像PPT一样的幻灯片式大屏,用FineVis就能快速搭建起来!
对于需要在大屏幕上进行数据展示的场合,FineVis大屏3D可视化开发工具是一个优秀的选择。通过其多分页设计,可以轻松创建像幻灯片一样的大屏展示,为演示、展览或会议增添一份时尚、专业的氛围。
在大屏展示中,多分页设计是一种常用的设计模式。通过将大屏分成多个页面,可以更加清晰地展示信息,并使观众能够更加方便地浏览内容。FineVis的多分页设计功能使得大屏展示的设计更加灵活,用户可以自由调整每个页面的大小和布局,同时还可以添加各种组件和动态效果,使得大屏展示更加生动有趣。
与传统的幻灯片设计不同,3D可视化开发工具FineVis的多分页设计可以在大屏上实时展示数据,并可以随时根据需要更新内容。在大屏展示中,这一特性非常重要,因为它可以让观众更加直观地了解信息,同时也可以让演示者随时根据反馈进行调整。本文将介绍如何使用大屏3D可视化开发工具FineVis的多分页设计功能,帮助用户快速开发像PPT一样的幻灯片大屏。

1.实现思路
使用 可视化系统开发FineVis制作演示汇报模板的思路如下:
1)梳理演示模板的故事脉络,整理出模板的大体框架,再收集模板所需要的数据。
2)按照整理好的顺序进行分页设计,初步完成模板内容的制作。
3)进行视觉设计,优化模板视觉效果。
4)补充组件动画,调整细节,实现最终效果。
2. 功能实现
本文主要讲解模板 切换分页、组件动画、弹出框 等功能的实现,不详细讲解模板的制作可视化系统开发思路。
2.1 切换分页
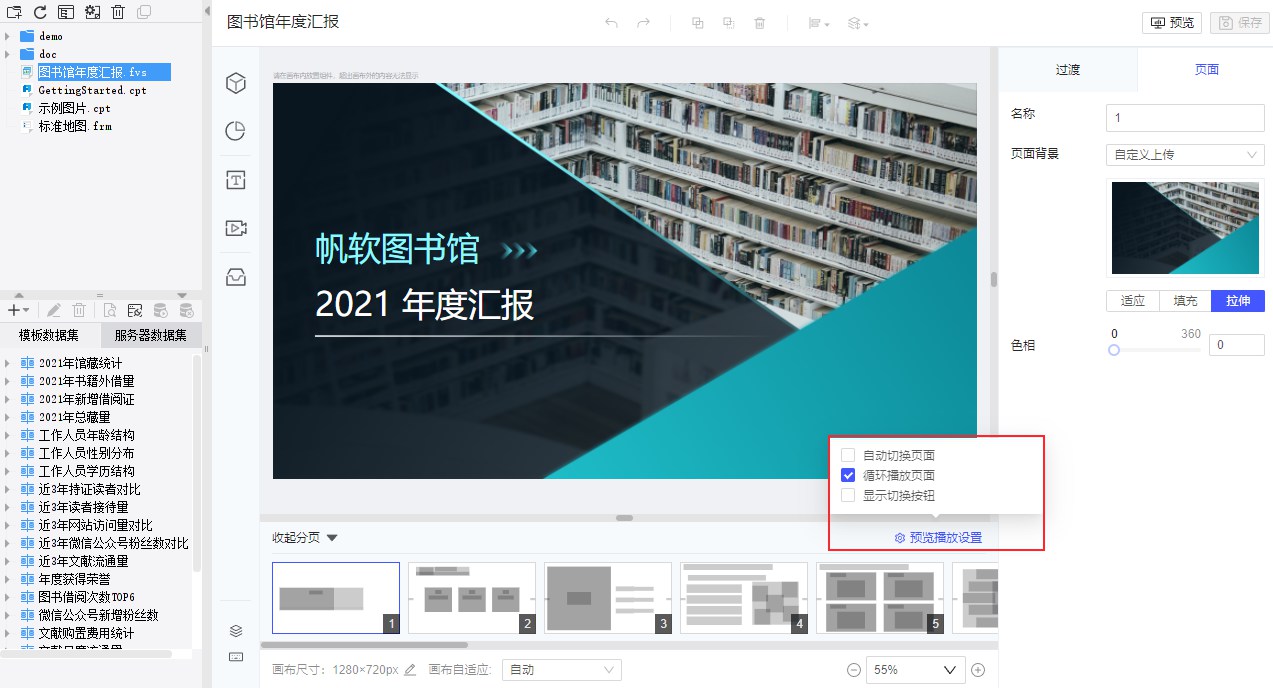
1)FineVis 模板包含多分页时,可以设置预览播放的方式,默认勾选「循环播放页面」和「显示切换按钮」,但为了预览界面更美观,这里我们取消「显示切换按钮」。如下图所示:

2)取消切换按钮后,可以通过电脑键盘的左右按键实现分页切换,若还是希望在页面上能通过鼠标点击实现切换,那么可以通过切换分页接口实现。
| 接口 | 说明 |
| duchamp.switchStory(“页面4”); | 跳转到页面4 |
| duchamp.nextStory(); | 跳转到下一页 |
| duchamp.previousStory(); | 跳转到上一页 |
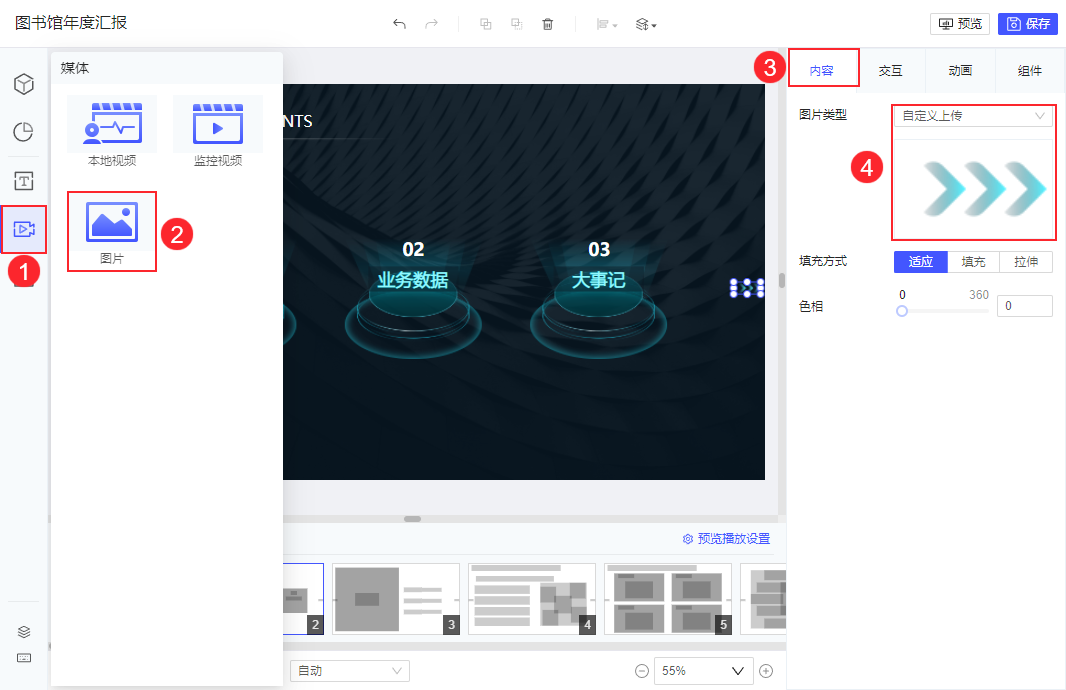
例如添加一个 图片组件,自定义上传一张合适的图片。如下图所示:

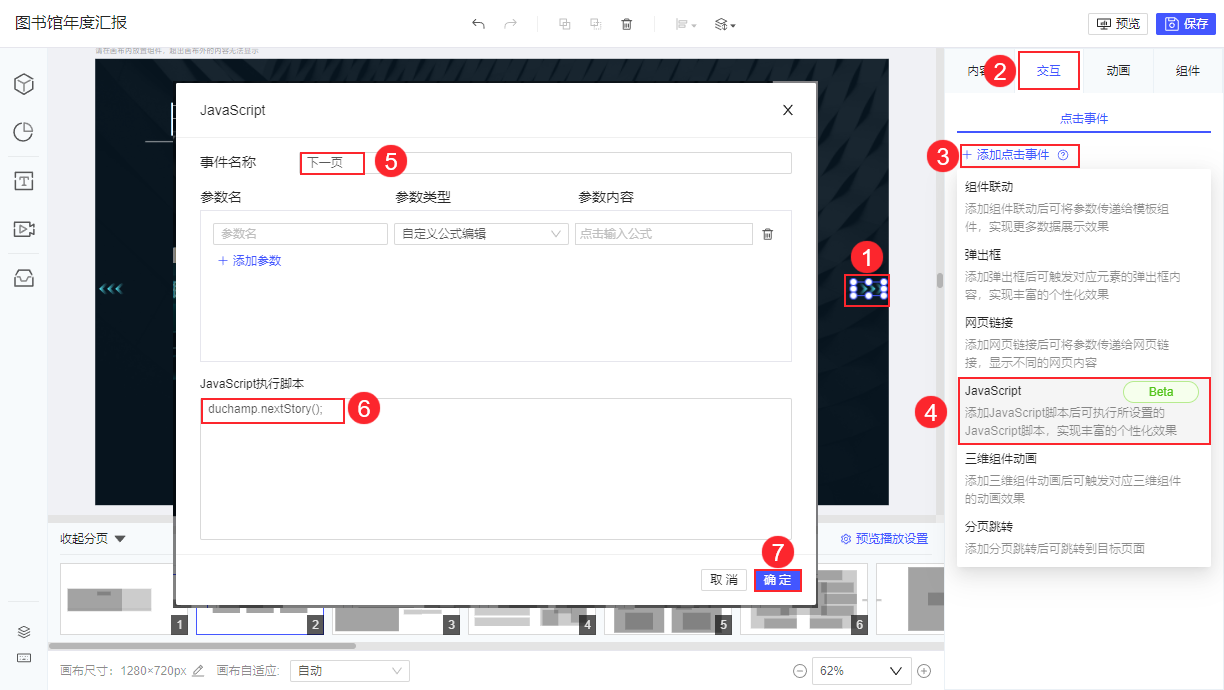
再给该图片添加一个 JavaScript 点击事件,输入 duchamp.nextStory(); 即可实现点击跳转下一页。

2.2 组件3D旋转
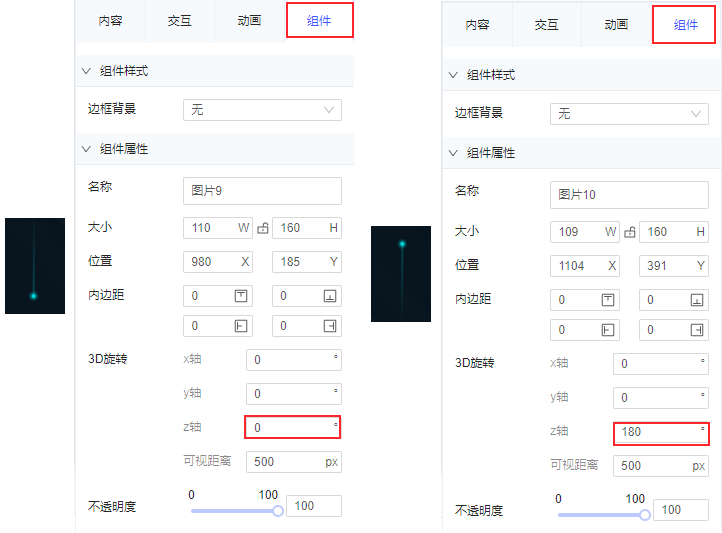
在模板中,可能会用到很多样式相同但方向相反的图片,这时我们可以通过组件属性中的「3D旋转」去实现方向的改变。
例如下图中的两组图片:

z轴设置为 0° 和 180° 相当于垂直翻转。如下图所示:

y轴设置为 0° 和 180° 相当于水平翻转。如下图所示:

2.3 组件动画
使用「组件动画」可以使得模板演示时具有更丰富、美观的效果。例如:

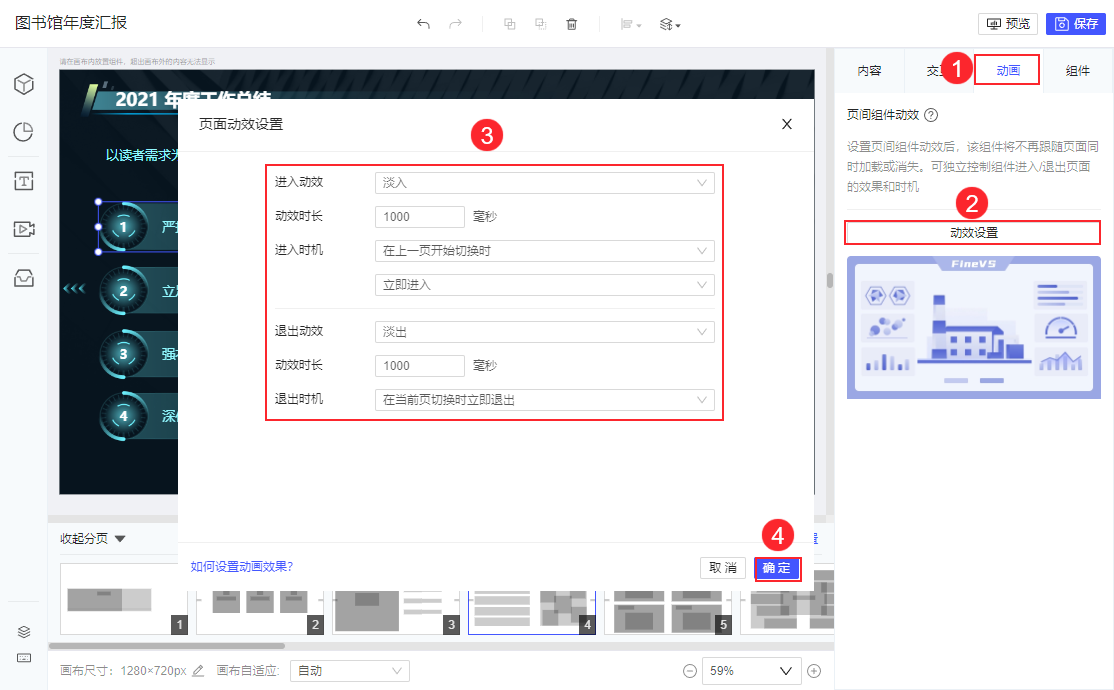
选中组件,点击「动画>动效设置」,默认动效都是淡入淡出,根据希望的效果选择对应的动效,以及动效时长、进入时机等即可。

可视化系统开发在设置组件动画时,可以将多个组件组合后再进行设置。如下图所示:

2.4 点击跳出弹出框
在示例模板的「大事记」页面上,设置了点击事件,点击不同事件可弹出不同的图片。
2.4.1 制作显示图片的普通报表
注:普通报表中设置单元格显示图片的详细操作请参考文档 单元格用HTML显示图片 。
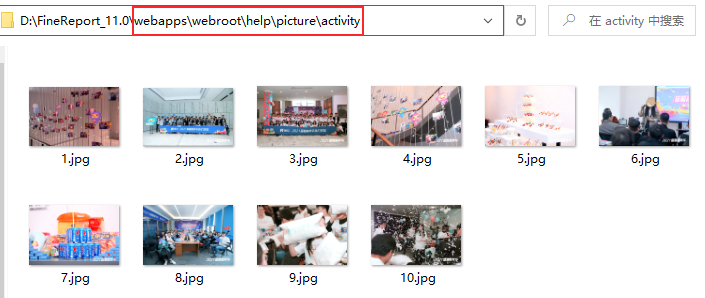
1)本文示例模板所使用的图片:activity.zip ,将解压后的 activity 文件夹放到 %FR_HOME%\webapps\webroot\help\picture 工程路径下,如下图所示:

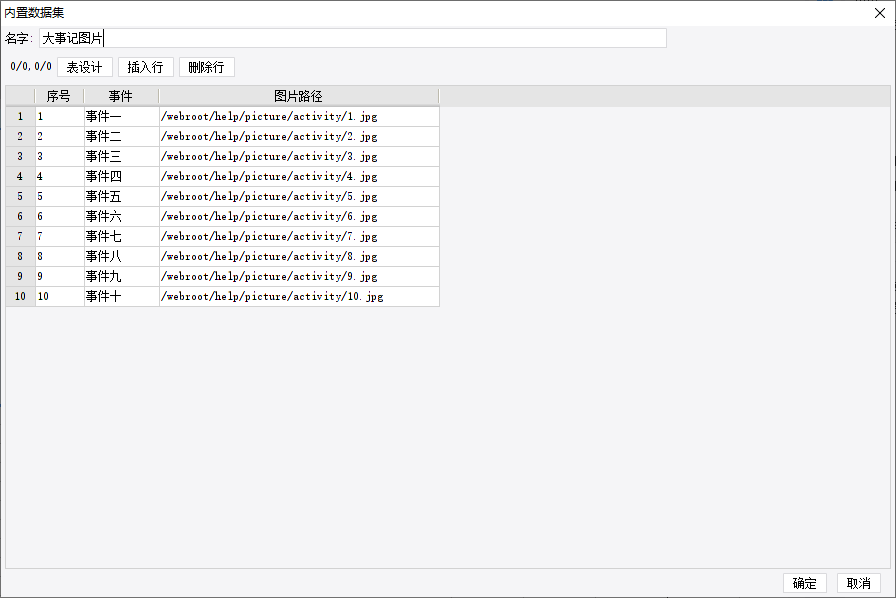
2)在设计器中新建普通报表,新建内置数据集如下图所示:

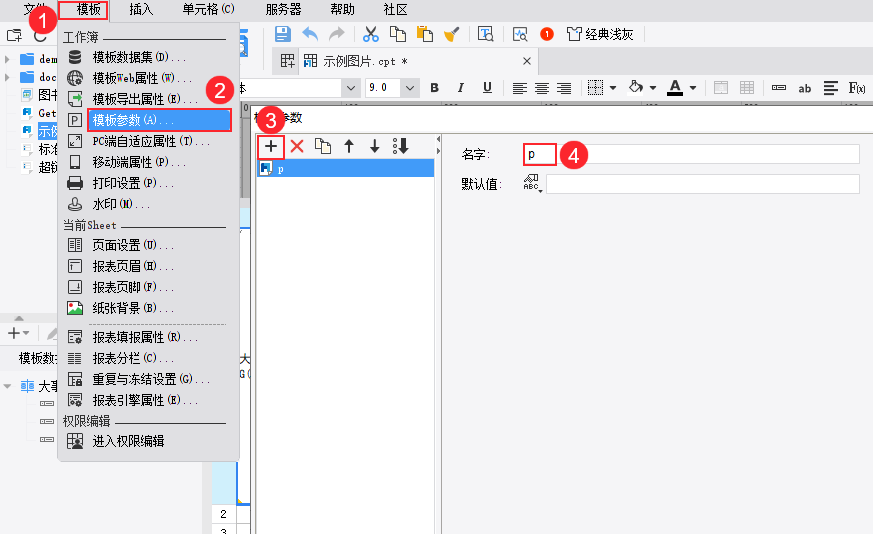
3)给模板添加一个「模板参数」,用于 FineVis 模板实现点击传参以显示不同的图片。如下图所示:

4)将数据集中的「序号」、「图片路径」字段分别拖入 A1、A2 单元格。
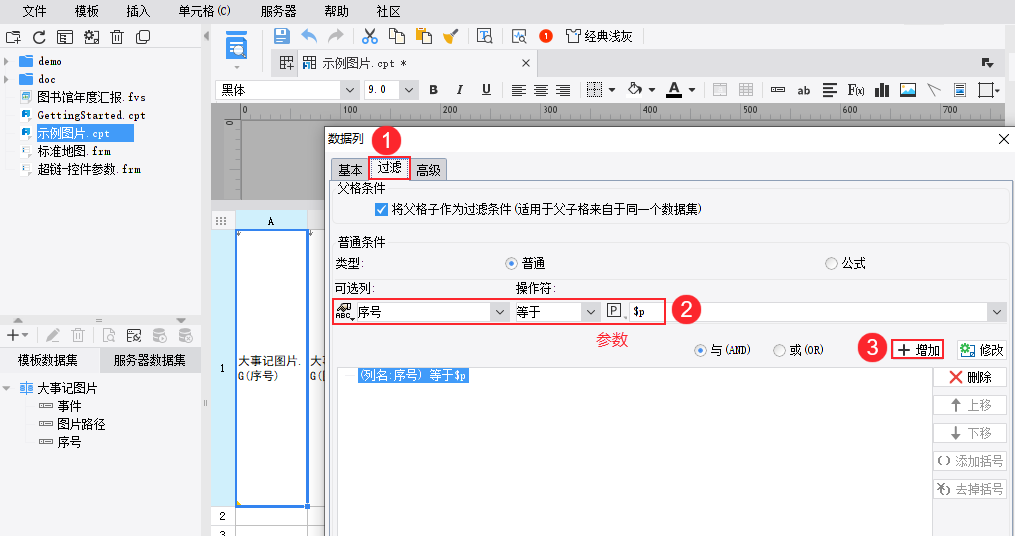
双击序号所在的 A1 单元格,设置过滤条件为「序号」等于参数 p 。如下图所示:

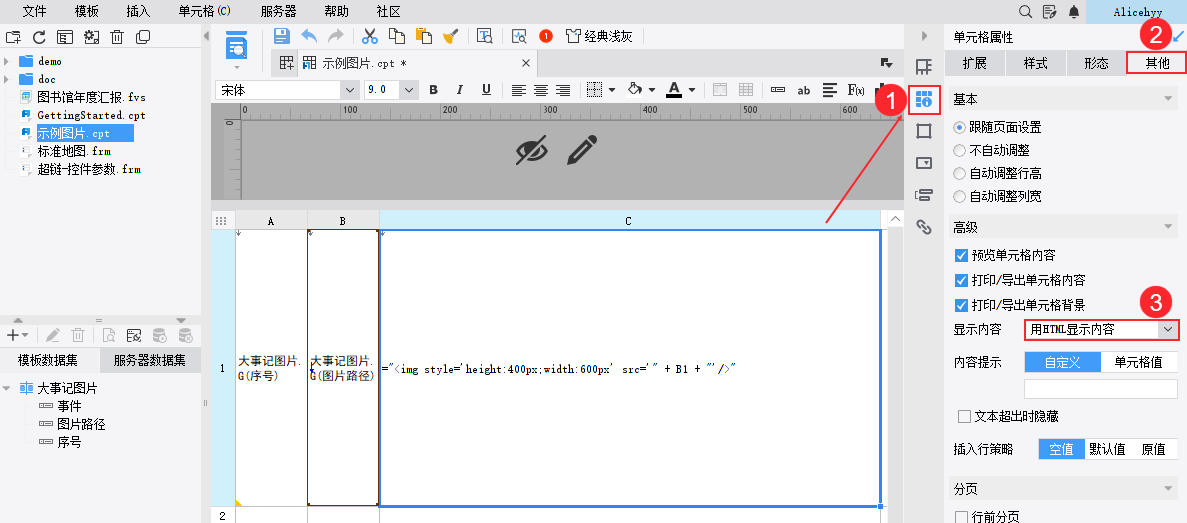
5)C1 单元格插入公式 “<img style=’height:400px;width:600px’ src='” + B1 + “‘/>” ,公式中定义图片显示的宽高为 600*400 。
再设置 C1 单元格属性>其他>显示内容 为「用HTML显示内容」。如下图所示:

6)最后将 A、B 两列隐藏,保存报表。
2.4.2 在 FineVis 模板中设置点击事件
注:FineVis 设置点击跳出弹出框的详细操作请参考文档 FineVis点击跳出弹出框 。
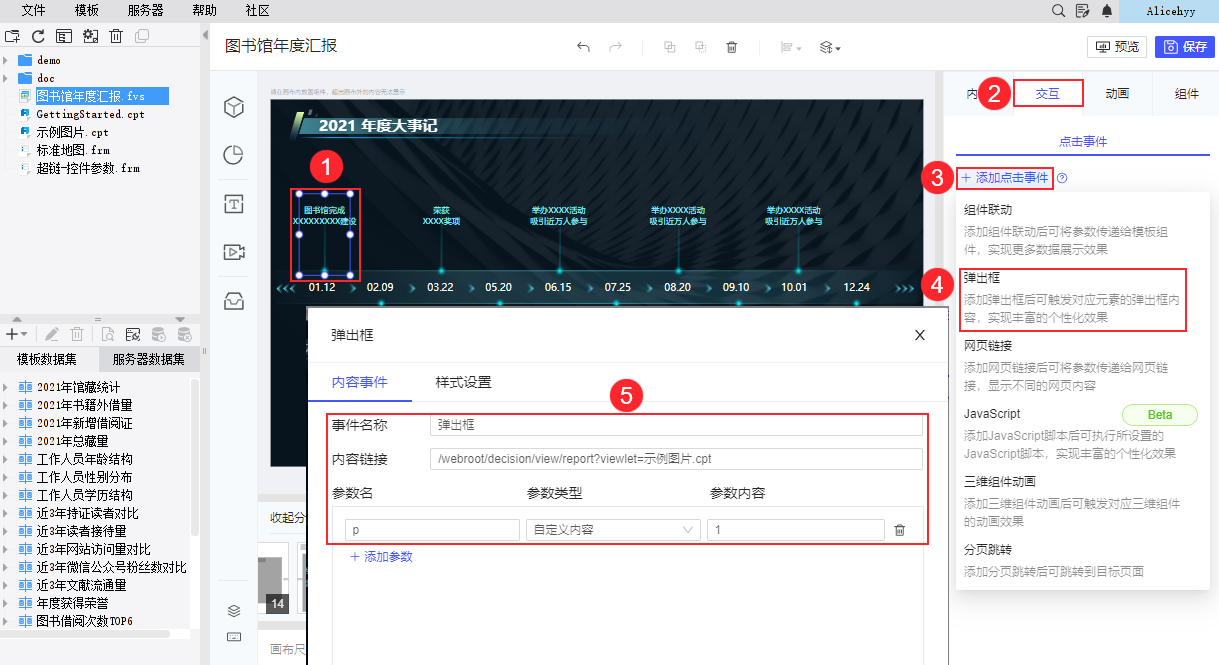
在本文示例模板的大事记分页中,由于 富文本组件 不支持点击事件,所以我们将 图片组件 置于富文本组件的上方,给图片组件添加点击事件。
弹出框内容链接使用相对路径 /webroot/decision/view/report?viewlet=示例图片.cpt ,根据事件设置参数 p 等于不同的「序号」。
如下图所示:

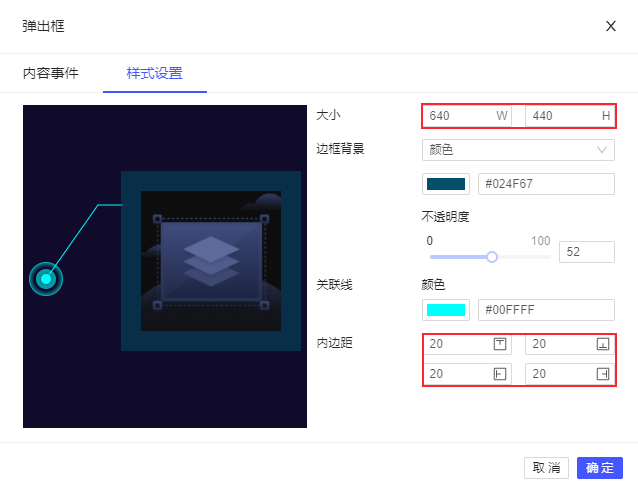
因为在普通报表中,C1 单元格公式定义了图片显示的宽高为 600*400 px,所以弹出框的样式设置需要根据图片的尺寸进行适当的调整。
如下图所示:

在当前的数字信息化时代,借助FineVis这样的数据可视化产品,可以让企业高效监控业务指标,助力经营分析决策。目前,市场主流的数据可视化软件FineVis,整合了数据源、超强模板编辑器、丰富的模板素材资源,最重要的是,它支持低门槛搭建3D场景,快速简单上手,提升了数据可视化应用效率。FineVis提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。






 立即沟通
立即沟通
