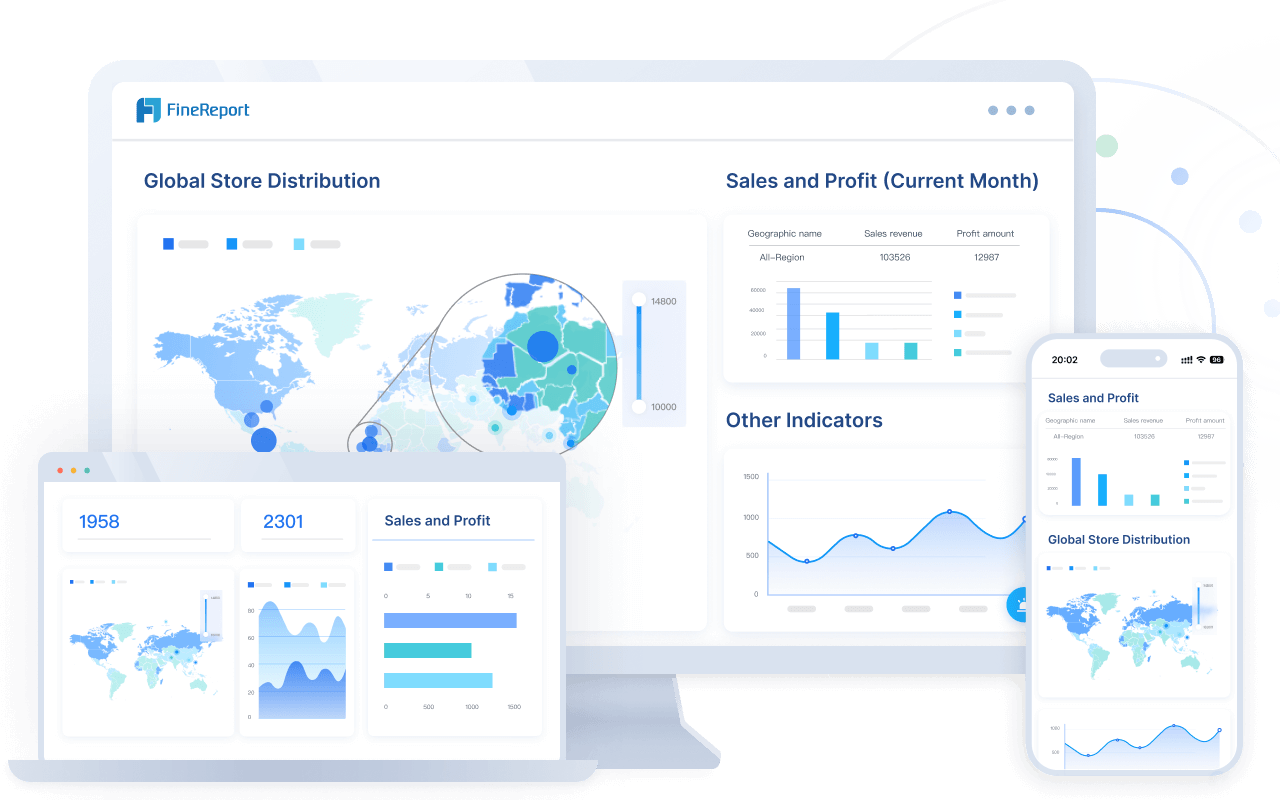
FineReport를 사용하면 누구나 반응형 대시보드를 쉽게 만들 수 있습니다. 화면 크기에 따라 자동으로 레이아웃이 조정되어, PC와 모바일 모두에서 데이터를 편리하게 확인할 수 있습니다. 조건부 서식 기능을 활용하면 데이터의 변화에 따라 색상, 글꼴, 아이콘을 자동으로 바꿀 수 있습니다. 예를 들어, 매출이 목표를 초과하면 초록색, 미달하면 빨간색으로 표시할 수 있습니다. 템플릿 기능도 매우 유용합니다. 여러 보고서에 반복적으로 사용할 수 있는 디자인을 미리 만들어 두면, 새로운 보고서를 만들 때 시간을 절약할 수 있습니다.

💡 TIP:
템플릿을 활용하면 회사의 브랜드 컬러와 로고를 일관되게 적용할 수 있습니다. 보고서의 전문성이 높아집니다.
아래 표는 FineReport의 주요 시각화 기능을 정리한 것입니다.
| 기능 | 설명 |
|---|---|
| 반응형 대시보드 | 다양한 기기에서 자동으로 레이아웃 조정 |
| 조건부 서식 | 데이터 조건에 따라 색상, 아이콘, 글꼴 자동 변경 |
| 템플릿 구성 | 반복 사용 가능한 디자인 저장 및 적용 |
FineReport는 정기 보고서 자동 배포 기능을 제공합니다. 보고서를 매일, 매주, 매월 원하는 시간에 자동으로 이메일이나 메시지로 발송할 수 있습니다. 이 기능을 사용하면 반복적인 수작업을 줄이고, 중요한 정보를 빠르게 공유할 수 있습니다.
협업 기능도 강력합니다. 여러 사용자가 동시에 보고서를 작성하거나 수정할 수 있습니다. 중앙 관리 시스템을 통해 버전 충돌 없이 안전하게 작업할 수 있습니다. 권한 설정을 통해 각 팀원에게 필요한 접근 권한만 부여할 수 있습니다.

📌 NOTE:
정기 보고 자동 배포와 협업 기능을 활용하면, 팀 전체의 업무 효율이 크게 향상됩니다. 중요한 데이터가 항상 최신 상태로 공유됩니다.
여기까지 배운 디자인 팁을 실무에 적용하면 데이터 전달력이 크게 높아집니다. FineBI, FineReport를 활용하면 누구나 쉽고 빠르게 예쁜 그래프를 만들 수 있습니다. 실제로 다양한 산업에서 시각화 도구를 활용해 업무 성과가 향상된 사례가 많습니다.
| 분야 | 적용 사례 | 도구 | 업무 성과 및 효과 |
|---|---|---|---|
| 전자상거래 | 매출 모니터링 | 바 차트, 대시보드 | 인기 제품 파악, 실시간 지표 확인 |
| 마케팅 | 캠페인 성과 분석 | 히트맵, 선 그래프 | 클릭률 분석, ROI 평가 |
| 프로젝트 관리 | 작업 진행 추적 | 간트 차트 | 일정 지연 파악, 일정 관리 |
✅ 실무 적용 체크리스트
- 불필요한 요소 제거
- 그래프 만들기핵심 데이터 강조
- 색상과 폰트 통일
- 목적에 맞는 차트 선택
- 대시보드로 통합 관리
이 체크리스트를 따라 하면 여러분도 바로 실무에 적용할 수 있습니다.
눈에 잘 들어오는 그래프, 보기 좋은 대시보드, 반복 작업 없는 보고 자동화—이 모든 것이 FineBI와 FineReport를 통해 현실이 됩니다. 수작업으로 정리하던 데이터도, 복잡한 차트 구성도, 이제는 클릭 몇 번으로 완성할 수 있습니다.
그래프 디자인, 어렵게 고민하지 마세요. 실무에 강한 도구가 이미 준비되어 있습니다.
👉 지금 바로 직접 경험해보세요. 당신의 보고가 더 빠르고, 더 돋보이게 달라집니다.

작성자
Seongbin
FanRuan에서 재직하는 고급 데이터 분석가
관련 기사

데이터 분석 보고서 예시와 작성법 한눈에 보기
데이터 분석 보고서 예시와 작성법, 구조, 실무 체크리스트까지 한눈에! 목적 정의부터 시각화, 자동화, 결과 해석까지 실전 가이드 제공.
Seongbin
2025년 12월 22일

프로젝트 관리가 쉬워지는 간트차트 프로그램 BEST 5
프로젝트 관리에 최적화된 간트차트 프로그램 BEST 5 추천! 사용 편의성, 주요 기능, 가격 비교로 내게 맞는 간트차트 프로그램을 쉽게 선택하세요.
Seongbin
2025년 12월 18일

엑셀 대시보드 자동화, 초보도 쉽게 시작하는 방법
엑셀 대시보드 자동화로 반복 업무를 줄이고, 초보자도 쉽게 데이터 시각화와 실시간 보고서를 자동 생성할 수 있는 방법을 안내합니다.
Seongbin
2025년 12월 15일