全网最详细教程(上):教你如何从0-1制作出一张可视化大屏
老李已经不止一次看到大家私信我问说:“我知道可以套模板或者自己设计可视化大屏了,但一直不清楚可视化大屏具体制作流程是啥样的,主要是指如何跟业务沟通需求,如何修改自适应页面等?”

所以今天,我就特意写一篇教程来告诉大家:如何从0-1制作出一张可视化大屏(从接到需求到上线运行)。
内容较多,为了能让你清楚理解每一个步骤,我分为了(上)(下)两篇去写,请耐心看完,你一定会有所收获!
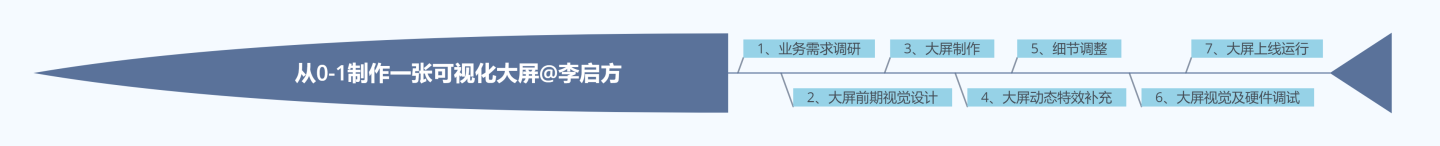
这里先跟大家说下,企业里开发一张可视化大屏的主要流程,可分为7步

第一步:业务需求调研
一般来说,我们去做可视化大屏都是出于接到业务部门/领导的需求,所以第一步自然是对需求去做调研。对于完整的大屏项目实施而言,我们在需求调研阶段需要做好以下3份文档的准备,来确保我们进行完整的需求调研:
文档一:业务需求调研报告
业务需求调研报告主要包括3大点:
根据业务场景提炼的关键指标
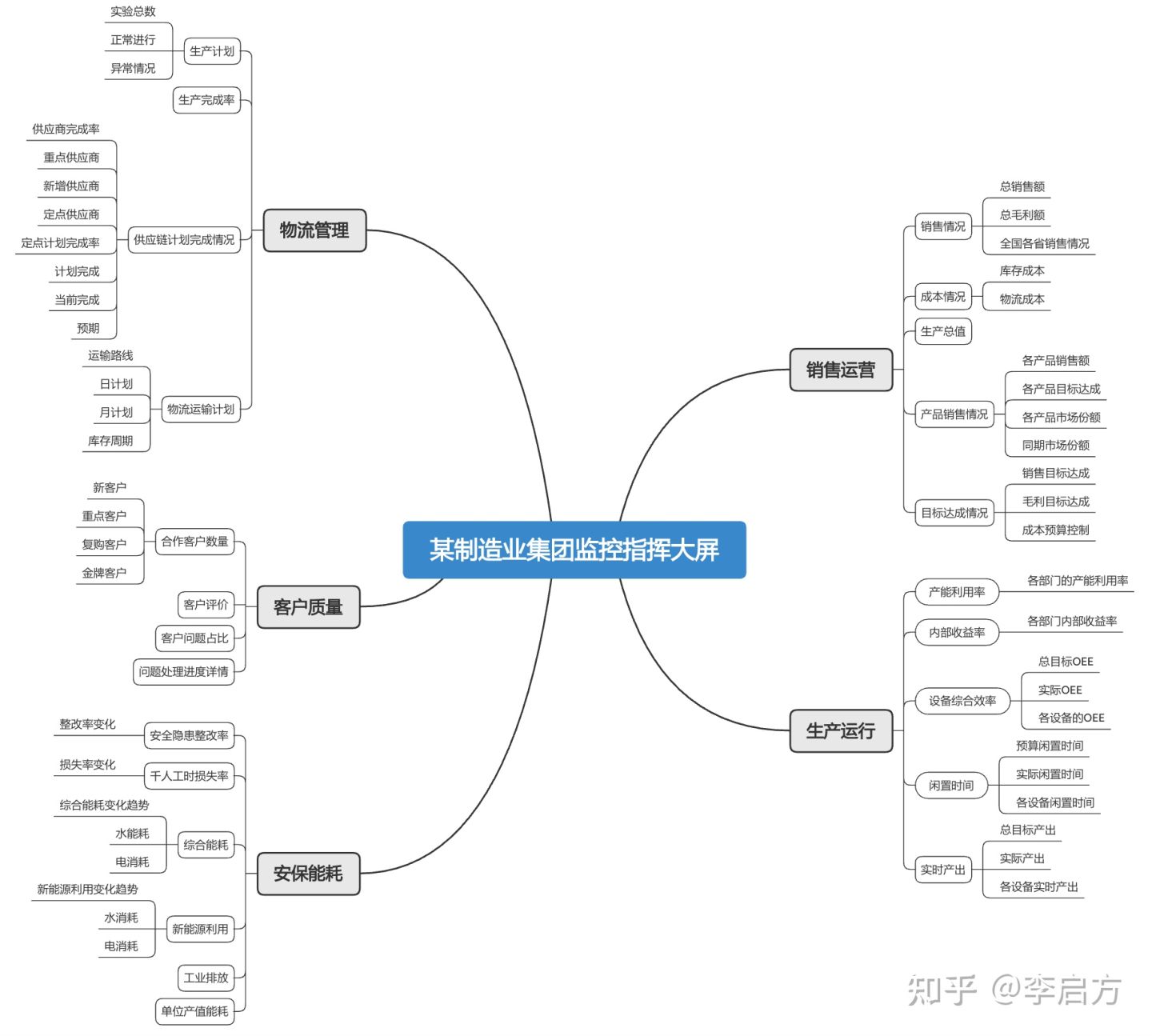
我们要与需求方沟通大屏业务场景,明确需要侧重展示的内容或大屏要呈现的“story”,根据需求提炼关键数据业务指标展现。举个例子,某制造行业的监控指挥中心大屏,位于一个大型指挥管控中心,需要监控到的数据包括销售运营、生产运行、物流管理、客户质量和园区的安保能耗这5个模块,而这些就是“业务关键数据”。

②拟定数据的主、次、辅
在上面我们说到,大屏是会有侧重展示某些数据的,我们要拟定上面“关键业务数据”的主、次、辅。
主要信息呈现业务的主要逻辑,一般放在显眼位置、用重点元素标识;
次要信息围绕主要信息做解释;
辅助信息是主要信息的补充,放在角落位置,或者鼠标悬浮显示。
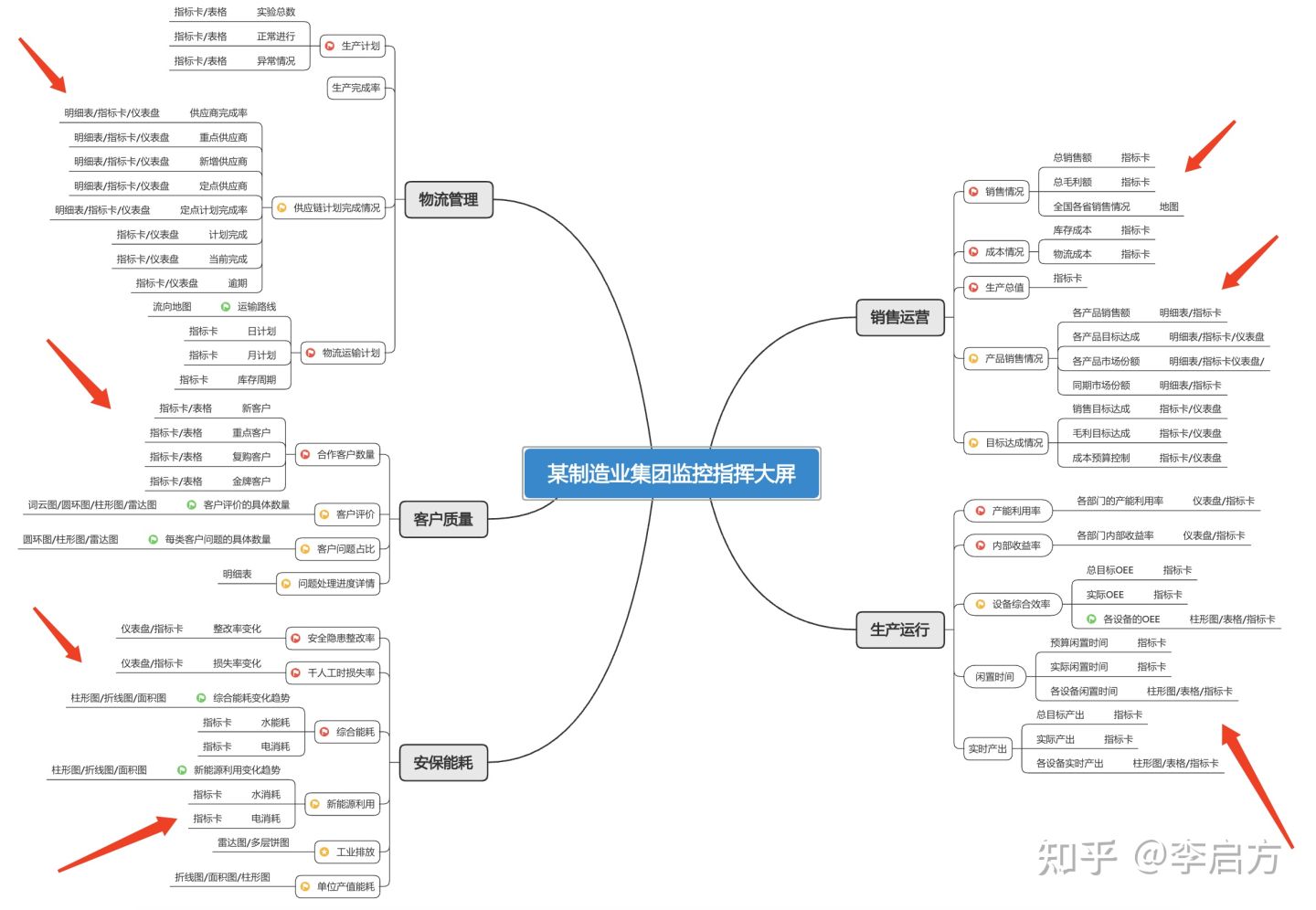
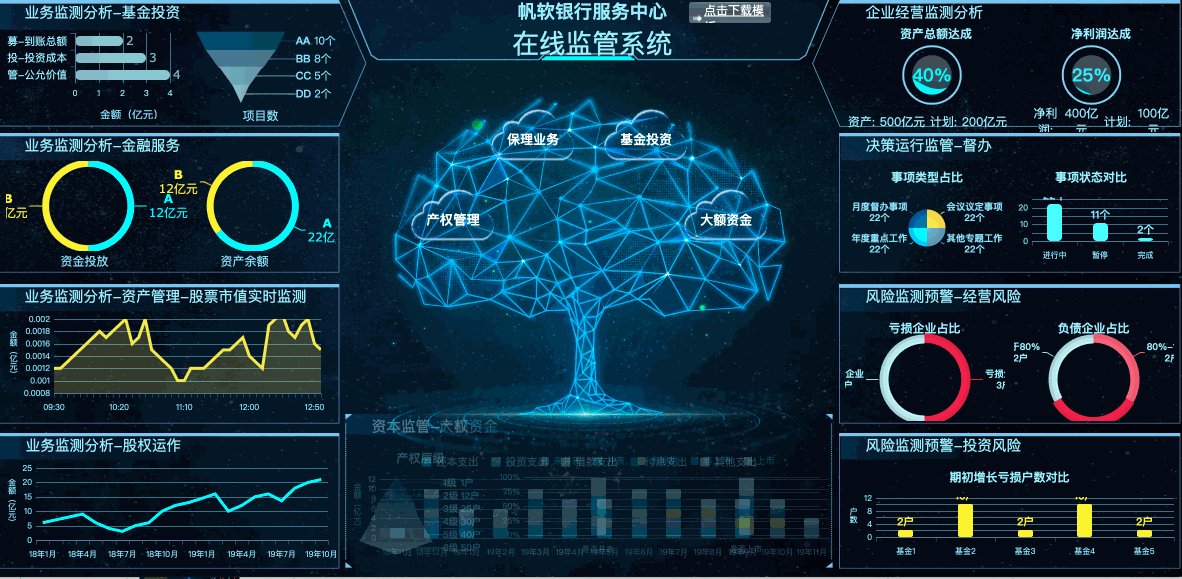
在下图中,主要信息用红旗标识,次要信息用黄旗标识,辅助信息用绿旗标识,大屏视觉设计遵循这个优先级。

③确定各个指标的可视化元素
大屏可视化元素可分为指标卡、表格、图表三类。选择数据展示时所用的可视化元素阶段可列举适用的1-3种类型,以便在视觉设计时按需调整。
如下图所示,像“目标达成”这类数据,选用指标卡、仪表盘和明细表都有可能是合适的,可在大屏设计的过程中尝试多种选择。

文档二:大屏采购硬件清单
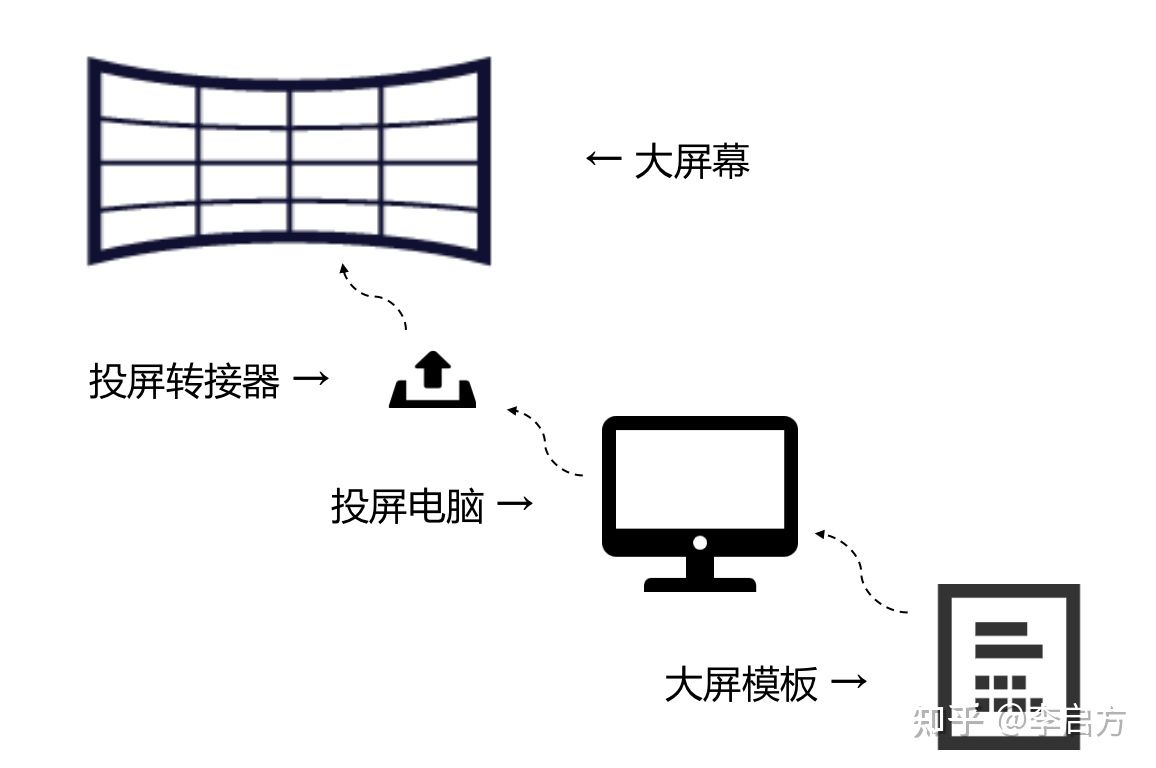
大屏的设计要基于最终显示的分辨率要求去做,分辨率受大屏模板分辨率、显卡输出分辨率和大屏幕硬件支持的分辨率三方面影响。

后两者需要高性能显卡和大屏硬件厂家来保障,而大屏开发人员必须在了解这两种分辨率的基础上保障所做模板的分辨率是正确的。模板分辨率的“正确”包括宽高比和高清度两个要素,一般的大屏在宽高比上有16:9和32:9两种,用错比例会导致最终的投屏效果变形或填不满屏幕;
根据公司展示设备的分辨率,32:9的一般可以做3840*1080的模板,而16:9的模板则可以做960*540的普通屏、1280*960的高清屏、1920*1080的超清屏。
文档三:数据质量调研报告
确定需要展示的业务数据和大屏硬件后,还需确定大屏的数据来源、数据更新周期和数据单位,这些都影响接下来的大屏设计、开发和展示效果。

第二步:大屏前期视觉设计准备
大屏前期视觉设计准备主要关注布局、配色、字体和组件样式4个方面。
1、布局方案
大屏首先是要服务于业务的,让数据和业务指标展现。且由于往往展现的是一个企业全局的业务,一般分为主要指标和次要指标两个层次,主要指标反映核心业务,次要指标用于进一步阐述分析。所以在制作时给予不一样的侧重。
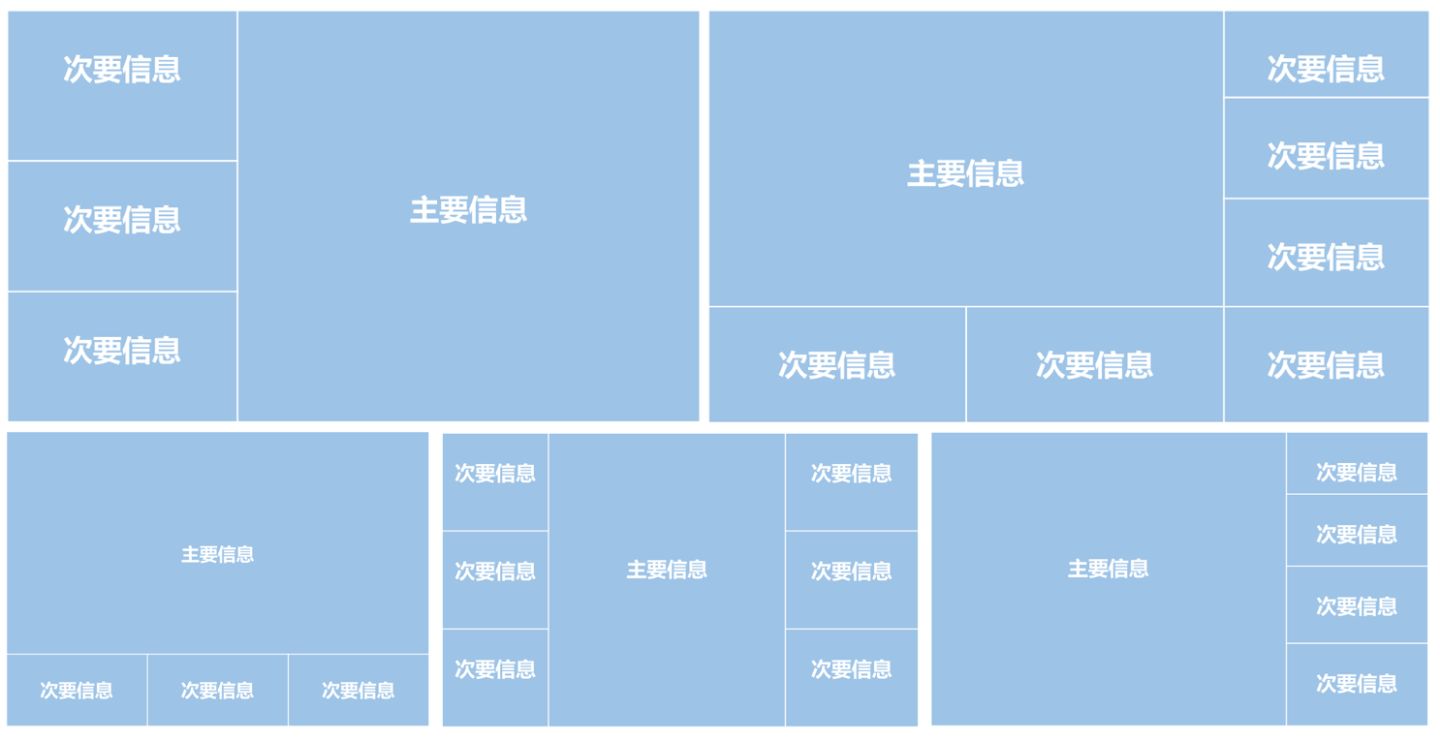
这里推荐3种常见的大屏布局版式。

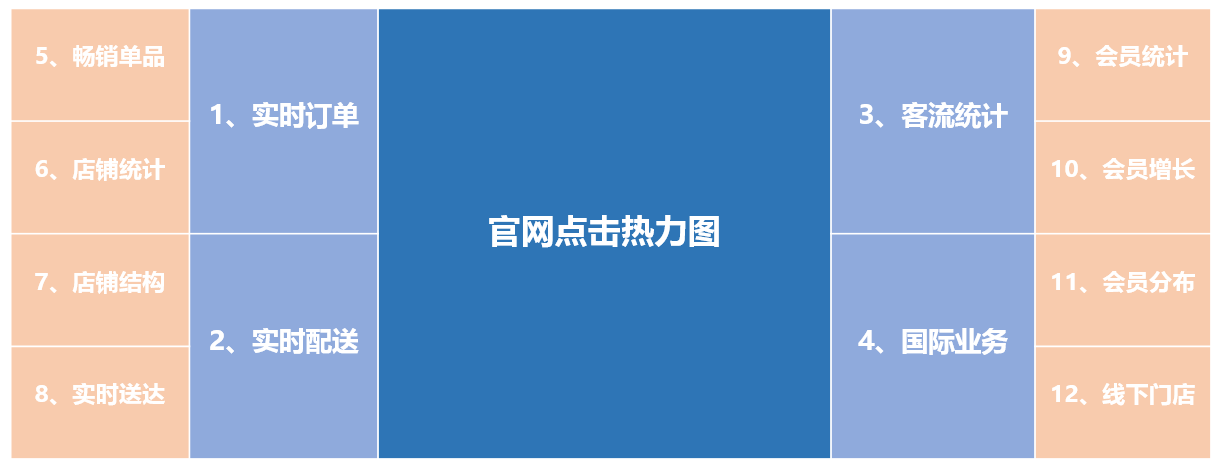
版式不是唯一的,只是通常推荐的主次分布版式,能让信息一目了然。实际项目中,不一定使用主次分布,也可以使用平均分布,或者可以二者结合进行适当调整。比如下图所示,指标很多或存在多个层级的,就根据上面所说的基本原则进行一些微调,效果会很好。


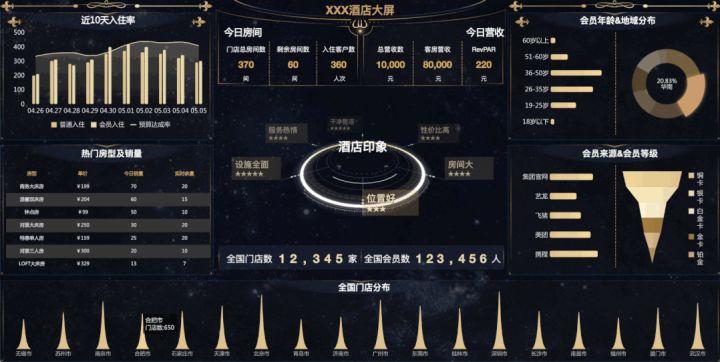
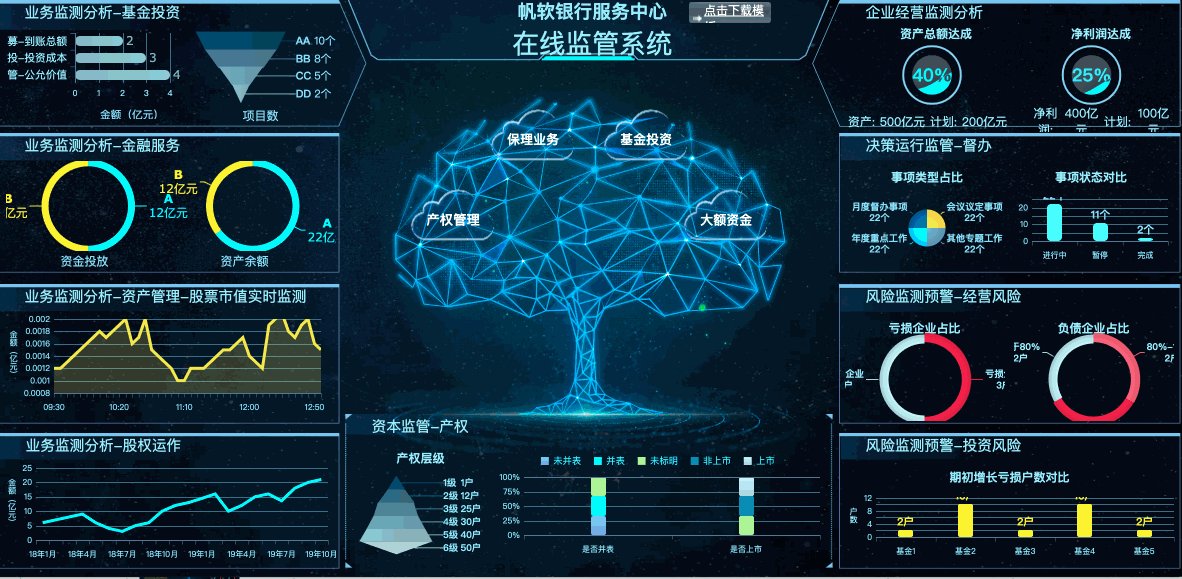
附上几个典型的主次分布的大屏效果给大家看下,是不是看上去更加清晰呢,不会让人有找不到重点的感觉。


FineReport制作
2、配色方案
主配色
大屏的整体配色,奠定了大屏的场景基调,一般是画布的背景、组件的背景。实际呈现的素材不一定完全吻合主配色,但视觉上要保持一致。
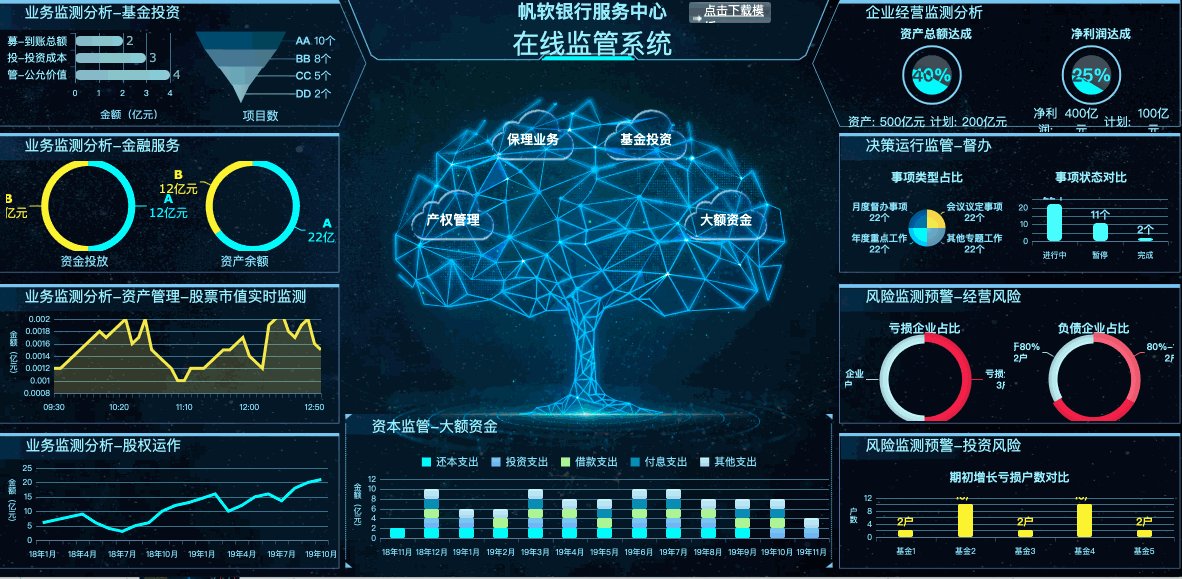
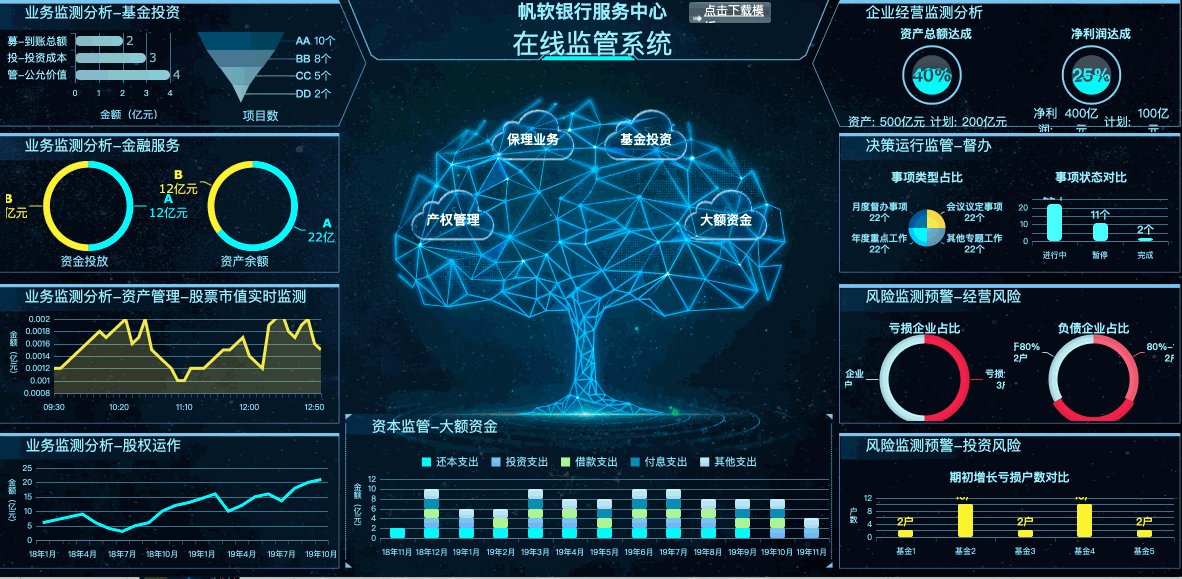
下图是两个大屏页面深浅色对比,PC端上可能差别不大,需要投放到实际的LED屏幕对比。


如果整体背景选深色系的话,选择空间还是很大的,但就经验来看,能让多数人觉得好看的还是以深蓝色系为主,如下所示是几个推荐的配色方案。这几个深色配色,是我最常用的背景设置。大家如果去网上搜罗好看的大屏或者驾驶舱页面效果,很多都是这几个色系里头的。

当然,背景不一定要用颜色的,也可以用图片,推荐使用一些带有星空、条纹、渐变线、点缀效果之类的图片。
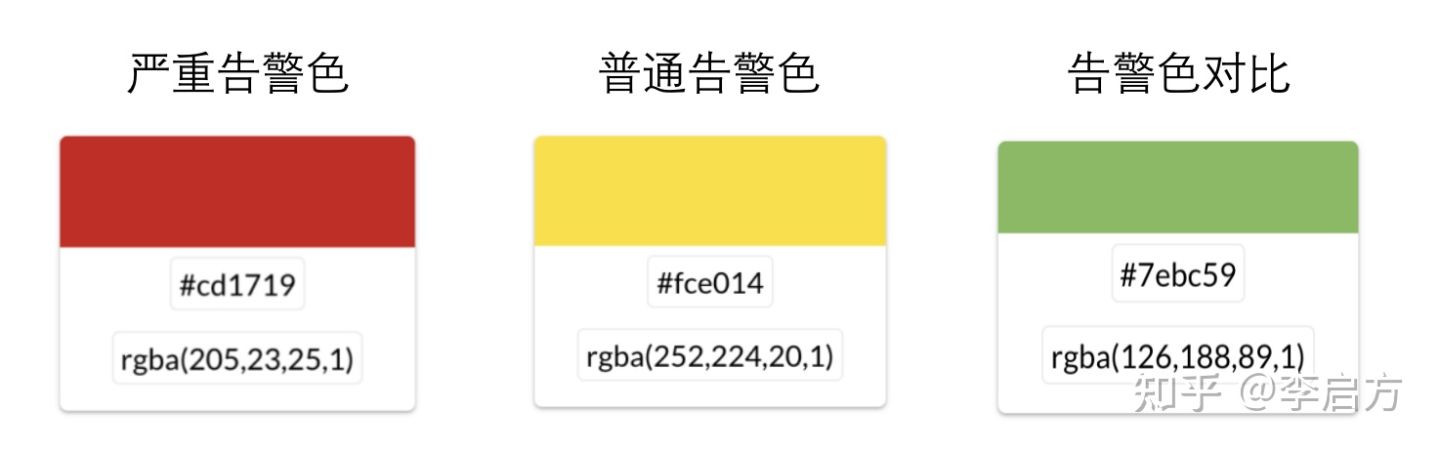
告警色
一些需要特别突出的指标,或指标值达到预警值时的颜色,一般比较明亮,且与大屏主配色有较为显著的对比。
如果结合图表闪烁动画、警戒线等共同设置,效果更佳。

案例中的告警色凸显了“异常情况”:


告警和正常值之前的对比色让“处理状态”的对比更显著:
图表系列色
不同展示逻辑的图表可能需要不同的配色,所以一般至少准备两种图表系列色:
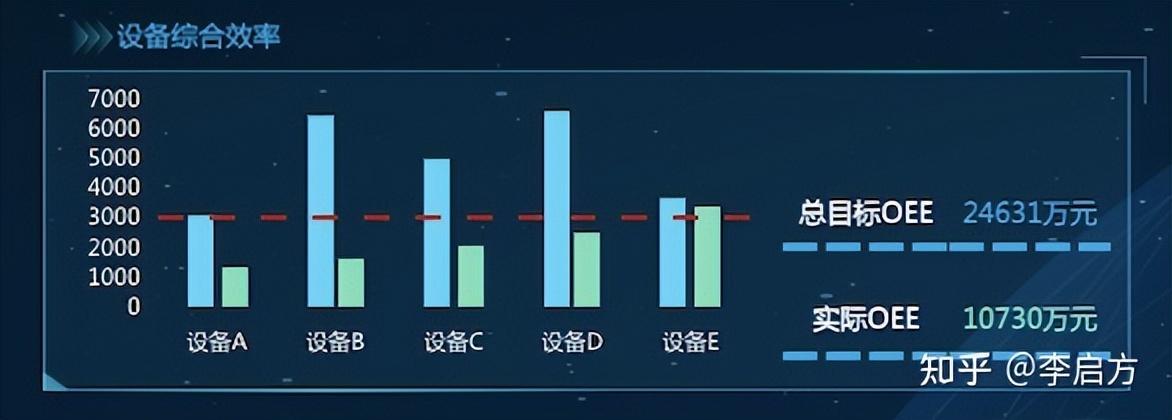
- 对比系列色
常用于多系列的柱形图、条形图和饼图等,强调数据系列之间的差异。
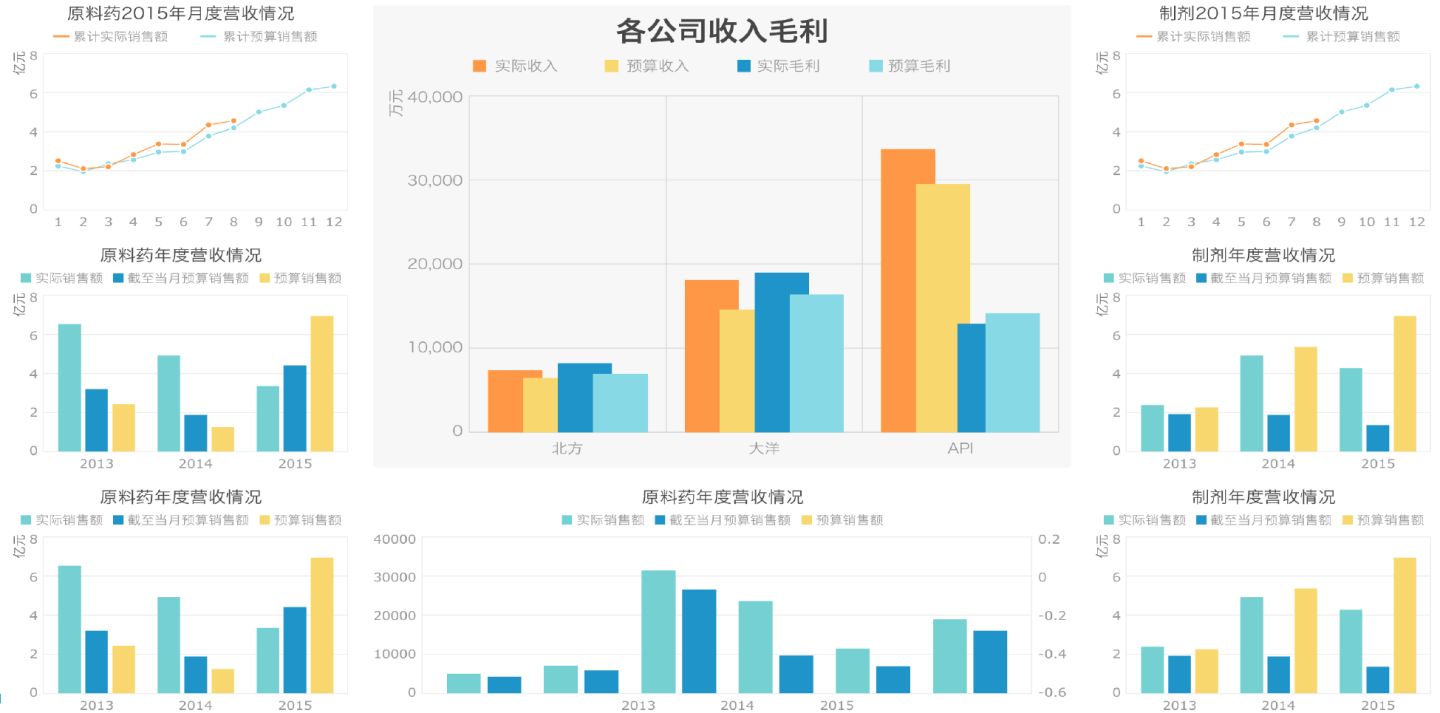
例如下图两个对比色直观对照了总目表和实际目标的情况:

多个对比色则用以显示不同的“客户问题占比”,达到一定的多系列对比效果:

连续系列色
常用于单系列的柱形图、条形图、面积图等,在大屏整体看来只有“一个颜色”,但渐变的效果不仅表达了数据之间的连续性,还有酷炫的视觉效果。
“连续”的效果可以通过渐进的一系列颜色或渐变色体现。

用渐进色表示“客户评价”这一系列有关联的数据:

用渐变色营造科技感,普通的仪表盘也变得“不一般”:

3、字体
字体类型
大屏上的字体类型一般不超过2种,同等级的标题、正文的文本字体类型要保持一致。字体类型以无衬线字体为主,如黑体、微软雅黑等(也需注意字体可否商用的问题);少用有衬线字体,如宋体、楷体。

字体字号
规划从各级标题到图表、表格中的文字的字号大小。字号需要和大屏的画布像素对应,如960*540px的画布对应最小字号6px,3840*1080的画布对应最小字号要上调到10px-12px。
字体字重
即字体是否需要加粗显示。一般较高级别的标题可以加粗,表格的表头、重要突出的数据业务指标展现可以加粗。
字体配色
大屏上的正文字体一般是白色,根据文字内容需要可以变化透明度和灰度;需要重点突出的文字内容,结合配色方案中的主配色、告警色做规划。
4、组件样式
大标题、组件标题
大标题是大屏总标题,常见的位置是画布正上方、左上角,一般字体最大;组件标题可以按层级划分:一级标题是大模块的标题,模块标题下辖多个小模块和组件;二级标题是小模块或组件的标题;大屏内容十分繁多的情况下可以下设更多级别的标题。

背景图、组件框
大屏画布的背景图,常用深蓝色的星空、宇宙、极光等图片,也可以设为纯色背景;组件框用于把各个模块划分开来。
这篇我们主要讲了大屏制作的第一步和第二步,最后我们再回顾一下。
第一步:跟业务人员进行需求调研,确定3份文档的准备,确保我们在设计开发初期就明确了方向
第二步:大屏前期视觉设计准备,主要是确定好大屏的布局方案、配色方案、字体及组件样式
在(下)篇,我们会继续讲0-1制作出一张可视化大屏的第三步到第七步,从大屏模板制作→特效补充→细节调整→大屏视觉及硬件调试→上线运行,原创不易,如果有帮助的话,请点赞支持~







 立即沟通
立即沟通
