报表填报技巧:学会这5招,熟练运用填报的插入/删除行!
今天分享几个FineReport报表填报技巧,本文总结了关于填报的插入/删除行的5个方便的报表填报技巧,大家一起来看看有哪些吧:
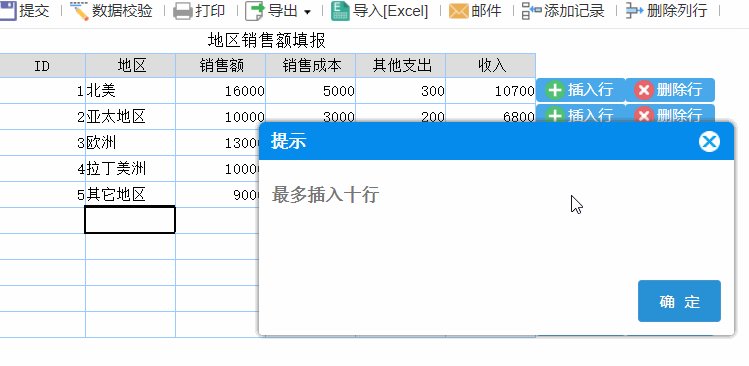
JS实现限制最大插入行数
插入行的场景中,想要限制用户插入的总行数,要怎么实现呢?
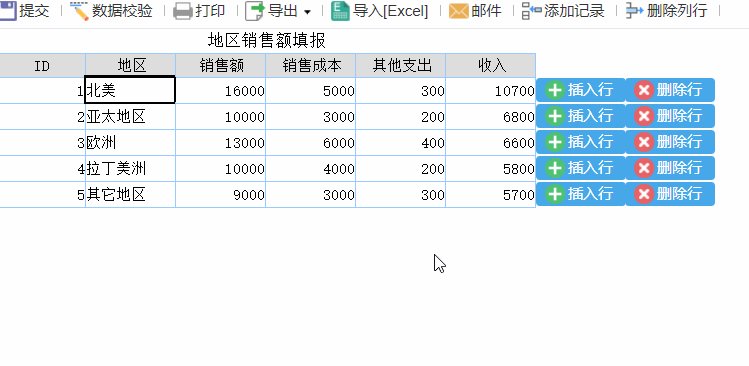
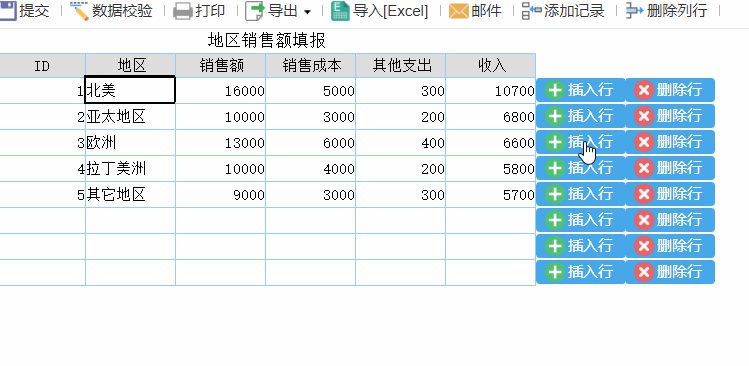
效果图:

填报实现方案:
在插入行按钮控件中,添加 JS 点击事件,判断当前总行数并执行对应事件。
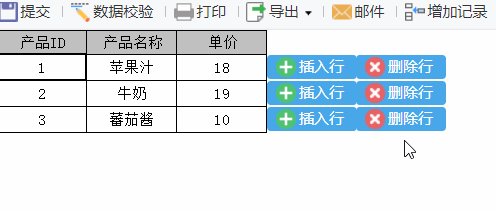
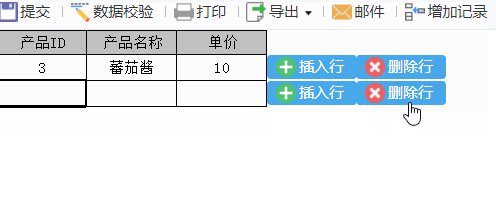
JS实现固定插入和删除最后一行/多行
默认的工具栏里填报的插入/删除行按钮操作的是鼠标选中行,单元格的插入行和删除行按钮操作的一般是当前行。如果希望固定在最后一行进行插入和删除,该如何实现呢?
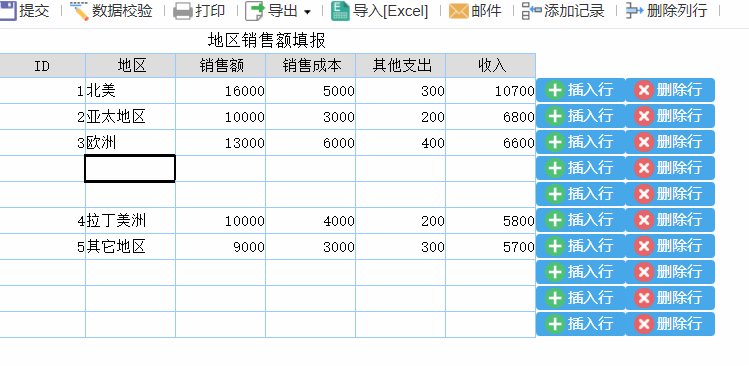
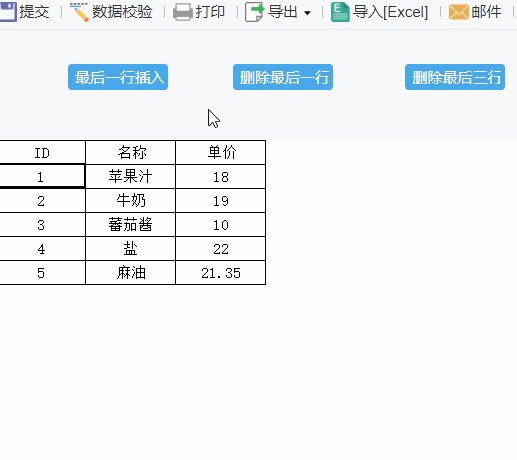
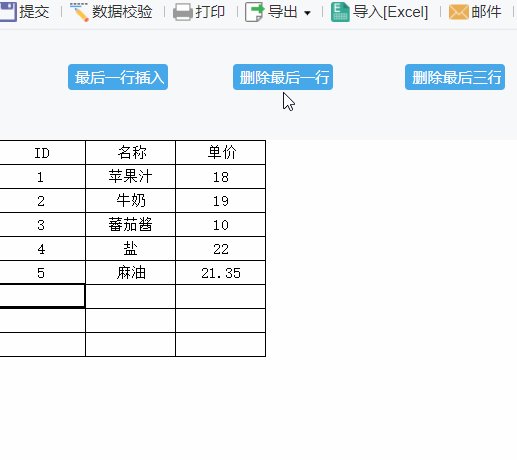
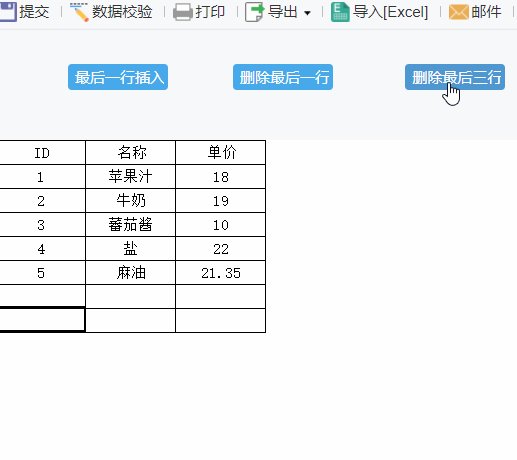
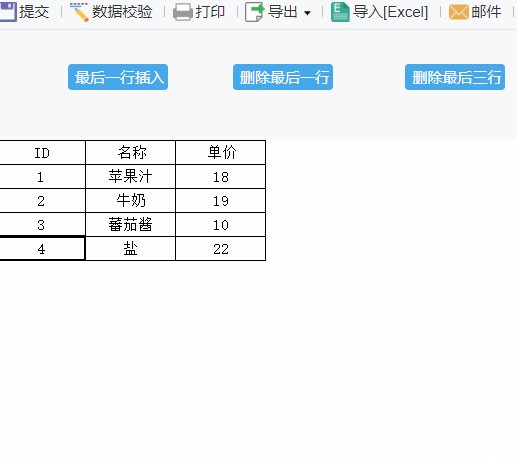
效果图:

填报实现方案:
利用插入删除行的JS接口,结合Jquery获取最后一行的单元格id来实现需求。
JS实现填报自动生成序号并排序
在填报录入数据时,希望序号可以自动生成,且新增或删除数据行时,序号不会断开。
效果图:

填报实现方案:
使用seq()函数进行排序。由于插入删除行会触发页面的加载结束事件,所以可以在加载结束事件中,利用前端JS接口实现每次插入删除行后重新计算序号的效果。
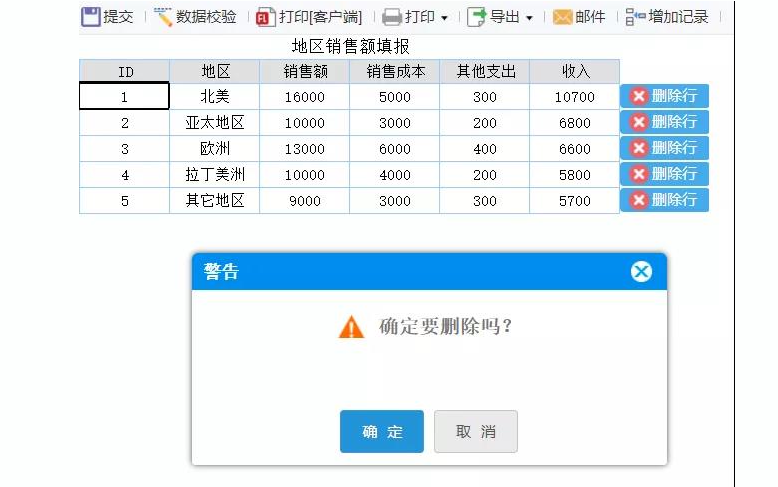
JS实现删除行时二次确认
默认的删除行按钮,点击删除不会二次确认,因此可能会出现误删的情况。如果希望点击删除按钮时,可以弹出确认删除的提示框,要怎么实现呢?
效果图:

填报实现方案:
通过FR.Msg.confirm()方法实现删除时二次确认。
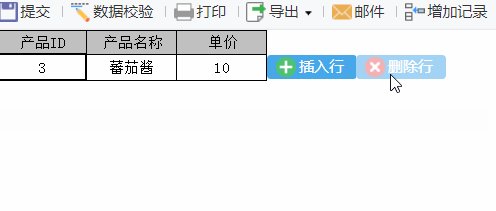
防止填报第一行数据被删除
存在插入删除行按钮的模板,如果只剩一行数据时点击了删除行,那后续就无法再新增行了,因为页面上没有插入行按钮了。那么如何实现第一行数据禁用删除行按钮呢?
效果图:

填报实现方案:
方案一:插入删除行后,条件属性会重新计算,所以可以利用条件属性来判断第一行,并禁用删除行按钮。
方案二:插入删除行后,页面的加载结束事件会重新执行,所以可以在加载结束事件中使用JS获取页面行数,判断为1时禁用删除按钮。







 立即沟通
立即沟通
