如何从0-1制作数据大屏,我用大白话给你解释清楚了
好莱坞大片《摩天营救》中有这么一个场景:

你可以看见反派大boss在屏幕上随便点点,就能看到每个角落的具体情况,不禁让人惊呼:满满的高科技!
其实这背后就是咱们今天要讲的数据可视化:把相对复杂、抽象的数据通过可视的方式以人们更易理解的形式展示出来的一系列手段,数据可视化是为了使用户快速读懂数据背后的含义。
像电影里的这种叫做大屏数据可视化,也是可视化的一种,通过大屏为数据展示载体,特点是“大面积、炫酷动效、丰富色彩”,并且在企业中有很多丰富的应用场景:

最近刚接触了一个大屏项目,借此总结了一些可视化大屏制作经验与大家分享。文章写的比较细,请耐心阅读
可视化大屏从制作到最后的展现,一般包含这5个步骤:
需求调研
大屏布局
可视化设计
大屏调试
上线运营
需求调研
这一阶段分为4个部分,是大屏上线前的准备。
1、硬件调研
大屏大屏,肯定得先有硬件,才能将数据展示出来。我们需要确定:大屏是否已买,大屏分辨率,大屏显卡所支持的分辨率输出,显卡是否支持自定义分辨率,HDMI 线支持的分辨率。
同时我们还要确定设计稿尺寸,既不能太大让人感觉突兀,也不能太小看不清数据指标。
2、业务需求调研
即大屏里要展示的内容是什么,和下面要讲的排版布局是分不开的。当然,为了最大化数据对业务帮助,我们要确定一些概括性词语,是对一组或者一系列数据的统称,也就是关键指标。
根据业务场景抽取关键指标
一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。
确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。
主:反应核心业务内容的
次:用于进一步阐述主要指标的
辅:主要指标的补充信息
样例如下:

确定可视化图表类型
确定关键指标之后,根据分析目标确定指标分析维度,可以从联系、分布、比较、构成四个角度去考虑我们想通过可视化表达什么样的信息,从而确定数据之间的关系
联系:数据之间的相关性
分布:指标里的数据主要集中在什么范围、表现出怎样的规律
比较:数据之间存在何种差异、差异主要体现在哪些方面
构成:指标里的数据都由哪几部分组成、每部分占比如何
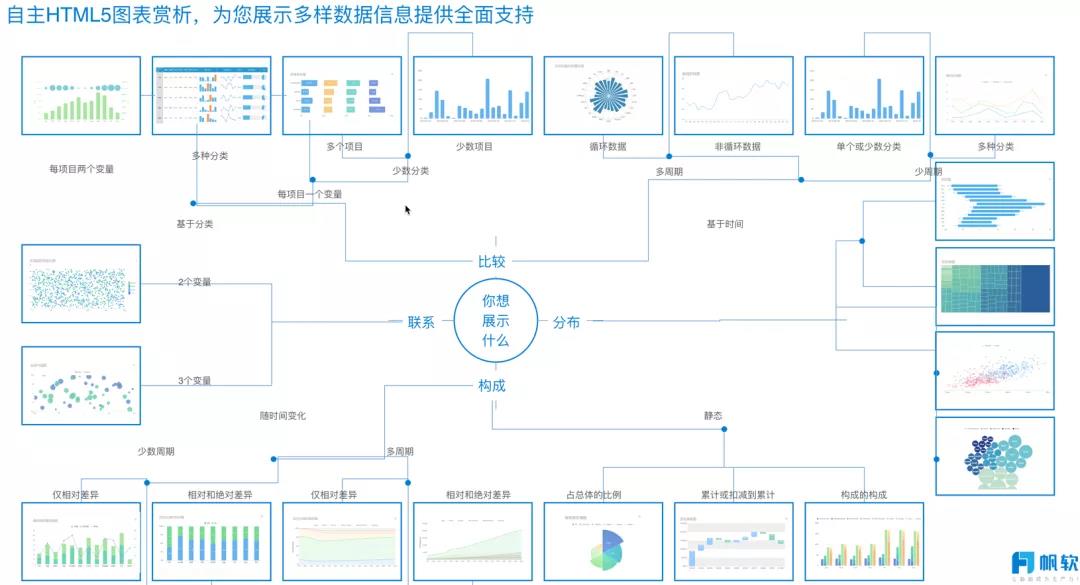
然后就可以根据数据之间的关系选择相对应的展示图表,这边给一张图表选择指南:

以一份购物城数据为例:

3、数据质量调研
数据来源:填报、读业务库、读中间库
数据单位:单位、小数位
数据更新频率:实时、准实时
4、功能调研
包括很多:是否需要下钻、轮播、自定义地图、扩展图表等,就拿图表来举例吧,当确定了某个数据关系类型后,就可以根据该数据的使用场景查找出相对应的图表和使用建议,并在其中进行选择。
原型设计
1、布局排版
俗话说得好,长得好看的人底子肯定好,那对于大屏来说,它的底子就是排版布局,如果排版布局都不行,就算后面的可视化再酷炫,给人的整体感觉也是一团糟。
那怎么布局排版呢?还是按照主、次、辅的顺序:
主:核心业务指标安排在中间位置、占较大面积,多为动态效果丰富的地图
次:次要指标位于屏幕两侧,多为各类图表
辅:辅助分析的内容,可以通过钻取联动、轮播显示
一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。
这里给大家举例几种常见的排版布局:


2、大屏制
开发可视化大屏,一般有两种方式,一是用代码开发,还有一种是用现成的可视化工具制作。
用的比较多的就是JS+Echarts,但数据量支撑、后台响应、实时更新、平台运维等应该还要调用更多的技术,非常考验技术水平,所以我推荐直接用可视化工具制作,比如FineReport,简单又方便,自带的图表插件可视化效果很炫酷。下面就以FineReport为例子,演示一下如何制作下面这样一张可视化大屏

2.1、新建决策报表
FineReport有三种报表模式,普通报表适合用来做一些常规类型的统计报表,聚合报表主要用来做中国式的复杂表,决策报表适合用来制作大屏或者驾驶舱。
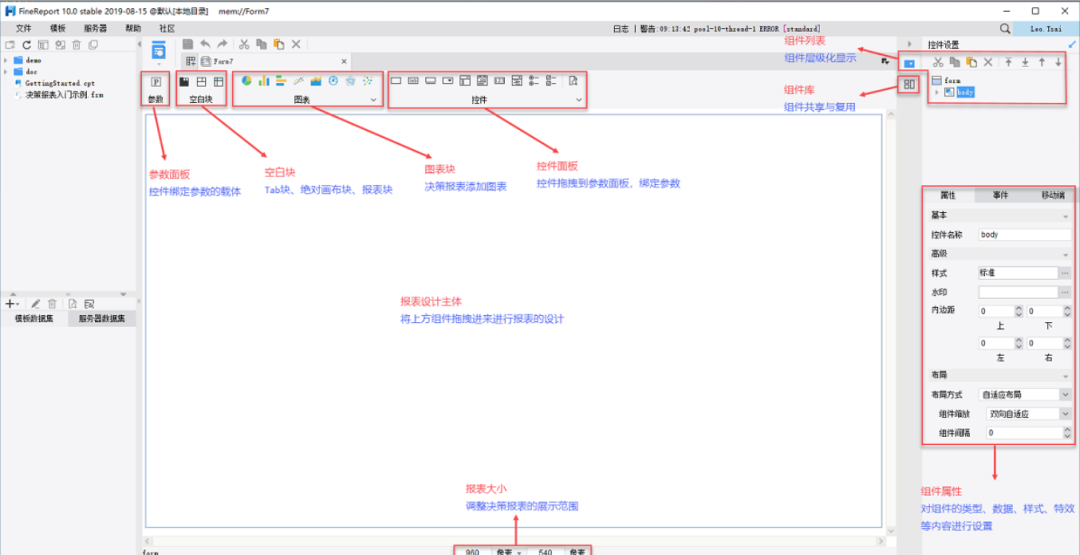
因此,我们选择决策报表来制作一张大屏,打开FineReport设计器的决策报表模式,新建决策报表
设置自适应属性
点击菜单模板>表单报表块自适应属性,取消勾选使用全局配置,选择字体不自适应、表格双向自适应,如下图所示:

设置布局方式
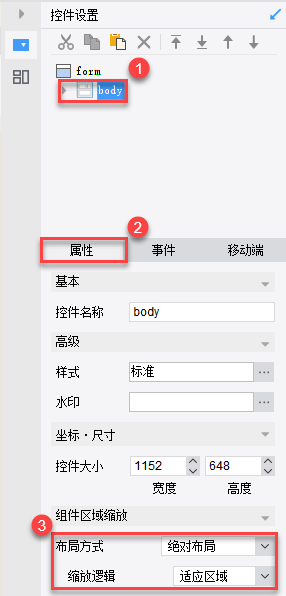
选中 body,选择属性,设置布局方式为绝对布局、缩放逻辑为适应区域。如下图所示:

2.2、新建数据集
新建数据集:

2.3、设计报表
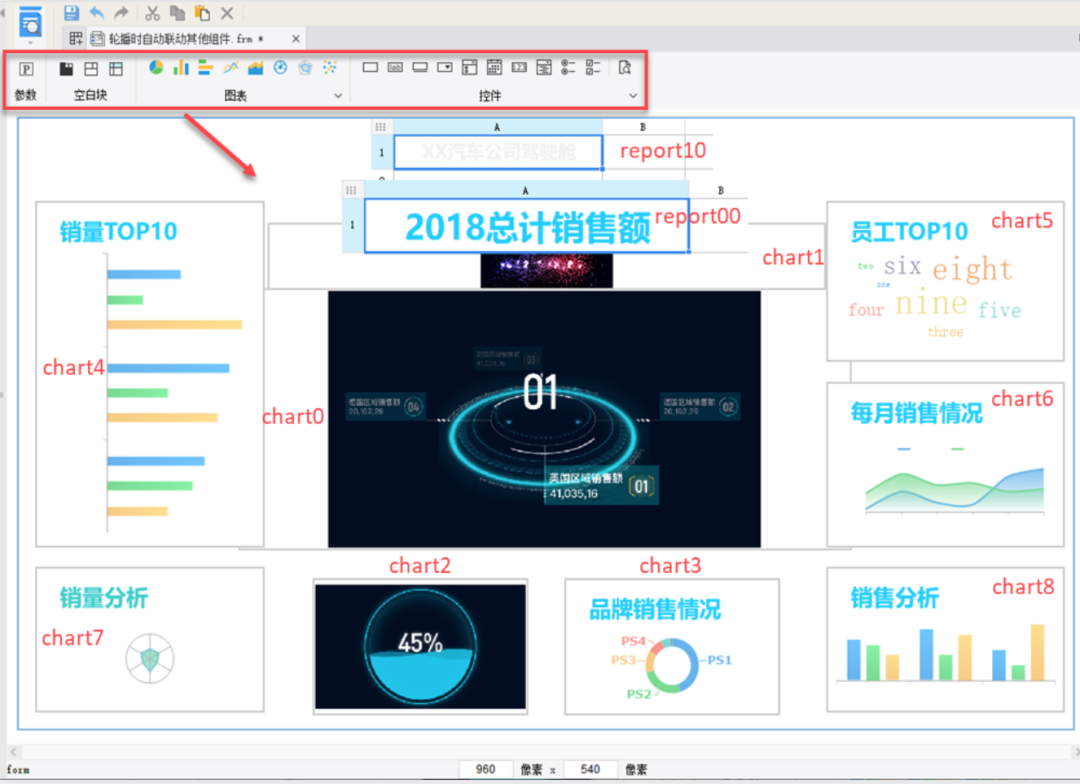
我们按照之前设计好的布局,将图表组建拖拽到对应位置,然后分别定义好数据链接,大屏雏形就完成了
细节美化
定义设计风格
每个公司的风格是不一样的,所以要先考虑大屏的定位,用户群体,公司品牌,年龄层,这样设计出来的大屏才是符合公司特点且让管理层满意的。
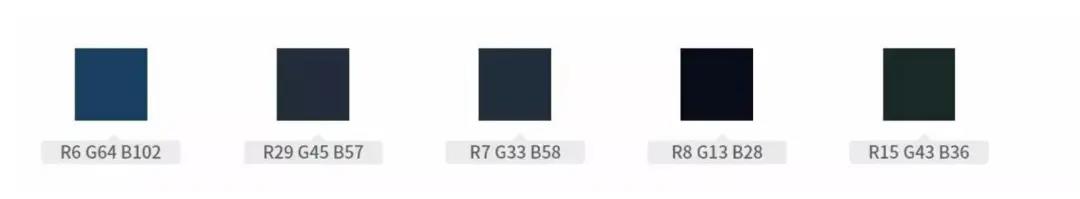
配色
大屏背景最好使用深色暗色背景,因为深色暗色背景可减少拼缝带来的不适感,而且还能够减少屏幕色差对整体表现的影响;同时暗色背景更能聚焦视觉,也方便突出内容、做出一些流光、粒子等酷炫的效果
给大家几个推荐的配色方案:

背景不一定要用颜色,也可以采用深色系的图片,可以搭配其他一些现实特性可以让整体看着更有科技感。推荐使用一些带有星空、条纹、渐变线、点缀效果之类的图片等。
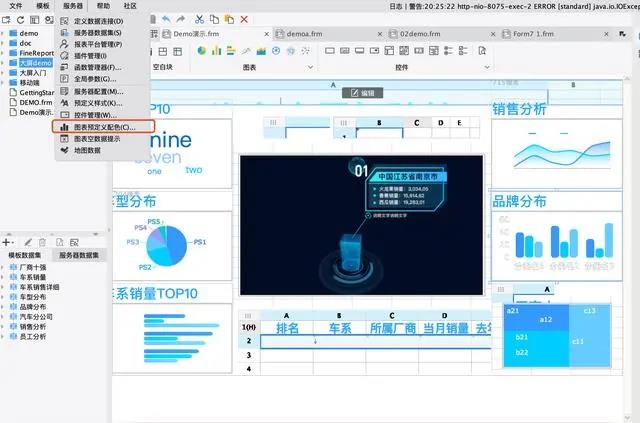
统一图表系列、标签配色

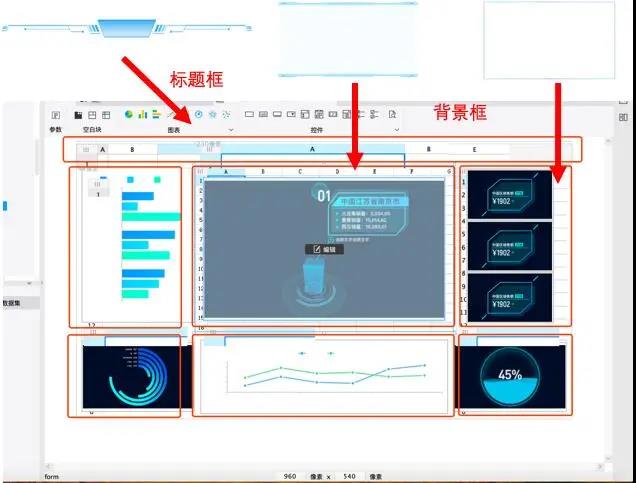
点缀
在大屏展现上,细节会极大的影响整体效果,需要通过适当给元素、标题、数字等添加一些诸如边框、图画等在内的点缀效果,能帮助提升整体美观度。

动态效果
到上一步,其实一张大屏就完成的差不多了,如果你觉得不够炫酷,还可以使用一些3D动效的图表插件,增加科技感,FineReport提供很多这样的插件可以使用:

最后保存,点击预览,一张完美的可视化大屏就制作完成了:
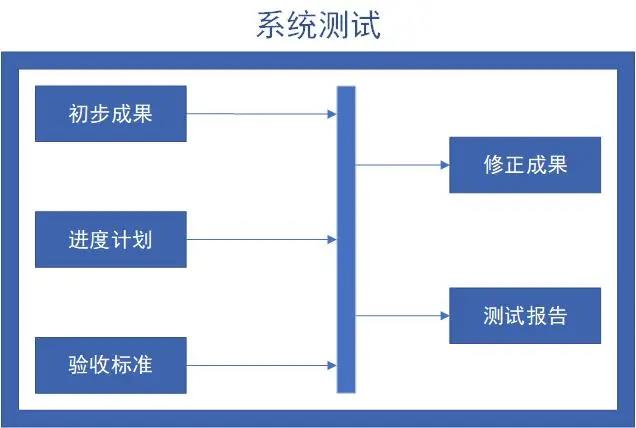
大屏调试
1、大屏调试的流程:

2、大屏要调试哪些?
(1)视觉方面地测试
关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
(2)性能与数据方面地测试
图形图表动画是否流畅、数据加载、刷新有无异常;页面长时间展示是否存在奔溃、卡死等情况;后台控制系统能否正常切换前端页面显示。
上线运营
主要检测有没有熄屏问题和播放周期是否符合,如果符合就可以上线运行了。
 在当前的数字信息化时代,借助FineVis这样的数据可视化产品,可以让企业高效监控业务指标,助力经营分析决策。目前,市场主流的数据可视化软件FineVis,整合了数据源、超强模板编辑器、丰富的模板素材资源,最重要的是,它支持低门槛搭建3D场景,快速简单上手,提升了数据可视化应用效率。FineVis提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。
在当前的数字信息化时代,借助FineVis这样的数据可视化产品,可以让企业高效监控业务指标,助力经营分析决策。目前,市场主流的数据可视化软件FineVis,整合了数据源、超强模板编辑器、丰富的模板素材资源,最重要的是,它支持低门槛搭建3D场景,快速简单上手,提升了数据可视化应用效率。FineVis提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。







 立即沟通
立即沟通
