收下这份《报表设计秘笈》,报表“中看又中用”!
随着企业信息化建设的逐步完善,报表在企业中的价值地位越来越重。传统的格式报表正在向可视化图表类报表转变,企业在报表实用性满足的基础上,对报表美观度也同样提出了高要求,让表哥表姐在报表设计上压力倍增。

于是,表哥表姐经常遇到这样的情况……

报表上交后…… 如何做一张好看又实用的报表呢,今天大师兄为大家整理了一份报表设计秘笈,详细全面的讲述了报表设计的步骤和流程,同时也为大家准备了超多的报表设计素材资源。
一、图表选择
图表千千万,怎么选择最有效的图表呢?好的图表应该具有这样四个特质:

在选择图表之前一定要弄清楚三个问题:
明确目标受众:他们对该问题有何了解?
明确要传递的信息:数据说明了什么?需要传达多个信息吗?
明确信息的特点:是要进行项目比较、显示时间趋势,还是分析数据关系?
1、确定表达主题
成也萧何败也萧何,图表比明细表的表现力更强,但是表达的信息相对就有限一些,想用一个图表表达明细表的信息量难免有些强人所难。
所以选择合适图表的关键,最初也是最重要的,就是确定想要表达的具体主题。
2、确定对比关系选择图表

3、是否图一定比表好
图表并非总是展示统计信息的最佳工具。有时文本和(或)数据表格可以更好地向受众解读数据,并且能替你节省很多时间和精力。
出现下述几种情况时,应当重新考虑是否使用图表:
数据值很分散
数据值太少
数据值太多
数据值变化很小或者没有变化
二、排版布局
不管是大屏、PC端还是移动端,都可以采用卡片式布局,在报表界面中使用卡片式布局是一个很好的体验,具有独立聚焦、轻便灵活的优点,因为他们看起来像现实世界的有形卡。它更直观的给浏览者知道这一块卡片里的内容是代表一个整体,一个模块的信息。
卡片将内容划分成几个部分,这样划分可以占用的屏幕空间更少,而且更清晰的区分不同的内容。就像写文章一样,你会用段落,标点符号来区分表达不同的内容。卡片设计就是一样的意思,可以收集各种信息,形成连贯的一块内容。
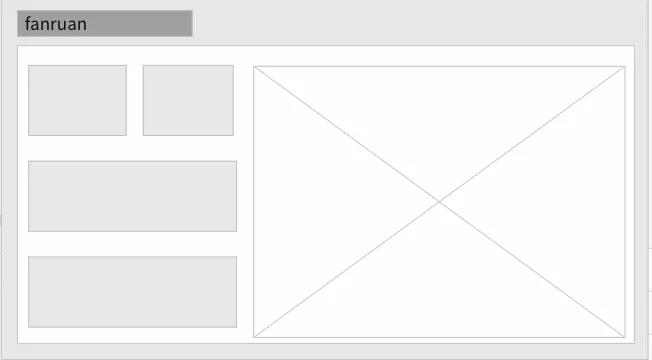
一些卡片式布局推荐:

不论页面信息量的多少,卡片式布局都能够展现出良好的设计感。当然这一切的前提是要明确好整个页面要展示哪些数据,梳理好信息的层级,构思好数据的展现形式,然后可以手绘一些草图,修改调整到合适的布局。
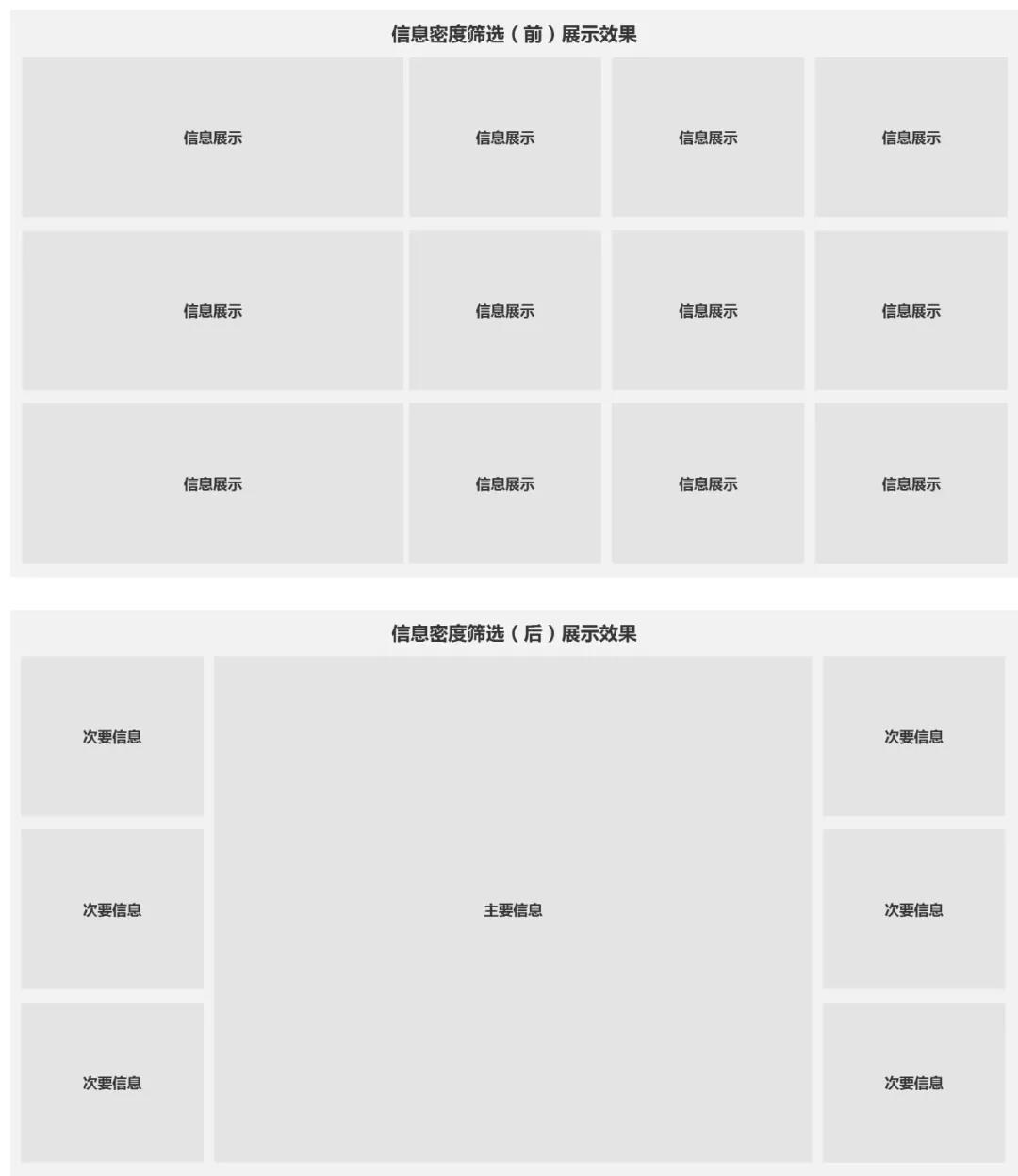
1、信息筛选
一张空白的纸上,添加的每一个元素都会消耗受众的脑力,因此我们需要仔细审视视觉元素,识别出无法增加信息量的元素并将它们删除。
所以我们一定要筛选信息密度,使信息展示量恰到好处;区分信息主次,使信息显示主次分明。

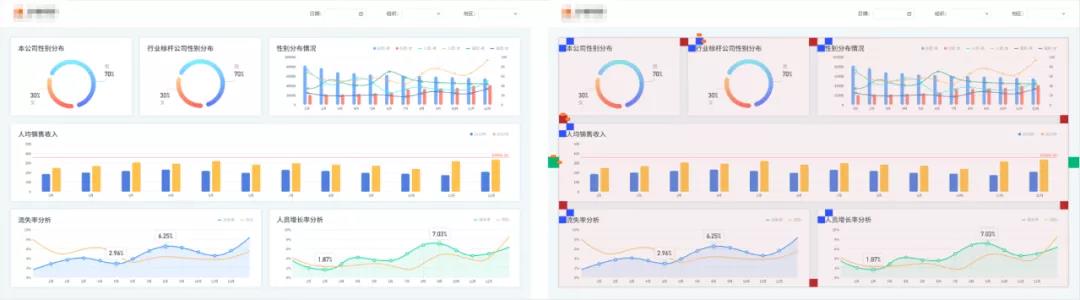
2、间距相等
涉及到各模块标题与模块边界的间距(蓝色矩形标记的位置)、模块与模块之间的间距(红色矩形标记的位置)、模块与整个大页面额间距(绿色矩形标记的位置),这几个重要地方要做到统一一致,布局的规整性就有了一个大概。

一些细节之处也需要做到统一,例如图表坐标轴与模块边界的间距,各个分类之间的间距等需要细化。
3、合理留白
在版式设计中空白运用的好坏,直接影响其版面的视觉传达效果。留白的运用是增强视觉传达效果,提高作品的诉求力,赋予作品版面审美价值的一种重要构成技术。
应用在报表中主要体现在模块不要顶边,模块与模块间要有合理间距,在模块中图表的边线不要顶边,如果是分类很多的柱图不要使用宽柱子,注意好距离,留好等于或者大于一个柱子的身位。

4、边角统一
边角统一是画面和谐的关键因素,使用圆角还是直角都是看页面效果需要或者个人的倾向,但是要避免同一页面出现两者同时出现的情况。其中包括指标卡的边角,模块背景的边角,柱形图的边角等。

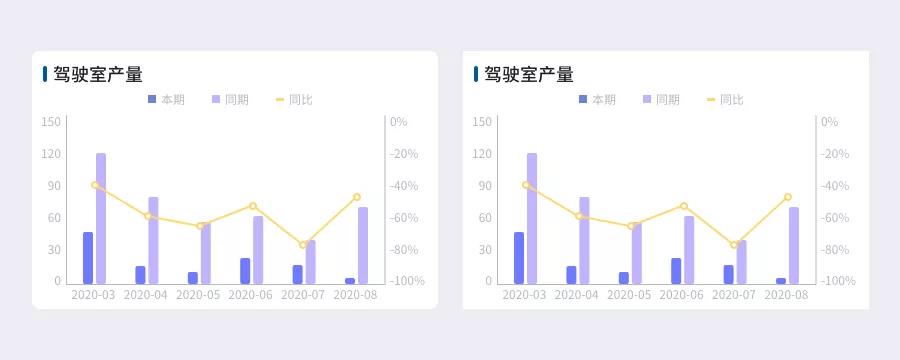
5、善用阴影
善用阴影可以使平面的画立体起来,表现在报表中可以使重点信息突出,整个报表有层次感,通过下图底部背景框无阴影与有阴影的对比,可以明显体会出有阴影的右侧是凸出的,吸引视线,而左边效果则弱了许多。添加阴影时要注意不可过深,能够与背景结合不突兀即可。

三、视觉风格的呈现
1、颜色搭配
根据报表的主要用途和要解决的问题来确定要选择的背景颜色
文本驱动型的报表(比如分析报告等),浅色背景会让阅读更有效率。因为浅色让整个界面看起来更有呼吸感,能够让用户更专注于内容。
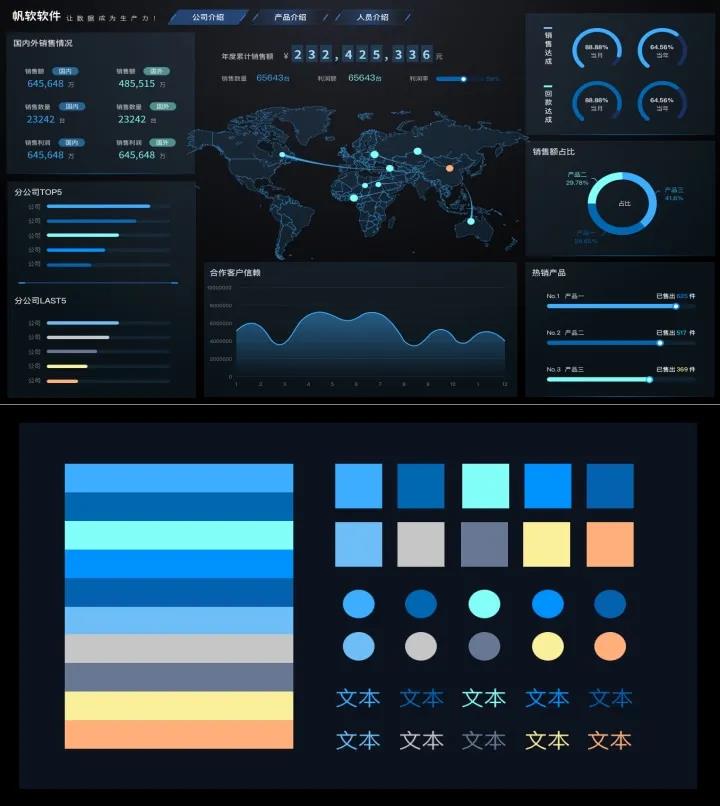
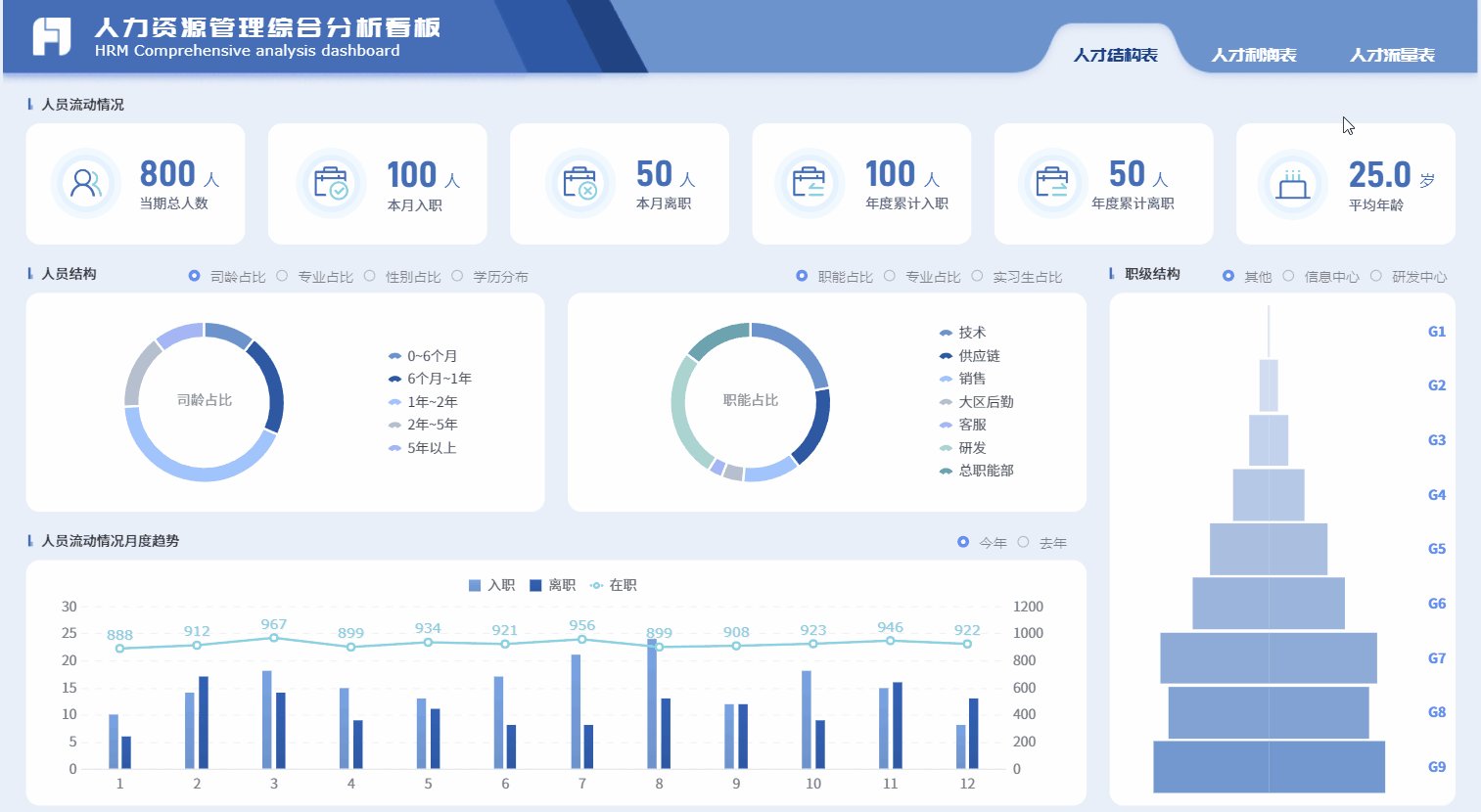
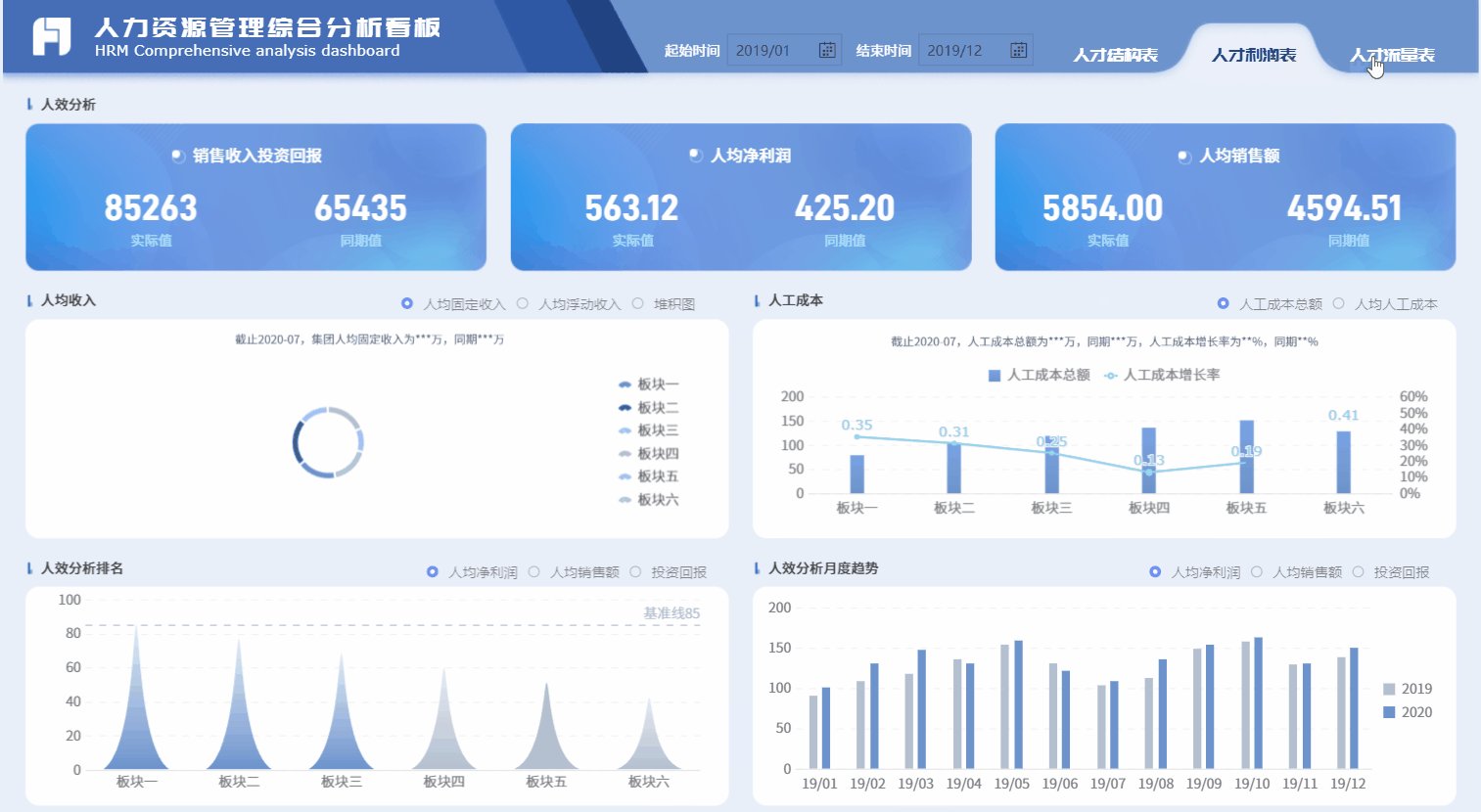
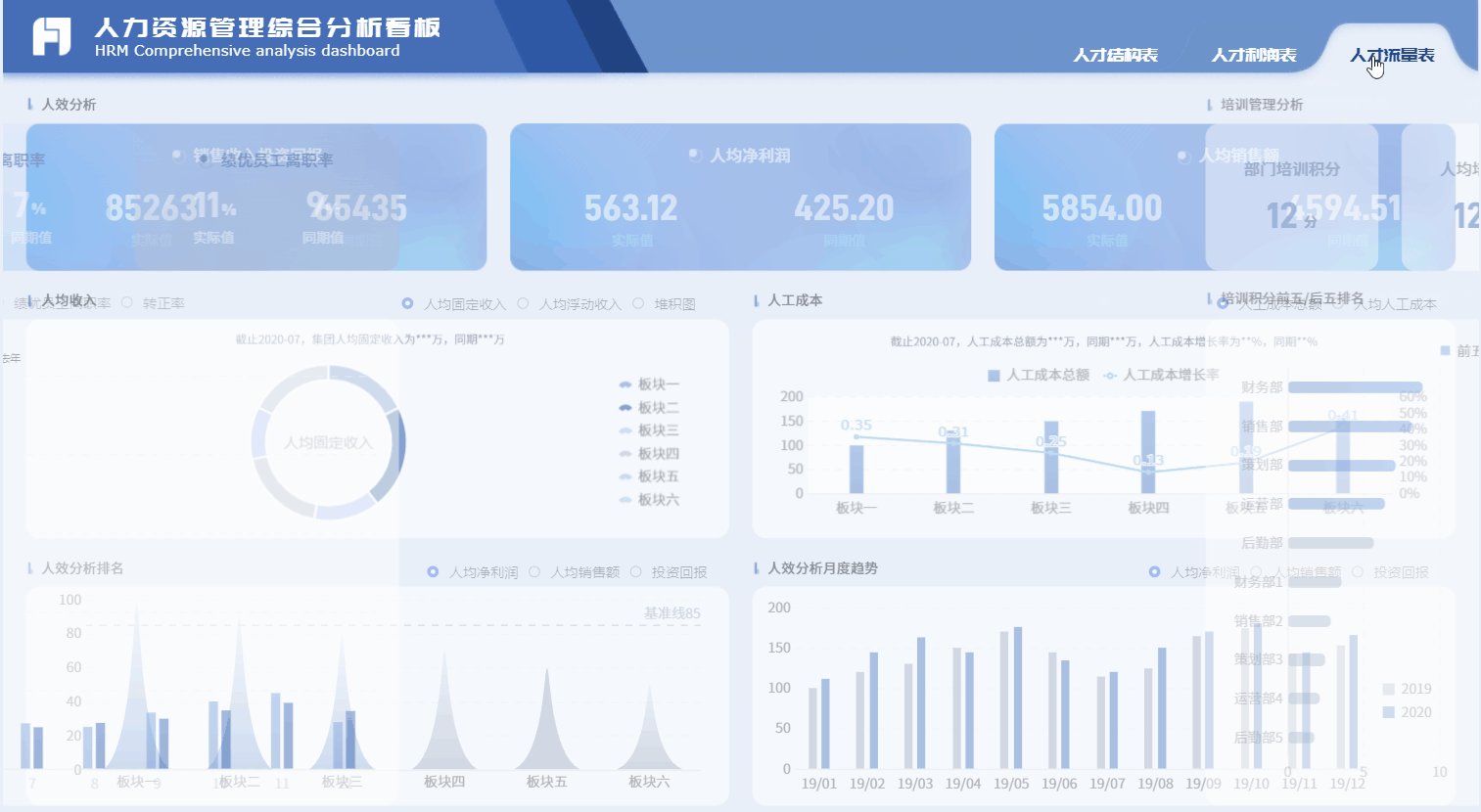
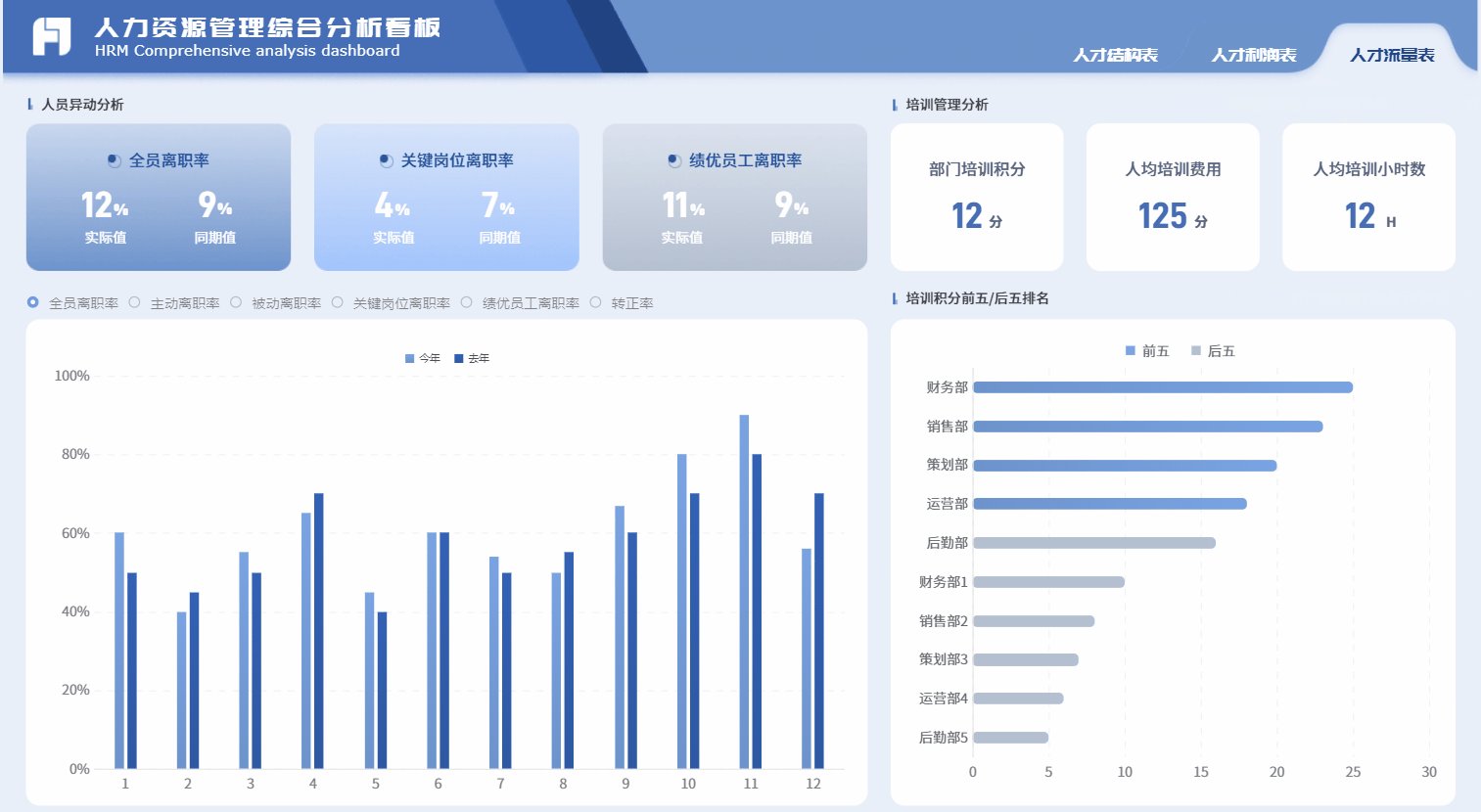
视觉驱动型的报表(比如大屏驾驶舱等),以图为主,那么用深色的背景会更好一些,因为深色的背景衬托着明亮的色彩,会让整个图片看起来更突出,同时会让整个界面的布局看起来更时尚。
大屏推荐示例:

<<左右滑动查看更多>>
2、字号字体
不同使用场景的文字通过字体的大小和颜色强调区分,需要根据展示的终端确定一级字号用多大,二级字号用多大等,最大大到标题,最小小到标签图例的字号。
其中无论是明细表的标题还是图表的标题,建议加粗,且字号大于正文。正文中字体、字号应一致。
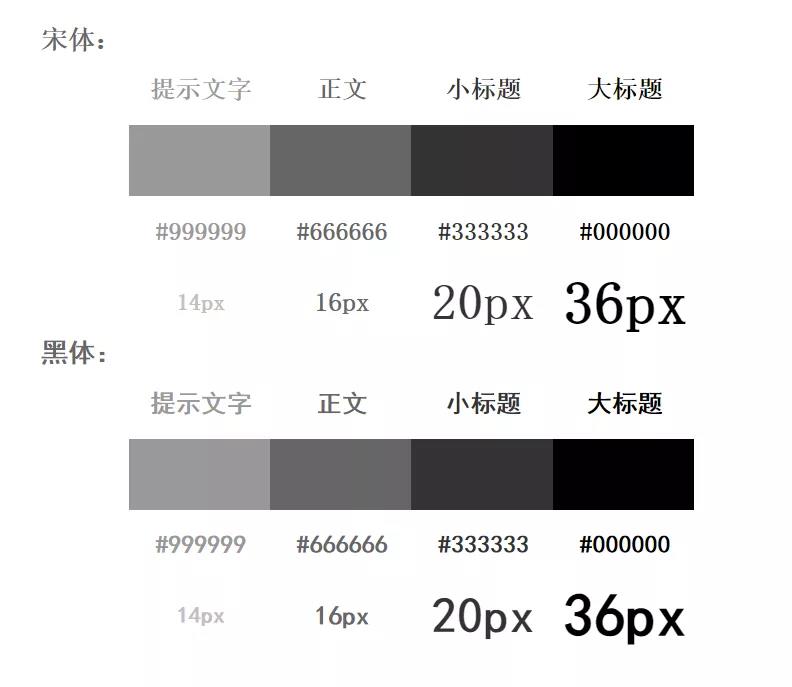
复杂的紧凑的报表建议选择字体比较细的,有衬线的字体,比如宋体;排版比较疏的的建议选择字体比较粗的,无衬线的字体,比如黑体。
避免使用商用字体,中文字体里,最安全的就是宋体、仿宋、黑体、楷体、隶书、幼圆,另外,思源黑体、思源宋体、庞门正道标题体、文泉驿系列、站酷系列,以及方正的楷体、黑体、仿宋、书宋,都可以免费商用。
推荐示例:

3、图表细节
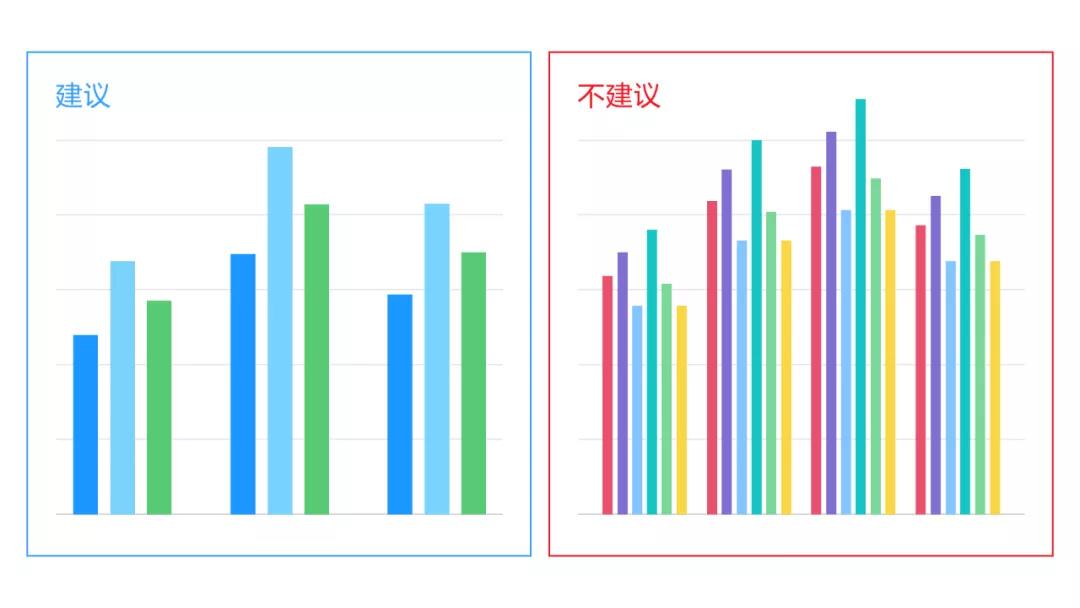
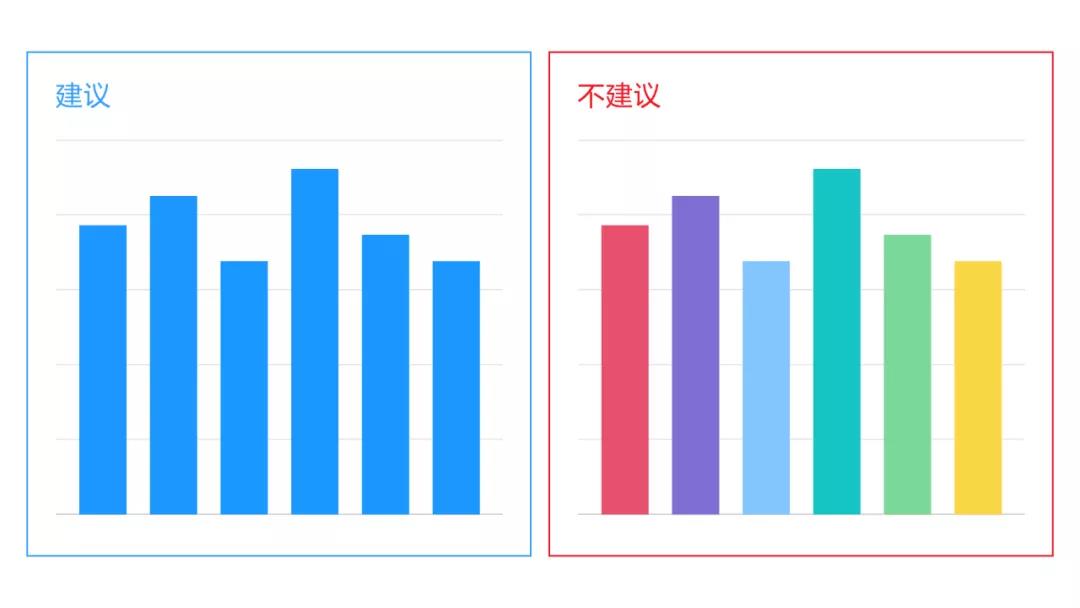
在实际图表使用的过程中,经常会出现大量颜色使用的误区,建议高亮重要数据,其他数据默认置灰,突出重点信息。

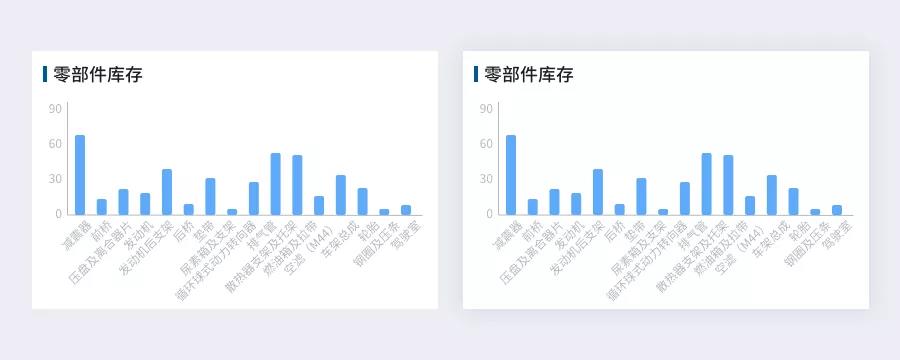
柱形图描述的是分类数据,回答的是每一个分类中有多少这个问题,当柱形图显示的分类、分组很多的时候,不推荐使用柱形图展示数据,此时的柱形图会存在分类名层叠的问题,同时会因为分类过多颜色比较多,且柱形图又细又长,失去了原来柱形图直观的优势。

同样的数据映射规则尽量保持为一种,如果选择用柱形图的高度来映射数据的话,就不要再用颜色区分了,可以用特殊颜色标记头部或者尾部数据,不需要五彩斑斓。

颜色可以反应语境,比如深色代表保守,亮色代表乐观的东西,所以避免颜色的主题性表现,比如用红色和绿色来显示圣诞节的销售额。

看到这里你是不是还意犹未尽,别着急,这次为大家准备了一份大礼,帆软官方「可视化指南」上线啦!可视化指南提供体系化、规范化、实战化的教程,汇总让可视化变的实用、美观的简单方法,给大家分享关于数据可视化的干货和经验~







 立即沟通
立即沟通
