可视化大屏UI设计流程,六步做出实用大屏UI!
随着信息技术的不断发展,大屏幕已经成为各种场景中的标配,如指挥中心、展示厅、数据中心等。在这些场景中,大屏幕的可视化效果对于传递信息和提高工作效率有着重要的作用。因此,如何设计出一个美观、实用的大屏UI成为了一个非常重要的问题,可视化大屏UI设计流程意义就在此。
第一步:确定需求
在设计大屏UI之前,首先需要明确大屏幕的使用场景和使用目的,然后确定需要展示的数据信息、指标和图表等,以及用户对这些信息的需求。根据这些需求,确定大屏UI的整体布局和设计风格。
在确定需求的过程中,需要考虑用户的背景和需求,为他们所需的功能和信息建立完整的基础。为此,需要考虑以下问题:
- 大屏幕的使用场景
- 大屏幕的尺寸和分辨率
- 大屏幕的展示信息
- 用户对信息的需求
确定这些因素后,可以开始进行大屏幕的设计。
第二步:设计框架
根据需求确定大屏UI的整体布局后,需要设计出大屏幕的框架结构。大屏幕的框架结构应该包括导航栏、主体区域、辅助区域等,以便用户能够快速找到所需信息。
为了设计出合适的框架,需要考虑以下问题:
- 导航栏的位置和功能
- 主体区域的布局和样式
- 辅助区域的位置和功能
- 用户界面的整体风格
框架设计的目标是为用户提供易于浏览和快速查找所需信息的界面。因此,在设计框架时,需要考虑用户的反馈和需求。
第三步:设计图表
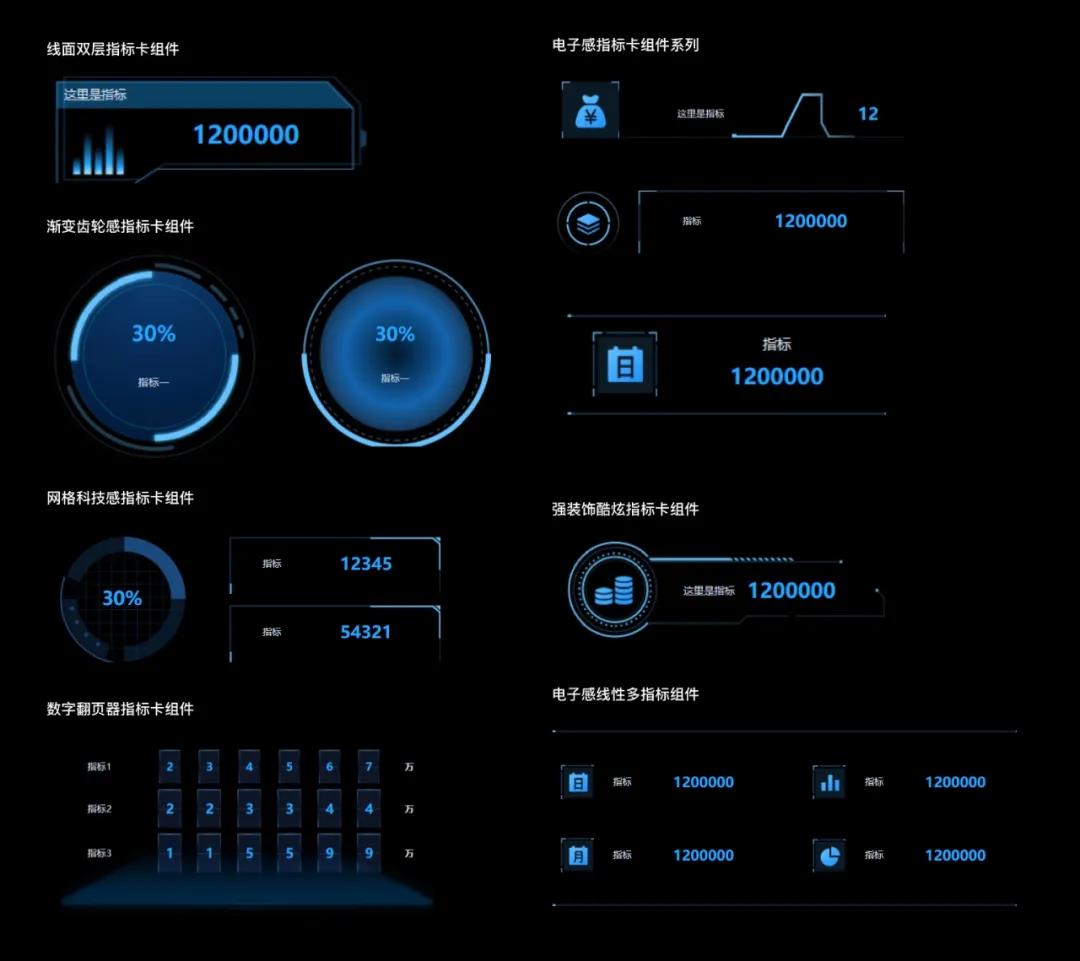
大屏幕的主要功能是展示数据信息,因此,图表设计是大屏UI设计的重点之一。在设计图表时,需要考虑图表的类型、数据的展示方式、颜色的搭配等因素,以提高数据展示的可读性和美观度。
图表设计需要考虑以下问题:
- 图表的类型和用途
- 数据的展示方式和格式
- 颜色的选择和搭配
- 信息的重要性和突出性
在设计图表时,需要考虑用户的需求和预期,以建立易于阅读和理解的数据可视化。
第四步:设计交互
大屏UI的交互设计也非常重要,其中包括导航栏、图表的交互和数据的筛选等。在设计交互时,需要尽可能地提高用户的使用体验,使用户能够快速找到所需信息。
交互设计需要考虑以下问题:
- 导航栏和菜单的位置和功能
- 图表的交互和过滤功能
- 数据的排序和分组功能
- 用户反馈和报告问题的机制
在设计交互时,需要始终围绕用户的需求和使用体验,以建立易于使用和快速响应的用户界面。
第五步:整体美化
整体美化是可视化大屏UI设计流程的最后一步。在这一步中,需要注意视觉设计的细节,包括颜色的搭配、字体的选择、图标的设计等,以提高大屏UI的美观度和可读性。
整体美化需要考虑以下问题:
- 颜色搭配和视觉层次
- 字体的选择和大小
- 图标和标识的设计
- 细节和设计元素的一致性
在整体美化之前,需要进行用户反馈和测试,以确保大屏UI的设计符合用户的需求和反馈。
第六步:优化性能
大屏UI的性能是一个非常重要的问题。在设计中,需要考虑大屏幕的性能和稳定性,以保证其在使用过程中不会出现卡顿等问题。
优化性能需要考虑以下问题:
- 数据的处理和缓存
- 图表的渲染和优化
- 交互的响应速度和效率
- 系统的稳定性和安全性
在优化性能时,需要始终围绕用户的需求和使用体验,以提高大屏UI的实用性和可靠性。
总结
可视化大屏UI设计流程是一个复杂的过程,需要考虑到多方面的因素。在设计过程中,需要始终围绕用户的需求和使用体验,以提高大屏UI的实用性和美观度。
通过以上步骤,您可以设计出一个功能齐全、美观、易于使用的大屏UI。
在当前的数字信息化时代,借助FineVis这样的数据可视化产品,可以让企业高效监控业务指标,助力经营分析决策。目前,市场主流的数据可视化软件FineVis,整合了数据源、超强模板编辑器、丰富的模板素材资源,最重要的是,它支持低门槛搭建3D场景,快速简单上手,提升了数据可视化应用效率。FineVis提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。






 立即沟通
立即沟通
