可视化设计工具有哪些?这5款软件帮你解决!
可视化设计致力于凭借图形方式,清楚合理地传递与沟通交流信息内容,方便进行数据分析。用数据可视化的方式把数据信息展现,才能清楚的发现其中的价值。在互联网时代,假如你的数据展示方式不对,将会毁坏数据可视化设计的实际效果。下面介绍了一些数据可视化设计和制图工具,无须再费劲与枯燥乏味的数据信息斗争,其中一部分可视化程序设计工具不用敲代码都可以用哦!

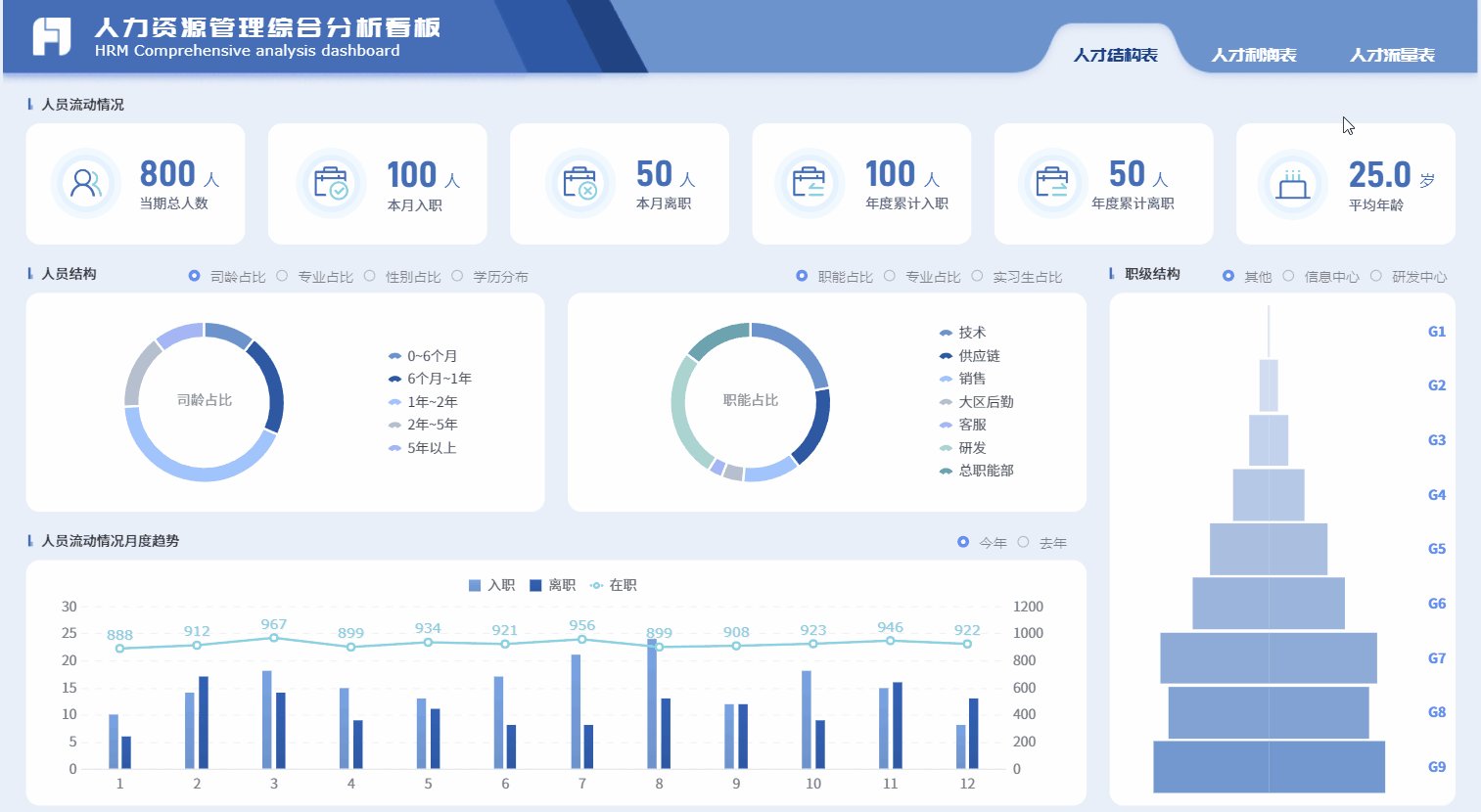
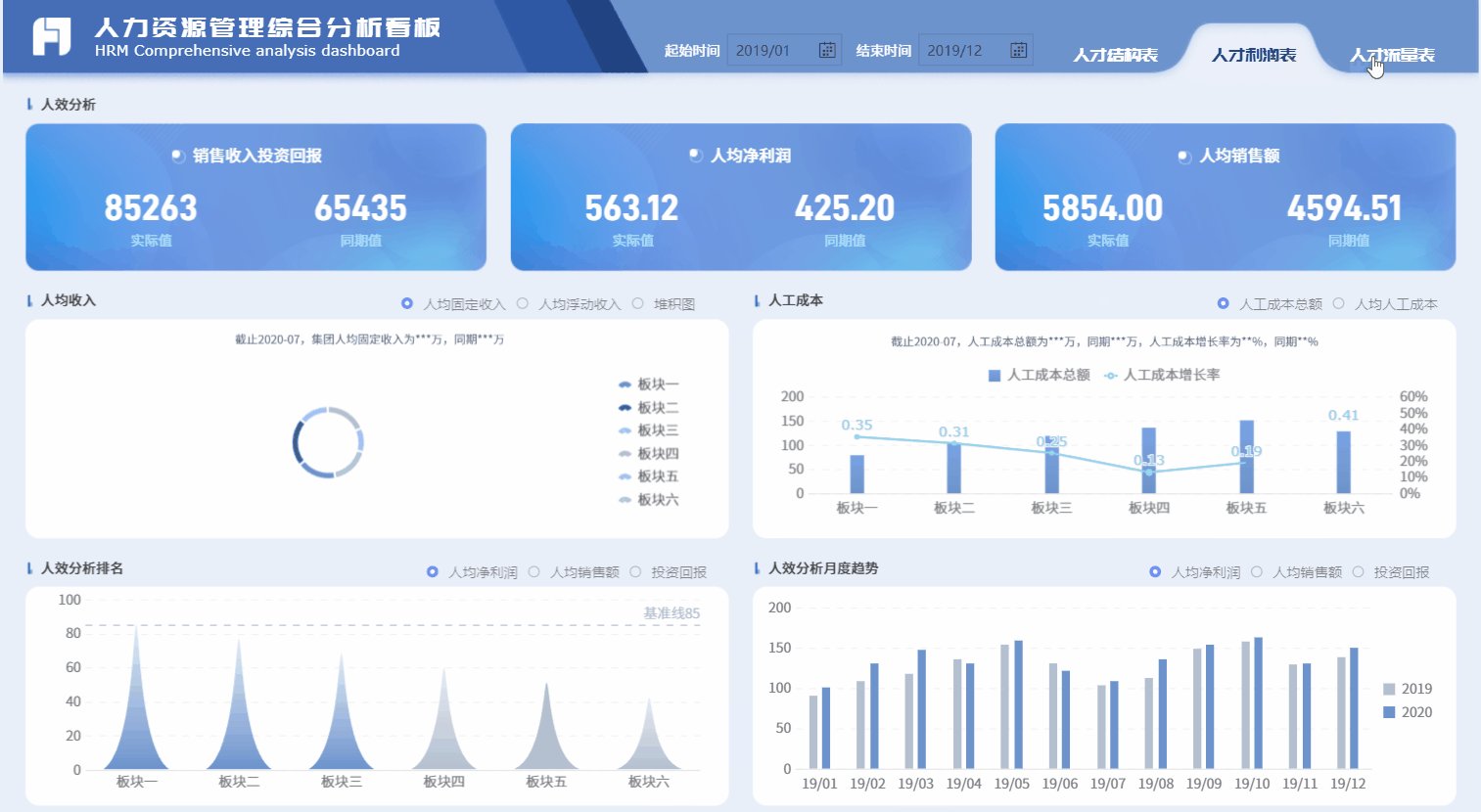
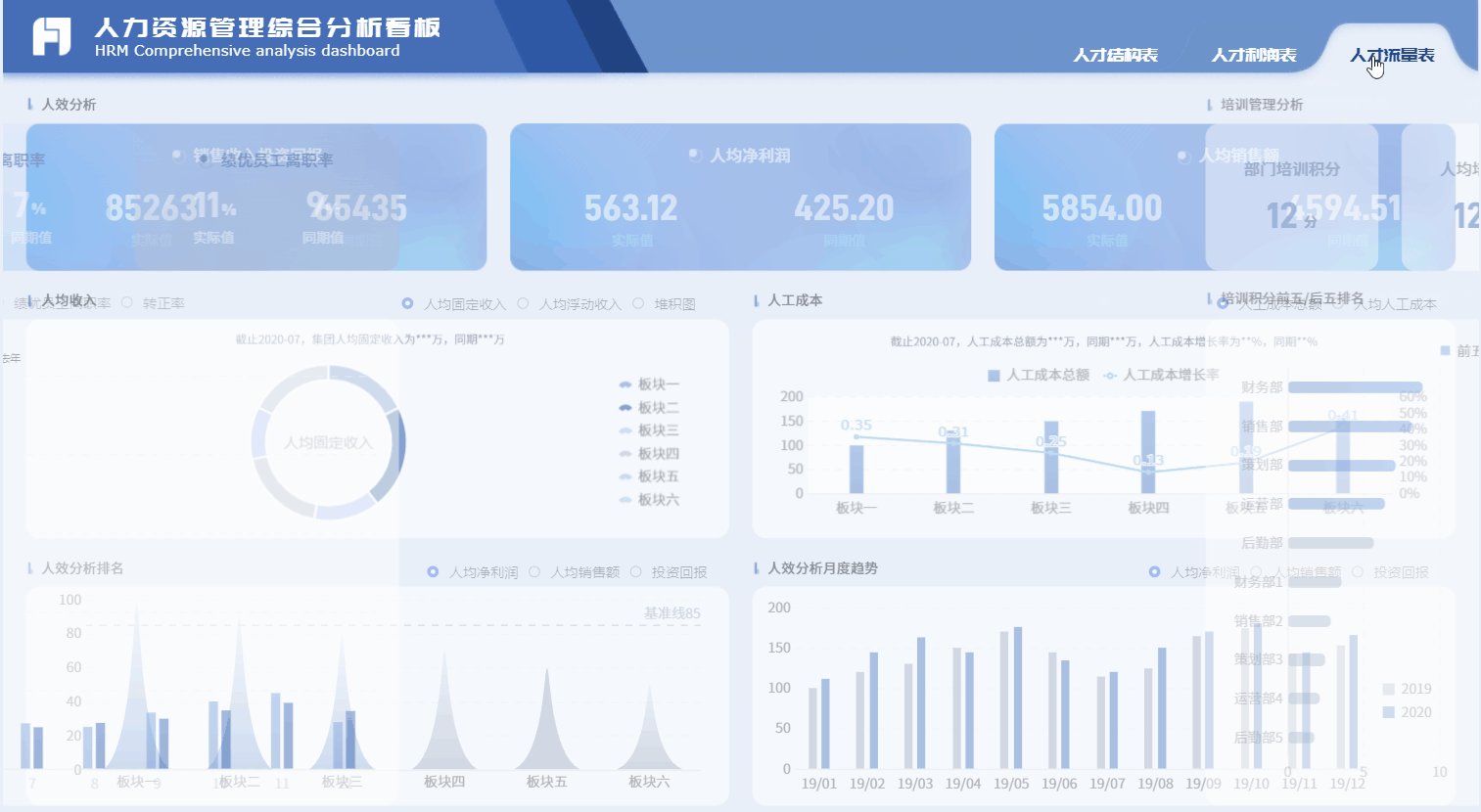
一、FineReport
FineReport既可使用帆软自研的Html5图表可视化程序设计软件,也可接入Echarts等第三方控件来设计可视化图表,还可以使用基于webgl等开发的新颖图表,企业的可视化需求基本都能满足了。它有19种图表大类,50多种图表样式,动态效果和交互体验不错。能在多种终端设备展示,也不需要写代码。可视化设计出来的大屏制造效果也算比较炫酷,可自定义配置。
二、GoogleCharts
GoogleCharts出示了很多现有的图表类型,从简易的数据图表到繁杂的层次树地形图等,类型多样。协助信息内容丰富多彩的GoogleCharts针对新手入门Java制图的人而言是很好的,它的文本文档里到处都是带注解的编码和专业的解读,也能设计可视化图表,新手在可视化程序设计时可以使用。
三、MetricsGraphics
MetricsGraphics是一个在D3.js的基本上致力于数据可视化设计和时间序列分析数据信息而开发设计的绘图片库。尽管它只适用曲线图、散点图、柱形图、条形图和数据表格,及其毛毯地快和基础线性回归作用,但它在这里几种数据图表上的主要表现十分强劲。可自定许多功能齐全的数据图表,进行可视化设计也很方便。
四、ECharts
ECharts是一个可视化程序设计的专用工具,是一个纯Javascript的数据图表库,能够顺畅的运作在PC和移动终端上。另外,ECharts致力于绘图多种数据信息设计可视化方案,它能够瞬间在二维平面图上绘图出二十万个点,并且有专为ECharts开发设计的轻巧Canvas库ZRender来进行分析和可视化设计,也能定制专属的可视化设计图表。
五、D3.js
D3可以出示很多线形图和条形图,及以外的繁杂数据图表款式,比如Voronoi图、树形图、环形群集和英语单词云等。尽管它并不是对客户最友善的专用工具,但d3.js在Java制图界的必要性是不容小觑的。很多别的的库全是根据它所开发设计,因为它出示了你能够想起的全部作用。它适用HTML、SVG和CSS,而且拥有大量的客户。它的数据信息可以与DOM关联在一起,能够便捷的依据数据信息开展实际操作,而且当数据信息变更以后,图型的升级也会很便捷。
这五款软件在可视化设计上各有所长,大家日后有可视化程序设计或数据分析的需求时,可以挑选上述五款软件试一试,说不定会事半功倍哦!







 立即沟通
立即沟通
