跑马灯效果怎么做?JS替你写好啦,拖拽复用一步到位!
今天也是努力开发的一天!

别慌!!!复用组件来帮忙!!!
只需下载组件,拖拽即可复用!

驾驶舱动态效果——跑马灯效果
三种形式、多种风格,任你选择!
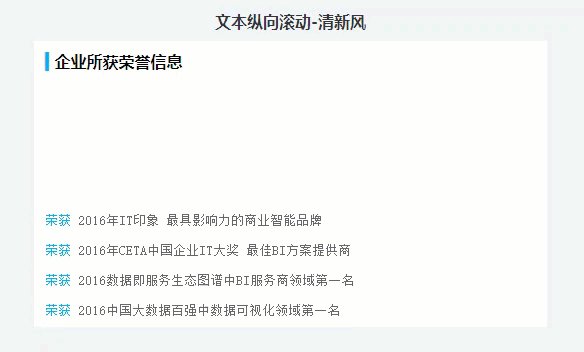
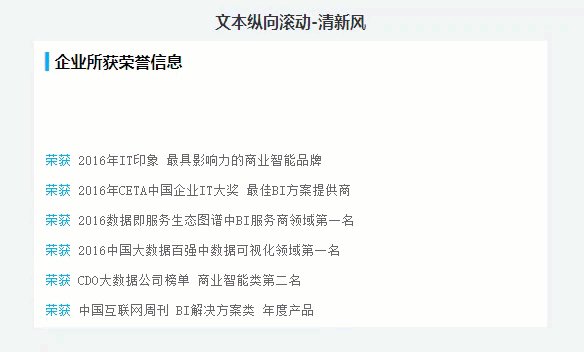
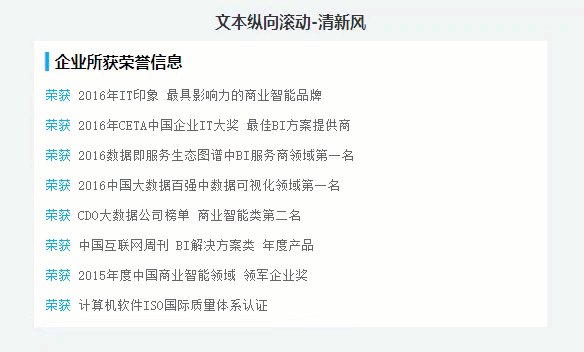
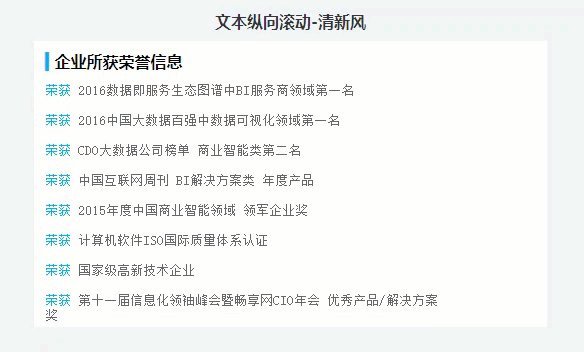
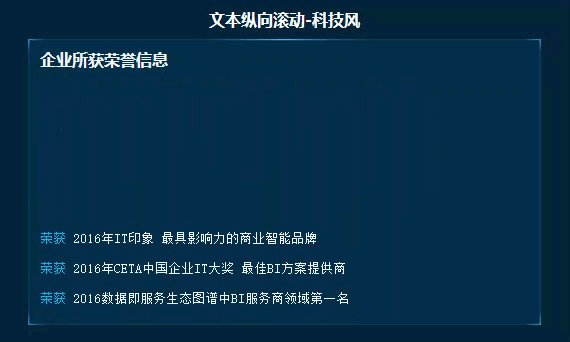
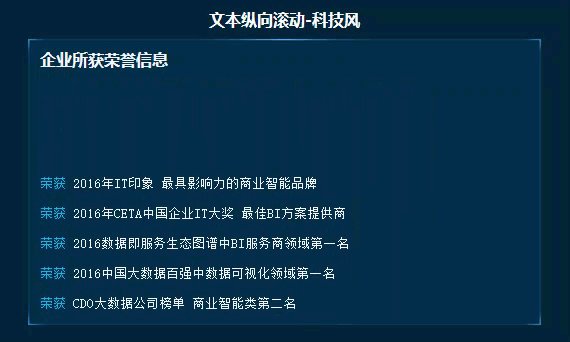
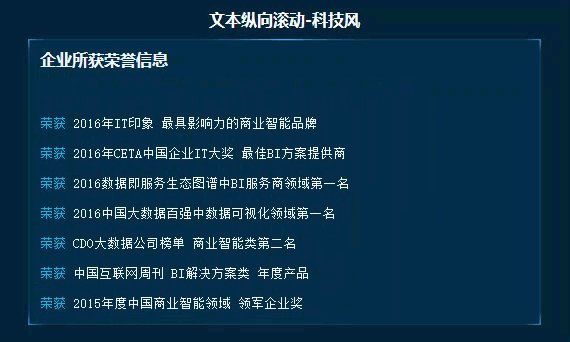
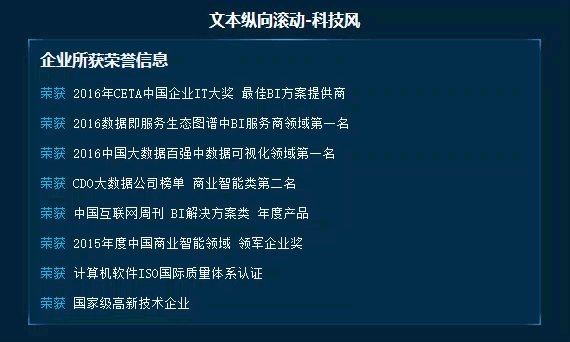
一、纵向滚动
1、HTML实现文本滚动
常用于公告文过长、显示不全的场景,和滚动条say bye~
在单元格中插入公式,使用HTML代码让文本实现滚动效果。

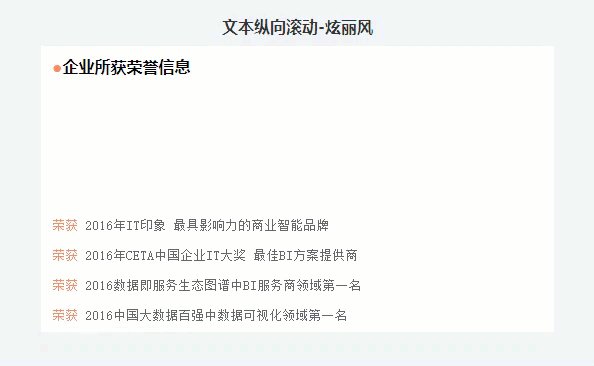
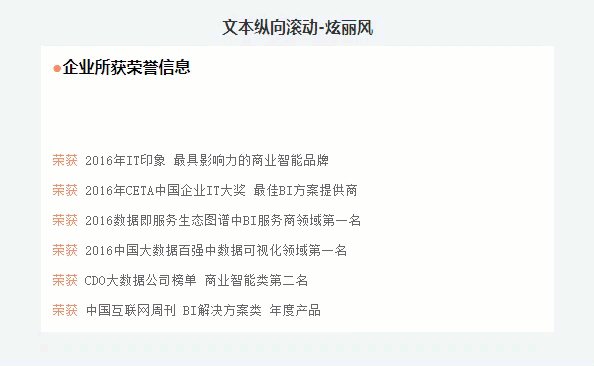
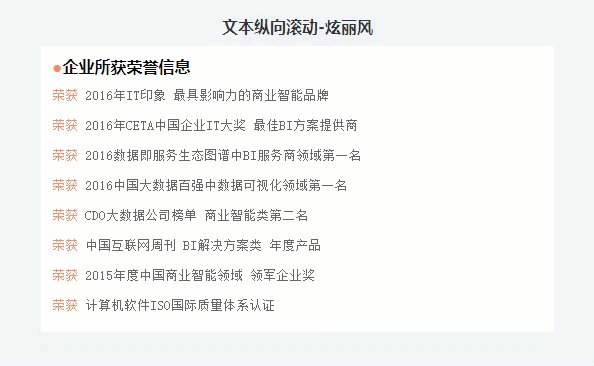
2、JS语句实现跑马灯效果
适用于数据量大需要滚动查看的情况,鼠标悬浮可暂停~
利用JavaScript使文本按设置的速度滚动,全部数据滚动完成后,从第一条数据重新开始滚动。


2、横向滚动
1、横向信息滚动条
适用于重要信息、实时信息动态滚动,保证业务人员对该信息的高度关注~
文本从右往左,垂直居中滚动,鼠标悬浮也可以实现滚动暂停。

2、html实现文本滚动
常用于公告文过长显示不全的场景,和滚动条say bey~
在单元格中插入公式,使用HTML代码让文本实现滚动效果。



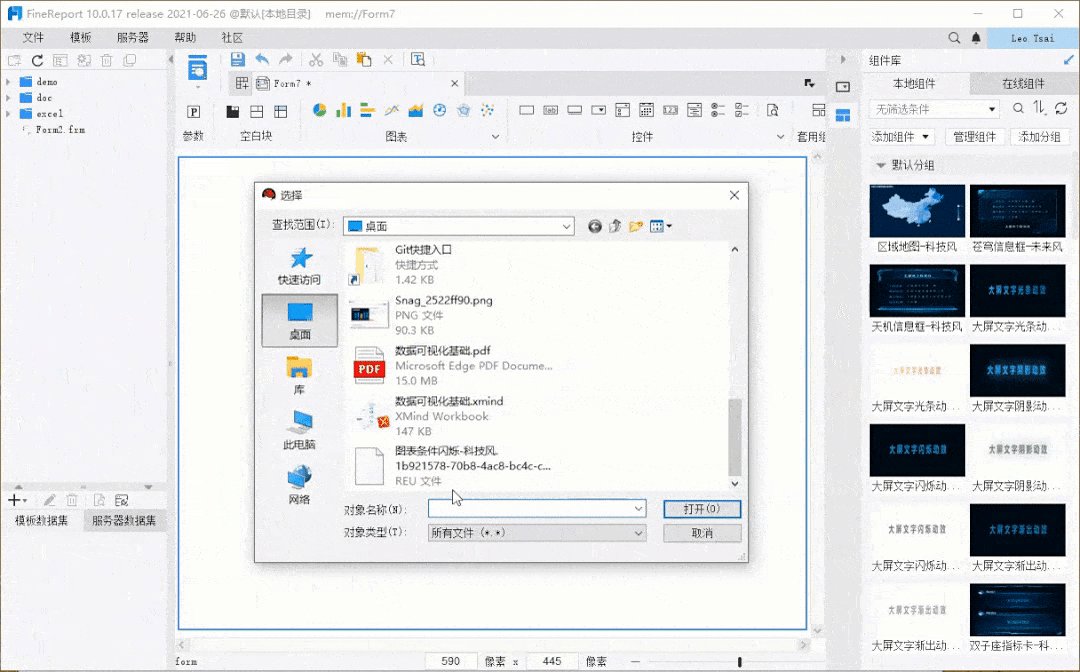
三、使用教程
方式一:
下载组件——打开设计器,新建决策报表,选择“安装组件”——选择已下载的组件即可安装——拖拽复用!


方式二:
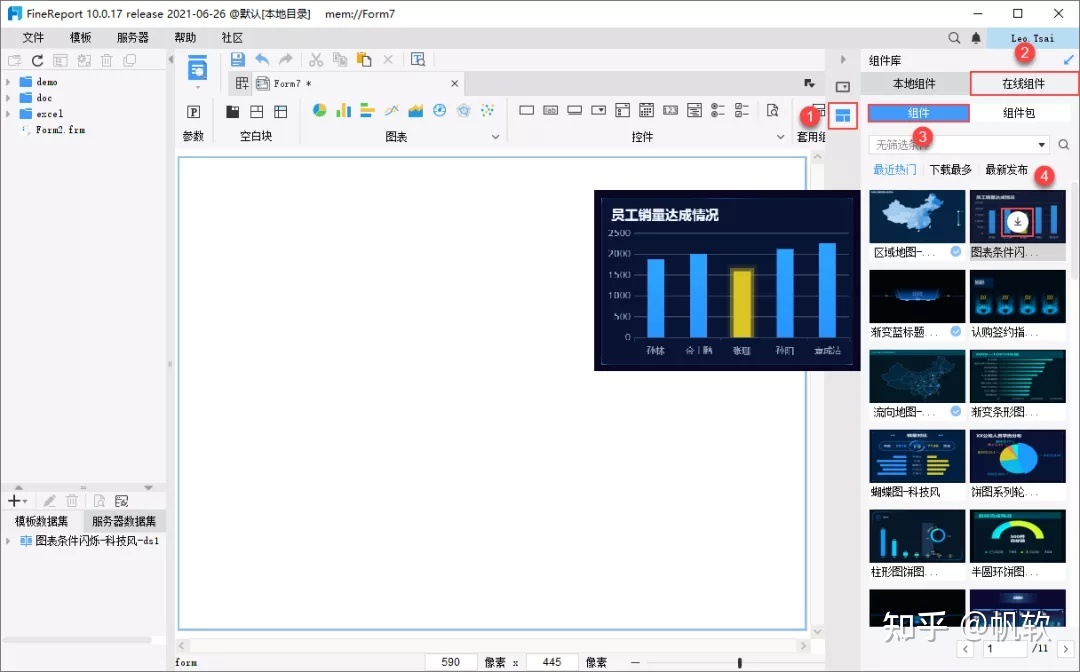
打开设计器,打开在线组件库——搜索【组件名称】——下载即可免安装!——拖拽复用!











 立即沟通
立即沟通
