这里有最全的图表制作小技巧!请快速收藏!
我们在绘制图表的时候,图标制作小技巧中应该将图表的每个图表的像素尽量对齐于图表的像素点,这样导出图表时图表的像素的边缘不会出现锯齿,不会出现过于模糊的情况,影响数据分析的效果。
1.图表的像素对齐
通常在绘制时我们应该去除绘制软件中 x 与 y 轴,宽(w)与高(h)的小数点,这样就可以避免无法对齐图表的像素的情况。
2. 图表参考线
在绘制两个或者以上的图表时,为了避免多个图表出现大小不一的情况,我们应该使用由谷歌材料设计语言提供的图表参考线进行绘制,使用图表盒子可以让一整套图表在视觉效果上更加统一和谐,不会出现一大一小一长一短的情况。
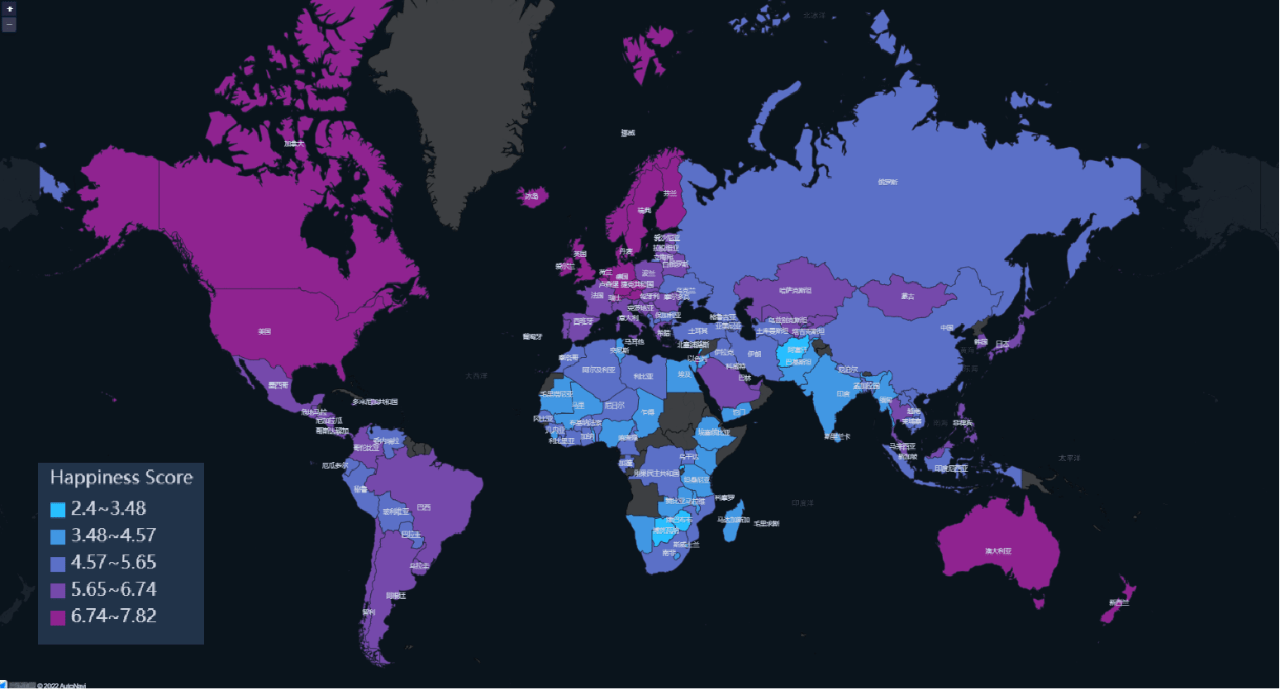
我们绘制的图表必须要保证清晰度,可辨别性,保证图表的可读性。其中一个图表制作小技巧就是,不管是在强光下还是正常光下都需要良好的可读性。这就需要图表不论是自身元素之间的对比度还是和页面底板背景之间的对比度都需要很好的图表的可读性。
我们检测图表的可读性,通常要将图表的背景色底板在黑色和白色之间进行切换对比,不论是黑色还是白色的背景都可以看清图表的全部细节,还需要确保图表中的每一种颜色都是可见的。第二,就是将图表拿到强光下进行观察,在强光下是否可以看清图表的主题结构,图表是否有足够的辨识度。在绘制多个类型相同的图表时,我们需要注意这一套图表合集需要在视觉上保持统一性。在一整套产品中,会有很多种图表,但是图表的功能不一样,所表达的内容也不同。图表内容的统一会让用户明白相似的图表所代表的的功能也相同,而且在视觉上也更加和谐美观。因此我们在绘标后还需检查线条的粗细比重,边角的大小,配色方案,细节层次和设计元素在整个合集中是否是不变且一致的。

下面介绍几个图表制作小技巧。
01、图标保持统一性
图标是UI设计里非常重要的模块之一,最重要的一点是要保持风格统一。如果是填充型的图标,那么一套设计里不要出现线性的图标设计。其次就是描边大小的统一,定下了3px就要保持即可。最后图标要做到识别度和差异性。
02、字体运用保持统一
字体合理运用是UI设计很重要的一点,要么字体很不相同,要么就用一款字体。像第一个案例,字体字形比较接近,但是又不是一款字体,看久了会非常突兀。其次就是要突出主视觉文案的时候,要尽量把辅助字体缩小,形成对比。
03、风格保持统一性
目前最流行的两种设计方式,第一:扁平化第二:卡片式。卡片式最有意思的就是运用投影来模拟现实的距离感和层级。如果选用卡片式的设计方式,那么全局尽量都要运用上投影效果,不要一块卡片,一块扁平,风格保持统一很关键。
04、投影的合理
运用投影选用的颜色正确和错误,直接拉低作品的质量。在工作中,按钮等控件使用投影尽量用吸取工具,把主色调提取出来,把明度压低一些,总这要保持同色系的投影,这样才会符合视觉逻辑。其次,如果按钮上有文字,文字尽量不要纯白,记得带一些同色系的淡淡颜色。







 立即沟通
立即沟通
