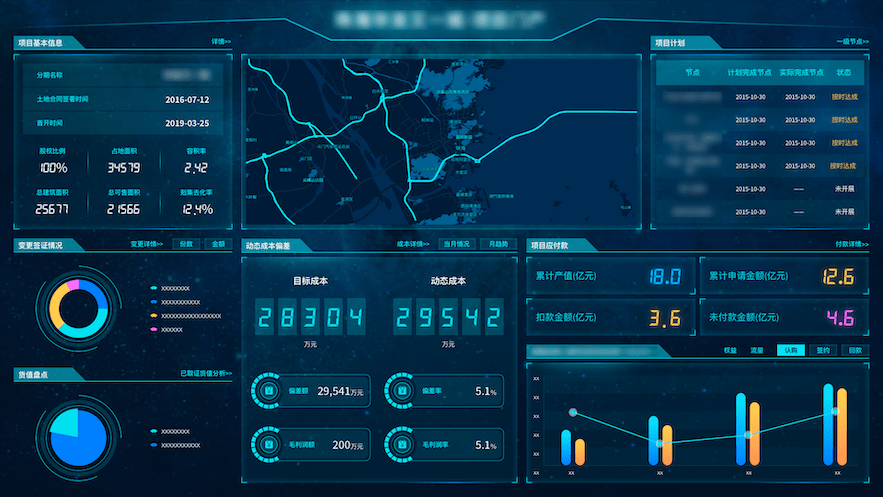
大数据可视化大屏UI界面设计的原则、注意点和流程步骤
大数据时期的到来,愈来愈多的企业刚开始意识到数据的管理和应用,大数据可视化大屏展现被大量的公司看重。作为资深的可视化大屏UI界面设计师,网编小结了多年设计数据可视化大屏UI界面的工作经验和见解,下边可视化大屏界面设计的UI原则、注意点和流程步骤3个层面来共享。

1、大数据可视化大屏UI界面设计的基础原则
设计大屏,要切记应以展现数据信息为关键。
2、大数据可视化大屏UI界面设计的常见问题,及其注意点
2.1、大数据可视化大屏UI界面设计的分类有什么?
把大数据可视化大屏分成二种,一种“纯展现型”另一种“展现+功能性”。
1)纯展现型基本上沒有互动,后台管理入录数据信息,在大屏上展现就可以了。例如天猫商城的双十一大屏。
2)展现+功能性,比如实时监控系统数据信息、收集数据信息、数据信息比照作用、云计算技术数据信息、解析与预警信息这些。
例如,集团公司大会时采用的大屏,这类大屏应用人群就是企业內部的管理者,而非面向广大用户群体。
2.2、大数据可视化大屏UI界面设计尺寸是多少?
拼凑的每片小屏一般是16:9的高清屏,设计方尺寸能够把左右高宽比设置为1080px,长度按照拼接屏的数量比例得出长度的设计尺寸。
2.3、大数据可视化大屏UI界面设计的字体字号是多少?
字体大小跟网页制作一样不低于12号字,能够用于标注数据图表,数据信息信息内容提议14号字左右,大屏观众远距离才可以看全內容,因此字体大小稍大一点。
2.4、大数据可视化大屏是不是拼接大屏?
大屏基本上全是液晶拼接屏,UI设计方案时无需考虑到显示屏间隙会影响內容的展现,內容不会遗失,但是将会影响视觉的主要展现。如今公司常见的有:0间隙、1.7mm间隙、3.5mm间隙、三种拼凑大屏,间隙越低贵。
3、大数据可视化大屏UI界面设计的流程步骤
数据可视化大屏视觉设计的步骤分成以下内容。
(1)先掌握需求,融合数据信息。
(2)解析出关键数据信息、主次数据信息、总产量数据信息、细分化数据信息、各数据信息的层面这些。
(3)根据掌握左右的信息内容,能够先设计方案出一个合理布局模板,可以在纸上画。
注意:合理布局能够在设计方案全过程中随时随地调节。
(4)明确设计方案的设计风格,背景颜色一般用深色彩,深色彩紧张强,让视觉更强的聚焦点,大屏浅色调看起来更温和舒适不晃眼,也会较节电。
注意:可视化大屏UI界面设计跟网页页面不一样,网页页面不可以有滚动条,大屏的宽度全是固定不动的。
(5)设计方案进行后,先到大屏上看一下实际效果,大屏的质量不一样色彩也会有挺大的区别,要依据自己的大屏展现实际效果做调节。
4、大数据可视化大屏UI界面设计的工具
目前市面上有关的工具有许多 ,分享一个目前市面上热门的大数据信息可视化大屏UI界面设计软件——FineReport,里边有许多好用、有现代感的可视化效果。另外,在其中,内嵌了很多技术专业的大屏设计模板,同时也可以让设计师依据自身的想像个性化设计。







 立即沟通
立即沟通
