史上最全移动端驾驶舱制作方法论!建议收藏
移动应用时代,办公移动化已经成为了企业经营的一大发展趋势,在企业数据管理领域,移动端报表也成为了现代企业运营管理的迫切需要。
通过移动数据分析,可以帮助管理者实时了解业务状态,及时获取企业营运状况。随着移动端的发展,这种影响力得以扩大。无论是管理者还是一线业务人员,都可以通过「FineMobile 移动数据分析」随时随地地基于数据进行沟通和分析。
但是在移动端数据报表开发的过程中,开发者经常会遇到以下几个问题:
- 在PC上设计手机报表,总觉得差距有点大
- 如何在有限的屏幕内把数据展现地更有层次?
- 厌倦了流式布局?想要让数据拥有更多交互?
- C端的APP越做越好看,领导的审美需求被无限放大?
为了帮助大家解决移动端报表开发难题,大师兄特地呈上史上最全的移动端驾驶舱开发教程,教大家掌握更多的移动端报表开发技能:
移动驾驶舱开发流程如下:
开启手机画布
在PC端设计器中设计移动端模板,由于屏幕尺寸的较大差异,在组件布局、组件大小的设置上可能会存在很多的问题。
利用手机画布的新功能,在设计报表之前时,将画布切换为适应手机尺寸,让模板内容在设计器上的样式与手机上的最终效果更为接近,减少不必要的调整
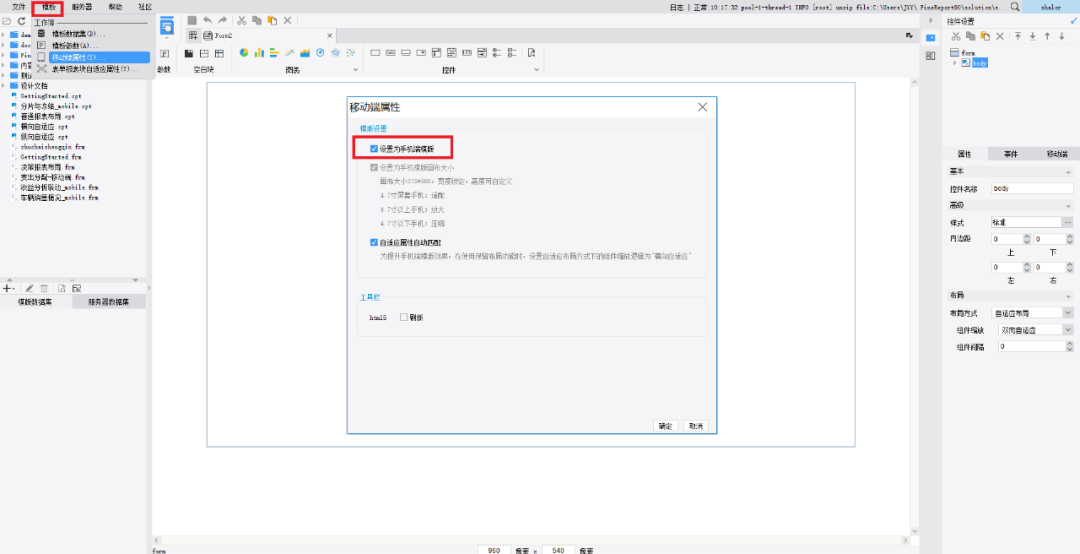
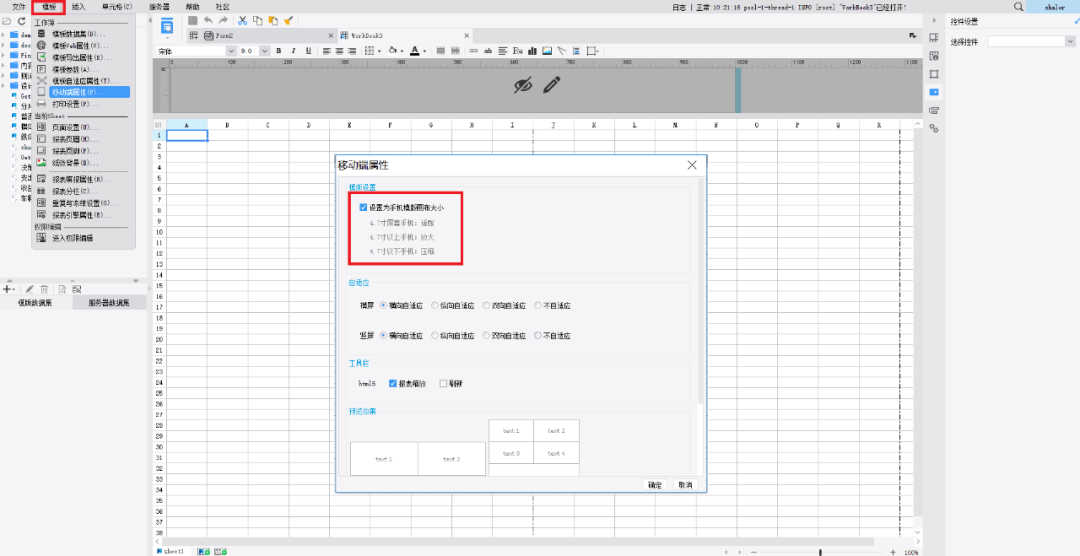
- 打开FineReport设计器,在模板里选择移动端属性,设置为手机端模板,设计器会自动将画布调整为适配4.7寸手机屏幕画布的大小(375*560)


整体流式布局
C端主流APP的流布局设计同样适用于B端的数据展现,双指在屏幕上滑动的过程中获取自己想关注的数据内容,在整体布局的设计中,建议采用:先汇总再细分的原则
将不同时间粒度下的汇总数据优先呈现出来,让管理者一眼就能看到指标当前的进展与状态,做到心中有数以后在向下拆解
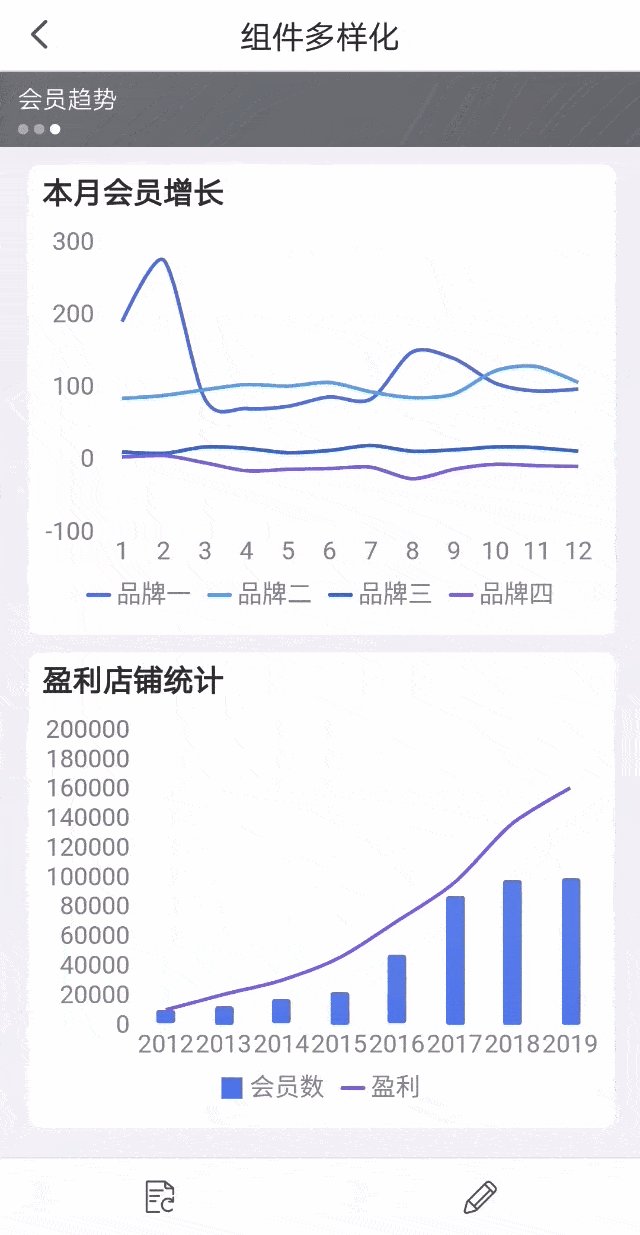
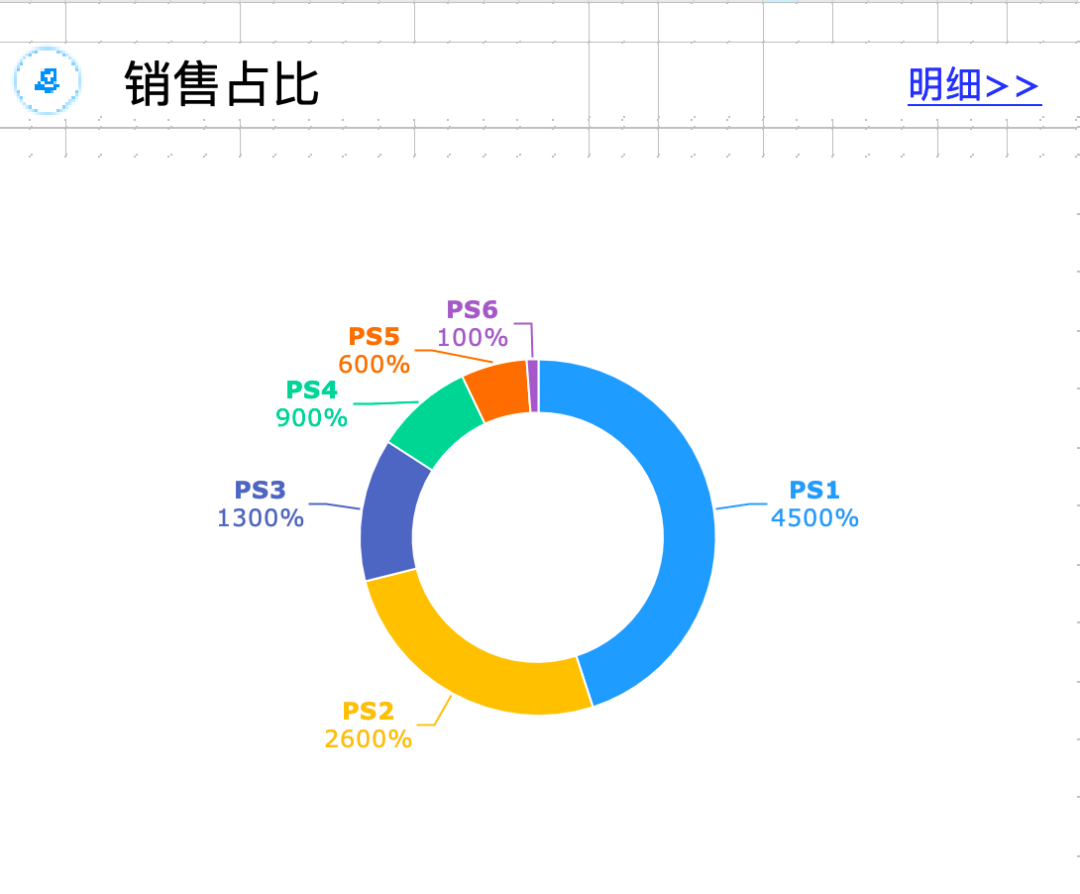
数据细分过程中需要,按照一定的分析逻辑,比如说:整体走势、趋势分析——分类占比分析——分类明细数据

丰富组件
1、多维度展示
由于手机屏幕尺寸有限,如果一张模板只单纯的使用流式布局,想要新增内容就会让模板的高度越来越高,管理者在阅读这样的模板时就需要耗费大量的下滑动作,我们可以针对整个模板或者在某一个组件上增加一下交互动作,让数据更加立体化
tab组件
将不同维度数据的内容填充至不同的tab页内部,即可在一张模板内部预览不同维度的数据。除默认样式外,移动端还提供4种tab样式供选择:上菜单式、下菜单式、滑动式、联排式
具体的tab设置步骤可参考帮助文档:点击查看详细操作
上菜单式:

下菜单式:

滑动式:

联排式:

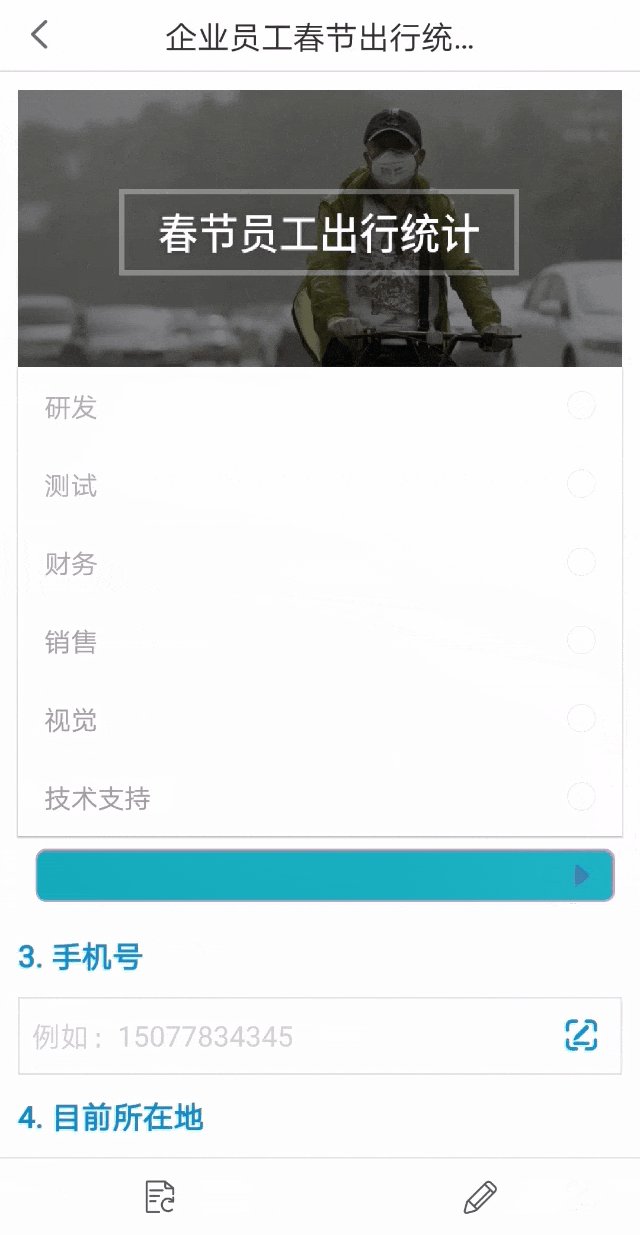
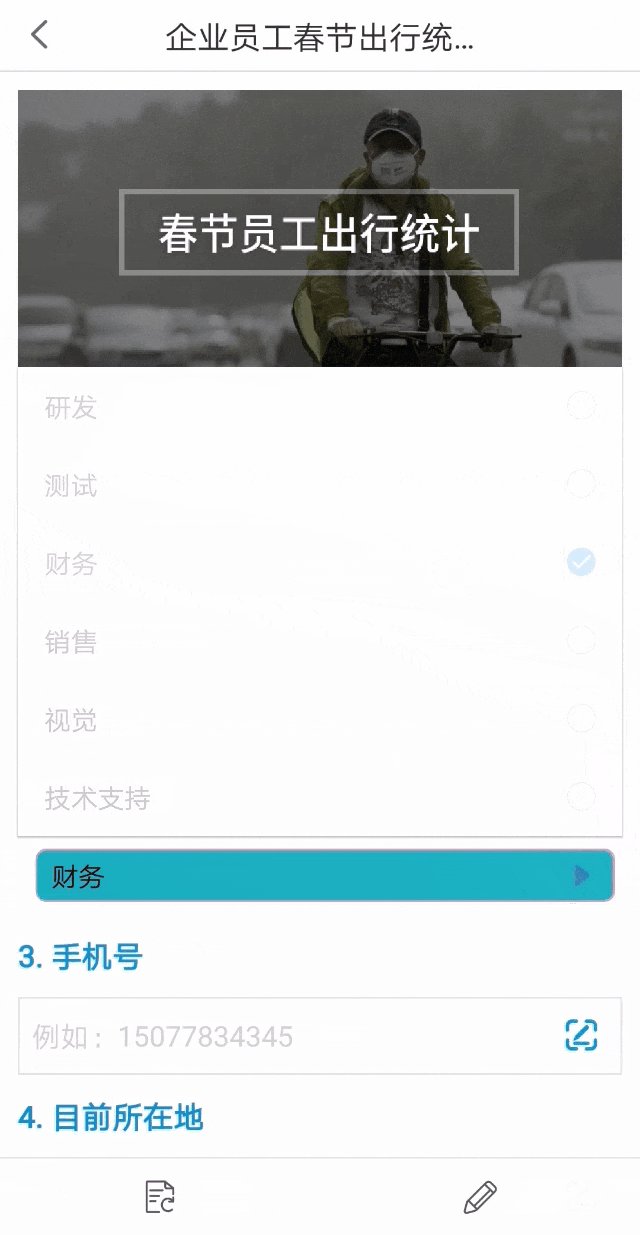
单选按钮组
当模板样式统一,只需要按照不同维度过滤查看相应的数据时,可以使用单选按钮组控件来实现
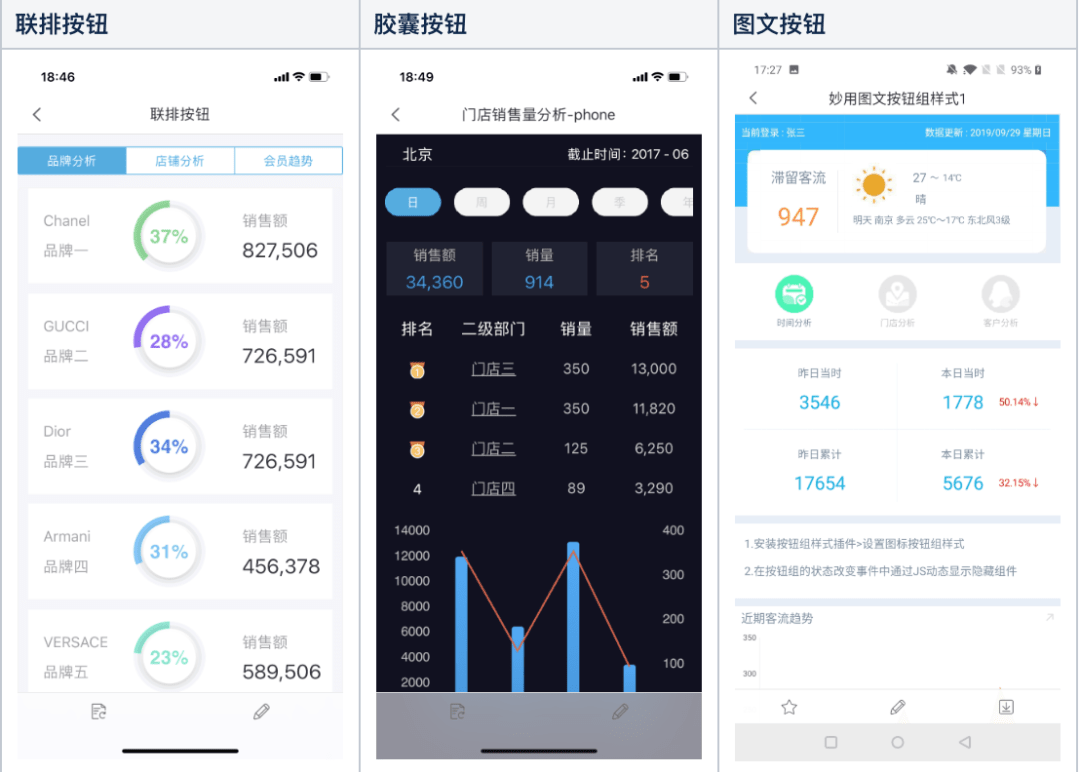
并且移动端可以通过安装[单选按钮组移动端按钮组样式]插件,来设置移动端专属的样式,共有3种样式供选择:联排按钮、胶囊按钮、图文按钮
具体的单选按钮组样式设置可以参考帮助文档:点击查看详细操作

侧边导航
当流式布局页面比较长时,可以有一个快速定位的悬浮窗,点击后可以导航到本页面的指定位置,提高交互体验
设置入口:决策报表中body为重布局时,在body的移动端属性中可以设置导航样式为侧边导航,可定位的组件:控件、报表块、图表块、tab-layout
具体的设置步骤可参考帮助文档:点击查看详细操作

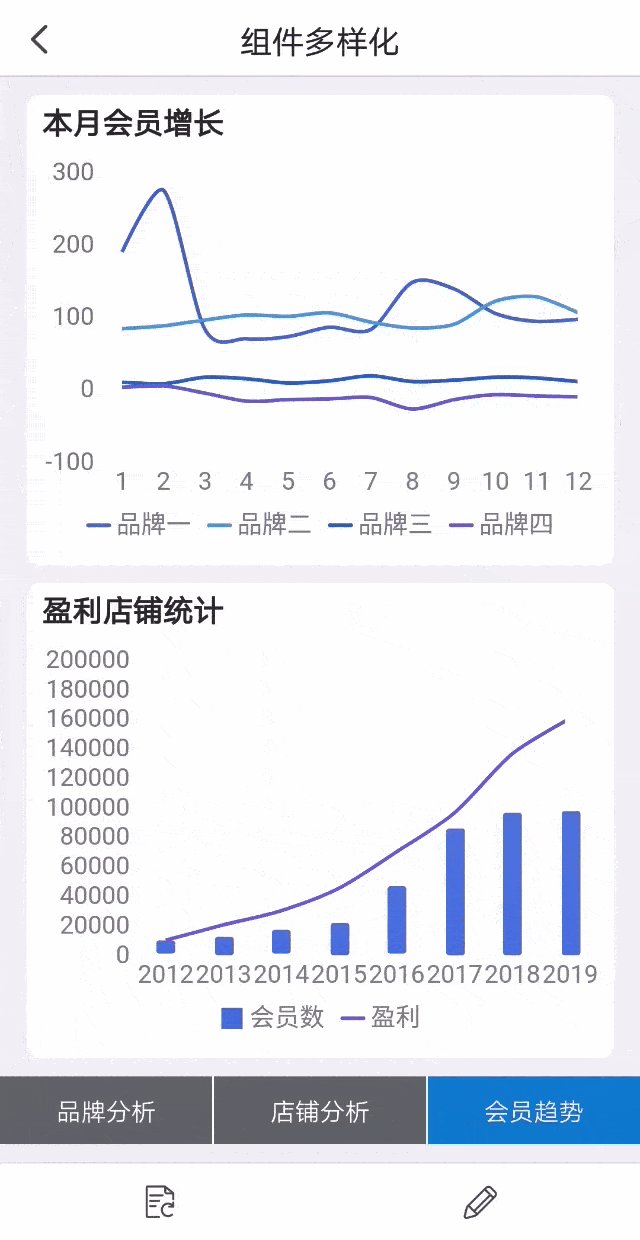
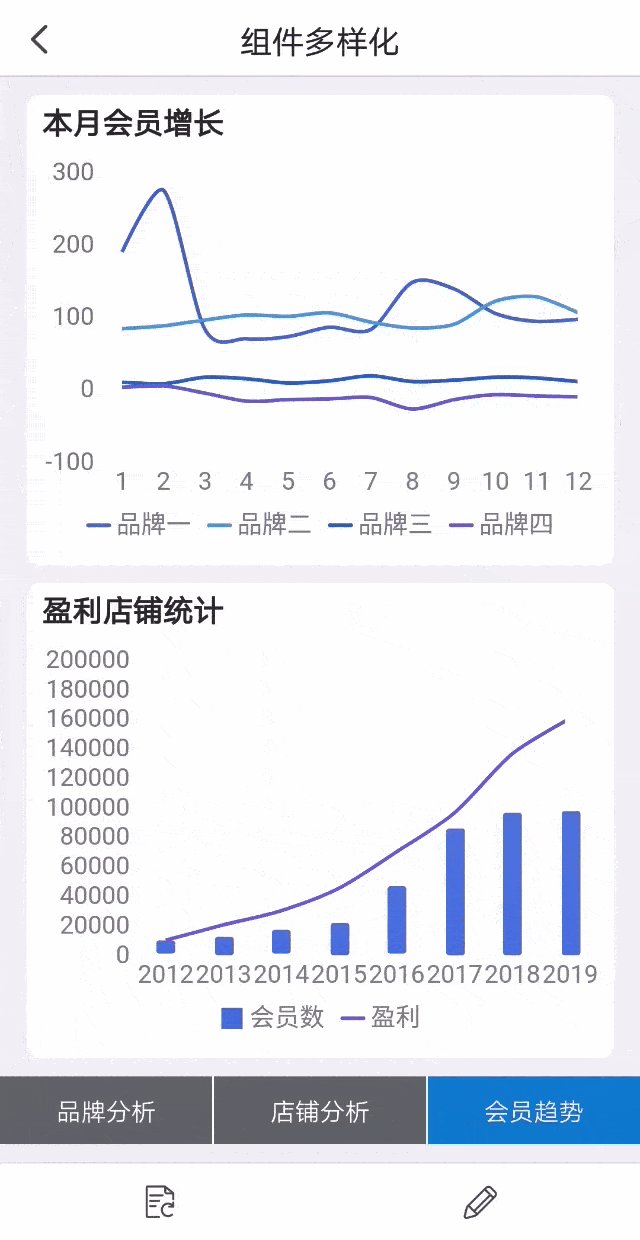
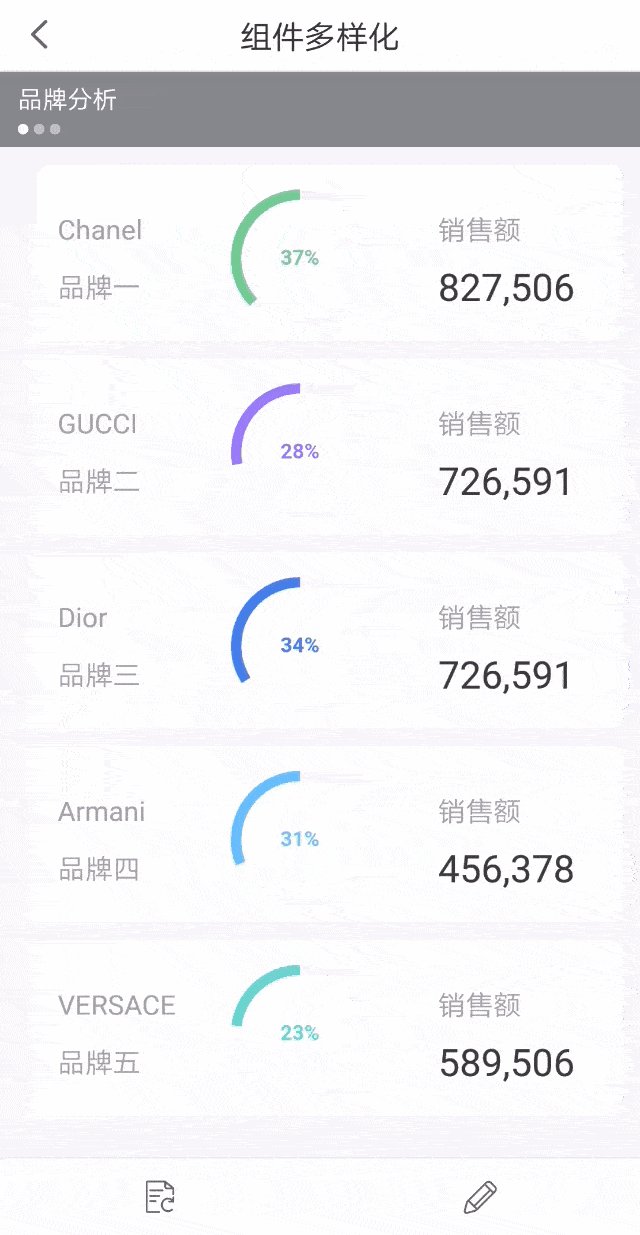
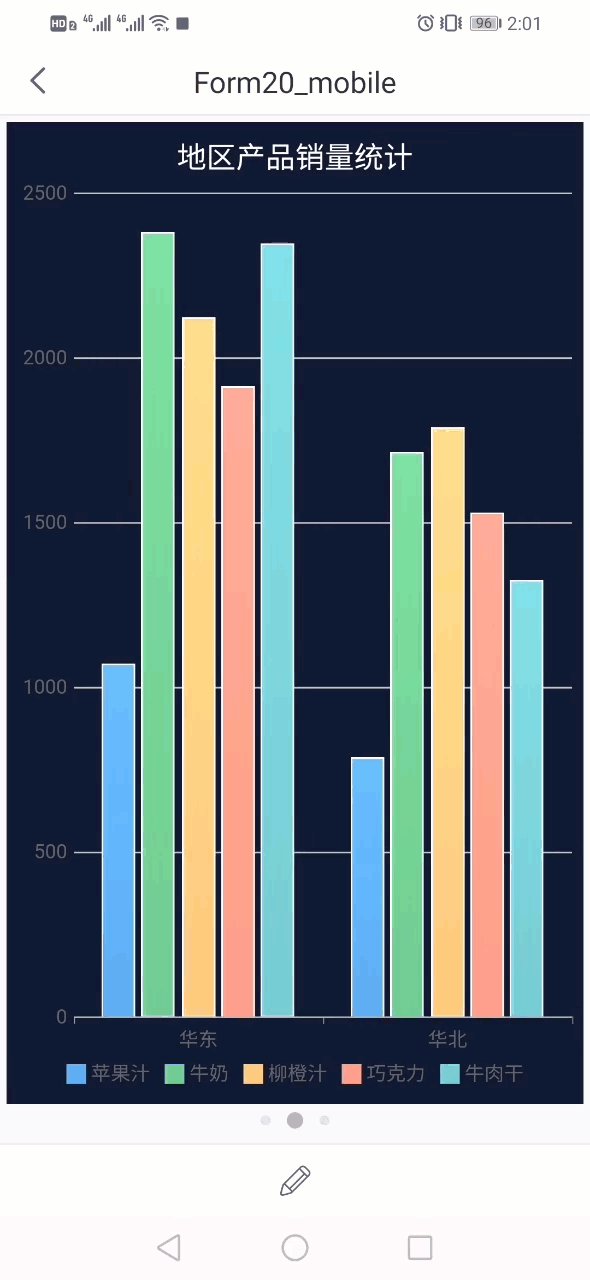
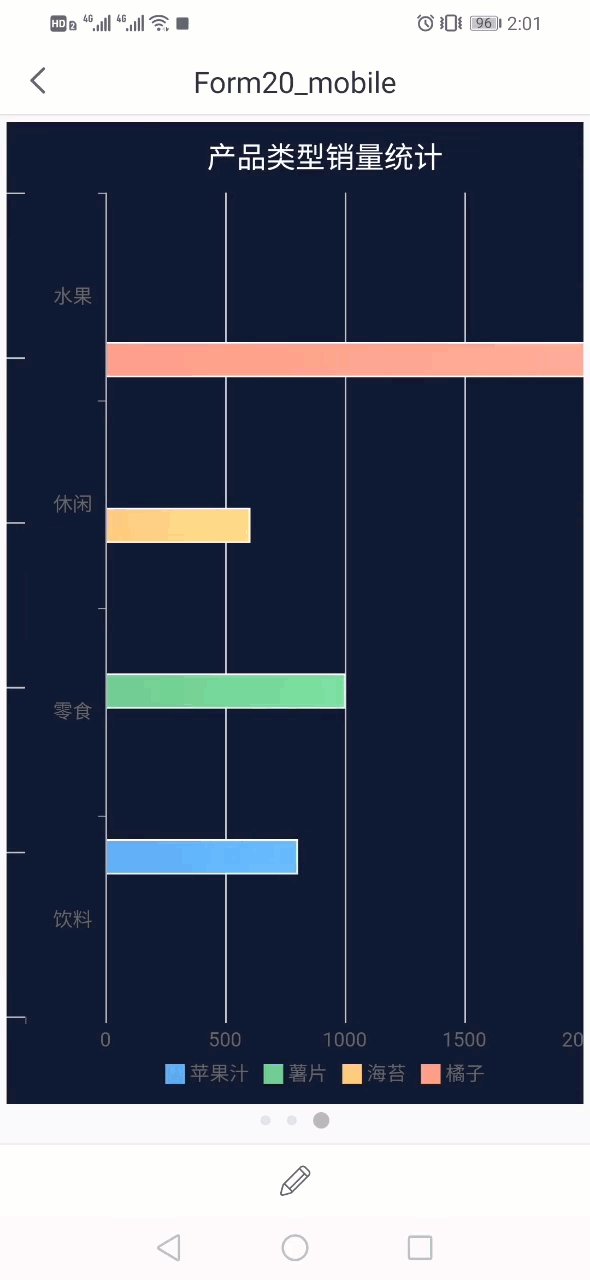
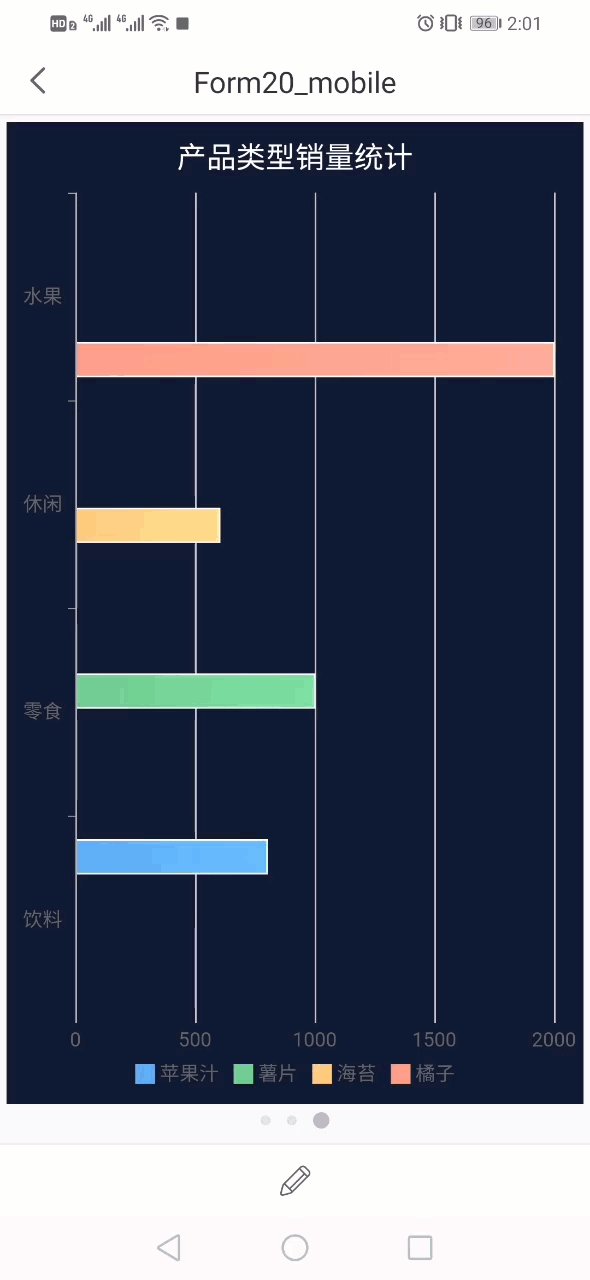
图表切换
当用户需要很方便的在模板局部切换查看不同的组件时,可以利用图表切换功能,可以很好地提高空间利用率和报表的美观度
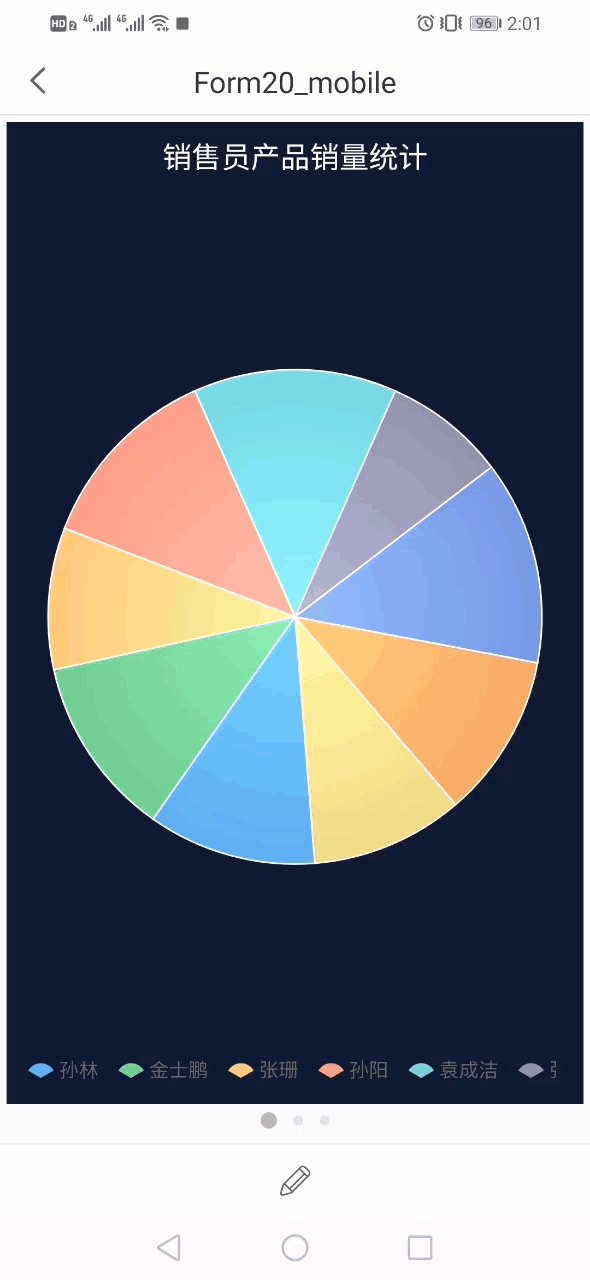
移动端提供2种切换方式:按钮切换、自动轮播(且可以自定义是否显示切换按钮)
具体的设置步骤可以参考帮助文档:点击查看详细操作
按钮切换:

自动轮播:

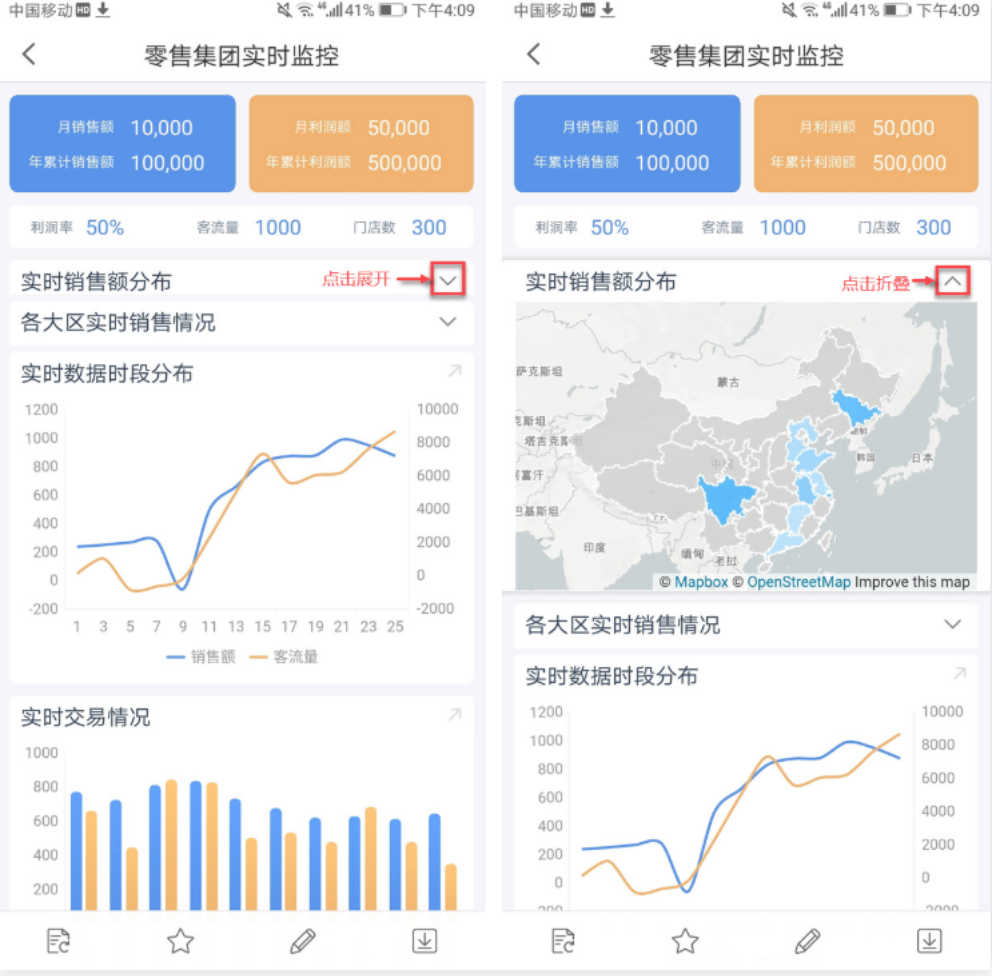
报表块、图表块折叠展开展示
当用户需要实现:突出主要信息,隐藏次要信息,需要的时候再展开查看,提升模板的可读性和使用体验
可实现的场景示例:
- 明细表格,默认只显示如3条,展开显示所有条数
- 针对某个分析维度的内容,默认显示汇总性的一部分或者就显示标题,展开显示全部组件
- 表格中树数据集结构,如部门组织,想要默认收起,展开显示对应部门的数据
- 图表块可以整体展开或收起
具体设置步骤可参考帮助文档:点击查看详细操作
显示展开收起按钮,展开显示全部组件:

不显示展开收起按钮,用 JS 控制报表块的折叠展开与图表块的折叠:

2、联动钻取
因为手机屏幕的限制,移动端一般不会直接展示“PC大宽表”,一般会用决策报表将所有的关键指标汇总展示,再通过钻取的方式查看具体某一指标的明细数据。
展示多层级数据的同时,一定要考虑到交互动作,保证用户在浏览数据的同时,具有极佳的体验感
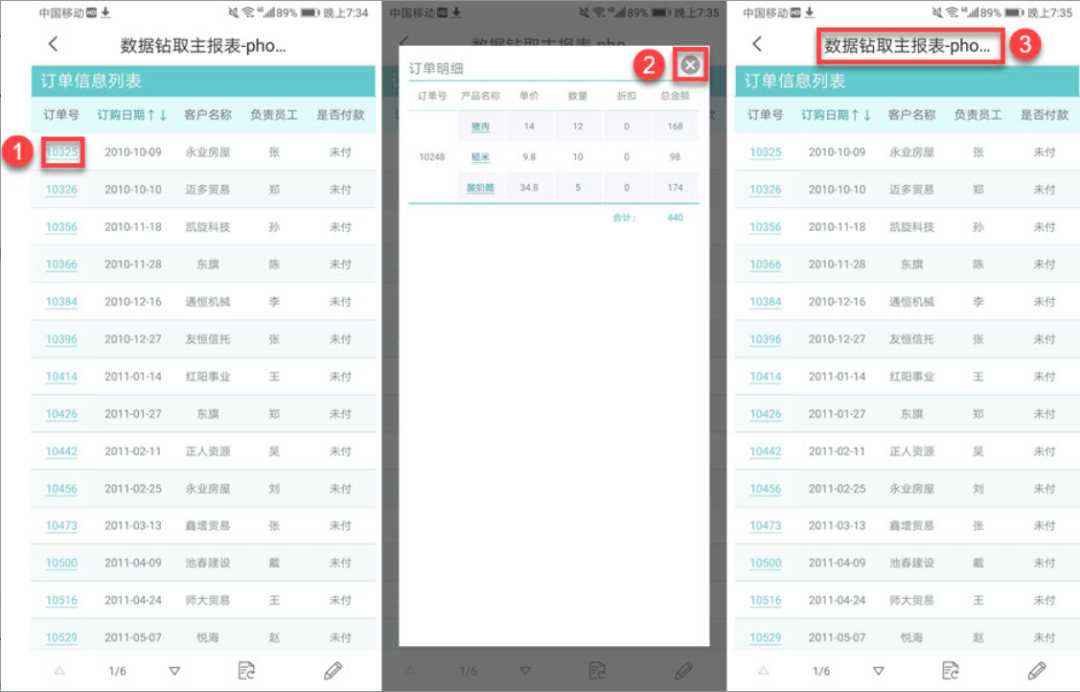
移动端弹窗
用户超链到子页面,遇到以下场景时:
- 不希望打开新的页面,打乱查看主模板的思路
- 模板中需要加入注释性内容,且不想占据空间
此时可以通过安装[移动端弹窗]插件,来实现超链子模板以弹窗的形式展示,不需要看的时候关掉,并且可以自定义弹窗样式及内容,更好地利用空间和提升美观度
具体设置步骤可参考帮助文档:点击查看详细操作
弹窗形式-模板:

弹窗形式-文本:

普通钻取
当我们需要钻取的子报表内容过多时,弹窗就不适用了,这时候我们需要在主报表里做一些下划线、高亮的效果能够提醒用户,这里是可以钻取的,就已经达到目的了。主子报表的UI风格保持一致,实现方式同PC一致,这里就不赘述了。
3、参数应用
无论是决策报表还是普通报表,参数在移动端应用都较为频繁,如何在移动端更好的应用参数查询?分享以下几个技巧
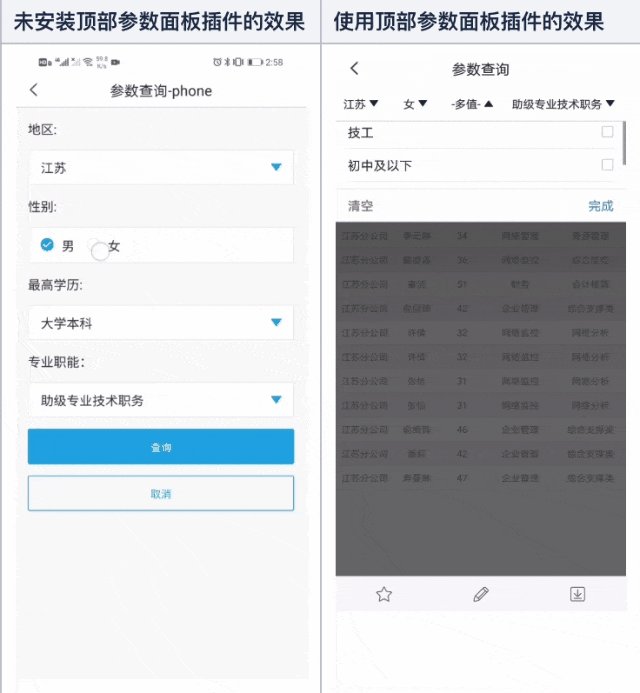
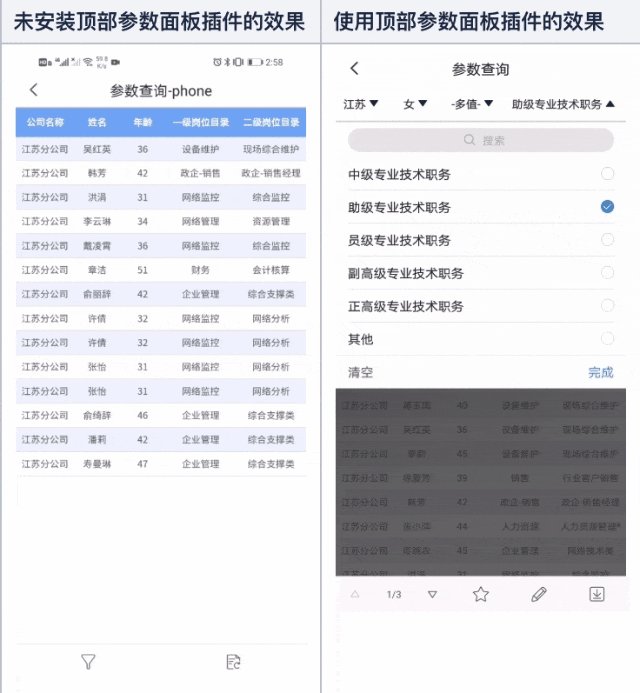
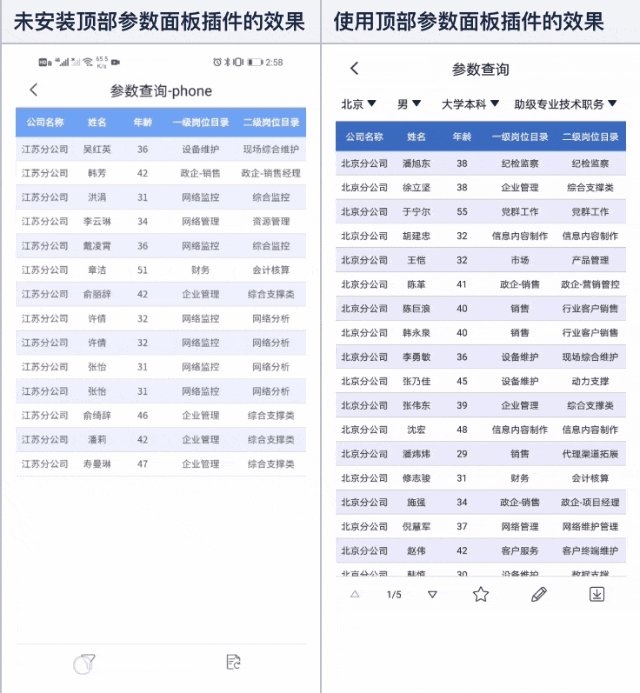
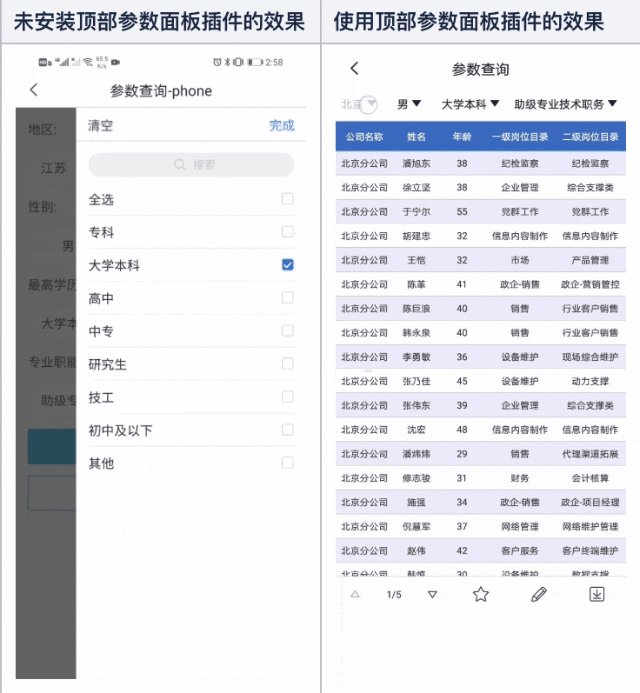
参数面板
参数界面需要点击模板下方工具栏上的漏斗按钮来调用,并且会打开一个新的页面设置参数,这样的样式及交互对于用户来说有些不便,此时可以通过安装[顶部参数面板]插件,让参数界面直接在报表主体中展示
适用场景:数据量不多,参数个数较少且无复杂自定义控制的参数界面模板
具体设置步骤可参考帮助文档:点击查看详细操作

body主体应用控件
除了应用参数面板外,我们还可以直接将控件拉入body主体,实现所见即所得
移动端对于以下控件,分别做了一些适配
- 单选按钮组样式
移动端模板中,单选按钮组可以帮助用户展示多维度数据,但是样式过于单一,通过安装「单选按钮组移动端按钮组样式」插件,设置单选按钮组移动专属样式,例如联排按钮、胶囊按钮、图文按钮等
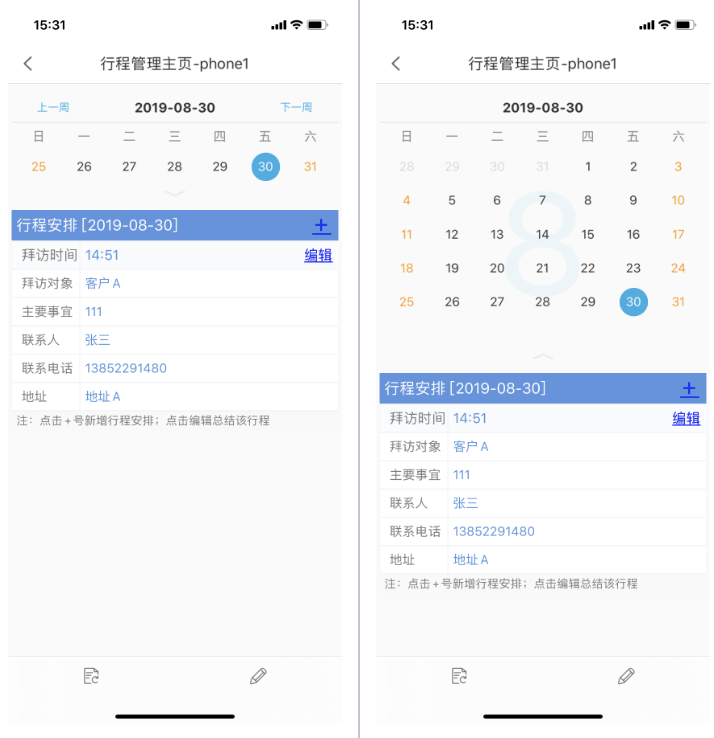
- 日期控件
移动端通过日历的方式筛选日期,比如日报、行程等场景,易用性及体验更强,能够明显看出日期所处月份,周号等
插件:「日期移动端日历样式」、「简约日期样式」,提供了2种日历样式:导航日历、简约日历、简约日期样式
具体设置步骤可参考帮助文档:点击查看详细操作

下拉框样式
当用户需要对下拉框和下拉复选框的背景颜色、字号、边框等样式进行自定义设置时,可以通过安装 [移动端简约下拉样式] 插件进行设置,并且能够在当前页面操作,避免弹出新的界面
具体设置步骤可参考帮助文档:点击查看详细操作

细节优化
如何在展示数据的同时,提升移动端模板效果呢?对于开发者来说,是一个较为困难的事情,这里提供了一些小技巧,希望能帮助大家。
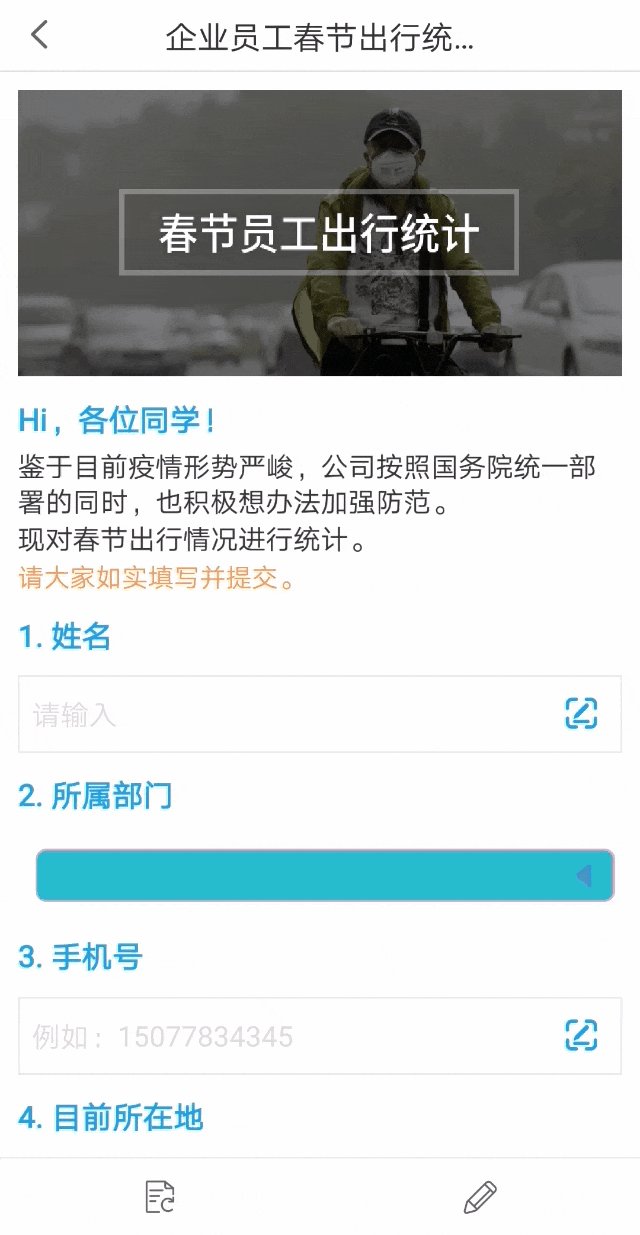
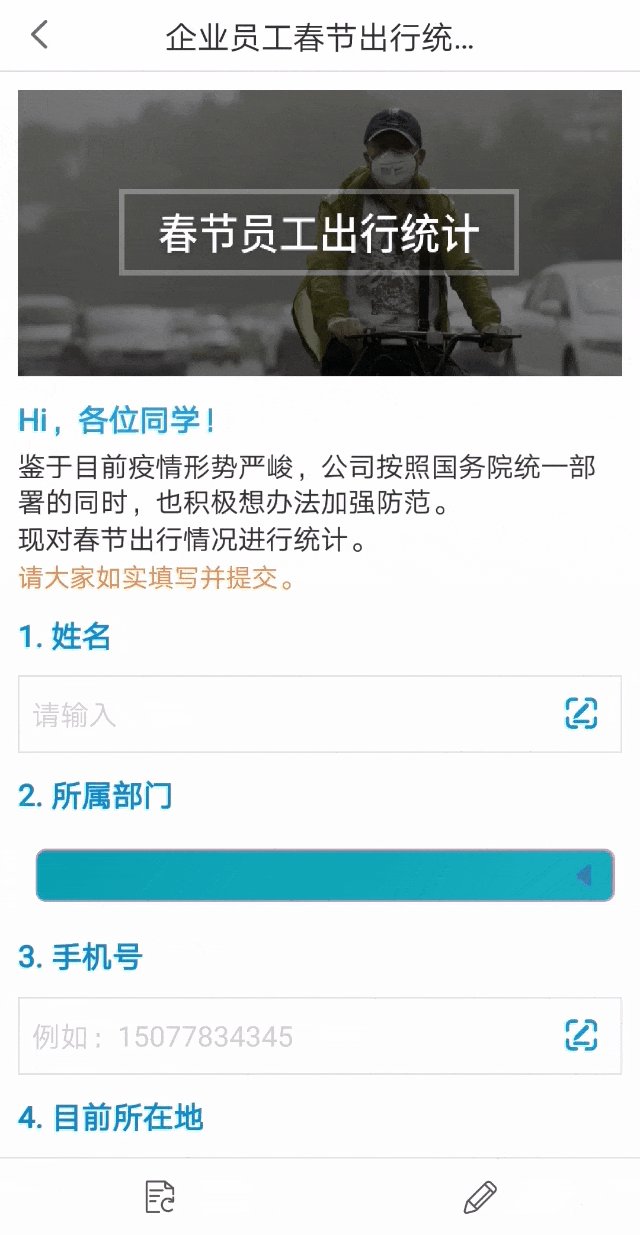
1、横幅
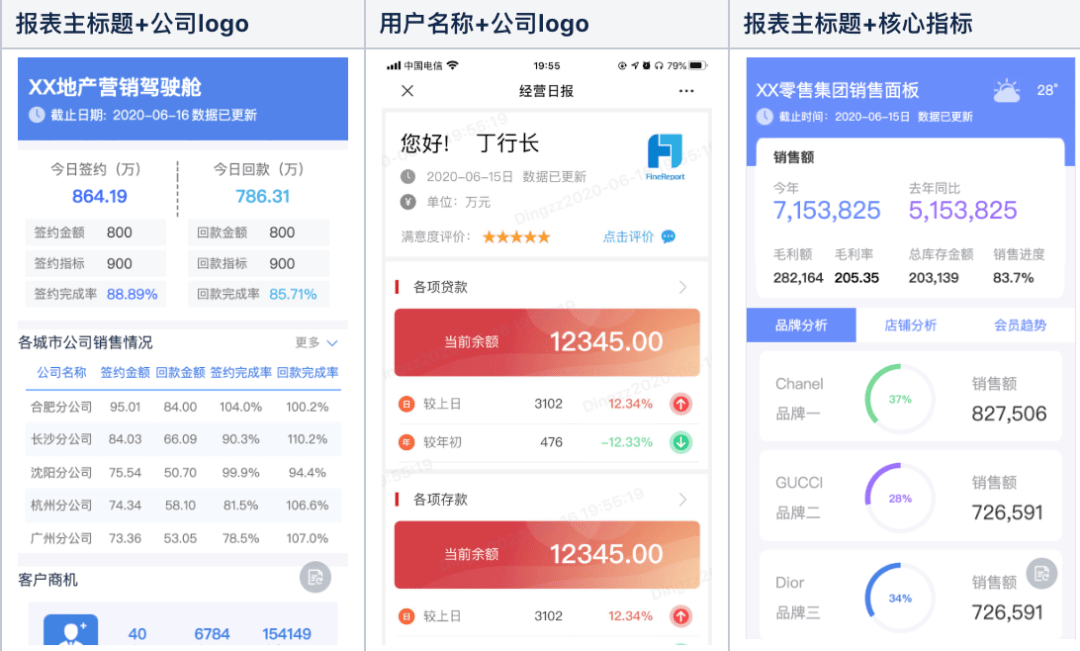
为了提升移动端模板的美观性,横幅的应用比较常见。一般来说横幅会放置在最上方,主要结构分为几种:
- 报表主标题+公司logo,提升整张报表较高的美观程度
- 用户名称+公司logo,增强用户体验
- 报表主标题+核心指标,突出移动报表的核心指标

2、组件标题
标题的作用主要是概括内容。当一张移动端模板使用很多组件时,组件标题的重要性不言而喻,它可以帮助用户快速get到每个组件的核心内容。
首先,同一层级的标题大小、格式、颜色等必须保持一致,其次,实现移动端标题的方法有好几种,本文主要介绍三种制作标题行的方式(重点推荐第一种)
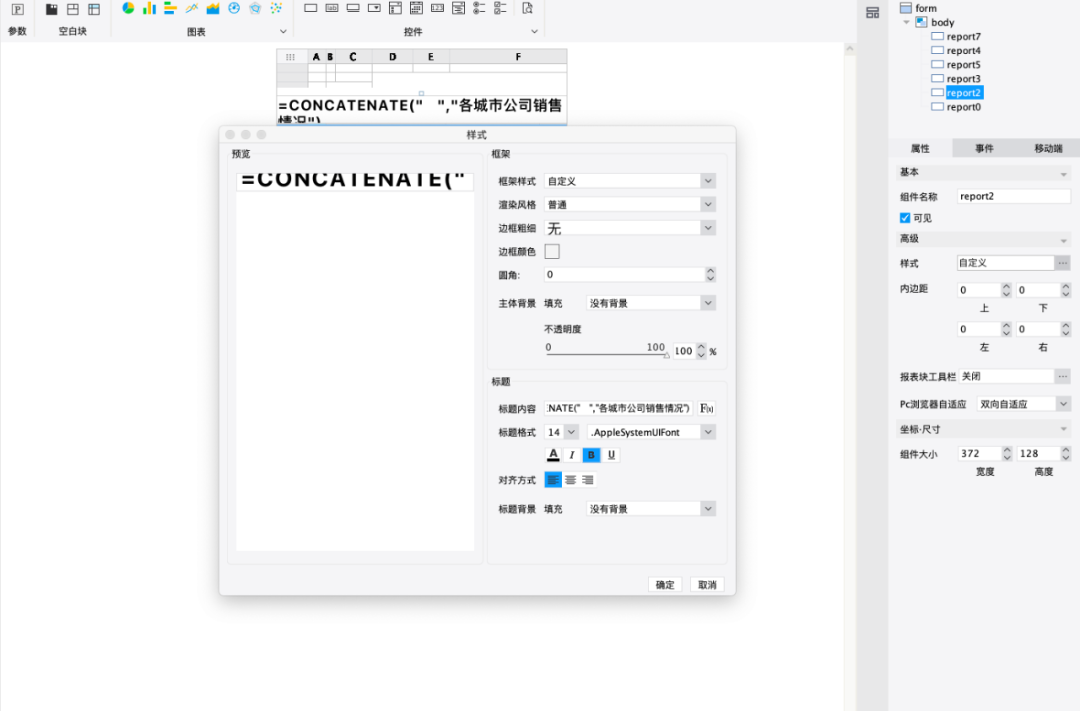
- 报表块/图表块外直接添加标题
选择报表块>属性>样式>框架样式>自定义,添加标题,对齐方式选择靠左时,可能会导致标题太靠边,这里可以用公式实现标题位置空两格显示:CONCATENATE(” “,”标题名称”)

PS:暂时不支持添加图标
- 报表块内直接添加标题
直接在展示的报表块内容前插入空行,直接加标题,对于图表块的处理建议直接拉一个报表块,在报表块内插入标题和图表(保持标题的一致性),图标+标题+详细内容链接均可自由设置,效果比较好
TIPS:横向自适应的情况下,每一个报表块内的列宽度要保持一致,否则会导致字体大小在自适应后不一致

- 新建一个报表块作为标题

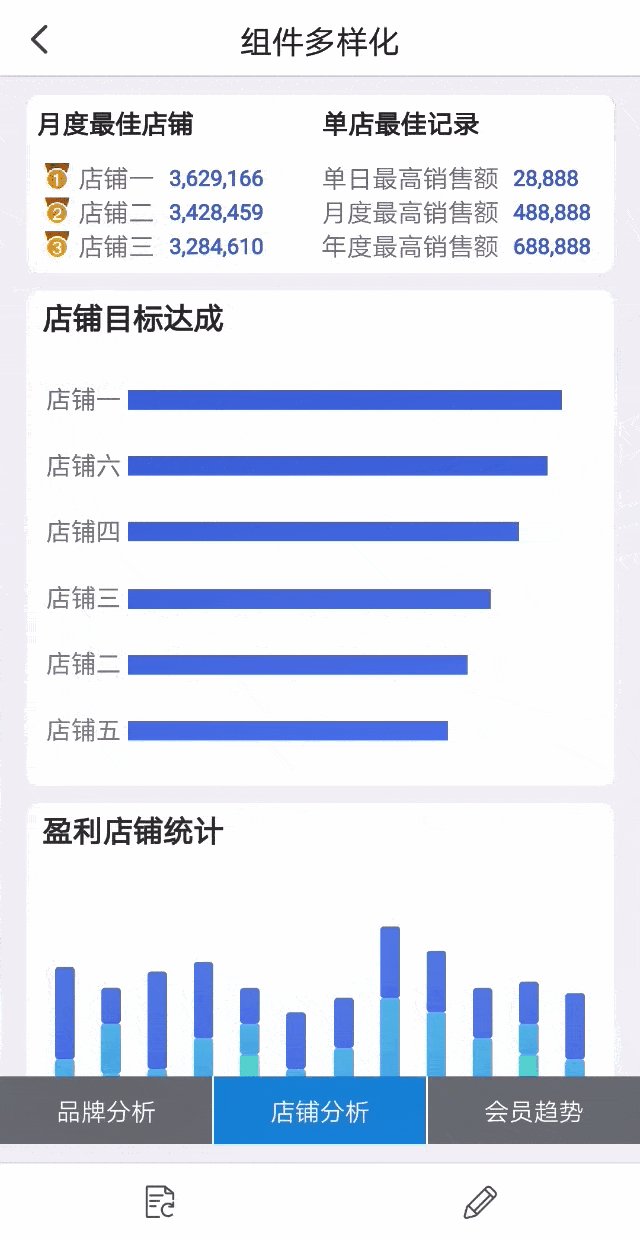
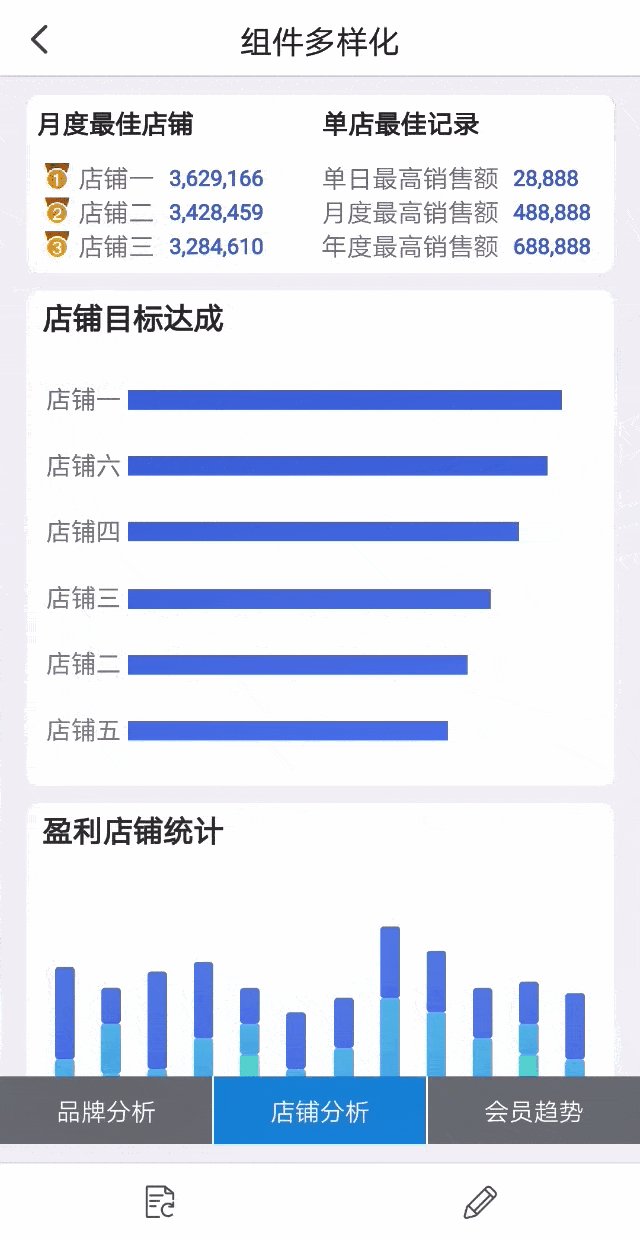
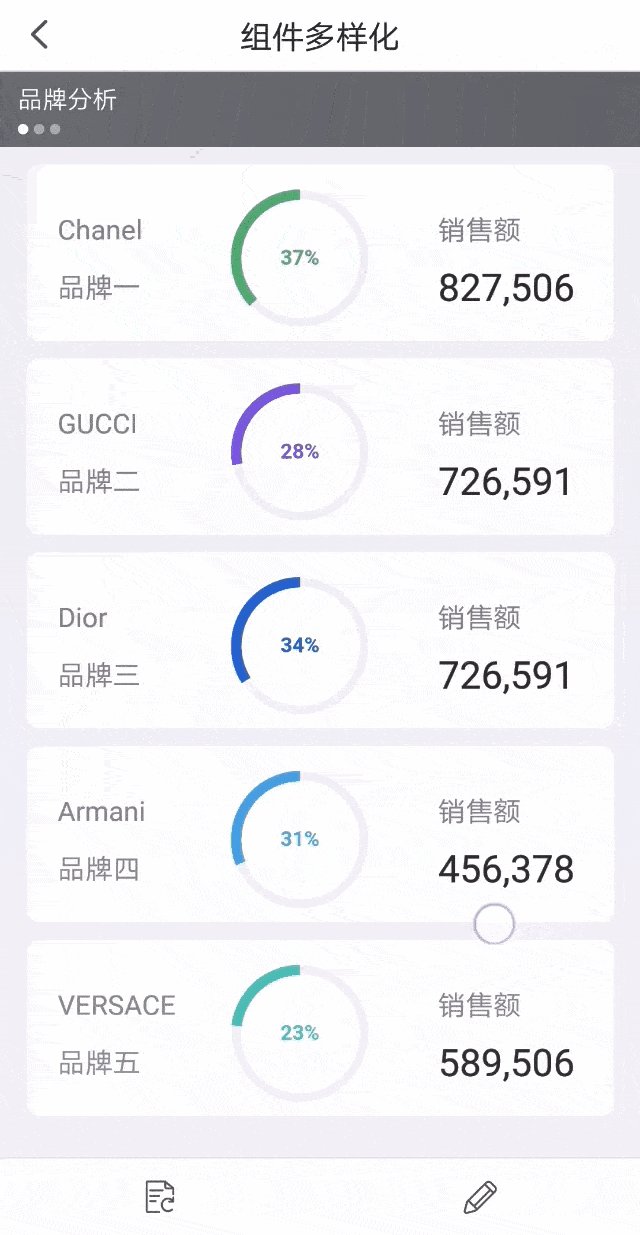
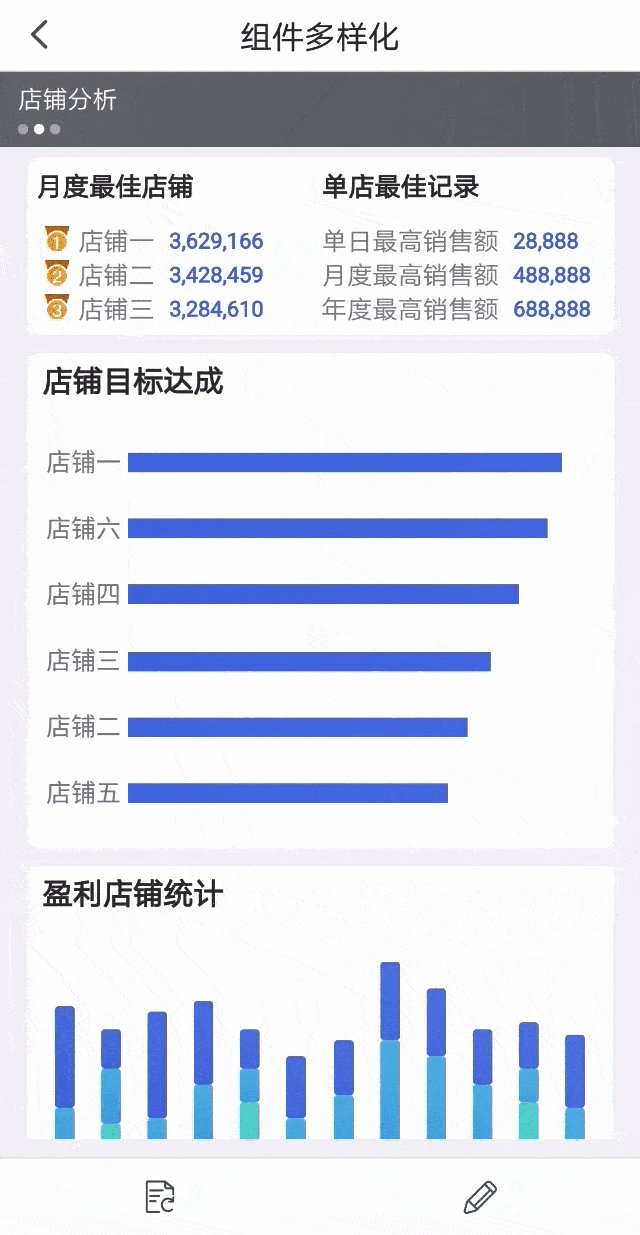
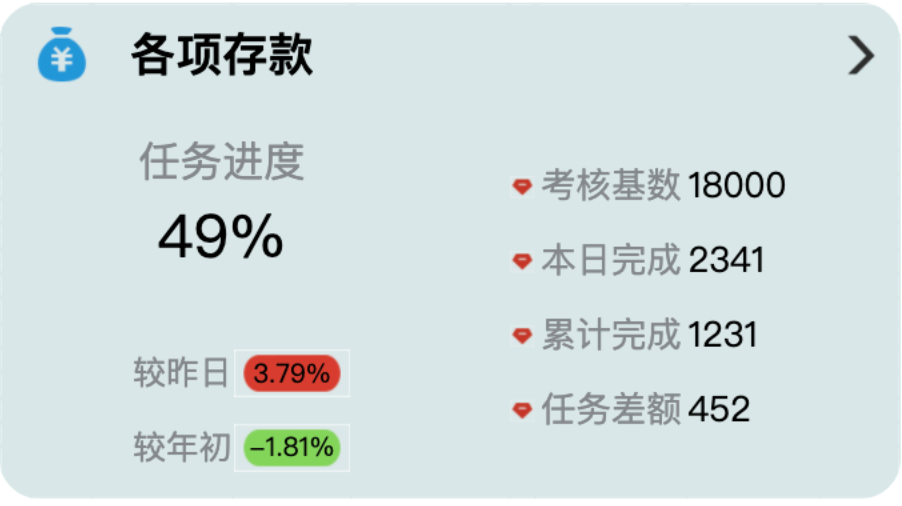
3、指标卡
移动端因屏幕大小限制,需要我们合理利用移动端的每一寸空间,同时移动端对于视觉和交互的要求会更高,如何合理展示数据呢?一句话总结:尽量避免‘大宽表’的直接展示,合理利用指标卡展示汇总数据

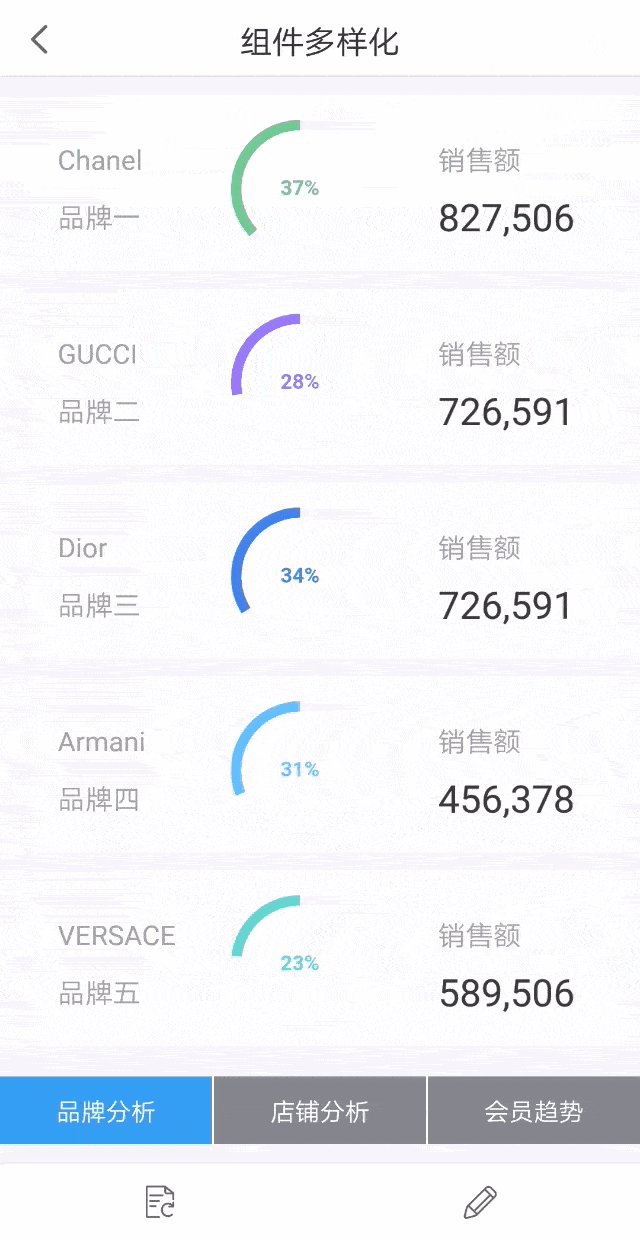
4、数据点缀
一般我们会选用图表组件将数据可视化,当然,我们还可以利用报表块的强大功能,将数据本身与颜色、进度条、增长趋势组合起来,让数据更具凸显的效果

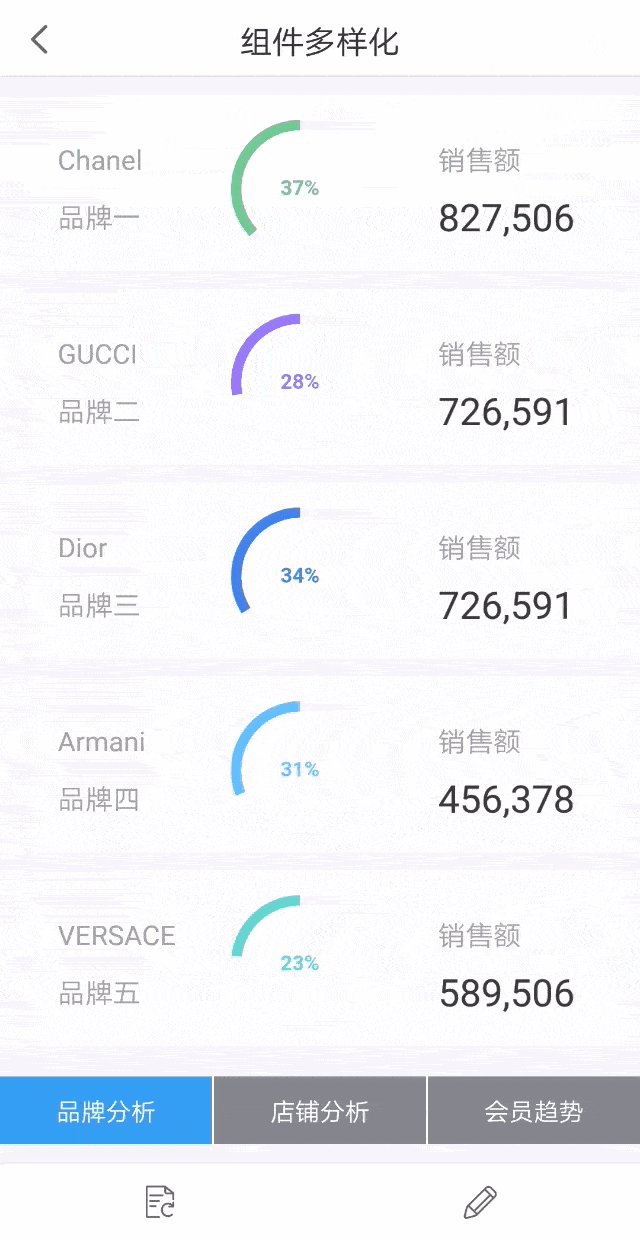
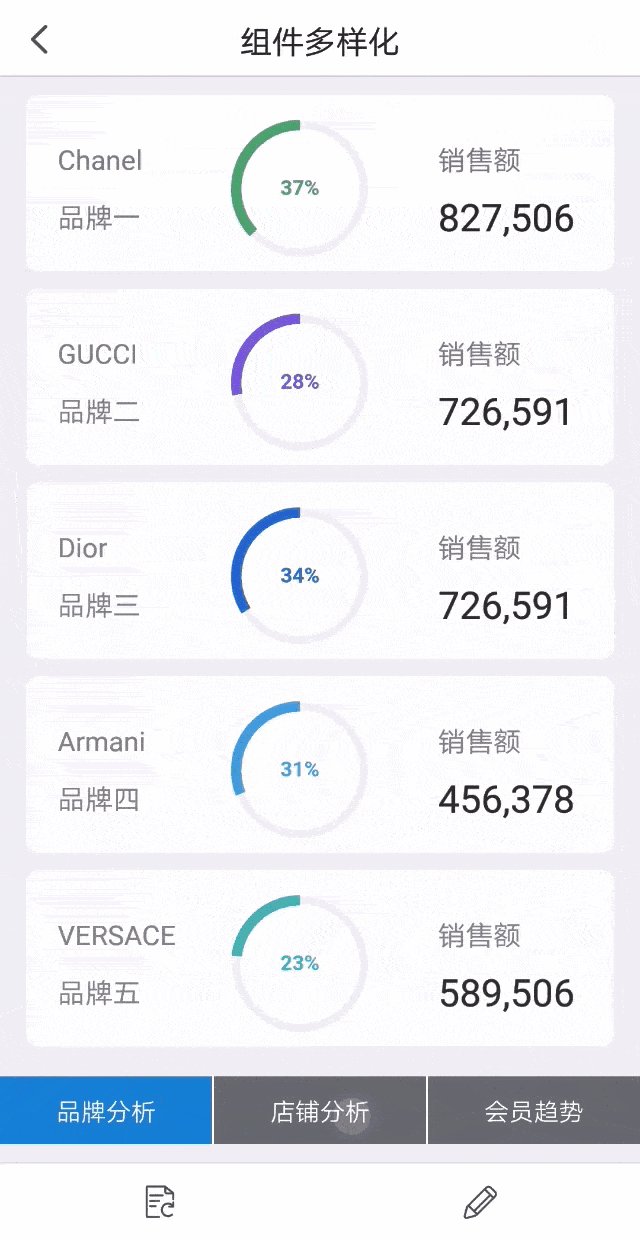
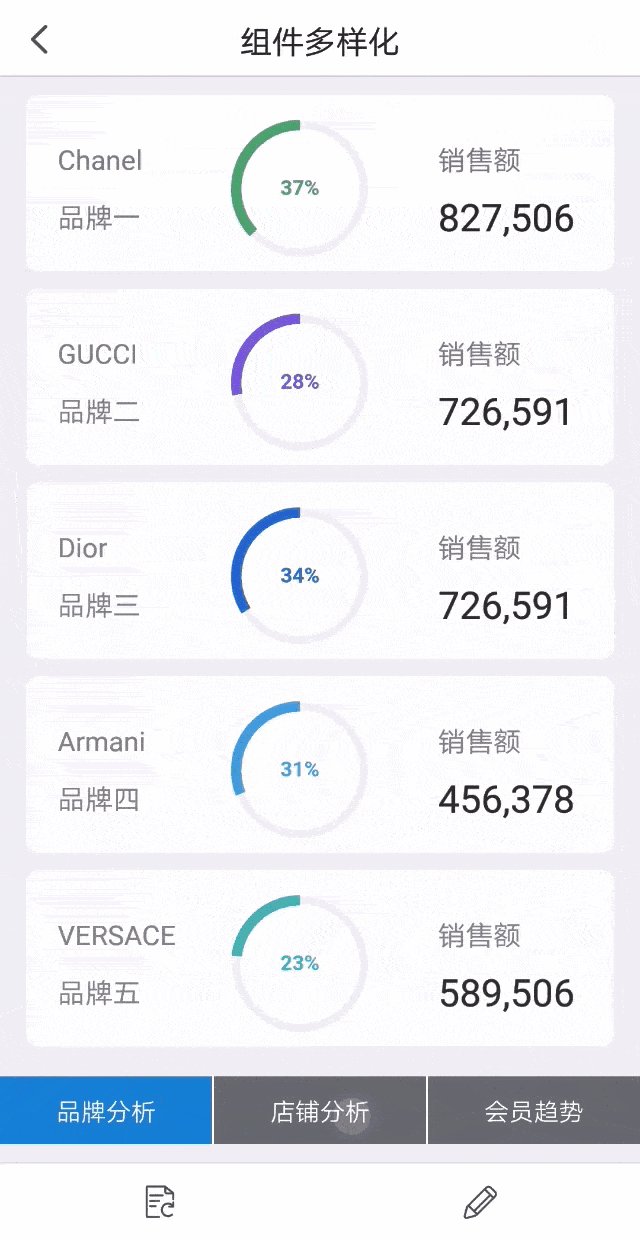
5、边距、组件间隔、圆角边框设置
一般情况下,移动端的报表内容会有很多组件组成,为了能够让用户阅读起来更加舒适,我们需要对报表内容进行合理的划分和布局
- 决策报表模式下,合理地设置边距和组件间隔
- 给报表块和图表快设置一定的圆角,让数据呈现更加美观
边距及组件间隔设置:控件设置>body>移动端>内边距、组件间隔
配色
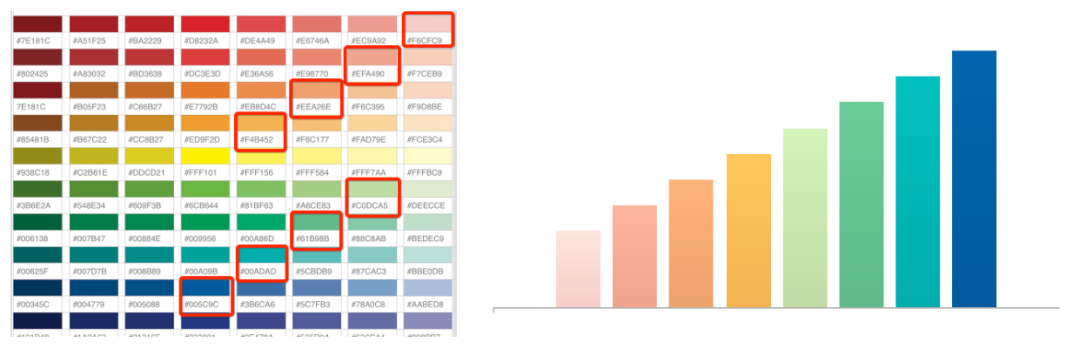
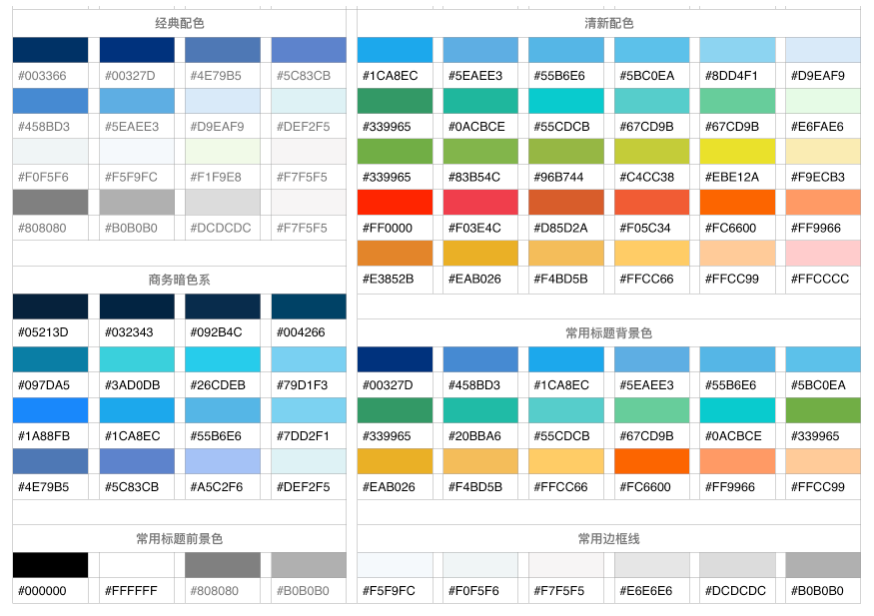
1、调色表的技巧
没有难看的颜色,只有不协调的配色,利用进阶色标,来进行色彩搭配吧,我们每个人都可以成为视觉设计师
在进阶色表中,按照固定规则提取颜色,来应用到自己的报表中或者图表中,就能生成色彩协调的视觉效果,例如可以横向依次选取同一色系的颜色,也可以纵向依次选取颜色,或者对角线选取颜色,或者跳格取色,按照特定规律提取颜色然后组合,就可以得到良好的颜色效果,选取颜色的时候注意颜色的连贯性

2、配色参考
整理了移动端模板的常用配色表分享给大家:

本篇完,希望大家所有收获






 立即沟通
立即沟通
