智慧校园中的可视化大屏设计,已经成为现代教育环境中不可或缺的一部分。想象一下,一所学校通过一个大型的可视化屏幕实时监控校园活动、展示关键数据、提升管理效率,这听起来是不是很吸引人?但在实际操作中,设计这一类大屏幕并不是简单地堆砌信息,而是需要遵循特定的设计原则,尤其是信息层级的合理安排。今天,我们将深入探讨智慧校园可视化大屏设计的原则,并提供信息层级的详细指导,帮助你真正掌握这项技术。

🌐 信息架构设计原则
在设计智慧校园可视化大屏时,信息架构的设计是至关重要的。信息架构不仅仅是数据的排列方式,它也是用户体验设计的核心部分。一个良好的信息架构可以让用户快速理解屏幕上的信息,而不好的架构可能让用户迷失在信息的海洋中。
1. 信息优先级与分层
信息的优先级决定了哪些数据应该最先展示。通常,学校最关心的实时数据,如安全监控、出勤率、设施使用情况等,应当优先展现。这些信息不仅影响校园安全,还直接影响学校的日常运营。因此,设计时要确保这些数据在视觉上突出显示。
在信息分层方面,信息应该根据其重要性进行分级。通常可以分为三个层次:一级信息是最重要的数据,二级信息是辅助数据,三级信息是额外的背景数据。通过这种分层方式,用户可以先看到最重要的内容,然后逐步查看细节。
| 信息层级 | 内容类型 | 展示优先级 |
|---|---|---|
| 一级信息 | 安全监控、出勤率 | 高 |
| 二级信息 | 设施使用情况 | 中 |
| 三级信息 | 背景数据 | 低 |
- 一级信息需要在设计中占据最大面积,并使用醒目的颜色和字体;
- 二级信息可以使用较小的版面和较少的视觉效果;
- 三级信息可以隐藏在菜单或需要用户交互后才显示。
2. 用户路径与交互设计
用户路径设计是关于如何引导用户从一个信息点到另一个信息点。一个良好的用户路径设计可以显著提升用户体验,让用户能够自然地从最重要的信息过渡到详细信息。
用户路径设计应遵循简单明了的原则。可以通过颜色、线条和动画来引导用户的视线。例如,使用颜色编码来区分不同的信息层次,或在用户点击某个数据点时展示详细信息。这种交互可以帮助用户深入了解数据而不需要复杂的操作。
- 颜色编码:使用不同颜色代表不同信息类型或重要性;
- 线条引导:通过线条或箭头引导用户视线;
- 动画效果:利用动画展示信息的变化或更新。
3. 可视化工具选择
选择合适的可视化工具对于信息架构设计至关重要。FineVis是一款值得推荐的工具,专为大屏可视化设计而生。它不仅提供零代码设计,还支持多种图表类型和实时监控功能,能快速满足智慧校园的需求。对于大屏设计,FineVis的自适应模式和实时模型功能尤为突出,使设计工作更高效。

📊 数据可视化技术
数据可视化技术是将枯燥的数据转化为易于理解的图形和图表的一种方法。它在智慧校园中发挥着重要的作用,可以帮助管理者快速获取关键信息,并做出明智的决策。
1. 图表选择与设计
图表是数据可视化的核心。选择合适的图表类型可以确保信息的准确传递。常见的图表类型包括柱状图、折线图、饼图和散点图等,每种图表都有其独特的优势和适用场景。
- 柱状图:适用于展示单一数据集的变化趋势,如学生人数变化;
- 折线图:适用于展示连续数据的变化趋势,如每日出勤率;
- 饼图:适用于显示某一数据的组成部分,如预算分配;
- 散点图:适用于显示数据之间的关系,如成绩与出勤率的关联。
为了确保图表设计的有效性,应该遵循以下原则:
| 图表类型 | 适用场景 | 优势 |
|---|---|---|
| 柱状图 | 展示单一数据变化 | 易于比较不同数据点 |
| 折线图 | 展示连续数据趋势 | 清晰的时间序列分析 |
| 饼图 | 显示数据构成 | 直观地展示比例关系 |
| 散点图 | 显示数据间关系 | 清晰地揭示相关性 |
- 选择合适图表类型:根据数据特点选择最合适的图表;
- 保持设计简洁:避免图表中信息过于复杂;
- 使用颜色和标签:通过颜色和标签提升图表可读性。
2. 实时数据监控与更新
实时数据监控是智慧校园大屏的重要功能之一。它允许管理者随时掌握最新数据,进行快速决策。例如,实时安全监控可以帮助学校及时处理突发事件,而实时出勤数据可以帮助老师了解学生动态。
为了实现有效的实时数据监控,需关注以下几点:
- 数据源选择:确保数据源的可靠性与及时性;
- 技术支持:选择支持实时更新的技术工具;
- 通知机制:在数据异常时及时通知相关人员。
通过实时数据监控,学校可以在第一时间采取行动,确保校园的安全和运营效率。
3. 数据可视化的未来趋势
数据可视化技术正不断发展,未来将更加智能化和个性化。人工智能和机器学习的结合将使数据分析更加深入,提供更具洞察力的决策支持。
- 智能化分析:利用AI技术进行数据预测和分析;
- 个性化展示:根据用户需求定制数据展示方式;
- 增强交互性:通过AR/VR技术增强用户体验。
数据可视化的不断创新,将使智慧校园的管理更加智能和高效。
🛠️ 实践步骤与工具推荐
在了解了设计原则和数据可视化技术后,下一步是如何实际应用这些知识。实践步骤是将理论付诸行动的关键环节。
1. 需求分析与规划
开始任何设计之前,需求分析是必不可少的步骤。通过需求分析,你可以明确设计目标和要求,确保设计符合实际需求。
需求分析可以分为以下几个阶段:
- 目标确定:明确设计目标,例如提升安全监控效率;
- 用户分析:了解用户需求和偏好;
- 功能规划:根据需求规划功能模块。
| 阶段 | 任务 | 目标 |
|---|---|---|
| 目标确定 | 明确设计目标 | 提升安全监控效率 |
| 用户分析 | 了解用户需求和偏好 | 确保设计符合用户期望 |
| 功能规划 | 规划功能模块 | 提供全面的数据支持 |
- 详细记录需求:确保所有需求得到准确记录;
- 定期与用户沟通:根据反馈调整设计方向;
- 设计原型测试:通过原型测试验证设计合理性。
2. 原型设计与开发
原型设计是将需求转化为可视化方案的过程。通过原型设计,可以在实际开发前发现设计中的问题,降低开发风险。
原型设计包括以下步骤:
- 草图绘制:初步绘制设计草图;
- 原型工具使用:使用工具创建交互式原型;
- 用户测试:通过用户测试验证设计。
推荐使用FineVis进行原型设计,它提供强大的图表和实时监控功能,可以快速实现大屏设计。
3. 部署与反馈
完成设计后,部署是下一个关键步骤。通过有效的部署,可以确保设计的稳定运行,并通过反馈不断优化。
部署包括以下环节:
- 系统集成:将设计集成到现有系统;
- 性能测试:进行性能测试确保稳定运行;
- 用户反馈:收集用户反馈进行优化。
通过这些步骤,可以确保可视化大屏的设计不仅符合需求,还能持续优化,提升智慧校园的管理效率。
📚 结论与展望
智慧校园可视化大屏的设计是一个复杂而又充满挑战的过程。通过遵循信息架构设计原则、应用合适的数据可视化技术,并通过实践步骤不断优化,你可以创建出一个高效且用户友好的大屏设计。随着技术的发展,数据可视化将会变得更加智能和个性化,为智慧校园管理提供更强大的支持。
参考文献:
- 《信息架构:设计复杂网站的信息结构》 - Louis Rosenfeld
- 《数据可视化:从原理到实践》 - Nathan Yau
- 《设计思维:工具与方法》 - Tim Brown
本文相关FAQs
💡 如何规划智慧校园可视化大屏的设计原则?
最近在负责智慧校园项目,老板要求设计一套可视化大屏来展示校园数据,但我对这方面不是很熟悉。有没有大佬能分享一下智慧校园可视化大屏的设计原则?应该从哪些方面入手?
回答:
智慧校园可视化大屏的设计不仅仅是将数据简单地展示在屏幕上,而是要让信息传达更加直观、易于理解。以下是几个关键的设计原则:
1. 用户体验为中心: 首先要考虑的是用户体验,确保信息传达的有效性。大屏上的数据应该能够快速被理解,避免用户花费过多时间去解读复杂信息。可以使用图表、色彩和布局来引导用户的视线。例如,将最重要的信息放在屏幕的中心位置,次要信息则环绕在周围。
2. 信息层次清晰: 在设计时,需要明确信息的层次结构。一级信息通常是核心数据或关键指标,应该显著地展示出来;二级信息是对一级信息的补充和解释;三级信息则是进一步的详细数据。通过这种层次化的设计,观众能够逐步深入了解数据细节。
3. 视觉美感与功能性结合: 设计不仅要美观,还要功能性强。选择合适的色彩搭配和字体样式,确保视觉上令人愉悦,同时不妨碍信息传递。对于智慧校园来说,色彩的选择可以反映校园品牌或文化。
4. 响应式设计: 大屏设计还应考虑适应不同设备的需求,包括大屏幕、PC端和移动端。FineVis是一个不错的工具,它支持多种自适应模式,能够轻松实现这种响应式设计。通过拖拽组件,你可以快速设计出与设备兼容的可视化看板。 FineVis大屏Demo免费体验 可以让你更好地了解其功能。
5. 实时数据与交互性: 智慧校园的大屏需要展示实时数据,以帮助用户及时了解情况。此外,交互性是大屏设计的重要元素之一,用户可以通过点击或触摸屏幕与数据进行互动,获得更深入的分析。
综上所述,通过这些原则的应用,智慧校园可视化大屏不仅能提升信息展示的效率,还能增加用户的参与感和互动性。结合具体的校园需求,合理设计和布局这些要素,可以让大屏成为校园管理和展示的有效工具。
📊 如何处理智慧校园大屏设计中的信息层级?
设计大屏幕的时候,信息层级总是感觉很混乱,不知道该如何处理。有没有人能分享一些具体的指南和方法?
回答:
处理智慧校园大屏的信息层级是一个复杂但关键的任务。它决定了数据的传递效率和用户的理解程度。以下是处理信息层级的一些指南:
1. 明确目标受众: 首先要明确目标受众是谁,他们的需求是什么。例如,校园管理层可能更关心整体数据指标,而技术支持人员则可能需要详细的故障信息。根据不同的受众,设计不同的信息层级。
2. 层级结构的设计: 信息层级通常分为三个层次:一级信息是主要的核心数据,通常展示在屏幕的显著位置;二级信息是对一级信息的补充说明,通常可以通过图表或指标展示;三级信息则是详细数据,可以通过交互来访问。
3. 数据优先级排序: 根据数据的重要性进行优先级排序。重要的数据应该更加突出,而次要信息可以放在次要位置,确保用户能够快速找到他们关心的信息。这可以通过数据的大小、颜色和位置来实现。
4. 交互设计: 信息层级的设计也需要考虑交互性。大屏幕不仅仅是展示数据,还应该允许用户与数据互动。通过点击或触摸,用户可以深入查看详细信息,改变显示的内容或视图。
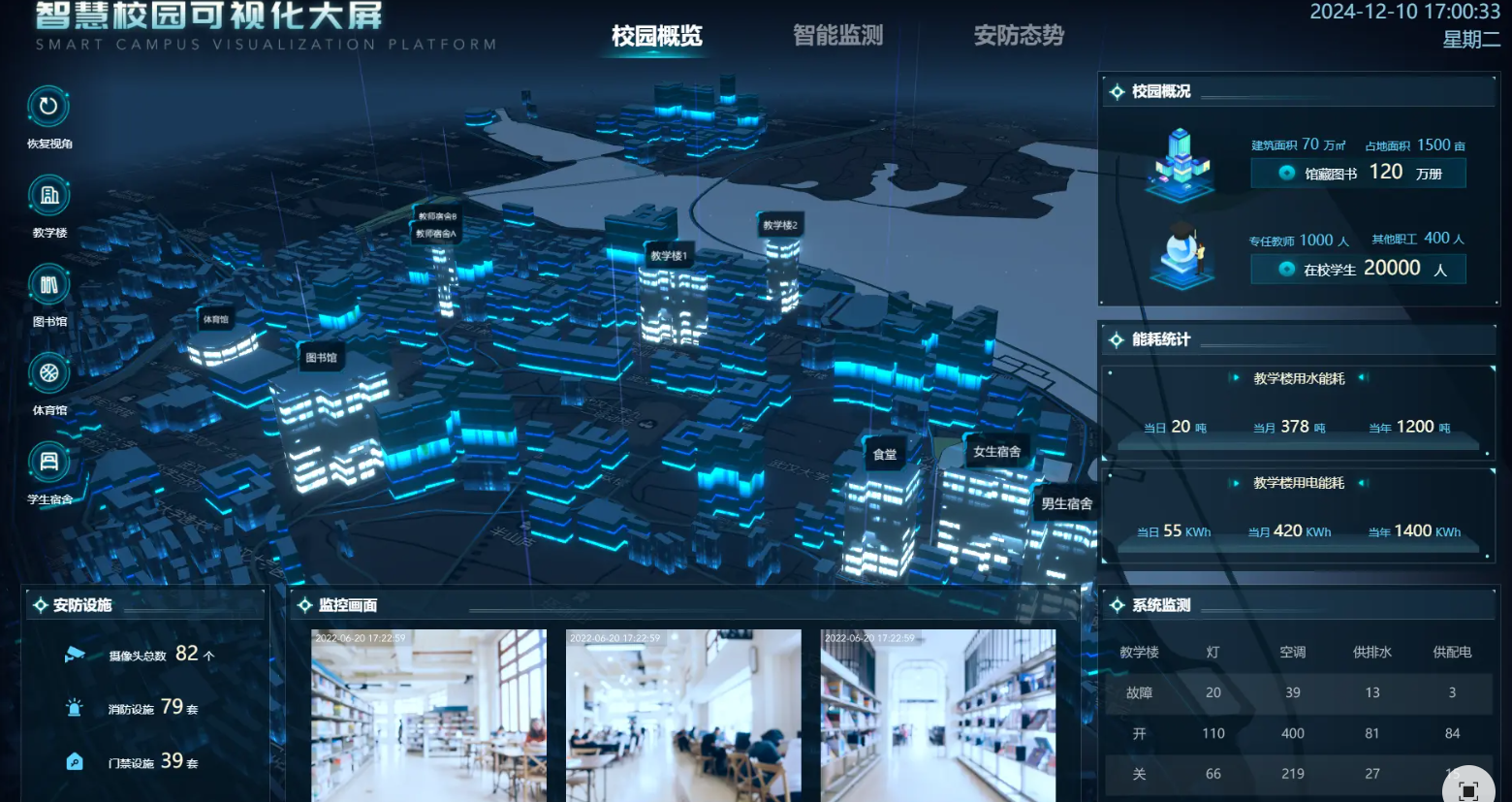
5. 实际应用案例: 在一个实际的智慧校园大屏设计中,可以将学校整体的能耗数据作为一级信息,放在屏幕中央;将各个楼栋的能耗数据作为二级信息,围绕在周围;而具体的能耗来源(如空调、电梯等)则可以通过点击某个楼栋来查看。
6. 工具推荐: 使用诸如FineVis这样的工具,可以帮助你轻松实现复杂的信息层级设计。FineVis支持拖拽组件,能够快速创建多层次的可视化看板,并且提供多种图表类型和实时数据监控功能。
通过这些方法,你可以有效地组织和展示智慧校园大屏的信息层级,使数据更加直观、易于理解,增强校园管理的效率。
🚀 智慧校园可视化大屏设计有哪些实操难点?
设计校园可视化大屏的过程中,发现有很多实际问题,比如数据实时更新、屏幕布局等等。有没有大佬能分享一些解决方案?
回答:
在设计智慧校园可视化大屏的过程中,确实会遇到不少实操难点。下面是一些常见问题及其解决方案:
1. 数据实时更新: 实时数据更新是大屏设计中的一个重要挑战。为了实现这一点,需要确保数据源的稳定性和持续性。可以采用数据流技术来实现实时更新,或者使用能够支持实时数据展示的工具,如FineVis。
2. 屏幕布局与设计: 大屏幕的布局需要考虑如何使信息易于阅读且不显得拥挤。可以采用网格布局,将屏幕划分为多个区域,每个区域展示不同类型的信息。这不仅能帮助组织信息,还能使屏幕设计更加美观。
3. 交互设计的复杂性: 交互设计涉及到用户如何与数据进行互动。需要设计简单、直观的交互方式,使用户能够轻松获取详细信息或调整视图。这可能需要使用触摸屏技术或者设计用户友好的接口。

4. 数据安全与隐私: 在大屏幕上展示校园数据时,安全和隐私是必须考虑的因素。确保数据传输的安全性,使用加密技术来保护敏感信息,并在设计时考虑数据的访问权限。
5. 系统集成能力: 智慧校园的大屏通常需要与其他系统进行集成,比如校园管理系统、安防系统等。选择能够支持多系统集成的工具,如FineVis,可以帮助简化这一过程,并确保各系统的数据能够无缝结合。
6. 美观与功能的平衡: 在设计时需要找到美观与功能之间的平衡。过于复杂的视觉设计可能会妨碍用户理解数据,而过于简单的设计可能不足以传达复杂信息。通过合理选择颜色、字体和图表样式,可以实现这一平衡。
解决这些难点需要对技术细节有深入了解,并结合具体的校园环境进行调整。使用如FineVis这样的工具,可以简化设计和实施过程,确保最终的大屏设计满足校园的实际需求。通过不断测试和优化,最终实现一个高效、可靠的智慧校园可视化大屏。

