柱形图是怎么做出来的?柱形图制作步骤一览!
1、先来看看啥是柱形图?
柱形图是用宽度相同的柱形的高度或长短来表示数据多少的图形。
2、我们做柱形图要用来干什么?
利用柱形统计图,可以直观地表示数据量的大小并进行比较,可以比较明显地显示出各数据之间的比例差异。
3、柱形图有什么优点?
简单直观,很容易根据柱子的长短看出值的大小,易于比较各组数据之间的差别。
4、什么情况下不适合用柱形图来展示数据?
较大数据集的展现。
5、柱形图有哪几种类型?

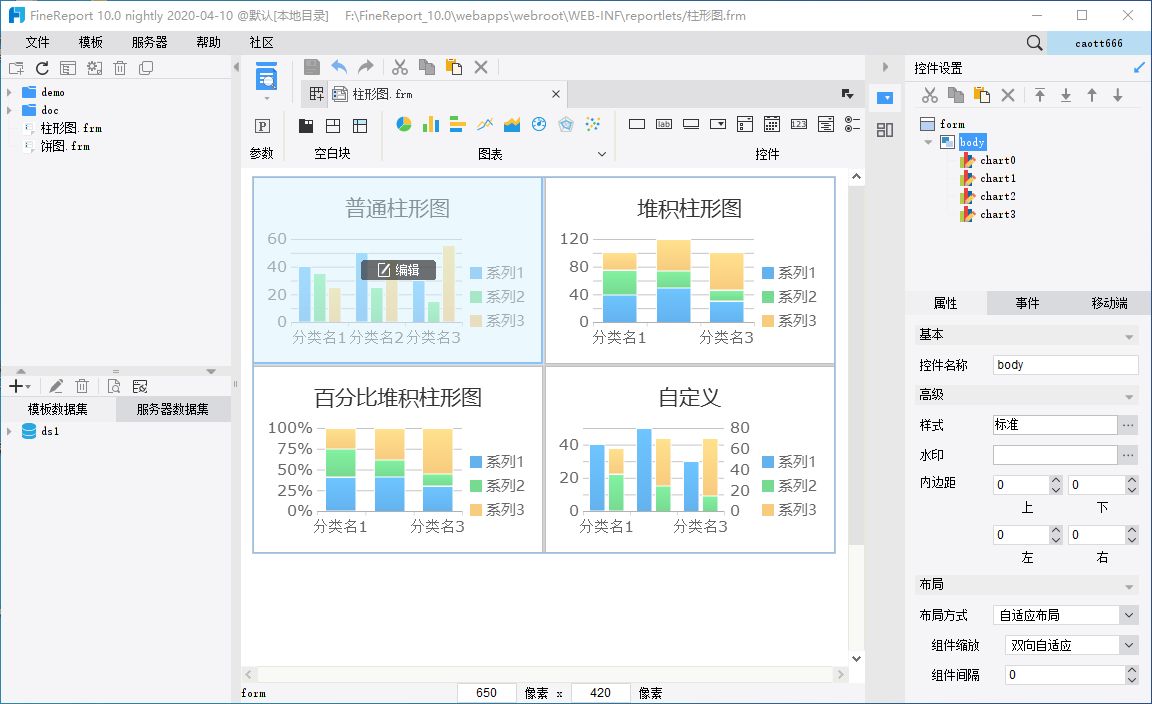
这里我用FineReport来给大家演示一下柱形图制作步骤。
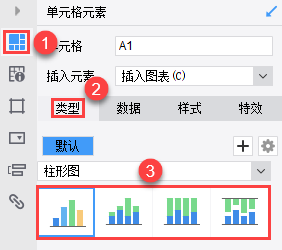
以单元格元素或悬浮元素插入柱形图后,可在右边属性面板的类型设置项下,自由选择4种子类型:

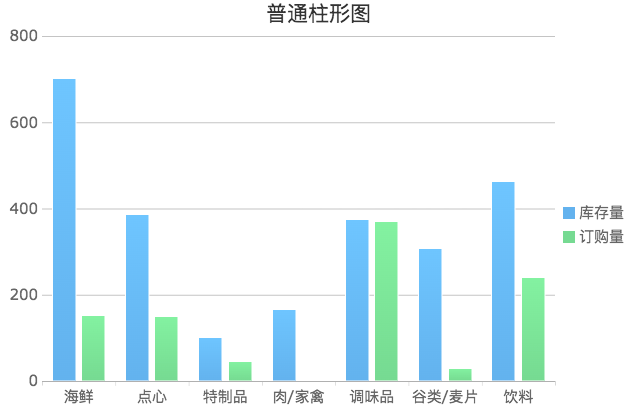
普通柱形图

普通的柱形图,根据柱子的长短比较各数据量之间的差异。
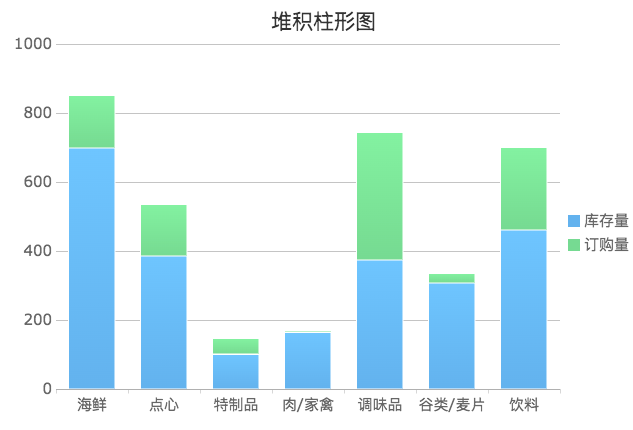
堆积柱形图

不仅仅可以直观的看出每个系列的值,还能够反映出系列的总和,尤其是当需要看某一单位的综合以及各系列值的比重时,最适合使用堆积柱形图。
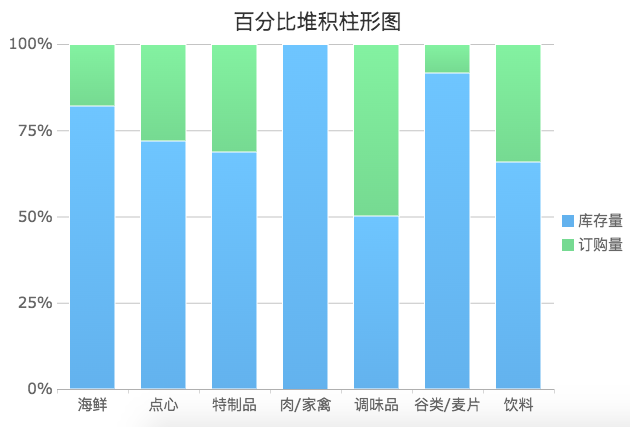
百分比堆积柱形图

继承了堆积柱形图的特点,适用于展示比例信息,不展示具体的数值。如果纵向各个系列具体数据不重要,就可选用百分比堆积柱形图,以反映整体占比情况。
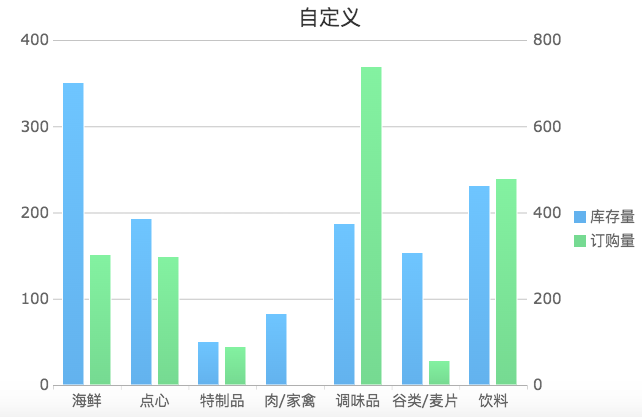
自定义柱形图

用户可以自定义柱形图的堆积和坐标轴自定义的属性。
6、怎么把柱形图做出心意来?
在图表样式通用功能的基础上,自定义柱形图新增了堆积和坐标轴自定义属性设置。
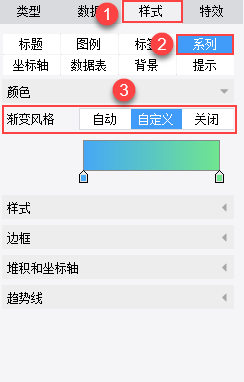
(1)渐变配色

自动:根据用户选择的配色方案,自动调整渐变效果
自定义:点击左右角标可以自定义渐变色区间
关闭:不使用渐变色效果
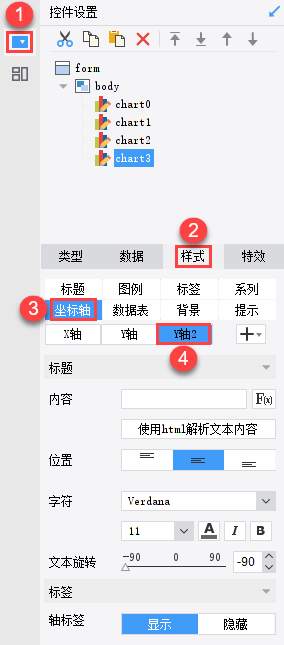
(2)坐标轴自定义

用户可新增其他的X、Y轴,并对新坐标的属性进行设置。
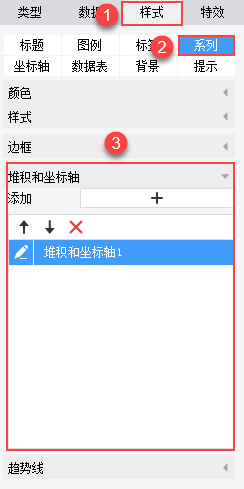
(3)堆积自定义

新增的坐标轴需要对应到具体系列的值,样式>系列下新增堆积和坐标轴功能,用户可自定义坐标轴的堆积属性和系列对应关系。
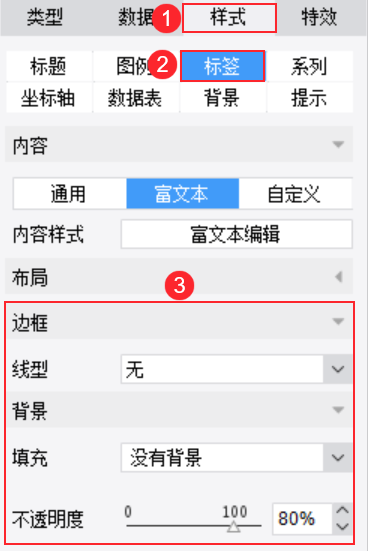
(4)边框和背景


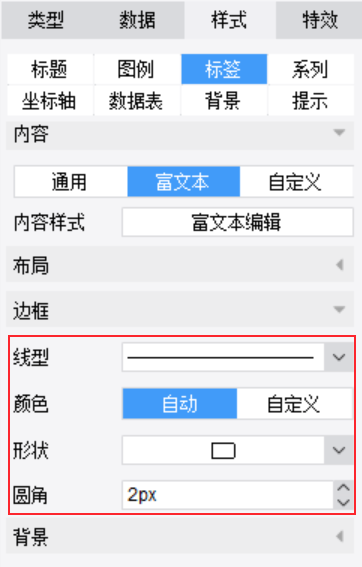
边框选择线型后,可以设置边框的颜色、形状和圆角。

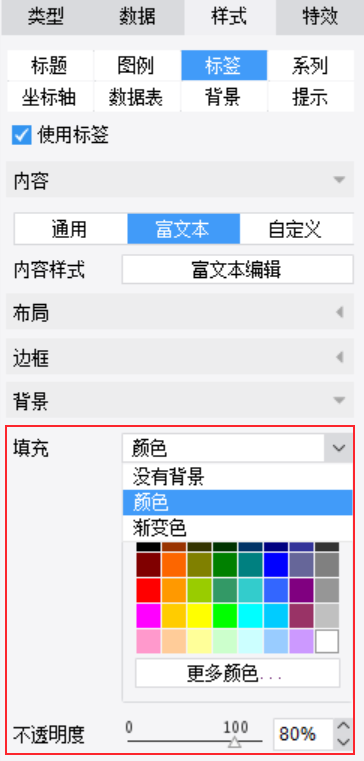
背景可以设置填充效果和不透明度。







 立即沟通
立即沟通
