3d数据分析怎么做?在数据大屏上实现不难!
在当今数字化时代,数据分析在各个领域扮演着至关重要的角色。随着数据量的不断增长和复杂性的提高,如何将数据以直观、易于理解的方式展现给决策者和利益相关者成为了一项迫切的任务。而在这个背景下,大屏3d数据分析正成为一种引人注目的趋势,为数据分析结果带来了全新的展示方式。
传统的数据可视化方式往往使用二维图表或平面图来展示数据,这虽然能够提供一定程度上的数据展示和分析功能,但在某些场景下可能无法完全满足需求。而通过在数据大屏展示3d数据分析结果,我们能够更深入地理解数据背后的模式、趋势和关联关系,以及更全面地洞察数据所蕴含的潜在价值。
数据大屏不仅能够呈现数据的空间分布,还能通过动态效果、交互性和视角变换等功能,将数据呈现得更加生动、立体和多维。决策者和利益相关者可以通过旋转、缩放、选择特定区域等操作,深入探索数据的细节,发现其中的规律和异常。这种沉浸式的数据可视化体验不仅提升了数据分析的准确性和效率,还能够激发新的见解和创意,为决策制定者提供更有力的支持。
FineVis点击隐藏/显示三维组件数据图层
FineVis 三维城市组件中,可以设置多个数据图层,用户希望根据需求动态显示数据图层。如下图所示:
1)在FineVis大屏编辑器中,支持隐藏数据图层。
2)提供隐藏数据图层的接口,支持通过JavaScript事件动态显示数据图层。

接口简介
1)获取三维城市全部数据图层
注:返回值是数据,必须后面再加个[0]这种取数组对象。
duchamp.getWidgetByName(“三维城市名称”).getDataLayers()
2)获取三维城市指定名称的图层
duchamp.getWidgetByName(“三维城市名称”).getDataLayerByName(“图层1”);
基础模板
用户需要先使用大屏编辑器制作一张包含三维城市组件的 FineVis大屏模板。
新建大屏模板
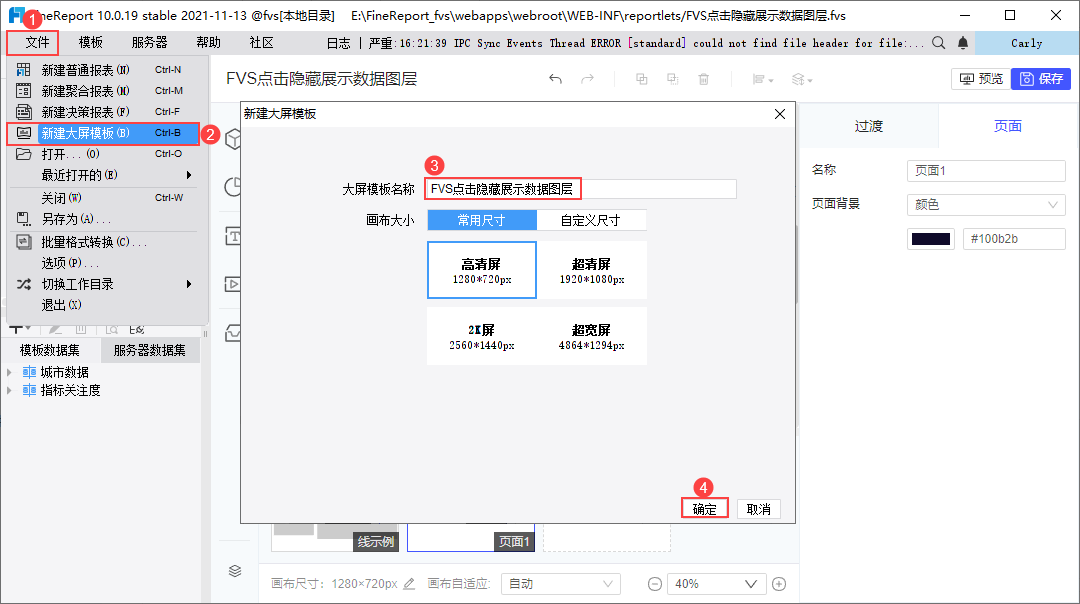
用户点击菜单栏「文件>新建大屏模板」,设置大屏模板名称为「FVS点击隐藏展示数据图层」,点击「确定」,如下图所示:

新建数据集
需要新建一个数据集,用于给三维城市添加数据图层。
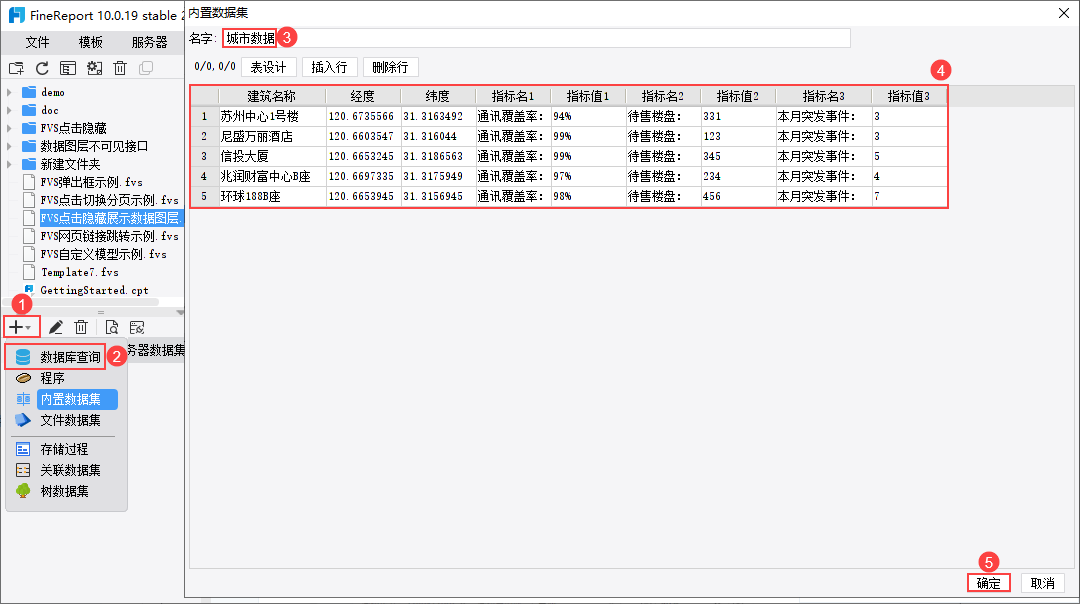
用户新建内置数据集「城市数据」,数据集内容如下图所示:

添加三维城市组件
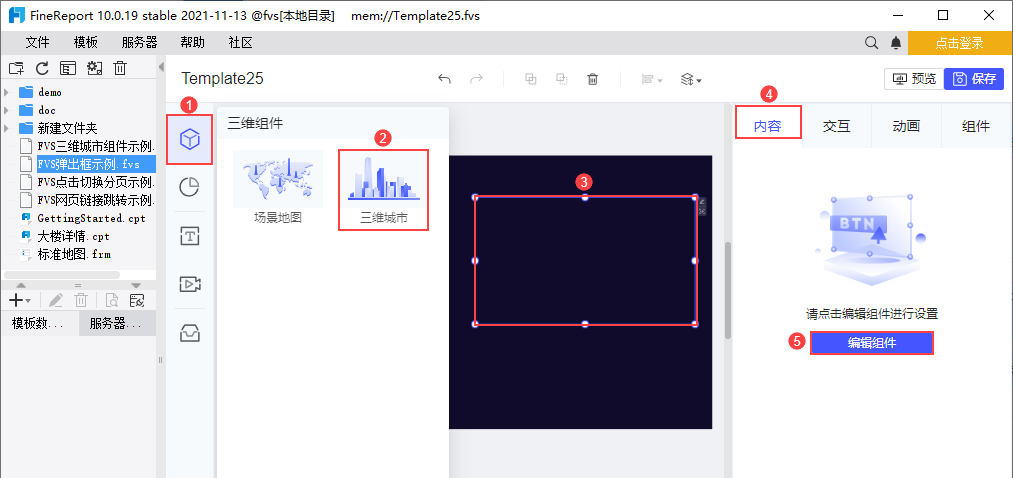
在「页面1」,用户选择组件区「三维组件>三维城市」,点击添加到页面中。
选中三维城市组件,在配置区点击「内容>编辑组件」,进入三维城市编辑界面。如下图所示:

创建场景
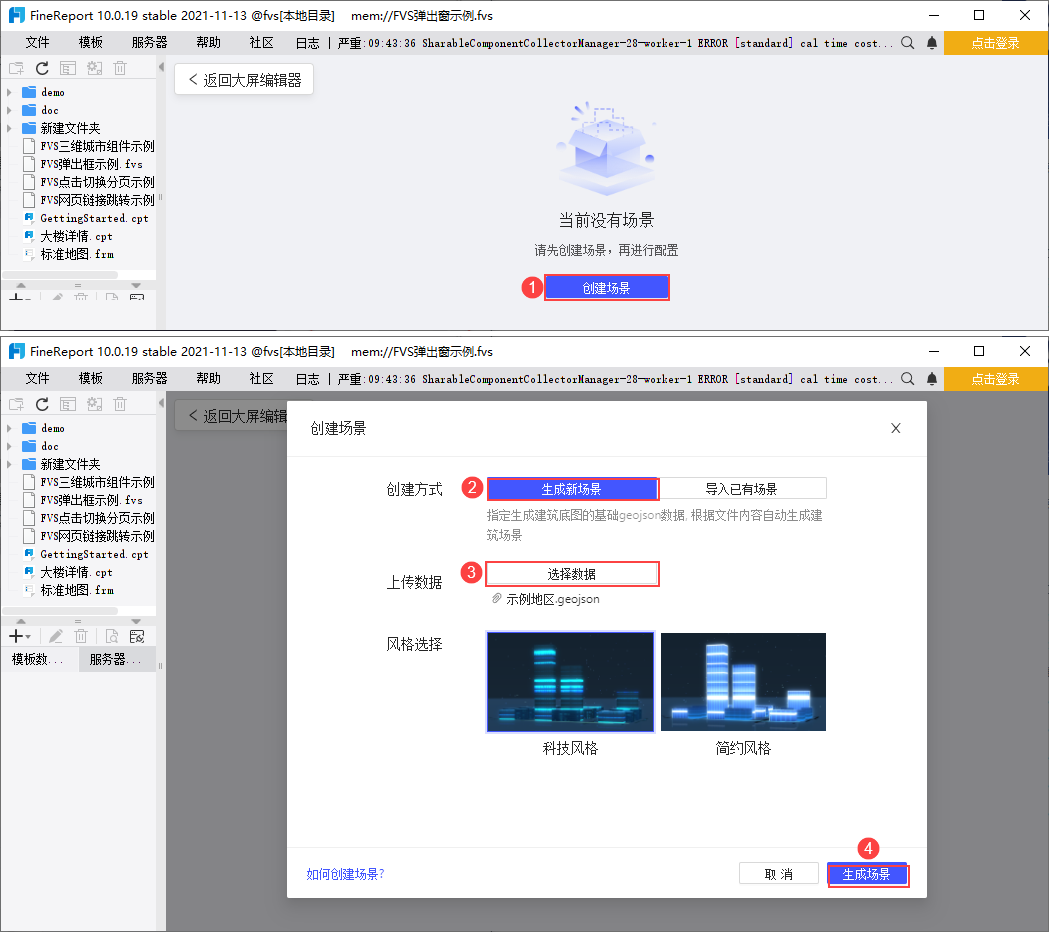
用户需要先准备好三维城市的场景数据,在三维城市编辑界面,用户点击「创建场景」按钮,创建方式选择「生成新场景」。点击「选择数据」,选择三维geojson示例数据,点击「生成场景」,如下图所示:

添加数据图层
添加模型图层「建筑名称」
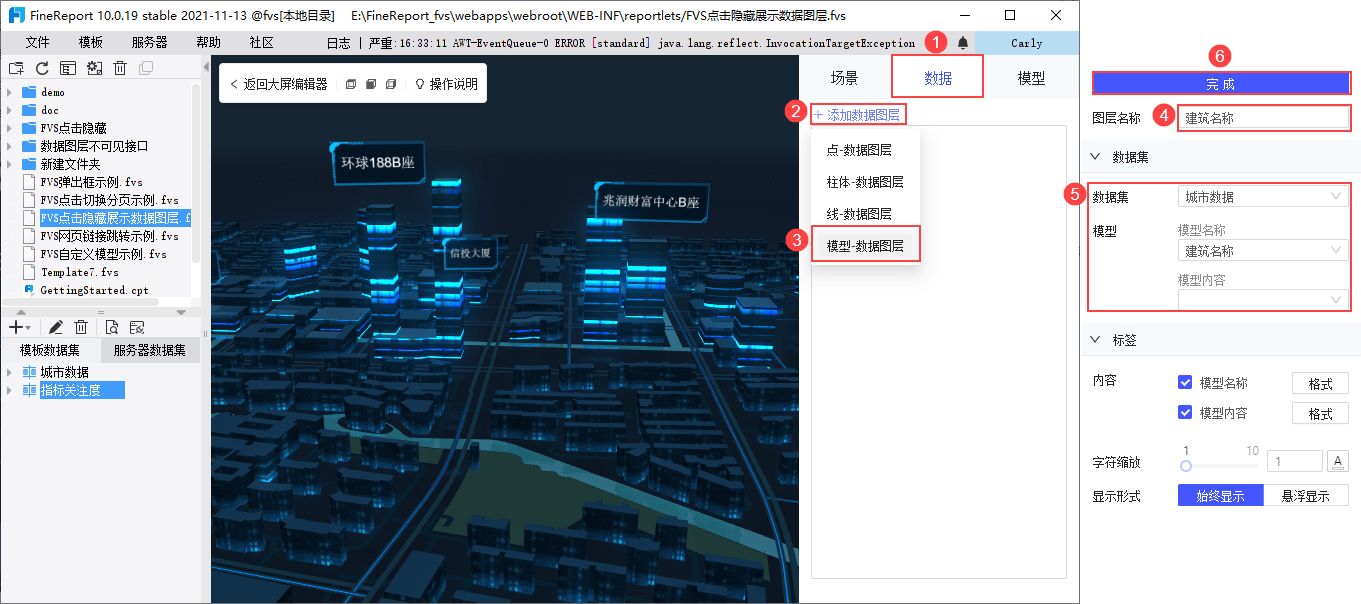
点击配置栏「数据>添加数据图层>模型-数据图层」。
设置图层名称为「建筑名称」。数据集取自「城市数据」,模型名称选择「建筑名称」。点击「完成」,如下图所示:

添加点图层「通讯覆盖率」
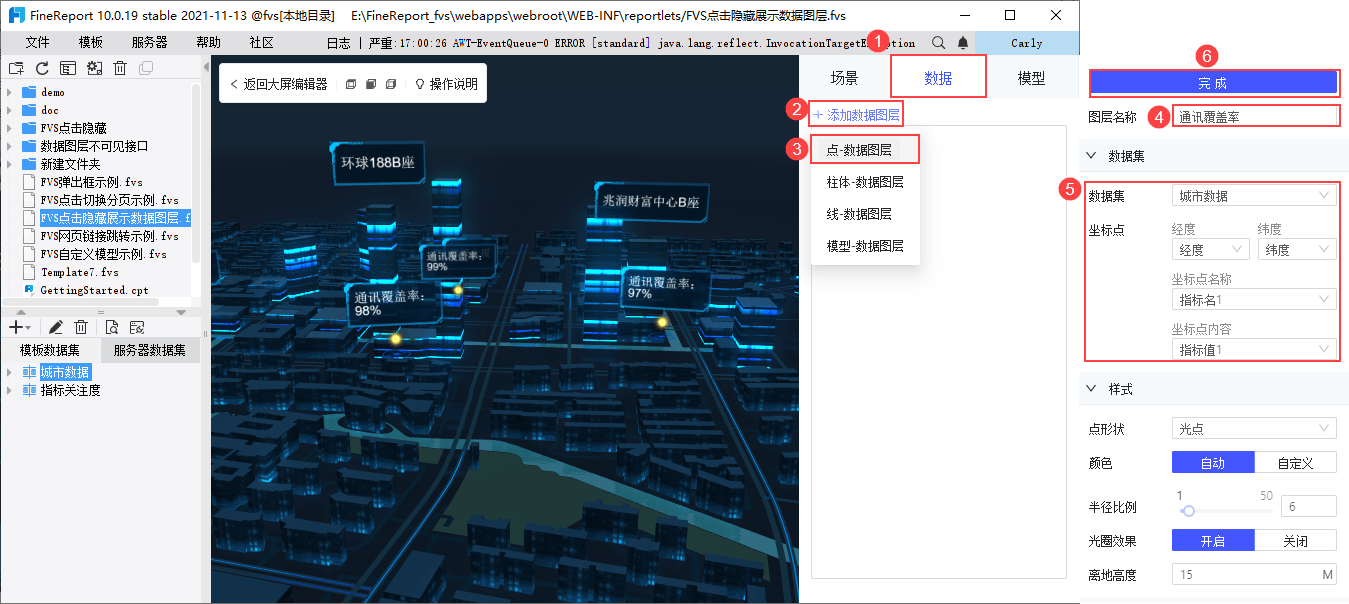
点击配置栏「数据>添加数据图层>点-数据图层」。
设置图层名称为「通讯覆盖率」。数据集取自「城市数据」,坐标点具体设置如下图所示。点击「完成」。

添加点图层「待售楼盘数」
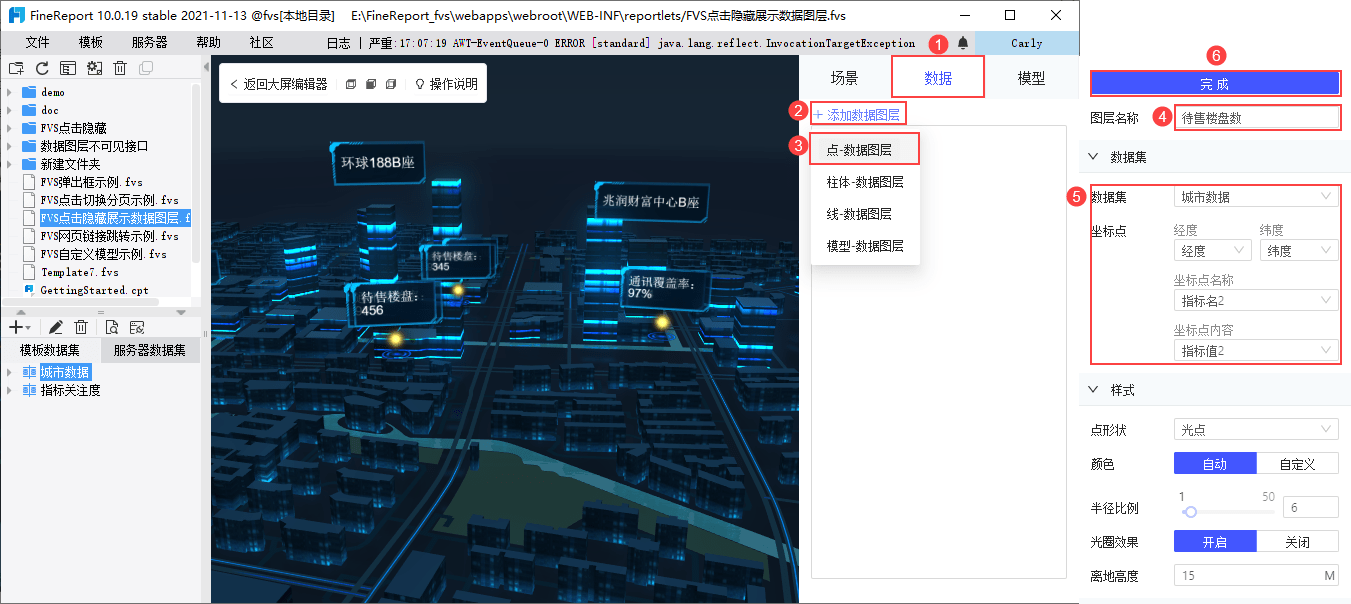
点击配置栏「数据>添加数据图层>点-数据图层」。
设置图层名称为「待售楼盘数」。数据集取自「城市数据」,坐标点具体设置如下图所示。点击「完成」。

添加柱图层「本月突发事件」
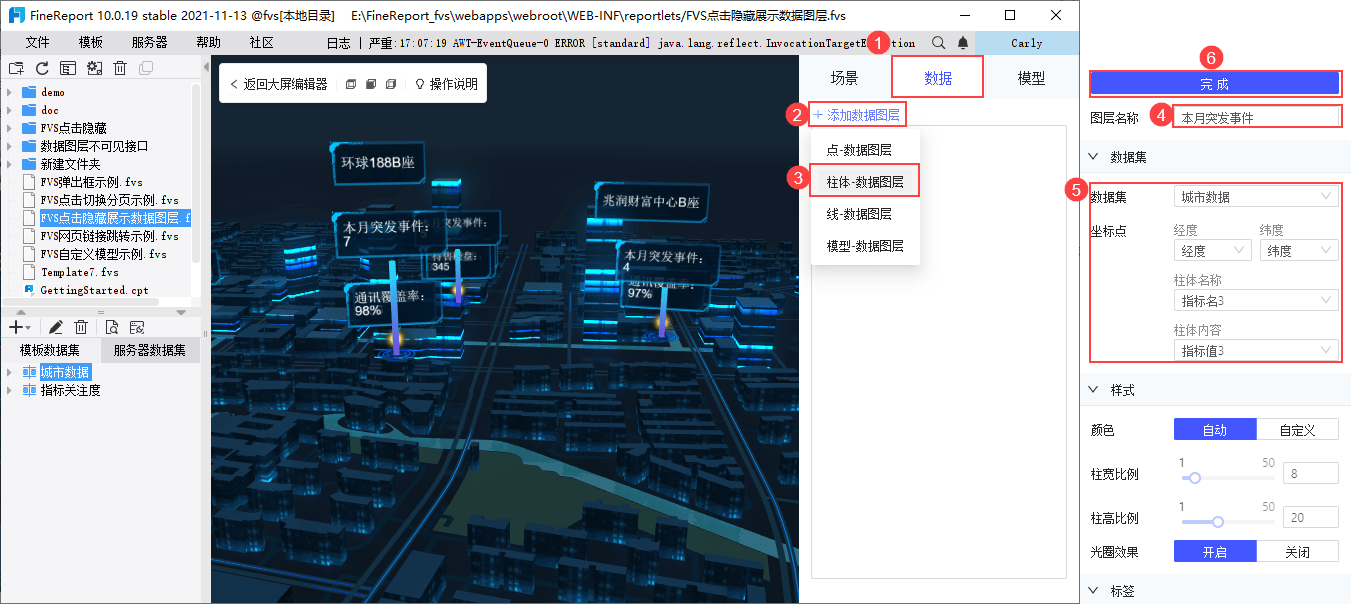
点击配置栏「数据>添加数据图层>柱-数据图层」。
设置图层名称为「本月突发事件」。数据集取自「城市数据」,坐标点具体设置如下图所示。点击「完成」。

隐藏数据图层
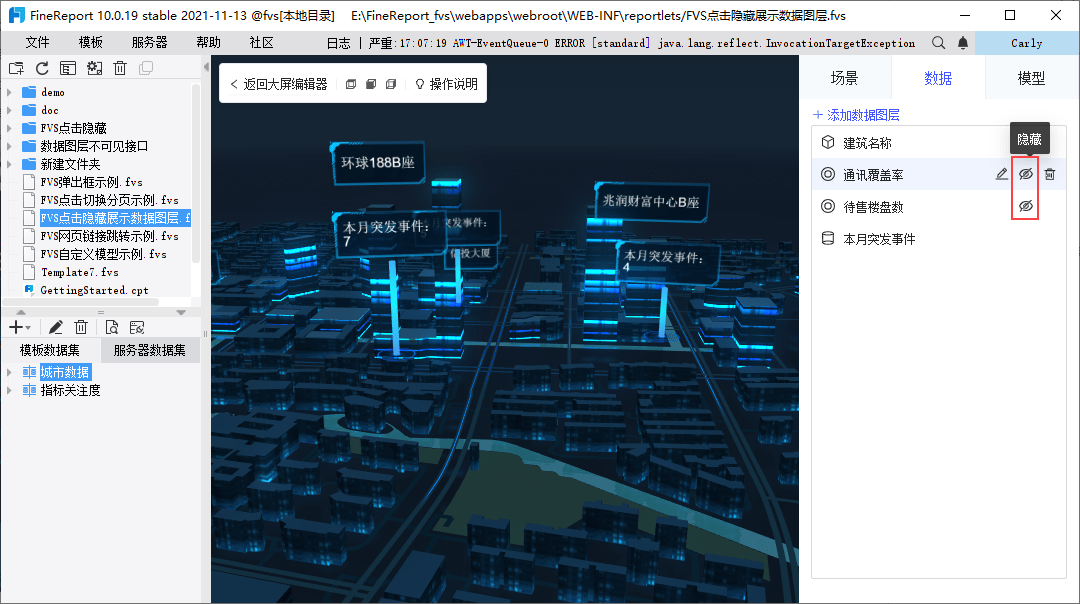
在配置栏「数据」界面,隐藏「通讯覆盖率」和「待售楼盘数」数据图层。如下图所示:

效果预览
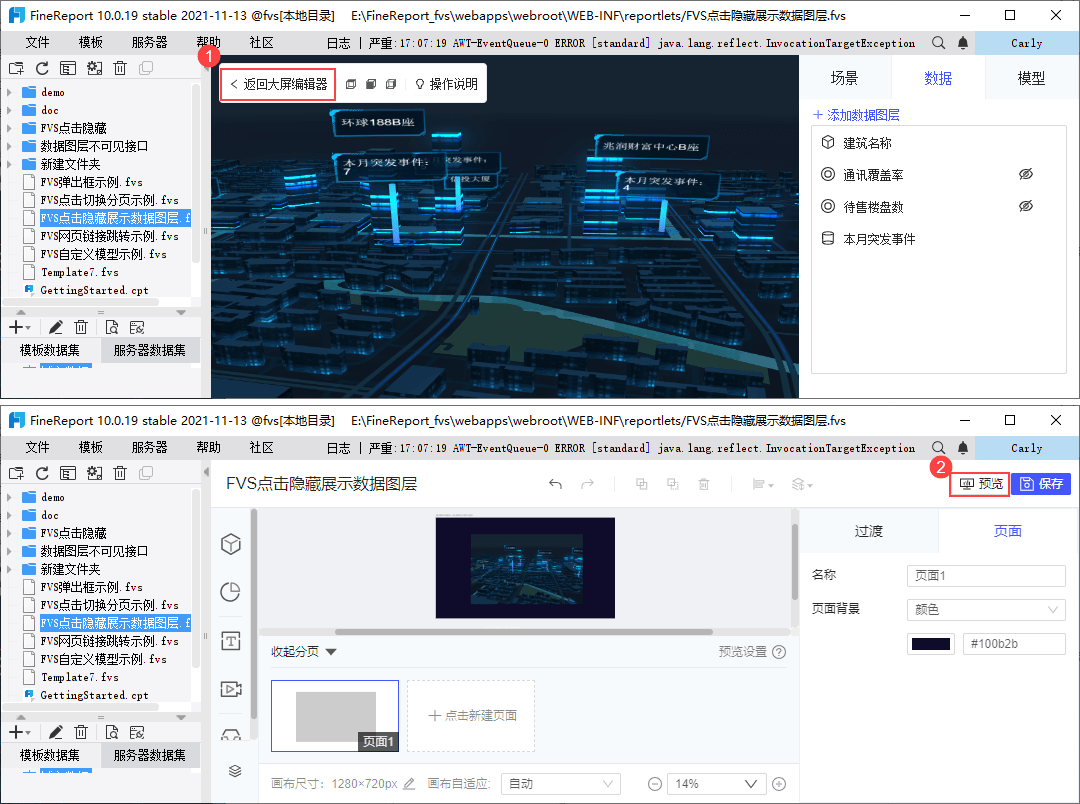
点击「返回大屏编辑器」,从三维城市编辑界面退出到大屏编辑界面。
点击右上角「预览」按钮,即可预览FineVis模板。

用户只能看到「建筑名称」和「本月突发状况」数据图层,无法看到被隐藏的「通讯覆盖率」和「待售楼盘数」数据图层。

根据图表系列动态显示数据图层
三维城市组件中存在四个数据图层:「建筑名称」、「本月突发状况」、「通讯覆盖率」和「待售楼盘数」。
「建筑名称」数据图层始终显示。按照点击的图表系列名,动态显示其他三个数据图层。
新建数据集
需要新建一个数据集,用于给饼图添加数据。其中一列需要与数据图层的名称一致,用于传递参数。
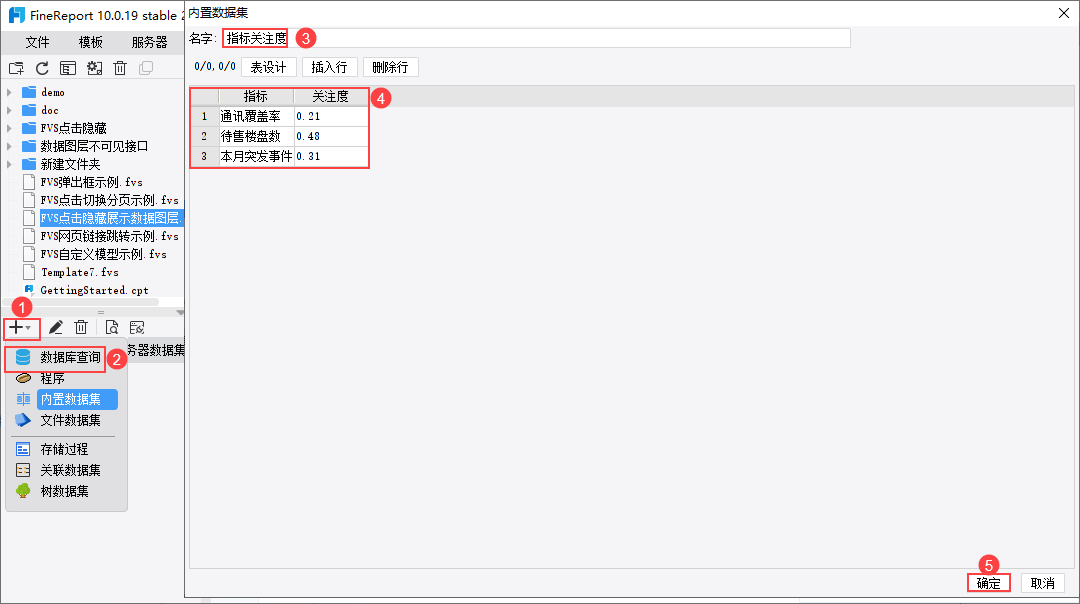
打开刚制作的FVS大屏模板,新建内置数据集「指标关注度」,数据集内容如下图所示:

添加饼图组件
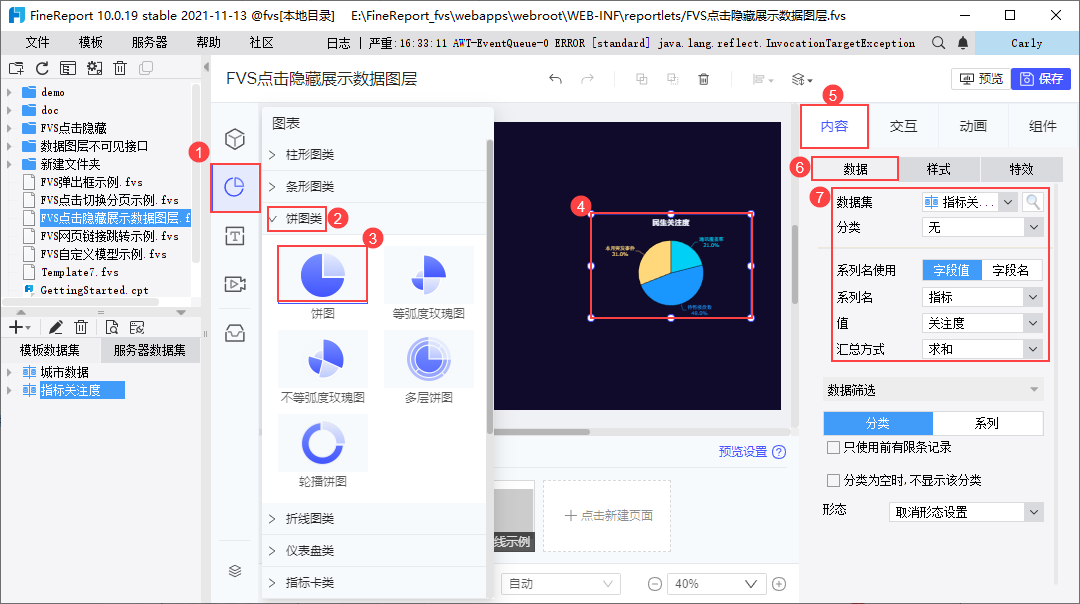
在「页面1」,用户选择组件区「图表>饼图类>饼形图」,点击添加到页面中。
选中组件,在配置区设置组件「内容>数据」,设置数据集为「指标关注度」,分类为「无」,系列名为「指标」,值为「关注度」,具体如下图所示。
组件样式可根据个人喜好设置,本文不再赘述。

修改三维城市组件名称
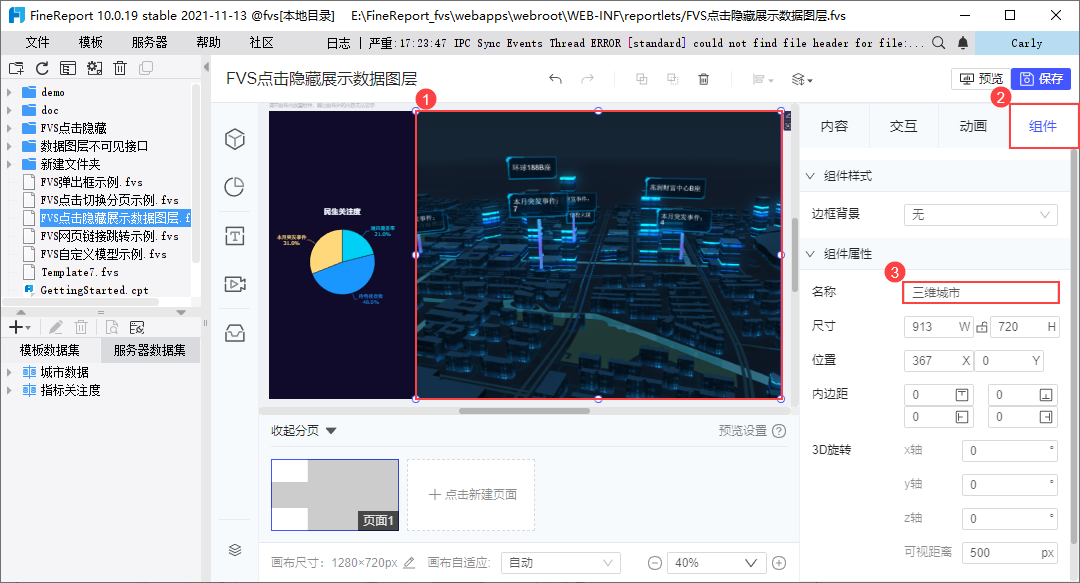
选中三维城市组件,点击配置栏「组件」,修改组件名称为「三维城市」。如下图所示:

设置JavaScript事件
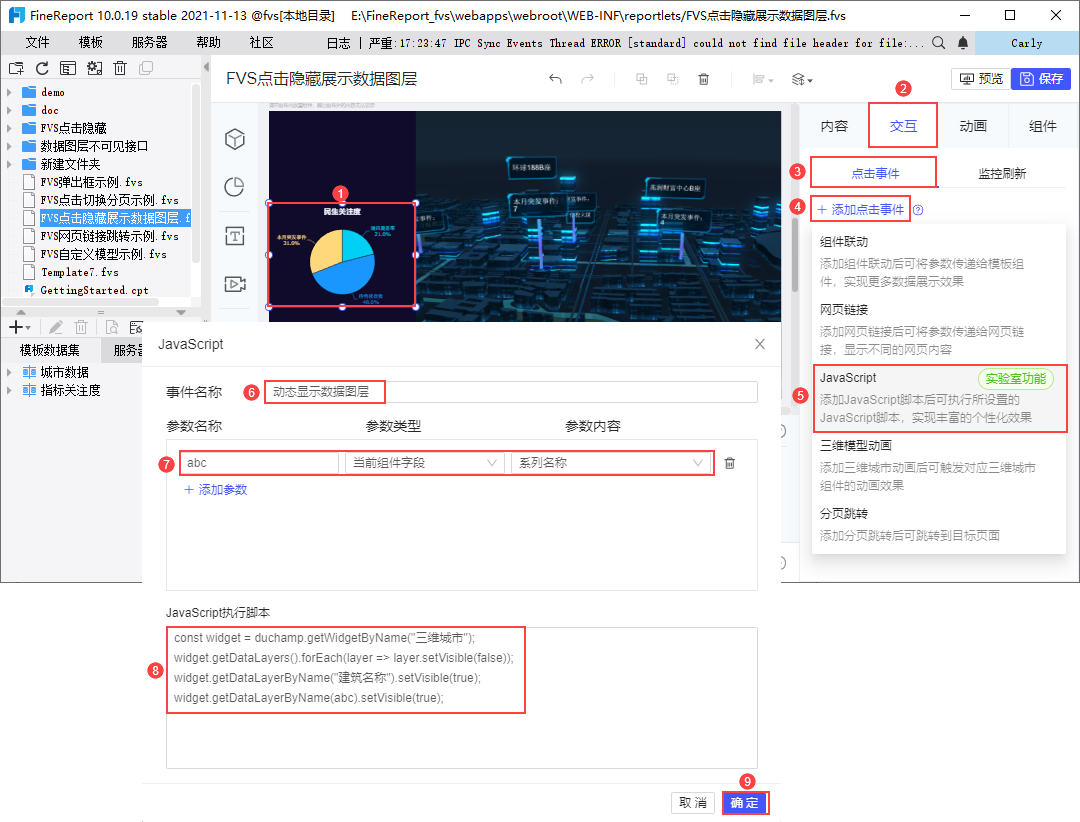
选中饼图组件,点击「交互>点击事件」,添加点击事件「JavaScript」。
设置事件名称为「动态显示数据图层」。
设置参数,参数名称为「abc」,参数类型选择「当前组件字段」,参数内容为「系列名称」。
设置JavaScript执行脚本为:
const widget = duchamp.getWidgetByName(“三维城市”);//获取名称为「三维组件」的组件的所有数据图层名称
widget.getDataLayers().forEach(layer => layer.setVisible(false));//隐藏获取到的所有数据图层
widget.getDataLayerByName(“建筑名称”).setVisible(true);//显示名为「建筑名称」的数据图层
widget.getDataLayerByName(abc).setVisible(true);//显示与系列名称一致的数据图层

效果预览
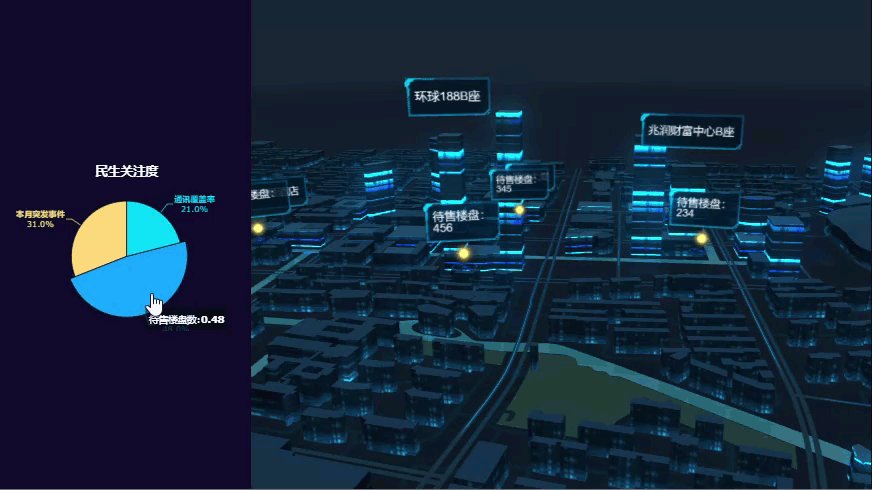
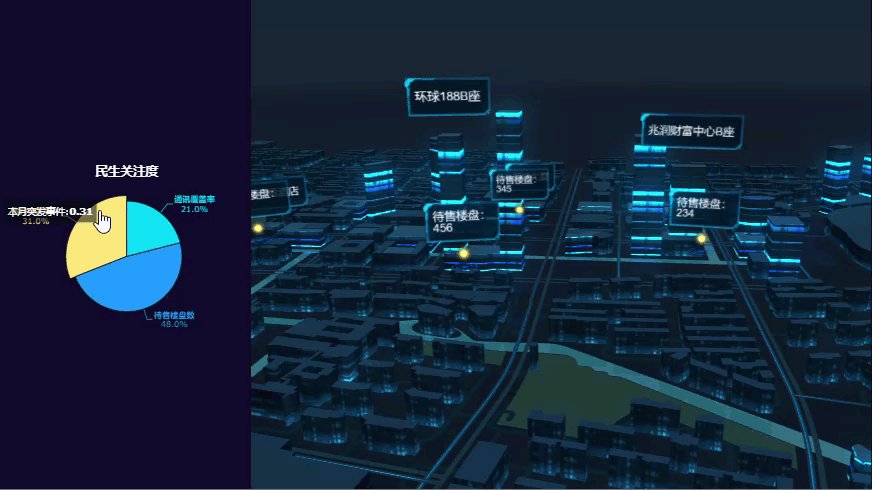
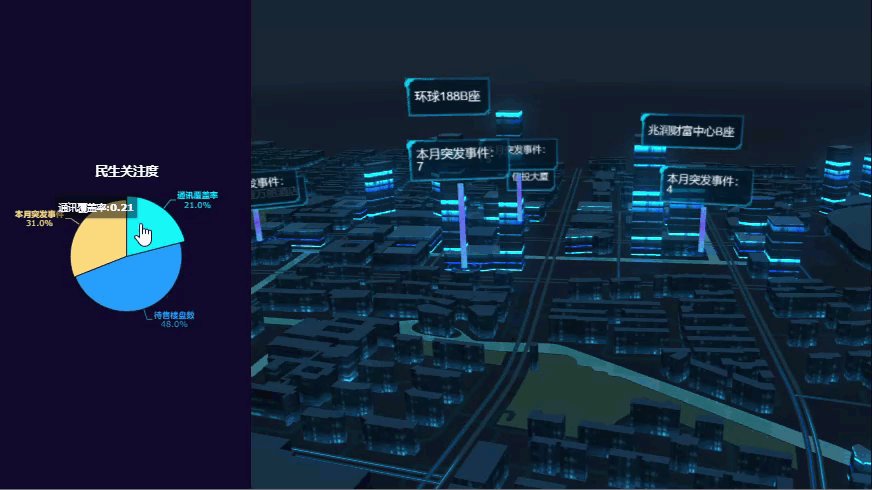
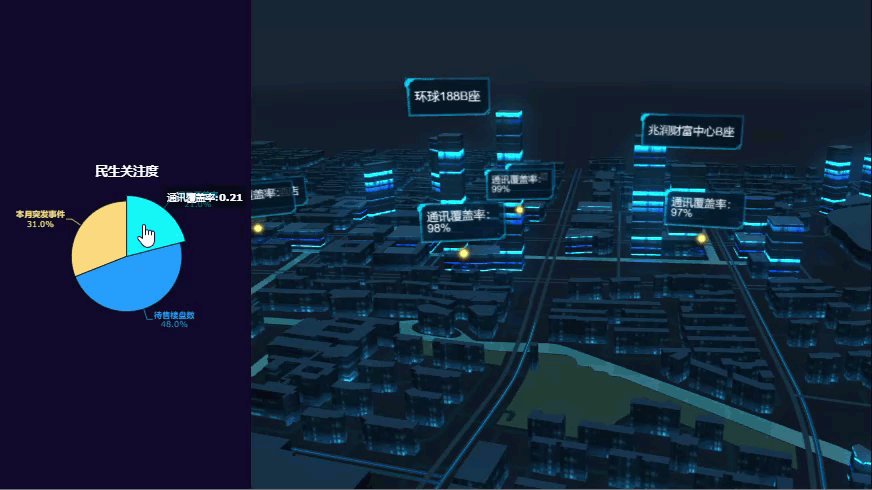
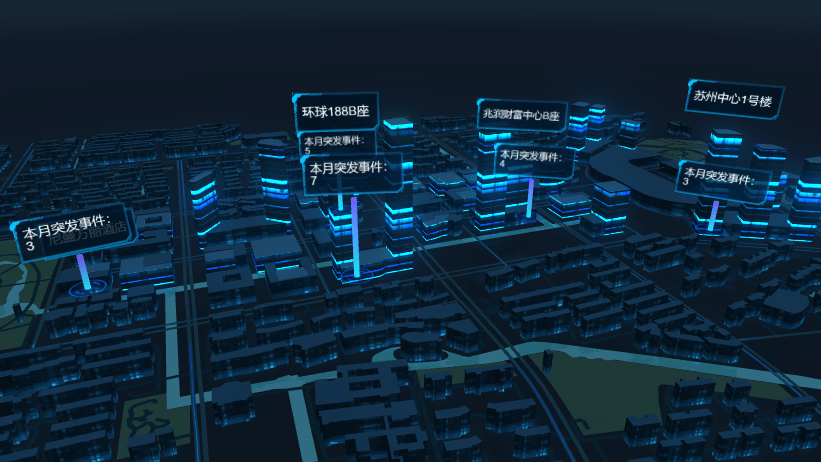
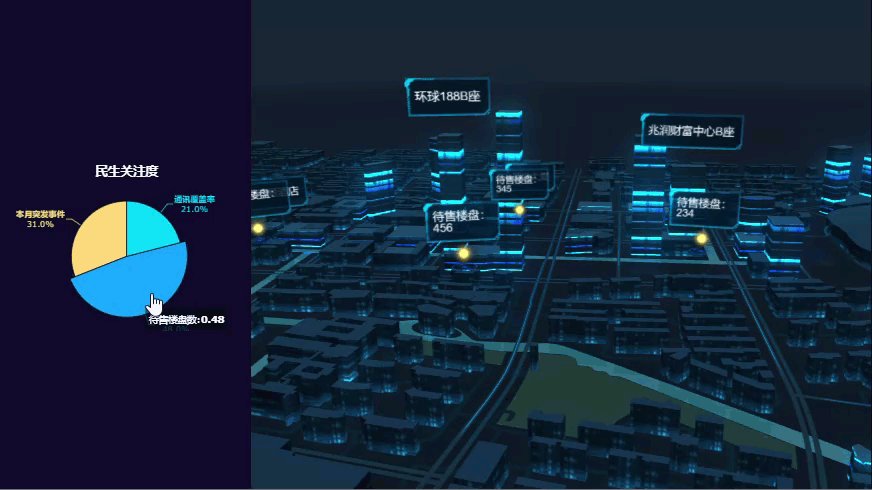
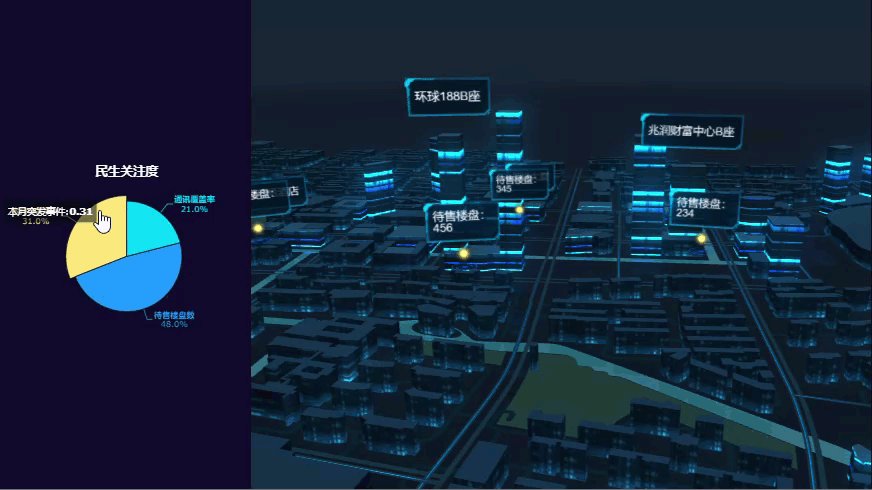
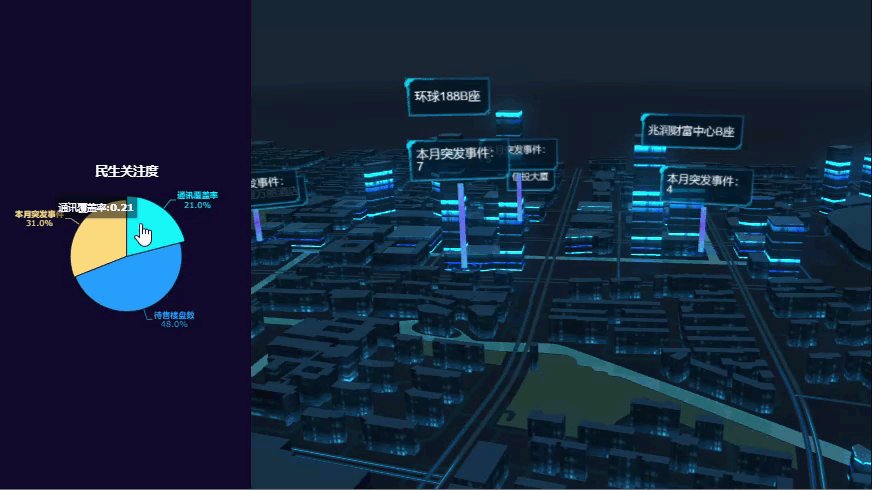
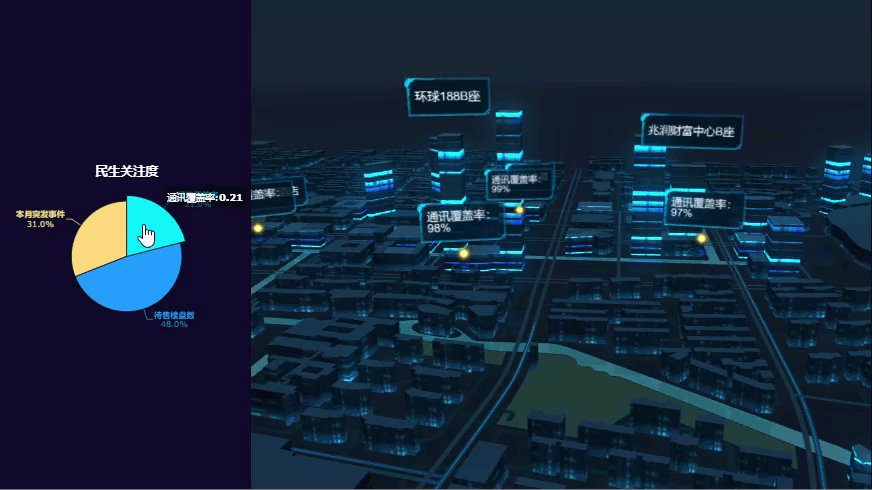
保存模板,点击右上角「预览」,预览效果如下图所示:
「建筑名称」数据图层始终显示。按照点击的图表系列名,动态显示其他三个数据图层。

在当前的数字信息化时代,借助FineVis这样的数据可视化产品,可以让企业高效监控业务指标,助力经营分析决策。目前,市场主流的数据可视化软件FineVis,整合了数据源、超强模板编辑器、丰富的模板素材资源,最重要的是,它支持低门槛搭建3D场景,快速简单上手,提升了数据可视化应用效率。FineVis提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。






 立即沟通
立即沟通
