实例讲解移动驾驶舱(经营管理)
对于大多数的企业来说,最主要的移动端应用场景是:重点经营数据分析、业绩监控、业务数据查询。
其中,领导层、管理者随时随地获取重点经营数据的需求是重中之重。打造出一个精致美观的移动驾驶舱也是IT部门的重要任务之一。
移动端应用场景
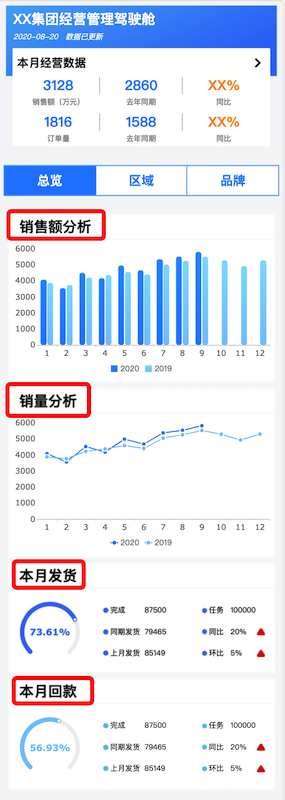
1.集团经营管理驾驶舱,各个模块多维度展示,经营数据一览无余
2.门店经营管理,在零售、市场等行业利用率很高。利用tab展示销售、商品、库存、会员等数据,一张模板搞定店长所有需求,数据指导门店经营管理。
解决方案内容
本方案主要以实例讲解移动驾驶舱的移动端应用场景,本文避繁就简,主要以布局设计、数据展示方式、格式优化、配色四个方面来实例讲解移动驾驶舱开发和数据分析、业绩监控、业务数据查询。
1.布局设计
一般来说,pc的明细表是不适用于移动端展示的,手机屏幕有限,管理者想要在密密麻麻的行列数据中找到重点极其不易,数据列一多,也会显得很拥挤,同时视觉效果会大打折扣。
需要一个合理的布局方式将数据融合在一起,让用户能够直观、迅速地获取所需数据,进行数据分析、业绩监控、业务数据查询。这里给大家提供了几种方式
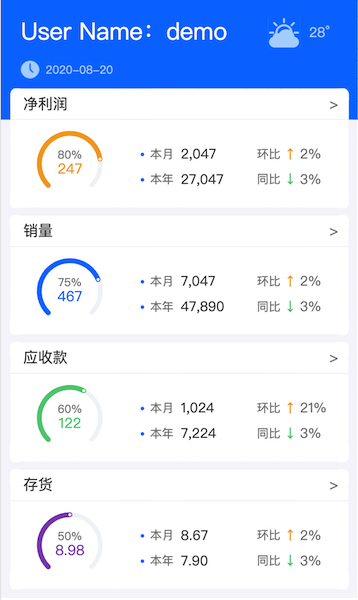
a.流式布局
流式布局需要遵循六字原则:先汇总再细分。
首先需要一眼可以看到核心指标,再向下继续拆解,当然再细分的过程中,要有一定的逻辑关系。
方式:横幅—汇总数据——分类展示
b.TAB式布局
数据内容较多,可以切分成若干个部分,切分的逻辑可以是同一层级,也可以是不同层级。
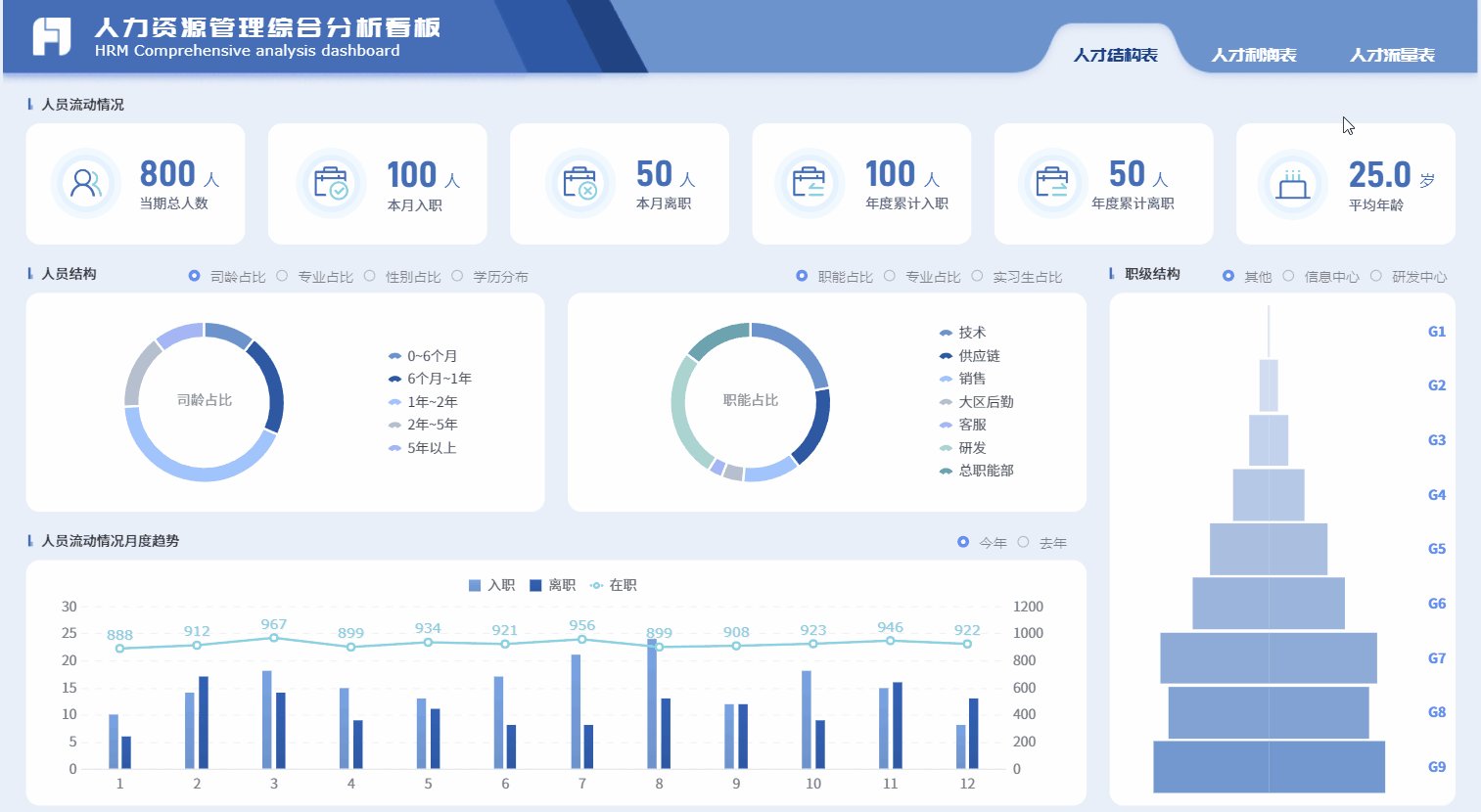
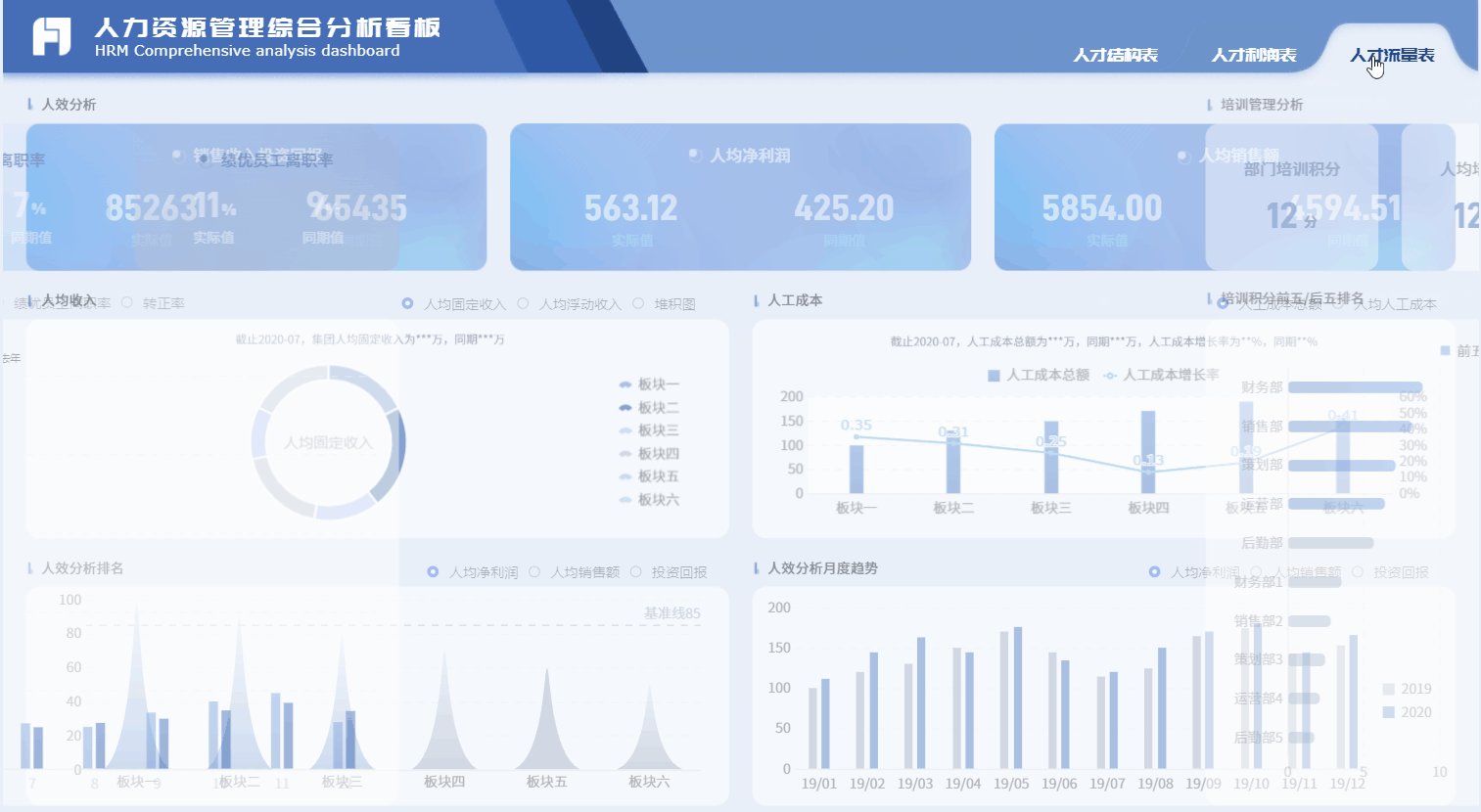
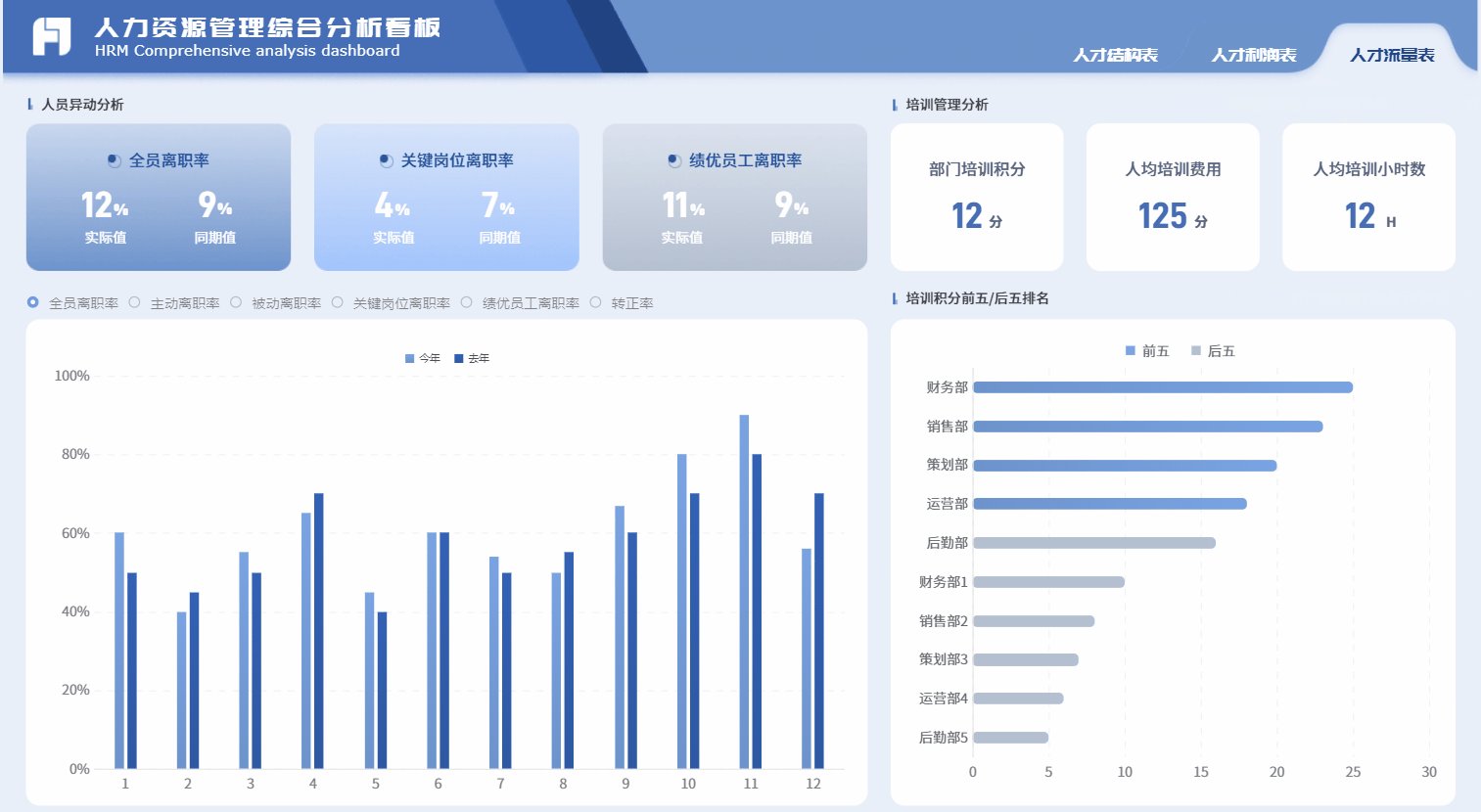
举例1:先汇总,展示核心指标,然后再分为多个tab细分分析(如下图)
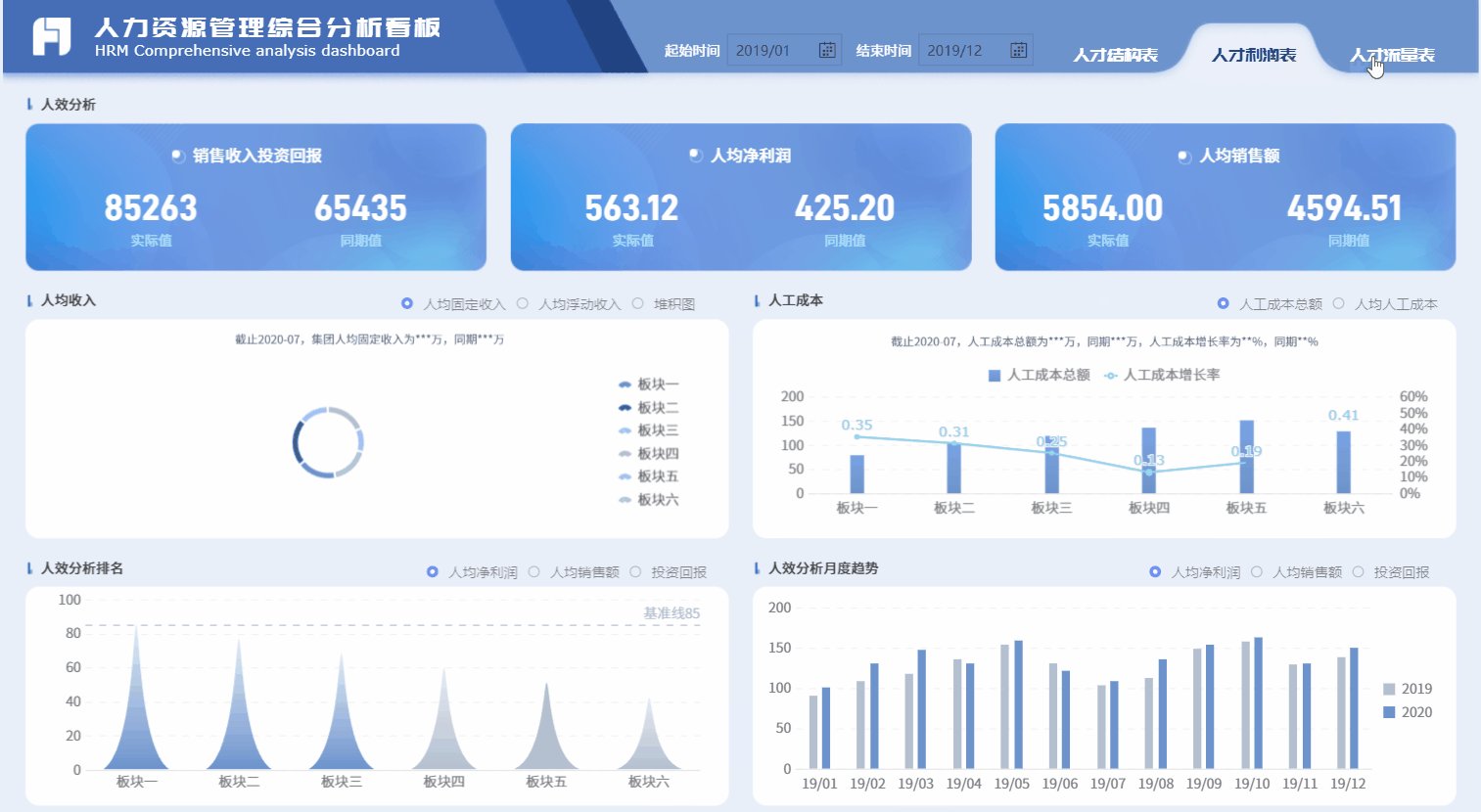
举例2:直接分tab分析不同业务模板的内容(如下图)
适用于指标和内容较多的情况,该方案即采用tab式布局方式
c.卡片式布局
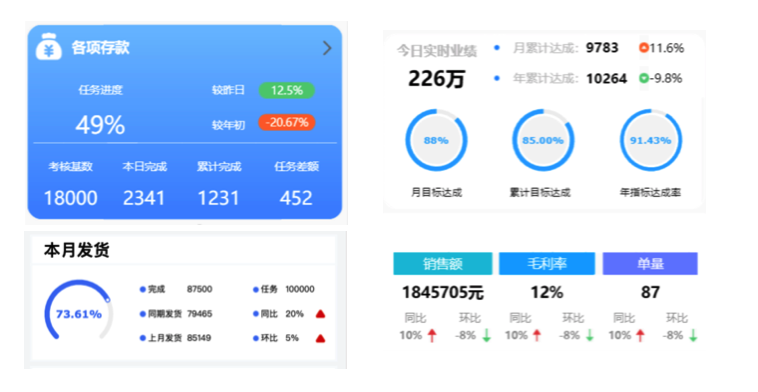
所有关键指标均一平铺的方式展开,一览无余。每一个指标中用户关注的内容需要表达完成,还可以在此基础上加上跳转。(不局限于平铺,也可以是2列或者3列的形式)
总的来说,移动端布局方式可以是复杂多样的,但核心依旧是需要让用户能够最直观地获取关注的数据,并且尽可能提供追本溯源的渠道(超链接、弹窗等形式)
2.数据展示方式
a.表格
手机屏幕有限,不适合展示多字段的数据。但往往在一张驾驶舱里,表格的形式又不可或缺,尽量遵循以下原则:
1.提取核心字段数据,竖向屏幕尽量不超过6列
2.高度宽度要进行适当调整,提升视觉效果
3.多行数据占据空间太大时,可以一用移动端折叠展开功能,优先展示前几行数据
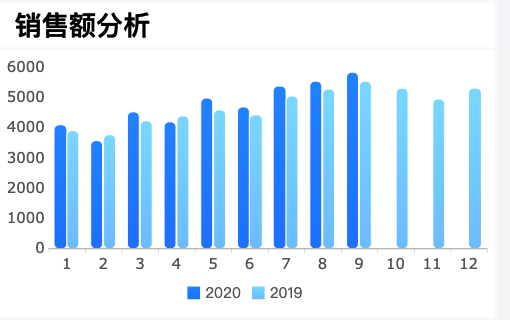
b.图表
图形在数据内容的表现上丰富,视觉效果也更好。在移动驾驶舱场景中比较常用是达成率,业绩走势、分类占比等。(较多图表的情况下可以使用图表轮播,节省空间)
c.指标卡
数字直观视觉效果不好,图形表达丰富又比较占用空间,合理结合数字和图形可以让数据内容表达更加容易解读,视觉上也会有质的提升。
3.格式优化
a.横幅
本方案采用了报表主标题+核心指标,突出模板的核心指标,提升移动端模板的美观性
b.标题
标题的作用不言而喻,可以帮助用户快速get到每个组件的核心内容。同一层级的标题大小、格式、颜色等必须保持一致
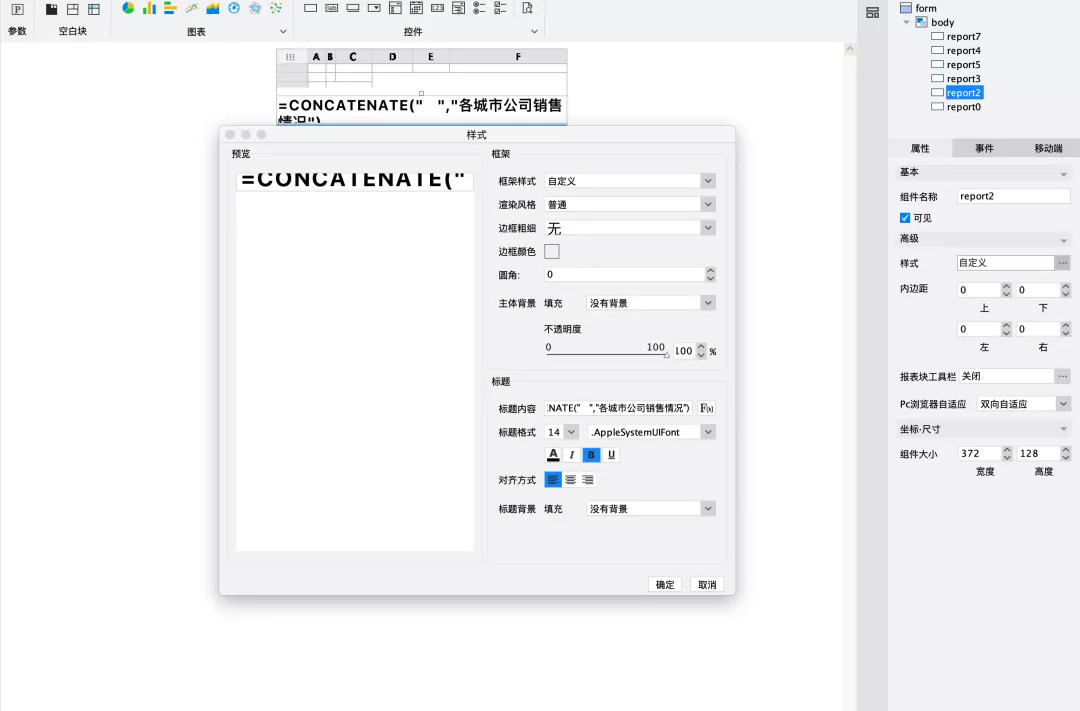
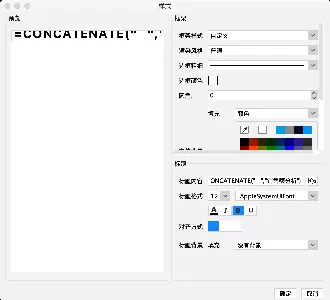
设置方式:选择报表块>属性>样式>框架样式>自定义,添加标题
对齐方式选择靠左时,可能会导致标题太靠边,这里可以用公式实现标题位置空两格显示:CONCATENATE(” “,”标题名称”)
效果如下:
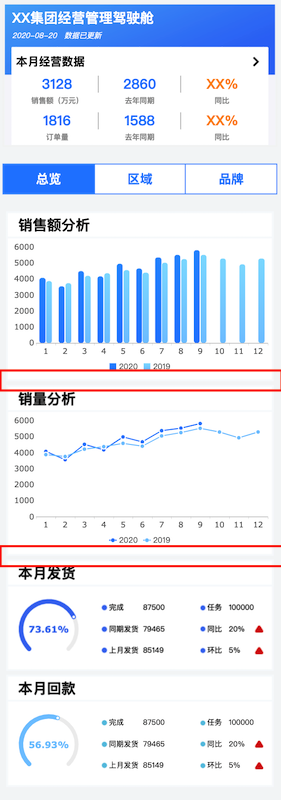
c.组件间隔
为了满足用户阅读的舒适感,提升模板整体的视觉效果,不同组件间需要设置间隔,并且用一定的颜色区分。
- 点击属性>样式>颜色,给模板设置一个背景色,这里我用了一个较浅的色号(f5f6f7)
- 给每一个组件添加背景色,同样在属性>样式>框架样式>颜色,这里我给每一个组件添加的颜色都为白色

这样,组件颜色和背景颜色有了一定的区分之后,视觉上瞬间提升一个档次
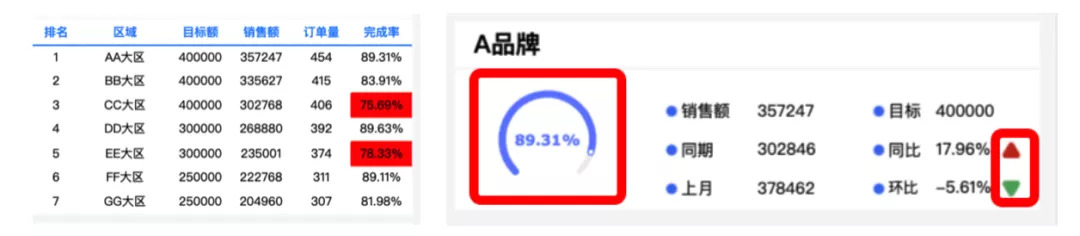
d.数据点缀
移动驾驶舱的布局、美观固然重要,但是数据依然是第一位,脱离了数据价值本身,再好看也毫无意义。
- 报表块利用条件属性,将数据与背景颜色、增长趋势结合起来,凸显数据效果
- 仪表盘类的图表,可以利用表盘的颜色,起到数据预警的作用

4.配色
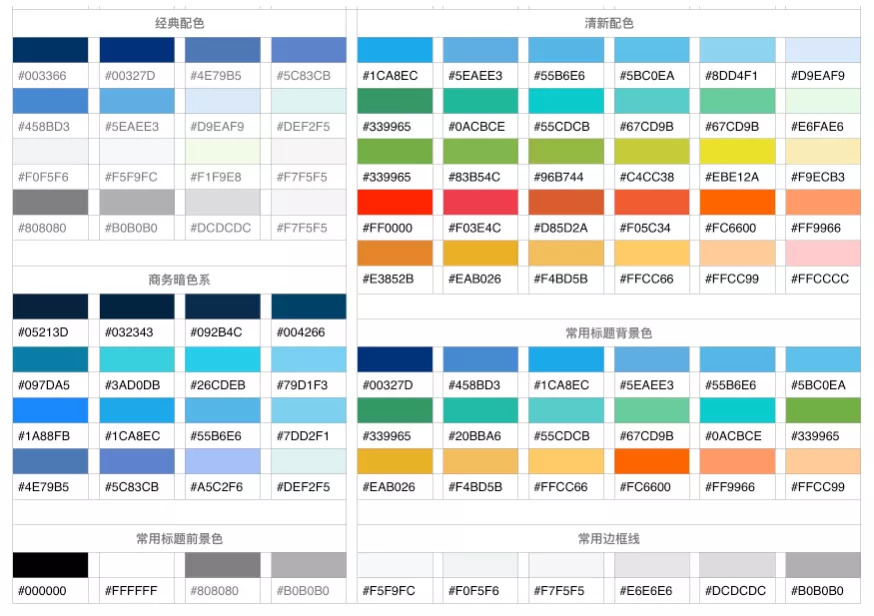
协调的配色可以极大地提高视觉效果,给大家一些小方法和工具
首先,可以利用配色小工具,调试出一套合适的配色:
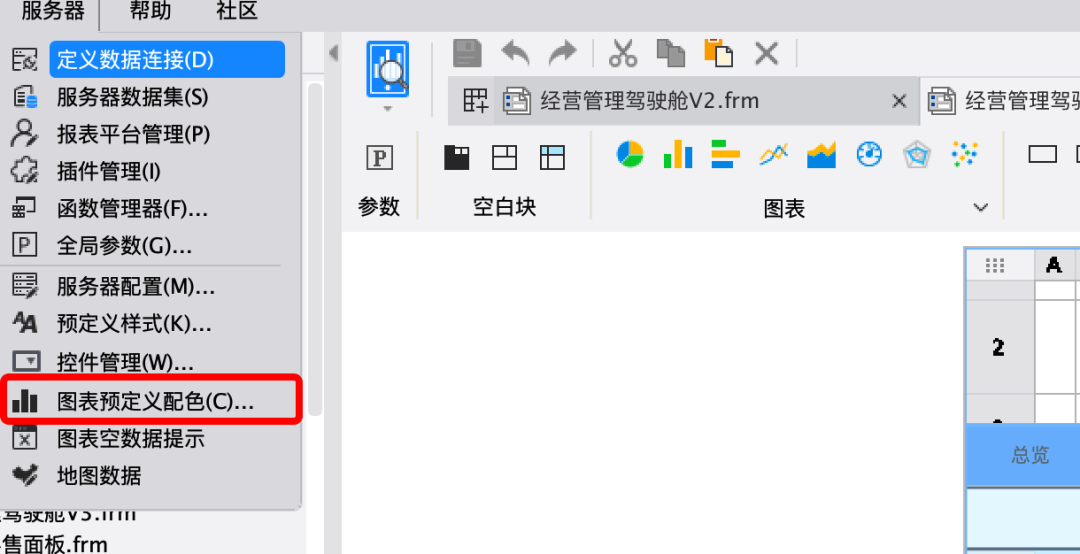
在给图表配色时,可以先进行图表预定义样式配色,然后在每个图表中选择该配色方案即可
目前市面上很流行的帆软公司的软件——finereport,功能算是前沿的,可做BI报表和大屏,内置了10+行业解决方案和几十种可视化大屏模板demo,即便没有专业的技术也照样可以完成。功能比较全面,包括数据整合、建模、分析、制作图表。很适合企业使用,难度不算太大,而效果也不错。



 立即沟通
立即沟通