太酷炫!如何用FVS开发一套3D大屏?实例讲解附模板
酷炫的3D大屏被越来越多的企业用户需要,但开发一套3D大屏对大部分IT用户而言都是陌生的。如果没有定制化开发的外部实施团队,企业IT部门该如何开发一套3D大屏呢?
帆软大屏团队基于已有的FVS项目开发经验,整理了这套3D大屏设计开发方法论,并举例一个“3D汽车介绍”场景的实战3D汽车demo,帮助大家理顺3D大屏的项目流程!
1需求背景调研
在3D大屏设计开工之前,我们需要调研大屏应用场景、最终用户的业务诉求、建模范围、3D风格偏好等,这些决定了一个3D大屏的基调。

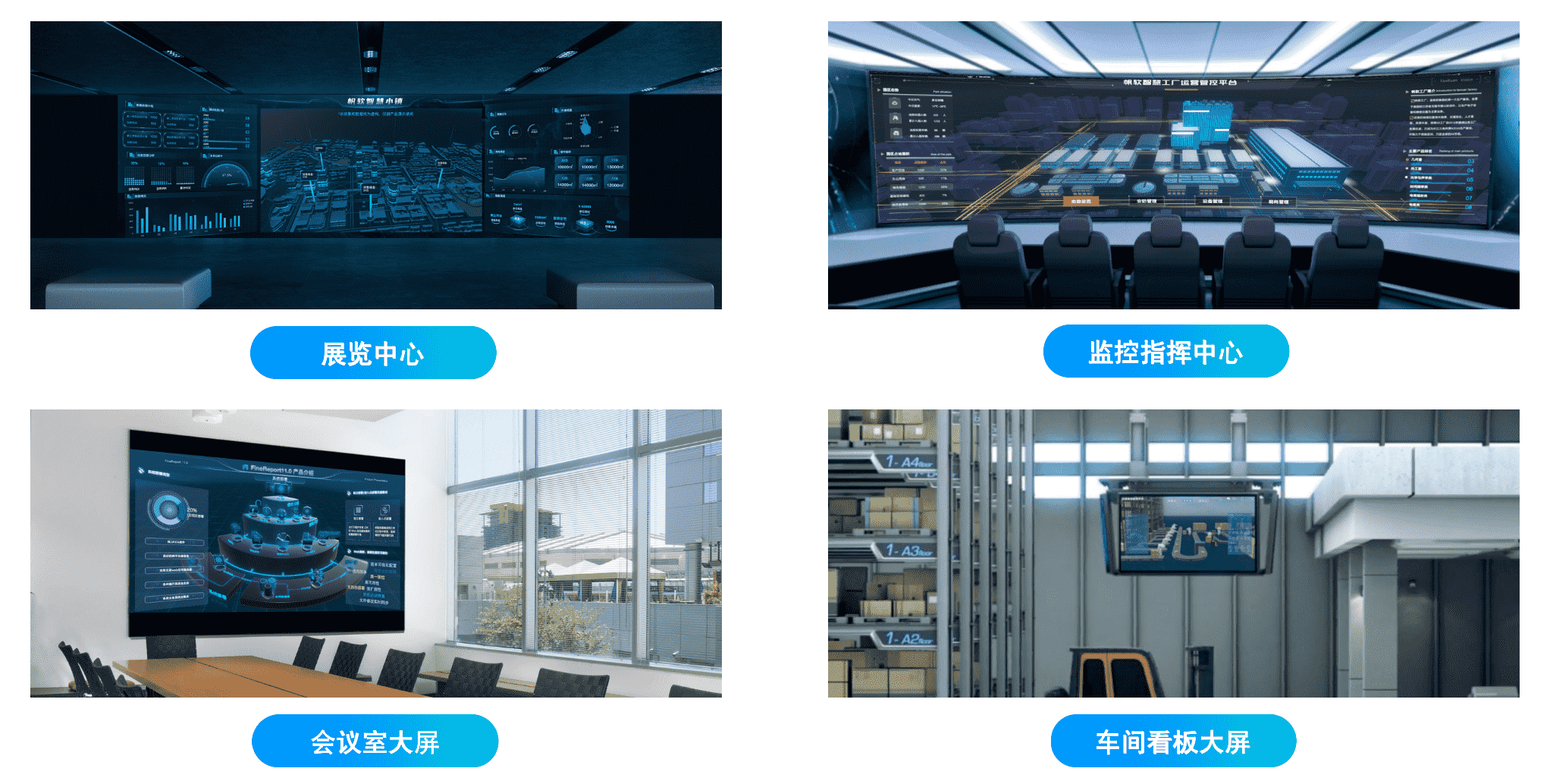
1)应用场景:3D大屏的业务诉求一般分展示类和实时监控类,还需了解不同场景所用的大屏硬件及分辨率。
2)业务诉求:了解大屏的需求方希望通过3D大屏达到什么样的业务目的。
3)建模范围:针对现实世界的什么物体建模,需提供建模对象清单及必要的照片、视频和图纸。
4)3D风格:3D建模风格一般分为“科幻”和“写实”两大类,科幻类又可分为“贴图”和“线框”风格,最好让客户根据示例demo选择目标风格。
下面以“新概念汽车介绍”这个3D demo为例向大家介绍(该场景根据真实客户案例改编而成,场景内数据纯属虚拟)。

该3D大屏的业务需求方是一个大型汽车制造企业的市场营销部门,需要在大型展会上通过3D可视化大屏向参展者展示某款最新研制的汽车,从而向下游分销商、最终客户、政企领导等展示公司的设计、研发和生产能力,并起到一定的科普作用,助力该款新车型上市后的销售业绩。
应用场所是大型展厅,有多块LED小屏幕拼接成长宽比为16:9的大屏幕。

写实风格车身+科幻风格背景
业务方希望3D模型以写实风格为主,适当辅以科幻元素,即尽量还原汽车本身的形状、材质、色泽,但结合一些科幻效果的变化,3D环境背景则希望以科幻风格呈现。
2输出3D故事线
3D故事线是指,该大屏如何依次呈现各个3D场景,组合成一个大屏故事。
故事线首先由业务方梳理提出,以3D汽车demo为例,业务方要求重点呈现汽车的动力系统、车身外观和内饰三个部分:
1)动力系统:既需要汽车奔驰在公路上的动态效果,也需要细看动力系统的硬件构成的效果
2)车身外观:既有360°自动旋转的展示方式,又有静态查看细节的方式
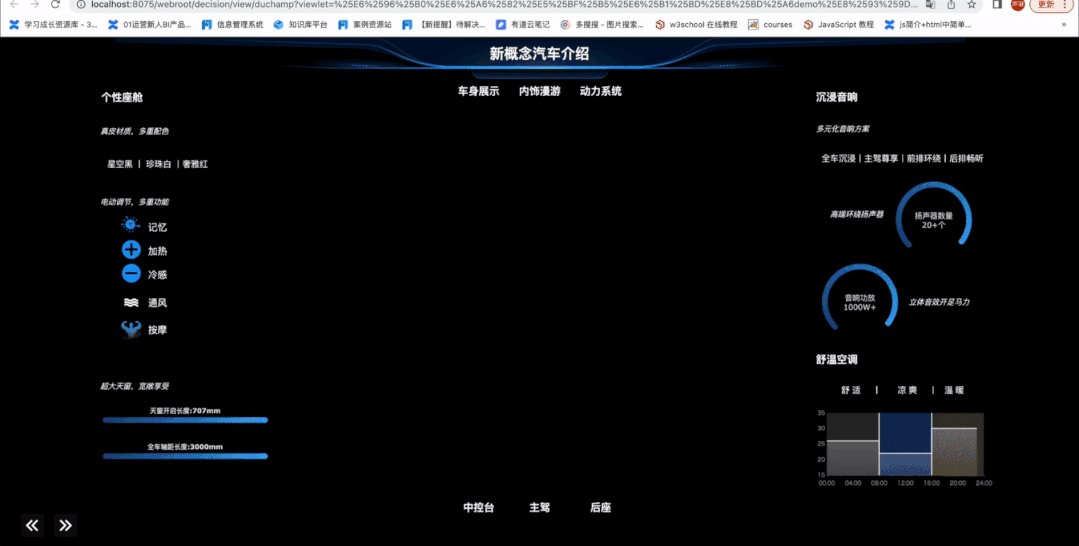
3)汽车内饰:主要关注中控台、主驾和后座三部分,用户可以自己切换想看的部分
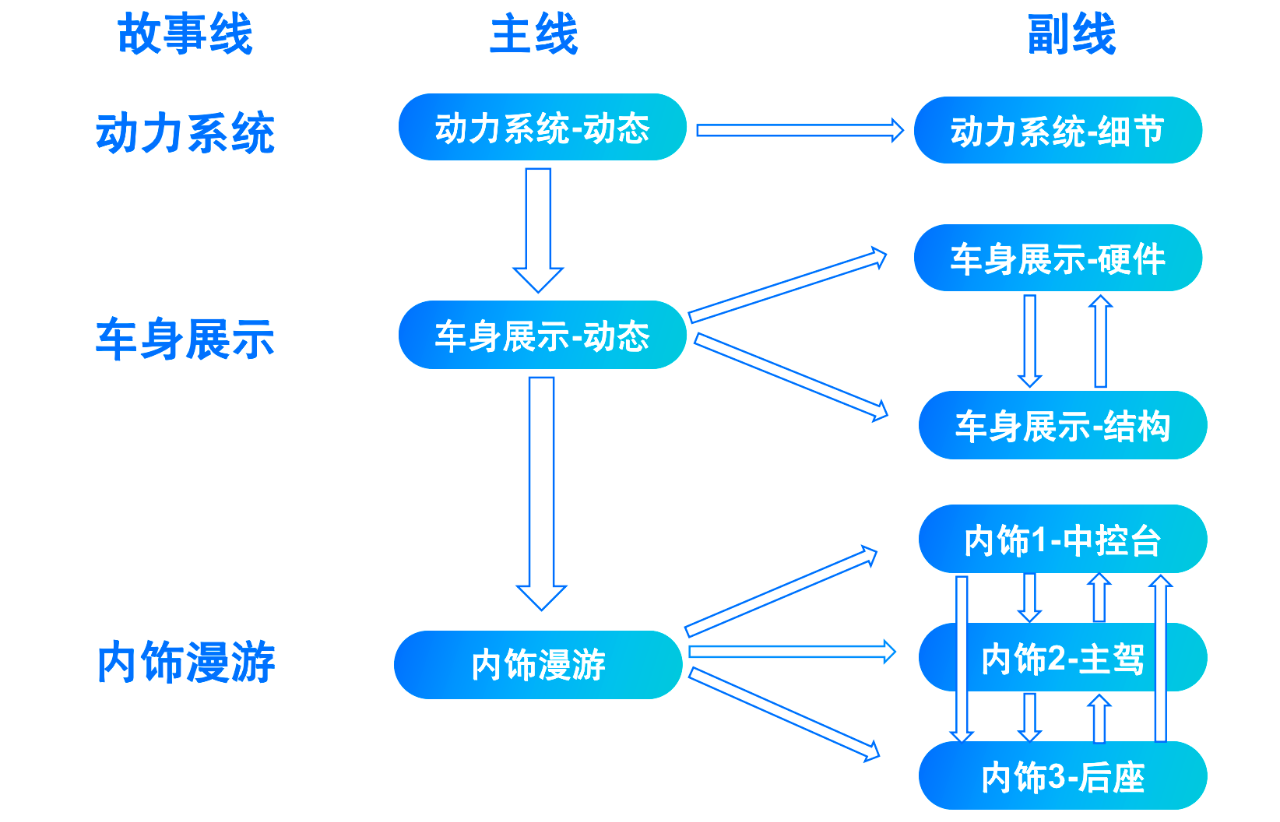
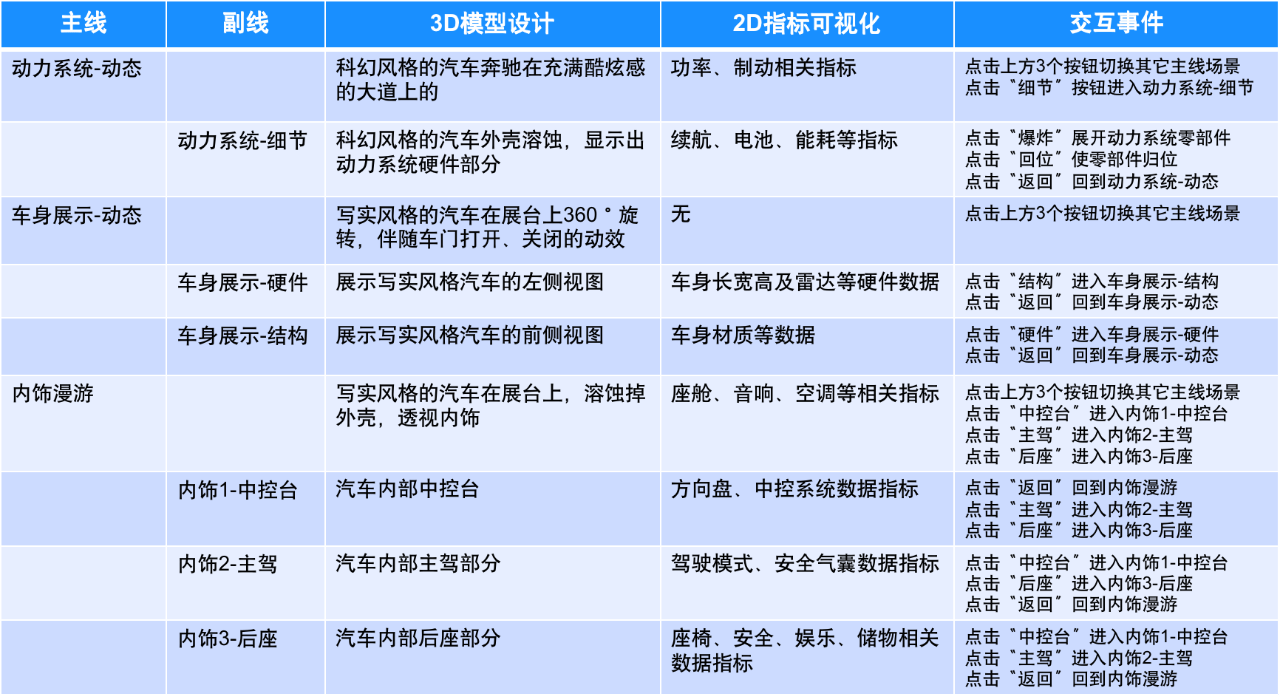
先由3D大屏项目经理与业务方一起梳理出以下故事场景:

紧接着,项目经理需要把业务方的故事场景“翻译”成demo制作的故事线,即通过什么交互事件触发3D模型、2D图表组件等可视化元素发生什么变化,呈现出什么样的效果。

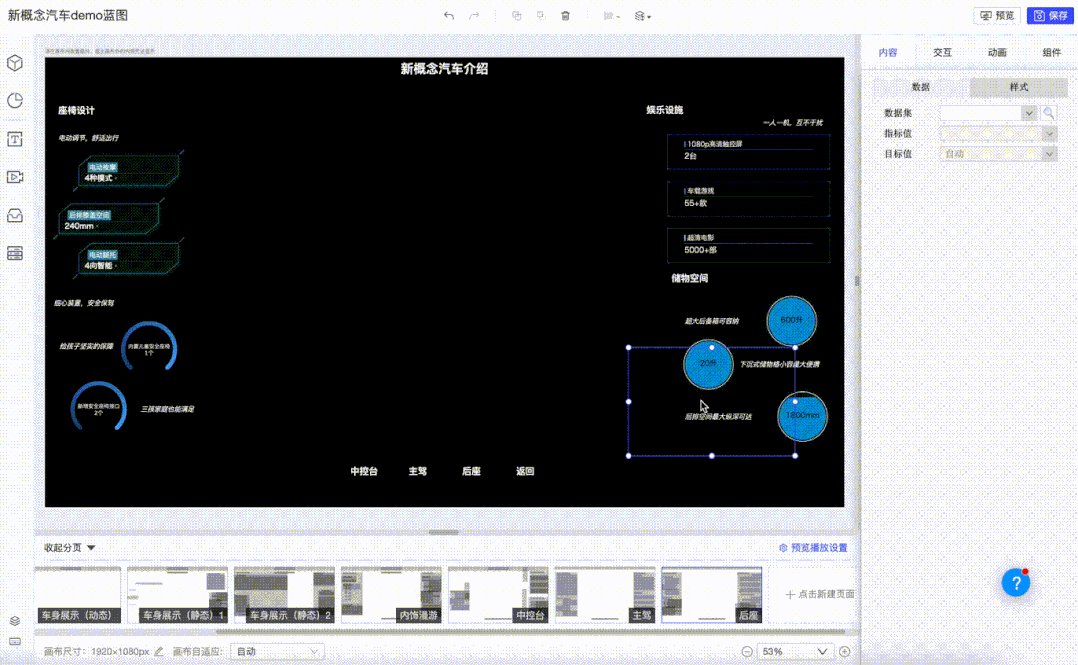
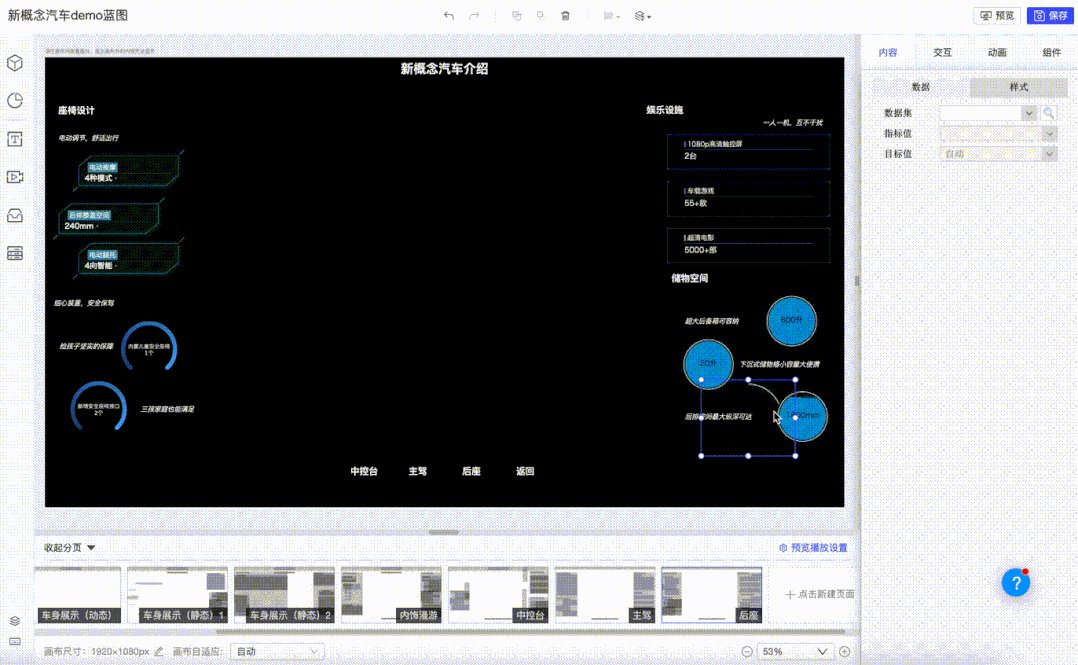
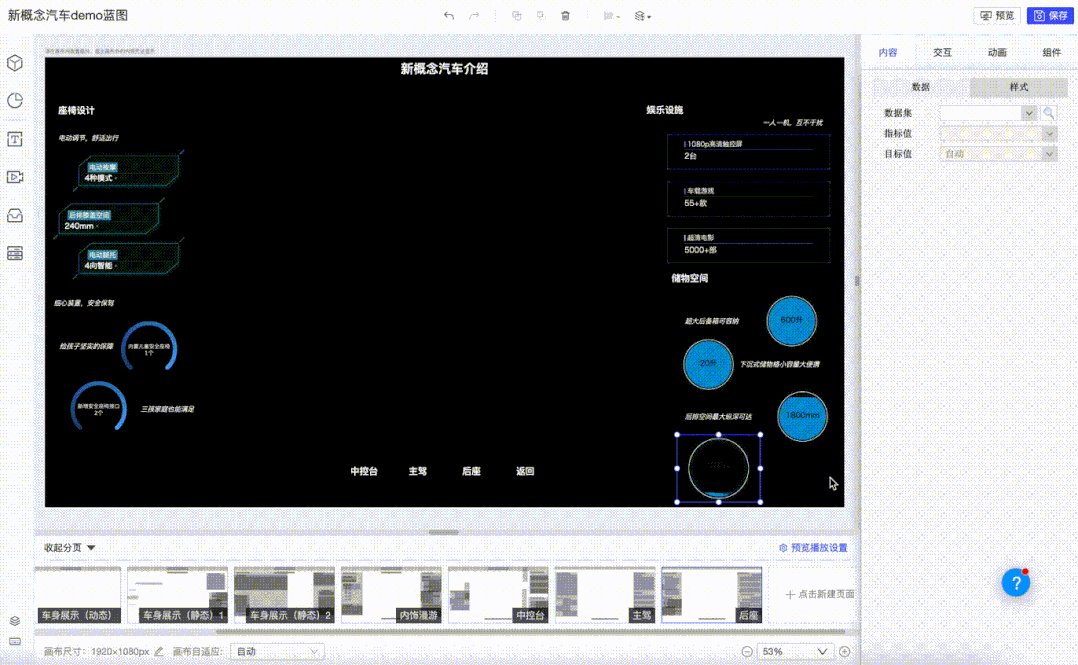
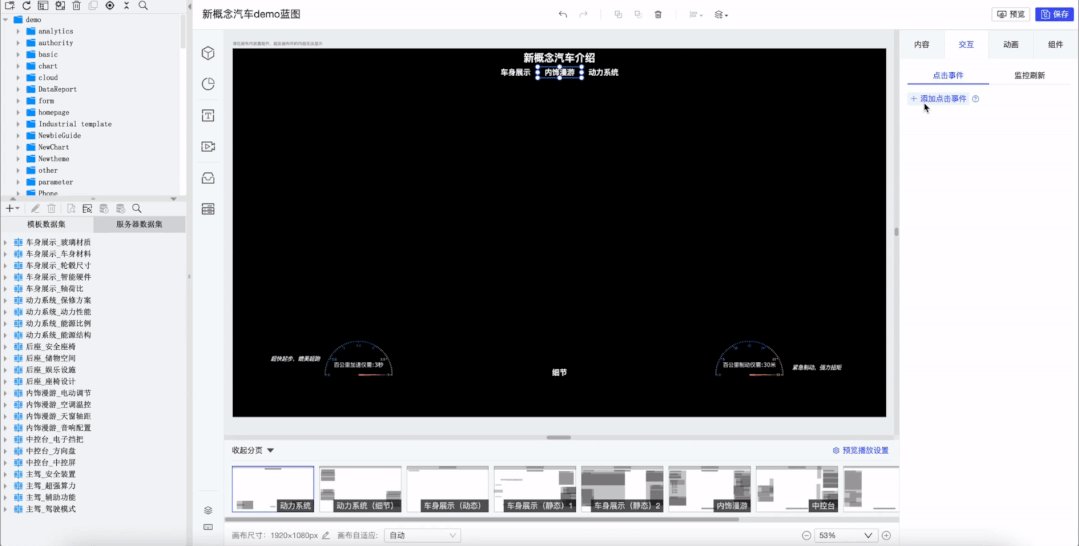
3确定原型demo
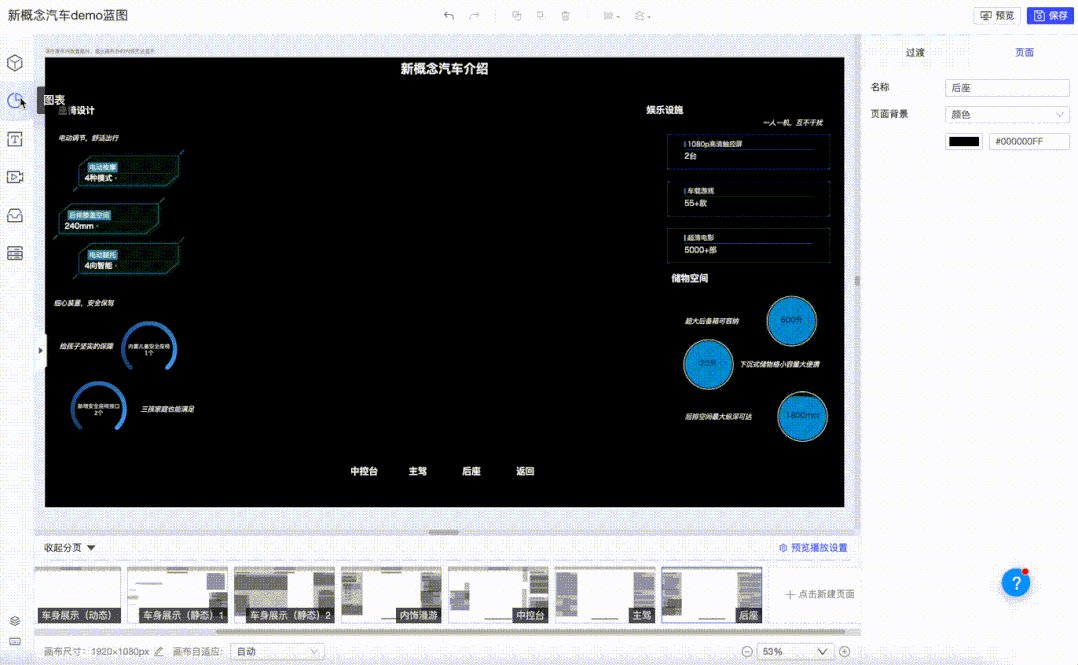
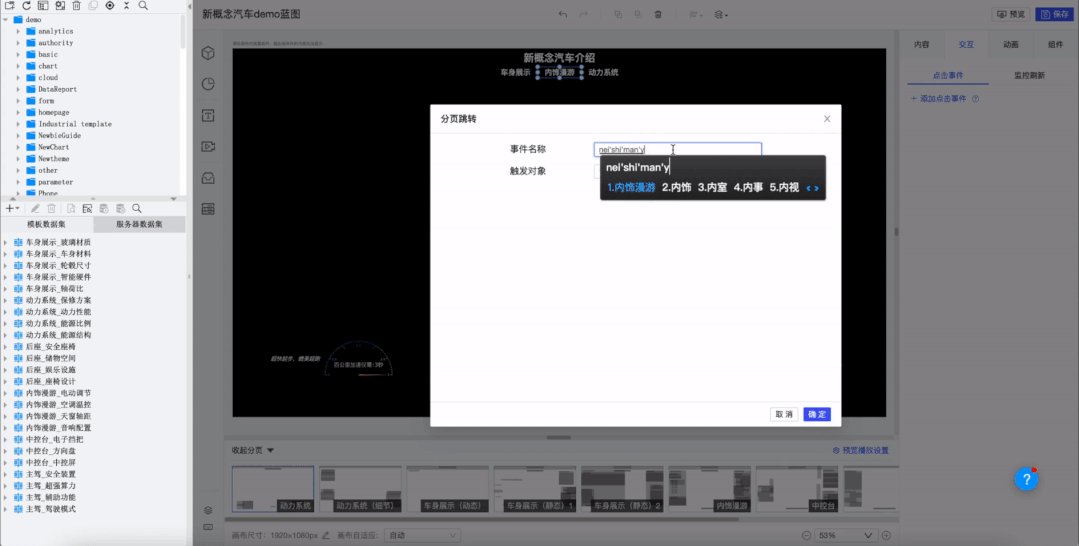
传统的大屏项目的一般用框线示意图绘制简单的蓝图,但基于FVS,用户可以直接使用设计器拖拉图表绘制蓝图,不需要频繁调整、预览,甚至不需要太多虚拟数据,FVS自带的图表样式就能满足原型demo的绘制。

再结合点选式的交互事件配置,一个可交互、可演示的大屏demo就做好了。项目经理拿着这个蓝图,可以给业务方再演绎一遍故事线,确认原型无误后再投入视觉设计。

4视觉设计
一个完整的3D大屏设计团队一般有3个设计师角色:
1)主设计师:负责与项目经理沟通,确定和把控整体的视觉风格,协调其他设计师
2)UI设计师:设计2D的图表、表格、标题、指标卡、icon等视觉元素
3)建模设计师:设计和制作三维模型及其场景动效
故事线、原型确认无误后,主设计师开始敲定视觉风格,统筹设计师资源,此阶段主设计师需要把控的内容包括设计理念、主色调、主视觉质感(3D模型部分)、图表风格等。

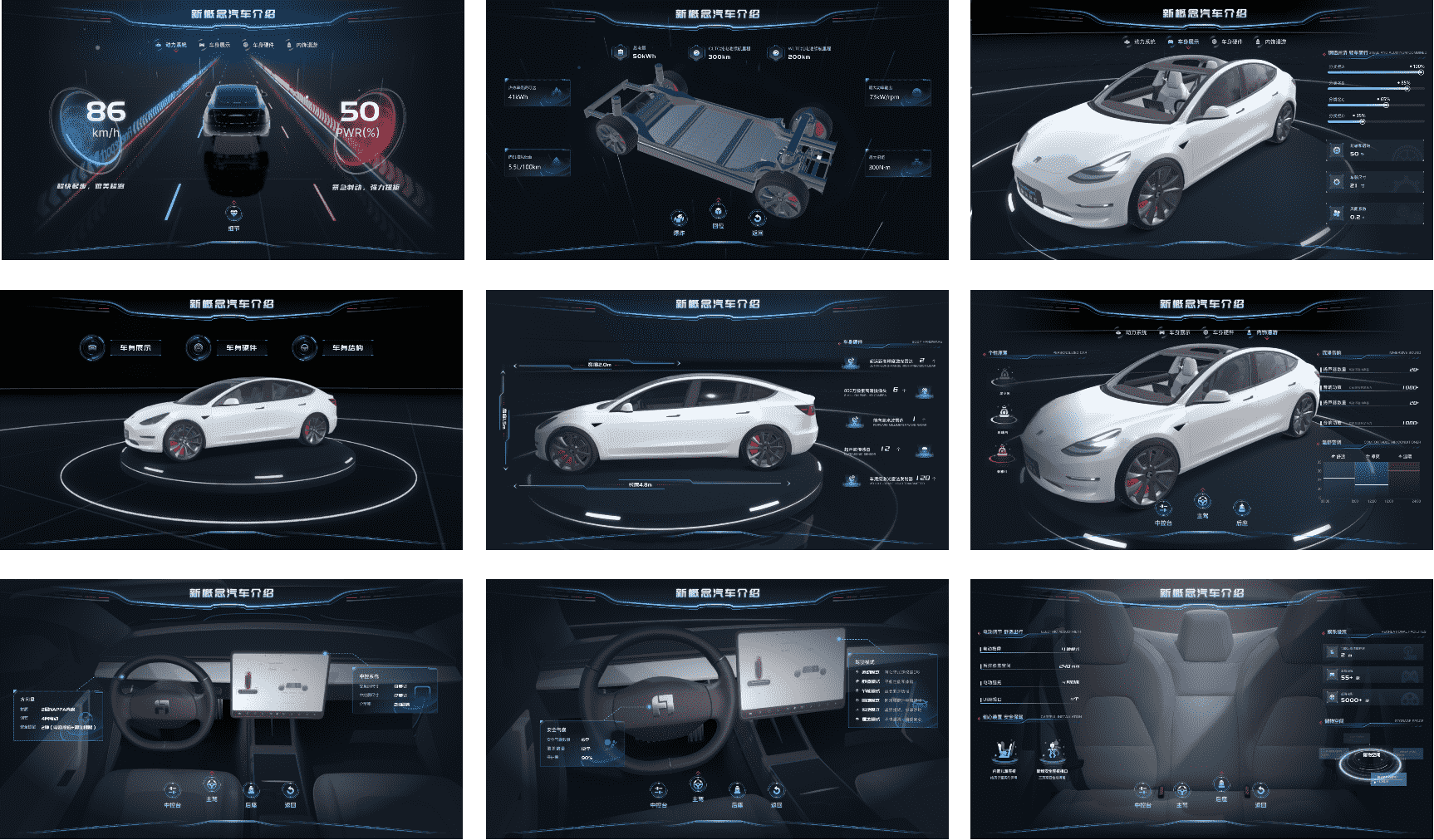
3D汽车demo视觉稿
主设计师统筹设计出视觉稿后,与项目经理确认设计元素的技术可行性,例如某些3D动效、图表交互事件等是否能实现,才能定下最终的视觉稿。
5实施及调整
实施调整的过程并不一定在视觉设计之后,例如大屏指标数据的处理和对接一般提前开始,整个调整完善过程中主设计师要把控好整体的视觉效果。
1)大屏指标数据的处理:梳理大屏上的业务指标,从各个业务系统取数、计算,并对接到FineReport
2)建模实施及调整:根据提供的建模对象清单、照片等资料,按照既定的视觉风格制作三维模型
3)前端开发及调整:开发大屏模板,包括制作二维图表、集成三维模型、配置数据及交互事件
实施过程中,模板开发者要与建模设计师保持沟通,确保大屏指标数据的处理和建模内容能顺利对接到FVS。
例如,确定模型动画是否能被FVS正常调用,动画是循环播放还是只播放一次;如何调整模型的材质以在FVS渲染出最好的效果;模型的层级和名称怎样编排,才能和数据更好地绑定;……

循环播放动画

只播放一次动画
6确认及上屏调试
大屏实施、调整完后,需要在大屏幕上调试。一般而言,在大屏开发前就要根据大屏硬件的分辨率设计模板,但调试时若发现存在差异,或者要适应多个屏幕,可以在FVS中选择合适的自适应方式。
FVS支持5种自适应方式,例如“自动自适应”保障模板像静态图片一样严格按照原比例输出,不拉伸、不变形,而“双向自铺满自适应”可以让模板随着浏览器窗口的宽高变化自动调整,保障铺满窗口的同时又不变形。

3D大屏的实施需要各个角色协调一致,也需要配合好的工具应用。FVS支持导入3D模型后零代码搭建大屏,大大降低了开发一套3D大屏的门槛~







 立即沟通
立即沟通
